Przyciski pomagają użytkownikom inicjować działania lub procesy. Wybierz jeden z różnych typów przycisków, aby nadać im znaczenie.

Materiały
| Typ | Link | Stan |
|---|---|---|
| Projektowanie | Źródło projektu (Figma) | Dostępna |
| Implementacja | Jetpack Compose | Dostępna |
Najciekawsze
- Wybierz typ przycisku na podstawie znaczenia danego działania. Im ważniejsze działanie, tym większy nacisk na przycisk.
- Przyciski powinny mieć wyraźne etykiety wskazujące, jakie działanie wykonują.
- Umieszczaj przyciski w logicznych miejscach na ekranie – tam, gdzie użytkownicy prawdopodobnie je znajdą.
- Nie nadużywaj przycisków. Zbyt duża liczba przycisków na ekranie zakłóca hierarchię wizualną.
Warianty
Istnieją 6 typów przycisków:
- Wypełniony przycisk
- Przycisk z konturem
- Ikona
- Przycisk ikony z konturem
- Długi przycisk
- Przycisk obrazu






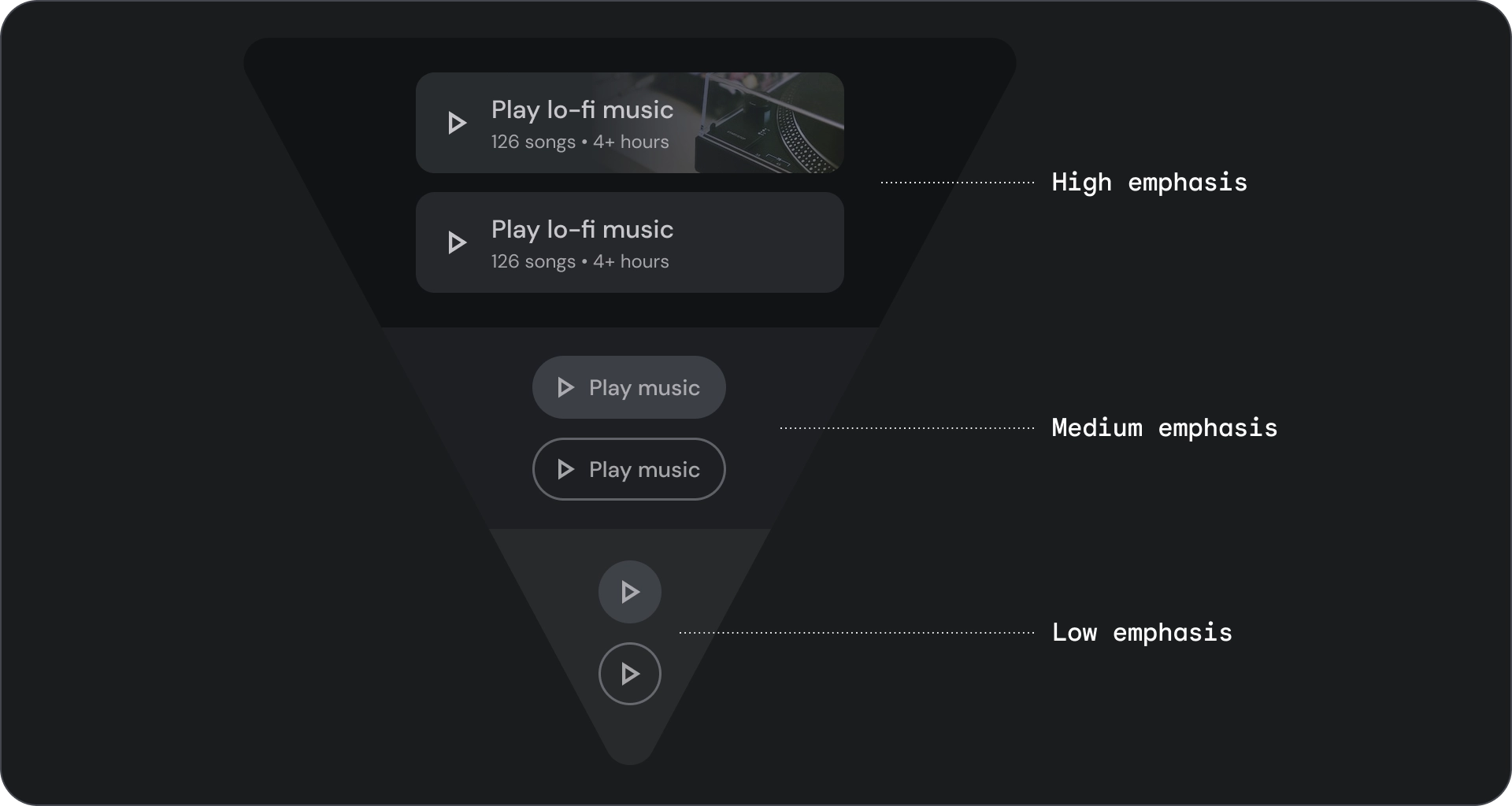
Wybierz typ przycisku na podstawie znaczenia danego działania. Im ważniejsze jest działanie, tym większy nacisk powinien mieć przycisk.

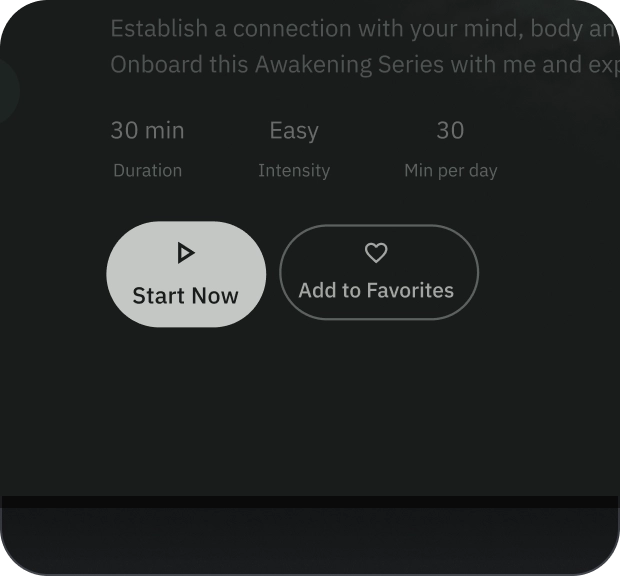
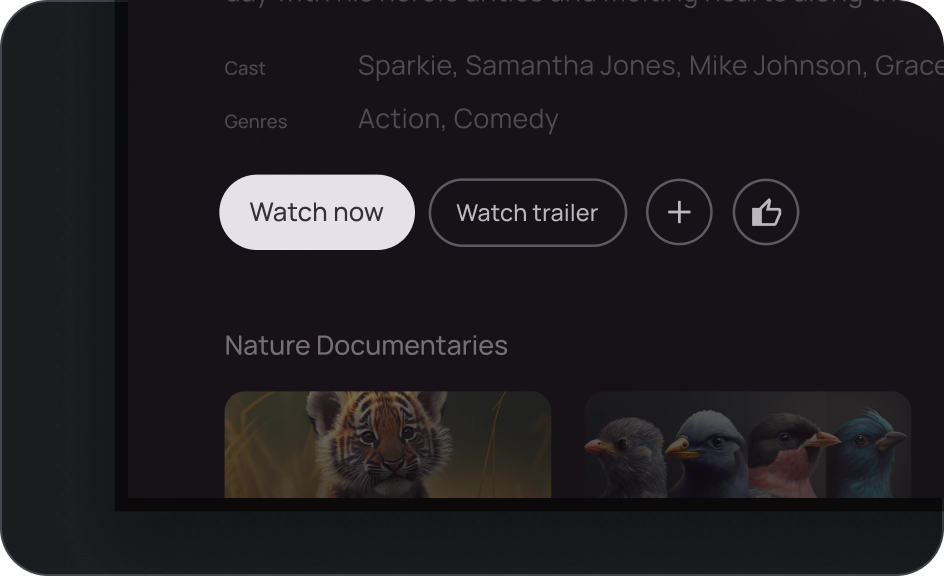
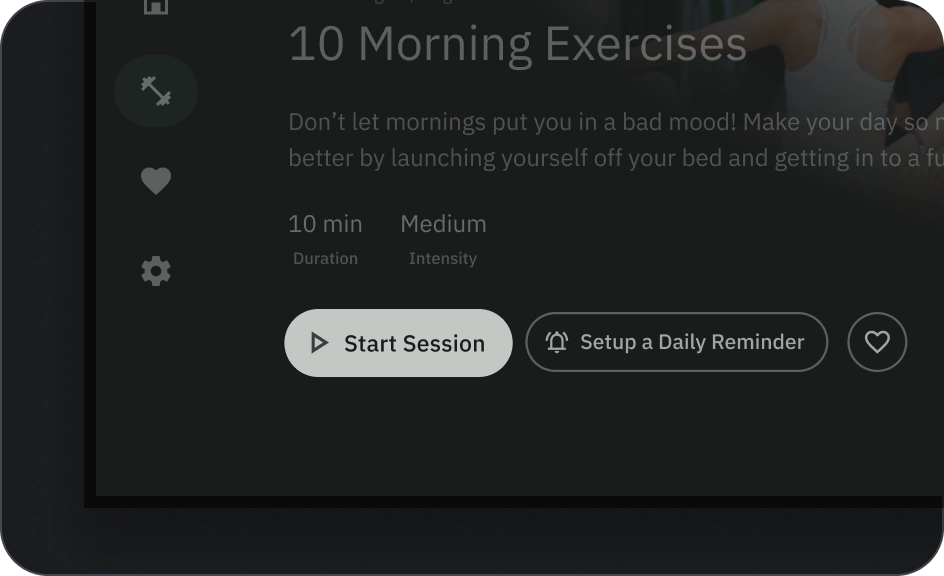
Wypełniony i konturowy przycisk
Wypełnione przyciski mają największy wpływ wizualny i powinny być używane do ważnych, końcowych działań, które kończą przepływ, takich jak Zapisz, Dołącz teraz, Potwierdź lub Pobierz.
Przyciski z konturem to przyciski o średnim stopniu podkreślenia. Zawierają one działania, które są ważne, ale nie są głównymi działaniami w aplikacji. Przyciski obrysowane pasują do przycisków wypełnionych, aby wskazać działanie alternatywne.
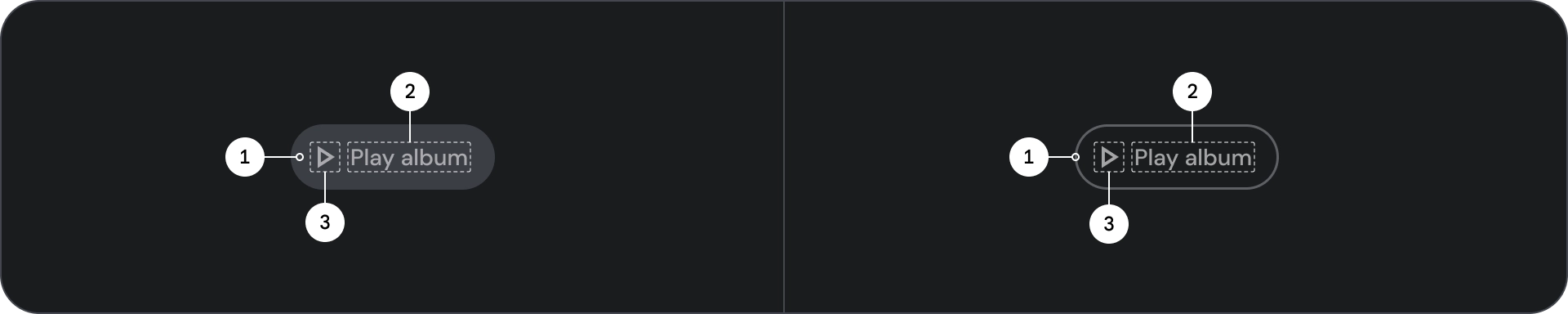
Anatomia

- Kontener
- Tekst etykiety
- Ikona (opcjonalnie)
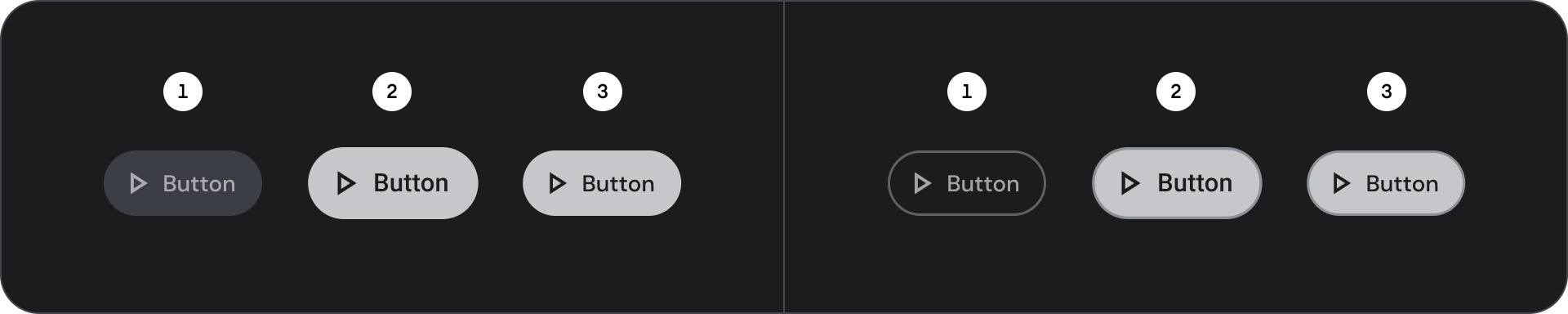
Stany
Wizualizacja stanu komponentu.

- Domyślny
- Zaznaczone
- Naciśnięty
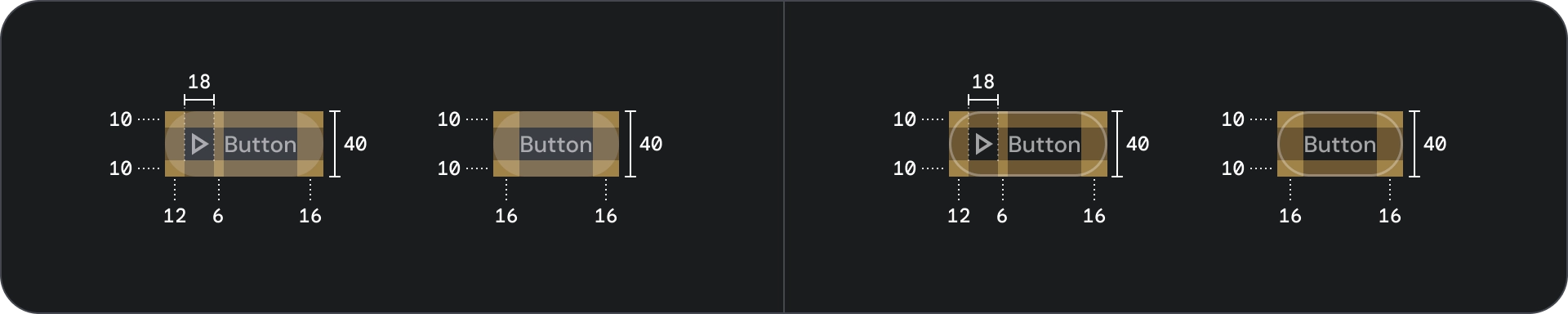
Specyfikacja

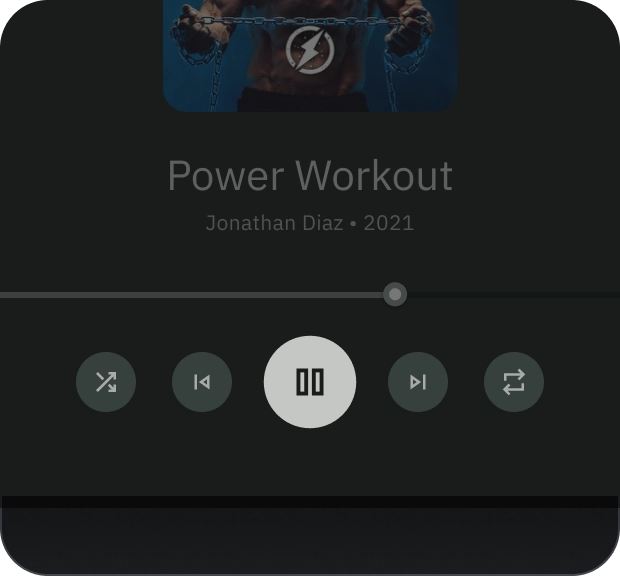
Ikona i ikona obrysu
Użyj przycisków z ikonami, aby wyświetlać działania w kompaktowym układzie. Ikony przycisków mogą reprezentować czynności otwierania, takie jak otwieranie menu przepełnienia lub wyszukiwanie, lub czynności binarne, które można włączać i wyłączać, takie jak ulubione lub zakładki. Służą też do odtwarzania i wstrzymywania multimediów.
Przyciski z ikonami mogą mieć 3 rozmiary: mały, średni i duży.
Anatomia
![]()
- Kontener
- Ikona
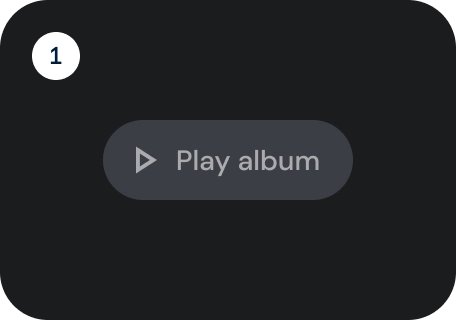
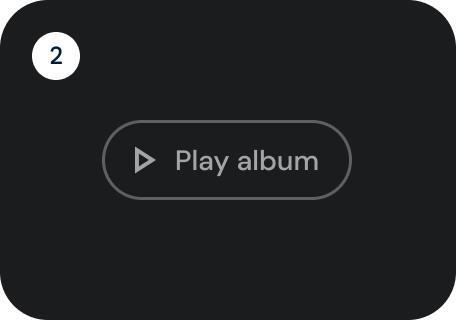
Stany
![]()
- Domyślny
- Zaznaczone
- Naciśnięty
Stany to wizualne reprezentacje służące do przekazywania stanu komponentu lub elementu interaktywnego.
Dane techniczne
![]()
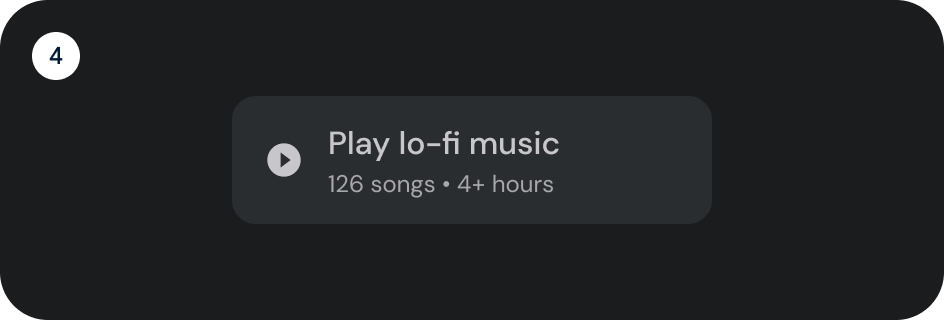
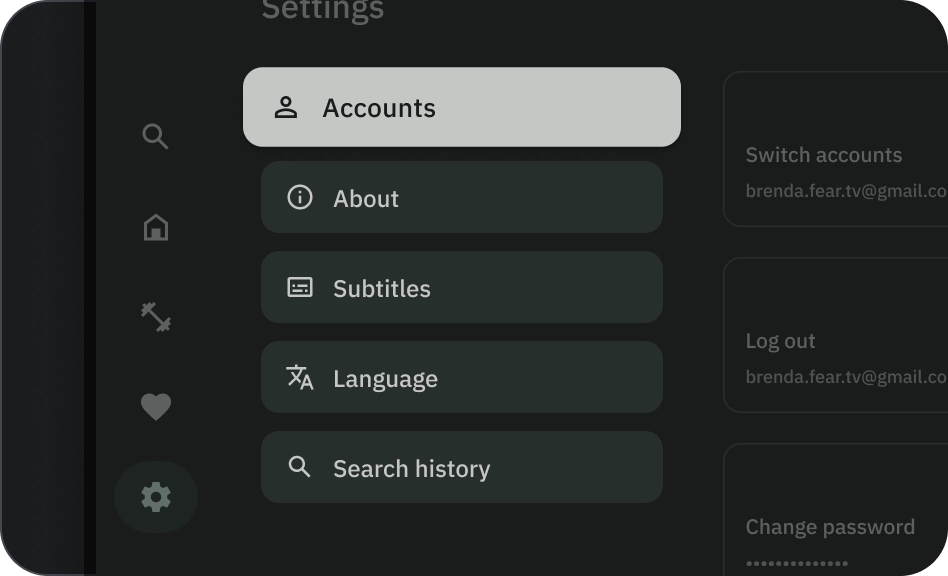
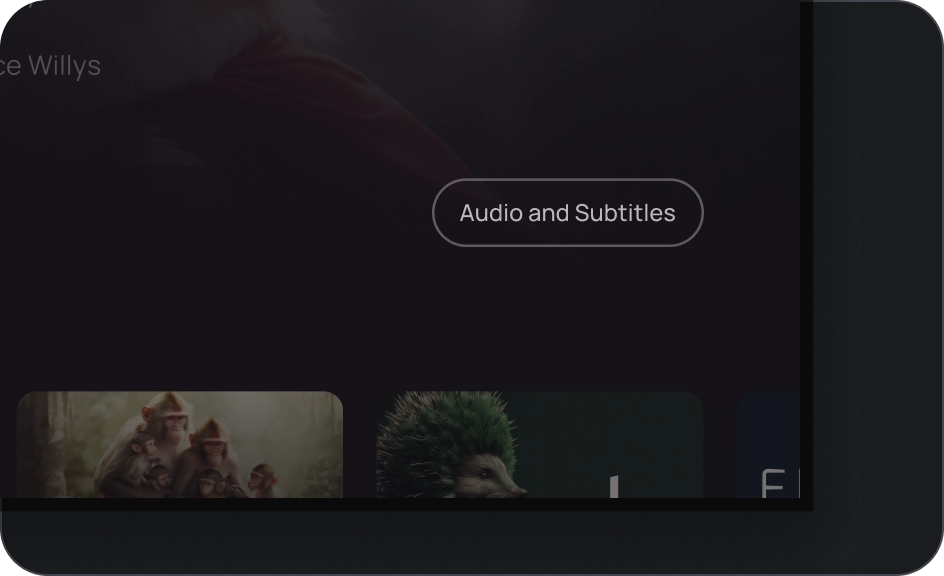
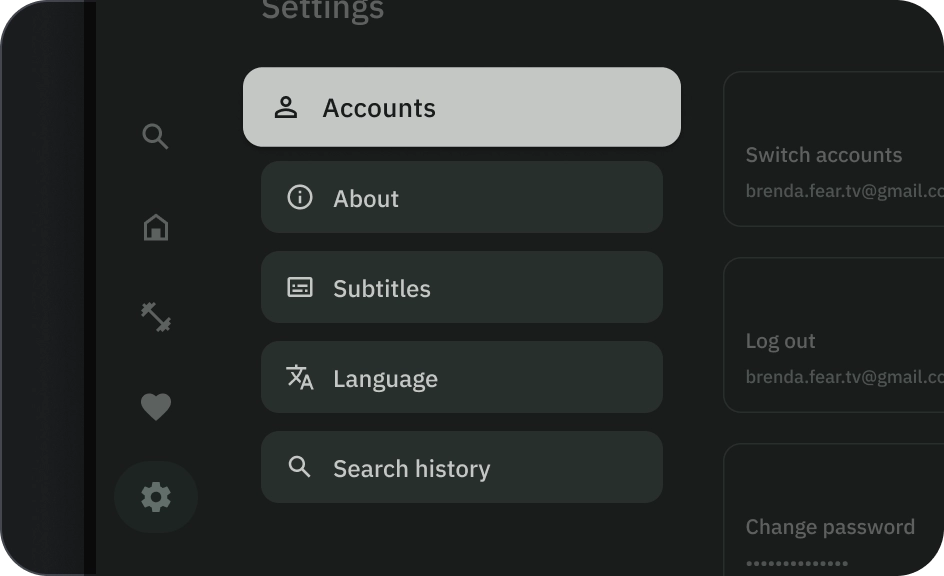
Szeroki przycisk
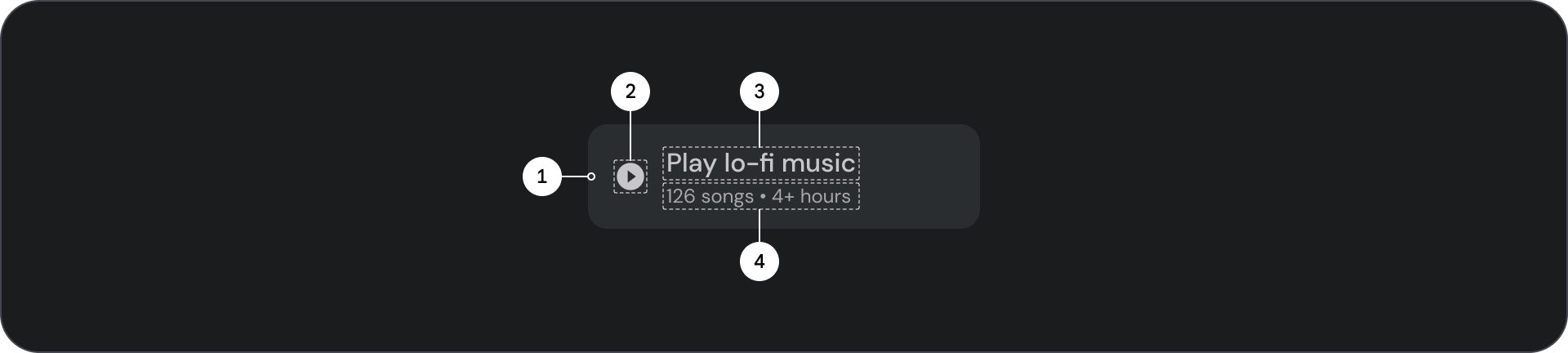
Szerokie przyciski są używane do większego podkreślenia niż zwykłe przyciski. Zawierają one ważne działania. Przyciski reprezentujące powiązane opcje są grupowane. Grupa powinna mieć wspólną powierzchnię.
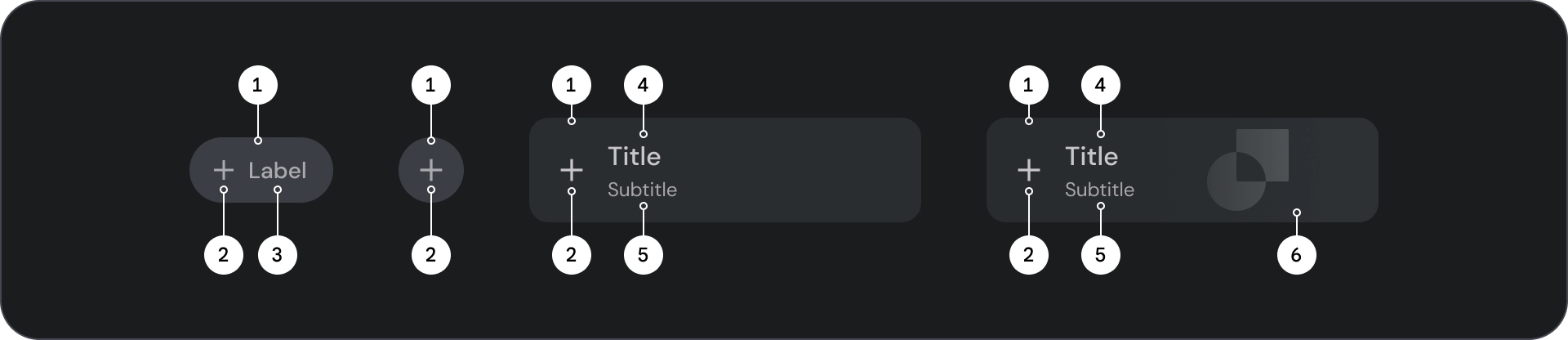
Anatomia

- Kontener
- Ikona główna
- Tytuł
- Podtytuł
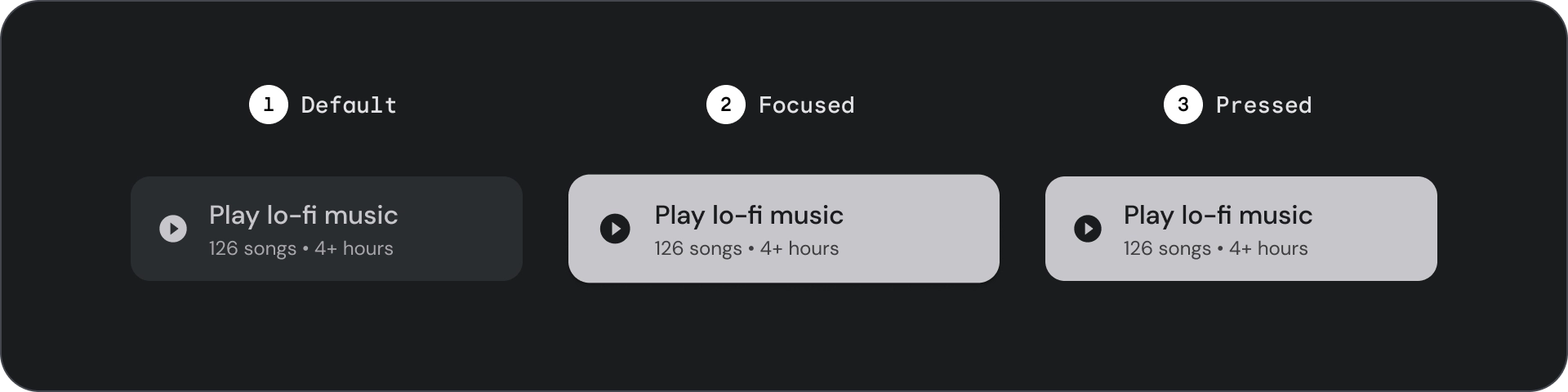
Stany

- Domyślny
- Zaznaczone
- Naciśnięty
Stany to wizualne reprezentacje służące do przekazywania stanu komponentu lub elementu interaktywnego.
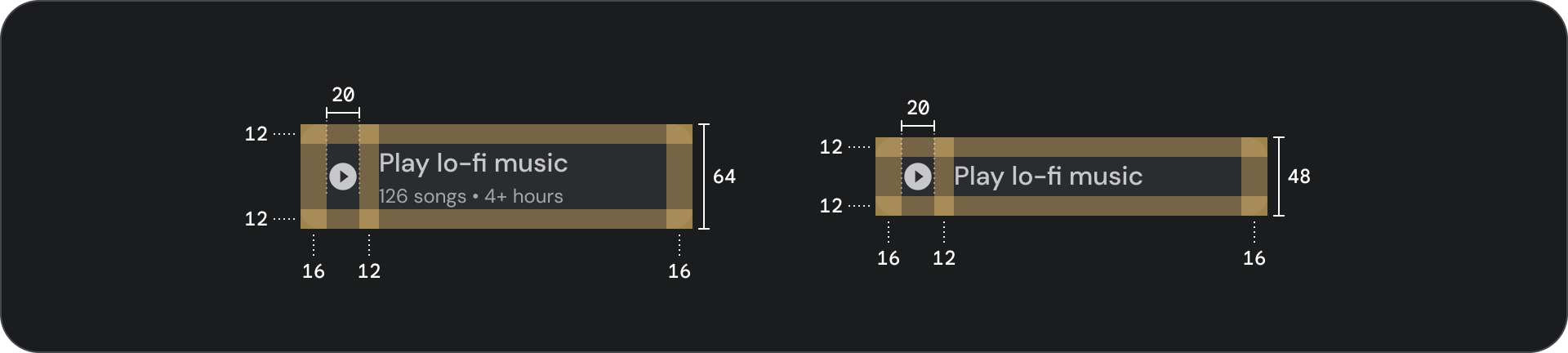
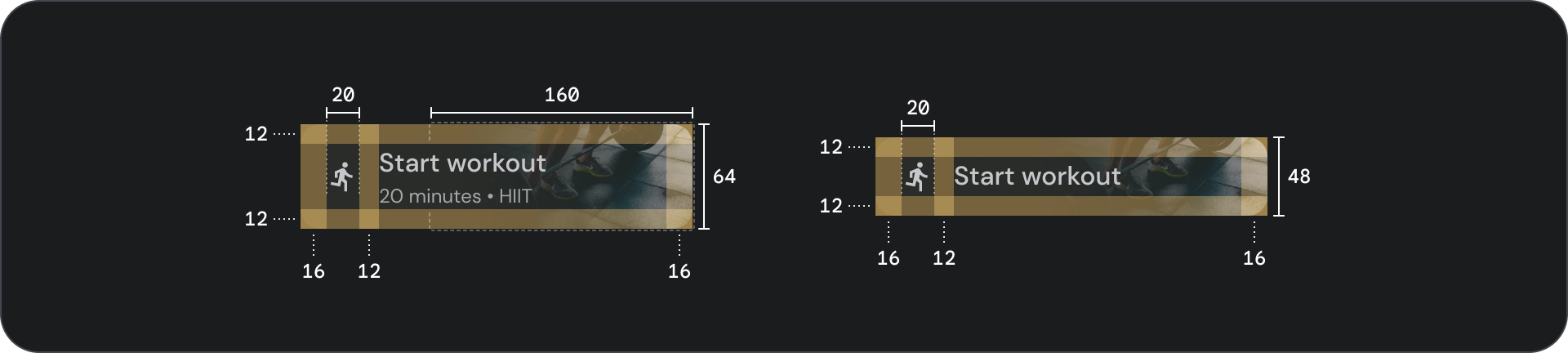
Specyfikacja

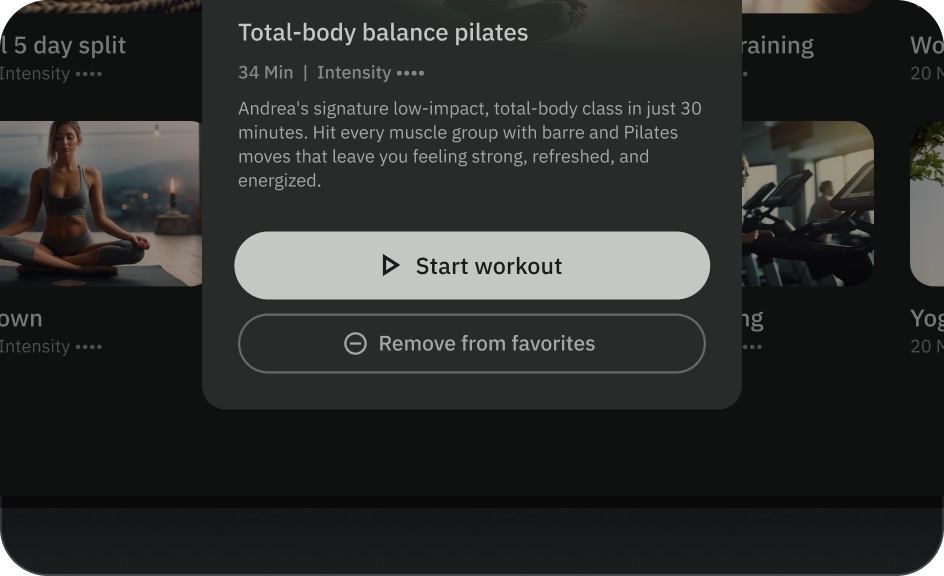
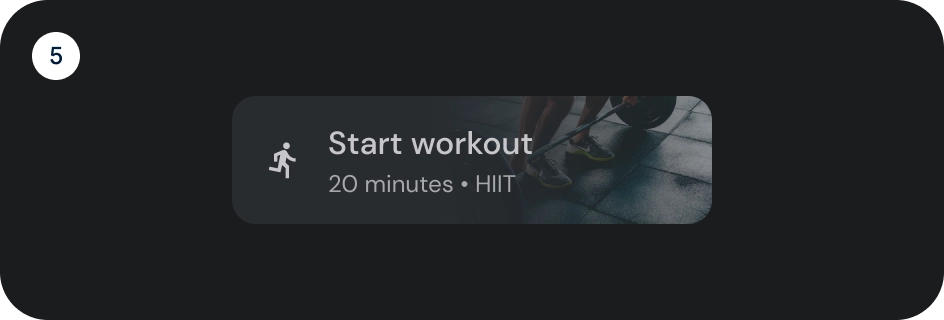
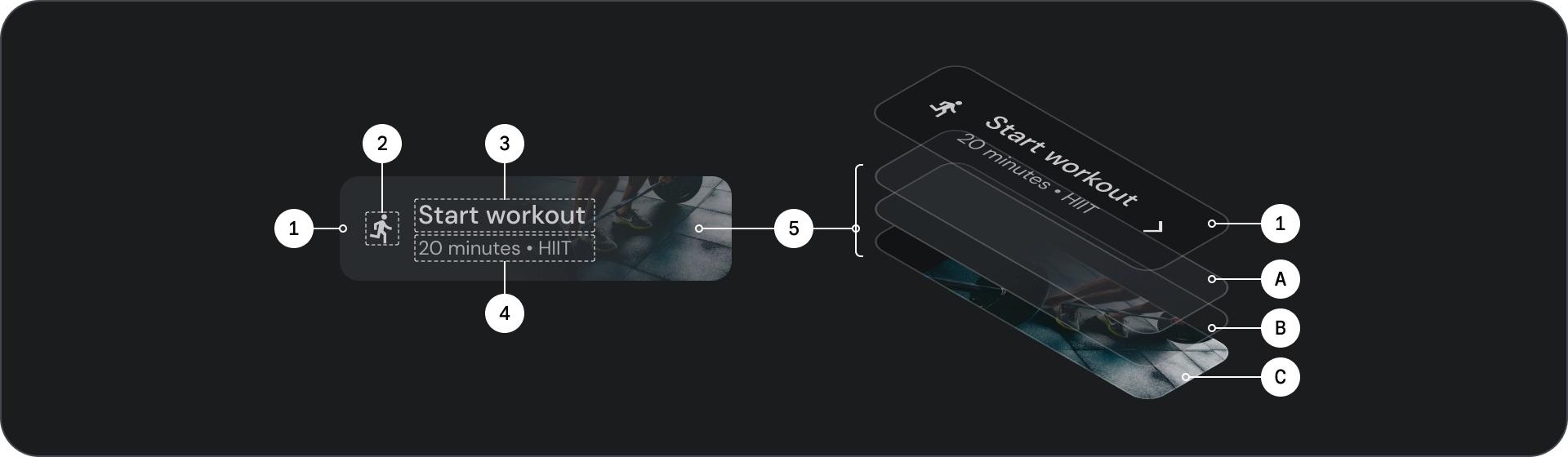
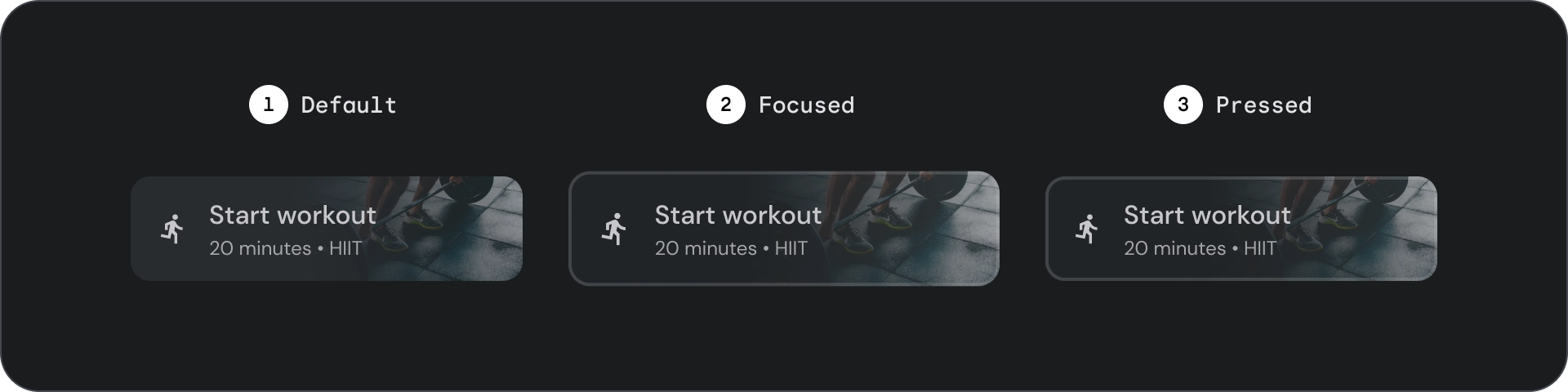
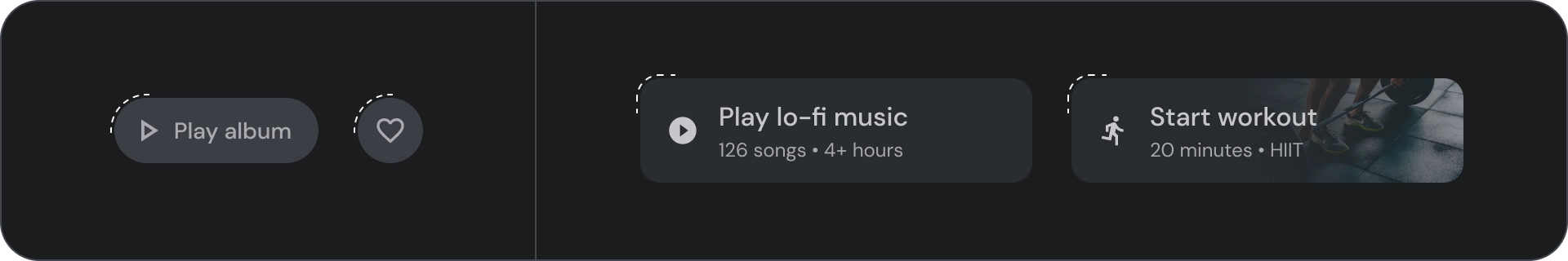
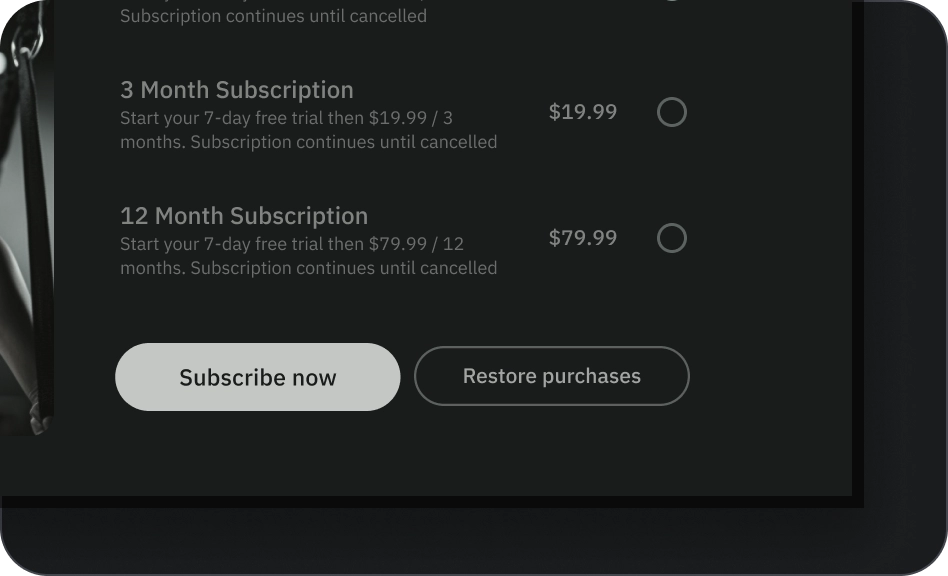
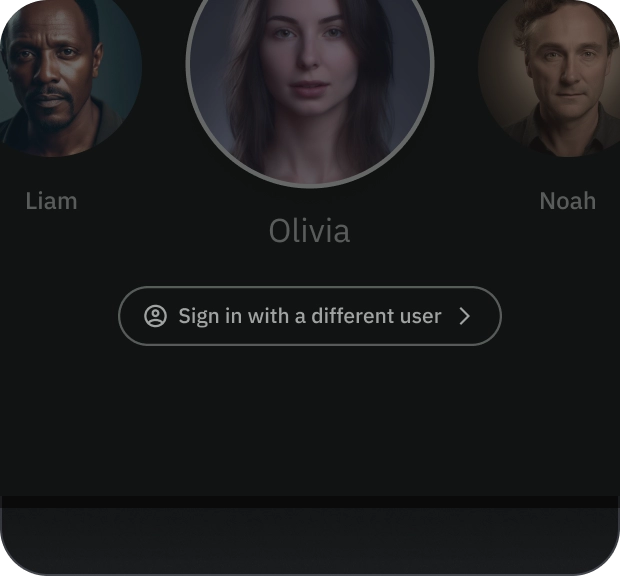
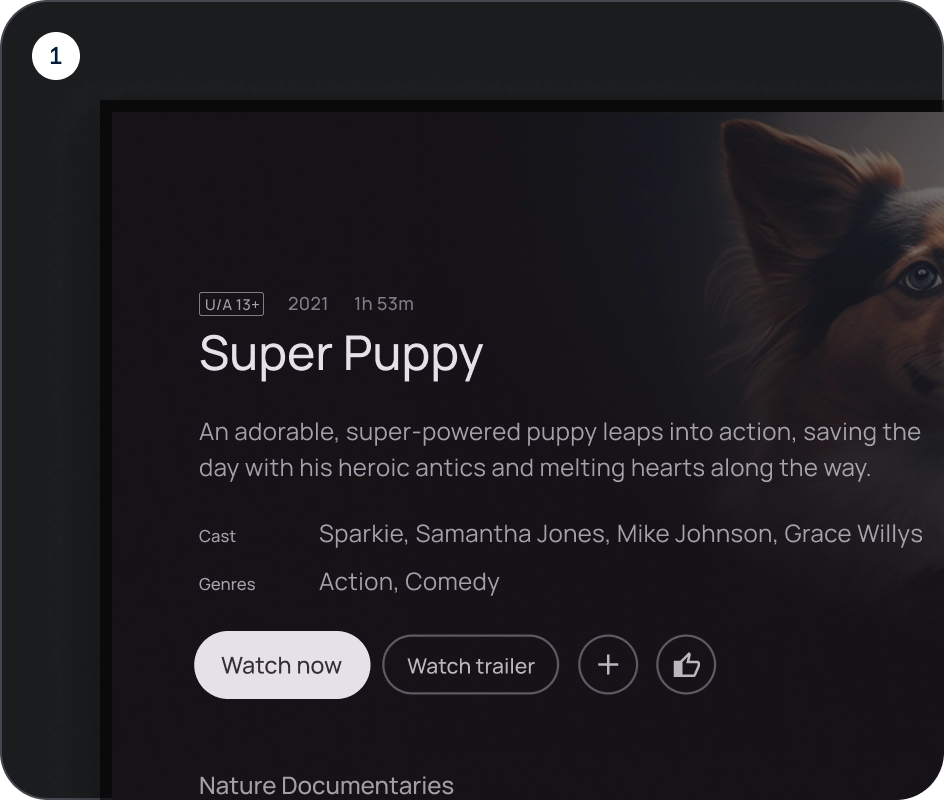
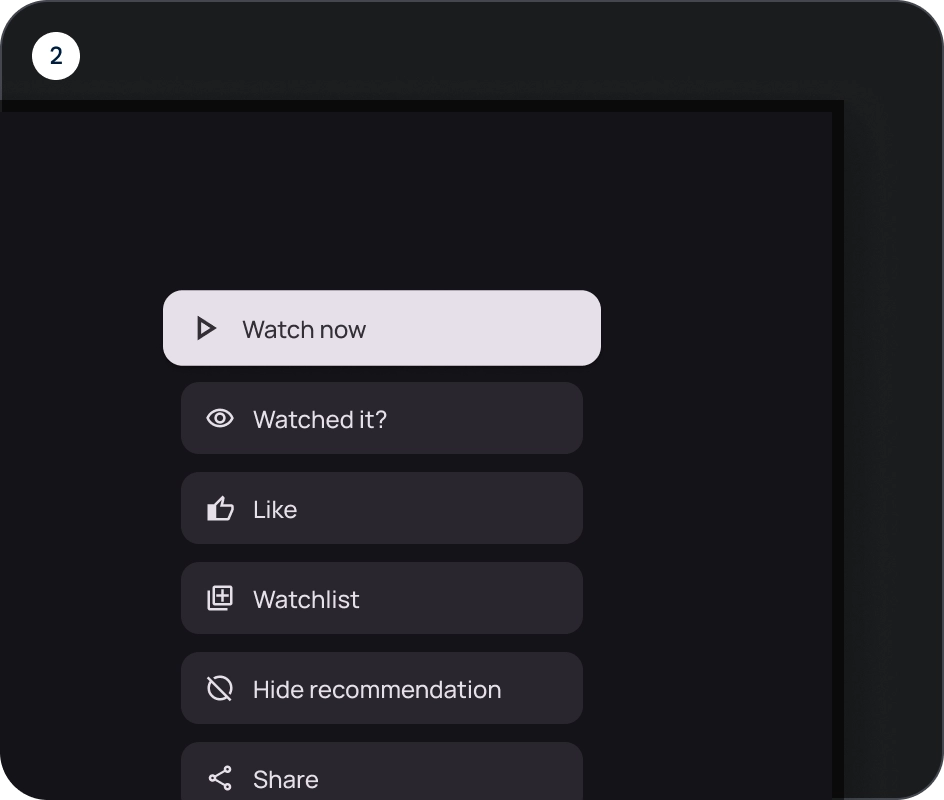
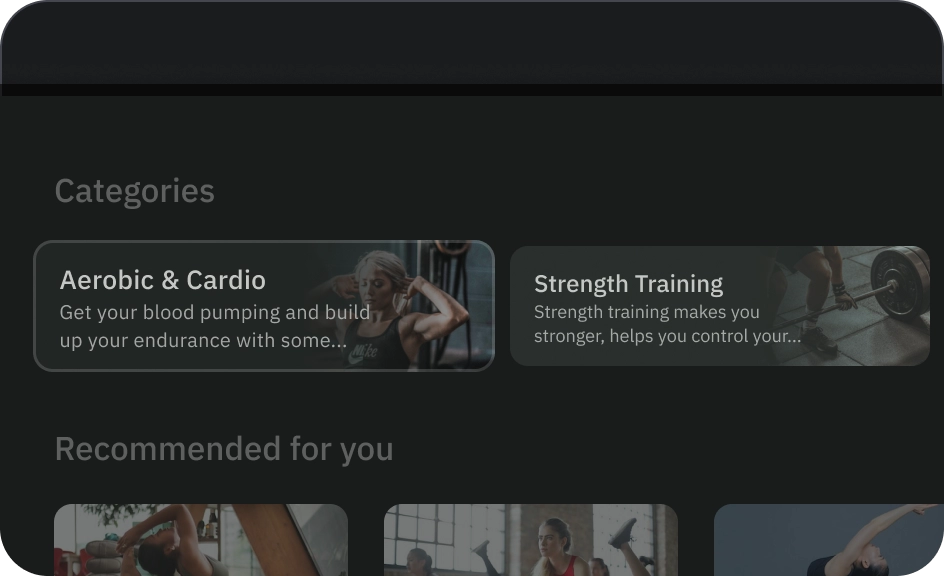
Przycisk obrazu
Przyciski obrazkowe służą zwykle do wyświetlania miniatur treści dostępnych na następnym poziomie nawigacji. Zwykle są one grupowane razem z powiązanymi działaniami, a grupa powinna mieć wspólną powierzchnię.
Anatomia

- Kontener
- Ikona główna
- Tytuł
- Podtytuł
- Warstwa obrazu, która składa się z:
- Siatka (nakładka stanu)
- Gradient (na podstawie koloru powierzchni)
- Obraz
Stany

- Domyślny
- Zaznaczone
- Naciśnięty
Stany to wizualne reprezentacje służące do przekazywania stanu komponentu lub elementu interaktywnego.
Dane techniczne

Wykorzystanie
Przyciski są zwykle używane do informowania o działaniach, które może wykonać użytkownik. Często występują w elementach UI, takich jak okna dialogowe, okna modalne, formularze, karty i paski narzędzi.
Przyciski to tylko jedna z opcji przedstawiania działań w interfejsie. Nie nadużywaj ich. Zbyt duża liczba przycisków na ekranie zakłóca hierarchię wizualną.

- Kontener
- Ikona
- Tekst etykiety
- Tytuł
- Podtytuł
- Obraz
Kontener
przyciski wyświetlają kontener wokół treści; Po skupieniu się na kontenerze jego rozmiar zwiększa się o 1,1 raza, przy zachowaniu wewnętrznego wypełnienia. Oto kilka kwestii dotyczących kontenera:
- Ustaw szerokość kontenera na podstawie treści z jednolitym wypełnieniem.
- Ustaw położenie kontenera względem siatki układu elastycznego.
- W przypadku wypełnionych przycisków używaj pojemników w jednolitym kolorze.
- Użyj koloru obrysu i wypełnienia przycisków z obrysem. Po skupieniu kontener otrzymuje kolor wypełnienia wraz z obrysem.
- W przypadku szerokich przycisków i przycisków z obrazem szerokość kontenera jest ustawiana zgodnie z siatką układu.
- Rozmiar, pozycja i wyrównanie kontenera mogą się zmieniać wraz ze skalowaniem kontenera nadrzędnego.

Kontenery tekstowe i ikony mają zaokrąglone rogi. Szerokie i przyciski z obrazem mają zaokrąglone rogi o wysokości 12 dp.

Tak

Ostrzeżenie
Ikona
Ikony wizualnie przedstawiają działanie przycisku i pomagają przyciągać uwagę. Należy je umieścić po stronie, po której znajduje się przycisk. Ikony są zawsze wyśrodkowane pionowo w kontenerze.

Tak

Nie

Ostrzeżenie
Tekst etykiety
Tekst etykiety to najważniejszy element przycisku. Opisuje działanie, które nastąpi, gdy użytkownik kliknie przycisk.
W przypadku etykiety przycisku użyj wielkości liter jak w zdaniu, pisząc pierwszą literę i nazwy własne wielkimi literami. Unikaj przenoszenia tekstu na kolejny wiersz. Aby zapewnić jak najlepszą czytelność, tekst etykiety powinien mieścić się na jednym wierszu.

Tak

Ostrzeżenie
Obraz
Przyciski obrazkowe zawsze mają nałożony gradient i przesłonę na obrazie w tle. Nakładka gradientu jest ustawiana zgodnie z kolorem kontenera. Ekran zastępczy zmienia się w zależności od stanu.
grupy przycisków,
Przyciski są wyświetlane razem w wierszu lub kolumnie, aby zapewnić spójność nawigacji między działaniami. W sekcjach poniżej znajdziesz informacje o tym, na co zwrócić uwagę.
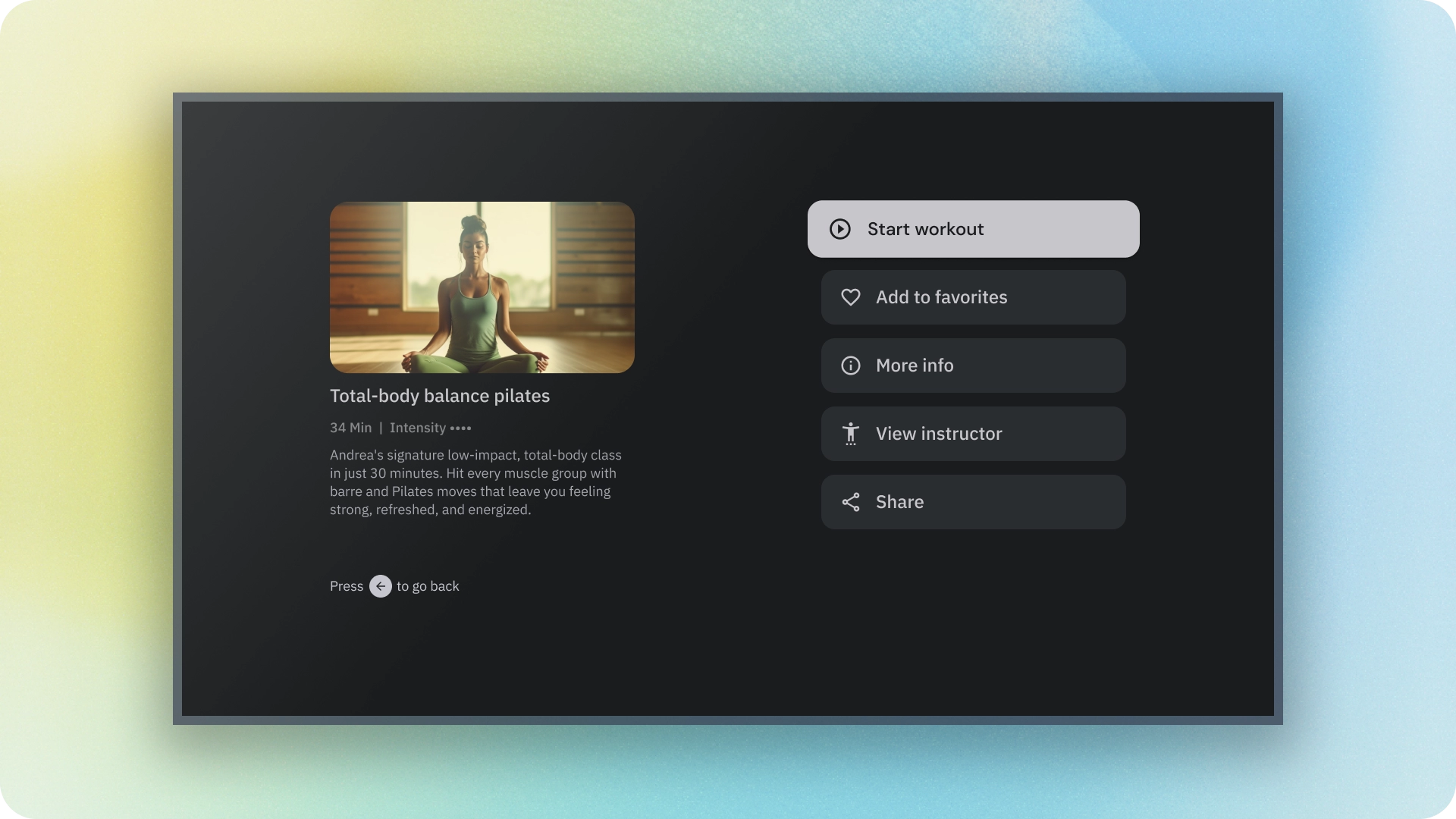
Informuj hierarchię
Każdy ekran powinien zawierać jedno główne działanie, które jest reprezentowane przez widoczny, zazwyczaj szeroki przycisk. Przycisk powinien być lepiej widoczny i łatwy do zrozumienia. Inne przyciski powinny być mniej widoczne i nie powinny odwracać uwagi użytkowników od głównego działania.
Pierwszy przycisk w grupie jest działaniem podstawowym, ponieważ to na nim skupia się najpierw uwaga użytkownika.
Zachowaj układ linearny


- Układ wierszy
- Układ kolumn
Używaj wariantów w sposób logiczny
W przypadku układu kolumnowego należy zachować warianty z pojedynczym przyciskiem. W układzie poziomym różne warianty można grupować w grupę przycisków, ale logika powinna być jasna. W tej samej grupie możesz używać przycisków wypełnionych i obrysowanych, ale pamiętaj, aby zachować przejrzystą hierarchię działań.

Tak

Nie

Ostrzeżenie