Aplikasi di Wear OS menggunakan teknik tata letak yang sama dengan perangkat Android lainnya, tetapi perlu didesain dengan batasan khusus smartwatch.
Catatan: Jangan mem-port fungsi dan UI yang tepat dari aplikasi seluler ke Wear OS dan mengharapkan pengalaman pengguna yang baik.
Jika Anda mendesain aplikasi untuk perangkat genggam persegi panjang, konten di dekat sudut layar mungkin akan terpangkas pada smartwatch berbentuk lingkaran. Jika Anda menggunakan daftar vertikal yang dapat di-scroll, hal ini tidak menjadi masalah, karena pengguna dapat men-scroll untuk menempatkan konten di tengah. Namun, untuk layar tunggal, tindakan ini dapat memberikan pengalaman pengguna yang buruk.
Jika Anda menggunakan setelan berikut untuk tata letak, teks akan ditampilkan dengan tidak benar pada perangkat yang memiliki layar lingkaran:
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/text" android:layout_width="0dp" android:layout_height="0dp" android:text="@string/very_long_hello_world" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
Untuk mengatasi masalah ini, gunakan tata letak di Library UI Wear OS yang mendukung perangkat berbentuk lingkaran.
- Anda dapat menggunakan
BoxInsetLayoutagar tampilan tidak dipangkas di dekat tepi layar berbentuk lingkaran. - Anda dapat menggunakan
WearableRecyclerViewuntuk membuat tata letak melengkung jika ingin menampilkan dan mengubah daftar vertikal item yang dioptimalkan untuk layar berbentuk lingkaran.
Untuk mengetahui informasi selengkapnya tentang mendesain aplikasi, baca Panduan desain Wear OS.
Menggunakan BoxInsetLayout

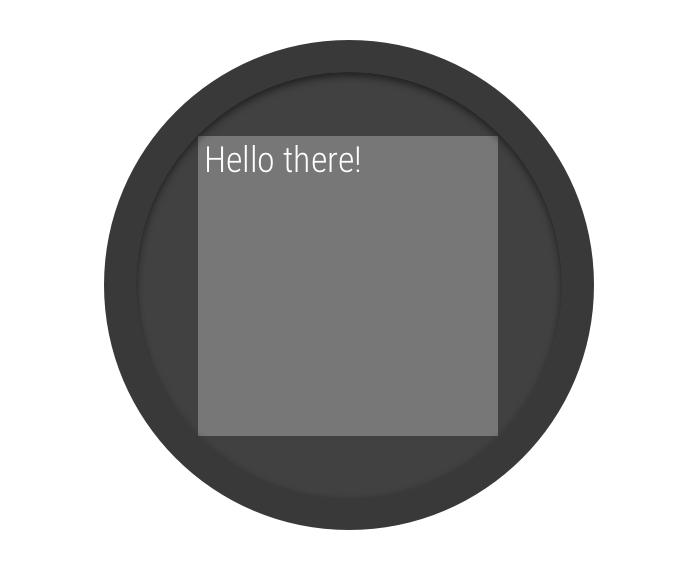
Gambar 2. Inset jendela pada layar berbentuk lingkaran.
Class
BoxInsetLayout di Library UI Wear OS memungkinkan
Anda menentukan tata letak yang berfungsi untuk layar berbentuk lingkaran. Class ini memungkinkan Anda
menyelaraskan tampilan dengan mudah di bagian tengah atau di dekat tepi layar.
Kotak abu-abu pada gambar 2 menunjukkan area tempat BoxInsetLayout
dapat menempatkan tampilan turunannya secara otomatis di layar berbentuk lingkaran setelah menerapkan
inset jendela yang diperlukan. Untuk ditampilkan di dalam area ini, tampilan
turunan menentukan atribut layout_boxedEdges dengan nilai berikut:
- Kombinasi
top,bottom,left, danright. Misalnya, nilai"left|top"menempatkan tepi kiri dan atas turunan di dalam kotak abu-abu pada gambar 2. - Nilai
"all"menempatkan semua konten turunan dalam kotak abu-abu pada gambar 2. Ini adalah pendekatan yang paling umum denganConstraintLayoutdi dalamnya.
Tata letak yang ditampilkan pada gambar 2 menggunakan elemen <BoxInsetLayout>
dan berfungsi pada layar berbentuk lingkaran:
<androidx.wear.widget.BoxInsetLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_height="match_parent" android:layout_width="match_parent" android:padding="15dp"> <androidx.constraintlayout.widget.ConstraintLayout android:layout_width="match_parent" android:layout_height="match_parent" android:padding="5dp" app:layout_boxedEdges="all"> <TextView android:layout_height="wrap_content" android:layout_width="match_parent" android:text="@string/sometext" android:textAlignment="center" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <ImageButton android:background="@android:color/transparent" android:layout_height="50dp" android:layout_width="50dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintStart_toStartOf="parent" android:src="@drawable/cancel" /> <ImageButton android:background="@android:color/transparent" android:layout_height="50dp" android:layout_width="50dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" android:src="@drawable/ok" /> </androidx.constraintlayout.widget.ConstraintLayout> </androidx.wear.widget.BoxInsetLayout>
Perhatikan bagian tata letak yang ditandai dengan cetak tebal:
-
android:padding="15dp"Baris ini menetapkan padding ke elemen
<BoxInsetLayout>. -
android:padding="5dp"Baris ini menetapkan padding ke elemen
ConstraintLayoutdalam. -
app:layout_boxedEdges="all"Baris ini memastikan bahwa elemen
ConstraintLayoutdan turunannya berada di dalam area yang ditentukan oleh inset jendela pada layar berbentuk lingkaran.
Menggunakan tata letak melengkung
Class
WearableRecyclerView di Library UI Wear OS
memungkinkan Anda mengaktifkan tata letak melengkung yang dioptimalkan untuk layar berbentuk lingkaran.
Guna mengaktifkan tata letak melengkung untuk daftar yang dapat di-scroll dalam aplikasi
Anda, lihat
Membuat daftar di Wear OS.

