Mit den Vorlagen der Car App Library können Entwickler die Mediensuche und -wiedergabe anpassen und gleichzeitig dafür sorgen, dass die App für Autodisplays optimiert ist und Ablenkungen während der Fahrt minimiert werden.
In diesem Leitfaden wird davon ausgegangen, dass Sie bereits eine Medien-App haben, die Audio auf einem Smartphone abspielt, und dass Ihre Medien-App der Architektur von Android-Medien-Apps entspricht. Mit der Car App Library können Sie die In-App-Oberfläche durch Vorlagen ersetzen, die nicht mit der Datenstruktur Medien-Apps für Autos entwickeln
MediaBrowser erstellt wurden. Sie müssen weiterhin ein MediaSession für die Wiedergabesteuerung und ein MediaBrowserService angeben, das für Empfehlungen und andere intelligente Funktionen verwendet wird.
Manifest Ihrer App konfigurieren
Zusätzlich zu den unter Android for Cars-App-Bibliothek verwenden beschriebenen Schritten sind für Medien-Apps mit Vorlagen Folgendes erforderlich:
Unterstützung von Kategorien in Ihrem Manifest deklarieren
Ihre App muss die androidx.car.app.category.MEDIA
Kategorie „Car App“ im Intent-Filter ihrer CarAppService deklarieren.
<application>
...
<service
...
android:name=".MyCarAppService"
android:exported="true">
<intent-filter>
<action android:name="androidx.car.app.CarAppService" />
<category android:name="androidx.car.app.category.MEDIA"/>
</intent-filter>
</service>
...
<application>
Damit Ihre App auf die MediaPlaybackTemplate zugreifen kann, muss sie in der Manifestdatei auch die Berechtigung androidx.car.app.MEDIA_TEMPLATES deklarieren:
<manifest ...>
...
<uses-permission android:name="androidx.car.app.MEDIA_TEMPLATES"/>
...
</manifest>
Mindest-API-Level für Auto-Apps festlegen
Medien-Apps, die die MediaPlaybackTemplate verwenden, werden nur in der CAL API 8 unterstützt. Achten Sie darauf, dass Car App API level mindestens auf 8 festgelegt ist.
<application ...>
...
<meta-data
android:name="androidx.car.app.minCarApiLevel"
android:value="8"/>
...
</application>
Unterstützung für Android Auto angeben
Das Manifest Ihrer App muss Folgendes enthalten:
<application>
...
<meta-data android:name="com.google.android.gms.car.application"
android:resource="@xml/automotive_app_desc"/>
...
</application>
Fügen Sie dann die Deklaration template zu automotive_app_desc.xml in Ihren XML-Ressourcen hinzu. Sie sollte so aussehen:
<automotiveApp xmlns:android="http://schemas.android.com/apk/res/android">
<uses name="media"/>
<uses name="template"/>
</automotiveApp>
Geben Sie ein Symbol für die Quellenangabe an.
Fügen Sie Medien-Apps, die mit der Car App Library erstellt wurden, ein Attributionssymbol hinzu.
Sprachbefehle unterstützen
Aktivieren Sie die Sprachsteuerung Ihrer App, damit Nutzer häufige Aktionen per Sprachbefehl ausführen können.
Weitere Implementierungsanleitungen finden Sie unter Sprachaktionen für Medien unterstützen. Wenn Sie in einer Medien-App mit Vorlagen einen Sprachbefehl erhalten, müssen Sie MediaBrowserService nicht mit Suchergebnissen aktualisieren. Füge stattdessen eine Aktion in deine Vorlage für die Medienwiedergabe ein, damit Nutzer anhand dieser Wiedergabe- oder Suchanfrage weitere Inhalte finden können. Die Unterstützung von Sprachbefehlen ist erforderlich, um die Qualitätsrichtlinie VC-1 einzuhalten.
Wiedergabevorlage erstellen
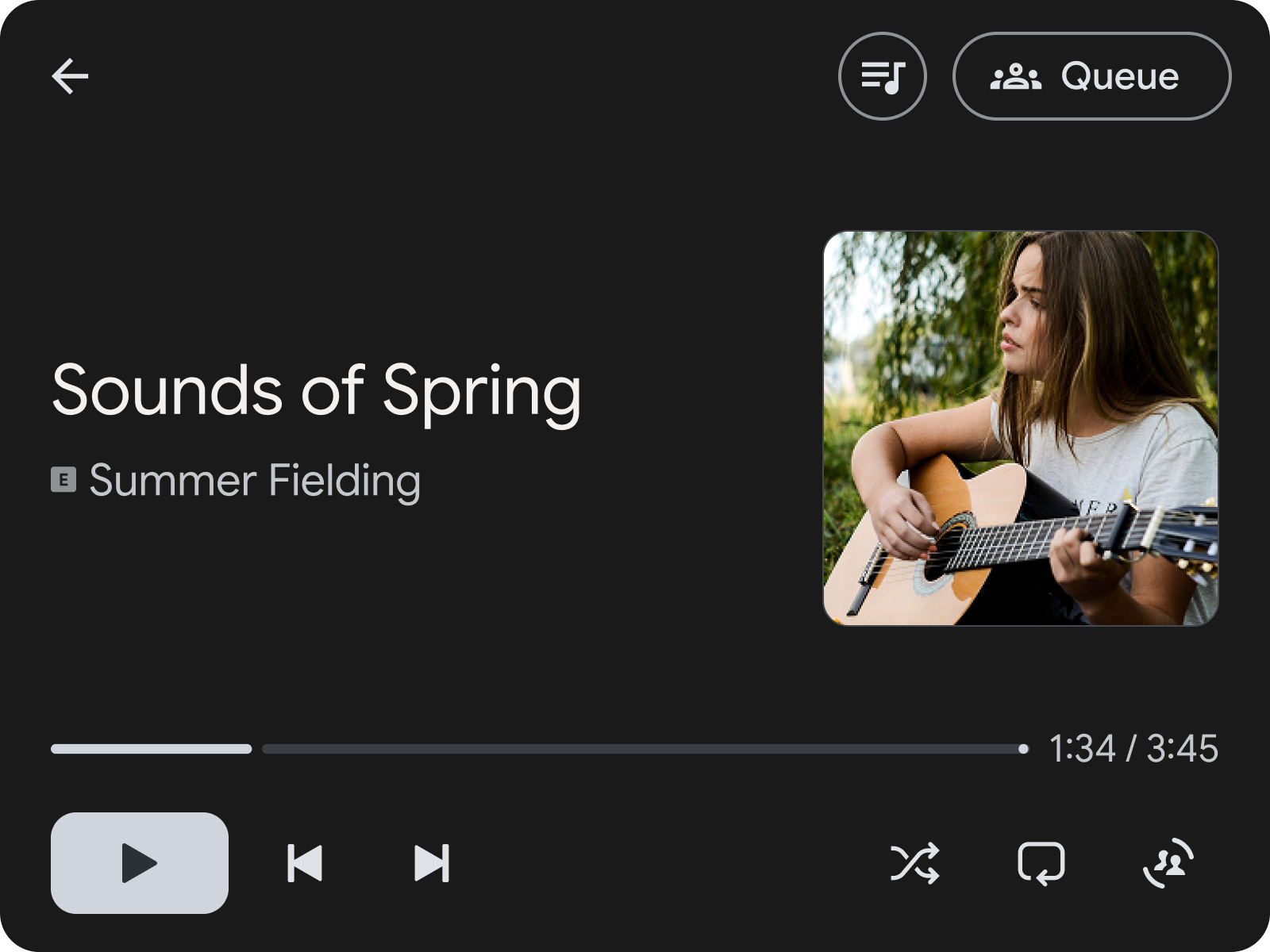
Die MediaPlaybackTemplate zeigt Informationen zur Medienwiedergabe in Ihrer Medien-App der Car App Library an. Mit dieser Vorlage können Sie einen Titel mit einer Überschrift und anpassbaren Aktionen festlegen. Die Medieninformationen und die Wiedergabesteuerung werden vom Host basierend auf dem Status der MediaSession Ihrer App ausgefüllt.

Abbildung 1:MediaPlaybackTemplate mit einer Kopfzeilenaktion, um die Warteschlange oben zu öffnen.
In diesem Codebeispiel wird gezeigt, wie du eine Beispielvorlage für die Wiedergabe erstellst, die eine Kopfzeilenaktion festlegt, mit der Nutzer zu einem Bildschirm mit der Wiedergabeliste der Titel wechseln können.
val playbackTemplate = MediaPlaybackTemplate.Builder()
.setHeader(
Header.Builder()
.setStartHeaderAction(Action.BACK)
.addEndHeaderAction(
Action.Builder()
.setTitle(model.context.getString(R.string.queue_button_title))
.setIcon(
CarIcon.Builder(
IconCompat.createWithResource(
model.context,
R.drawable.gs_queue_music_vd_theme_24,
))
.build())
.setOnClickListener(showQueueScreen())
.build())
.setTitle(model.context.getString(R.string.media_playback_view_title))
.build())
.build()
Wenn du MediaPlaybackTemplate verwendest, registriere ein MediaSession-Token mit dem MediaPlaybackManager in deinem CarAppService. Andernfalls wird ein Fehler angezeigt, wenn eine MediaPlaybackTemplate an den Host gesendet wird.
import androidx.car.app.media.MediaPlaybackManager
…
override fun onCreateSession(sessionInfo: SessionInfo): Session {
return object : Session() {
…
init {
lifecycle.addObserver(
LifecycleEventObserver { _, event ->
if (event == ON_CREATE) {
val token = ... // MediaSessionCompat.Token
(carContext.getCarService(CarContext.MEDIA_PLAYBACK_SERVICE) as MediaPlaybackManager)
.registerMediaPlaybackToken(token)
}
...
}
)
}
}
}
.registerMediaPlaybackToken ist erforderlich, um Android Auto Informationen und Steuerelemente zur Medienwiedergabe zur Verfügung zu stellen. Außerdem ist es wichtig, dass der Host medienspezifische Benachrichtigungen erstellt.
Medien mithilfe von Vorlagen organisieren
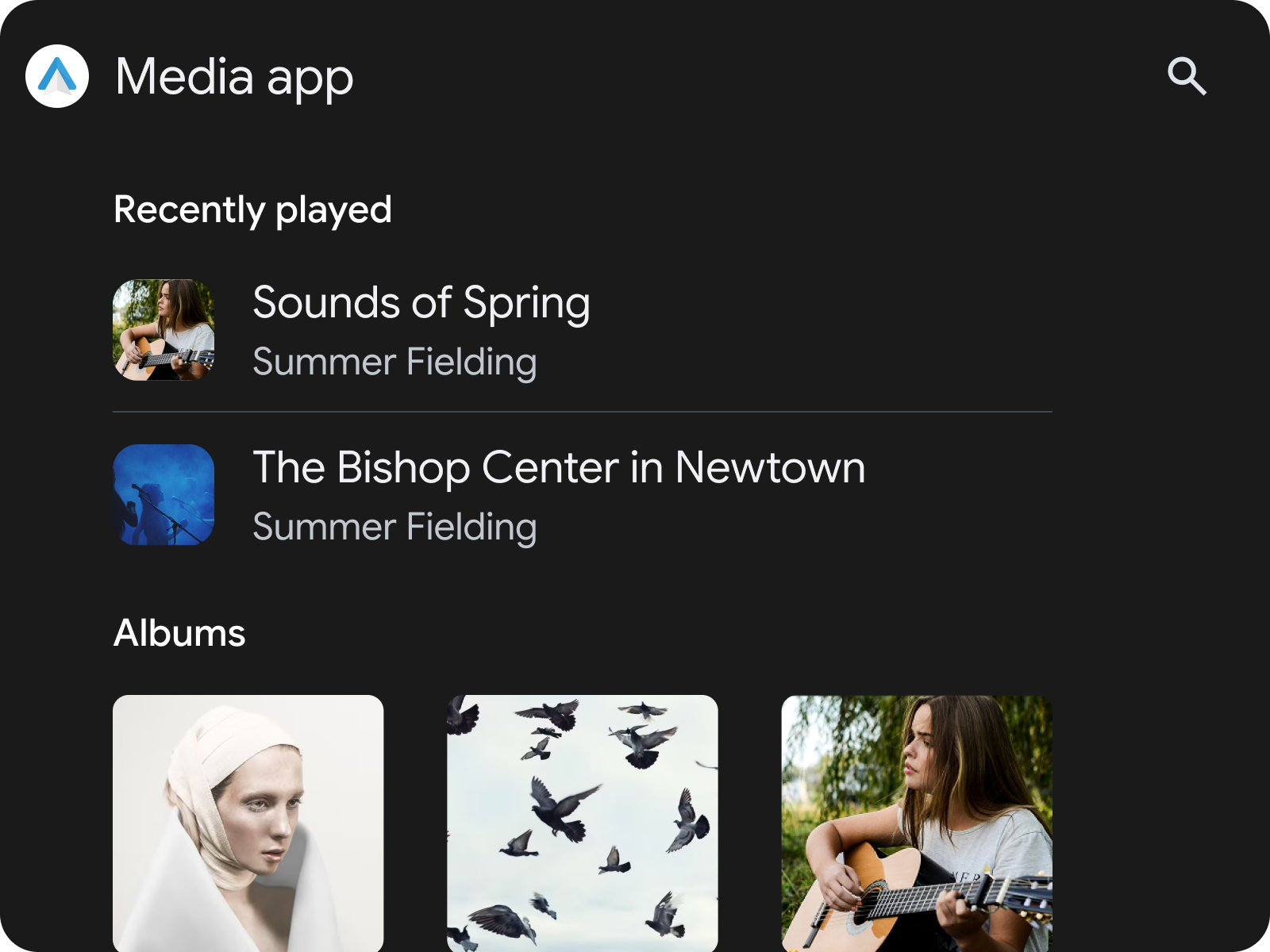
Wenn Sie Medien wie Songs oder Alben organisieren möchten, empfehlen wir die Verwendung von SectionedItemTemplate. Mit GridSection und RowSection können Sie Layouts erstellen, die Listen mit Bildern und Textelementen kombinieren.

Abbildung 2:Eine SectionedItemTemplate mit einem RowSection, gefolgt von einem GridSection
„SectionedItemTemplate“ in einer „TabTemplate“ verwenden
Eine praktische Möglichkeit, Medien in Ihrer App zu kategorisieren, ist die Verwendung von SectionedItemTemplate in einem TabTemplate.
val template =
SectionedItemTemplate.Builder()...build();
val tabTemplate =
TabTemplate.Builder(tabCallback)
.setTabContents(TabContents.Builder(template).build)
.setHeaderAction(Action.APP_ICON)
…
.build();
Weitere Informationen dazu, wie Sie die Benutzeroberfläche Ihrer Medien-App mithilfe dieser Vorlagen entwerfen, finden Sie unter Medien-Apps.
Wiedergabesteuerung aufrufen
Beim Stöbern durch Medien ist es wichtig, dass Nutzer schnell und ohne Ablenkungen zur MediaPlaybackTemplate gelangen können. Damit Ihre App die Qualitätsanforderungen für MFT-1 erfüllt, muss es in allen Bildschirmen für die Mediensuche eine Möglichkeit geben, auf MediaPlaybackTemplate zuzugreifen.
Wenn du SectionedItemTemplate verwendest, kannst du einen Floating-Action-Button hinzufügen, über den du zum Bildschirm für die Medienwiedergabe gelangst. Bei anderen Vorlagen ist eine Kopfzeilenaktion eine weitere Möglichkeit, dies zu erreichen.

