برنامه شما ممکن است وظایف چند مرحله ای برای کاربران داشته باشد. برای مثال، ممکن است برنامه شما نیاز داشته باشد که کاربران را از طریق خرید محتوای اضافی، تنظیم یک تنظیمات پیکربندی پیچیده یا تأیید یک تصمیم راهنمایی کند. همه این کارها مستلزم راهنمایی کاربران از طریق یک یا چند مرحله یا تصمیم منظم است.
کتابخانه منسوخ شده androidx.leanback کلاس هایی را برای اجرای وظایف کاربر چند مرحله ای ارائه می دهد. در این صفحه نحوه استفاده از کلاس GuidedStepSupportFragment برای راهنمایی کاربر از طریق یک سری تصمیمات برای انجام یک کار با استفاده از GuidedStepSupportFragment بحث می شود.
جزئیات یک مرحله را ارائه دهید
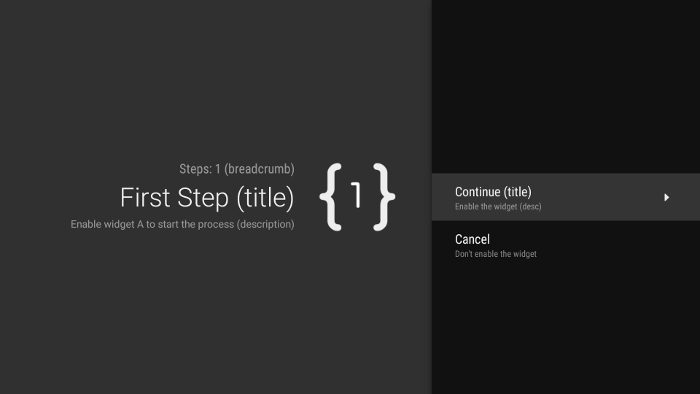
GuidedStepSupportFragment یک مرحله واحد را در یک سری مراحل نشان می دهد. از نظر بصری، یک نمای راهنمایی همراه با لیستی از اقدامات یا تصمیمات ممکن برای مرحله ارائه می دهد.

شکل 1. یک نمونه گام هدایت شده.
برای هر مرحله از کار چند مرحلهای خود، GuidedStepSupportFragment گسترش دهید و اطلاعات زمینهای درباره مرحله و اقداماتی که کاربر میتواند انجام دهد ارائه دهید. onCreateGuidance() را لغو کنید و یک GuidanceStylist.Guidance جدید که حاوی اطلاعات زمینه مانند عنوان مرحله، توضیحات و نماد است، برگردانید، همانطور که در مثال زیر نشان داده شده است:
کاتلین
override fun onCreateGuidance(savedInstanceState: Bundle?): GuidanceStylist.Guidance { return GuidanceStylist.Guidance( getString(R.string.guidedstep_first_title), getString(R.string.guidedstep_first_description), getString(R.string.guidedstep_first_breadcrumb), activity.getDrawable(R.drawable.guidedstep_main_icon_1) ) }
جاوا
@Override public GuidanceStylist.Guidance onCreateGuidance(Bundle savedInstanceState) { String title = getString(R.string.guidedstep_first_title); String breadcrumb = getString(R.string.guidedstep_first_breadcrumb); String description = getString(R.string.guidedstep_first_description); Drawable icon = getActivity().getDrawable(R.drawable.guidedstep_main_icon_1); return new GuidanceStylist.Guidance(title, description, breadcrumb, icon); }
با فراخوانی GuidedStepSupportFragment.add() در متد onCreate() فعالیت خود، زیرکلاس GuidedStepSupportFragment خود را به فعالیت مورد نظر خود اضافه کنید.
اگر فعالیت شما فقط شامل اشیاء GuidedStepSupportFragment است، به جای add() GuidedStepSupportFragment.addAsRoot() استفاده کنید تا اولین GuidedStepSupportFragment اضافه کنید. استفاده از addAsRoot() کمک می کند تا اطمینان حاصل شود که اگر کاربر هنگام مشاهده اولین GuidedStepSupportFragment ، دکمه Back را روی کنترل از راه دور تلویزیون فشار دهد، هم GuidedStepSupportFragment و هم فعالیت والد بسته می شوند.
توجه: اشیاء GuidedStepSupportFragment به صورت برنامهنویسی اضافه کنید، نه در فایلهای XML طرحبندی خود.
ایجاد و مدیریت اقدامات کاربر
با نادیده گرفتن onCreateActions() اقدامات کاربر را اضافه کنید. در لغو، یک GuidedAction جدید برای هر مورد اقدام اضافه کنید و رشته اقدام، توضیحات و شناسه را ارائه دهید. از GuidedAction.Builder برای افزودن اقدامات جدید استفاده کنید.
کاتلین
override fun onCreateActions(actions: MutableList<GuidedAction>, savedInstanceState: Bundle?) { super.onCreateActions(actions, savedInstanceState) // Add "Continue" user action for this step actions.add(GuidedAction.Builder() .id(CONTINUE) .title(getString(R.string.guidedstep_continue)) .description(getString(R.string.guidedstep_letsdoit)) .hasNext(true) .build()) ...
جاوا
@Override public void onCreateActions(List<GuidedAction> actions, Bundle savedInstanceState) { // Add "Continue" user action for this step actions.add(new GuidedAction.Builder() .id(CONTINUE) .title(getString(R.string.guidedstep_continue)) .description(getString(R.string.guidedstep_letsdoit)) .hasNext(true) .build()); ...
اقدامات به انتخاب های تک خطی محدود نمی شود. در اینجا انواع دیگری از اقدامات وجود دارد که می توانید ایجاد کنید:
- با تنظیم
infoOnly(true)یک اقدام برچسب اطلاعاتی اضافه کنید تا اطلاعات بیشتری درباره انتخاب های کاربر ارائه دهید. وقتیinfoOnlyدرست است، کاربران نمیتوانند اقدام را انتخاب کنند. - با تنظیم
editable(true)یک اقدام متنی قابل ویرایش اضافه کنید. وقتیeditableدرست است، کاربر می تواند با استفاده از کنترل از راه دور یا صفحه کلید متصل، متن را در یک عملکرد انتخابی وارد کند. برای دریافت متن تغییر یافته ای که کاربر وارد کرده استonGuidedActionEditedAndProceed()را لغو کنید. همچنین میتوانیدonGuidedActionEditCanceled()را لغو کنید تا بدانید کاربر چه زمانی ورودی را لغو میکند. - مجموعه ای از اقدامات را که مانند دکمه های رادیویی قابل بررسی هستند، با استفاده از
checkSetId()با یک مقدار شناسه مشترک برای گروه بندی کنش ها در یک مجموعه اضافه کنید. همه کنشهای موجود در یک فهرست با شناسه چک مجموعه یکسان، مرتبط تلقی میشوند. هنگامی که کاربر یکی از اقدامات موجود در آن مجموعه را انتخاب می کند، آن عملکرد علامت زده می شود و تمام اقدامات دیگر علامت نمی زنند. - با استفاده از
GuidedDatePickerAction.Builderبه جایGuidedAction.BuilderدرonCreateActions()یک اقدام انتخابگر تاریخ اضافه کنید.onGuidedActionEditedAndProceed()را لغو کنید تا مقدار تاریخ تغییر یافته ای را که کاربر وارد کرده است به دست آورید. - اقدامی را اضافه کنید که از زیرعملها استفاده میکند تا به کاربر اجازه دهد از فهرست گستردهای از انتخابها انتخاب کند. زیرمجموعه ها در بخش افزودن زیرمجموعه ها توضیح داده شده اند.
- یک عملکرد دکمه اضافه کنید که در سمت راست لیست اقدامات ظاهر می شود و به راحتی قابل دسترسی است. اقدامات دکمه در قسمت اعمال دکمه افزودن توضیح داده شده است.
همچنین میتوانید با تنظیم hasNext(true) یک نشانگر بصری اضافه کنید که انتخاب یک عمل به مرحله جدیدی منجر میشود.
برای همه ویژگیهای مختلفی که میتوانید تنظیم کنید، GuidedAction ببینید.
برای پاسخ به اقدامات، onGuidedActionClicked() لغو کنید و GuidedAction تصویب شده را پردازش کنید. با بررسی GuidedAction.getId() اقدام انتخاب شده را شناسایی کنید.
اضافه کردن زیرمجموعه ها
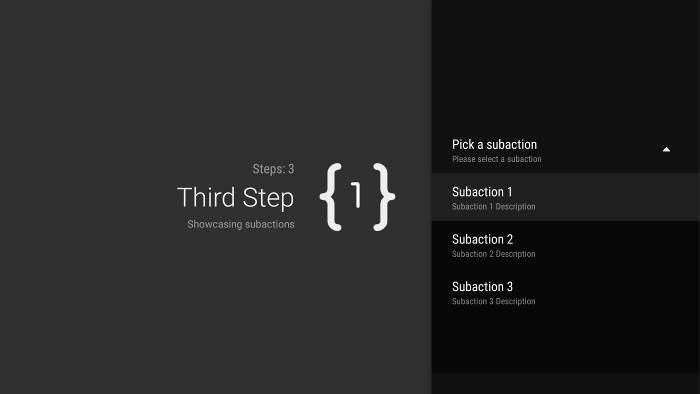
برخی از اقدامات ممکن است از شما بخواهد که مجموعه ای از انتخاب های اضافی را به کاربر بدهید. یک GuidedAction میتواند فهرستی از زیرمجموعهها را مشخص کند که بهعنوان منوی اقدامات فرزند نمایش داده میشوند.

شکل 2. زیرمجموعه های گام هدایت شده.
فهرست زیرمجموعه میتواند شامل کنشهای معمولی یا کنشهای دکمه رادیویی باشد، اما نه کنشهای انتخابگر تاریخ یا متن قابل ویرایش. همچنین، یک زیرمجموعه نمیتواند مجموعهای از زیرمجموعههای خاص خود را داشته باشد، زیرا سیستم بیش از یک سطح زیرمجموعه را پشتیبانی نمیکند.
برای افزودن زیرمجموعهها، ابتدا فهرستی از اشیاء GuidedAction را ایجاد و پر کنید که بهعنوان subaction عمل میکنند، همانطور که در مثال زیر نشان داده شده است:
کاتلین
subActions.add(GuidedAction.Builder() .id(SUBACTION1) .title(getString(R.string.guidedstep_subaction1_title)) .description(getString(R.string.guidedstep_subaction1_desc)) .build()) ...
جاوا
List<GuidedAction> subActions = new ArrayList<GuidedAction>(); subActions.add(new GuidedAction.Builder() .id(SUBACTION1) .title(getString(R.string.guidedstep_subaction1_title)) .description(getString(R.string.guidedstep_subaction1_desc)) .build()); ...
در onCreateActions() یک GuidedAction سطح بالا ایجاد کنید که لیست زیرعملکردها را در صورت انتخاب نمایش دهد:
کاتلین
... actions.add(GuidedAction.Builder() .id(SUBACTIONS) .title(getString(R.string.guidedstep_subactions_title)) .description(getString(R.string.guidedstep_subactions_desc)) .subActions(subActions) .build()) ...
جاوا
@Override public void onCreateActions(List<GuidedAction> actions, Bundle savedInstanceState) { ... actions.add(new GuidedAction.Builder() .id(SUBACTIONS) .title(getString(R.string.guidedstep_subactions_title)) .description(getString(R.string.guidedstep_subactions_desc)) .subActions(subActions) .build()); ... }
در نهایت، با نادیده گرفتن onSubGuidedActionClicked() به انتخابهای فرعی پاسخ دهید:
کاتلین
override fun onSubGuidedActionClicked(action: GuidedAction): Boolean { // Check for which action was clicked and handle as needed when(action.id) { SUBACTION1 -> { // Subaction 1 selected } } // Return true to collapse the subactions menu or // false to keep the menu expanded return true }
جاوا
@Override public boolean onSubGuidedActionClicked(GuidedAction action) { // Check for which action was clicked and handle as needed if (action.getId() == SUBACTION1) { // Subaction 1 selected } // Return true to collapse the subactions menu or // false to keep the menu expanded return true; }
اعمال دکمه را اضافه کنید
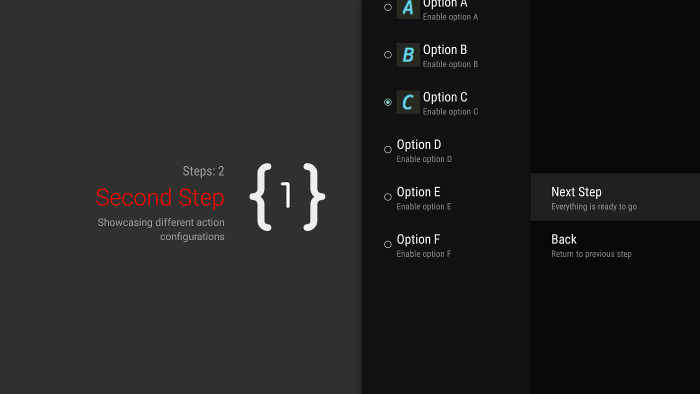
اگر مرحله هدایتشده شما دارای فهرست بزرگی از اقدامات است، کاربران ممکن است مجبور شوند در فهرست حرکت کنند تا به متداولترین عملکردها دسترسی پیدا کنند. از عملکردهای دکمه برای جدا کردن اقدامات رایج از لیست اقدامات استفاده کنید. عملکردهای دکمه در کنار لیست اقدامات ظاهر می شوند و به راحتی می توان به آنها پیمایش کرد.

شکل 3. اقدامات دکمه گام هدایت شده.
اکشنهای دکمهای درست مانند اکشنهای معمولی ایجاد و مدیریت میشوند، اما شما بهجای onCreateButtonActions() در onCreateActions() اکشنهای دکمه ایجاد میکنید. به اقدامات دکمه در onGuidedActionClicked() پاسخ دهید.
از اقدامات دکمه برای اقدامات ساده، مانند اقدامات پیمایش بین مراحل استفاده کنید. از اقدام انتخابگر تاریخ یا سایر اقدامات قابل ویرایش به عنوان عملکرد دکمه استفاده نکنید. همچنین، اکشن های دکمه نمی توانند زیرعملیات داشته باشند.
مراحل هدایت شده را در یک توالی هدایت شده گروه بندی کنید
یک GuidedStepSupportFragment یک مرحله واحد را نشان می دهد. برای ایجاد یک دنباله مرتب از مراحل، چندین شی GuidedStepSupportFragment با استفاده از GuidedStepSupportFragment.add() گروه بندی کنید تا مرحله بعدی در دنباله را به پشته قطعه اضافه کنید.
کاتلین
override fun onGuidedActionClicked(action: GuidedAction) { val fm = fragmentManager when(action.id) { CONTINUE -> GuidedStepSupportFragment.add(fm, SecondStepFragment()) } }
جاوا
@Override public void onGuidedActionClicked(GuidedAction action) { FragmentManager fm = getFragmentManager(); if (action.getId() == CONTINUE) { GuidedStepSupportFragment.add(fm, new SecondStepFragment()); } ...
اگر کاربر دکمه Back را روی کنترل تلویزیون فشار دهد، دستگاه GuidedStepSupportFragment قبلی را در پشته قطعه نشان می دهد. اگر GuidedAction خود را ارائه دهید که به مرحله قبل باز می گردد، می توانید با فراخوانی getFragmentManager().popBackStack() رفتار Back را پیاده سازی کنید. اگر میخواهید کاربر را به مرحلهای حتی قبل از آن برگردانید، از popBackStackToGuidedStepSupportFragment() برای بازگشت به یک GuidedStepSupportFragment خاص در پشته قطعه استفاده کنید.
هنگامی که کاربر آخرین مرحله در دنباله را به پایان رساند، از finishGuidedStepSupportFragments() استفاده کنید تا تمام نمونه های GuidedStepSupportFragment را از پشته فعلی حذف کرده و به فعالیت والد اصلی بازگردید. اگر اولین GuidedStepSupportFragment با استفاده از addAsRoot() اضافه شود، فراخوانی finishGuidedStepSupportFragments() نیز فعالیت والد را می بندد.
سفارشی کردن ارائه مرحله
کلاس GuidedStepSupportFragment می تواند از تم های سفارشی استفاده کند که جنبه های ارائه مانند قالب بندی متن عنوان یا انیمیشن های انتقال مرحله را کنترل می کند. طرحهای زمینه سفارشی باید از Theme_Leanback_GuidedStep به ارث برده شوند و میتوانند مقادیر اصلی را برای ویژگیهای تعریفشده در GuidanceStylist و GuidedActionsStylist ارائه کنند.
برای اعمال یک تم سفارشی به GuidedStepSupportFragment خود، یکی از موارد زیر را انجام دهید:
- با تنظیم ویژگی
android:themeروی عنصر Activity در مانیفست اندروید، طرح زمینه را به فعالیت والد اعمال کنید. اگر فعالیت والد فقط شامل اشیاءGuidedStepSupportFragmentباشد، تنظیم این ویژگی، تم را برای همه نماهای فرزند اعمال میکند و سادهترین راه برای اعمال یک طرح زمینه سفارشی است. - اگر فعالیت شما قبلاً از یک طرح زمینه سفارشی استفاده میکند و نمیخواهید سبکهای
GuidedStepSupportFragmentرا در سایر نماهای فعالیت اعمال کنید، ویژگیLeanbackGuidedStepTheme_guidedStepThemeرا به طرح زمینه فعالیت سفارشی موجود خود اضافه کنید. این ویژگی به تم سفارشی اشاره می کند که فقط اشیاءGuidedStepSupportFragmentدر فعالیت شما از آن استفاده می کنند. - اگر از اشیاء
GuidedStepSupportFragmentدر فعالیتهای مختلف استفاده میکنید که بخشی از یک کار چند مرحلهای کلی هستند و میخواهید از یک تم تصویری ثابت در تمام مراحل استفاده کنید،GuidedStepSupportFragment.onProvideTheme()را لغو کنید و تم سفارشی خود را برگردانید.
برای اطلاعات بیشتر در مورد نحوه افزودن سبکها و طرحهای زمینه، به سبکها و تمها مراجعه کنید.
کلاس GuidedStepSupportFragment از کلاس های سبک ویژه برای دسترسی و اعمال ویژگی های تم استفاده می کند. کلاس GuidanceStylist از اطلاعات تم برای کنترل نمایش نمای راهنمای سمت چپ استفاده می کند، در حالی که کلاس GuidedActionsStylist از اطلاعات تم برای کنترل نمایش نمای عملکرد درست استفاده می کند.
برای سفارشی کردن سبک بصری مراحل خود فراتر از آنچه سفارشیسازی تم ارائه میدهد، زیرکلاس GuidanceStylist یا GuidedActionsStylist را انتخاب کنید و زیرکلاس خود را در GuidedStepSupportFragment.onCreateGuidanceStylist() یا GuidedStepSupportFragment.onCreateActionsStylist() برگردانید. برای جزئیات بیشتر در مورد آنچه میتوانید در این زیر کلاسها سفارشی کنید، به مستندات GuidanceStylist و GuidedActionsStylist مراجعه کنید.