টাইলগুলি অ্যাপ নয়, তাই বিভিন্ন প্রক্রিয়া ব্যবহার করে স্থাপন এবং চালু করা হয়। যখন কোনও ডিভাইসে ডেভেলপার বিকল্পগুলি সক্ষম থাকে (এমুলেটরগুলিতে এই বৈশিষ্ট্যগুলি ডিফল্টরূপে সক্ষম থাকে), তখন টাইল বিকাশকে সমর্থনকারী অতিরিক্ত বৈশিষ্ট্যগুলি অ্যান্ড্রয়েড স্টুডিও এবং adb উভয় ক্ষেত্রেই ব্যবহারের জন্য উপলব্ধ হয়।
টাইলস স্থাপন করুন
আপনার টাইল স্থাপন করতে, আপনি আপনার অ্যাপটি একটি ফিজিক্যাল ডিভাইস বা এমুলেটরে Android Studio ব্যবহার করে ইনস্টল করতে পারেন, যেমনটি Build and run your app এ বর্ণিত হয়েছে। তারপর, নিয়মিত ব্যবহারকারীদের মতো একই ধাপ অনুসরণ করে, ম্যানুয়ালি টাইলটি টাইলস ক্যারোজেলে যোগ করুন ।
সক্রিয় ডেভেলপমেন্টের সময়, আপনার কাছে অ্যান্ড্রয়েড স্টুডিওর "ওয়্যার ওএস টাইল" রান/ডিবাগ কনফিগারেশন বৈশিষ্ট্যটি ব্যবহার করা সহজ এবং দ্রুত হতে পারে। এই পদ্ধতিটি আপনার টাইলকে স্বয়ংক্রিয়ভাবে স্থাপন এবং সক্রিয় করে, অতিরিক্ত ম্যানুয়াল পদক্ষেপ ছাড়াই তাৎক্ষণিকভাবে ইন্টারঅ্যাকশনের অনুমতি দেয়।
স্বয়ংক্রিয়ভাবে কনফিগারেশন তৈরি করুন
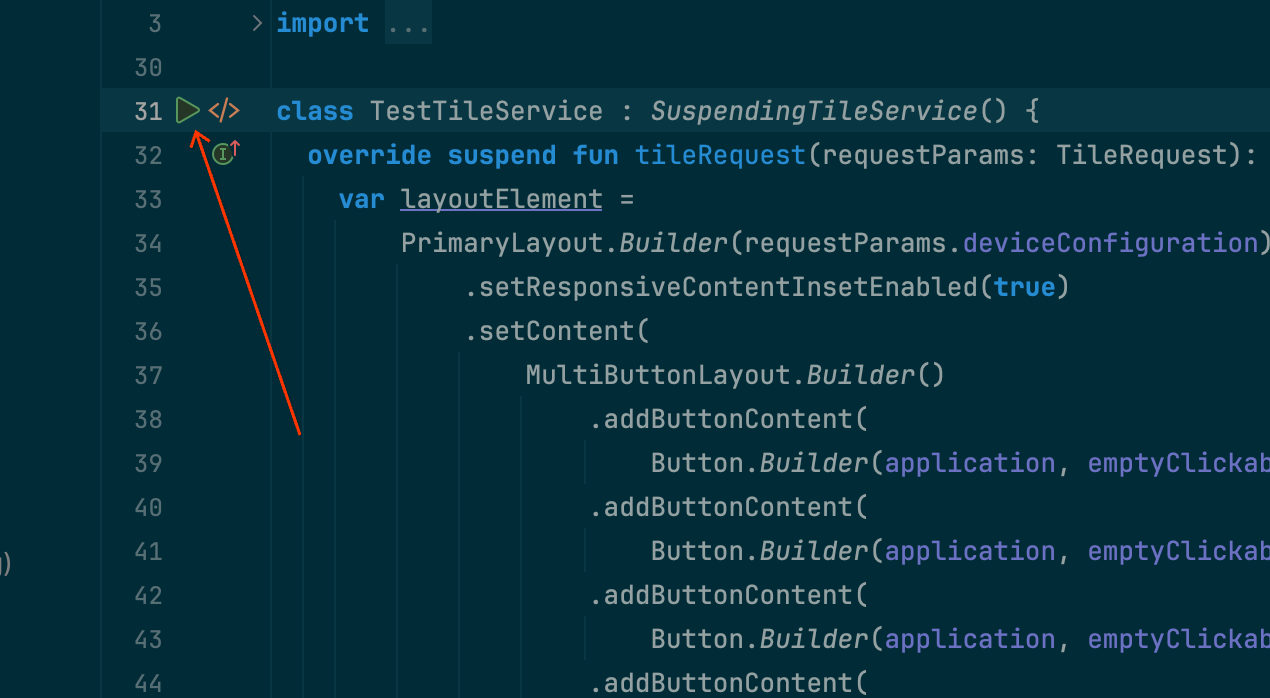
টাইল স্থাপন এবং চালানোর সবচেয়ে সহজ উপায় হল গটারে "রান সার্ভিস" আইকনটি ব্যবহার করা। যদি এটি ইতিমধ্যে বিদ্যমান না থাকে তবে এটি স্বয়ংক্রিয়ভাবে একটি রান কনফিগারেশন তৈরি করে। আরও তথ্যের জন্য Wear OS রান/ডিবাগ কনফিগারেশন দেখুন।


ম্যানুয়ালি কনফিগারেশন তৈরি করুন
যদি স্বয়ংক্রিয় কনফিগারেশন কাজ না করে, অথবা আপনি ফলাফলের উপর আরও নিয়ন্ত্রণ চান, তাহলে নিম্নলিখিত নির্দেশাবলী দেখুন। স্ক্রিনশটগুলি অ্যান্ড্রয়েড স্টুডিও মিরক্যাট (2024.3.1) থেকে নেওয়া।
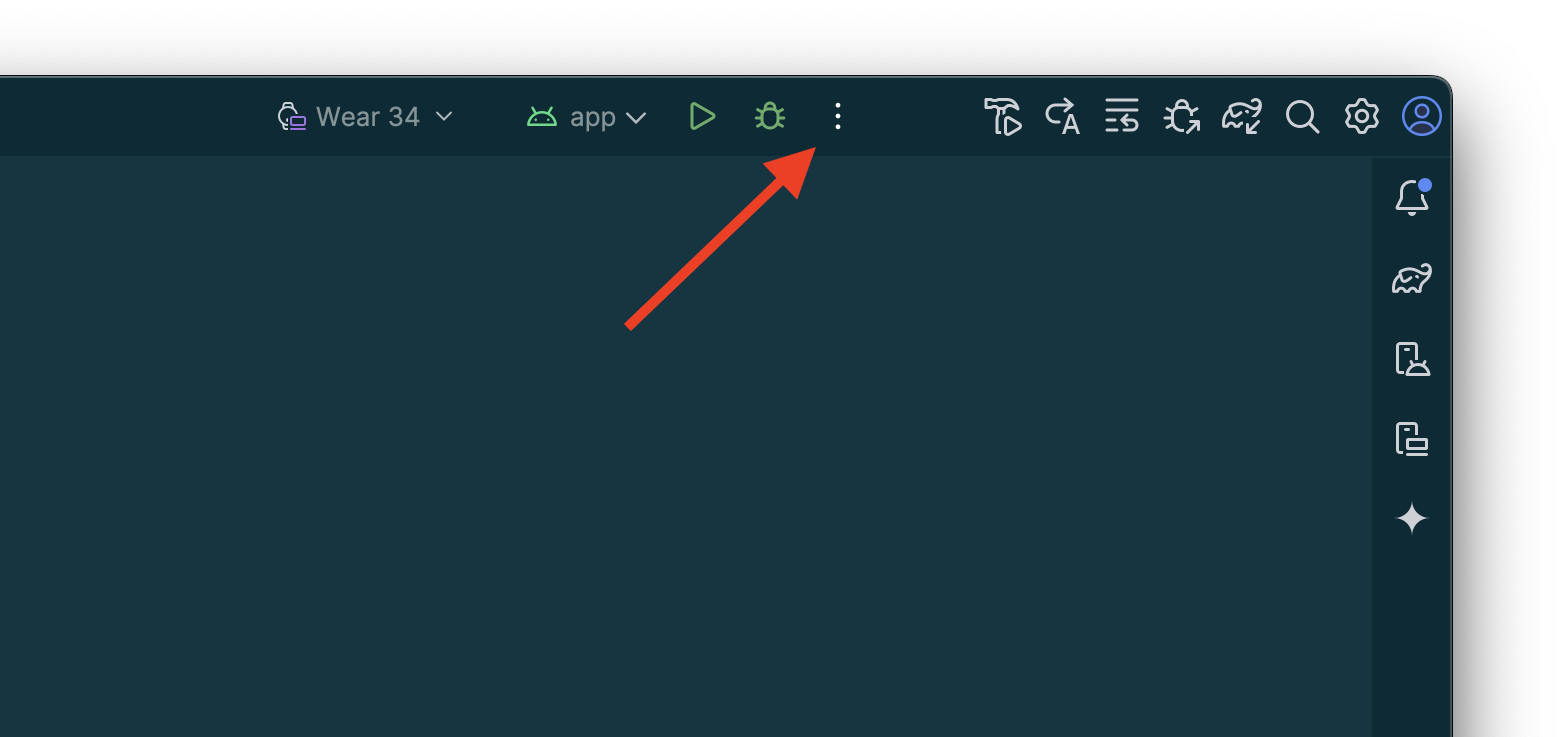
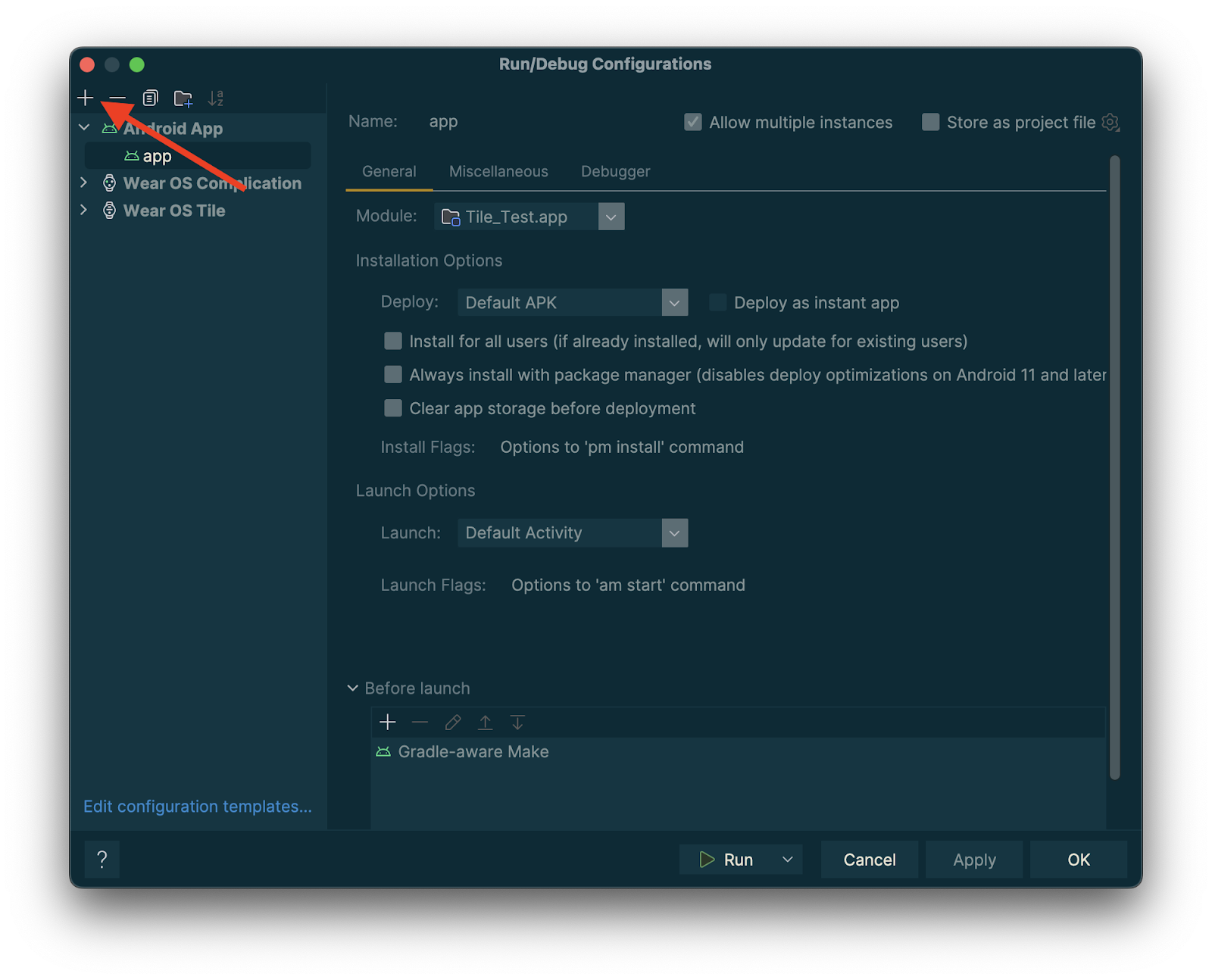
টাইটেল বার থেকে "⋮" ("হ্যামবার্গার") বিকল্পটি নির্বাচন করুন।

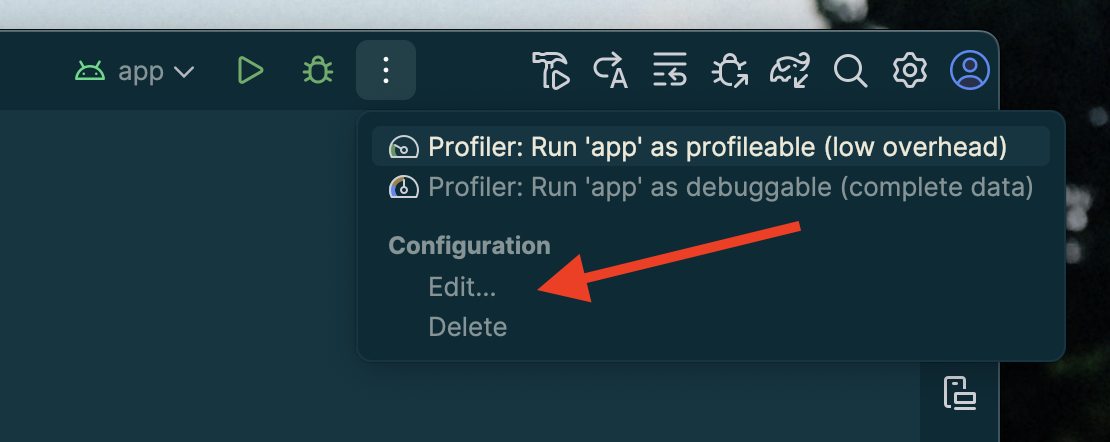
"সম্পাদনা..." নির্বাচন করুন।

প্রদর্শিত ডায়ালগে একটি কনফিগারেশন যোগ করতে "+" নির্বাচন করুন।

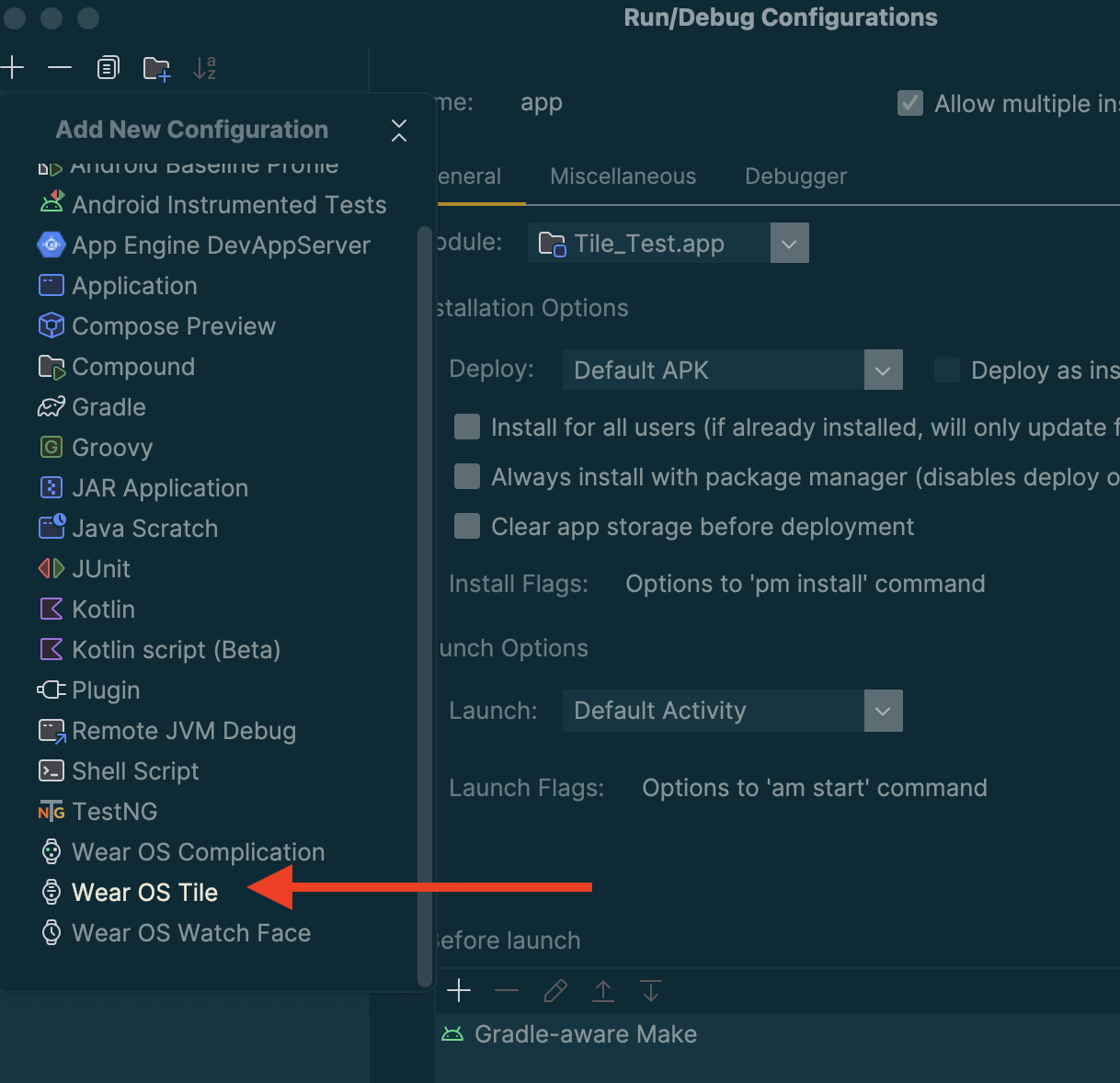
নতুন কনফিগারেশনের ধরণ হিসেবে "Wear OS Tile" নির্বাচন করুন।

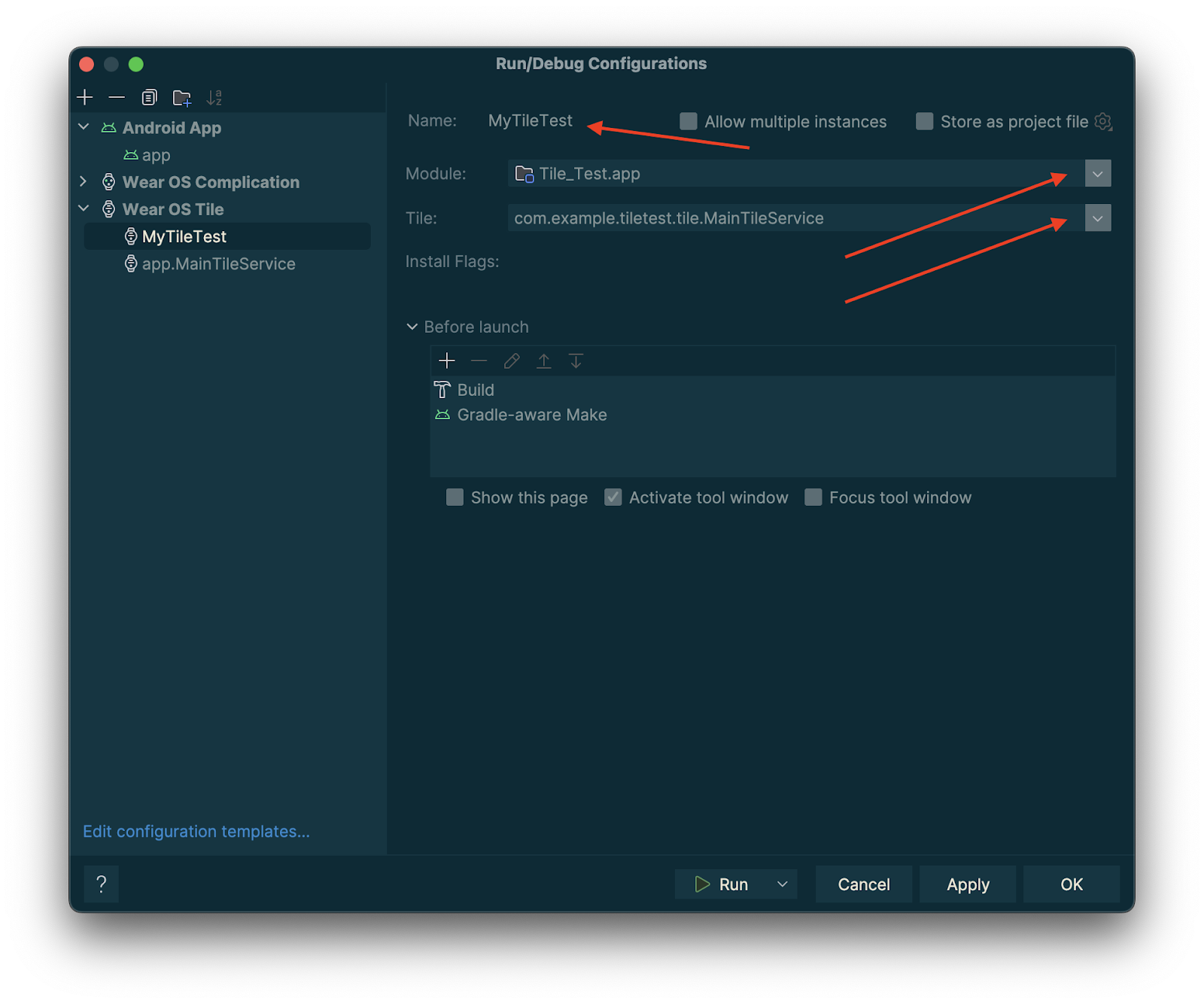
আপনার কনফিগারেশনের জন্য একটি নাম লিখুন এবং উপযুক্ত মডিউল এবং টাইল নির্বাচন করুন।

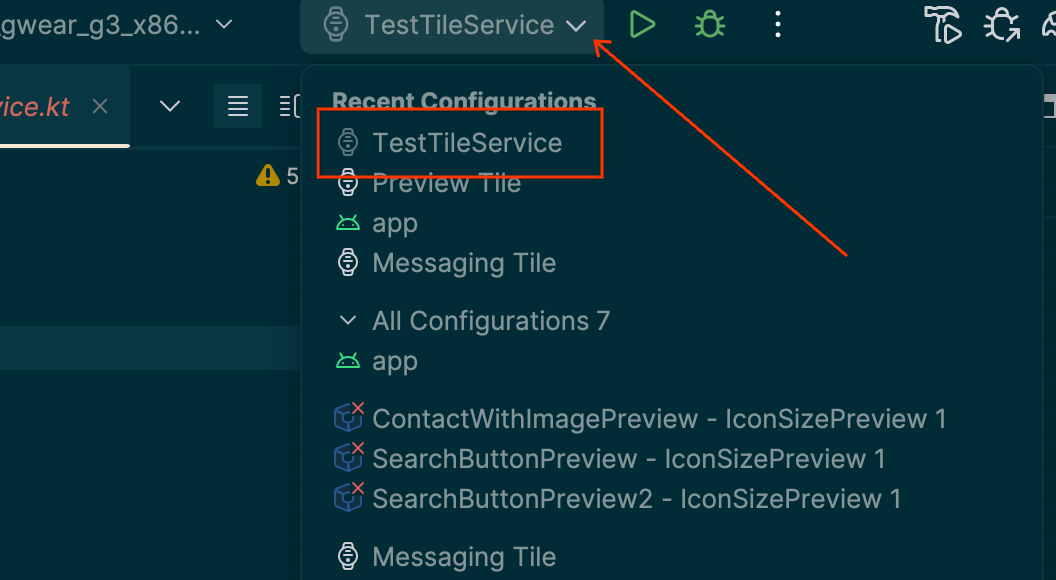
"ঠিক আছে" এ আলতো চাপুন। আপনার কনফিগারেশনটি টাইটেল বারে প্রদর্শিত হবে। "▷" ("রান") বোতামটি আলতো চাপুন এবং আপনার টাইলটি স্থাপন এবং সক্রিয় হবে।
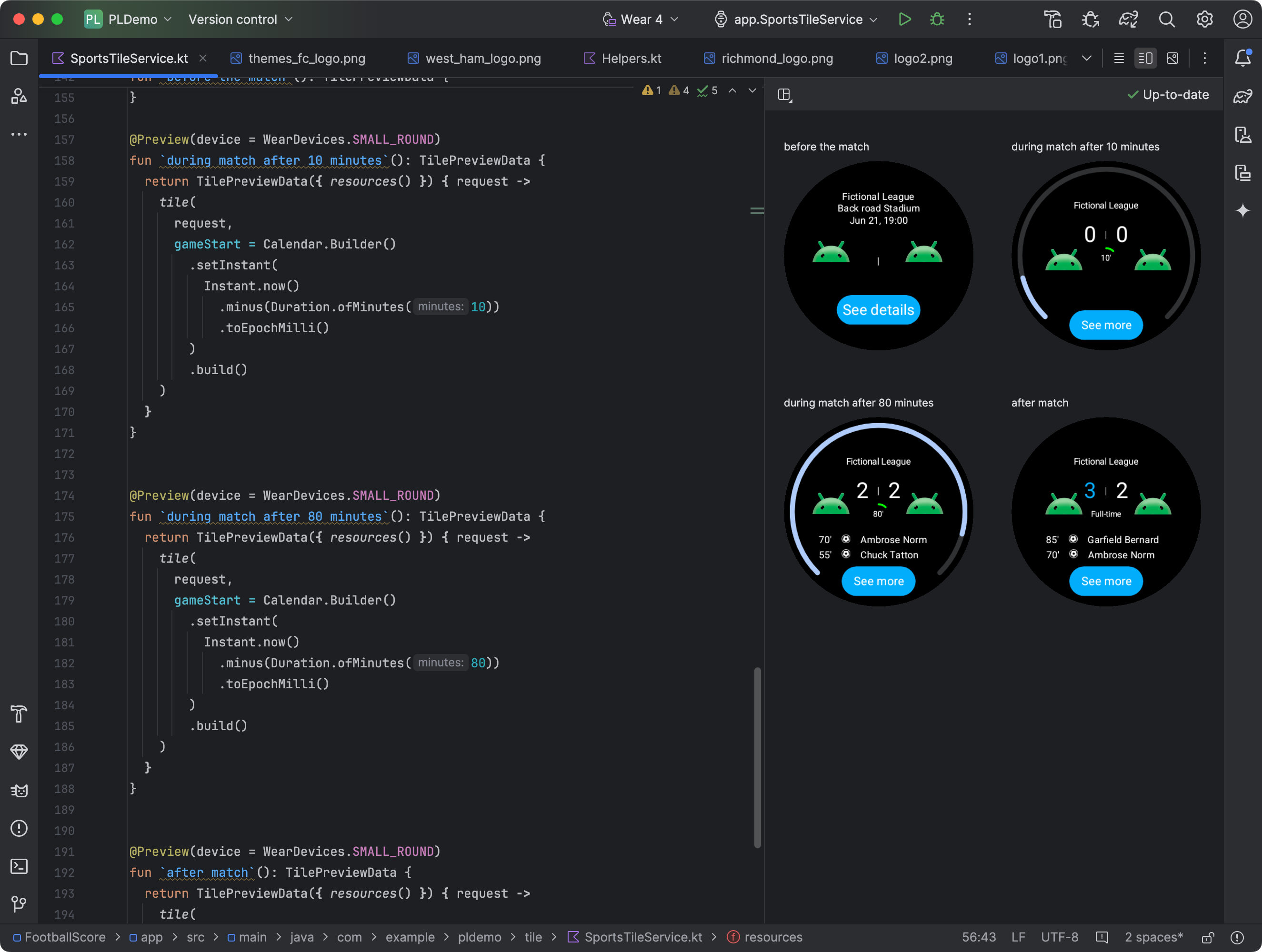
অ্যান্ড্রয়েড স্টুডিওতে টাইলসের প্রিভিউ দেখুন
অ্যান্ড্রয়েড স্টুডিও কোয়ালা ফিচার ড্রপ থেকে শুরু করে, আপনি আপনার Wear OS অ্যাপের টাইলসের স্ন্যাপশট দেখতে পারবেন। এই প্যানেলটি বিশেষভাবে কার্যকর যদি আপনার টাইলের চেহারা পরিস্থিতির প্রতিক্রিয়ায় পরিবর্তিত হয়, যেমন ডিভাইসের ডিসপ্লের আকারের উপর নির্ভর করে বিভিন্ন কন্টেন্ট, অথবা হাফটাইমে পৌঁছানো কোনও ক্রীড়া ইভেন্ট।

নির্ভরতা যোগ করুন
আপনার অ্যাপের build.gradle.kts অথবা build.gradle ফাইলে নিম্নলিখিত নির্ভরতাগুলি অন্তর্ভুক্ত করুন:
dependencies {
implementation("androidx.wear.tiles:tiles-tooling-preview:1.6.0-alpha05")
debugImplementation("androidx.wear.tiles:tiles-tooling:1.6.0-alpha05")
implementation("androidx.wear:wear-tooling-preview:1.0.0")
}
টাইল প্রিভিউ কনফিগার করুন
বিভিন্ন Wear OS ডিসপ্লে আকারে আপনার টাইলের উপস্থিতির একটি প্রিভিউ দেখতে, @Preview অ্যানোটেশন যোগ করুন এবং device প্যারামিটারটি পাস করুন। মনে রাখবেন যে এই @Preview অ্যানোটেশনটি আপনি কম্পোজেবল প্রিভিউয়ের জন্য যে প্যাকেজটি ব্যবহার করেন তার থেকে ভিন্ন একটি প্যাকেজ থেকে এসেছে।
@Preview(device = WearDevices.SMALL_ROUND) @Preview(device = WearDevices.LARGE_ROUND) fun tilePreview(context: Context) = TilePreviewData { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout(context, request.deviceConfiguration) ).build() }
রিসোর্স যোগ করুন এবং নিবন্ধন করুন
যদি আপনার টাইলটি অ্যান্ড্রয়েড রিসোর্স ব্যবহার করে, তাহলে আপনাকে TilePreviewData এর onTileResourceRequest প্যারামিটারের মধ্যে সেগুলি নিবন্ধন করতে হবে, যেমনটি নিম্নলিখিত কোড স্নিপেটে দেখানো হয়েছে:
@Preview(device = WearDevices.SMALL_ROUND) fun previewWithResources(context: Context) = TilePreviewData( onTileResourceRequest = { request -> Resources.Builder() .setVersion(RESOURCES_VERSION) .addIdToImageMapping( myImageId, getImageById(R.drawable.animated_walk) ) .build() }, onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout(context, request.deviceConfiguration) ).build() } )
প্ল্যাটফর্ম ডেটা সোর্স থেকে নির্দিষ্ট মান দেখান
যদি আপনার টাইল প্ল্যাটফর্ম ডেটা ব্যবহার করে—যেমন হৃদস্পন্দন, ক্যালোরি, দূরত্ব এবং পদক্ষেপ—তবে টাইলটি তাদের জন্য ডিফল্ট মান দেখায়।
একটি নির্দিষ্ট মান দেখানোর জন্য, TilePreviewData অবজেক্ট তৈরি করার সময় platformDataValues প্যারামিটার সেট করুন, যেমনটি নিম্নলিখিত কোড স্নিপেটে দেখানো হয়েছে:
@Preview(device = WearDevices.SMALL_ROUND) fun previewWithPlatformOverride(context: Context) = TilePreviewData( platformDataValues = PlatformDataValues.of( PlatformHealthSources.Keys.HEART_RATE_BPM, DynamicDataBuilders.DynamicDataValue.fromFloat(160f) ), onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayoutDynamic(context, request.deviceConfiguration) ).build() } )
adb ব্যবহার করে টাইলস ম্যানিপুলেট করুন
ডেভেলপমেন্টের সময় টাইলস প্রোগ্রাম্যাটিকভাবে ইনস্টল, অপসারণ এবং সক্রিয় করতে adb ব্যবহার করা যেতে পারে।
নিম্নলিখিত কমান্ডগুলিতে, ComponentName হল প্যাকেজের নাম এবং সেই প্যাকেজের ভিতরে একটি ক্লাস দিয়ে গঠিত একটি স্ট্রিং, উদাহরণস্বরূপ com.example.wear.tiles/com.example.wear.tiles.PreviewTileService ।
অ্যাড-টাইল
COMPONENT_NAME দ্বারা প্রদত্ত একটি টাইল যোগ করে এবং সূচী প্রদান করে।
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SURFACE --es operation add-tile --ecn component [COMPONENT_NAME]
উদাহরণ আউটপুট:
Broadcast completed: result=1, data="Index=[0]"
যদি ক্যারোজেলে ইতিমধ্যেই কোনও টাইল থাকে, তাহলে এটি সরিয়ে একই স্থানে পুনরায় ঢোকানো হয়। অন্যথায়, এটি Index[0] এ ঢোকানো হয়। এছাড়াও, যদি ক্যারোজেলটি সর্বোচ্চ ধারণক্ষমতায় থাকে, তাহলে নতুন টাইলের জন্য জায়গা তৈরি করার জন্য শেষ টাইলটি সরিয়ে ফেলা হয়।
শো-টাইল
TILE_INDEX সূচকে টাইল সক্রিয় করুন।
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SYSUI --es operation show-tile --ei index [TILE_INDEX]
উদাহরণ আউটপুট:
Broadcast completed: result=1
টাইল অপসারণ
COMPONENT_NAME এর সাথে সম্পর্কিত ক্যারোজেলের সমস্ত টাইল ইনস্ট্যান্স সরিয়ে দেয়।
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SURFACE --es operation remove-tile --ecn component [COMPONENT_NAME]
উদাহরণ আউটপুট:
result=1, data="Tile(s) removed."
মান ফেরত দিন
- result=0 : কোনও ব্রডকাস্ট রিসিভার এই কমান্ডে সাড়া দেয়নি, সম্ভবত Wear OS সংস্করণটি অনেক পুরনো, অথবা ডিবাগ প্রক্রিয়াটি চলছে না।
- ফলাফল=১ : সাফল্য।
- ফলাফল>১ : ত্রুটি।

