As notificações em smartwatches usam as mesmas APIs e têm a mesma estrutura das notificações em smartphones.
As notificações podem aparecer em um smartwatch de duas maneiras:
- O app para dispositivos móveis cria uma notificação e o sistema conecta automaticamente essa notificação ao smartwatch.
- Um app para wearables cria uma notificação.
Em ambos os cenários, os desenvolvedores usam a classe
NotificationCompat.Builder
para criar notificações. Ao criar notificações com a classe builder, o sistema
se encarrega de mostrar as notificações corretamente. Por exemplo, quando você emite uma notificação do
seu app para dispositivos móveis, cada notificação é mostrada como um card no fluxo de notificações.
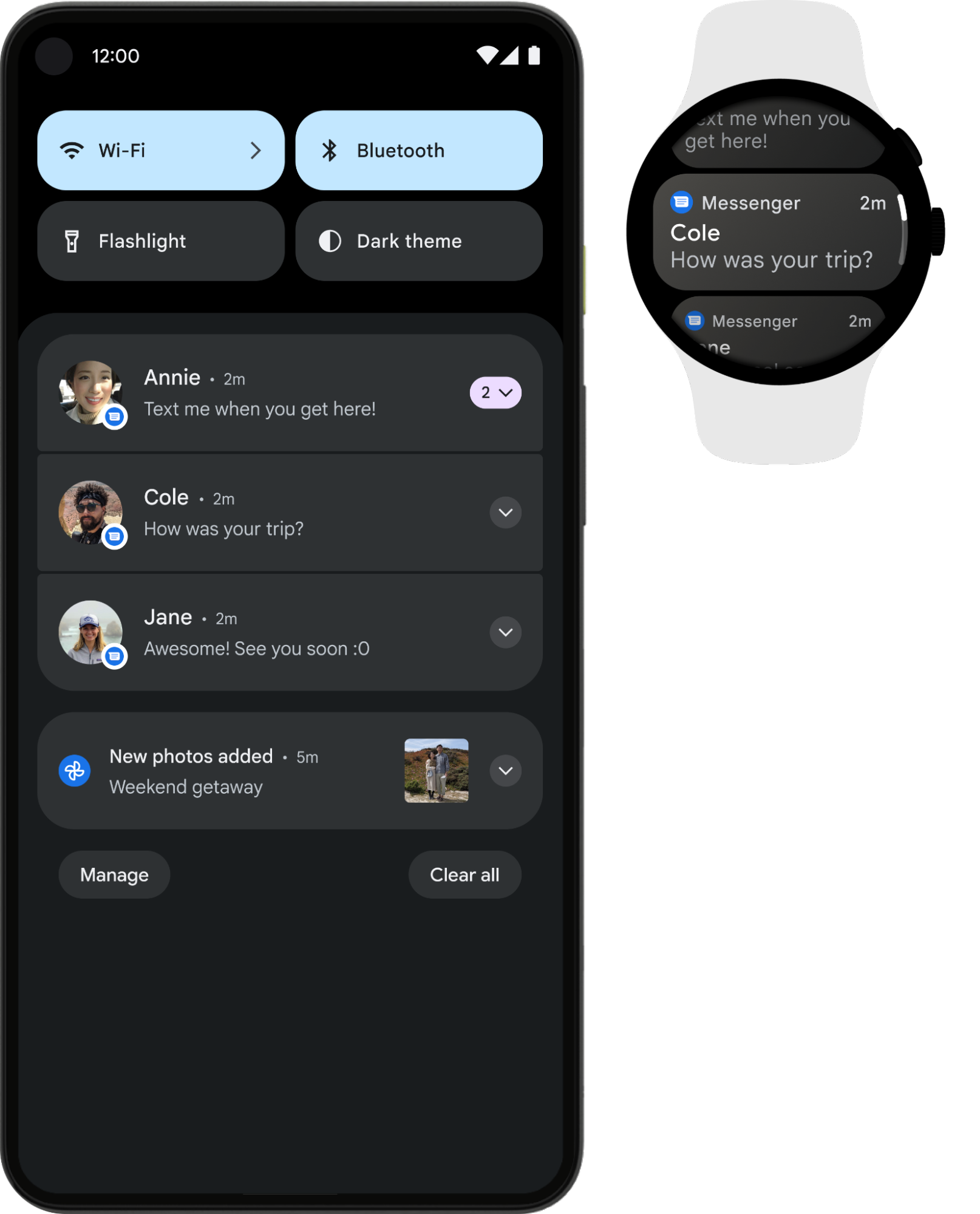
O exemplo abaixo mostra como as notificações aparecem.

Figura 1. A mesma notificação mostrada no smartphone e no smartwatch.
Use uma das subclasses
NotificationCompat.Style
para ter os melhores resultados.
Observação:
usar RemoteViews
remove as notificações de layouts personalizados e o wearable só mostra o texto e os ícones.
Notificações recomendadas para wearables
Use as notificações que podem ser abertas como ponto de partida para todas as notificações, porque elas são uma ótima maneira de manter os usuários de wearables engajados. O estado recolhido aparece na bandeja de notificações para proporcionar uma experiência simples e fácil de entender. Se o usuário tocar nela, a notificação é aberta, revelando uma experiência imersiva e rolável de conteúdo e outras ações.
É possível Criar uma notificação que pode ser aberta
da mesma forma que em um dispositivo móvel com qualquer uma das subclasses
NotificationCompat.Style. Por exemplo, uma notificação padrão que usa
NotificationCompat.MessagingStyle
tem esta aparência:

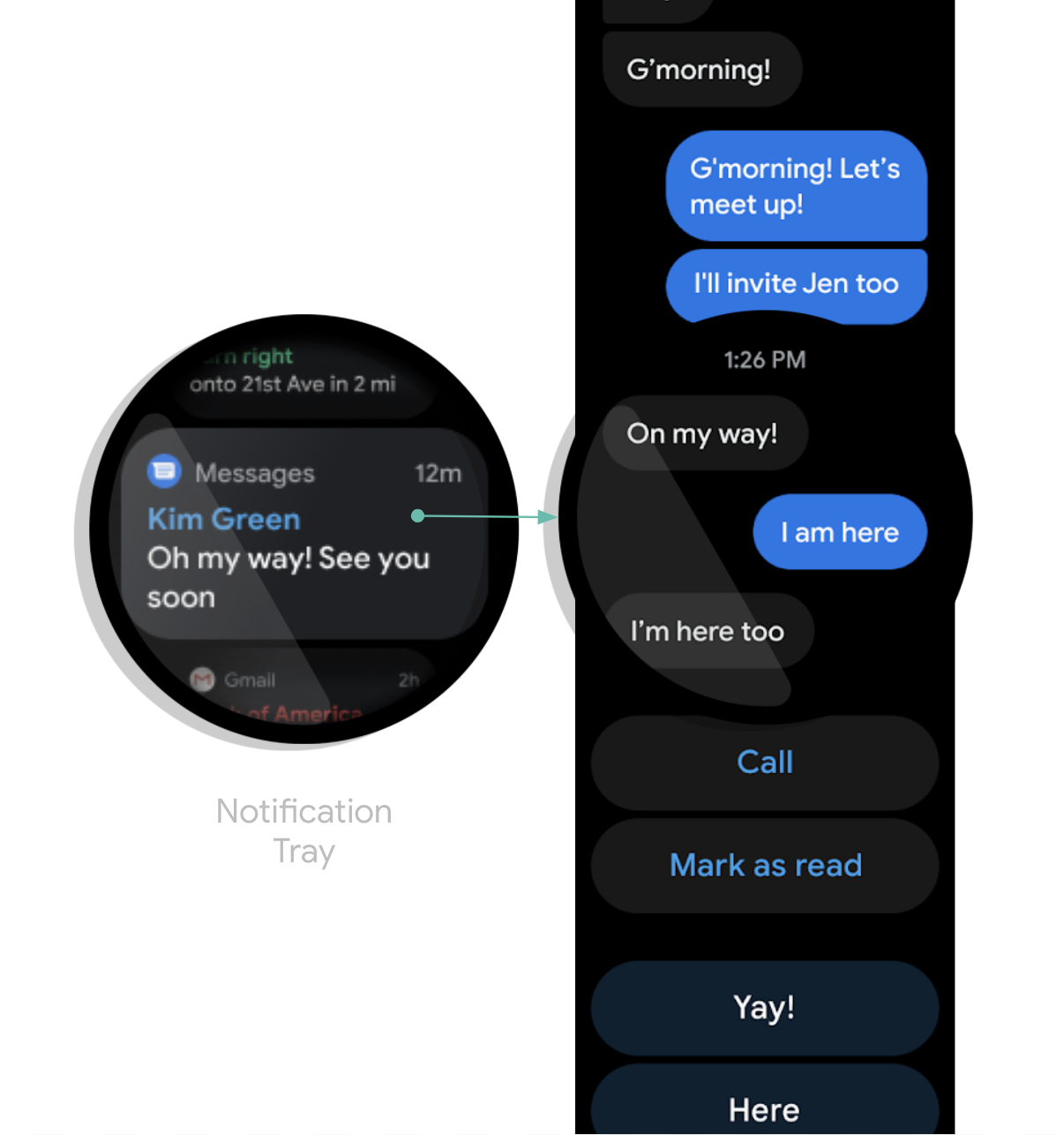
Figura 2. Exemplo de uma notificação MessagingStyle no Wear OS.
Você pode perceber que a notificação tem várias Ações empilhadas na parte de baixo do estado aberto.
Dica: caso suas notificações incluam uma ação "Responder" (como para um app de
mensagens), é possível melhorar o comportamento da notificação. Por exemplo, você pode ativar respostas de entrada de texto
por voz diretamente do wearable ou de respostas de texto predefinidas com
setChoices().
Para mais informações, leia
Adicionar o botão de resposta.
Evitar notificações duplicadas
Por padrão, as notificações são transmitidas de um aplicativo para smartphones associados para qualquer smartwatch pareado. Essa é uma ótima opção se você não tiver um app para wearables instalado.
No entanto, se você criar um app para smartwatch independente e um app para smartphone complementar, eles vão criar notificações duplicadas.
O Wear OS oferece uma maneira de interromper as notificações duplicadas com as APIs Bridging. Isso é especialmente importante para apps em dispositivos com o Wear OS 5 ou versões mais recentes, porque algumas notificações que podem ser dispensadas em um dispositivo móvel não podem ser dispensadas no dispositivo Wear OS. Para mais informações, leia Opções de ponte para notificações.
Adicionar recursos específicos de wearable a uma notificação
Se você precisar adicionar recursos específicos do wearable a uma notificação, como ocultar
um ícone de app da notificação wearable ou permitir que os usuários ditem uma resposta
com entrada de texto por voz, use a
classe NotificationCompat.WearableExtender para especificar as opções.
Para usar essa API, siga as etapas abaixo:
-
Crie uma instância de um
WearableExtender, definindo as opções específicas de wearable para a notificação. -
Crie uma instância de
NotificationCompat.Builder, definindo as propriedades desejadas para a notificação, conforme descrito anteriormente neste guia. -
Chame
extend()na notificação e transmita oWearableExtender. Isso aplica as opções de wearable à notificação. -
Chame
build()para criar a notificação.
Observação:
se você usar o NotificationManager do framework,
alguns recursos do
NotificationCompat.WearableExtender não vão funcionar. Use
NotificationCompat.
É possível sincronizar dispensas ou cancelamentos de notificações nos dispositivos do usuário. Para
sincronizar uma dispensa, use o método
setDismissalId(). Para cada notificação, transmita um ID globalmente
exclusivo como uma string ao chamar
setDismissalId(). Quando a notificação é dispensada, todas as outras
notificações com o mesmo ID são dispensadas no relógio e no
smartphone associado. Para acessar um ID de dispensa, use
getDismissalId().
Especificar ações exclusivas de wearable
Para conferir ações diferentes disponíveis no smartwatch e no smartphone, use
WearableExtender.addAction(). Depois de adicionar uma ação com esse método,
o wearable não vai mostrar outras ações adicionadas com
NotificationCompat.Builder.addAction(). As ações adicionadas com
WearableExtender.addAction() aparecem somente no wearable, não no
smartphone.
Abrir o app Telefone em um dispositivo wearable
Se você estiver usando notificações transmitidas, qualquer notificação vai incluir automaticamente um botão para iniciar o app no smartphone. No entanto, se você estiver usando uma notificação local criada no relógio, siga estas etapas para criar um botão que inicia o app no smartphone:
- Crie um novo
Activityque estendaConfirmationActivity. - Use
RemoteActivityHelperno novoActivitypara iniciar o app Telefone. - Ao criar a
Intentpara iniciar aActivityna notificação, defina o extraEXTRA_ANIMATION_TYPEcomoOPEN_ON_PHONE_ANIMATION.
Observação:não é possível usar um BroadcastReceiver como destino
da ação de notificação.
