אחרי שתיצרו מסכים נפרדים לכל תהליך משתמש, יכול להיות שתהיה לכם כמה מסכים אנכיים או מסך אחד. בשלב הבא, צריך להחליט איך לעצב את המסכים האלה כך שיפעלו יחד ואיך להטמיע את הניווט.
עיצוב
מומלץ לשמור על היררכיה של האפליקציה רדודה ולינארית, כפי שמפורט בהנחיות לעיצוב אפליקציות.
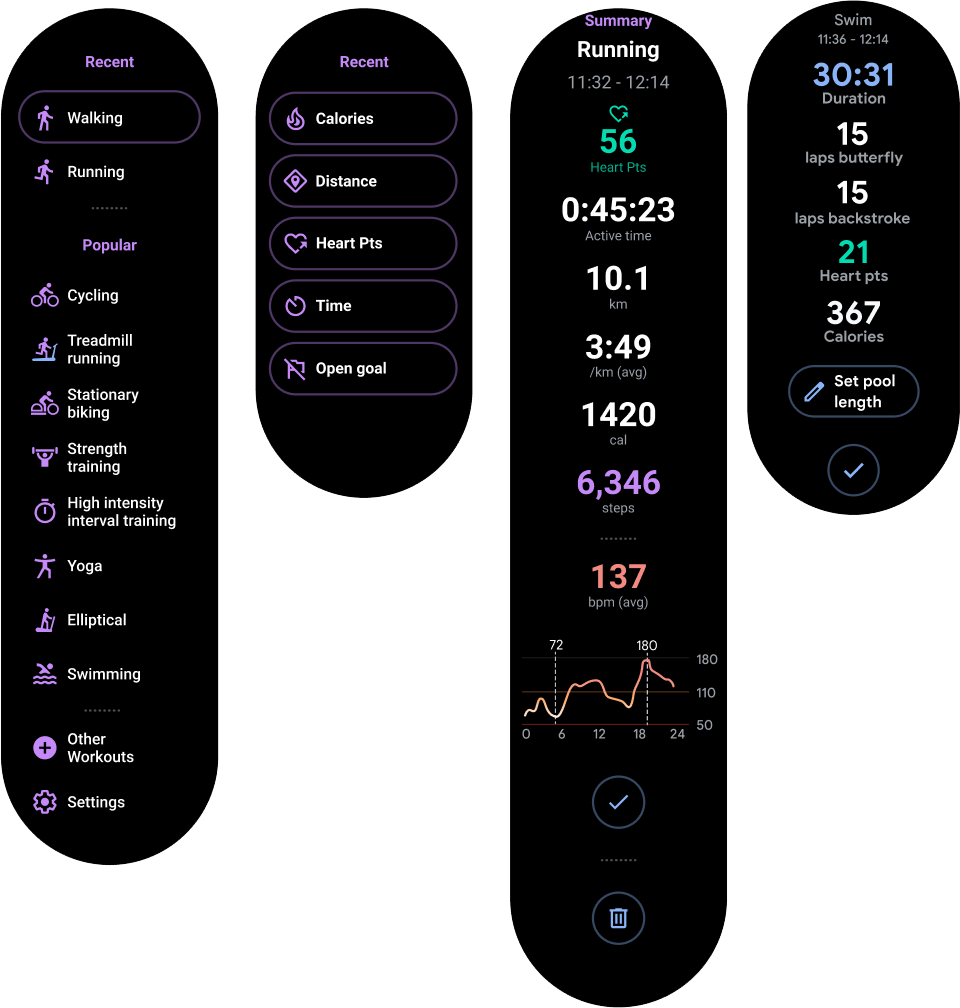
כדי להתחיל, מרכז האפליקציות של האפליקציה צריך לפתוח את תהליך השימוש הנפוץ ביותר. כדאי לתכנן כל מסע משתמש כך שהתוכן החשוב ביותר יופיע בחלק העליון. בקונטיינרים אנכיים, אפשר להשתמש בחלק התחתון כדי לקשר לתהליכי שימוש אחרים פחות נפוצים ולהגדרות.

איור 1. כדאי למקם את התוכן החשוב ביותר בחלק העליון של קונטיינרים אנכיים.
כשמשתמשים נכנסים לאחד מהמסכים שלכם, חשוב לוודא שהם יכולים להשתמש בתנועת החלקה כדי לסגור את המסך ולנווט במקבץ החזרה לאחור.
הטמעת הניווט
כשמטמיעים את הניווט, יש שלוש אפשרויות, שמתוארות בקטעים הבאים:
- פעילויות בלבד, זוהי הגישה המומלצת
- פעילויות וקטעים
- Jetpack Navigation
פעילויות בלבד
מכיוון שמסכים אנכיים הם בדרך כלל בעומק של רמה אחת, אפשר להטמיע את כל המסכים באמצעות פעילויות בלי להשתמש בקטעים.
אנחנו ממליצים מאוד על הגישה הזו. כך הקוד פשוט יותר, והפעילויות תומכות באופן אוטומטי בהחלקה כדי לסגור. כך גם קל יותר להטמיע את מצב האווירה.
הערה: אם אתם לא משתמשים בקטעים, צריך להגדיר את הפעילויות לירושה מ-ComponentActivity. סוגי הפעילות האחרים כוללים רכיבי ממשק משתמש ספציפיים לנייד שאין צורך בהם ב-Wear OS.
פעילויות וקטעים
אפשר להשתמש בקטעים עם פעילויות באפליקציה ל-Wear OS. עם זאת, אנחנו לא ממליצים על כך, כי אין יתרון ברור לשימוש בקטעים ליצירת ארכיטקטורה שטחית ורגילה.
הערה: אם אתם משתמשים בקטעים, צריך להגדיר שהם יורשים מ-FragmentActivity. סוגי הפעילות האחרים כוללים רכיבי ממשק משתמש ספציפיים לנייד שאין צורך בהם ב-Wear OS.
חלק מהקשיים בשימוש בקטעים באפליקציה ל-Wear OS כוללים את הבעיות הבאות:
- אתם צריכים להטמיע את האפשרות להסיר את ההודעה באמצעות החלקה בעצמכם. אחרת, כשהמשתמש מחליק, הוא יוצא מהאפליקציה כולה.
-
אם אתם משתמשים ב-
AmbientMode, עליכם להתאים אותו אישית כדי שהוא יפעל כמו שצריך. הערך שלAmbientModeמוגדר בפעילות, לכן צריך להביא זאת בחשבון כשמטמיעים קטעי קוד.
כדי לתמוך בהחלקה כדי לסגור עם קטעי קוד, צריך לעטוף את התצוגה שמכילה את קטע הקוד בכיתה SwipeDismissFrameLayout. מידע נוסף זמין במאמר המחווה 'החלקה לסגירה'. כך המשתמשים נהנים מחוויה עקבית באפליקציה.
הערה: כשמשתמשים בקטעי קוד, צריך להשתמש ב-FragmentManager.add במקום ב-FragmentManager.replace כדי לתמוך בתנועת החלקה לסגירה.
כך תוכלו להבטיח שהקטע הקודם יירשם מתחת לקטע העליון בזמן שהוא יימחק.
Jetpack Navigation
Jetpack Navigation יכול לפעול ב-Wear OS, אבל יש לו את אותם חסרונות שיש לקטעים. היא מוסיפה עבודה לפיתוח, ובגלל שההיררכיה של אפליקציה ל-Wear OS היא בדרך כלל רדודה ולינארית, היא לא מציעה יתרונות רבים. הגישה הטובה ביותר היא להתמקד בפעילות בלבד.
כדי להפיק את המקסימום מ-Jetpack Navigation, צריך לבצע את הפעולות הבאות:
-
חשוב לוודא שכל קטע משתמש ב-
SwipeDismissFrameLayoutכשורש שלו, ולהשתמש באופן ידני בפעולה 'סגירה' כדי לחזור לתרשים הניווט. -
מטמיעים
FragmentNavigatorבהתאמה אישית שמרינדר קטעים אחד על גבי השני.

