An app is a focused view that handles tasks that are too complex for a complication, tile, or notification. Apps on Wear OS are similar to a mobile app's main user interface. Use surfaces such as tiles, complications, and notifications to accomplish tasks, but link these surfaces into an app to carry out more complex tasks.
Read the following principles and use cases for a better understanding of apps.
UX principles
Design apps with the following principles in mind:
Focus
Focus apps on critical tasks to help people get things done within seconds to avoid ergonomic discomfort or arm fatigue
Shallow and linear
Avoid hierarchies deeper than two levels. Show navigation inline
Scroll
Views can scroll. This is a natural gesture for users to see more content on the watch
When to use an app
Use apps in the following situations:
For additional info
Focus apps on critical tasks to help people get things done within seconds to
avoid ergonomic discomfort or arm fatigue.

For richer interactions
To provide richer interaction than a complication or Tile.

For long activities
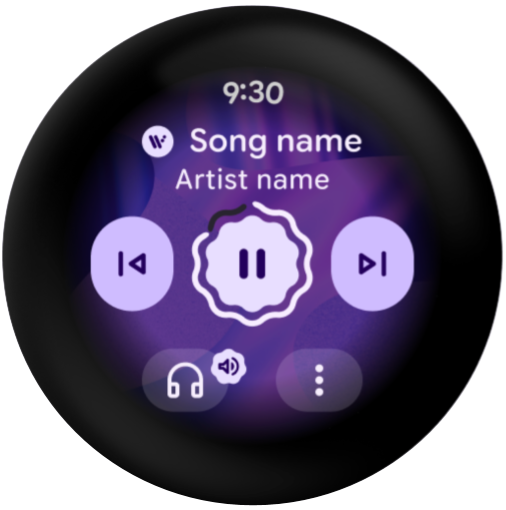
To support long-running activities like workouts and playing media.

Build an app
Jetpack Compose is a modern declarative UI toolkit and is the recommended approach for building apps on Wear OS.
In most cases result, UIs that use Jetpack Compose result in less code and accelerate the development process of Android apps as a whole. See Why Compose for more information on the general advantages of a declarative UI framework.
Compose for Wear OS follows Material 3 Expressive design, includes built-in accessibility, and implements material theming, which lets you customize the design for your brand. Compose for Wear OS is designed to help you create user experiences that conform to Wear OS design guidelines.
Guides for creating apps with Compose for Wear OS
To build the best experience possible using Compose for Wear OS, review the following guides:
- Use Jetpack Compose on Wear OS: Learn how to build with Compose for Wear OS.
- Create lists: Learn how to create lists that are optimized for wearable devices.
- Navigating with Compose for Wear OS: Learn more about building navigation in Compose.
- Handle rotary input on Wear OS: Learn more about how to handle rotary input on Wear OS.
- Support different devices screen sizes : Learn more about how to make sure your app should work well on Wear OS devices of all sizes.
- Compose performance on Wear OS: Learn more about performance and testing your app performance.
