Les cartes sont les éléments constitutifs de votre application TV.

Ressources
| Type | Lien | État |
|---|---|---|
| conception | Source de la conception (Figma) | Disponible |
| Implémentation | Jetpack Compose | Disponible |
Sélection
- Utilisez une fiche pour afficher du contenu sur un seul sujet.
- Une fiche peut contenir des images, des titres, du texte, des boutons, des listes et d'autres éléments d'interface utilisateur.
- Une fiche ne peut pas fusionner avec une autre, ni être divisée en plusieurs fiches.
- Il existe six variantes de cartes: standard, classique, compacte, en encart, standard large et classique large.
Variantes
Il existe cinq types de fiches, chacune correspondant à un cas d'utilisation différent:
- Standard
- Classique
- Petite
- Large norme
- Grand classique





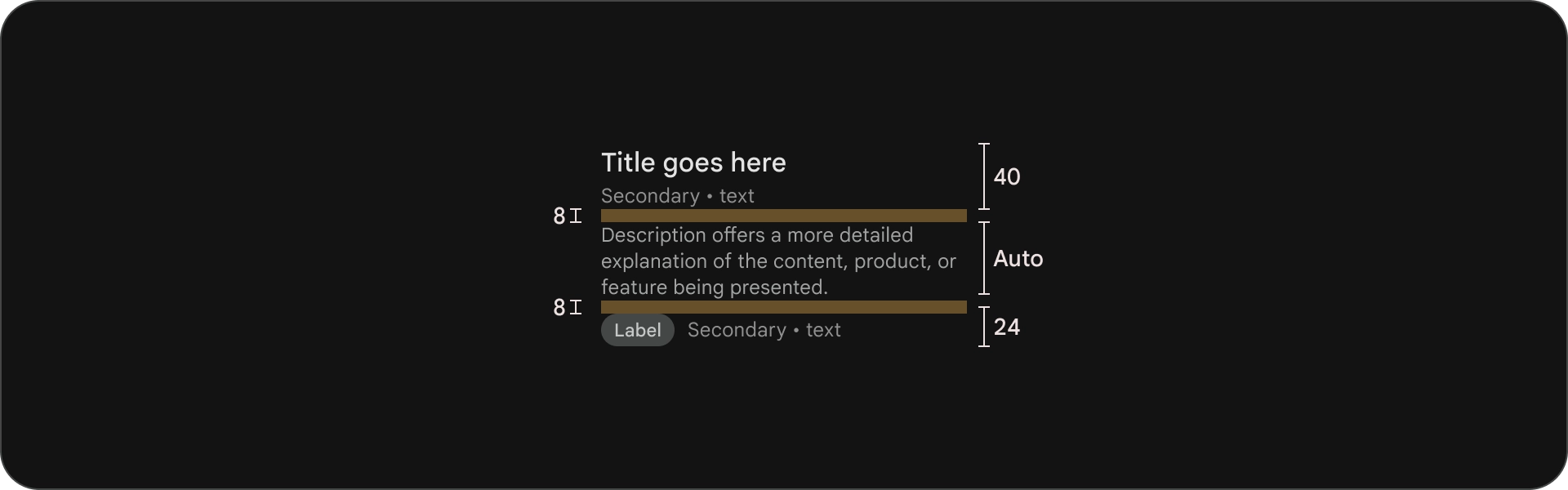
Blocs de contenu
Le contenu d'une fiche est organisé en blocs distincts. La conception visuelle de la carte, y compris l'emphase, indique une hiérarchie. La mise en page des cartes elles-mêmes s’adapte aux types de contenu qu’elles contiennent.
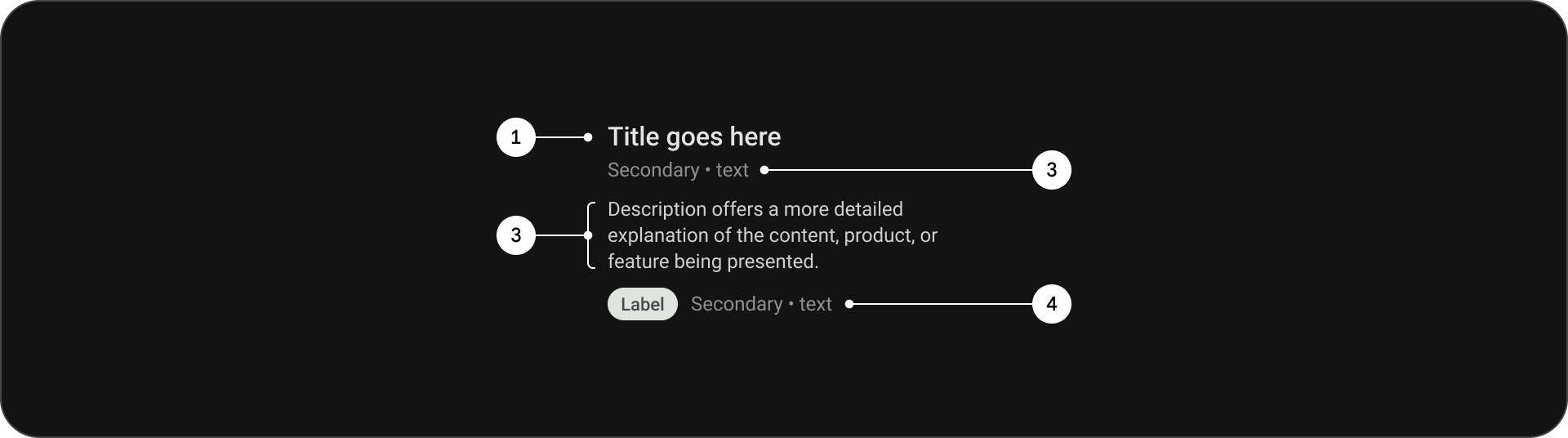
Anatomie

- Titre
- Sous-titre
- Description
- Texte en trop
Caractéristiques techniques

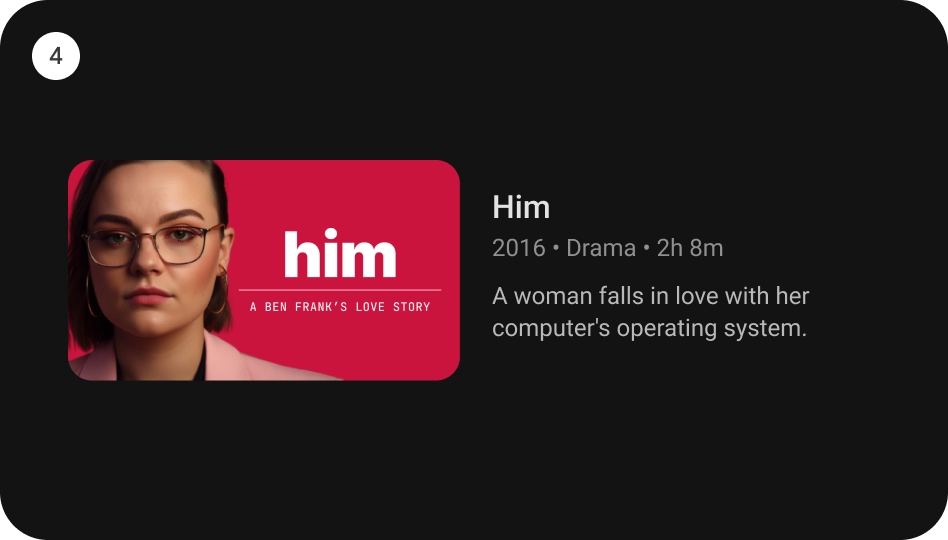
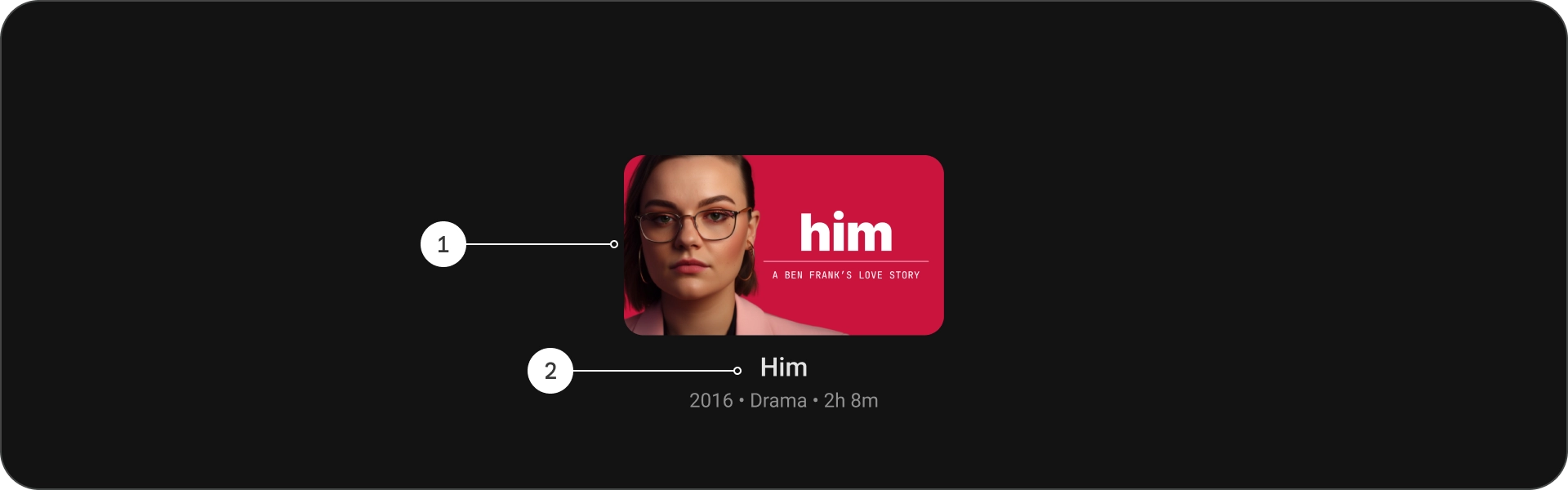
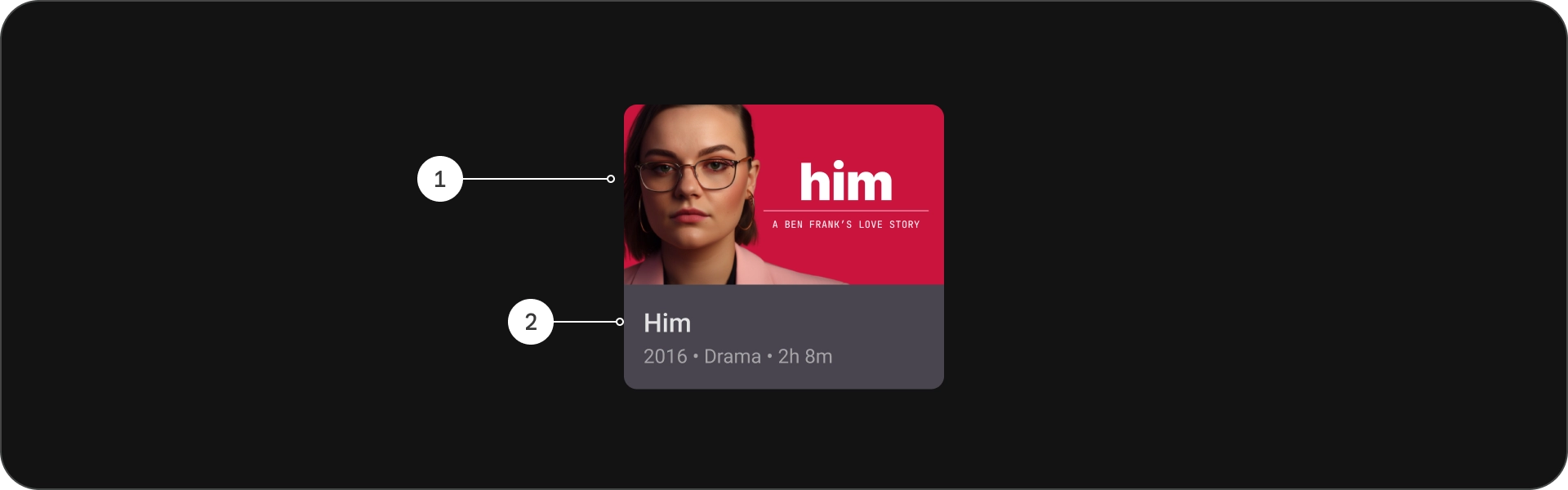
Fiche standard
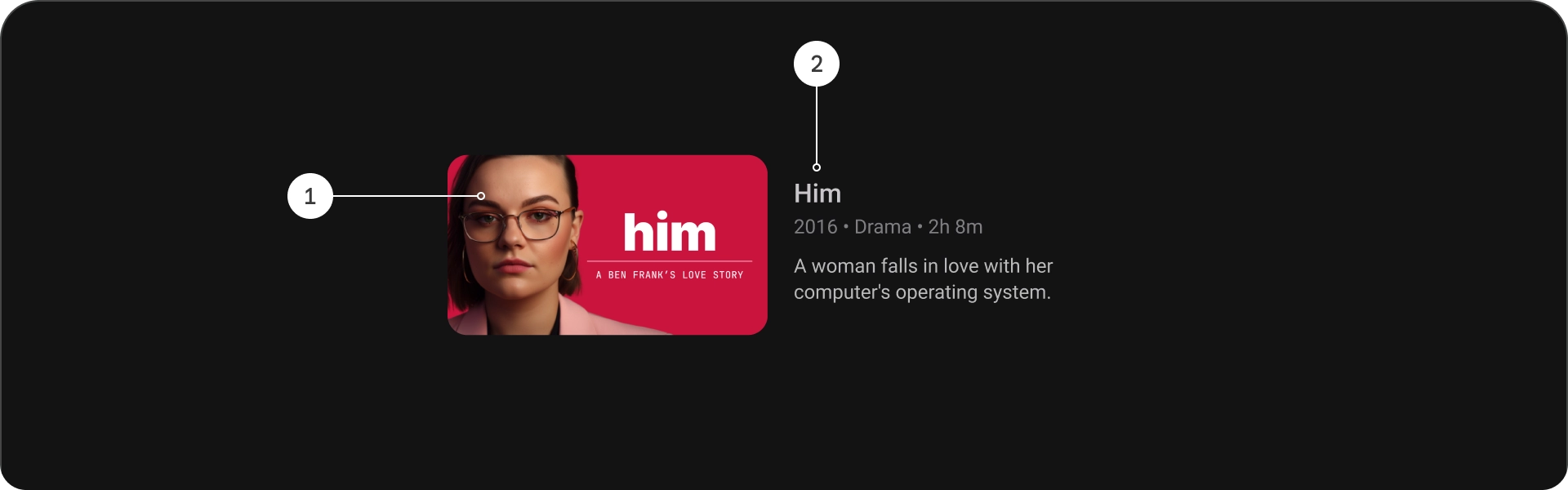
Anatomie

- Image
- Blocage de contenu
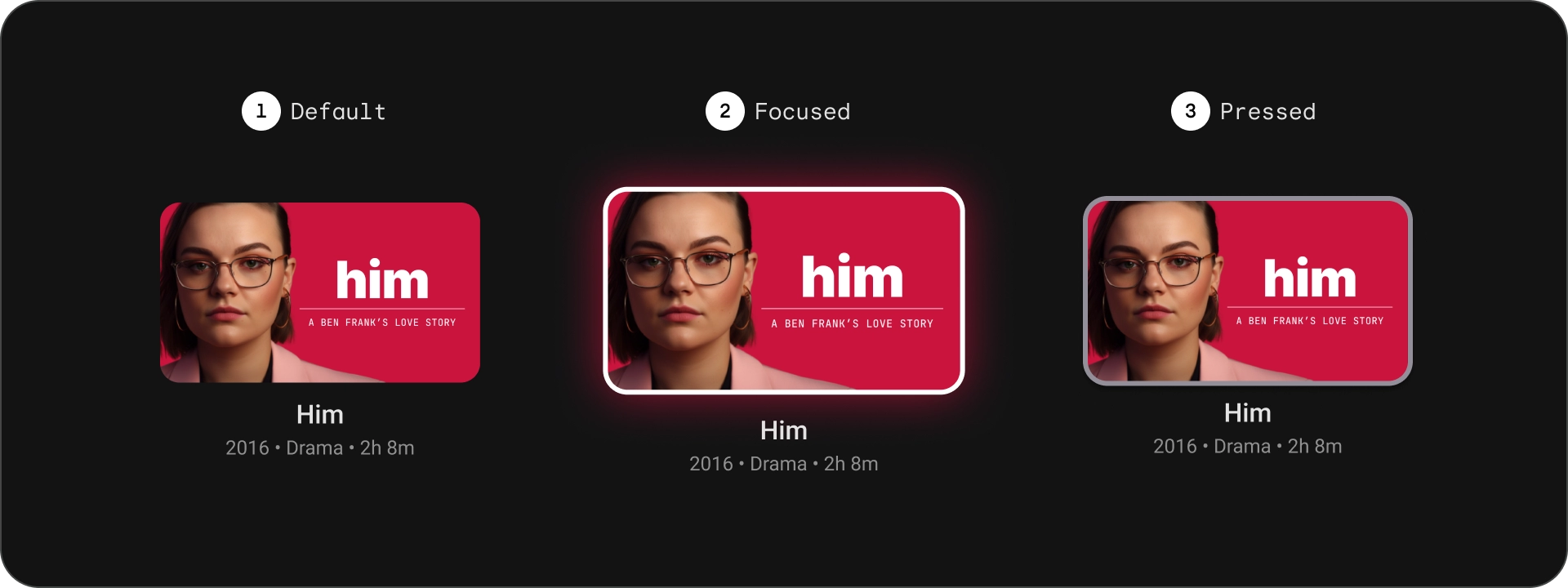
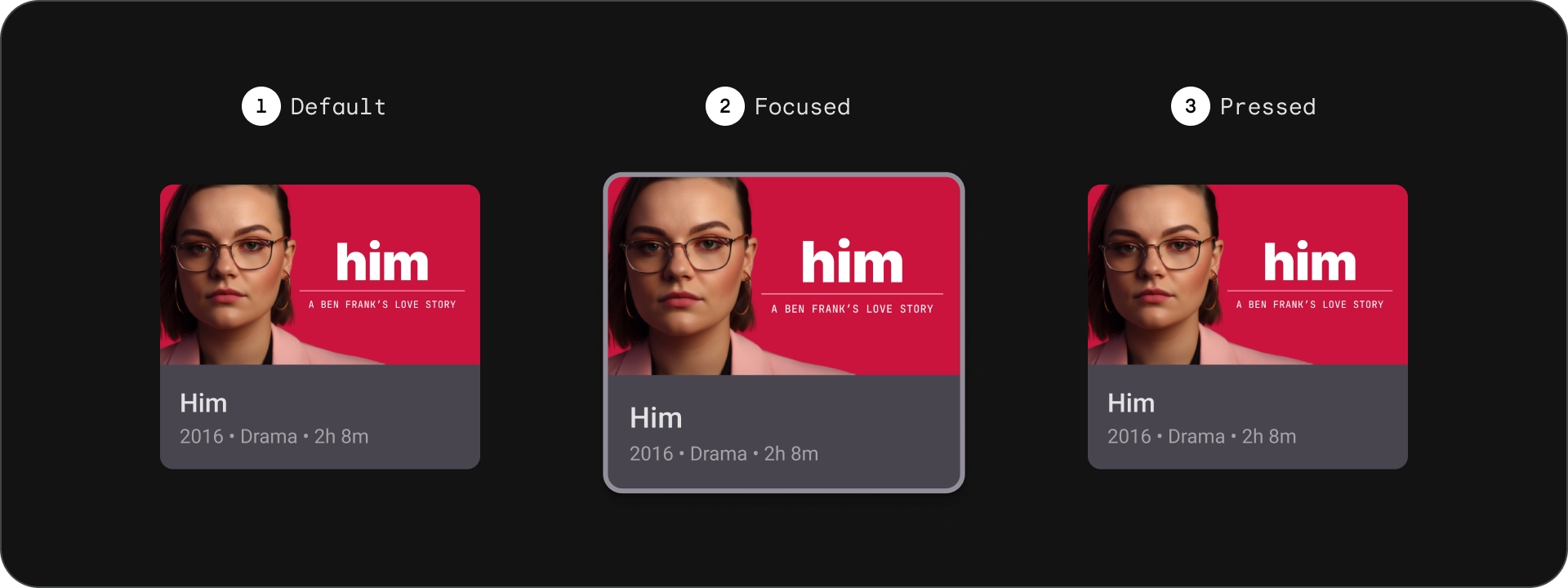
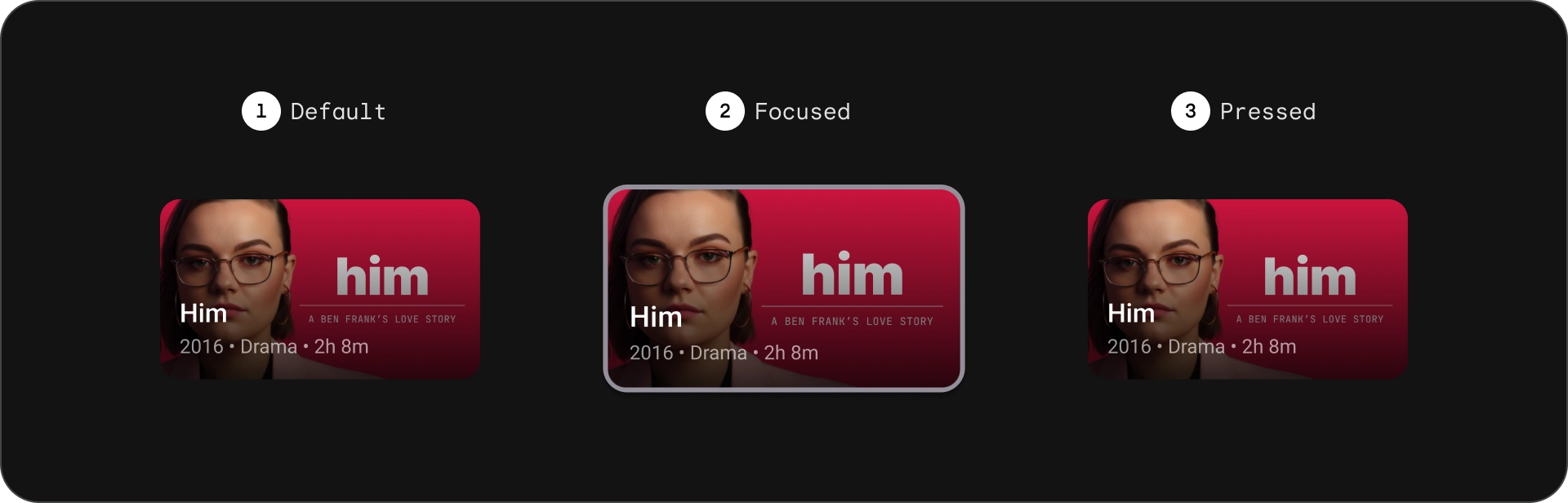
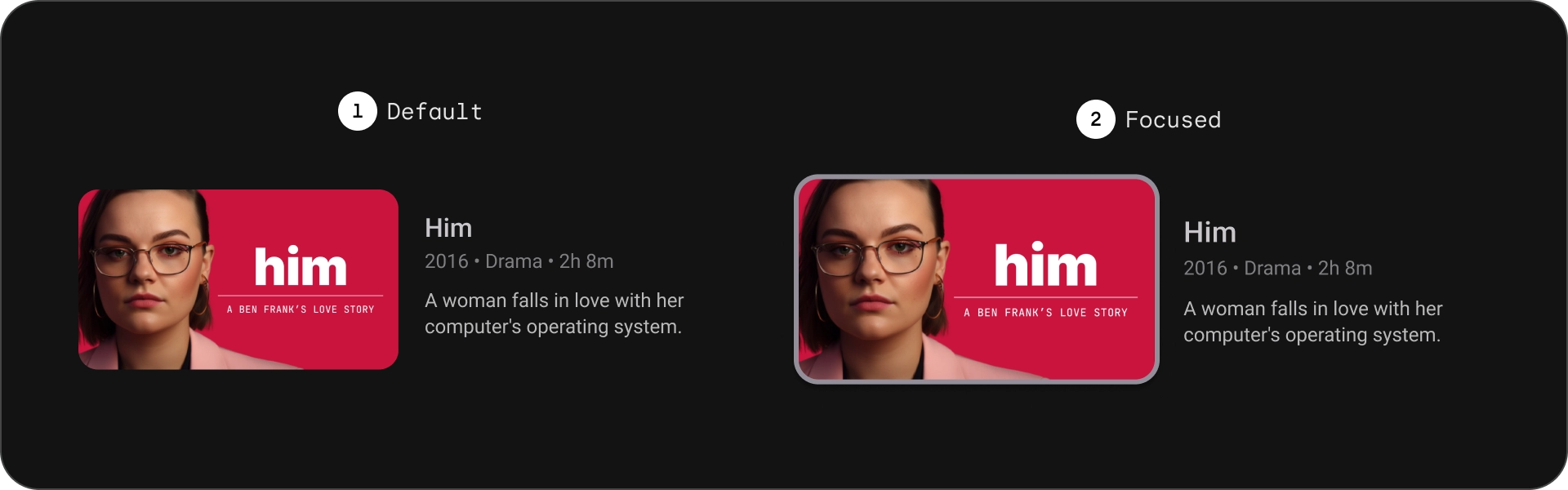
États

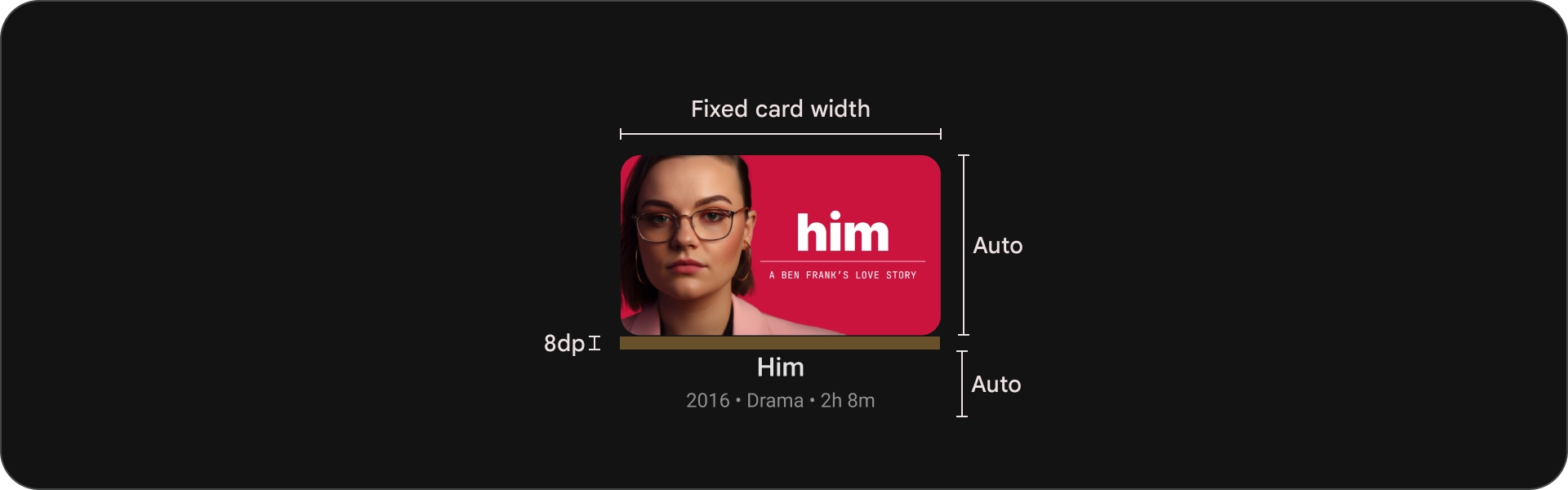
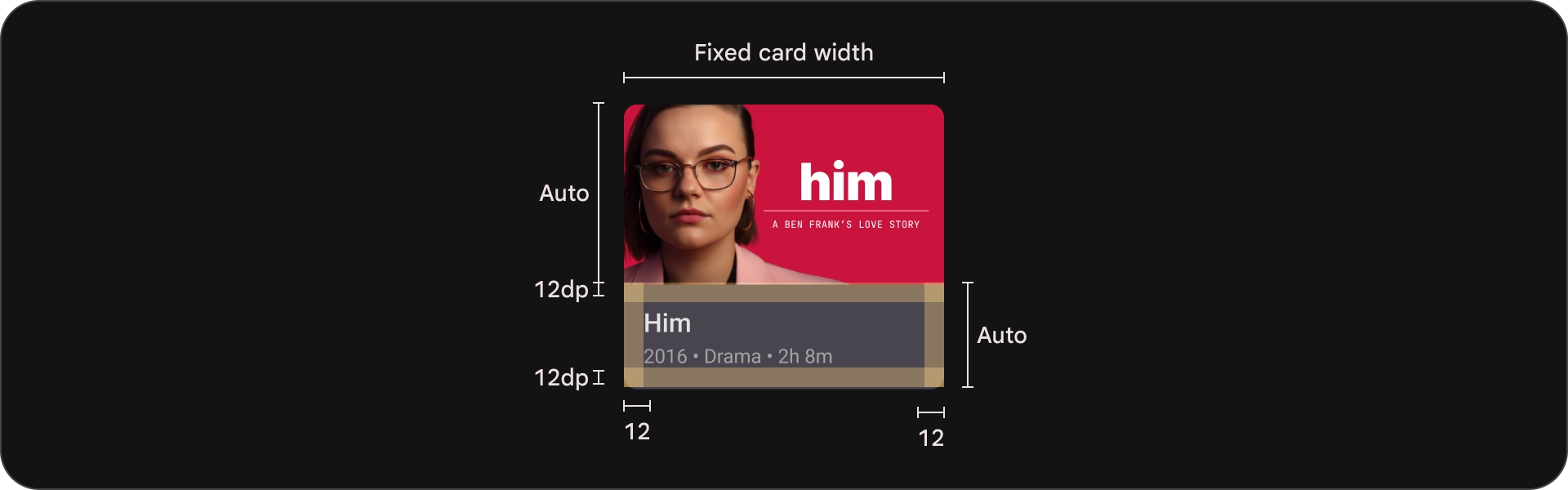
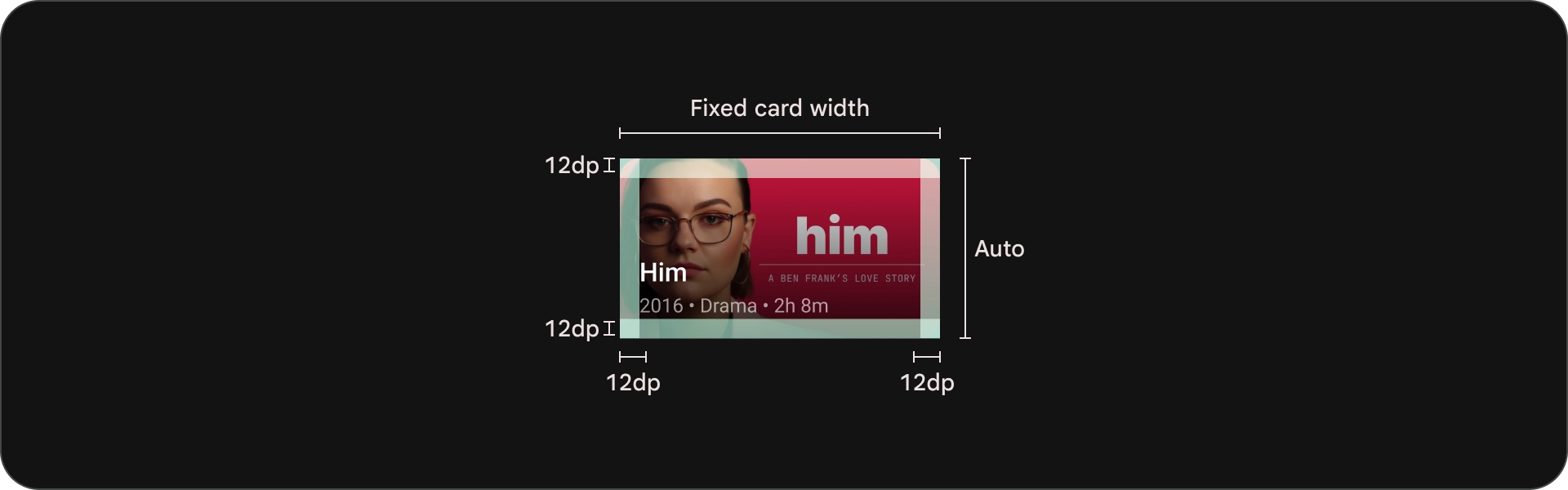
Caractéristiques techniques

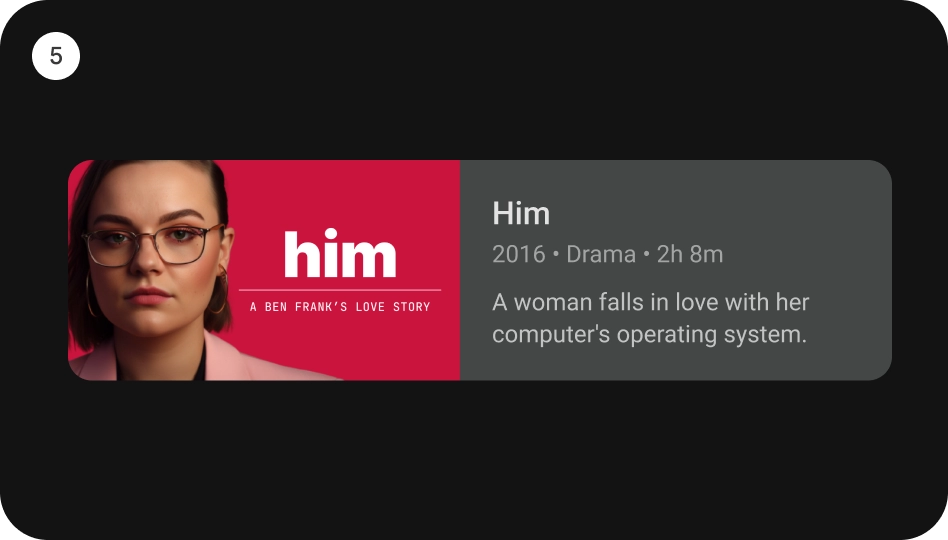
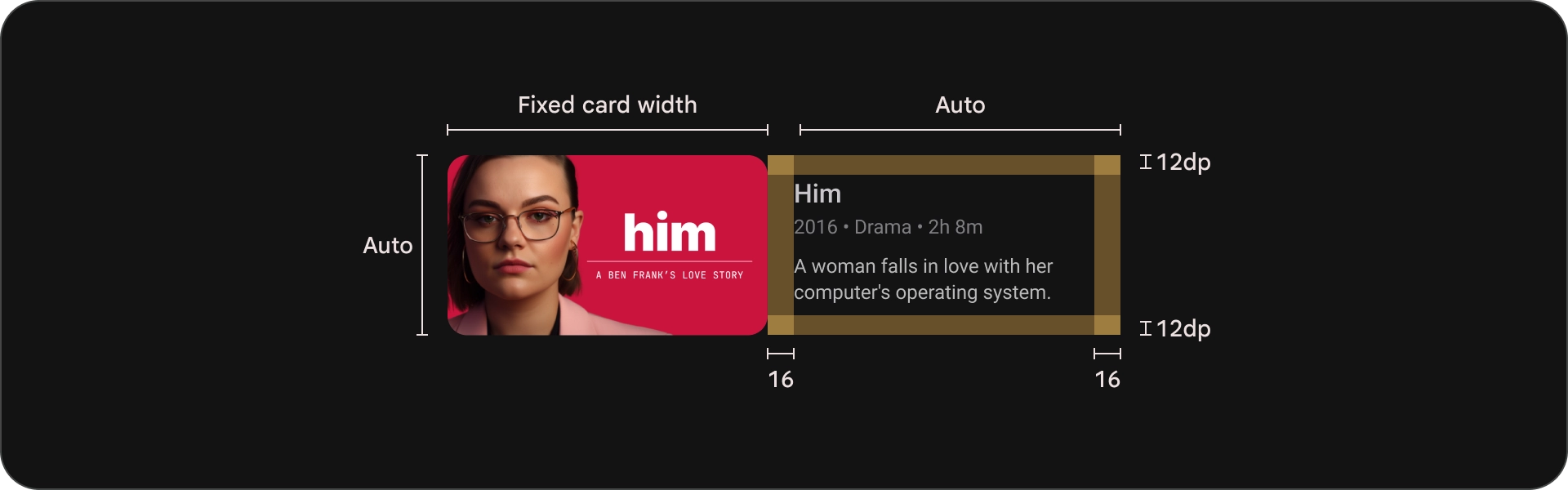
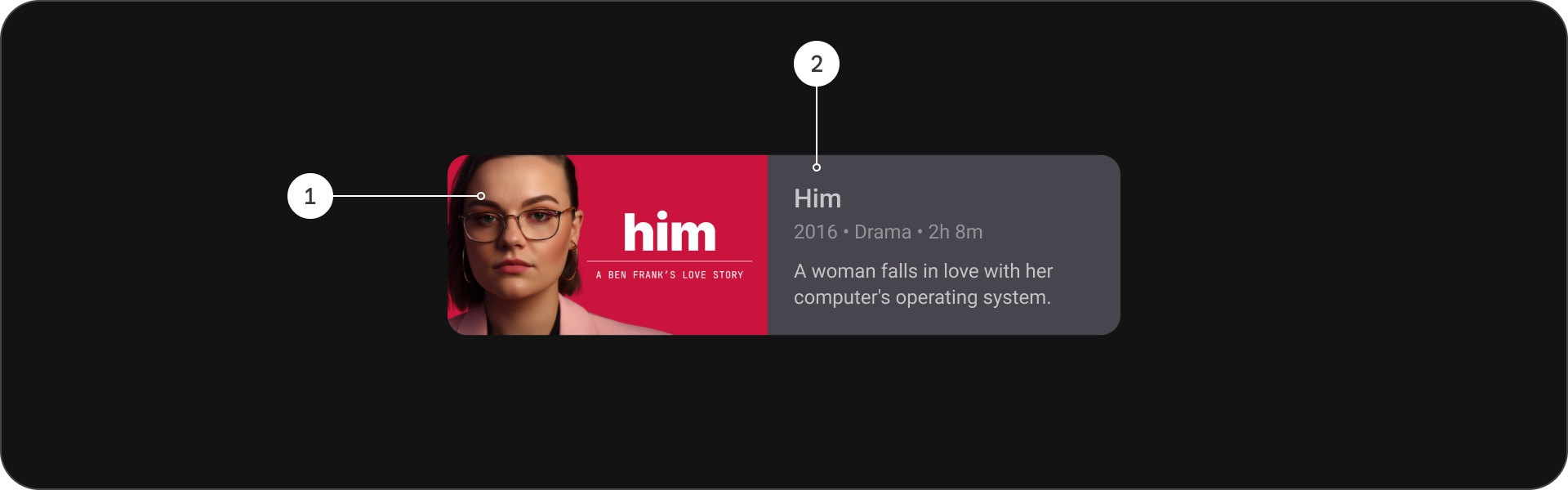
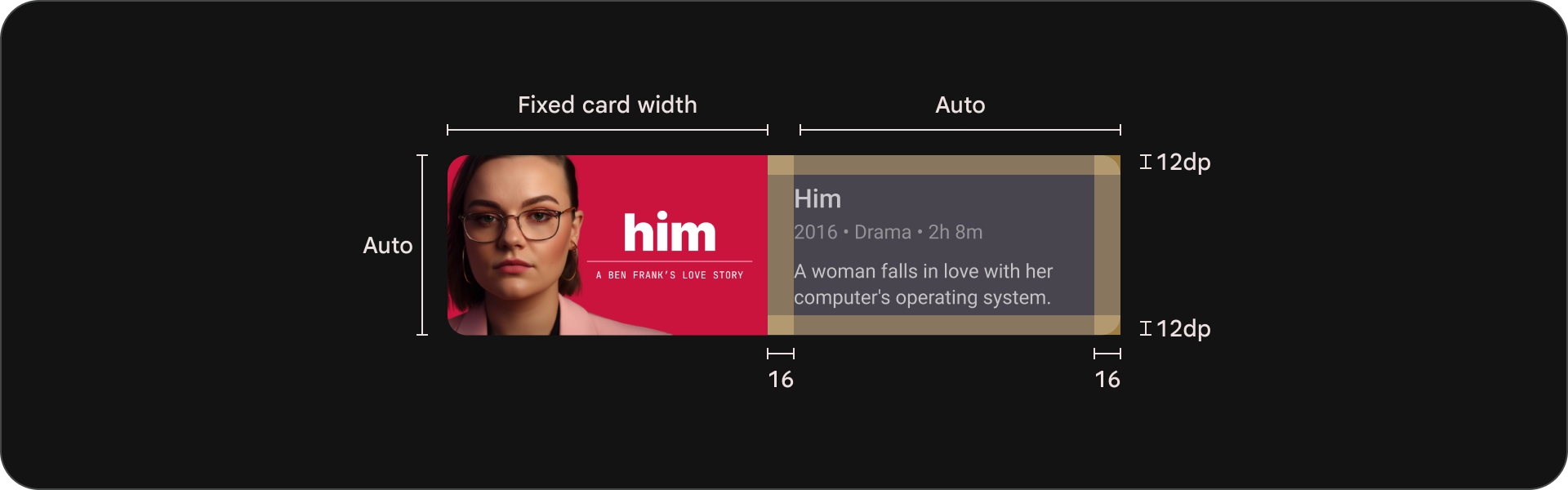
Carte classique
Anatomie

- Image
- Blocage de contenu
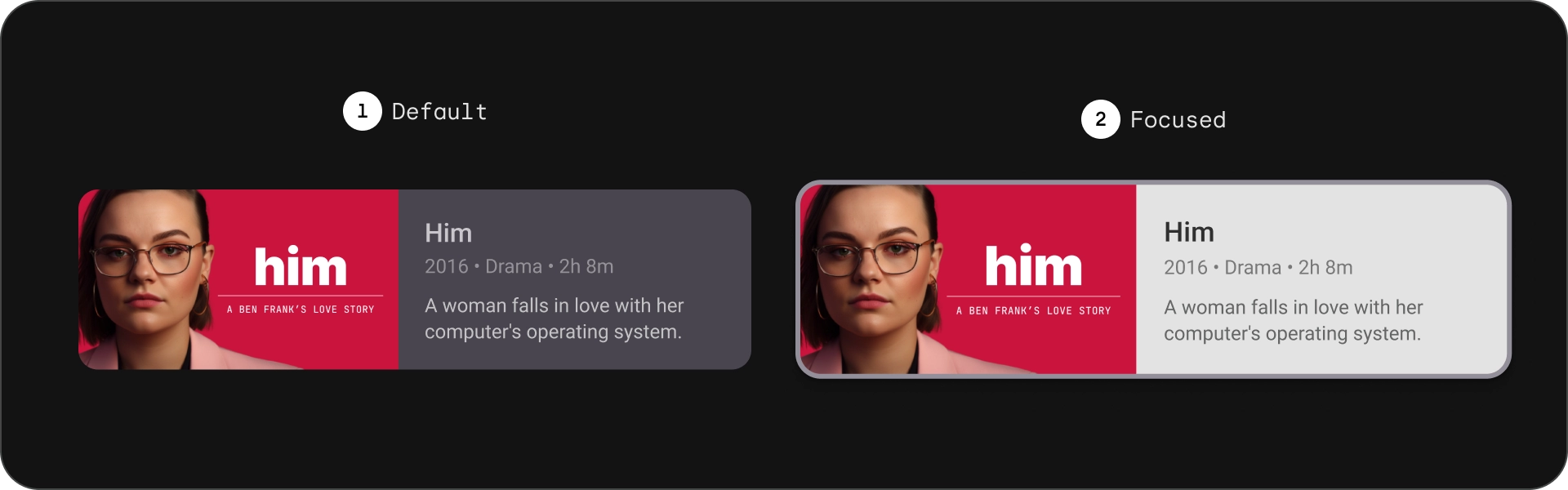
États

Caractéristiques techniques

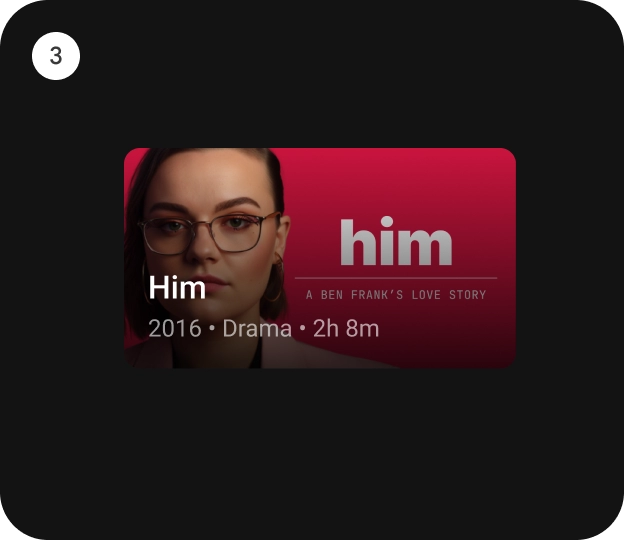
Carte compacte
Anatomie

- Image
- Blocage de contenu
États

Caractéristiques techniques

Carte large standard
Anatomie

- Image
- Blocage de contenu
États

Caractéristiques techniques

Carte classique large
Anatomie

- Image
- Blocage de contenu
États

Caractéristiques techniques

Utilisation
Les cartes sont des éléments de conception polyvalents qui permettent d'afficher une variété de contenus de manière visuellement attrayante et conviviale. Les sections suivantes explorent les considérations de conception pour les cartes.
Format
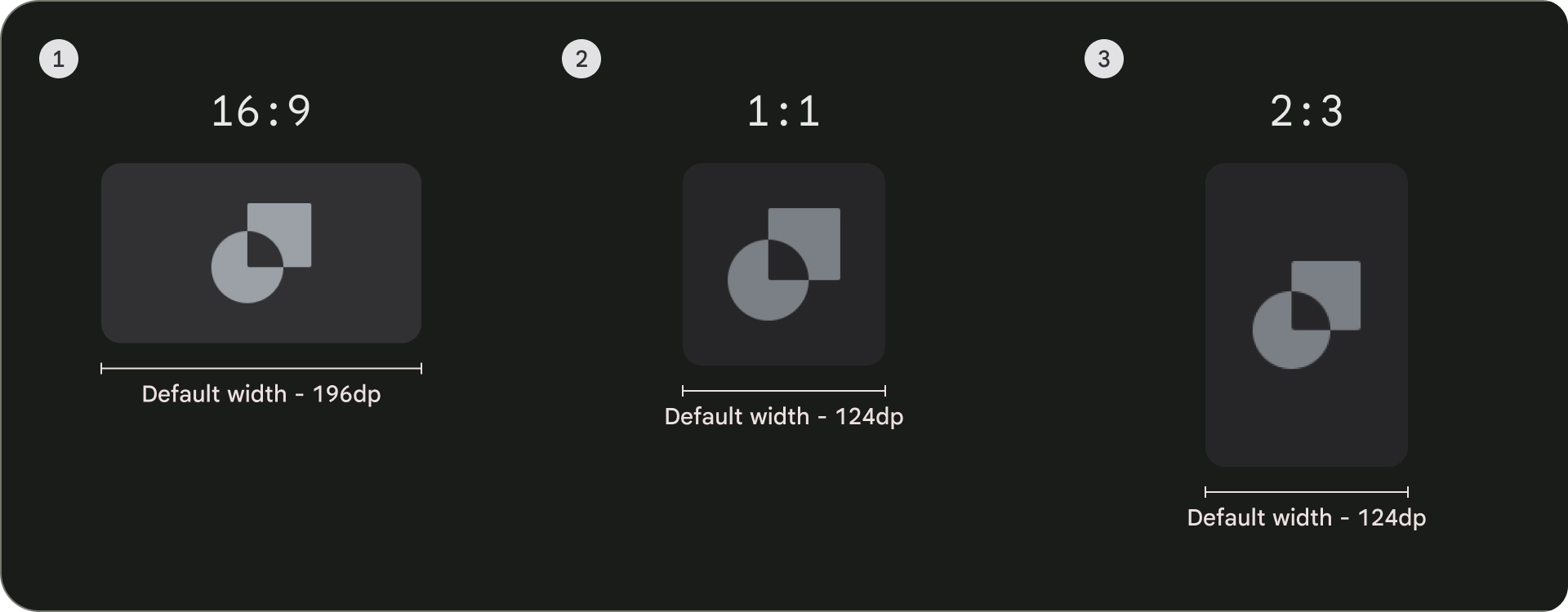
Il existe trois formats courants pour les cartes: 16:9, 1:1 et 2:3. Chaque format a ses points forts. Par conséquent, le meilleur choix dépend de vos besoins spécifiques.
- 16:9 est le format le plus courant pour les cartes. Ce format large convient bien à l'affichage d'images et de vidéos.
- 1:1 correspond à un format carré. C'est un bon choix pour les fiches qui doivent être visuellement équilibrées, comme les acteurs et l'équipe de tournage, les logos de chaîne ou les logos d'équipe.
- Le format 2:3 est plus haut. C'est un bon choix si vous voulez diviser la grille et mettre plus d'emphase.
En fin de compte, le meilleur moyen de choisir un format pour vos cartes est de tester différentes options et de déterminer ce qui fonctionne le mieux.

Voici quelques exemples d'utilisation de différents formats
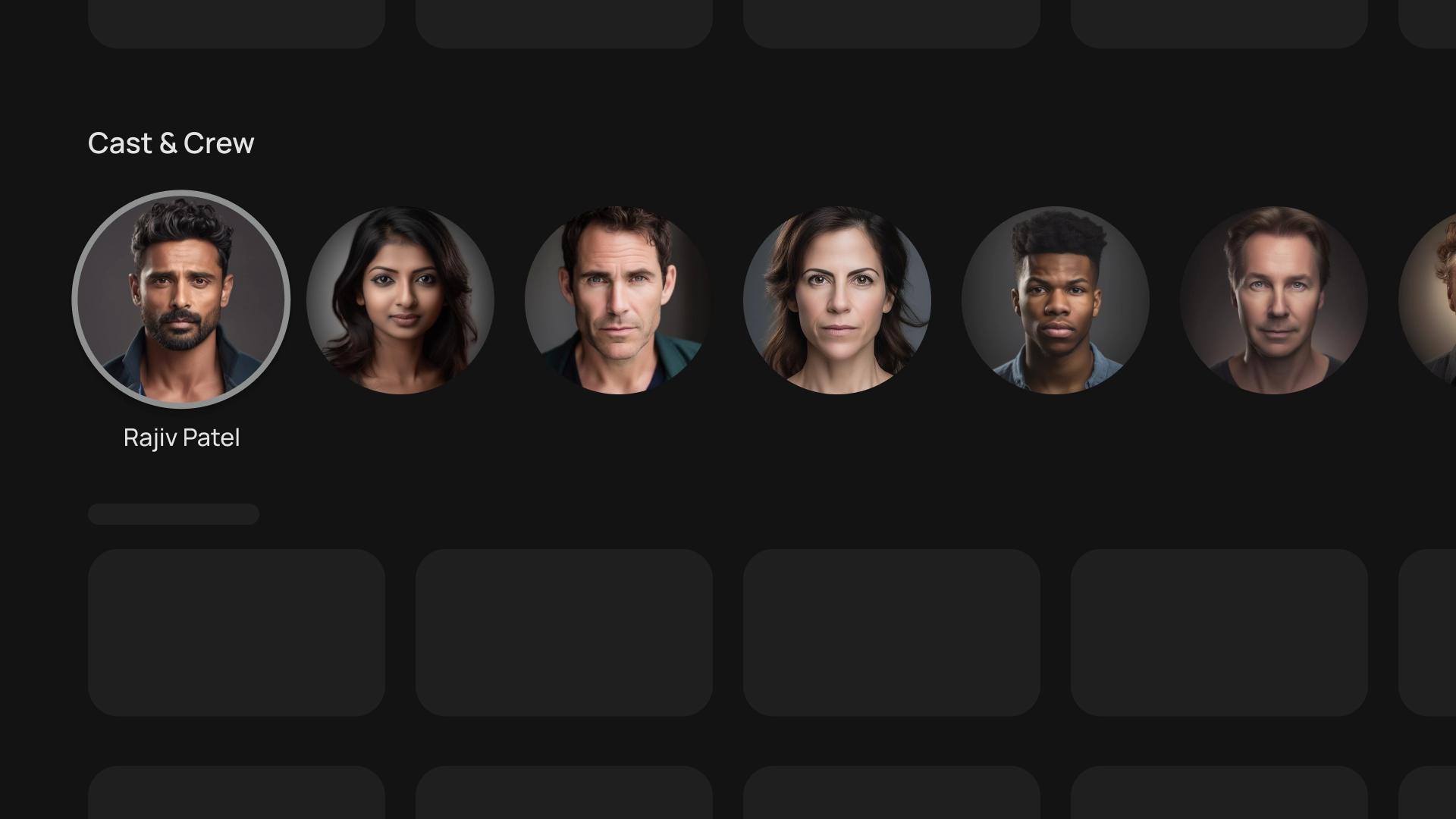
1:1
Distribution et équipe

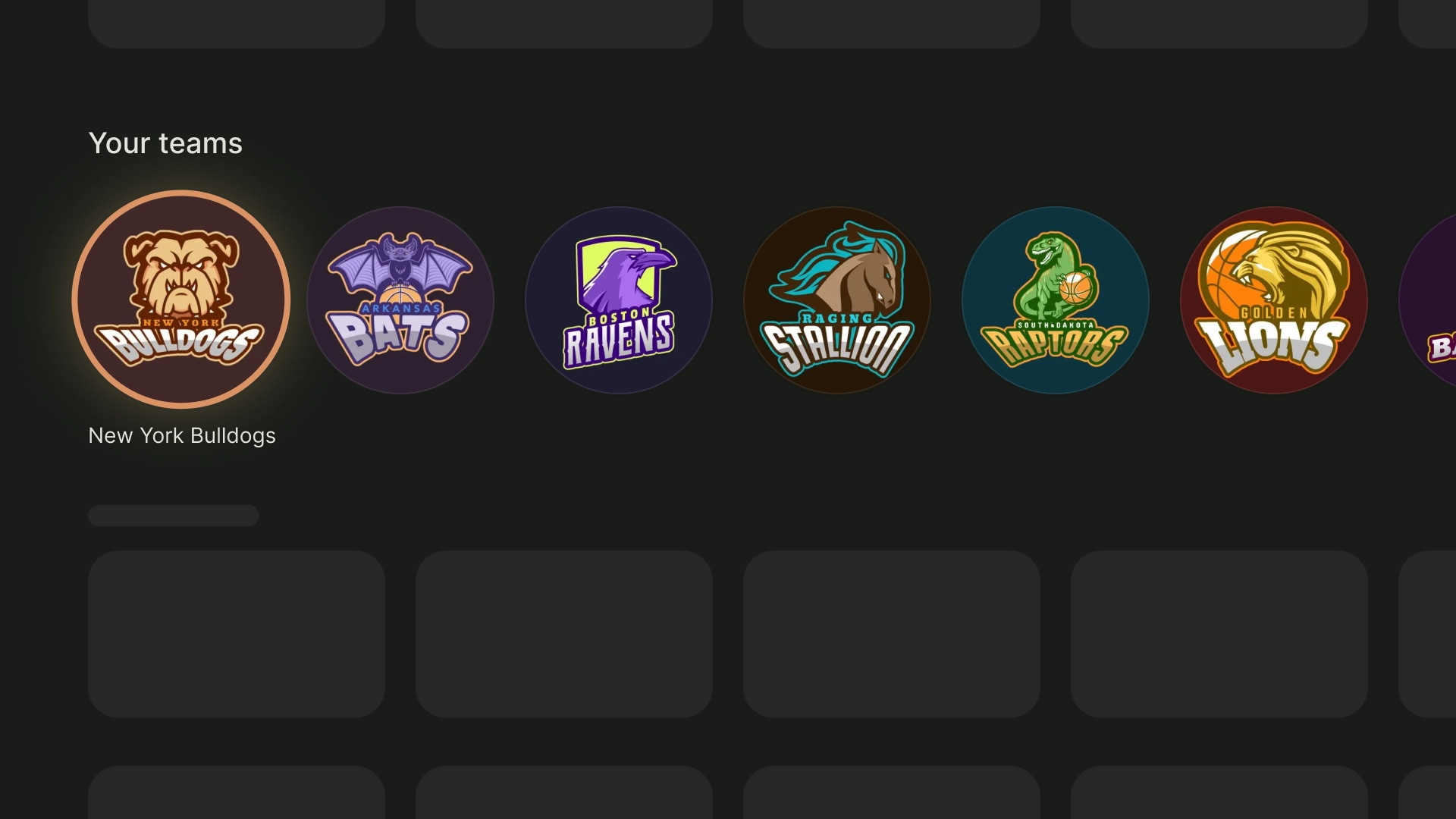
Logos des équipes sportives

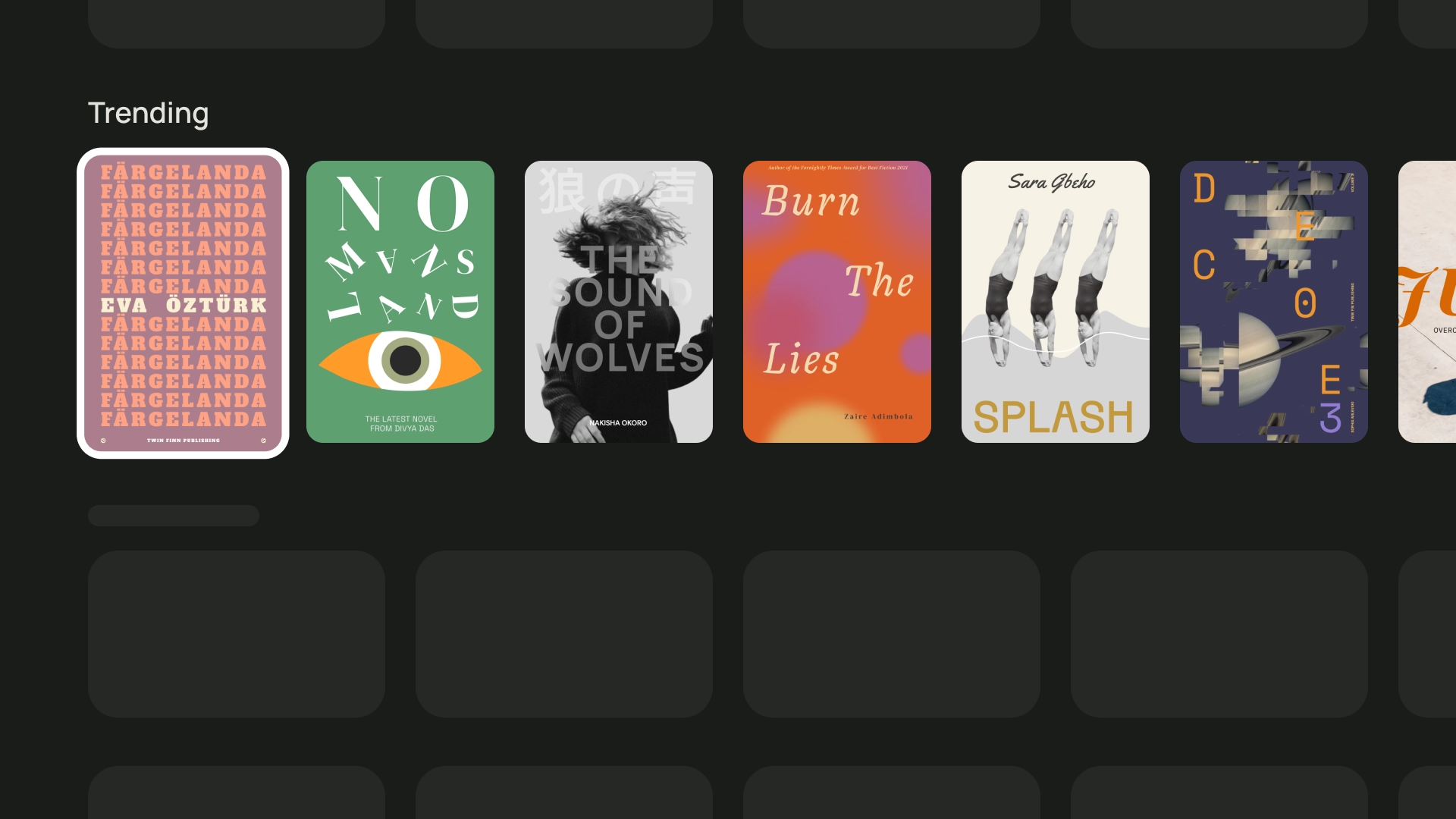
2:3
Livres populaires

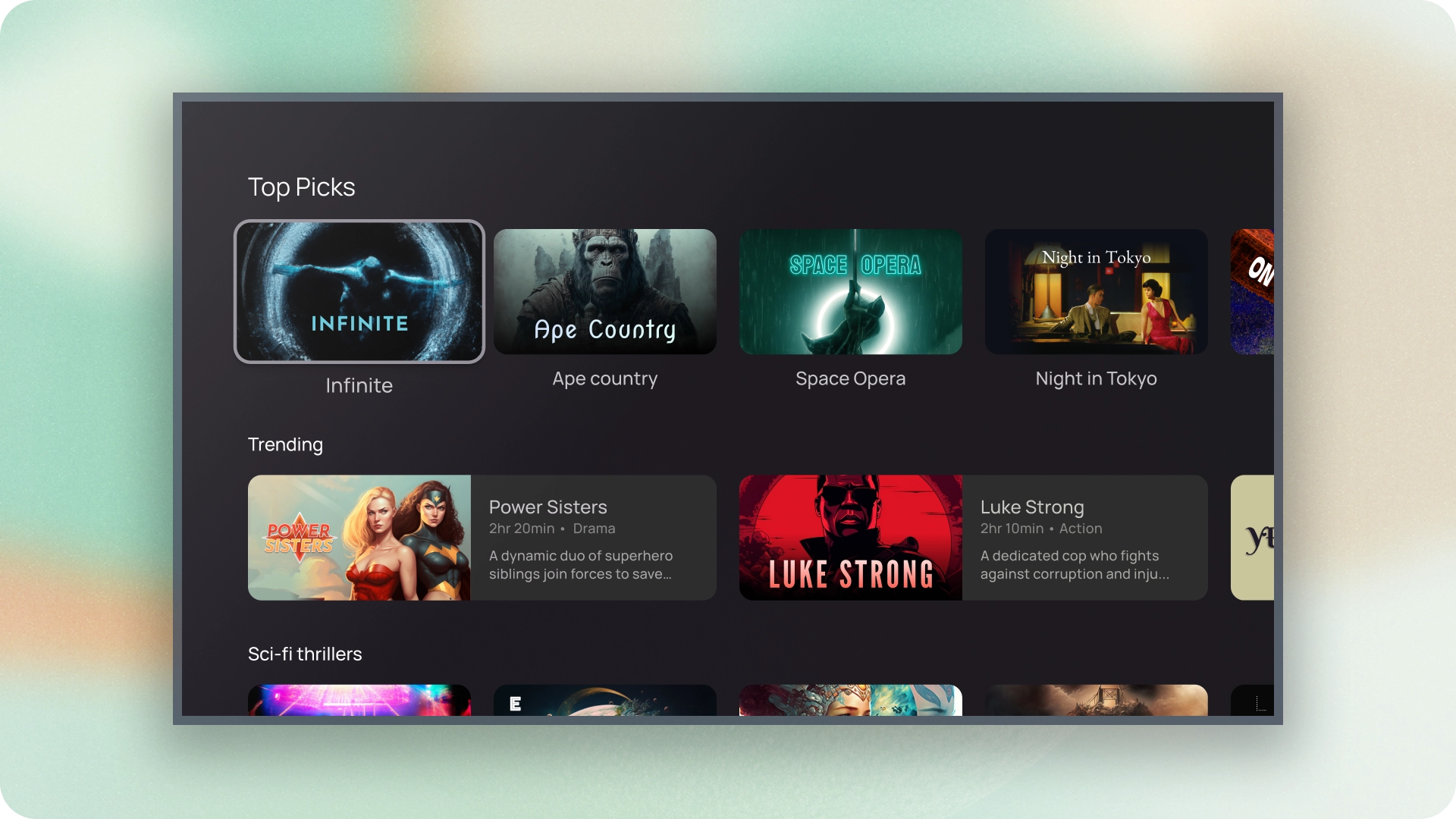
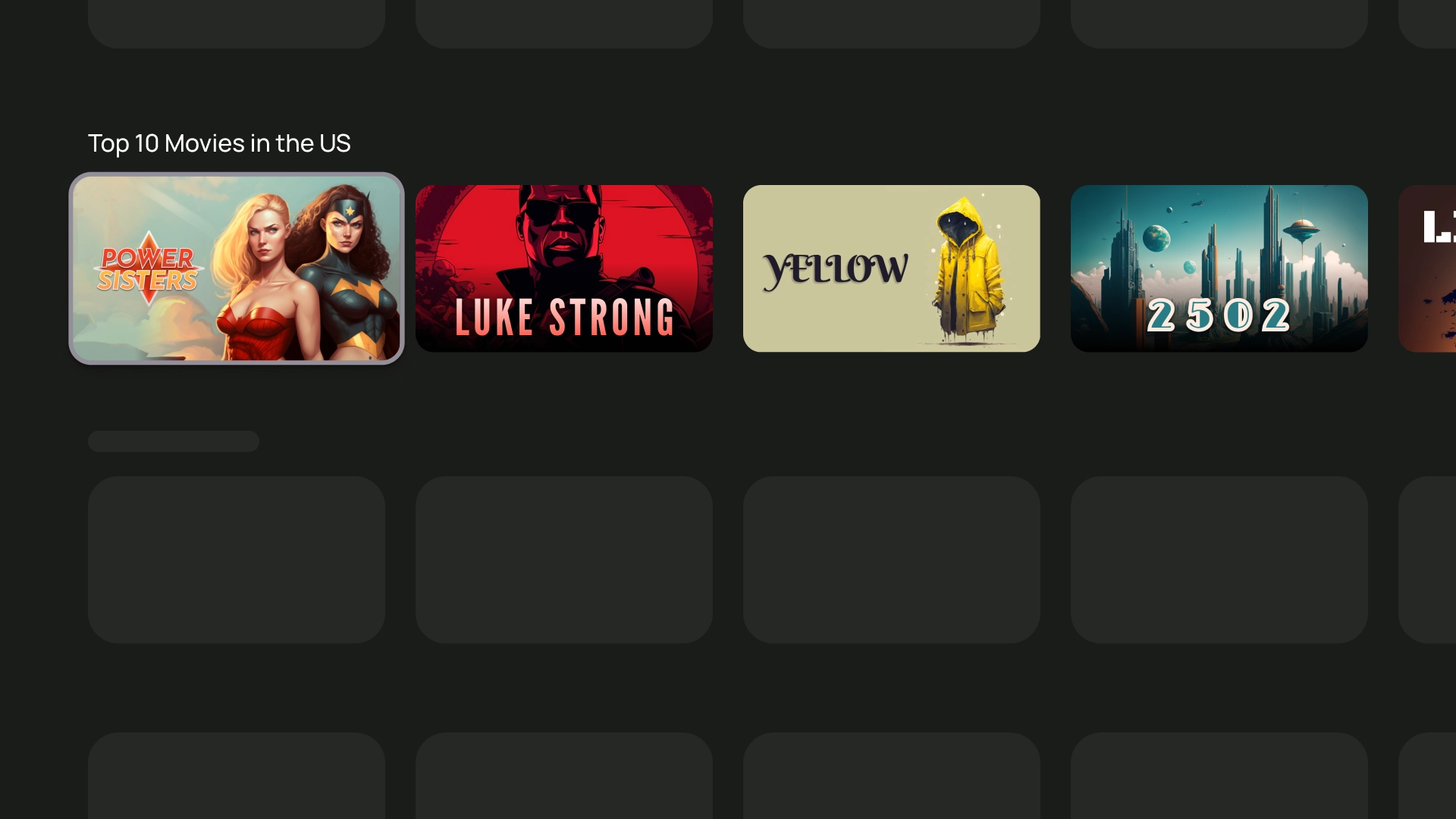
16:9
Fiches de films

Mise en page et espacement
Vous pouvez faire varier la largeur des cartes en fonction du nombre de cartes visibles à l'écran en implémentant un pic approprié avec un espacement de 20 dp.
Mise en page à une carte
Largeur de la carte : 844 dp

Mise en page à deux cartes
Largeur de la carte : 412 dp

Mise en page à 3 fiches
Largeur de la carte : 268 dp

Mise en page à 4 fiches
Largeur de la carte : 196 dp

Mise en page à 5 fiches
Largeur de la carte : 124 dp

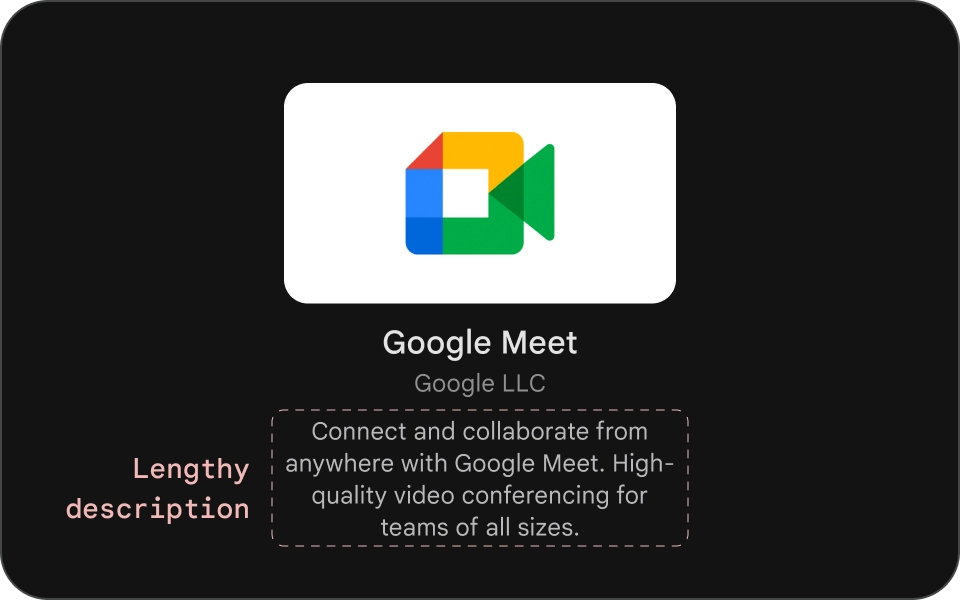
Blocage de contenu
La largeur du bloc de contenu dans une fiche doit être identique à celle de la vignette de l'image. Si vous devez afficher plus de texte dans le bloc de contenu, utilisez une variante de carte large.

À faire

À éviter
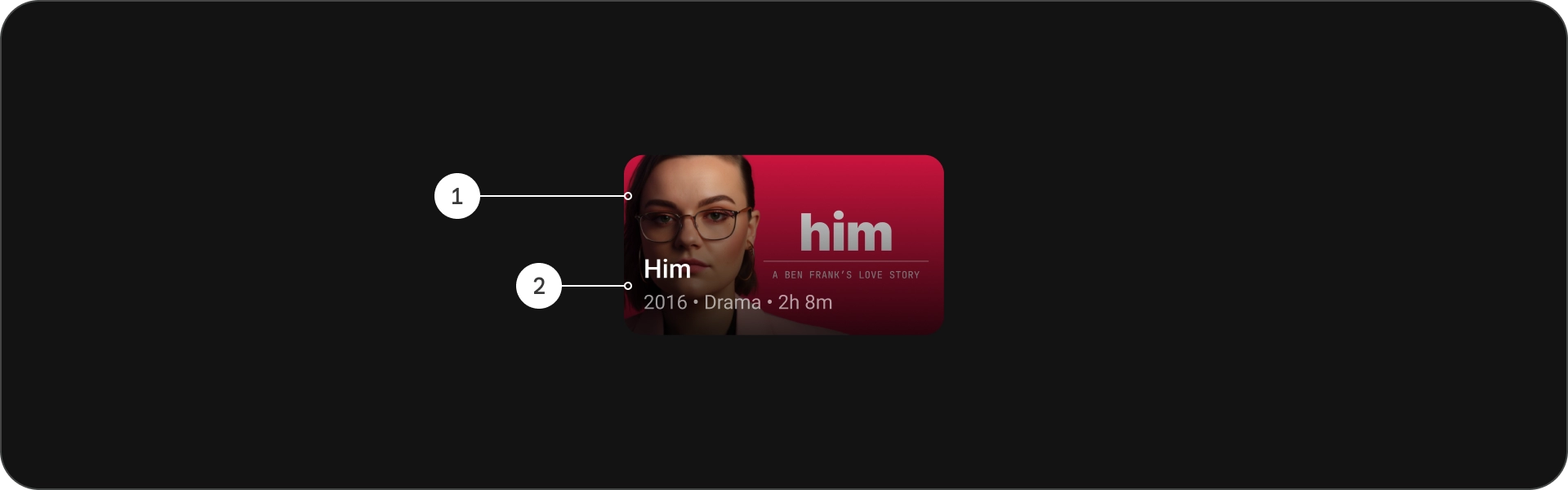
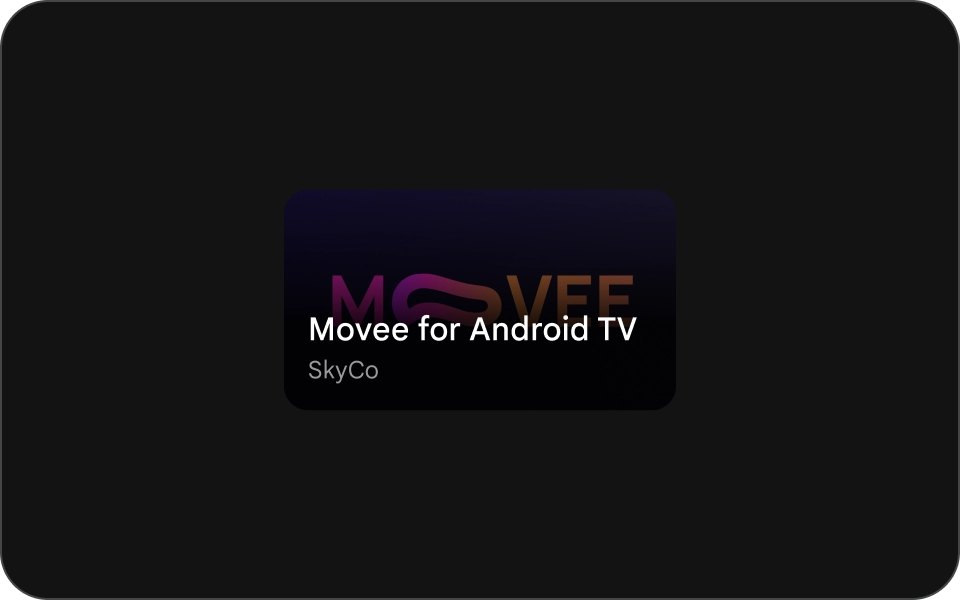
Carte compacte
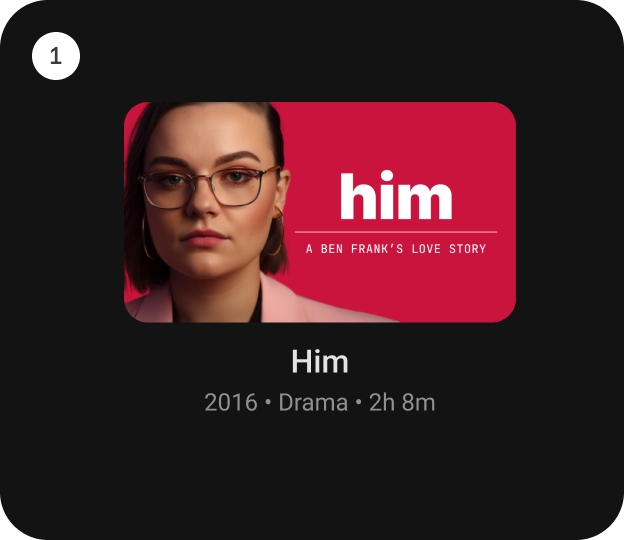
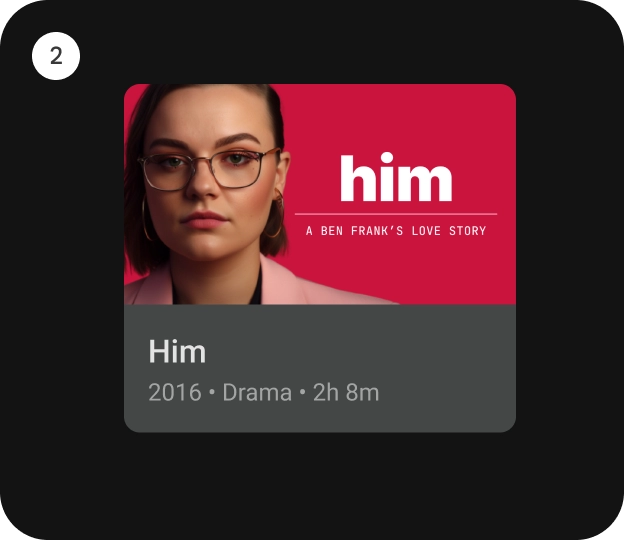
Les cartes compactes doivent être concises et plus faciles à lire. Le contenu qui précède l'image de fond doit être bref et précis. Évitez les titres trop longs, les sous-titres ou les descriptions. Cela rend vos cartes plus attrayantes visuellement et plus faciles à lire.
Pour améliorer la lisibilité du texte sur une image, ajoutez une superposition de dégradé noir semi-transparent. Cela assombrit l'arrière-plan sans trop masquer l'image, ce qui rend le texte plus facile à voir.

À faire