Nút giúp người dùng bắt đầu hành động hoặc luồng. Chọn trong số nhiều loại nút để nhấn mạnh.

Tài nguyên
| Loại | Đường liên kết | Trạng thái |
|---|---|---|
| Thiết kế | Nguồn thiết kế (Figma) | Có |
| Triển khai | Jetpack Compose | Có |
Điểm nổi bật
- Chọn loại nút dựa trên tầm quan trọng của hành động. Thao tác càng quan trọng thì nút càng được nhấn mạnh.
- Nút phải có nhãn rõ ràng để cho biết hành động mà nút đó thực hiện.
- Đặt các nút một cách hợp lý trên màn hình – nơi người dùng có thể tìm thấy các nút đó.
- Không lạm dụng các nút. Quá nhiều nút trên màn hình sẽ làm gián đoạn hệ thống phân cấp hình ảnh.
Biến thể
Có 6 loại nút:
- Nút được tô màu nền
- Nút có đường viền
- Nút biểu tượng
- Nút biểu tượng đường viền
- Nút dài
- Nút hình ảnh






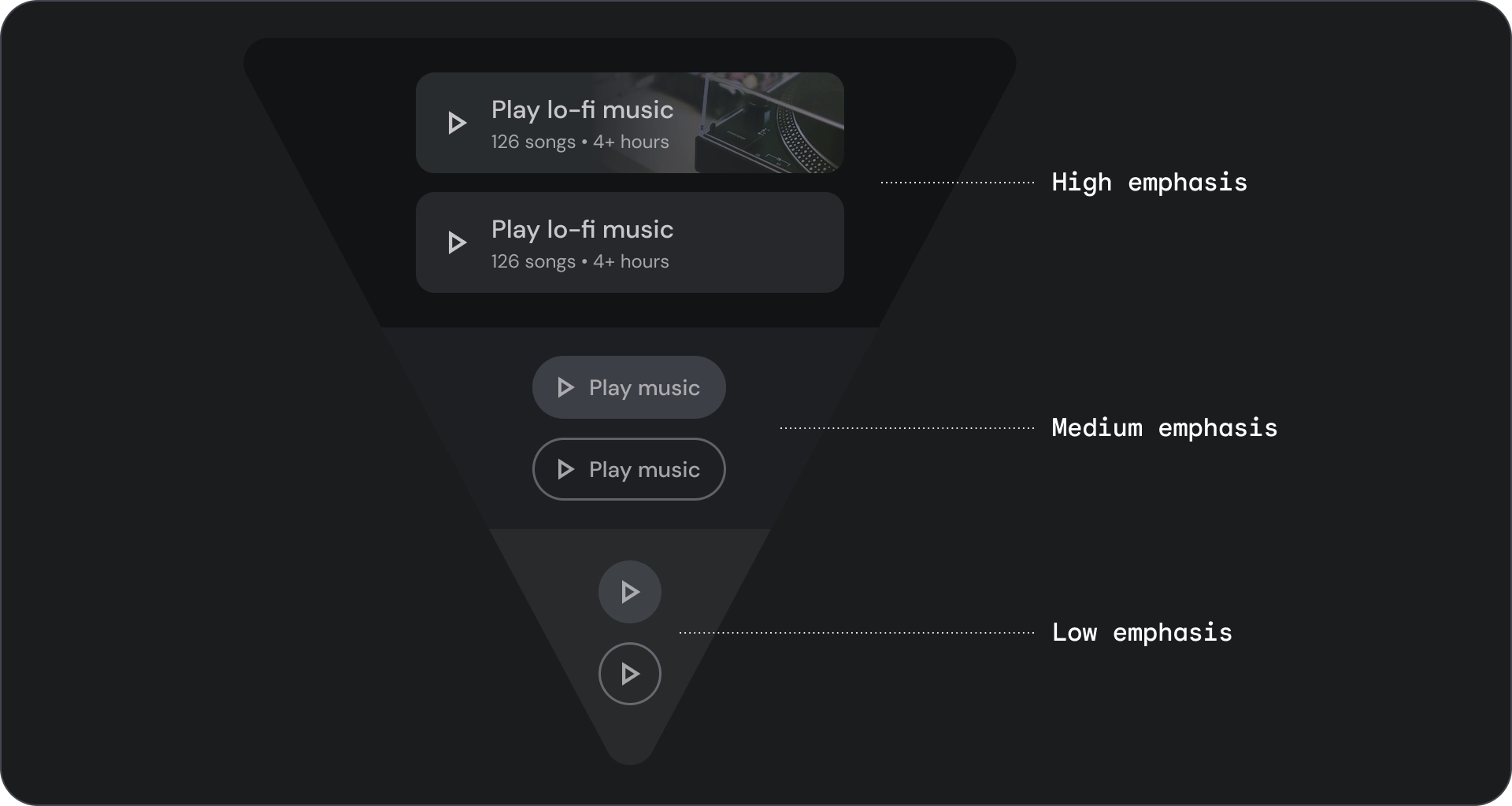
Chọn loại nút dựa trên tầm quan trọng của hành động. Thao tác càng quan trọng thì nút của thao tác đó càng phải được nhấn mạnh.

Nút được tô màu nền và có đường viền
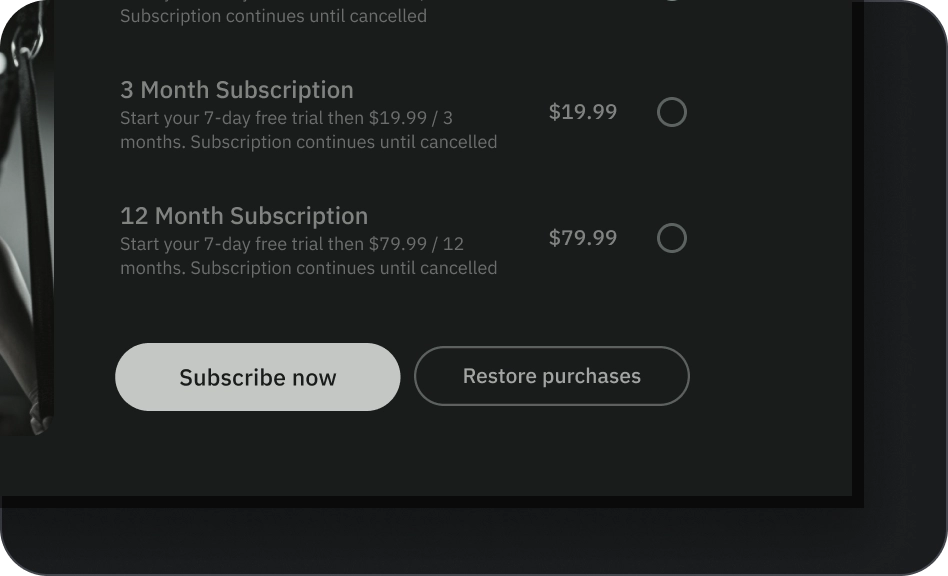
Các nút được tô màu có tác động trực quan nhất và nên được sử dụng cho các thao tác quan trọng, cuối cùng để hoàn tất một luồng, chẳng hạn như Lưu, Tham gia ngay, Xác nhận hoặc Tải xuống.
Nút có đường viền là nút nhấn có mức độ nhấn mạnh trung bình. Các nút này chứa các thao tác quan trọng nhưng không phải là thao tác chính trong ứng dụng. Nút có đường viền kết hợp tốt với nút có màu để biểu thị một thao tác thay thế, phụ.
Phân tích

- Vùng chứa
- Nội dung nhãn
- Biểu tượng (không bắt buộc)
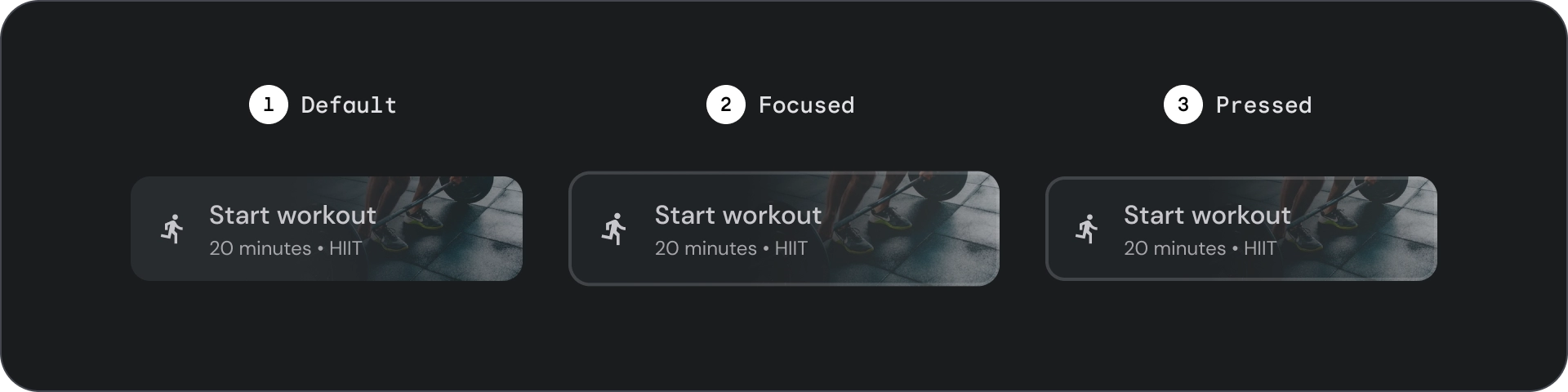
Các trạng thái
Hình ảnh trực quan về trạng thái của một thành phần.

- Mặc định
- Tập trung
- Đã nhấn
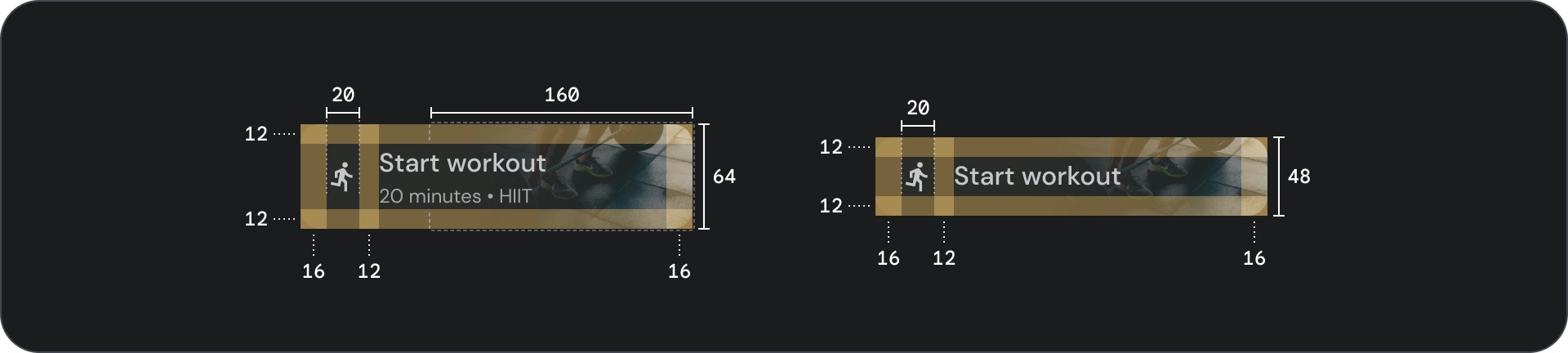
Thông số kỹ thuật

Nút biểu tượng và biểu tượng đường viền
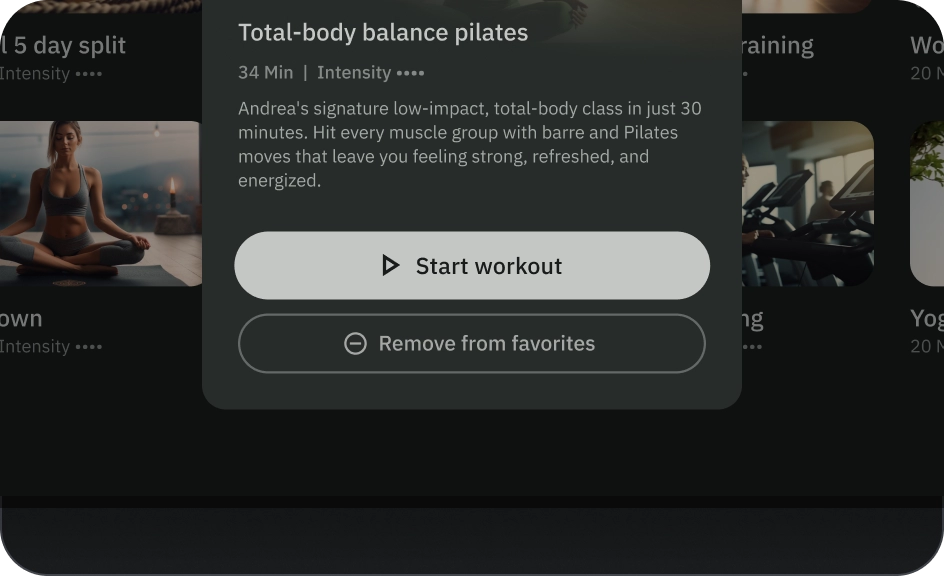
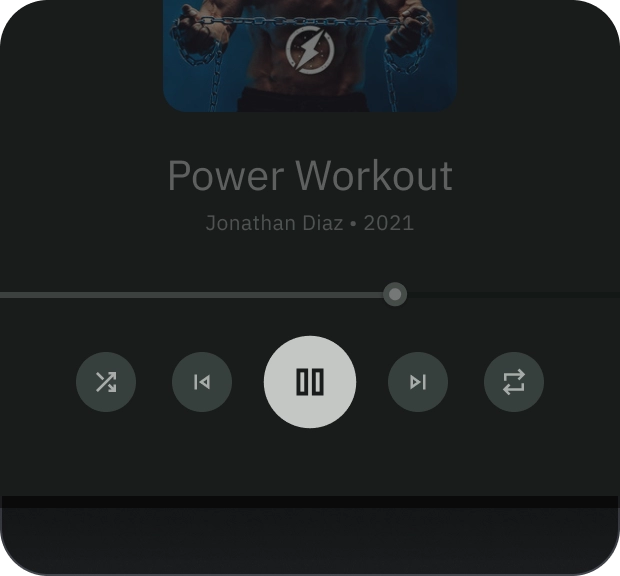
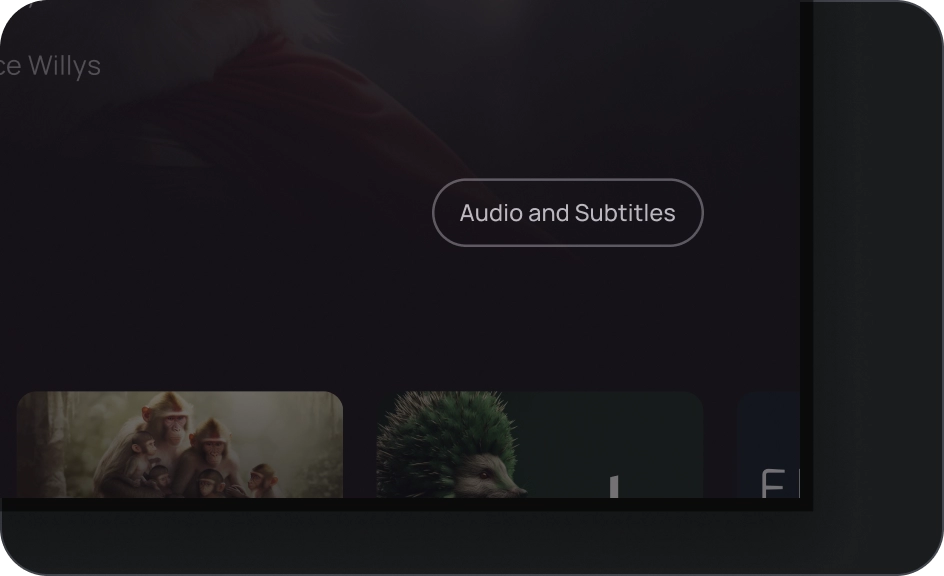
Sử dụng nút biểu tượng để hiển thị các thao tác trong bố cục nhỏ gọn. Nút biểu tượng có thể đại diện cho các thao tác mở, chẳng hạn như mở trình đơn mục bổ sung hoặc tìm kiếm, hoặc đại diện cho các thao tác nhị phân có thể bật và tắt, chẳng hạn như yêu thích hoặc đánh dấu. Các nút này cũng được dùng để phát hoặc tạm dừng nội dung nghe nhìn.
Bạn có thể xác định nút biểu tượng theo 3 kích thước: nhỏ, trung bình và lớn.
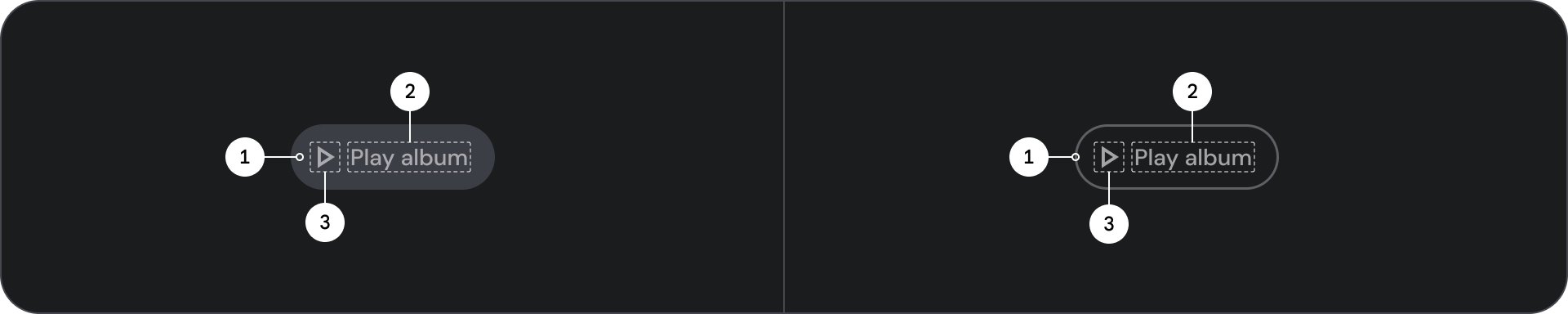
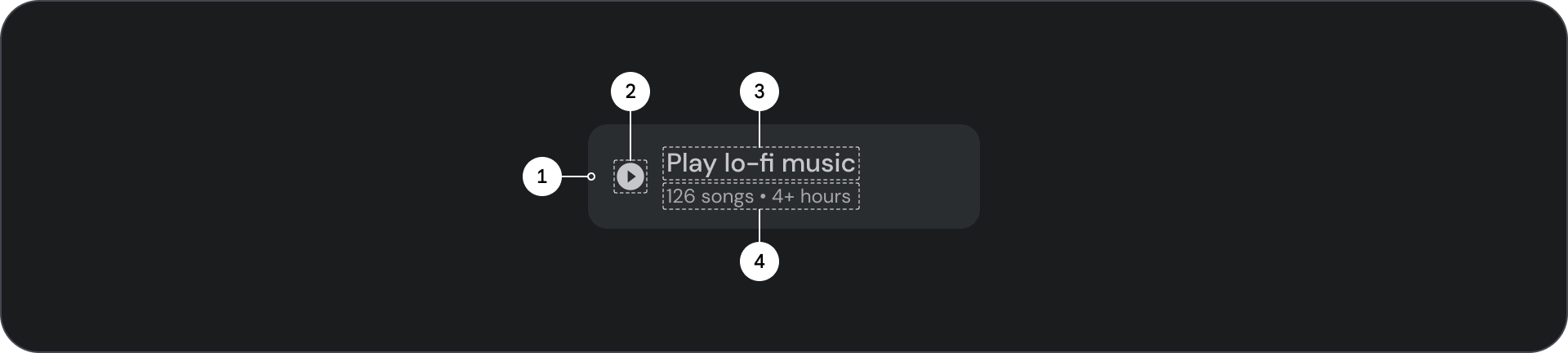
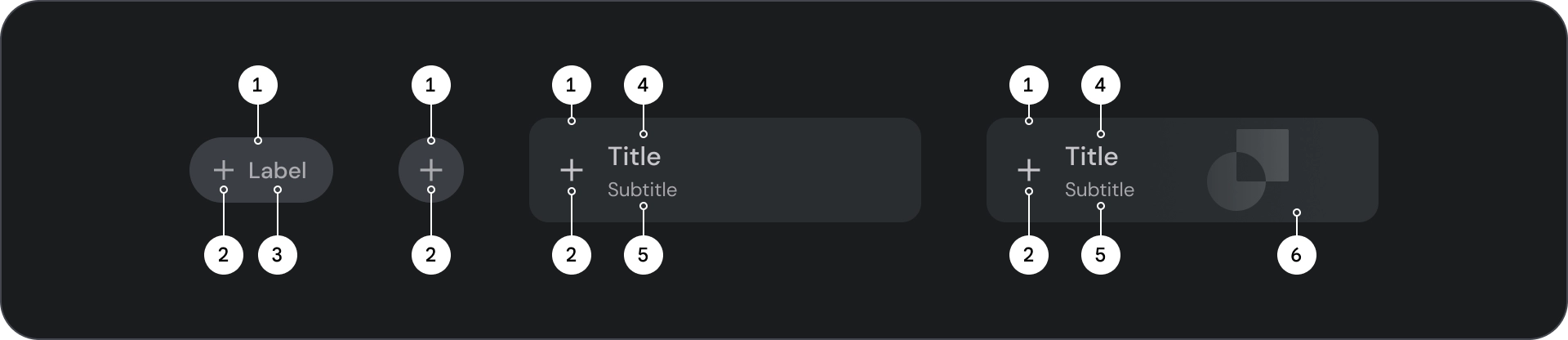
Phân tích
![]()
- Vùng chứa
- Biểu tượng
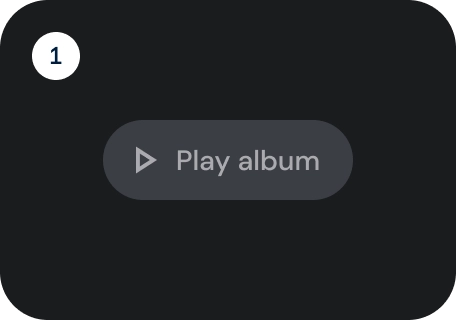
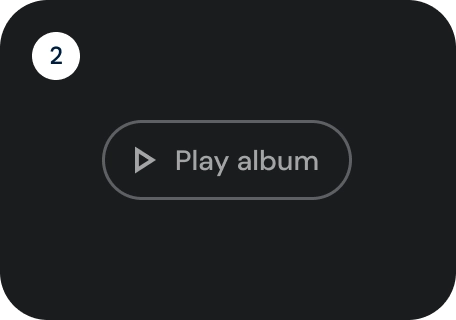
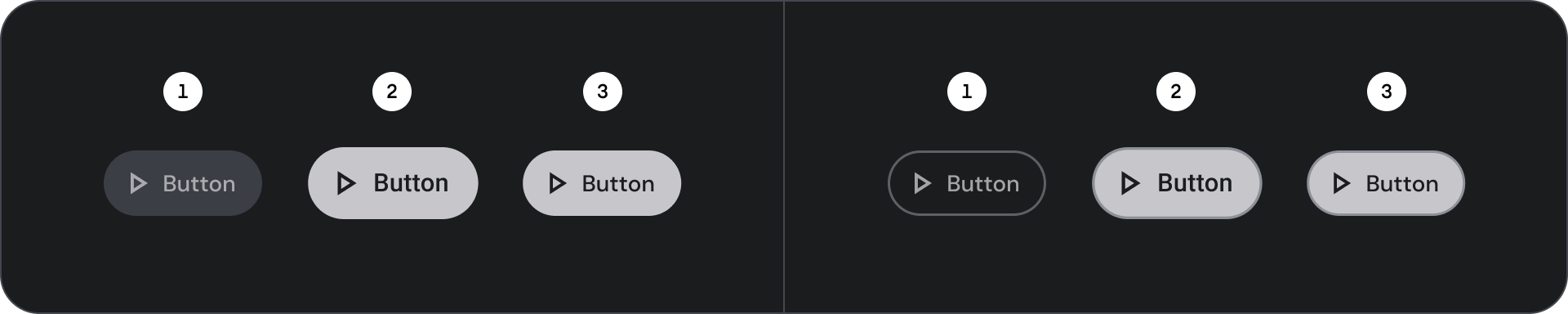
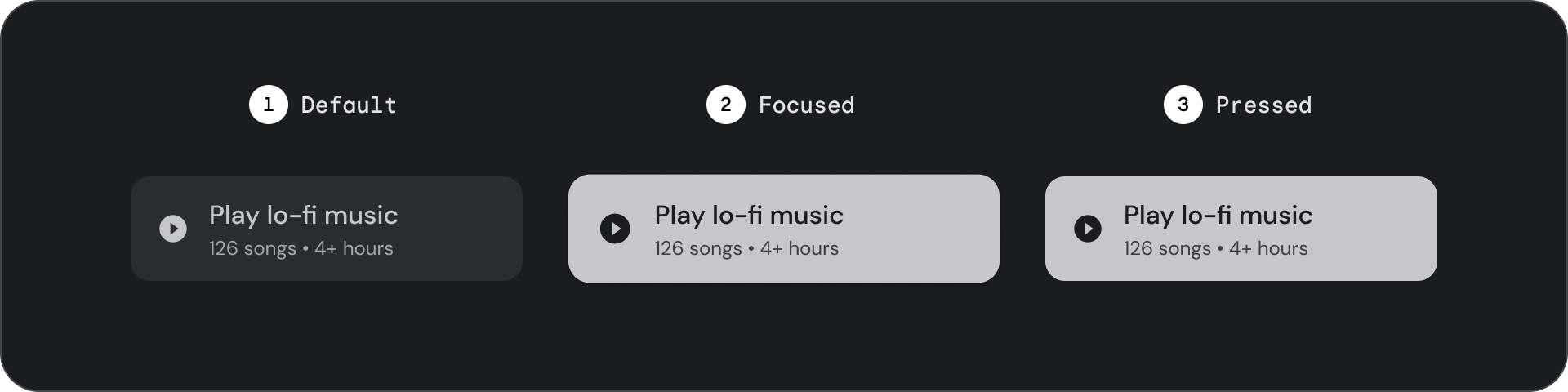
Các trạng thái
![]()
- Mặc định
- Tập trung
- Đã nhấn
Trạng thái là các bản trình bày trực quan dùng để thông báo trạng thái của một thành phần hoặc phần tử tương tác.
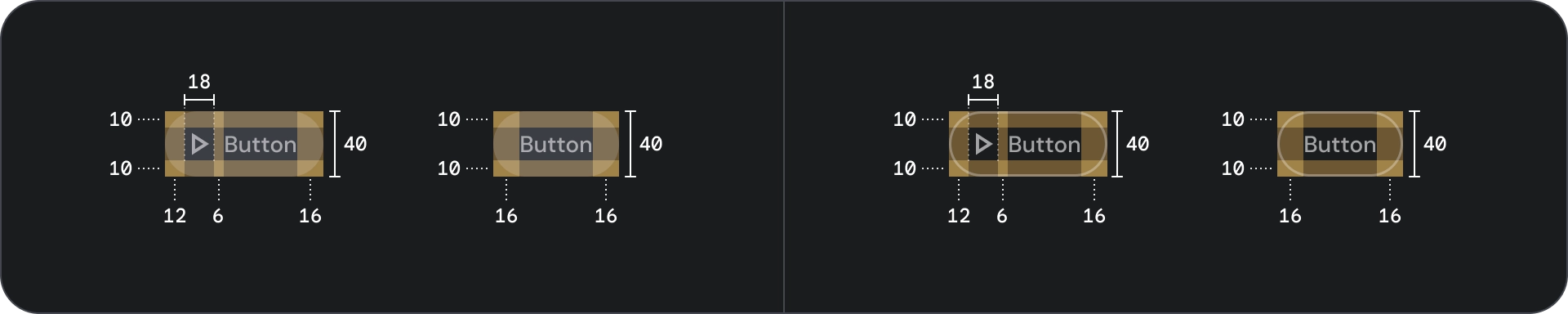
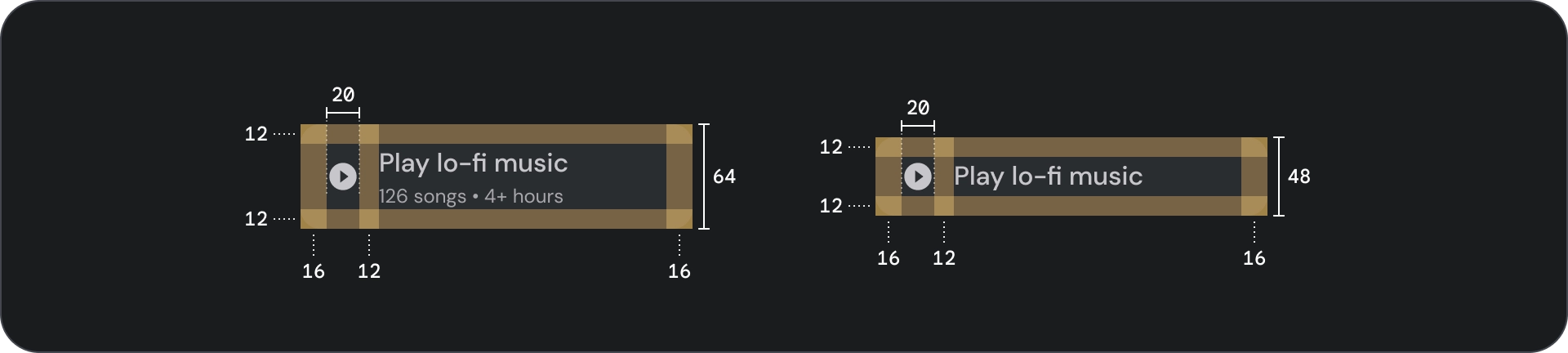
Thông số kỹ thuật
![]()
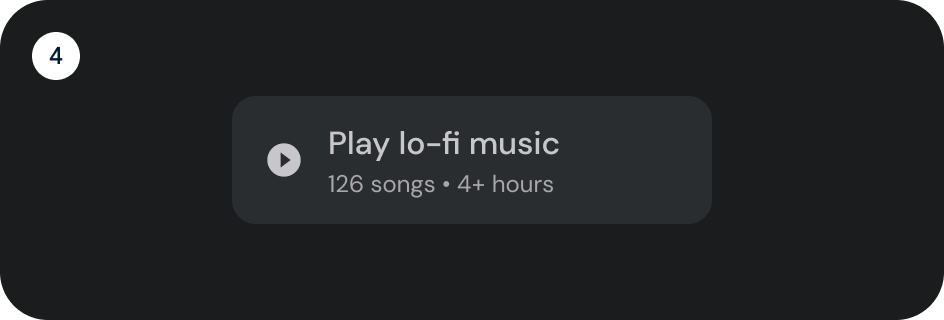
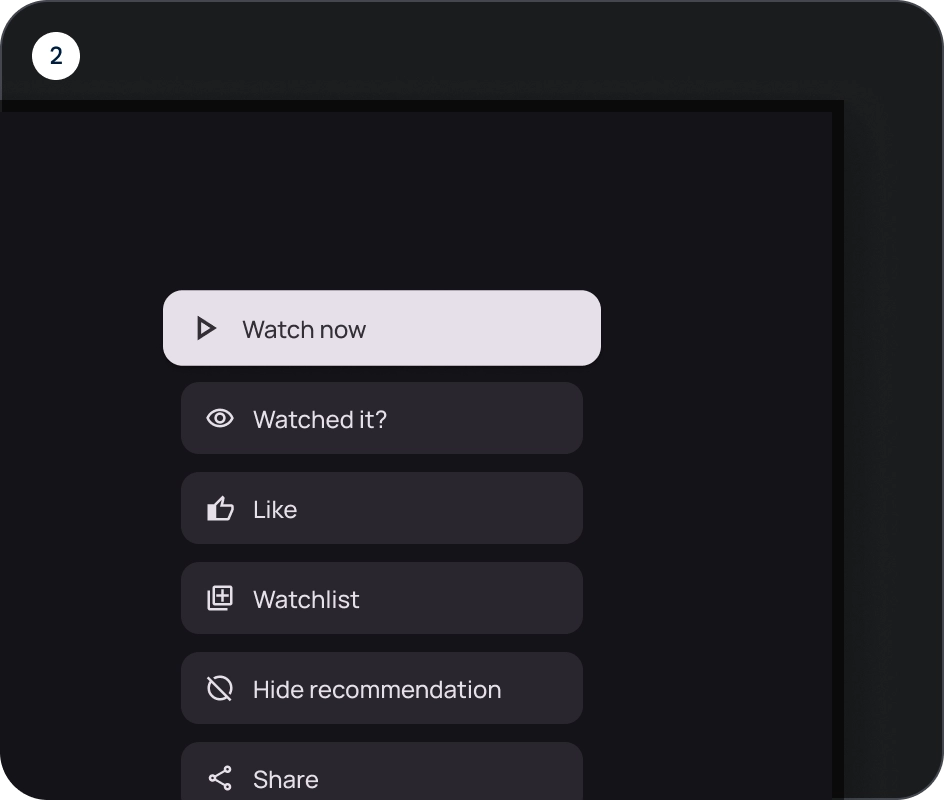
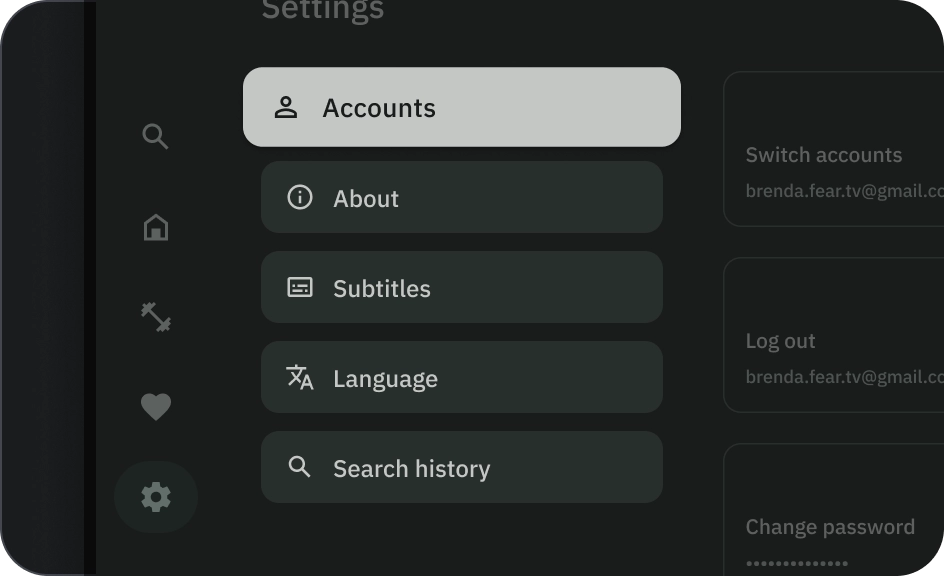
Nút rộng
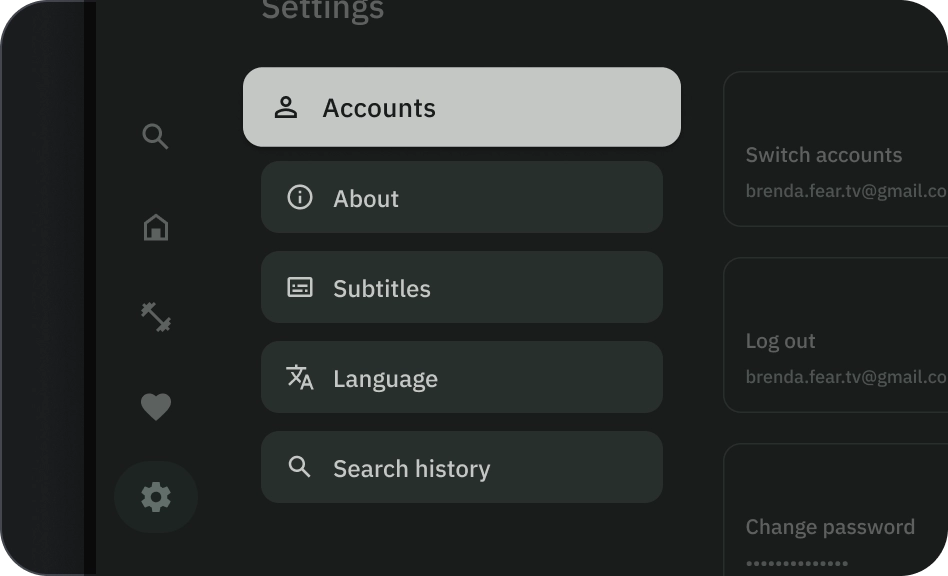
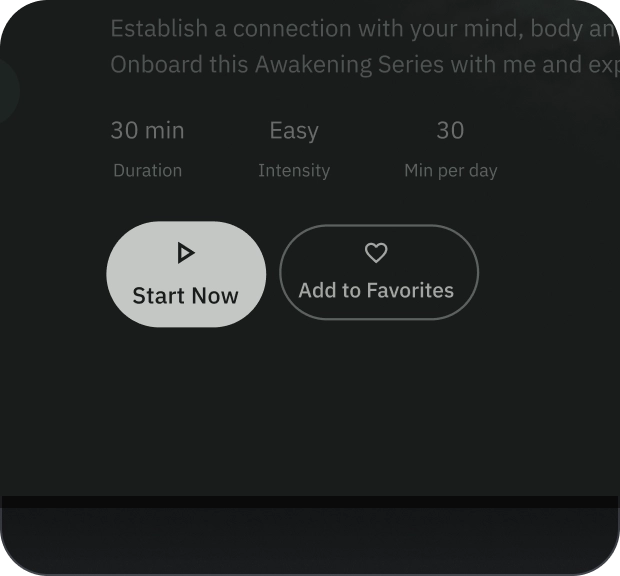
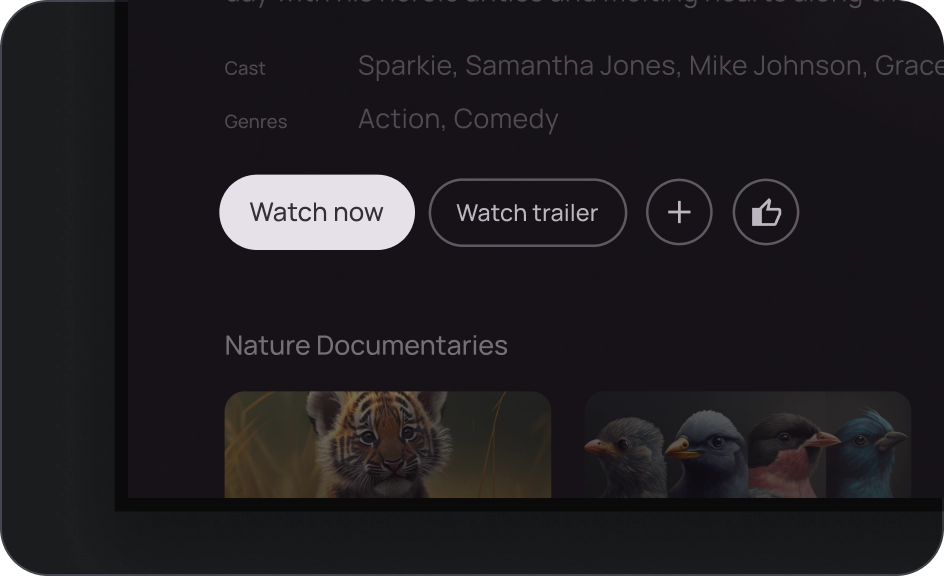
Nút rộng được dùng để nhấn mạnh hơn so với nút thông thường. Các khối này chứa các thao tác quan trọng. Các nút đại diện cho các tuỳ chọn liên quan được nhóm lại với nhau. Nhóm phải chia sẻ một nền tảng chung.
Phân tích

- Vùng chứa
- Biểu tượng hàng đầu
- Tiêu đề
- Phụ đề
Các trạng thái

- Mặc định
- Tập trung
- Đã nhấn
Trạng thái là các bản trình bày trực quan dùng để thông báo trạng thái của một thành phần hoặc phần tử tương tác.
Quy cách

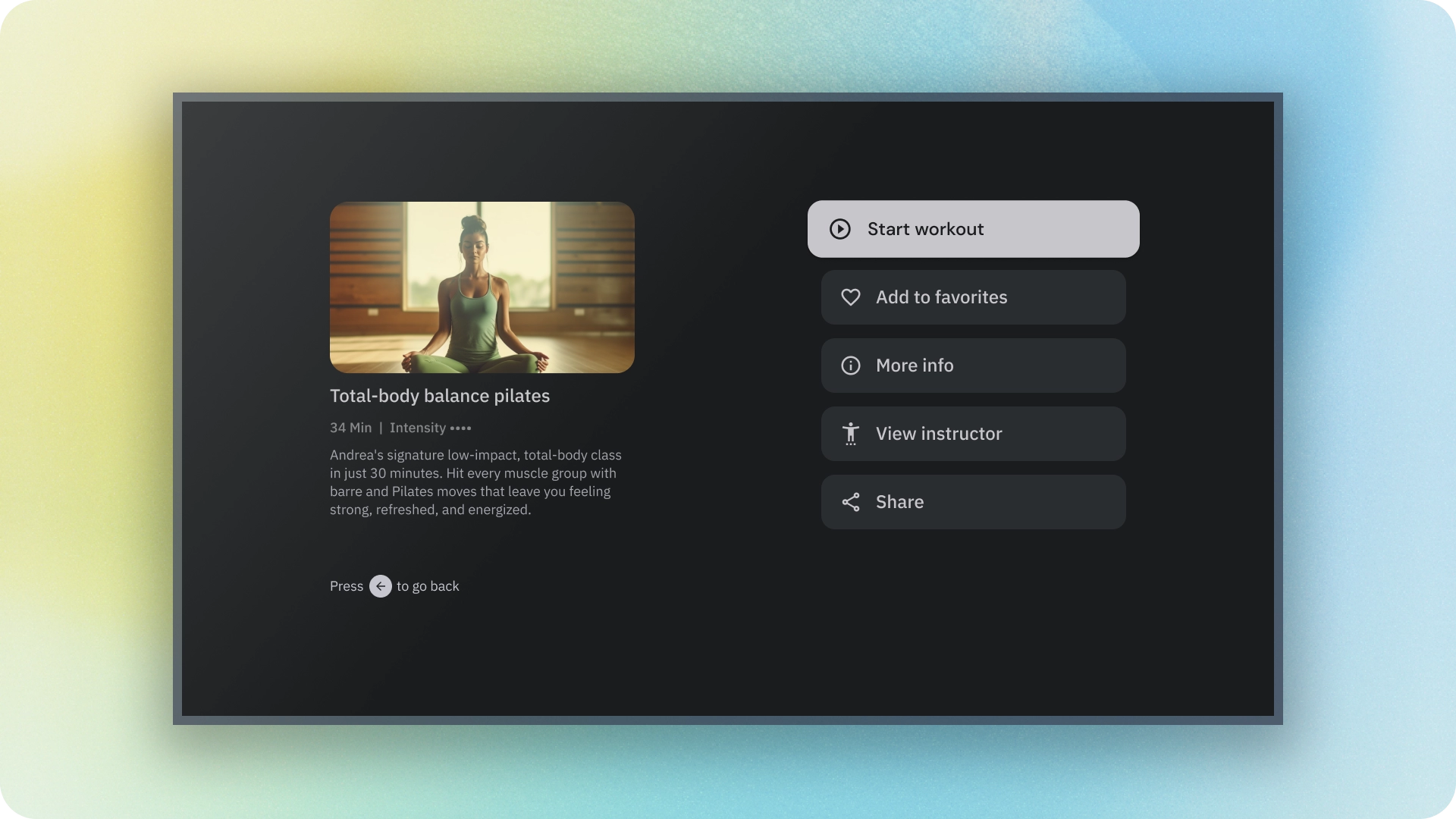
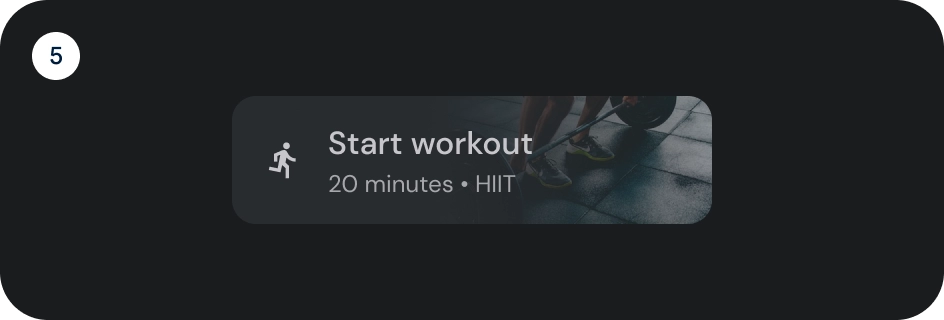
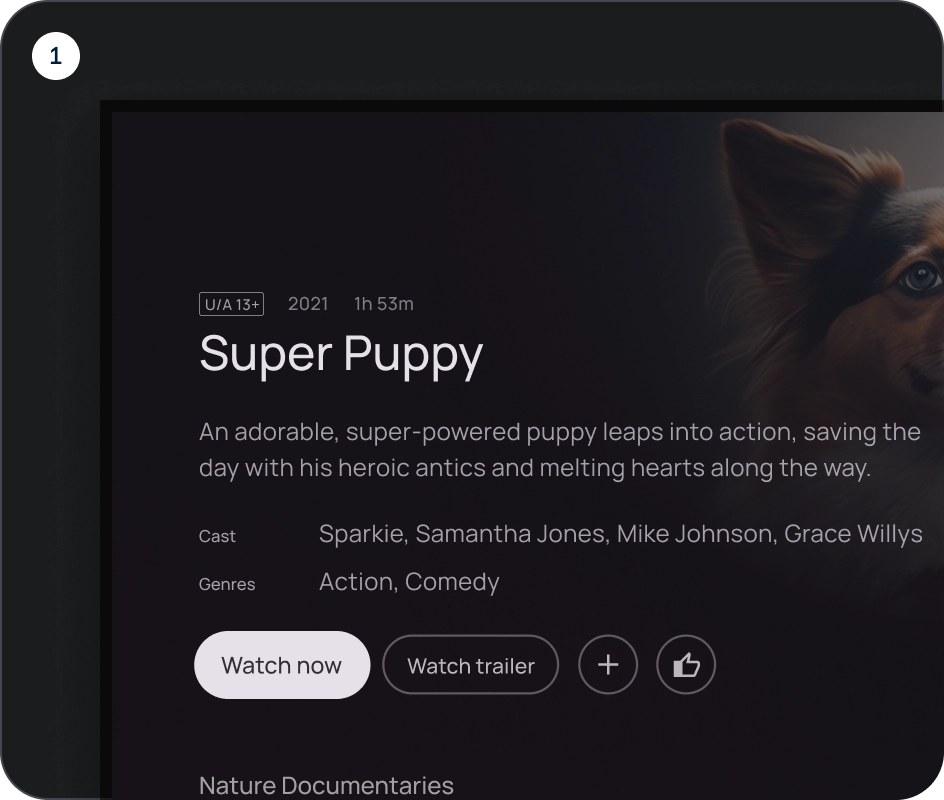
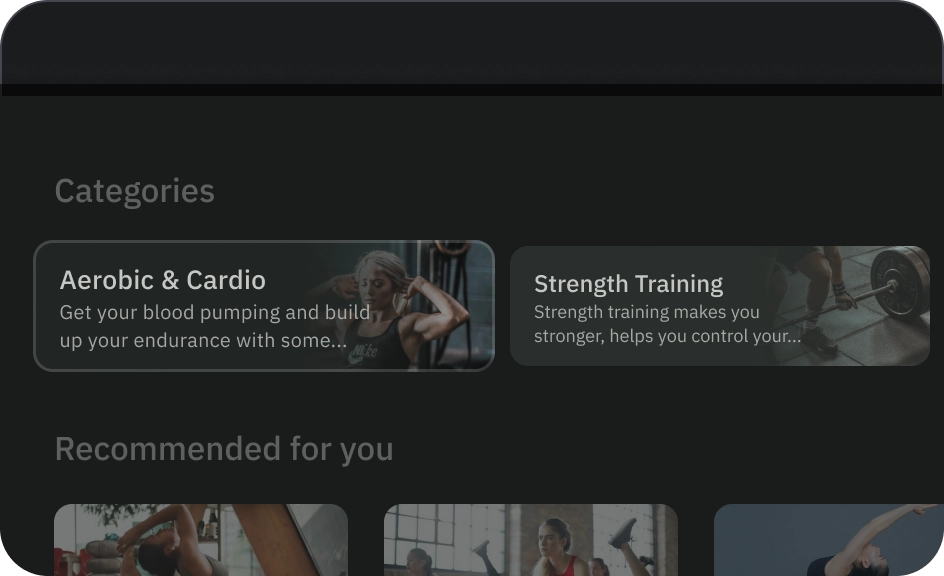
Nút hình ảnh
Nút hình ảnh thường được dùng để hiển thị hình thu nhỏ của nội dung có trong cấp điều hướng tiếp theo. Các thành phần này thường được nhóm lại với nhau cùng với các thao tác có liên quan và nhóm này phải có chung một nền tảng.
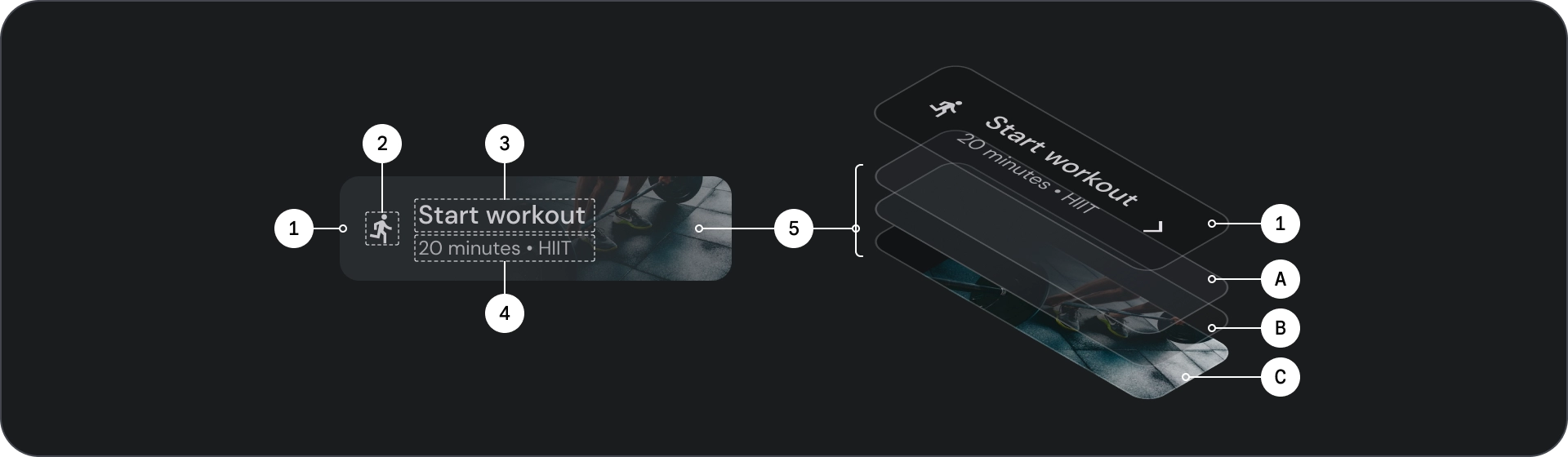
Phân tích

- Vùng chứa
- Biểu tượng hàng đầu
- Tiêu đề
- Phụ đề
- Lớp hình ảnh, bao gồm:
- Lớp phủ trạng thái
- Độ dốc (dựa trên màu của vùng hiển thị)
- Hình ảnh
Các trạng thái

- Mặc định
- Tập trung
- Đã nhấn
Trạng thái là các bản trình bày trực quan dùng để thông báo trạng thái của một thành phần hoặc phần tử tương tác.
Thông số kỹ thuật

Cách sử dụng
Nút thường được dùng để thông báo các hành động mà người dùng có thể thực hiện. Các nút này thường xuất hiện trong các thành phần giao diện người dùng như hộp thoại, cửa sổ phương thức, biểu mẫu, thẻ và thanh công cụ.
Nút chỉ là một lựa chọn để thể hiện các hành động trong giao diện người dùng. Đừng sử dụng quá nhiều. Quá nhiều nút trên màn hình sẽ làm gián đoạn hệ phân cấp hình ảnh.

- Vùng chứa
- Biểu tượng
- Nội dung nhãn
- Tiêu đề
- Phụ đề
- Hình ảnh
Vùng chứa
Nút hiển thị một vùng chứa xung quanh nội dung. Vùng chứa sẽ điều chỉnh theo tỷ lệ 1,1x khi lấy tiêu điểm, duy trì khoảng đệm bên trong. Sau đây là một số điều cần cân nhắc đối với vùng chứa:
- Đặt chiều rộng vùng chứa dựa trên nội dung có khoảng đệm nhất quán.
- Đặt vị trí tương đối của vùng chứa thành lưới bố cục thích ứng.
- Sử dụng vùng chứa màu đồng nhất cho các nút có màu.
- Sử dụng màu nét vẽ và màu tô trên tiêu điểm cho các nút được viền. Khi có tiêu điểm, vùng chứa sẽ có màu nền cùng với đường viền.
- Đối với các nút hình ảnh và nút rộng, chiều rộng vùng chứa được đặt theo lưới bố cục.
- Kích thước, vị trí và căn chỉnh của vùng chứa có thể thay đổi khi vùng chứa mẹ mở rộng.

Vùng chứa nút văn bản và biểu tượng có các góc bo tròn hoàn toàn. Vùng chứa nút hình ảnh và vùng chứa nút rộng có vùng chứa bo tròn 12 dp.

Nên

Cảnh báo
Biểu tượng
Biểu tượng giúp truyền đạt hành động của nút một cách trực quan và thu hút sự chú ý. Bạn nên đặt các nút này ở phía trước của nút. Các biểu tượng luôn được căn giữa theo chiều dọc trong vùng chứa.

Nên

Không nên

Cảnh báo
Nội dung nhãn
Văn bản nhãn là thành phần quan trọng nhất của nút. Thuộc tính này mô tả thao tác xảy ra nếu người dùng nhấn vào một nút.
Sử dụng cách viết hoa đầu câu cho văn bản nhãn nút, viết hoa từ đầu tiên và các danh từ riêng. Tránh ngắt dòng văn bản. Để dễ đọc nhất, văn bản nhãn phải nằm trên một dòng.

Nên

Cảnh báo
Hình ảnh
Nút hình ảnh luôn có lớp phủ chuyển màu và lớp phủ mờ phía trên hình ảnh ở chế độ nền. Lớp phủ chuyển màu được đặt theo màu của vùng chứa. Lớp phủ sẽ thay đổi theo trạng thái.
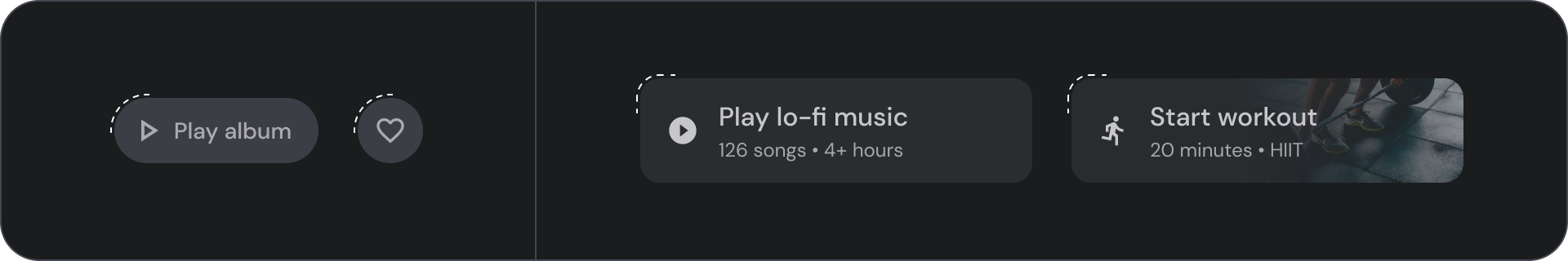
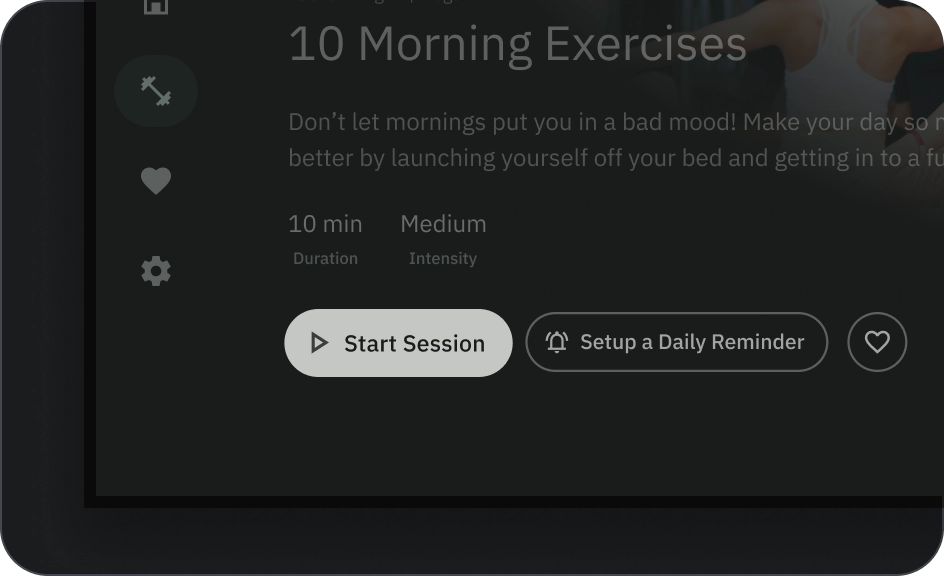
Nhóm nút
Các nút xuất hiện cùng nhau trong một hàng hoặc cột để duy trì thao tác điều hướng nhất quán giữa các hành động. Các phần sau đây mô tả những điểm cần cân nhắc.
Hệ phân cấp thông báo
Mỗi màn hình phải có một thao tác chính được biểu thị bằng một nút nổi bật, thường là nút rộng. Nút này phải dễ nhìn và dễ hiểu hơn. Các nút khác phải ít nổi bật hơn và không được làm người dùng mất tập trung vào thao tác chính.
Nút đầu tiên trong nhóm đóng vai trò là thao tác chính vì tiêu điểm sẽ đặt trên nút đó trước tiên.
Duy trì bố cục tuyến tính


- Bố cục hàng
- Bố cục dạng cột
Sử dụng biến thể một cách hợp lý
Trong bố cục cột, bạn nên duy trì các biến thể nút đơn. Trong bố cục hàng, các biến thể khác nhau có thể được nhóm lại với nhau trong một nhóm nút nhưng logic phải rõ ràng. Bạn có thể sử dụng nút tô màu và đường viền trong cùng một nhóm, nhưng hãy đảm bảo thứ bậc rõ ràng cho các thao tác.

Nên

Không nên

Cảnh báo