
พาสคีย์เป็นทางเลือกที่ปลอดภัยและสะดวกกว่ารหัสผ่าน เมื่อใช้พาสคีย์ ผู้ใช้จะลงชื่อเข้าใช้แอปและเว็บไซต์ได้โดยใช้พาสคีย์ ฟีเจอร์การตรวจสอบสิทธิ์ในตัวของอุปกรณ์ เช่น ลายนิ้วมือ, ใบหน้า, PIN หรือ รูปแบบ วิธีการนี้จะนำเสนอประสบการณ์ในการลงชื่อเข้าใช้ที่ราบรื่น และทำให้ผู้ใช้ไม่ต้อง เพราะต้องจำรหัสผ่าน
ข้อมูลสำคัญ
โปรดคำนึงถึงข้อควรพิจารณาต่อไปนี้เมื่อใช้พาสคีย์
- ใช้ Credential Manager API เพื่อรองรับพาสคีย์ในผลิตภัณฑ์ของคุณ เครื่องมือจัดการข้อมูลเข้าสู่ระบบจะรวมวิธีการลงชื่อเข้าใช้ทั้งหมดไว้ด้วยกัน ซึ่งรวมถึงพาสคีย์ รหัสผ่าน และโซลูชันการลงชื่อเข้าใช้แบบรวมศูนย์ คุณจึงไม่ต้องแสดงตัวเลือกการลงชื่อเข้าใช้ทั้งหมดไว้ล่วงหน้า
- รองรับพาสคีย์เป็นวิธีการลงชื่อเข้าใช้เริ่มต้น
- แนะนำพาสคีย์ในช่วงเวลาที่เหมาะสม เช่น ในระหว่างการสร้างบัญชี ในระหว่างการกู้คืนบัญชี หลังจากลงชื่อเข้าใช้ด้วยรหัสผ่าน และในการตั้งค่าบัญชี เพื่อกระตุ้นการมีส่วนร่วมและการใช้งานของผู้ใช้
- ระบุส่วนเฉพาะภายในเมนูการตั้งค่าผลิตภัณฑ์สำหรับจัดการพาสคีย์ รวมถึงตัวเลือกในการลบ
- ทำให้ข้อมูลเกี่ยวกับพาสคีย์สอดคล้องกันทั่วทั้งผลิตภัณฑ์เพื่อช่วย ผู้ใช้ดูข้อมูลเกี่ยวกับวิธีลงชื่อเข้าใช้แบบใหม่นี้
- ใช้ไอคอนพาสคีย์ที่ Google มีให้เพื่อสร้างประสบการณ์การลงชื่อเข้าใช้ที่สอดคล้องกันใน Android
เริ่มต้นใช้งาน
ใช้พาสคีย์ในผลิตภัณฑ์เพื่อให้การลงชื่อเข้าใช้ง่ายและปลอดภัยยิ่งขึ้น พาสคีย์ช่วยลดความจำเป็นในการใช้รหัสผ่าน มอบประสบการณ์การใช้งานที่มีประสิทธิภาพยิ่งขึ้นให้แก่ผู้ใช้ และ สามารถต้านทานช่องโหว่ด้านความปลอดภัยอย่างเช่นฟิชชิงหรือคนที่ถูกบุกรุกได้มากกว่า รหัสผ่าน
ต่อไปนี้เป็นเส้นทางของผู้ใช้ทั่วไปที่ผลิตภัณฑ์ของคุณสามารถใช้พาสคีย์ได้ คุณสามารถดูรายละเอียดเพิ่มเติมได้ในส่วนต่อไปนี้ในเอกสารนี้
- สร้างและบันทึกพาสคีย์สำหรับผู้ใช้ใหม่และผู้ใช้เดิม
- ลงชื่อเข้าใช้ด้วยข้อมูลเข้าสู่ระบบที่บันทึกไว้
- จัดการพาสคีย์ในการตั้งค่าแอปหรือเว็บไซต์
โปรดคำนึงถึงหลักการ UX ต่อไปนี้เมื่อออกแบบประสบการณ์การลงชื่อเข้าใช้ด้วยพาสคีย์
- ให้ความสำคัญกับความเรียบง่าย: ลดจำนวนขั้นตอนที่จำเป็นในการลงชื่อสมัครใช้หรือลงชื่อเข้าใช้ และกำหนดข้อกำหนดให้เข้าใจง่าย
- มีความโปร่งใส: สื่อสารอย่างชัดเจนถึงข้อมูลที่คุณเก็บรวบรวมและเหตุผลที่เก็บรวบรวม
- ให้ผู้ใช้ควบคุมได้: อนุญาตให้ผู้ใช้กรอกรายละเอียดเพิ่มเติมในภายหลัง
ใช้ API เครื่องมือจัดการข้อมูลเข้าสู่ระบบเพื่อรองรับพาสคีย์ในผลิตภัณฑ์ของคุณ สำรวจ คู่มือการใช้งานเพื่อดูวิธีผสานรวม API นี้
สร้างและบันทึกพาสคีย์
เราขอแนะนำให้โปรโมตการสร้างพาสคีย์ด้วยวิธีต่อไปนี้
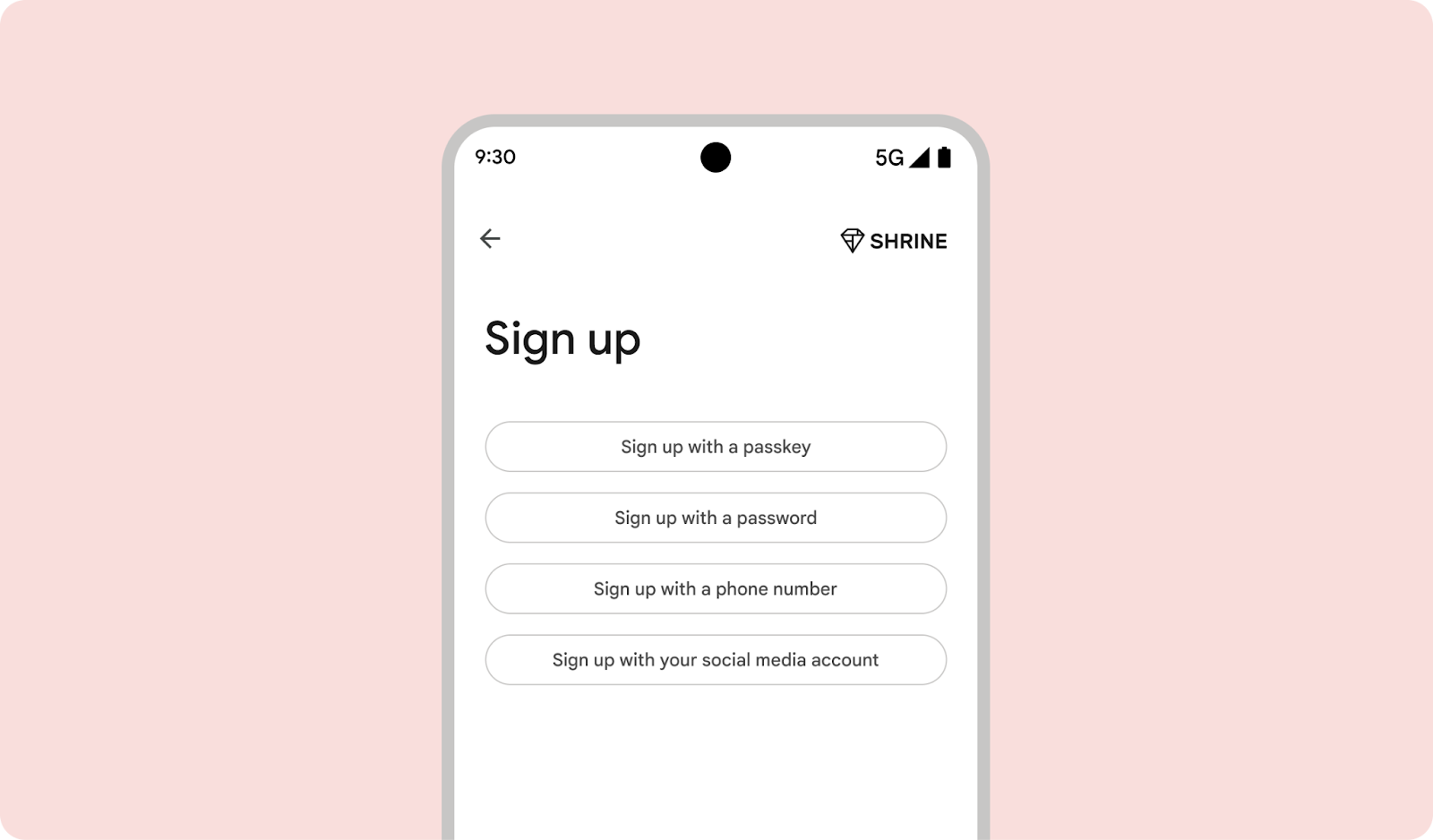
- ผู้ใช้ใหม่: โปรโมตการสร้างพาสคีย์ระหว่างการสร้างบัญชี
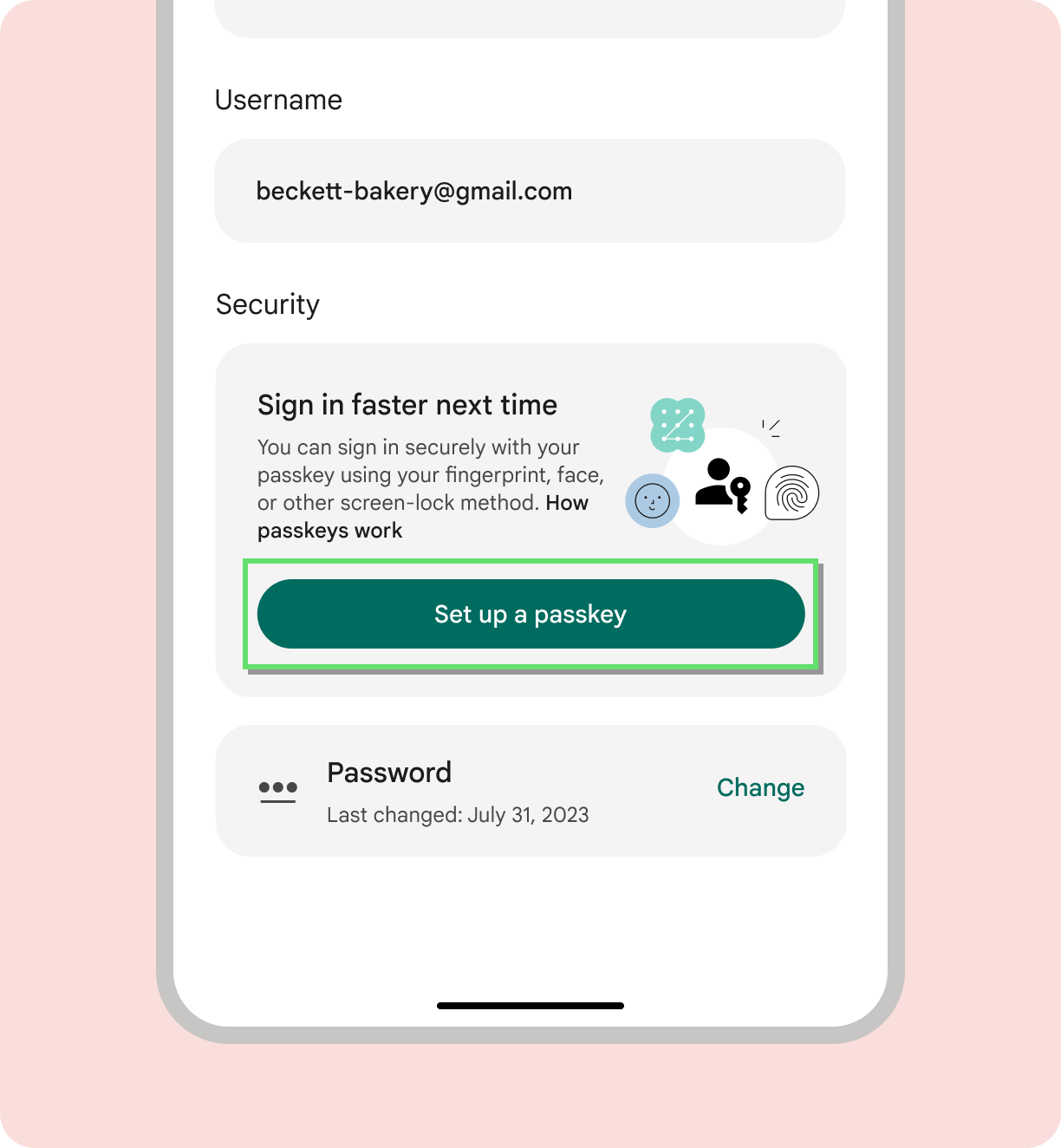
- ผู้ใช้ปัจจุบัน: โปรโมตการสร้างพาสคีย์ระหว่างการกู้คืนบัญชี หลังจากลงชื่อเข้าใช้ด้วยรหัสผ่าน และในการตั้งค่าบัญชีเมื่อผู้ใช้มีแนวคิดการจัดการบัญชีอยู่แล้ว
- ส่งข้อความที่สอดคล้องกัน: คงการใช้คำและการออกแบบที่สอดคล้องกันในพาสคีย์ ข้อความแจ้งให้สร้างในทุกผลิตภัณฑ์
ช่วงเวลาในการสร้างบัญชี
เมื่อสร้างบัญชีใหม่ ผู้ใช้จะนึกถึงวิธีลงชื่อเข้าใช้บัญชีดังกล่าวในอนาคตอยู่แล้ว นี่เป็นโอกาสที่ดีในการแนะนำพาสคีย์และอธิบายว่าพาสคีย์ช่วยให้ลงชื่อเข้าใช้ได้ง่ายและปลอดภัยยิ่งขึ้นอย่างไร
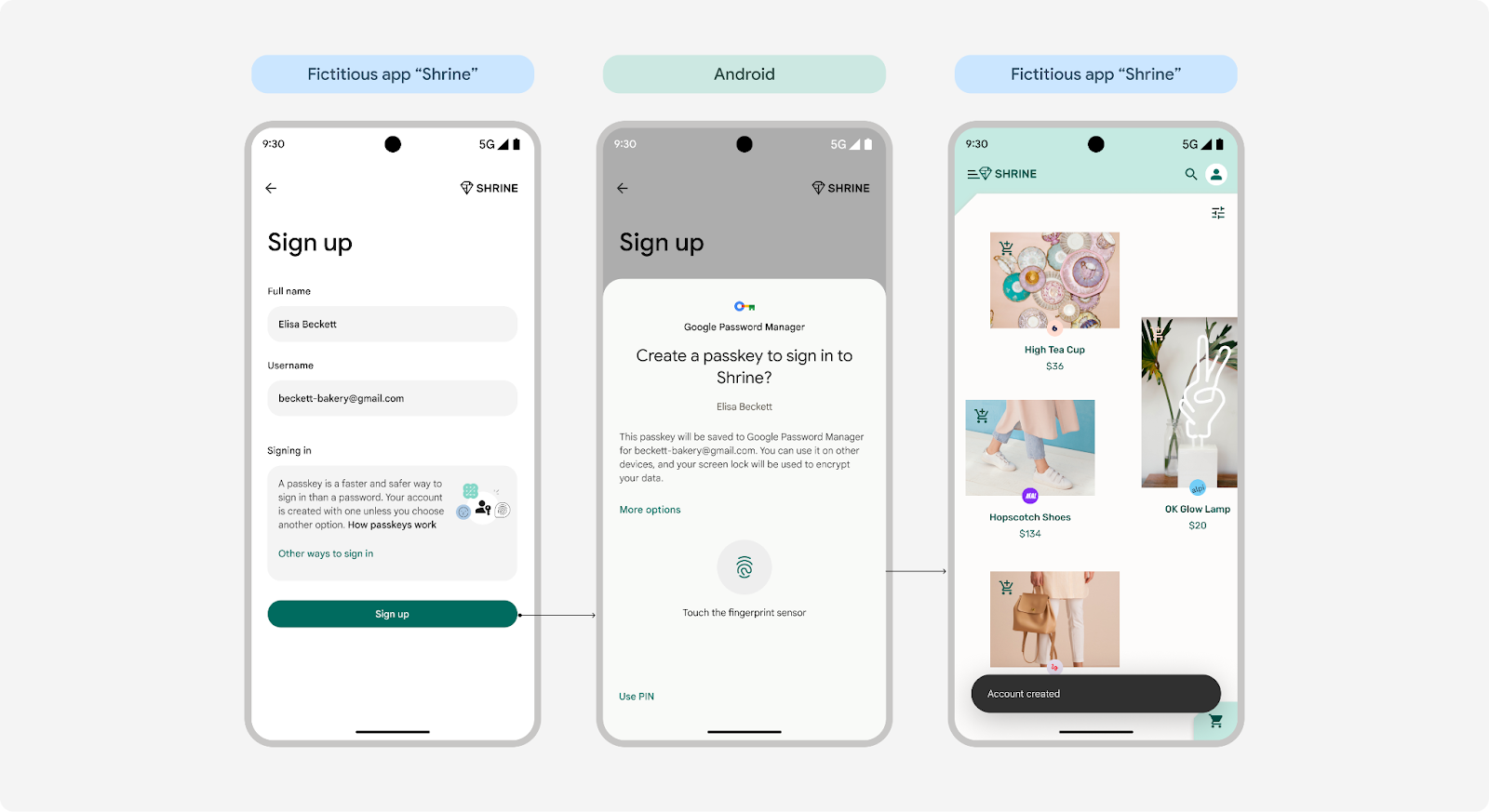
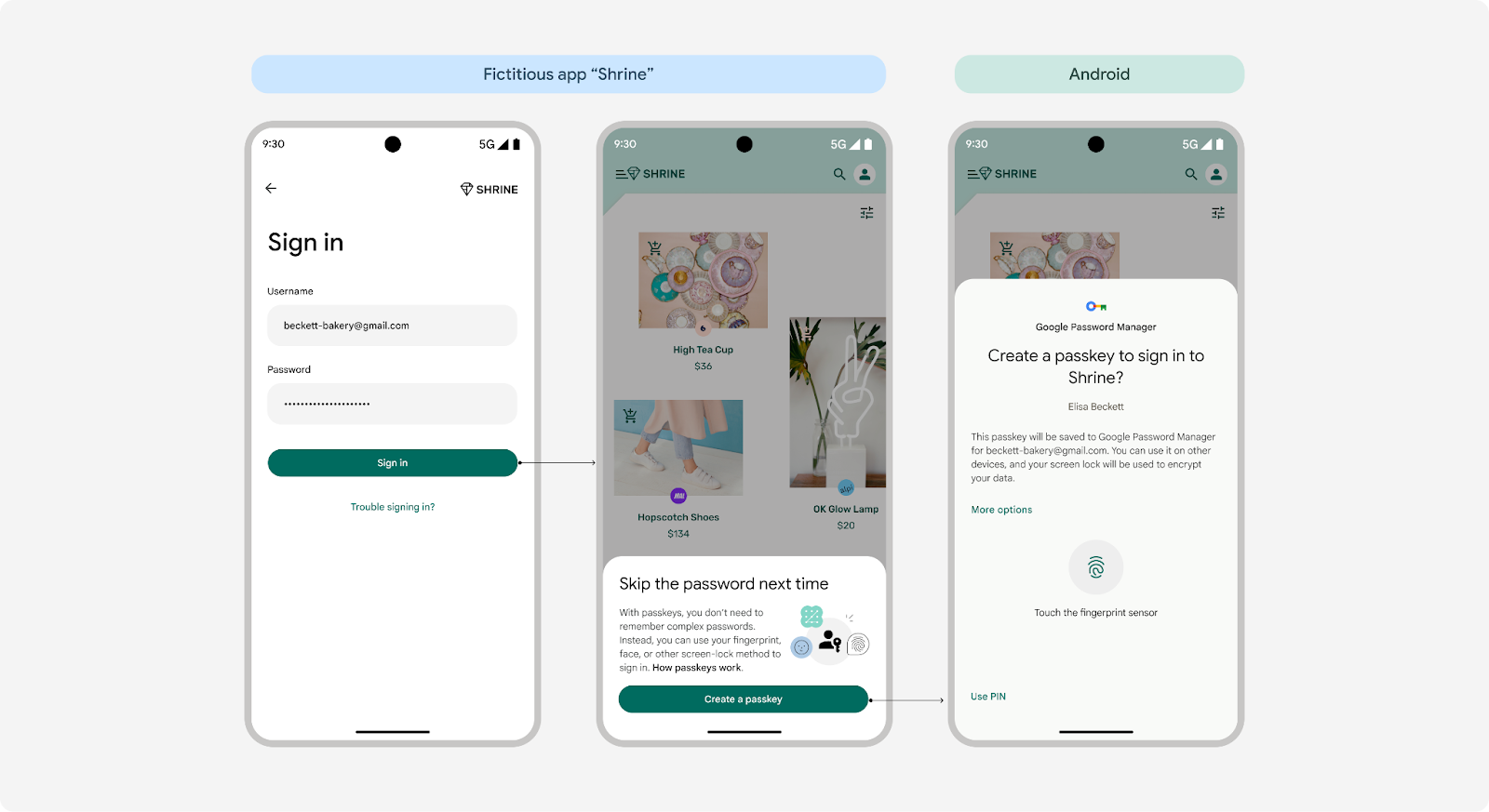
Android 15 ช่วยเพิ่มความคล่องตัวในการสร้างพาสคีย์โดยลดการทำงานได้ด้วยการแตะเพียงครั้งเดียว
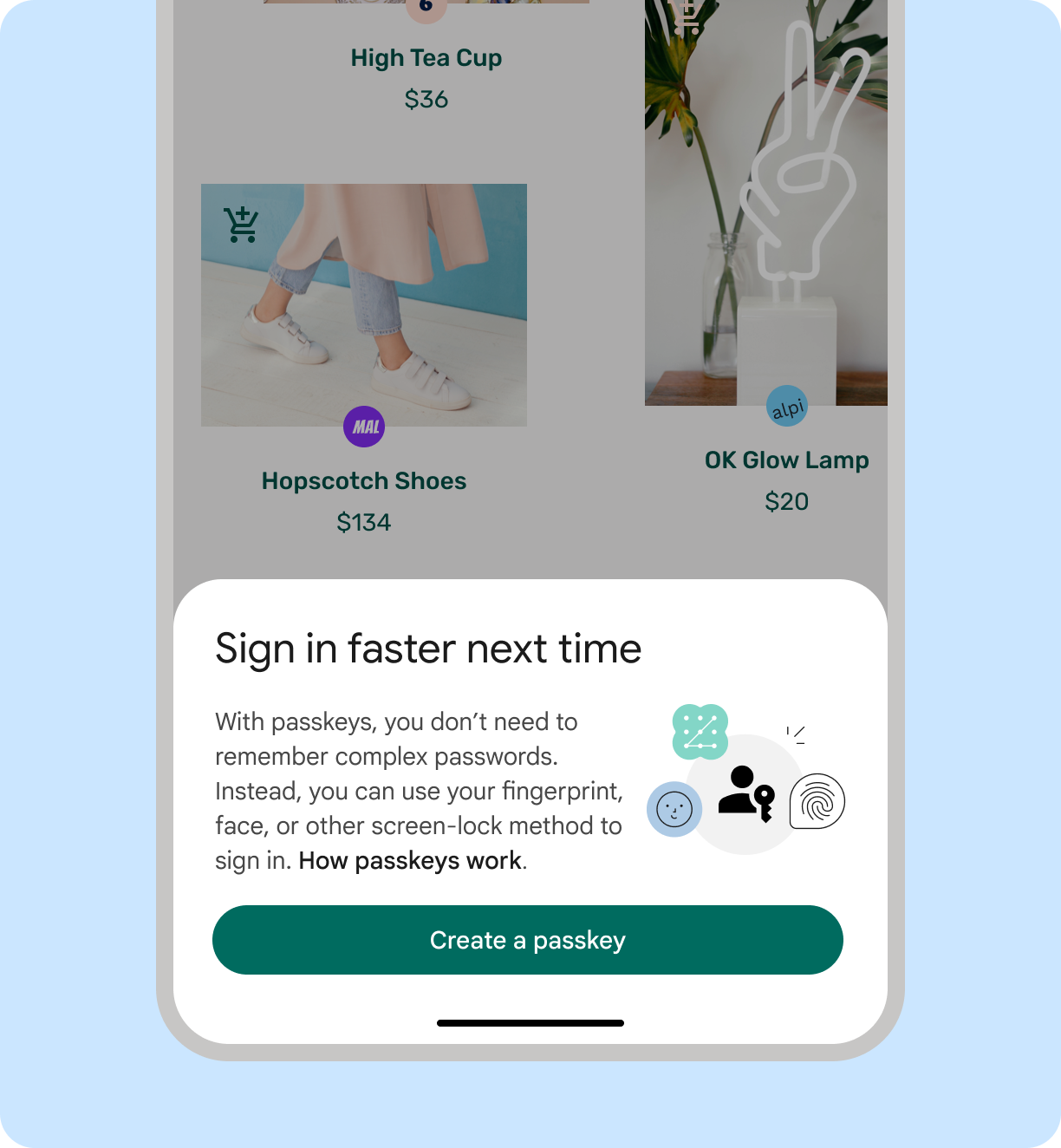
 การสร้างพาสคีย์ด้วยการแตะครั้งเดียวใน Android 15
การสร้างพาสคีย์ด้วยการแตะครั้งเดียวใน Android 15
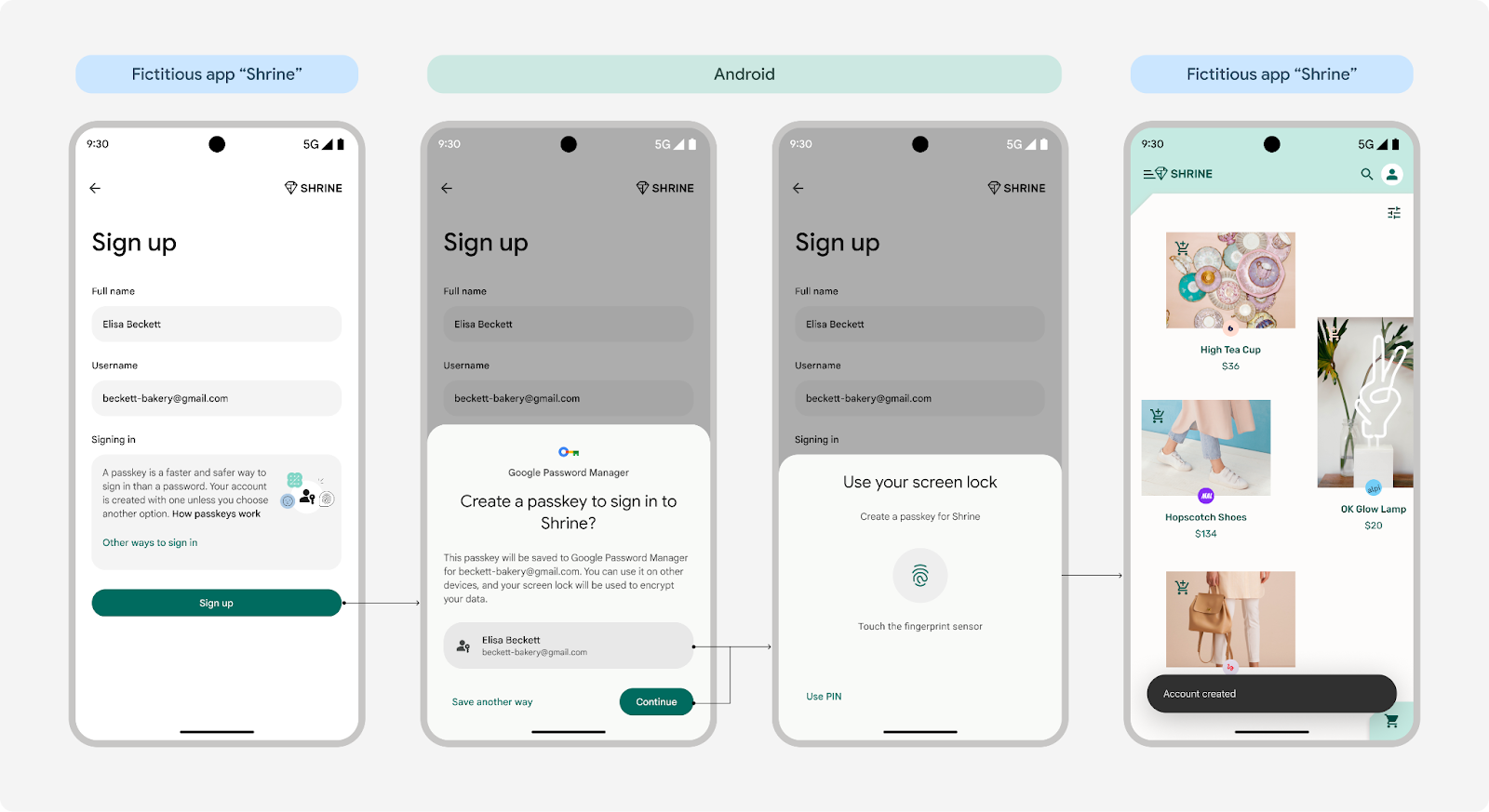
ผู้ใช้ Android 14 และเวอร์ชันก่อนหน้าจะใช้ขั้นตอนการแตะ 2 ครั้งต่อไป
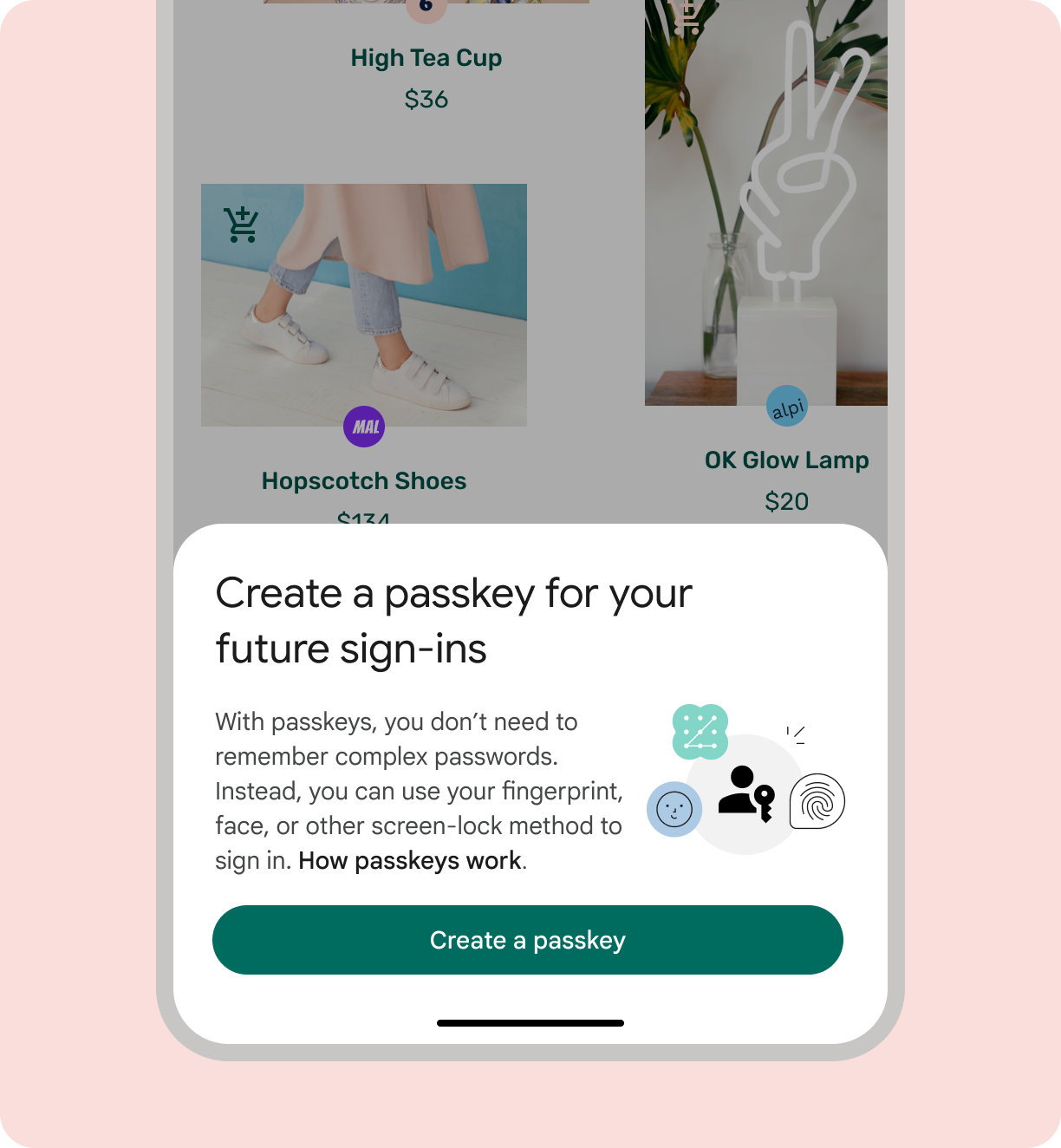
 การสร้างพาสคีย์ 2 ครั้งใน Android 14 และรุ่นก่อนหน้า
การสร้างพาสคีย์ 2 ครั้งใน Android 14 และรุ่นก่อนหน้า
กำหนดให้พาสคีย์เป็นวิธีเริ่มต้นในการลงชื่อสมัครใช้สำหรับผู้ใช้
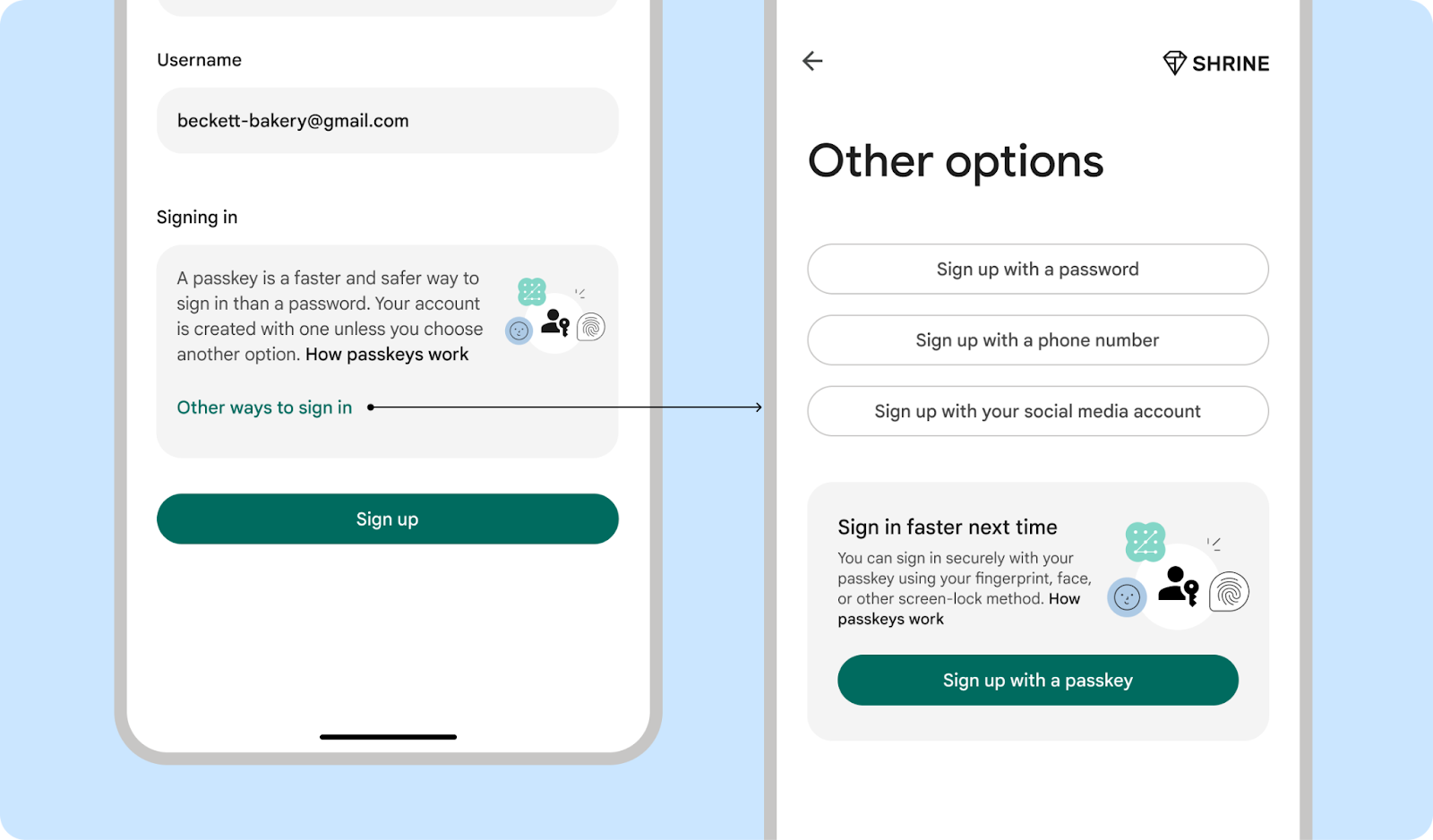
เมื่อผู้ใช้สร้างบัญชีใหม่ ให้จัดลําดับความสําคัญของพาสคีย์เป็นตัวเลือกเริ่มต้นสําหรับการสร้างบัญชี อย่างไรก็ตาม โปรดตรวจสอบว่าผู้ใช้สามารถใช้ตัวเลือกการลงชื่อเข้าใช้อื่นได้หากต้องการ

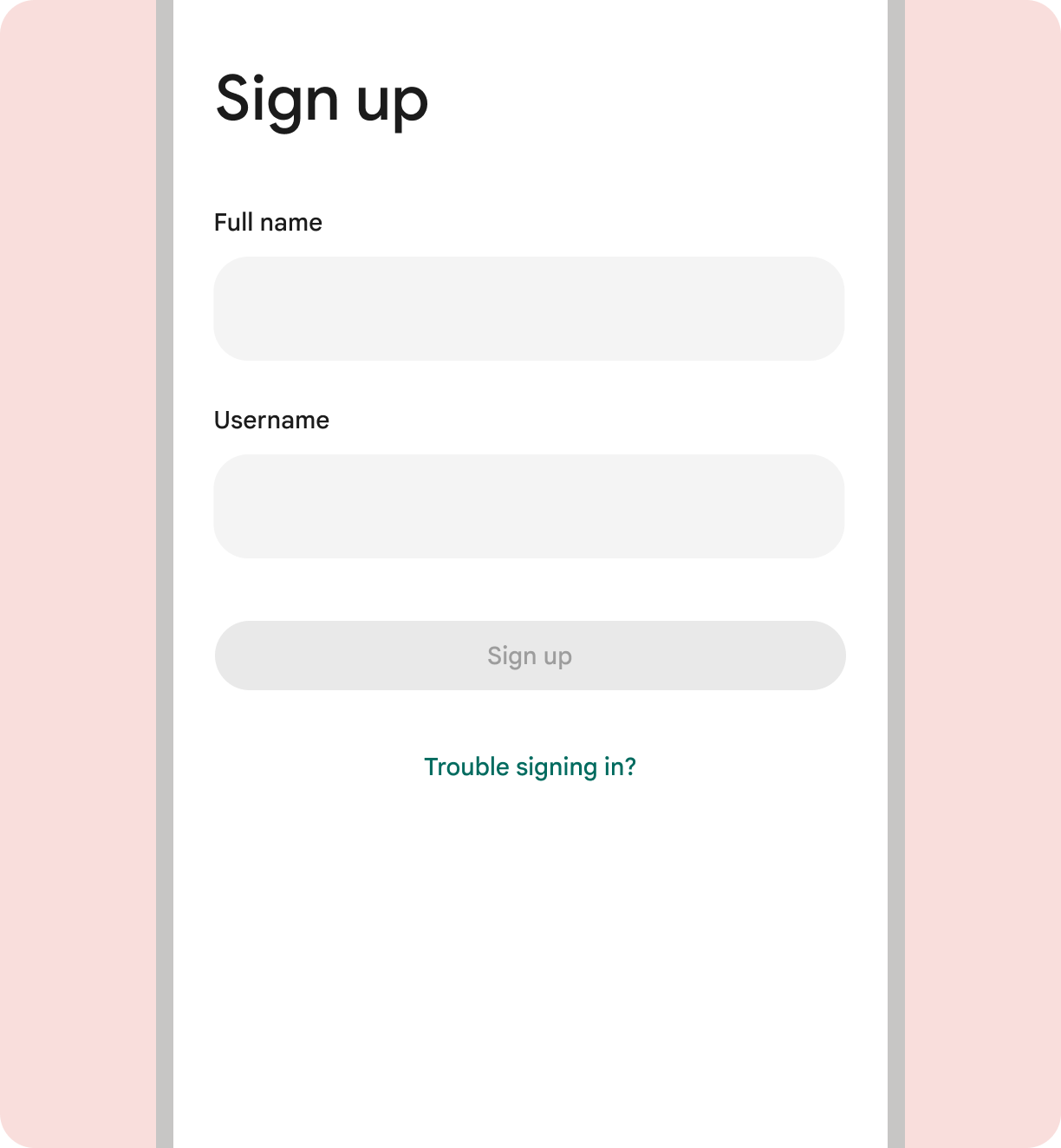
ควรทำ

ควรทำ

ไม่ควรทำ

ควรทำ
ช่วงเวลาการกู้คืนบัญชี
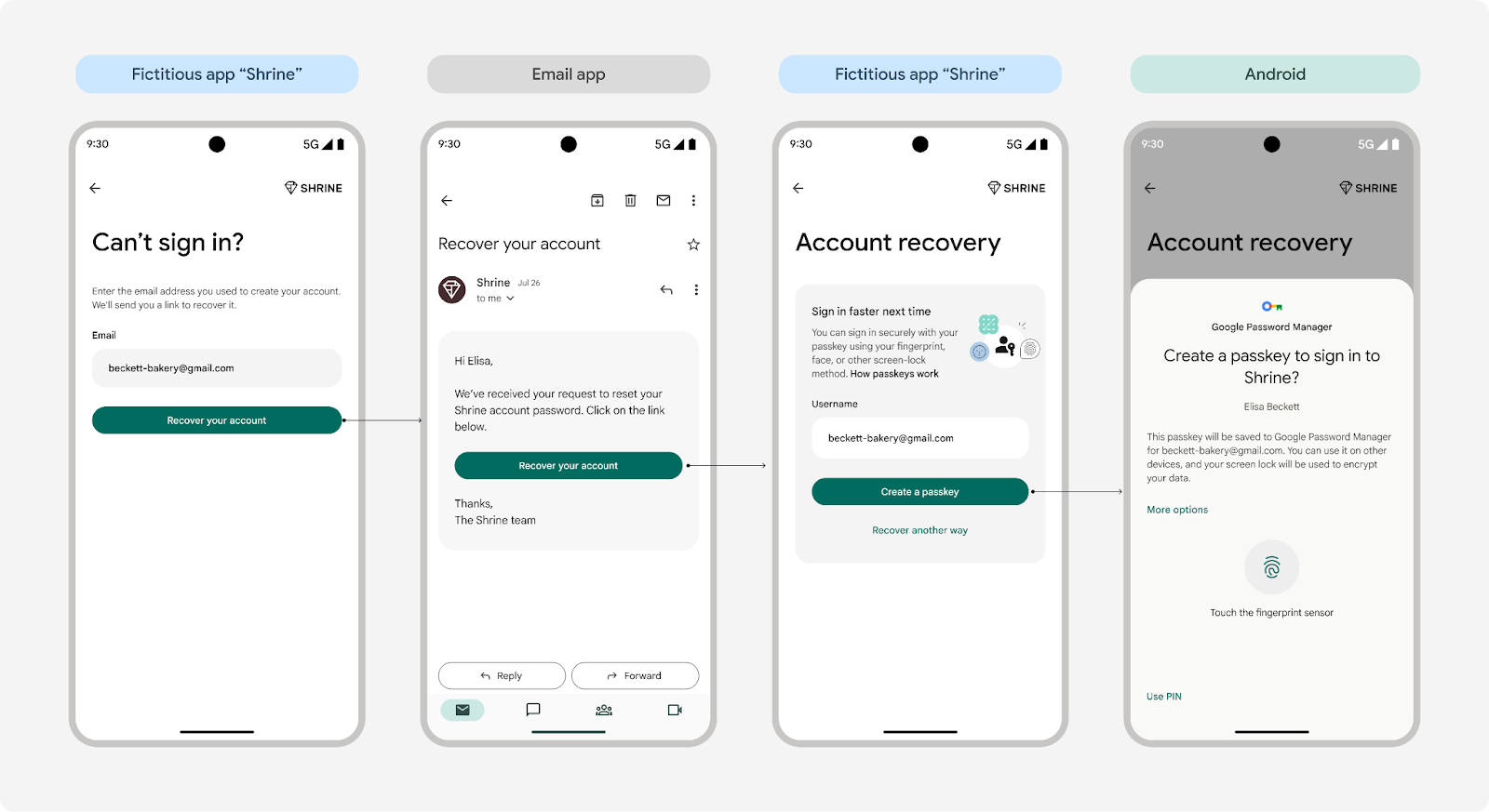
ผู้ใช้ที่พยายามกู้คืนบัญชีโดยใช้รหัสผ่านเดิมแต่ทำไม่สำเร็จ มีแนวโน้มที่จะใช้พาสคีย์มากกว่า
แจ้งให้ผู้ใช้สร้างพาสคีย์เมื่อรีเซ็ตรหัสผ่าน
แนะนำให้ผู้ใช้สร้างพาสคีย์เมื่อพยายามรีเซ็ตรหัสผ่าน ที่ ทำให้ผู้ใช้รู้สึกไม่พอใจและความไม่สะดวก ลืมรหัสผ่าน จึงเพิ่มความสะดวกในการรักษาความปลอดภัยและความสะดวกมากยิ่งขึ้น ที่พาสคีย์นำเสนอ ลองแจ้งให้ผู้ใช้สร้างพาสคีย์สำหรับ Use Case การกู้คืนบัญชีอื่นๆ
 แจ้งให้ผู้ใช้สร้างพาสคีย์เมื่อรีเซ็ตรหัสผ่าน
แจ้งให้ผู้ใช้สร้างพาสคีย์เมื่อรีเซ็ตรหัสผ่าน
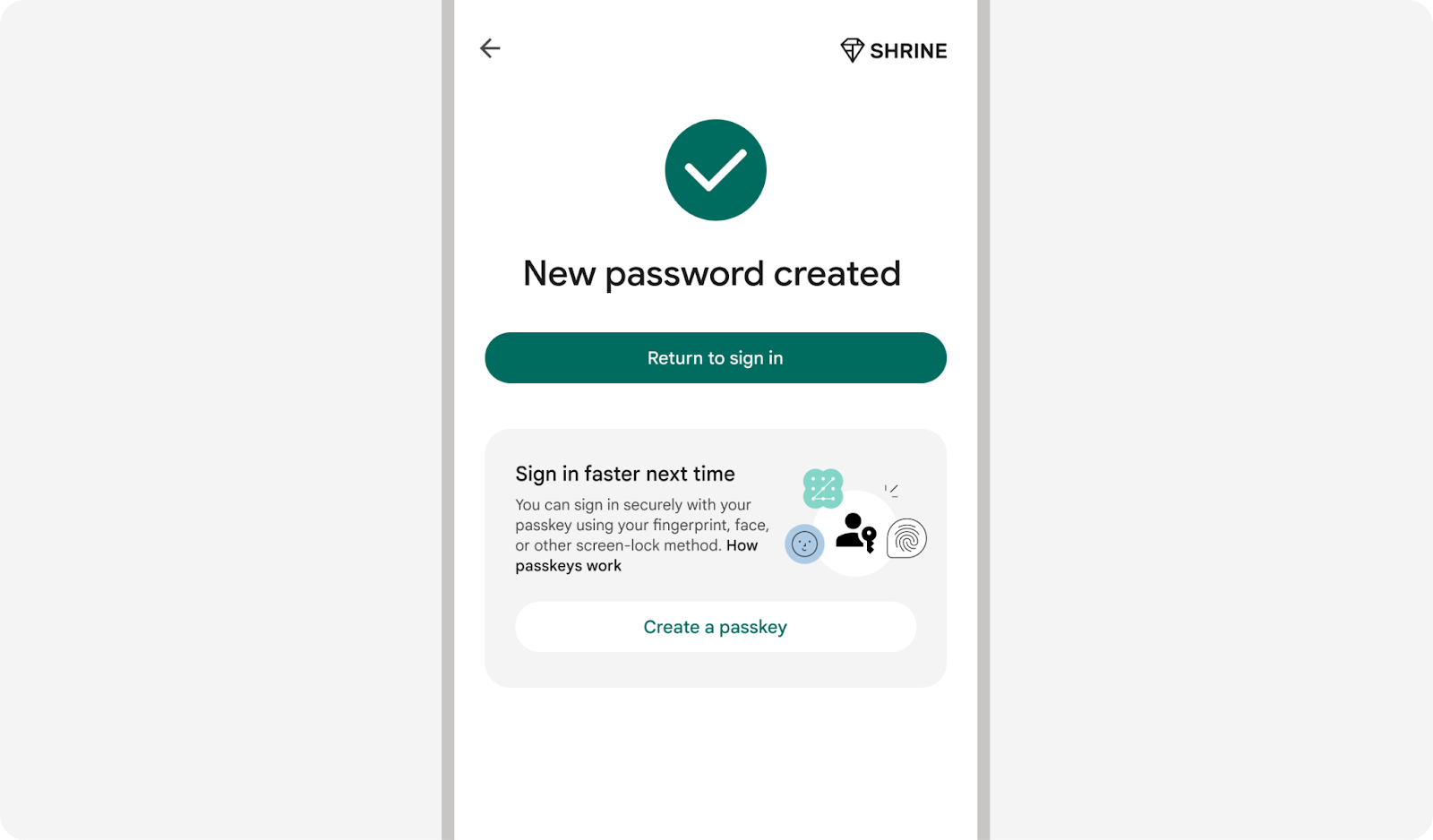
 แจ้งให้ผู้ใช้สร้างพาสคีย์เมื่อรีเซ็ตรหัสผ่านเสร็จแล้ว เนื่องจากผู้ใช้อาจพบว่าการสร้างและบันทึกรหัสผ่านใหม่นั้นใช้เวลานาน
แจ้งให้ผู้ใช้สร้างพาสคีย์เมื่อรีเซ็ตรหัสผ่านเสร็จแล้ว เนื่องจากผู้ใช้อาจพบว่าการสร้างและบันทึกรหัสผ่านใหม่นั้นใช้เวลานาน
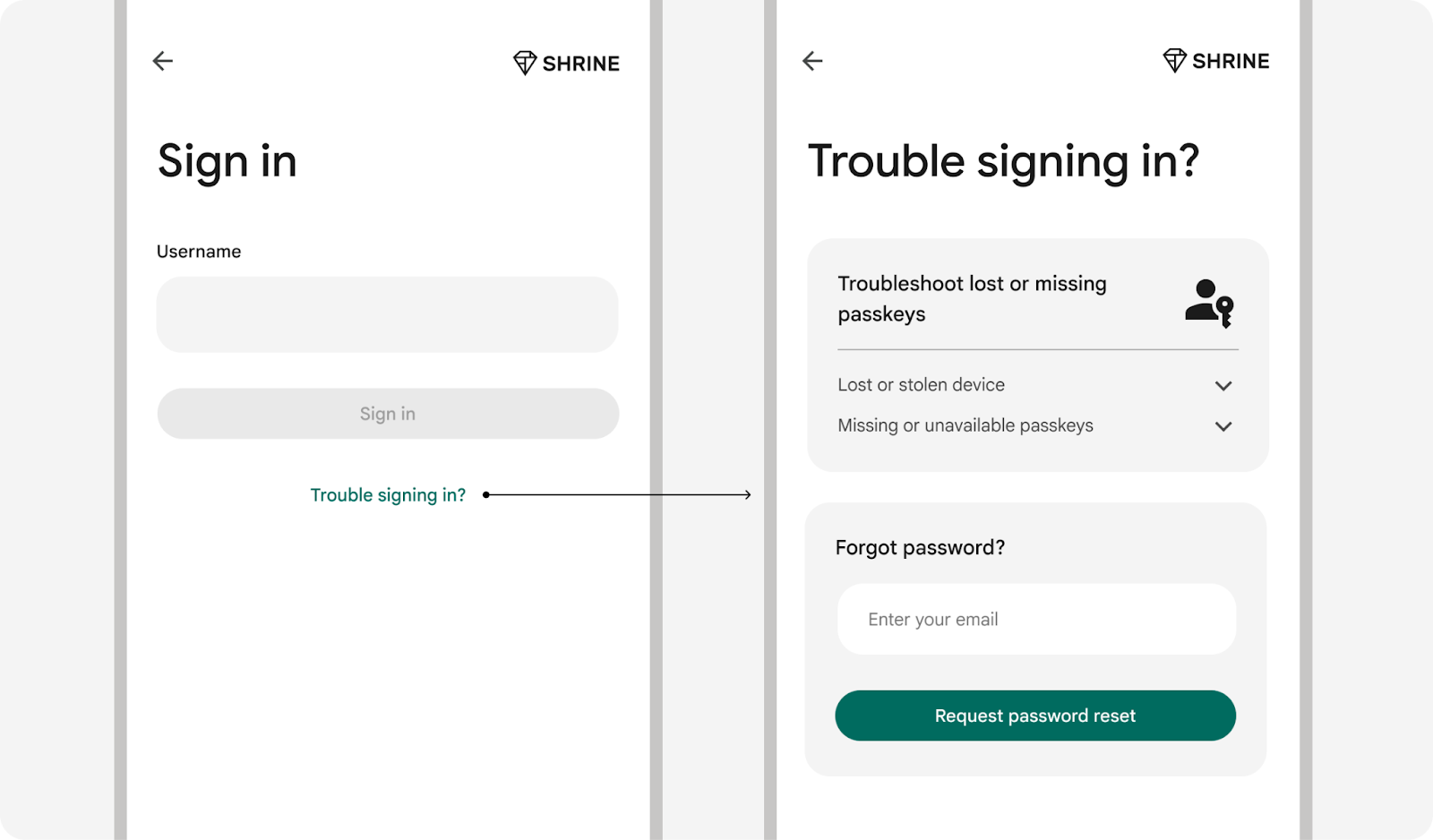
แนะนำผู้ใช้เกี่ยวกับวิธีแก้ปัญหาเกี่ยวกับพาสคีย์
เมื่อผู้ใช้ขอความช่วยเหลือในการแก้ปัญหาเกี่ยวกับพาสคีย์ ให้เพิ่มขั้นตอนการแก้ปัญหาหรือลิงก์ไปยังบทความในศูนย์ช่วยเหลือ

ช่วงเวลาทันทีหลังจากที่ลงชื่อเข้าใช้ด้วยรหัสผ่าน
ผู้ใช้อาจลืมรหัสผ่าน ซึ่งนำไปสู่ความยุ่งยากระหว่างการลงชื่อเข้าใช้ หากต้องการป้องกันปัญหานี้ โปรดแนะนำให้ผู้ใช้สร้างพาสคีย์ทันทีหลังจากลงชื่อเข้าใช้ ด้วยรหัสผ่านหรือวิธีการอื่นๆ
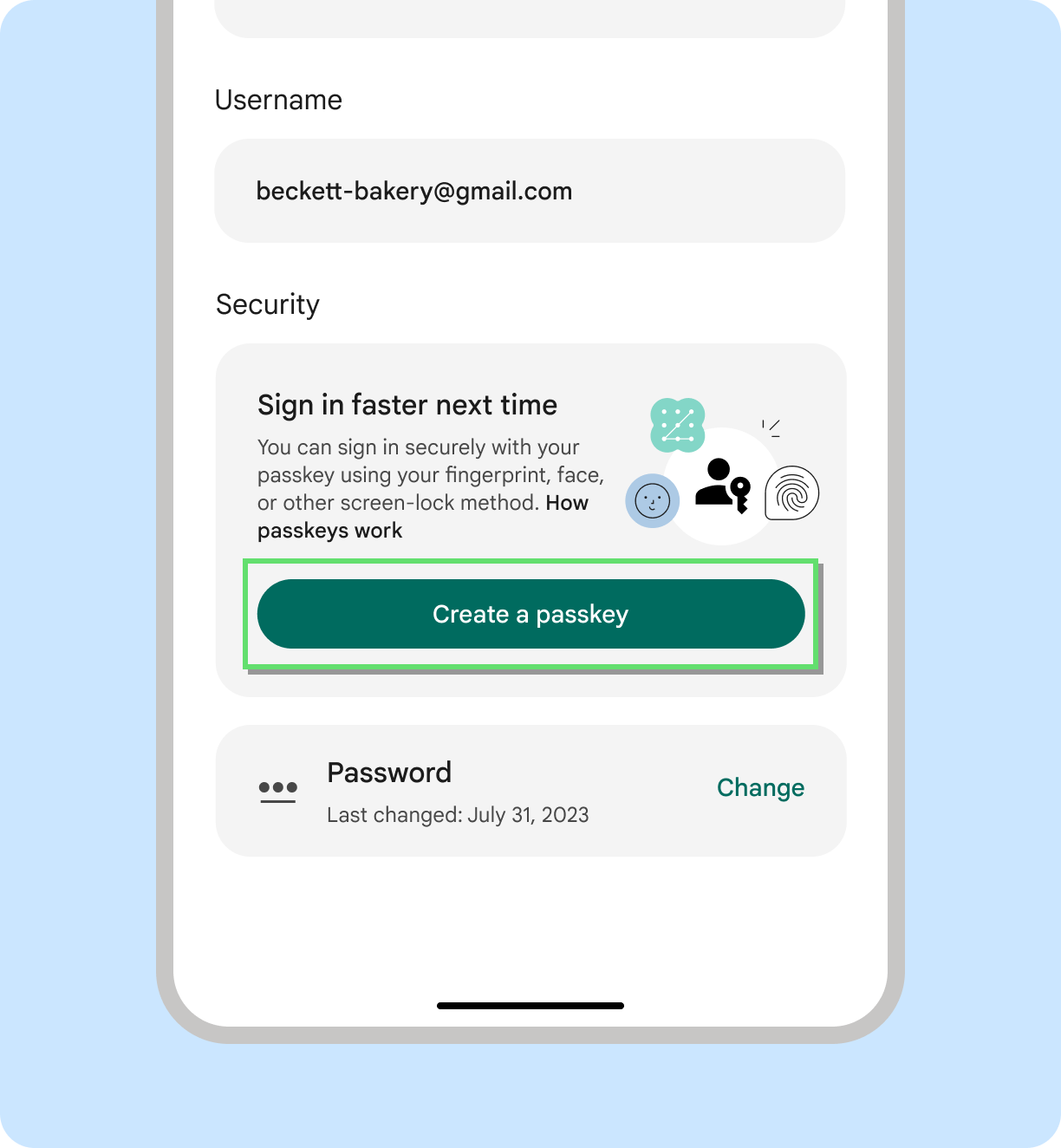
 แสดงข้อความแจ้งให้ป้อนพาสคีย์ทันทีหลังจากลงชื่อเข้าใช้ด้วยรหัสผ่านหรือวิธีอื่น
แสดงข้อความแจ้งให้ป้อนพาสคีย์ทันทีหลังจากลงชื่อเข้าใช้ด้วยรหัสผ่านหรือวิธีอื่น
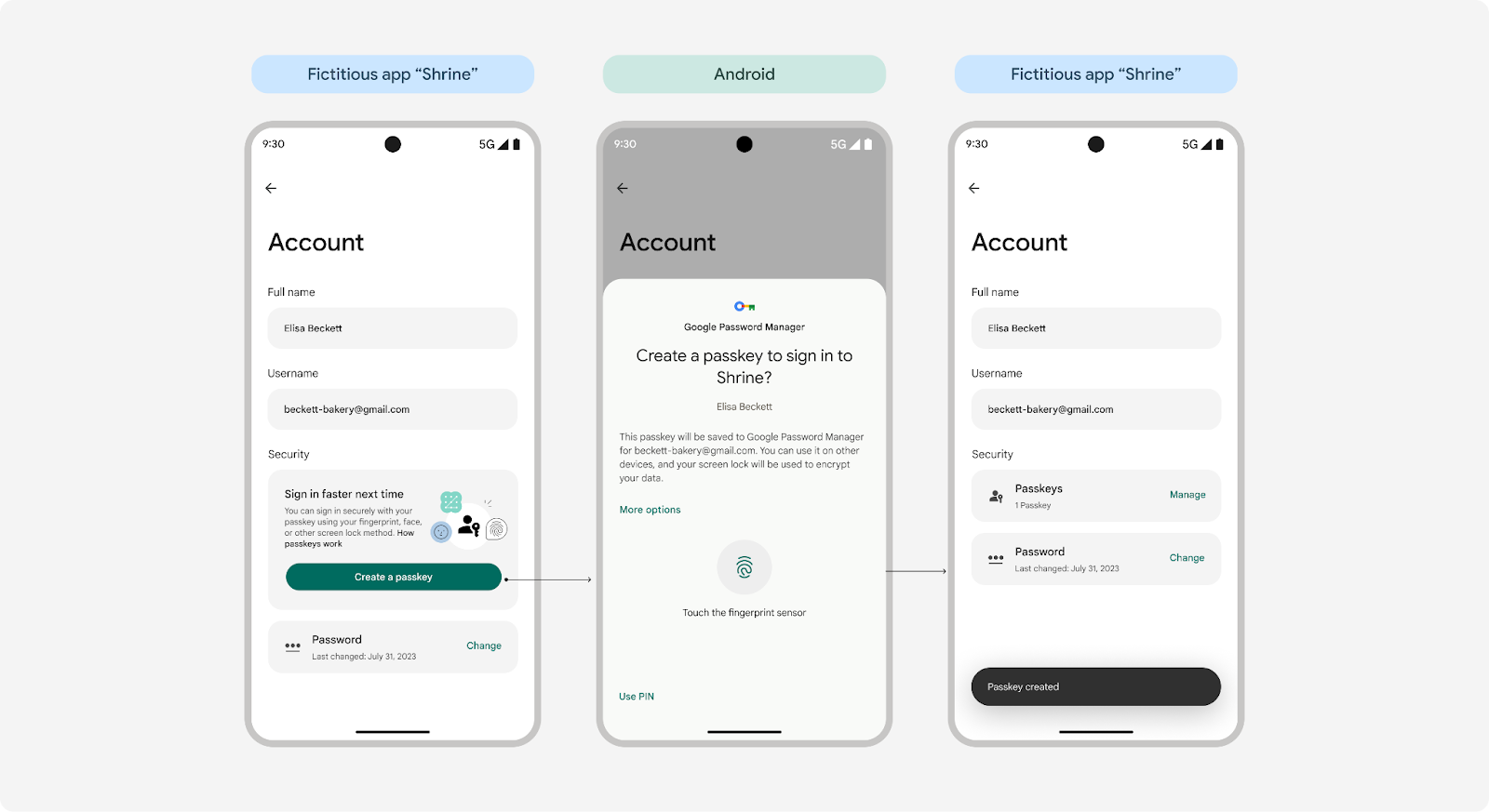
ช่วงเวลาในการจัดการบัญชี
สำหรับบัญชีที่มีอยู่ซึ่งมีรหัสผ่านหรือวิธีการลงชื่อเข้าใช้อื่นๆ ให้แสดงข้อความแจ้งเกี่ยวกับพาสคีย์ในการตั้งค่าบัญชีเพื่อช่วยผู้ใช้อัปเกรดเป็นพาสคีย์ ตรวจสอบว่า ผู้ใช้ไม่ได้สร้างพาสคีย์ที่ซ้ำกันสำหรับชื่อผู้ใช้เดียวกัน เครื่องมือจัดการรหัสผ่าน

คู่มือการออกแบบเนื้อหา: แนะนําให้ผู้ใช้รู้จักพาสคีย์
การให้ความสำคัญกับความชัดเจน ความเรียบง่าย และประโยชน์ของผู้ใช้ จะกระตุ้นให้ การนำพาสคีย์มาใช้ ปฏิบัติตามหลักเกณฑ์เหล่านี้เพื่อสร้างผู้ใช้ที่ราบรื่นยิ่งขึ้น เมื่อนำพาสคีย์มาใช้ในผลิตภัณฑ์
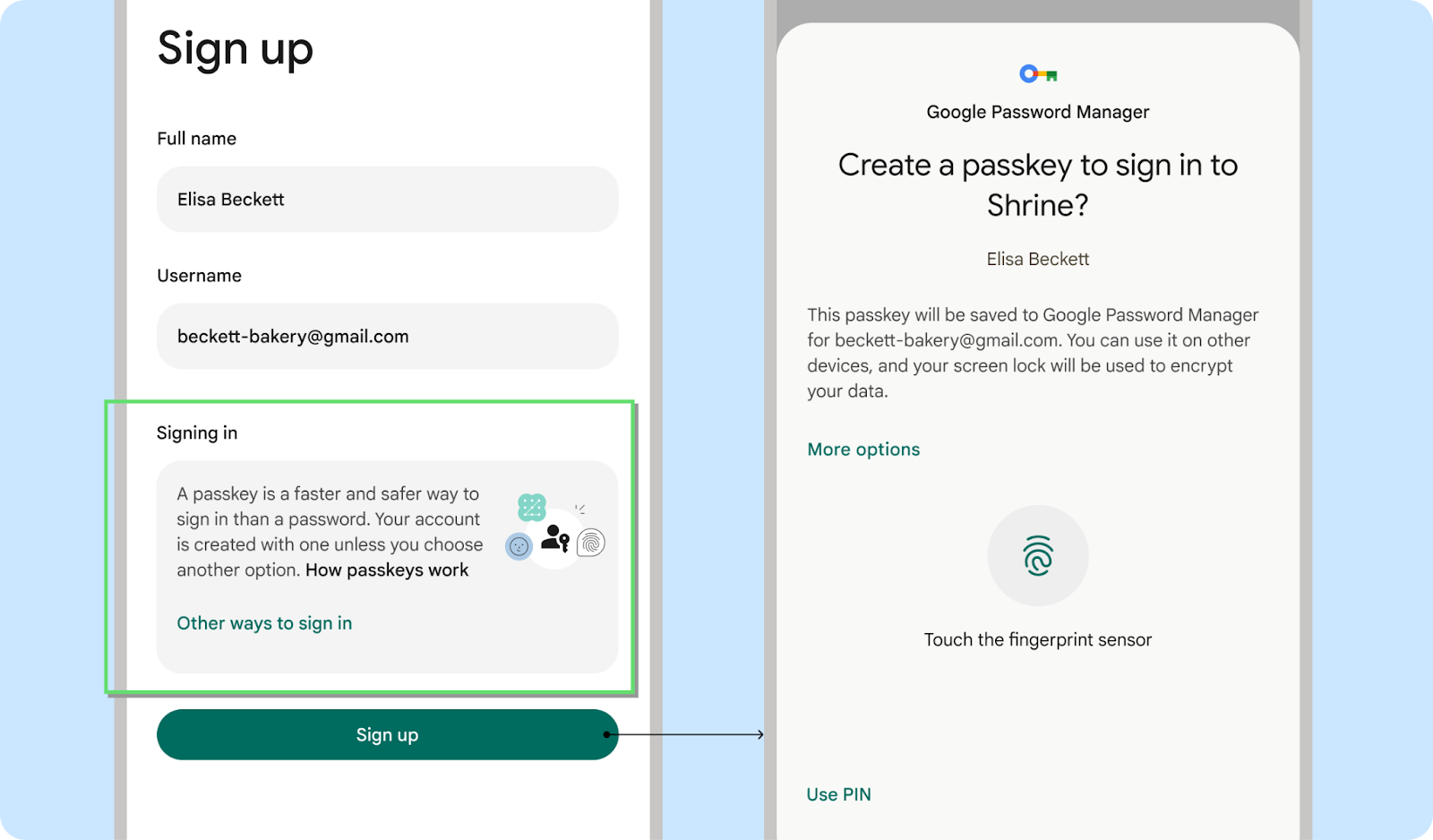
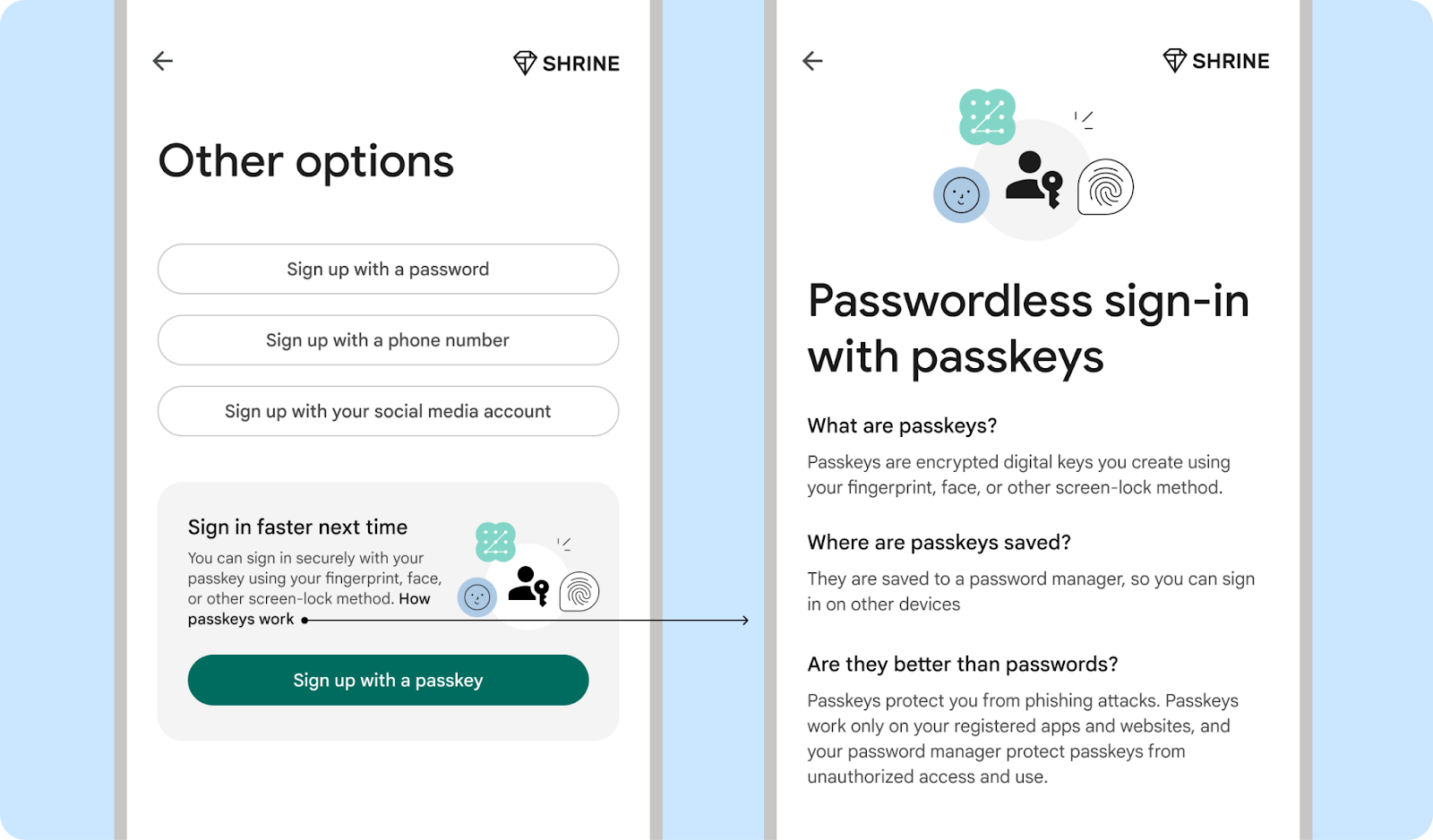
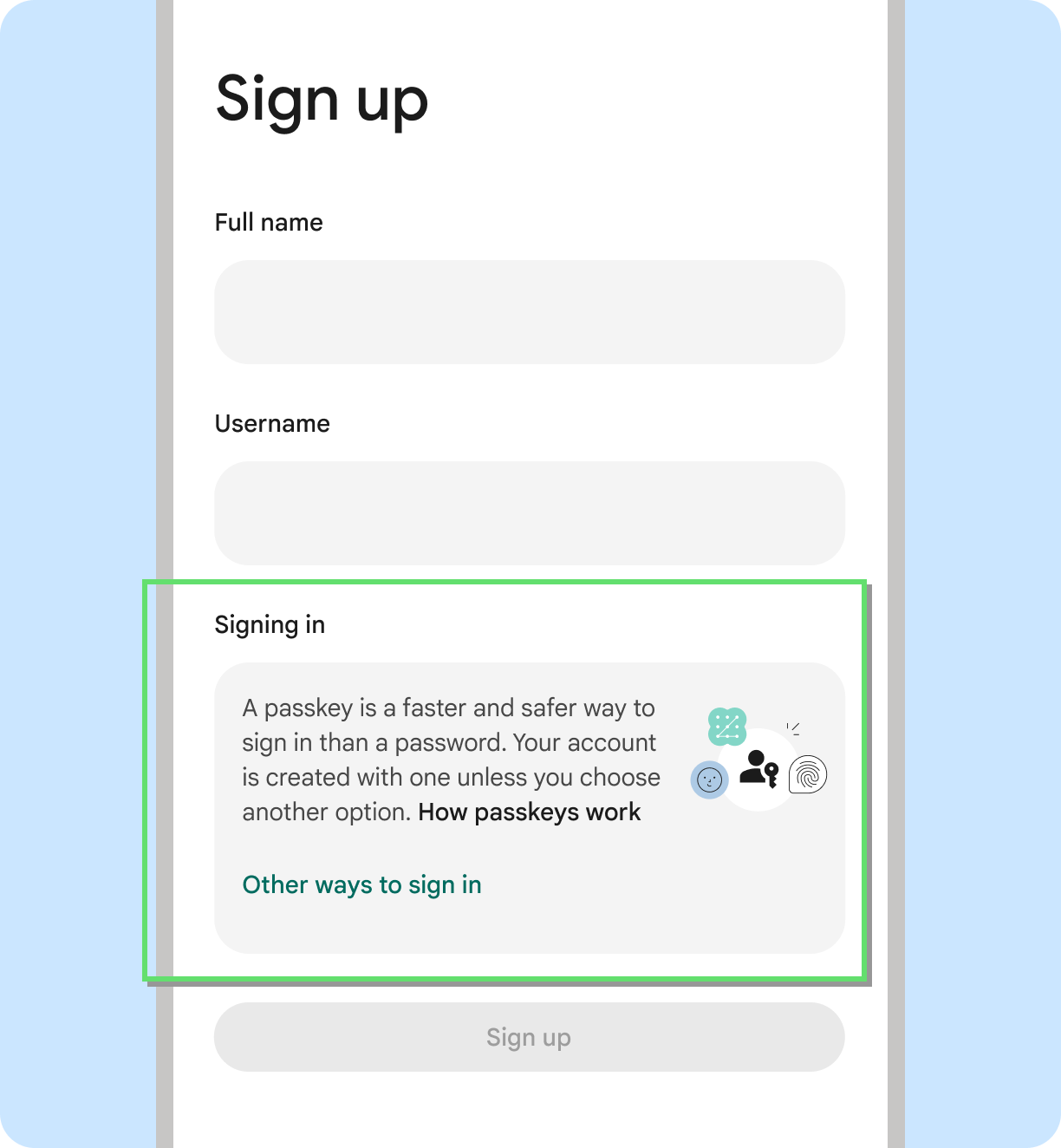
ไฮไลต์ประโยชน์หลักๆ ของพาสคีย์ก่อนการสร้างพาสคีย์
เนื่องจากพาสคีย์เป็นวิธีการลงชื่อเข้าใช้แบบใหม่ คุณจึงควรอธิบายประโยชน์ของพาสคีย์ให้ผู้ใช้ทราบอย่างชัดเจนและกระชับก่อนที่จะแจ้งให้ผู้ใช้สร้างพาสคีย์ มุ่งเน้นที่ ประโยชน์ต่างๆ และการรวมภาพต่างๆ เช่น ไอคอนพาสคีย์ ลายนิ้วมือ หรือ จะเพิ่มความเข้าใจและลดการหยุดกลางคัน
การวิจัยของเราแสดงให้เห็นว่าผู้ใช้ให้ความสำคัญกับความเร็ว ความเรียบง่าย และความปลอดภัย ปรับแต่งข้อความเพื่อเน้นสิ่งที่ผู้ใช้ให้ความสำคัญมากที่สุดเมื่อลงชื่อเข้าใช้และใช้ผลิตภัณฑ์
ใช้ภาษาที่คุ้นเคยและคำอธิบายง่ายๆ และอย่าอธิบายเทคโนโลยีมากเกินไป
พาสคีย์เป็นเทคโนโลยีขั้นสูงที่อยู่เบื้องหลังประสบการณ์การใช้งานที่คุ้นเคย เมื่อแนะนำ "พาสคีย์" แจ้งให้ผู้ใช้ทราบว่าอนุญาตให้ผู้ใช้ลงชื่อเข้าใช้ได้อย่างปลอดภัยโดยใช้ การล็อกหน้าจอด้วยวิธีเดียวกับการปลดล็อกอุปกรณ์ ไม่ว่าจะเป็น ลายนิ้วมือ, ใบหน้า, PIN หรือวิธีอื่นๆ
การพูดถึงประสบการณ์ด้านความปลอดภัยที่คุ้นเคยเหล่านี้จะช่วยลดความกังวลในการนำฟีเจอร์มาใช้ และทำให้ผู้ใช้ทราบถึงประสบการณ์การใช้งานที่จะได้รับ ซึ่งจะลดความไม่แน่นอน ผู้ใช้ที่ต้องการข้อมูลเพิ่มเติมจะดูรายละเอียดเพิ่มเติมได้
ใช้คำว่า "พาสคีย์" แต่อย่าให้เป็นเป้าหมายหลักของการออกแบบเนื้อหาเมื่อแนะนำ
การใช้คำว่า "พาสคีย์" ทำให้ผู้ใช้สามารถเรียนรู้ด้วยตนเองและสร้างการจดจำ ในอุตสาหกรรมต่างๆ ได้ใช้คำนี้ในการติดตั้งใช้งานข้ามแพลตฟอร์ม และ องค์กรหลายแห่งเผยแพร่คำอธิบาย ที่ละเอียดยิ่งขึ้นของเทคโนโลยีดังกล่าว ช่วยลดความจำเป็นในการใช้ผลิตภัณฑ์แต่ละรายการ เนื่องจากเป็นคำศัพท์ใหม่ ให้หลีกเลี่ยง มากเกินไปโดยโฆษณา สิ่งหนึ่งที่เห็นได้ชัดเมื่อแนะนำ พาสคีย์

ควรทำ

ไม่ควรทำ

ควรทำ

ไม่ควรทำ
แจ้งผู้ใช้ด้วยข้อความ "สร้างพาสคีย์"
เมื่อเชิญผู้ใช้ให้เริ่มใช้พาสคีย์ เราขอแนะนำให้พูดว่า "สร้าง รหัสผ่าน" ซึ่งสอดคล้องกับหน้าจอ API ที่แพลตฟอร์มเป็นเจ้าของ ระบบจะสร้างพาสคีย์ได้เพียงครั้งละ 1 รายการ พาสคีย์ไม่ใช่คำนามเฉพาะเช่นเดียวกับรหัสผ่าน โดยไม่ได้ขึ้นต้นด้วยตัวพิมพ์ใหญ่ และมักมาพร้อมกับบทความเช่น "a" เมื่อพูดถึงพาสคีย์มากกว่า 1 ตัว คำดังกล่าวอาจเป็นพหูพจน์ได้

ควรทำ

ไม่ควรทำ
ใช้ "บันทึก" เมื่อแจ้งว่าจะจัดเก็บพาสคีย์ไว้ที่ไหน
ผู้ใช้สามารถเลือกตำแหน่งที่จะบันทึกพาสคีย์ได้ เช่น ในเครื่องมือจัดการรหัสผ่าน เมื่อเลือกเครื่องมือจัดการรหัสผ่านที่เฉพาะเจาะจงสำหรับพื้นที่เก็บข้อมูลพาสคีย์ เราขอแนะนำให้ใช้ข้อความว่า "บันทึกพาสคีย์ไปยัง [ชื่อเครื่องมือจัดการรหัสผ่าน]"
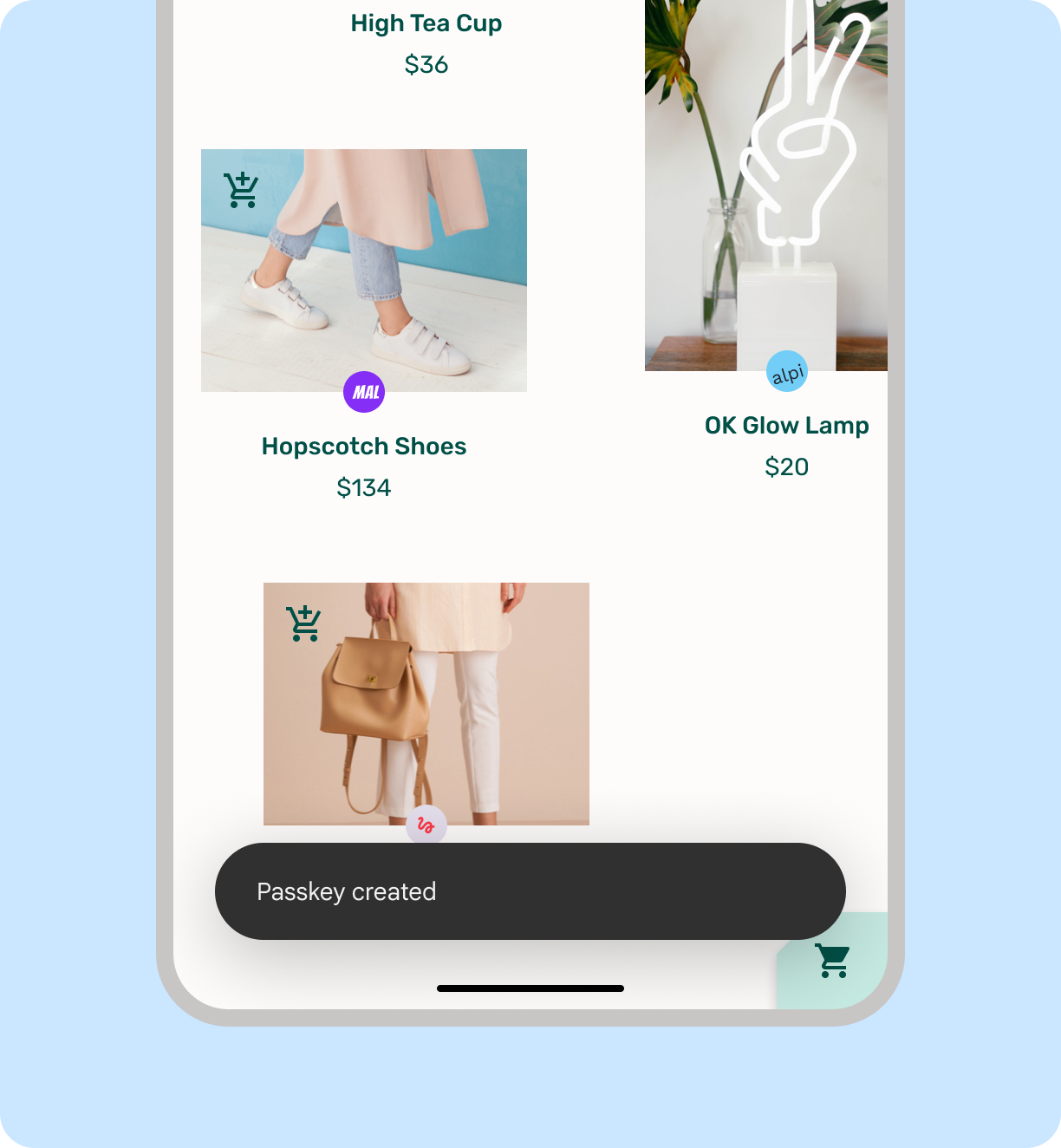
แจ้งสถานะการสร้างพาสคีย์ให้ผู้ใช้ทราบ
แจ้งให้ผู้ใช้ทราบเกี่ยวกับสิ่งที่เกิดขึ้นระหว่างการสร้างบัญชี ช่วงเวลานี้ เพิ่มความมั่นใจให้กับผู้ใช้ในพาสคีย์และผลิตภัณฑ์โดยรวม

ควรทำ

ไม่ควรทำ
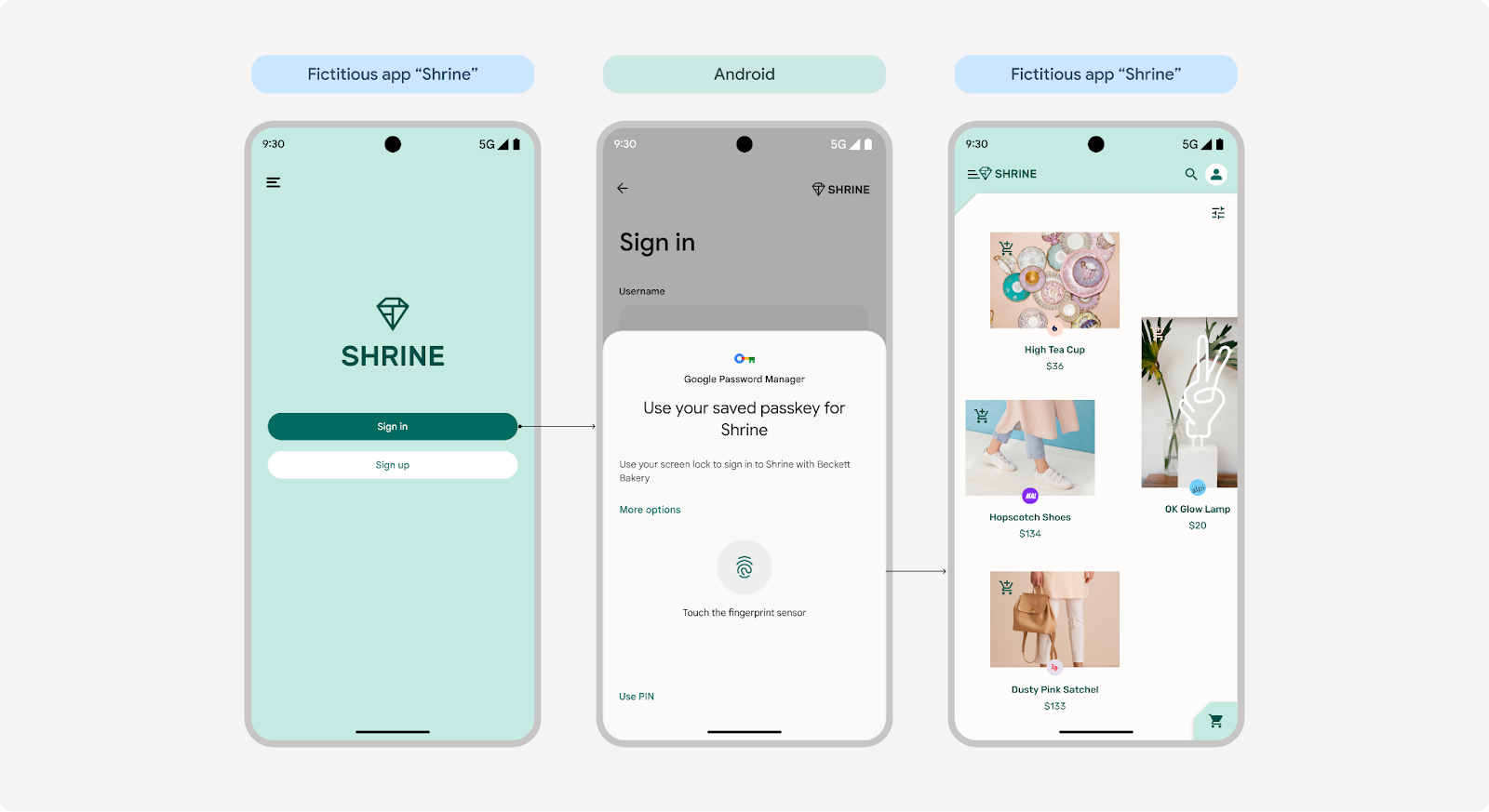
ลงชื่อเข้าใช้ด้วยข้อมูลเข้าสู่ระบบที่บันทึกไว้
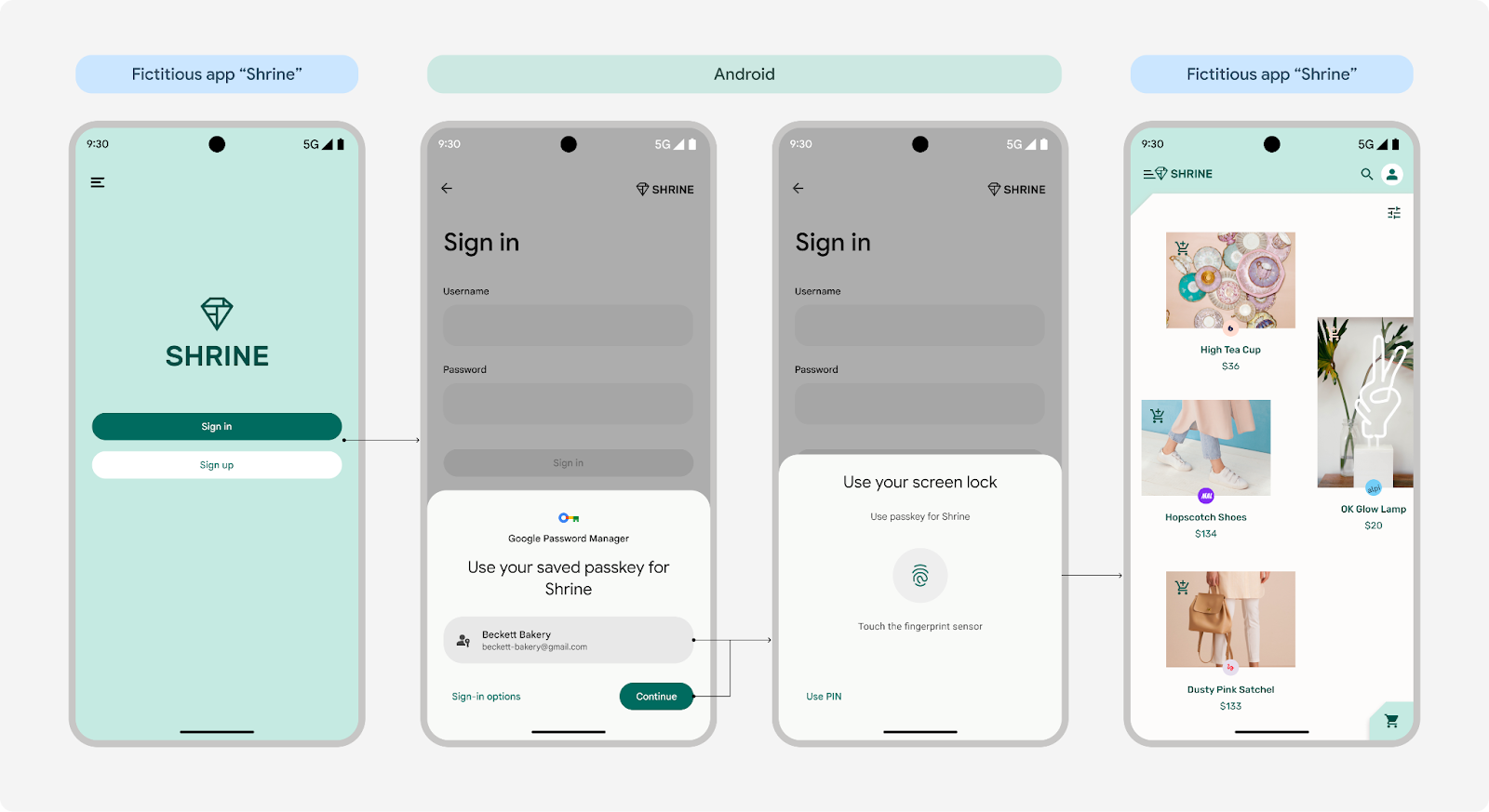
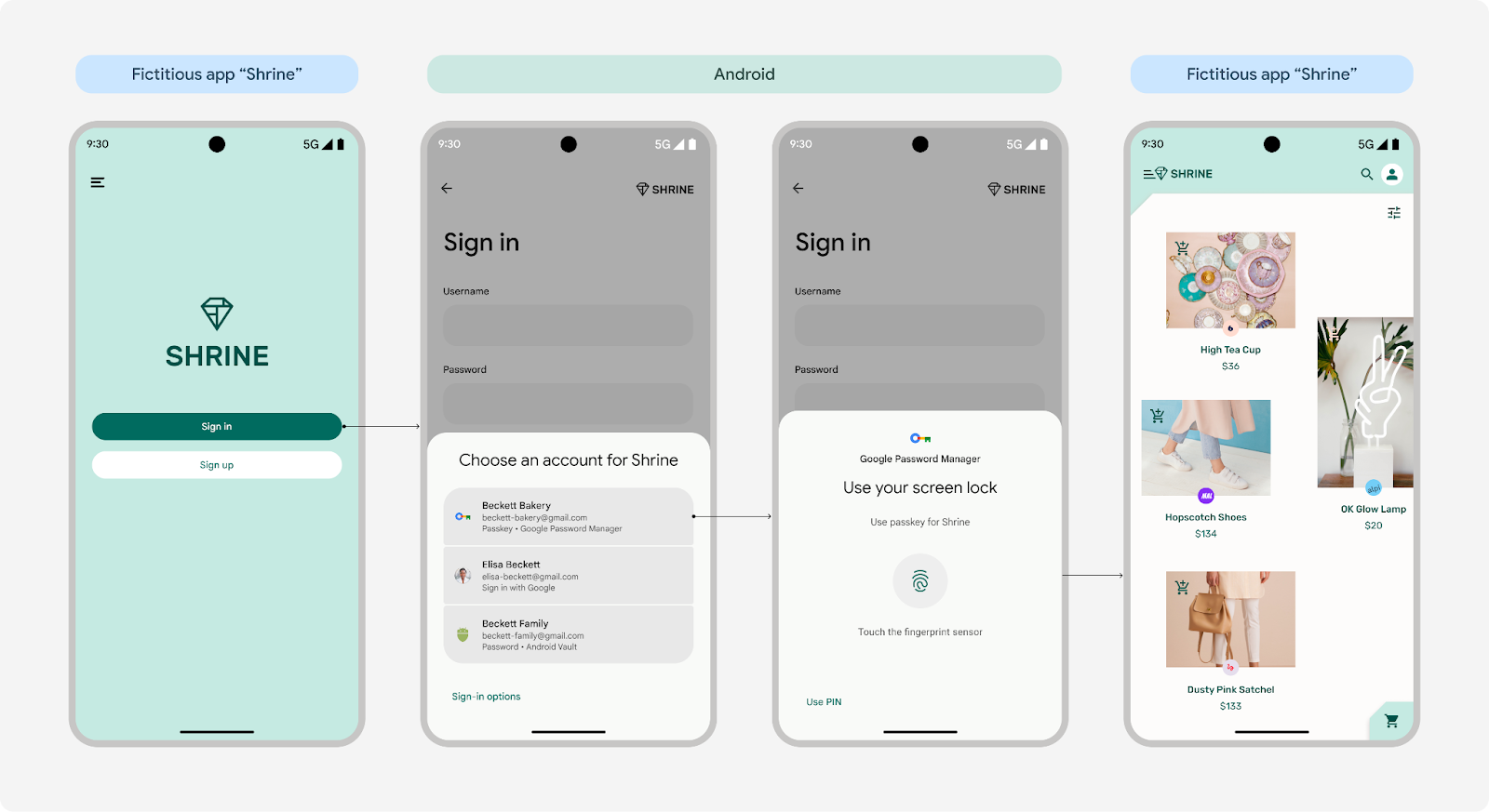
Credential Manager API จะแสดงหน้าจอตัวเลือกบัญชีซึ่งจะแสดงรายการบัญชีที่ใช้ได้แก่ผู้ใช้เมื่อลงชื่อเข้าใช้ผลิตภัณฑ์
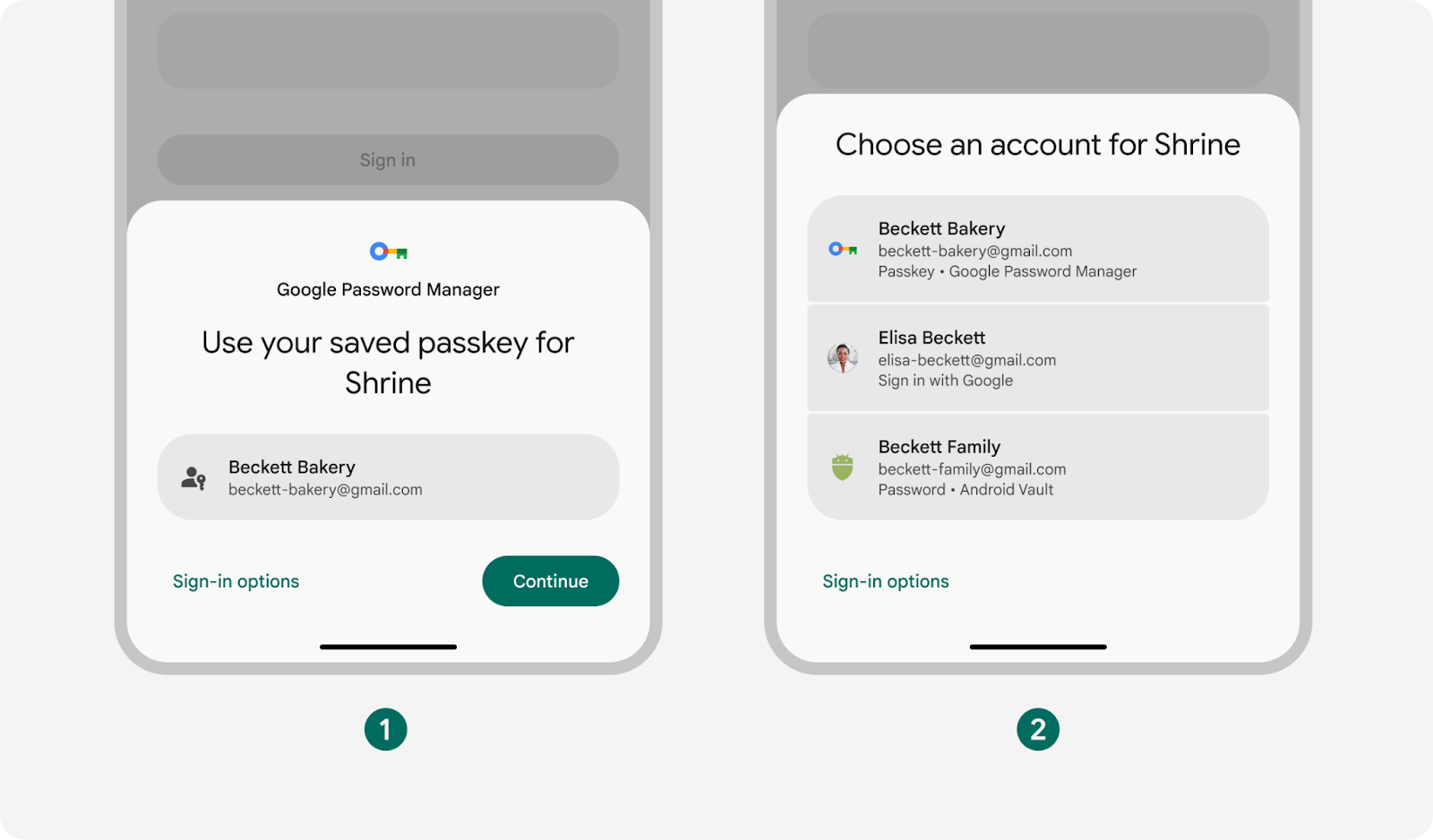
- หากมีเพียงบัญชีเดียว ผู้ใช้จะลงชื่อเข้าใช้ได้ทันทีด้วยหน้าจอ ล็อกใน Android 15 ใน Android 14 และเวอร์ชันก่อนหน้า ลูกค้าจะยืนยัน ก่อนใช้การล็อกหน้าจอเพื่อลงชื่อเข้าใช้
- หากผู้ใช้มีหลายบัญชี ผู้ใช้จะต้องเลือกบัญชีที่ต้องการก่อน จากนั้นจึงใช้การล็อกหน้าจอเพื่อลงชื่อเข้าใช้ด้วยพาสคีย์
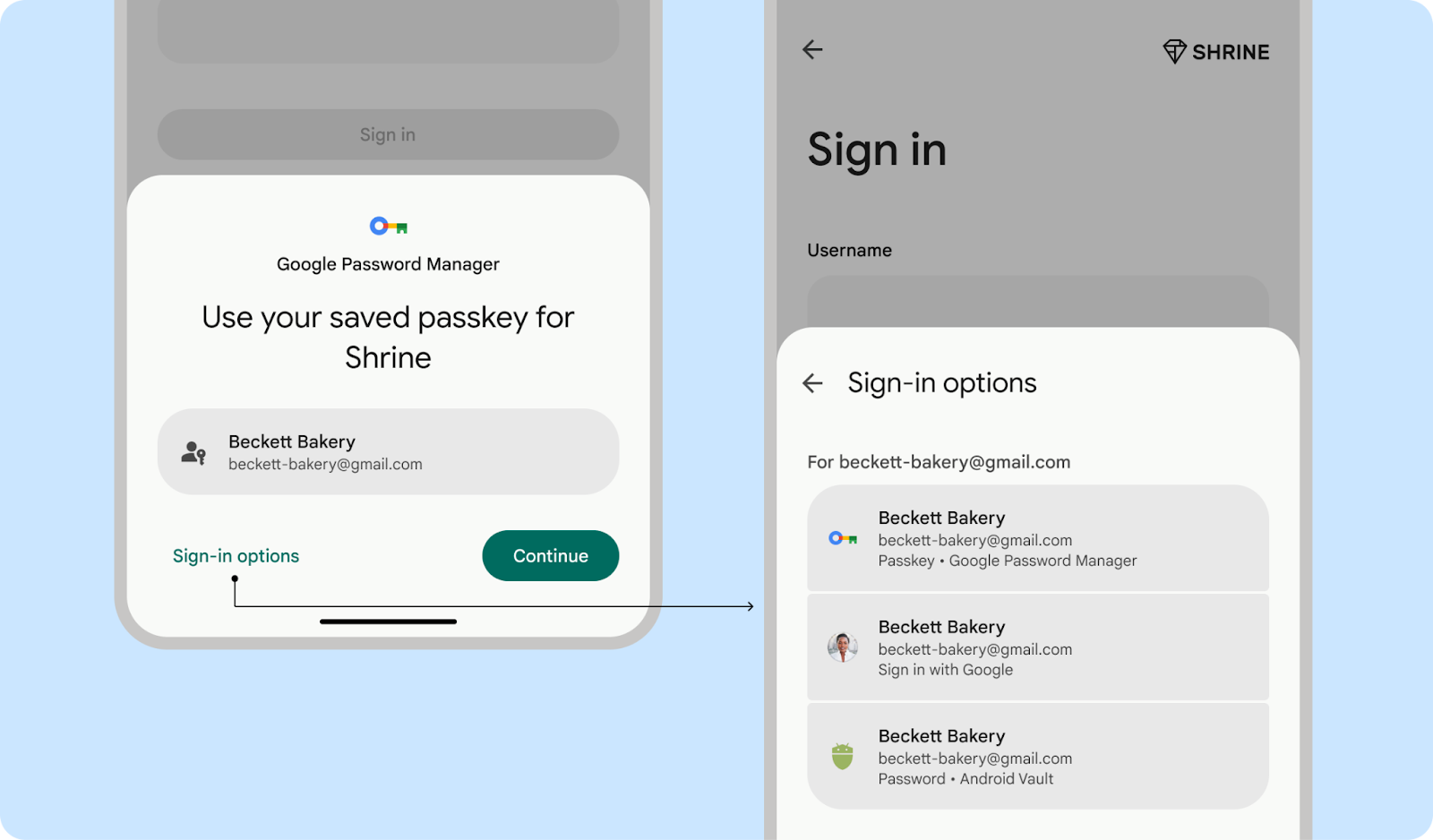
หากผู้ใช้ไม่พบบัญชีของตนเองในหน้าจอลงชื่อเข้าใช้ ก็แตะ "ลงชื่อเข้าใช้" ได้ ตัวเลือก" หรือ "ตัวเลือกเพิ่มเติม" ทางเลือกอื่น หรือสามารถปิดหน้าจอเพื่อ ป้อนรหัสผ่านด้วยตนเองหรือใช้วิธีการทั่วไปอื่นๆ
 บัญชีเดียวใน Android 15
บัญชีเดียวใน Android 15
 มี 1 บัญชีใน Android 14 และเก่ากว่า
มี 1 บัญชีใน Android 14 และเก่ากว่า
 หลายบัญชีใน Android ทุกเวอร์ชัน
หลายบัญชีใน Android ทุกเวอร์ชัน
(การแสดงแบรนด์ในหน้าจอข้อมูลไบโอเมตริกพร้อมใช้งานใน Android 15 เท่านั้น)
การลงชื่อเข้าใช้แบบรวม
เครื่องมือจัดการข้อมูลเข้าสู่ระบบนำพาสคีย์มารวมกันโดยใช้วิธีลงชื่อเข้าใช้แบบดั้งเดิม เช่น รหัสผ่านและการลงชื่อเข้าใช้แบบรวมศูนย์ เช่น ลงชื่อเข้าใช้ด้วย Google โดยมีวิธีดังนี้ วิธีการทำงาน
- Android 13 หรือเก่ากว่า: ระบบจะบันทึกและเรียกข้อมูลพาสคีย์และรหัสผ่านจากเครื่องมือจัดการรหัสผ่านบน Google ผู้ใช้กู้คืนพาสคีย์และรหัสผ่านได้ใน อุปกรณ์ที่ใช้ระบบ Android อีกเครื่องหนึ่งโดยการลงชื่อเข้าใช้ด้วยบัญชี Google ของตน
- Android 14 ขึ้นไป: เครื่องมือจัดการข้อมูลเข้าสู่ระบบจะทำงานร่วมกับเครื่องมือจัดการรหัสผ่านที่เปิดใช้ทั้งหมดในอุปกรณ์ของผู้ใช้ ซึ่งรวมถึงเครื่องมือจัดการรหัสผ่านบน Google Android ระบบจะรวบรวมข้อมูลเข้าสู่ระบบจากบริการเหล่านี้และแสดงในไฟล์ รายการที่สะดวกสำหรับคุณ

- บัญชีเดียวจาก Google เครื่องมือจัดการรหัสผ่าน
- หลายบัญชีจากเครื่องมือจัดการรหัสผ่านหลายราย

ควรทำ

ไม่ควรทำ
ประสบการณ์การใช้งานที่ง่ายดายด้วยวิธีการลงชื่อเข้าใช้แบบรวม
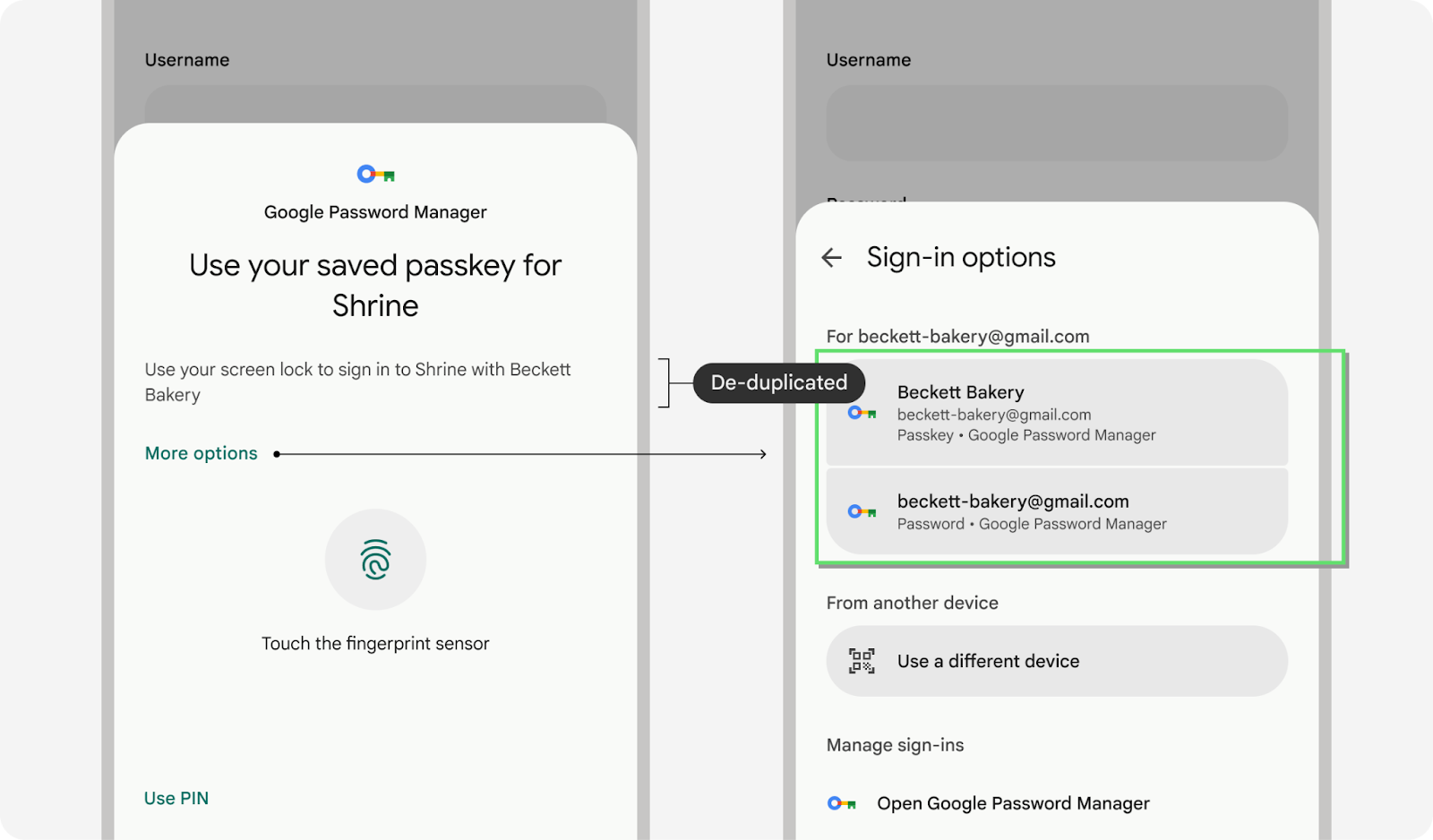
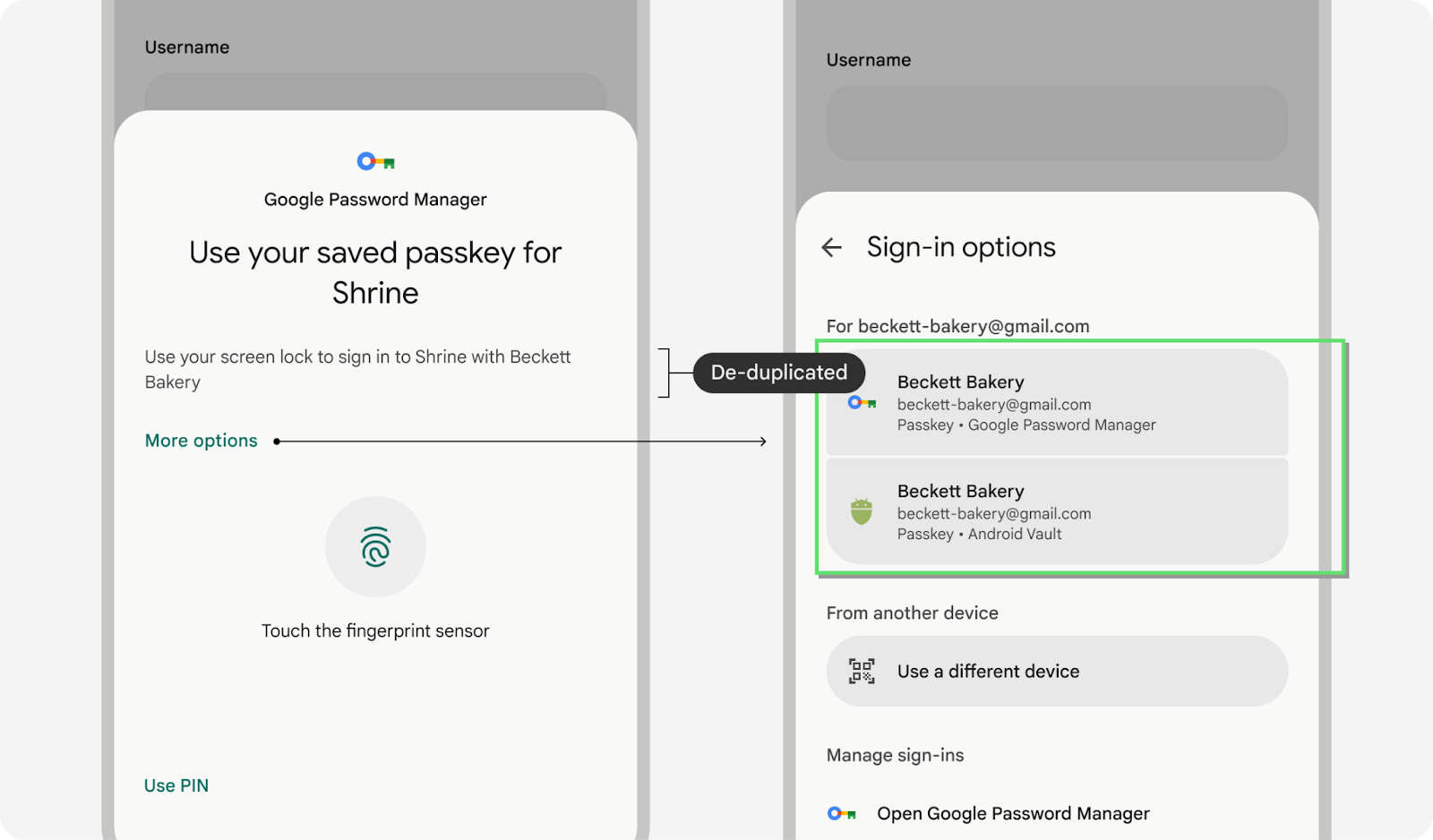
เครื่องมือจัดการข้อมูลเข้าสู่ระบบจะลดความซับซ้อนในการลงชื่อเข้าใช้ด้วยการปรับรวมวิธีการลงชื่อเข้าใช้สำหรับแต่ละบัญชี และแสดงวิธีการตรวจสอบสิทธิ์ที่ปลอดภัยและง่ายที่สุด เช่น หากผู้ใช้มีทั้งรหัสผ่านและพาสคีย์สำหรับบัญชี ระบบจะแนะนำให้ใช้พาสคีย์

ผู้ใช้อาจใช้เครื่องมือจัดการรหัสผ่านหลายอย่างเพื่อลงชื่อเข้าใช้แอปและเว็บไซต์ ซึ่งหมายความว่าอาจมีพาสคีย์ที่บันทึกไว้หลายรายการ ที่ใช้ชื่อผู้ใช้เดียวกัน แอปหรือเว็บไซต์เดียวกัน เครื่องมือจัดการข้อมูลเข้าสู่ระบบจะจัดระเบียบข้อมูลเข้าสู่ระบบตามเวลาที่ใช้ล่าสุดและแสดงข้อมูลเข้าสู่ระบบรายการเดียวเพื่อจัดการข้อมูลนี้ อย่างไรก็ตาม หากผู้ใช้ต้องการใช้วิธีอื่น ก็สามารถแตะ "ตัวเลือกเพิ่มเติม" หรือ "ตัวเลือกการลงชื่อเข้าใช้" เพื่อเลือกวิธีอื่นได้

คู่มือรูปแบบเนื้อหาสำหรับการลงชื่อเข้าใช้
เมื่อแจ้งให้ผู้ใช้เข้าถึงบัญชีของตนเองผ่านเครื่องมือจัดการข้อมูลเข้าสู่ระบบ หน้าจอลงชื่อเข้าใช้ ใช้วลี "ลงชื่อเข้าใช้" หรือระบุประเภทข้อมูลเข้าสู่ระบบด้วย "ลงชื่อเข้าใช้ด้วยพาสคีย์" หรือ "ลงชื่อเข้าใช้ด้วยรหัสผ่าน"
"ลงชื่อเข้าใช้" (ไม่มีเครื่องหมายขีดกลาง) คือรูปแบบคำกริยา "ลงชื่อเข้าใช้" (ขีดกลาง) สามารถใช้เป็นคำนาม เพื่อระบุประสบการณ์การตรวจสอบสิทธิ์ หรือใช้คำสรรพนาม
แม้ว่า "ลงชื่อเข้าใช้" และ "เข้าสู่ระบบ" มักจะใช้แทนกันได้ เราขอแนะนำ โดยใช้ "ลงชื่อเข้าใช้" เพื่อให้สอดคล้องกับคำศัพท์ที่ใช้ใน API เฉพาะแพลตฟอร์ม หน้าจอ ซึ่งจะช่วยส่งเสริมประสบการณ์การใช้งานแบบรวมมากขึ้น
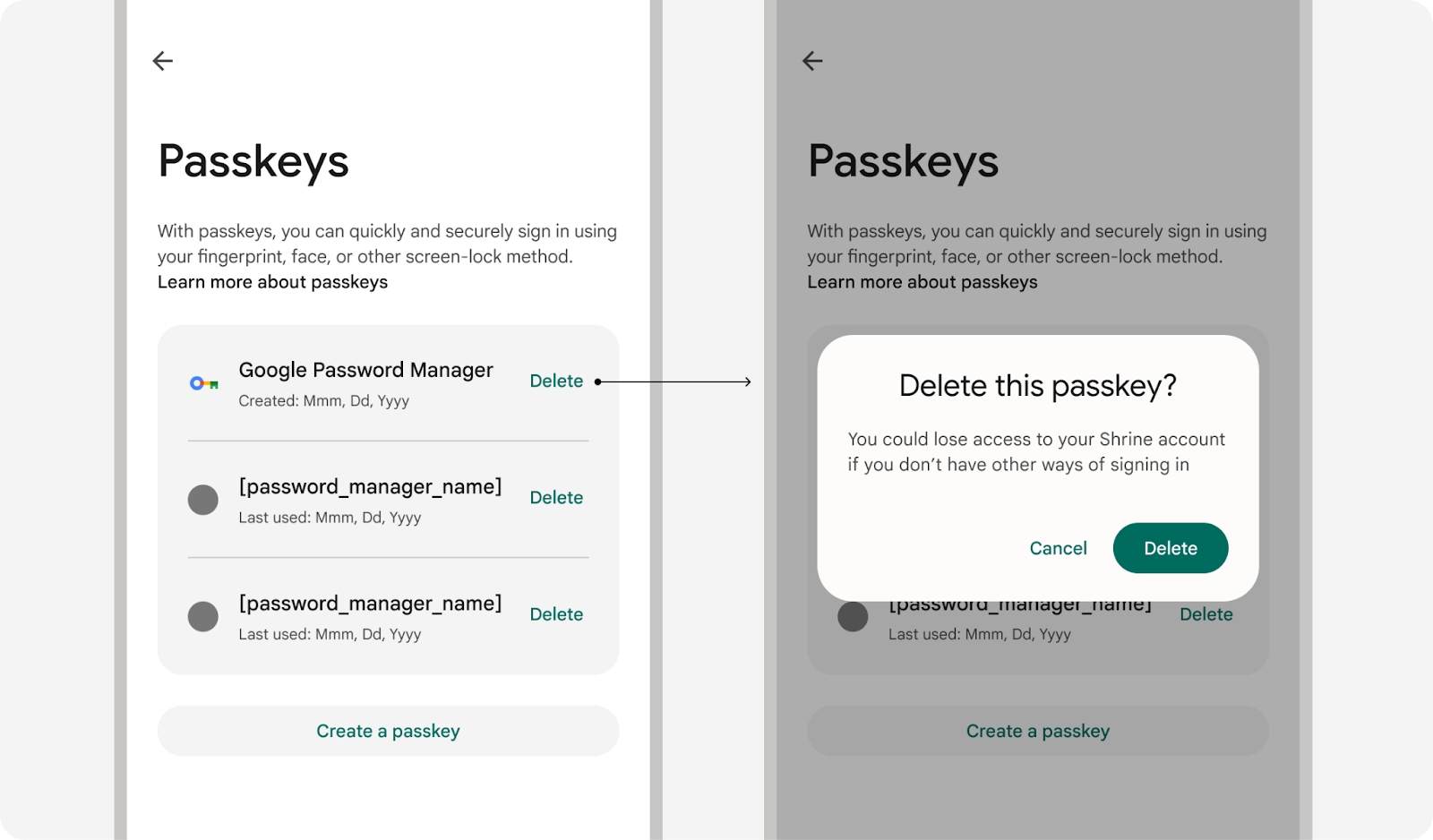
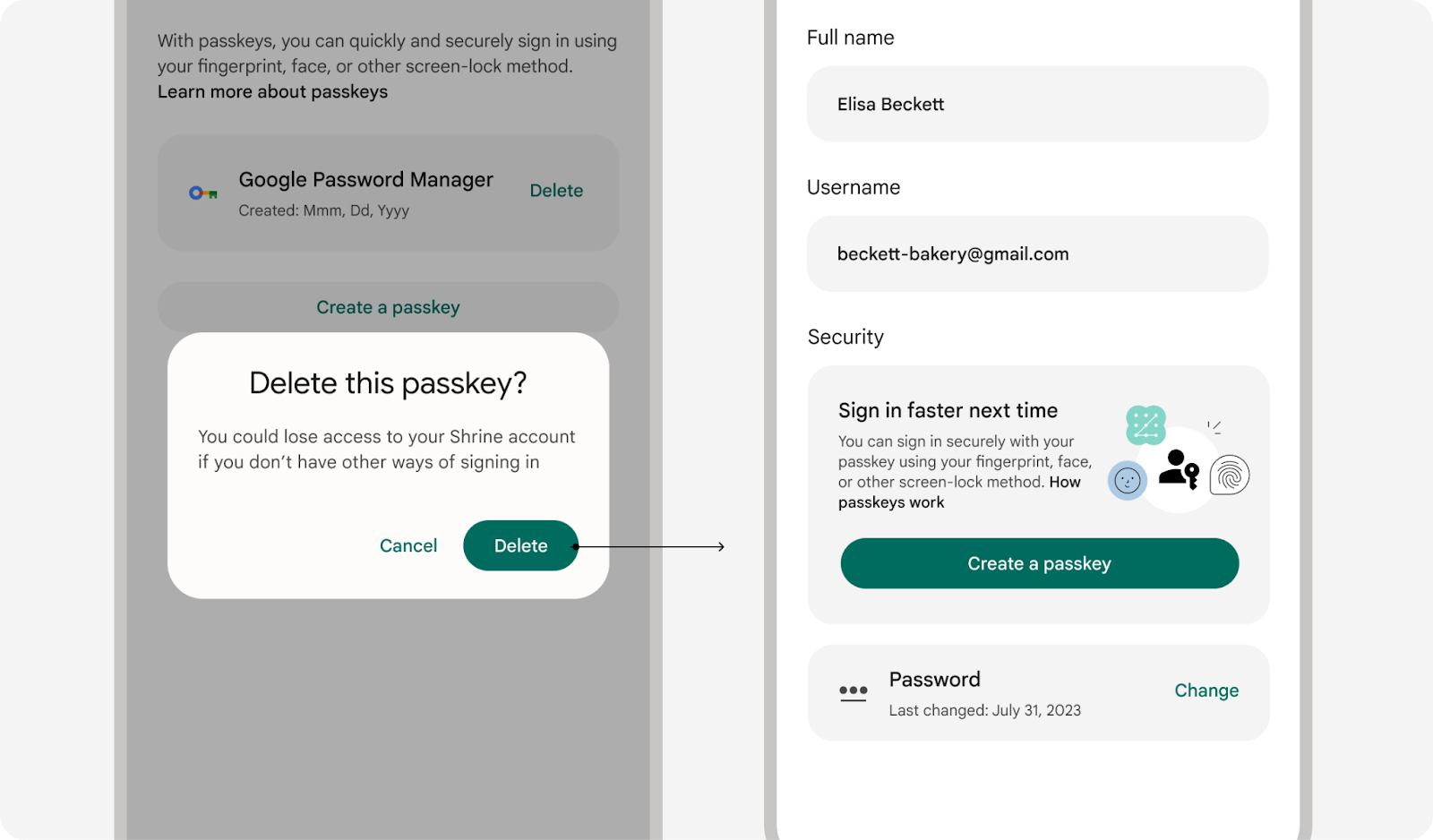
จัดการพาสคีย์ในการตั้งค่าแอปหรือเว็บไซต์
มอบจุดเข้าใช้งานให้ผู้ใช้เพื่อจัดการพาสคีย์ในอุปกรณ์ที่เข้าถึงได้ ที่มีประโยชน์
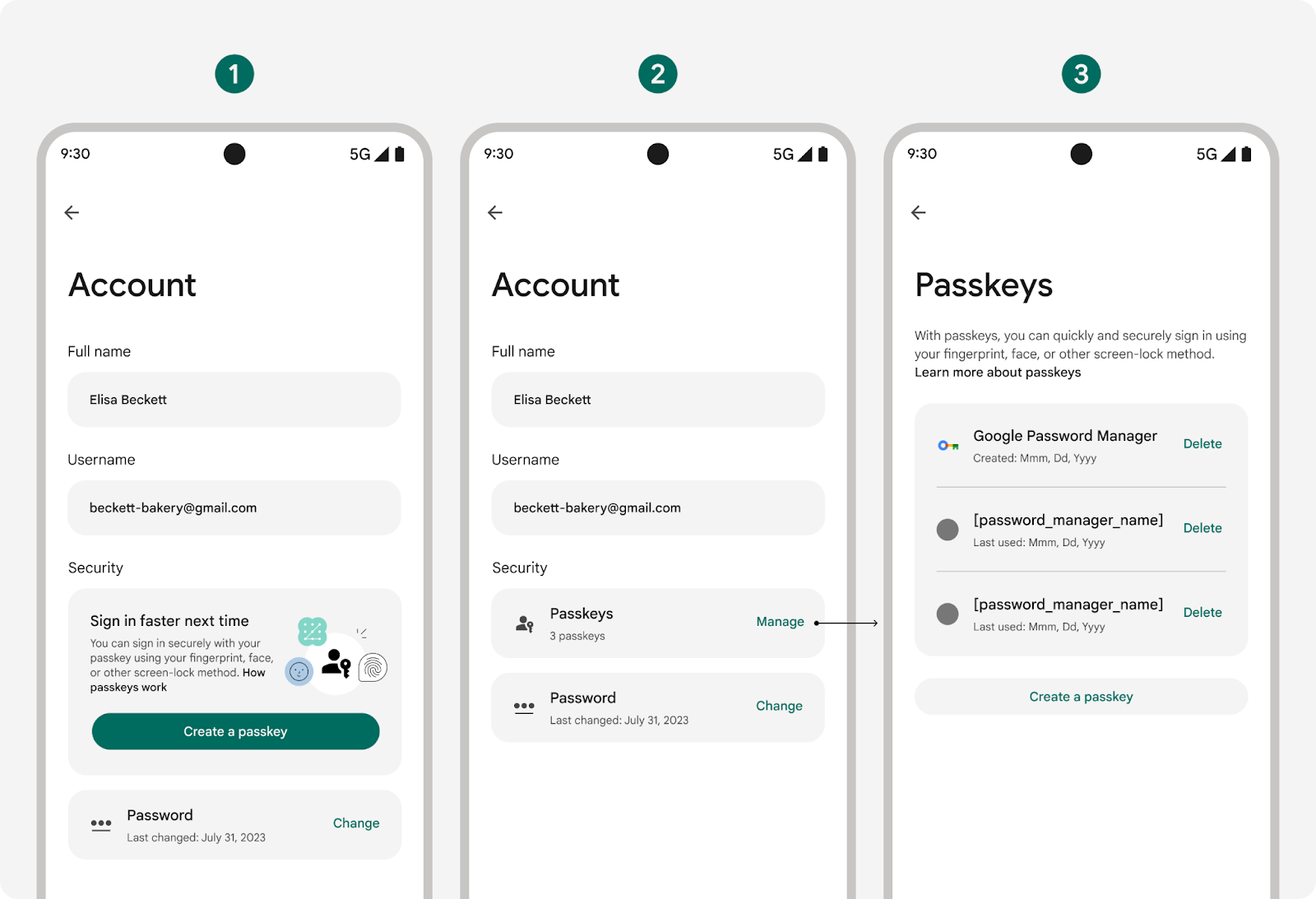
เชิญผู้ใช้ให้จัดการข้อมูลเข้าสู่ระบบในจุดสำคัญๆ ในการตั้งค่า

- ก่อนสร้างพาสคีย์
- หลังจากสร้างพาสคีย์
- หลังจากแตะ "จัดการ" ปุ่ม
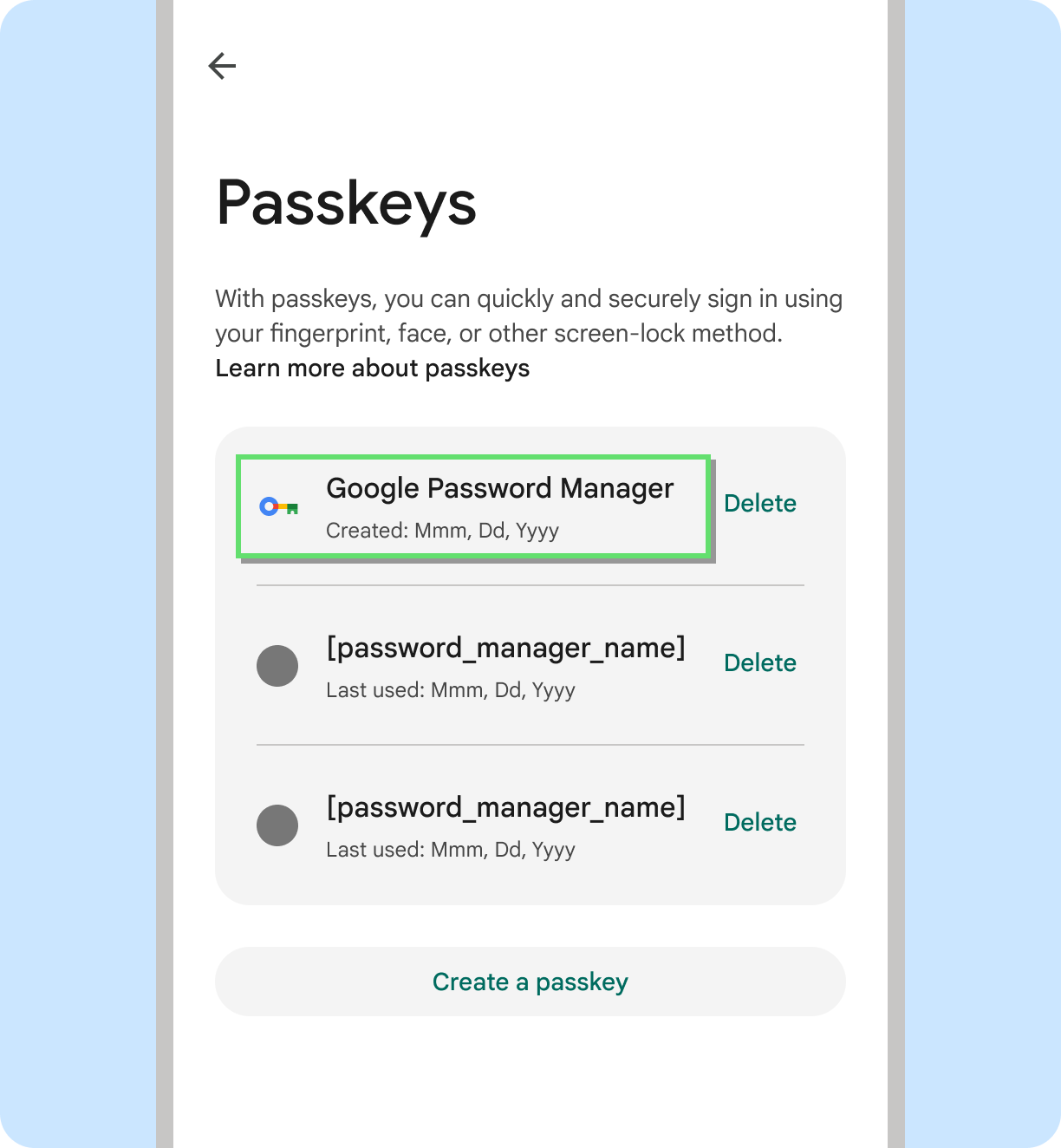
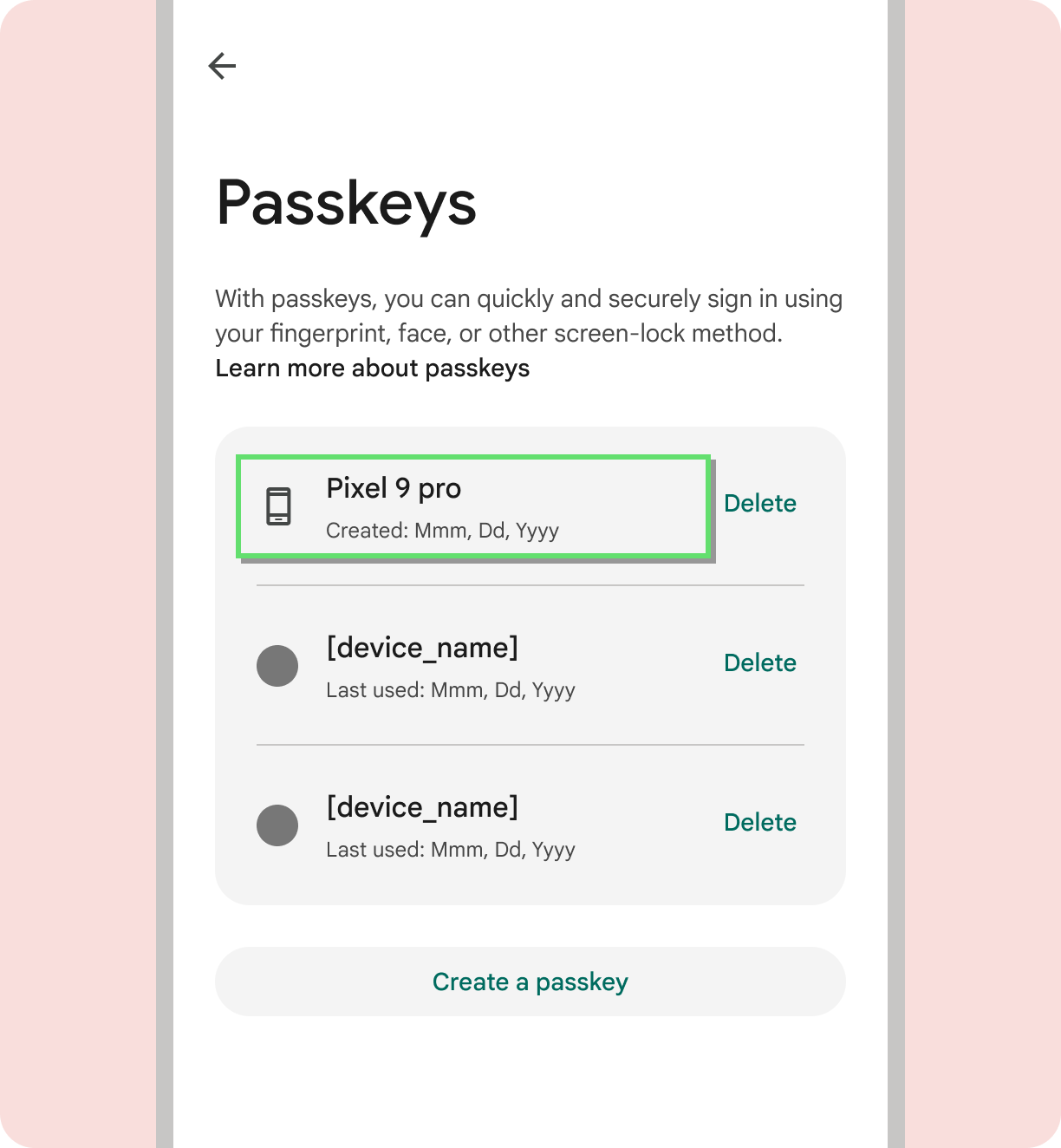
ทำให้ข้อมูลพาสคีย์สแกนและทำความเข้าใจได้ง่าย
ซึ่งแตกต่างจากรหัสผ่านที่ผู้ใช้มองเห็นได้อย่างชัดเจน เนื่องจากเป็นตัวอักษร ตัวเลข และสัญลักษณ์ผสมกัน การแสดงข้อมูลที่เป็นประโยชน์เกี่ยวกับพาสคีย์แต่ละรายการเป็นสิ่งจำเป็นเพื่อให้ UI การตั้งค่ามีความชัดเจน ซึ่งรวมถึงรายละเอียดต่อไปนี้เป็นอย่างน้อย
- ชื่อและไอคอนของเครื่องมือจัดการรหัสผ่านที่ซิงค์พาสคีย์
- การประทับเวลาที่สร้างและใช้พาสคีย์ครั้งล่าสุด
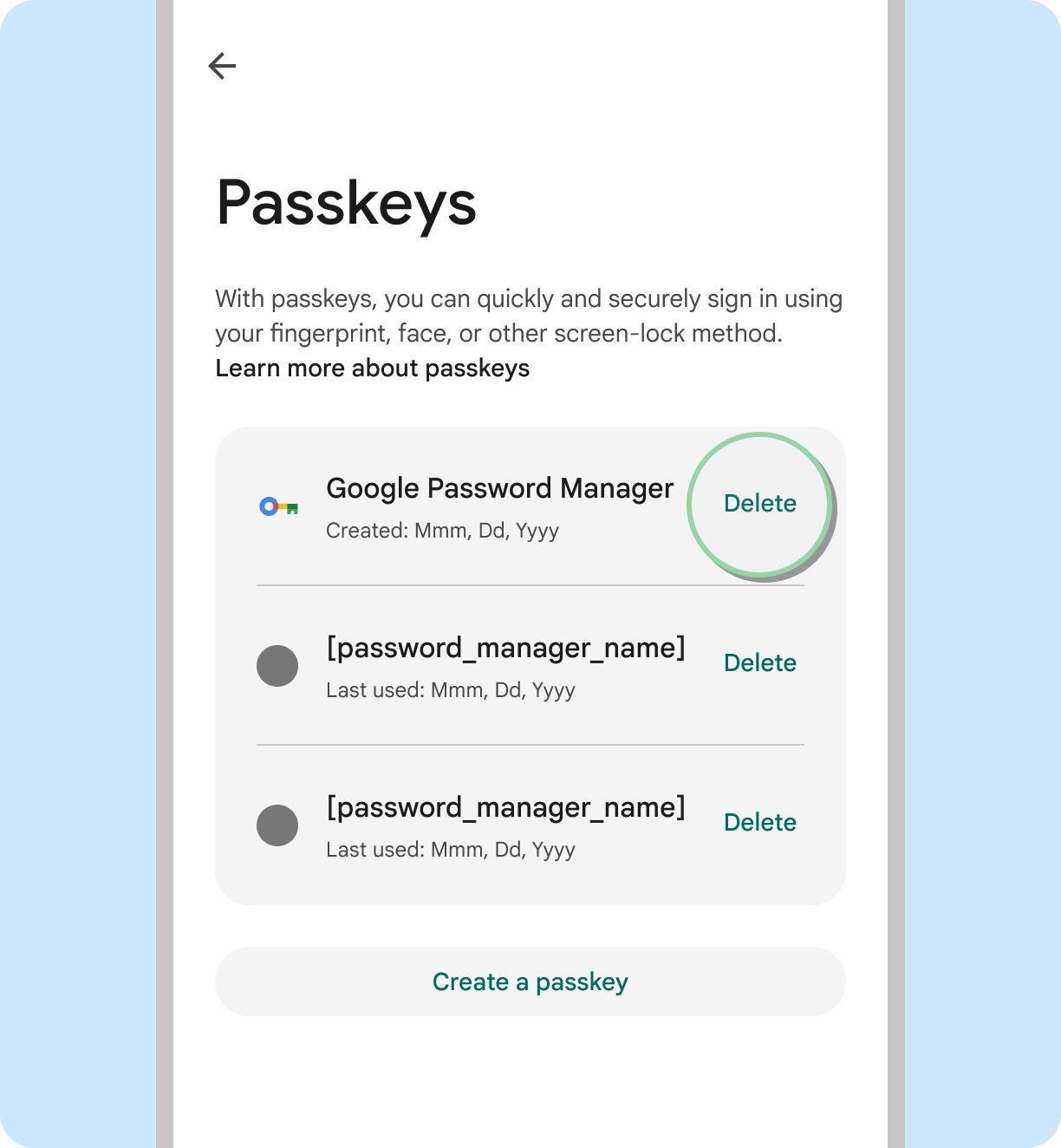
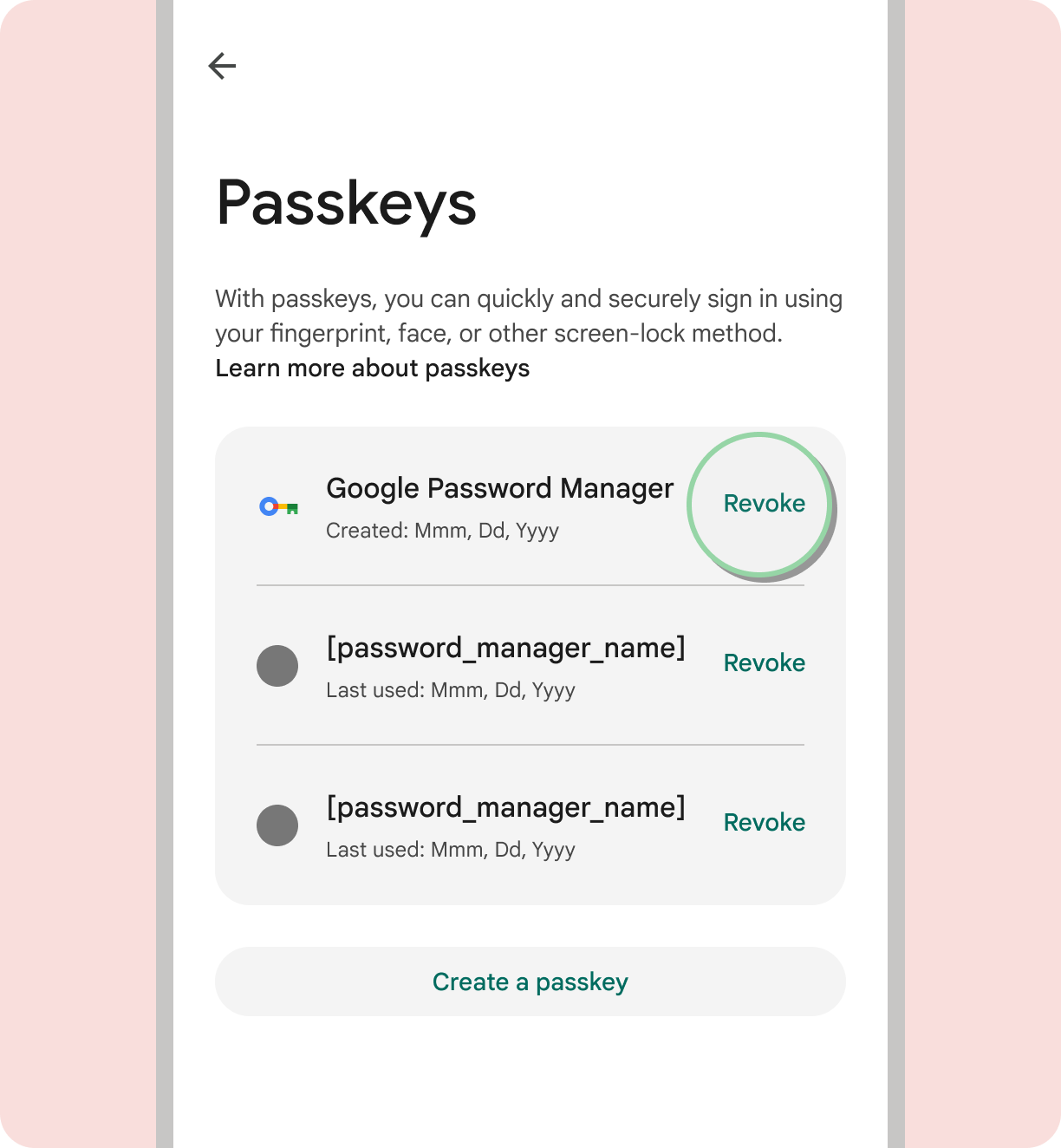
- ตัวเลือกในการลบพาสคีย์ออกจากบัญชี
ผู้ใช้อาจต้องลบพาสคีย์ในผลิตภัณฑ์ และลบพาสคีย์ เครื่องมือจัดการรหัสผ่าน เพื่อลบรหัสผ่านอย่างสมบูรณ์ แต่เมื่อลบจากที่ไหนสักแห่งแล้ว จะใช้งานไม่ได้อีกต่อไป

ควรทำ

ไม่ควรทำ

ควรทำ

ไม่ควรทำ

ควรทำ

ควรทำ
ใช้ไอคอนพาสคีย์ของ Google
ใช้ไอคอนพาสคีย์ Google เพื่อสร้างประสบการณ์การใช้งานแบบรวมสำหรับพาสคีย์ใน Android ไอคอนนี้ช่วยให้ผู้ใช้จดจำวิธีการลงชื่อเข้าใช้ใหม่ได้ง่ายขึ้นและช่วยเพิ่มการใช้งาน เพื่อความสอดคล้องและเหมาะสมที่สุด เพื่อการอ่าน เราขอแนะนำให้ใช้เฉพาะไอคอนเวอร์ชันที่มีการกรอกข้อมูลเท่านั้น โปรดดูหลักเกณฑ์ไอคอน Material สำหรับวิธีใช้ไอคอนในผลิตภัณฑ์
| ธีมสว่าง | ธีมมืด | |
|---|---|---|
| เนื้อหา |
|
|
| ทรัพยากร | ไอคอนพาสคีย์ |
