Aplikasi media yang menggunakan template Library Aplikasi Mobil dapat menyesuaikan pengalaman penjelajahan dan pemutaran medianya sekaligus memastikan pengalaman tersebut dioptimalkan untuk layar mobil dan meminimalkan gangguan saat mengemudi.
Panduan ini mengasumsikan bahwa Anda sudah memiliki aplikasi media yang memutar audio di ponsel
dan aplikasi media Anda sesuai dengan arsitektur aplikasi media Android. Library
Aplikasi Mobil memberi Anda kemampuan untuk mengganti pengalaman dalam aplikasi dengan
template, bukan yang dibuat menggunakan struktur data MediaBrowser
Mem-build aplikasi media untuk mobil. Anda tetap harus menyediakan MediaSession
untuk kontrol pemutaran, dan MediaBrowserService, yang digunakan untuk
rekomendasi dan pengalaman smart lainnya.
Mengonfigurasi manifes aplikasi
Selain langkah-langkah yang dijelaskan dalam Menggunakan Library Aplikasi Android untuk Mobil, hal berikut diperlukan untuk aplikasi media dengan template:
Mendeklarasikan dukungan kategori dalam manifes Anda
Aplikasi Anda harus mendeklarasikan
kategori aplikasi mobil androidx.car.app.category.MEDIA dalam filter intent
CarAppService.
<application>
...
<service
...
android:name=".MyCarAppService"
android:exported="true">
<intent-filter>
<action android:name="androidx.car.app.CarAppService" />
<category android:name="androidx.car.app.category.MEDIA"/>
</intent-filter>
</service>
...
<application>
Untuk mendapatkan akses ke MediaPlaybackTemplate, aplikasi Anda juga
harus mendeklarasikan izin androidx.car.app.MEDIA_TEMPLATES dalam
file manifesnya:
<manifest ...>
...
<uses-permission android:name="androidx.car.app.MEDIA_TEMPLATES"/>
...
</manifest>
Menetapkan level API aplikasi mobil minimum
Aplikasi media yang menggunakan MediaPlaybackTemplate hanya didukung di CAL API 8,
pastikan Car App API level minimum Anda ditetapkan ke 8.
<application ...>
...
<meta-data
android:name="androidx.car.app.minCarApiLevel"
android:value="8"/>
...
</application>
Mendeklarasikan dukungan Android Auto
Pastikan hal berikut disertakan dalam manifes aplikasi Anda:
<application>
...
<meta-data android:name="com.google.android.gms.car.application"
android:resource="@xml/automotive_app_desc"/>
...
</application>
Kemudian, tambahkan deklarasi template ke automotive_app_desc.xml dalam resource
xml Anda. Tampilannya akan terlihat seperti berikut:
<automotiveApp xmlns:android="http://schemas.android.com/apk/res/android">
<uses name="media"/>
<uses name="template"/>
</automotiveApp>
Memberikan ikon atribusi
Pastikan untuk menambahkan ikon atribusi untuk aplikasi media yang di-build menggunakan Library Aplikasi Mobil.
Mendukung voice action
Aktifkan suara di aplikasi Anda untuk memungkinkan pengguna menyelesaikan tindakan umum secara handsfree.
Lihat mendukung voice action untuk media guna mengetahui petunjuk
penerapan yang lebih mendetail. Dengan aplikasi media template, jika Anda menerima perintah suara, Anda
tidak perlu memperbarui MediaBrowserService dengan hasil penelusuran. Sebagai gantinya,
pertimbangkan untuk menambahkan tindakan dalam template pemutaran media agar pengguna dapat
menemukan lebih banyak konten berdasarkan kueri pemutaran atau penelusuran tersebut. Dukungan perintah suara
diperlukan untuk memenuhi pedoman kualitas VC-1.
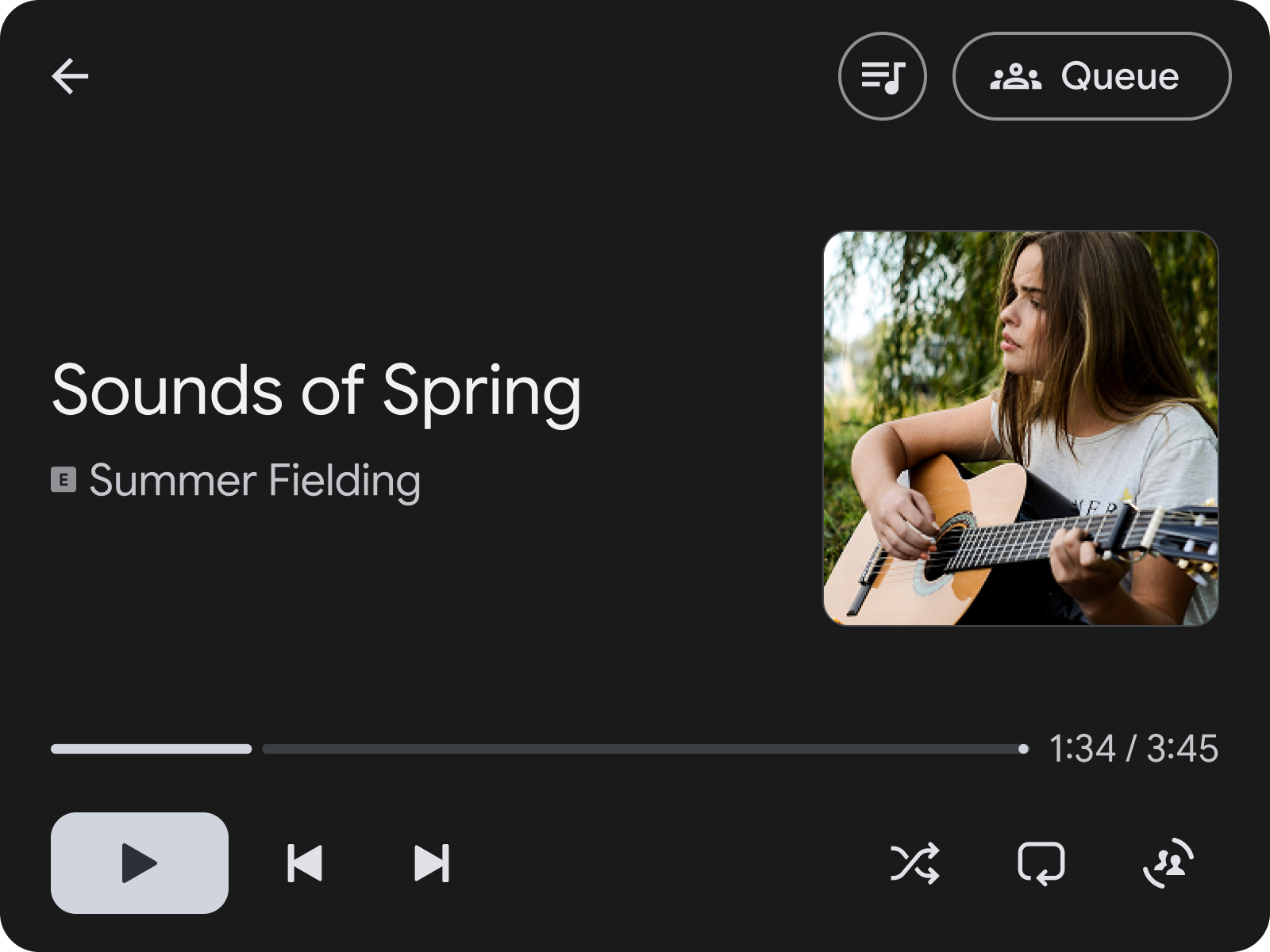
Membuat Template Pemutaran
MediaPlaybackTemplate menampilkan informasi pemutaran
media di aplikasi media Library Aplikasi Mobil Anda. Template ini memungkinkan penetapan
header dengan judul dan tindakan yang dapat disesuaikan, sementara informasi media dan
kontrol pemutaran diisi oleh host berdasarkan status
MediaSession aplikasi Anda.

Gambar 1:
MediaPlaybackTemplate dengan tindakan header untuk membuka antrean
di bagian atas.
Contoh kode ini menunjukkan cara mem-build contoh template pemutaran yang menetapkan tindakan header yang memungkinkan pengguna membuka layar dengan antrean lagu.
val playbackTemplate = MediaPlaybackTemplate.Builder()
.setHeader(
Header.Builder()
.setStartHeaderAction(Action.BACK)
.addEndHeaderAction(
Action.Builder()
.setTitle(model.context.getString(R.string.queue_button_title))
.setIcon(
CarIcon.Builder(
IconCompat.createWithResource(
model.context,
R.drawable.gs_queue_music_vd_theme_24,
))
.build())
.setOnClickListener(showQueueScreen())
.build())
.setTitle(model.context.getString(R.string.media_playback_view_title))
.build())
.build()
Saat Anda menggunakan MediaPlaybackTemplate, daftarkan
token MediaSession menggunakan MediaPlaybackManager di
CarAppService. Jika tidak, error akan ditampilkan saat
MediaPlaybackTemplate dikirim ke host.
import androidx.car.app.media.MediaPlaybackManager
…
override fun onCreateSession(sessionInfo: SessionInfo): Session {
return object : Session() {
…
init {
lifecycle.addObserver(
LifecycleEventObserver { _, event ->
if (event == ON_CREATE) {
val token = ... // MediaSessionCompat.Token
(carContext.getCarService(CarContext.MEDIA_PLAYBACK_SERVICE) as MediaPlaybackManager)
.registerMediaPlaybackToken(token)
}
...
}
)
}
}
}
.registerMediaPlaybackToken diperlukan untuk mengekspos informasi
dan kontrol pemutaran media ke Android Auto. Hal ini juga penting bagi host untuk
membuat notifikasi khusus media.
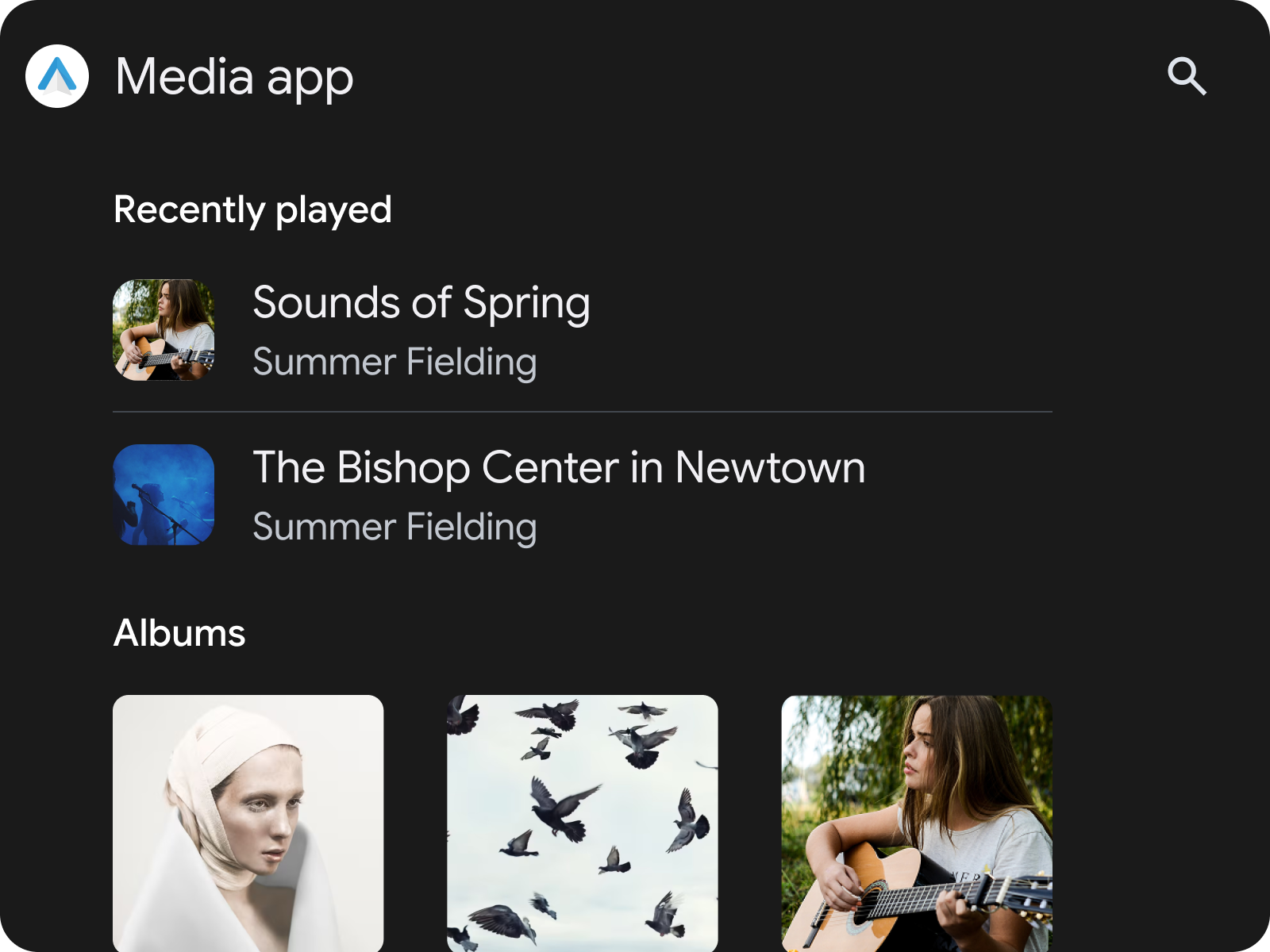
Mengatur media menggunakan template
Untuk mengatur media untuk dijelajahi seperti lagu atau album, sebaiknya gunakan
SectionedItemTemplate,
yang memungkinkan Anda menggunakan GridSection dan
RowSection secara bersamaan untuk membuat tata letak yang menggabungkan daftar gambar
dan item teks.

Gambar 2:
SectionedItemTemplate yang berisi RowSection
diikuti dengan GridSection
Menggunakan SectionedItemTemplate di dalam TabTemplate
Salah satu cara mudah untuk mengategorikan media dalam aplikasi Anda adalah menggunakan
SectionedItemTemplate di dalam
TabTemplate.
val template =
SectionedItemTemplate.Builder()...build();
val tabTemplate =
TabTemplate.Builder(tabCallback)
.setTabContents(TabContents.Builder(template).build)
.setHeaderAction(Action.APP_ICON)
…
.build();
Untuk detail selengkapnya tentang cara mendesain antarmuka pengguna aplikasi media menggunakan template ini, lihat Aplikasi media.
Membuka kontrol pemutaran
Saat menjelajahi media, pengguna harus dapat membuka
MediaPlaybackTemplate dengan cepat dan gangguan minimal. Untuk memenuhi
persyaratan kualitas MFT-1, aplikasi Anda harus memiliki cara untuk mengakses
MediaPlaybackTemplate dari semua layar penjelajahan media.
Jika menggunakan SectionedItemTemplate, Anda dapat melakukannya dengan menambahkan
tombol tindakan mengambang yang memandu Anda ke layar pemutaran media. Untuk
template lain, tindakan header adalah cara lain untuk melakukannya.

