आपकी वेबसाइट या ऐप्लिकेशन पर
View ऑब्जेक्ट काफ़ी असर डाल सकता है
ऐप्लिकेशन की परफ़ॉर्मेंस कैसी है. इस पेज पर, यह पता लगाने का तरीका बताया गया है कि आपकी साइट देखने की हैरारकी धीमी हो रही है या नहीं
साथ ही, आपके ऐप्लिकेशन को बंद कर देता है. साथ ही, आपको आने वाली समस्याओं को हल करने के लिए कुछ रणनीतियां भी उपलब्ध कराता है.
इस पेज पर, View पर आधारित लेआउट को बेहतर बनाने पर फ़ोकस किया गया है. बेहतर बनाने के बारे में जानकारी
Jetpack Compose की परफ़ॉर्मेंस देखने के लिए, Jetpack Compose देखें
परफ़ॉर्मेंस.
लेआउट और परफ़ॉर्मेंस का आकलन करें
रेंडरिंग पाइपलाइन में लेआउट और मेज़रमेंट स्टेज शामिल होता है. इस दौरान, सिस्टम
आपके व्यू हैरारकी (व्यू और व्यू ग्रुप के लेआउट का क्रम) में काम के आइटम सही तरह से रखे. इसका मेज़र हिस्सा
स्टेज View ऑब्जेक्ट के साइज़ और सीमाएं तय करता है. लेआउट हिस्सा
यह तय करता है कि स्क्रीन पर View ऑब्जेक्ट को कहां रखा जाए.
इन दोनों पाइपलाइन स्टेज पर हर व्यू या लेआउट के लिए कुछ लागत लगती है. ज़्यादातर
समय, यह लागत कम होती है और परफ़ॉर्मेंस पर कोई खास असर नहीं पड़ता. हालांकि, यह सीमा
जब कोई ऐप्लिकेशन View ऑब्जेक्ट जोड़ता या हटाता है. जैसे,
RecyclerView
ऑब्जेक्ट उन्हें रीसाइकल करता है या दोबारा इस्तेमाल करता है. अगर View ऑब्जेक्ट की ज़रूरत होती है, तो लागत ज़्यादा भी हो सकती है
ताकि इसकी सीमाओं के हिसाब से साइज़ बदला जा सके. उदाहरण के लिए, अगर आपका ऐप्लिकेशन
SetText() अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
टेक्स्ट को रैप करने वाले View ऑब्जेक्ट पर, View का साइज़ बदलना पड़ सकता है.
अगर इस तरह के मामलों में ज़्यादा समय लगता है, तो हो सकता है कि फ़्रेम, मंज़ूर की गई सीमा के अंदर रेंडर न हो पाए 16 मि॰से॰, जिसकी वजह से फ़्रेम छूट सकते हैं और ऐनिमेशन काम करना बंद कर सकता है.
आप इन कार्रवाइयों को वर्कर थ्रेड में नहीं ले जा सकते—इसलिए, आपके ऐप्लिकेशन को इन्हें प्रोसेस करना होगा मुख्य थ्रेड—बेहतर होता है कि उन्हें ऑप्टिमाइज़ करें, ताकि उनमें कम से कम समय लगे.
जटिल लेआउट मैनेज करें
Android लेआउट की मदद से, यूज़र इंटरफ़ेस (यूआई) ऑब्जेक्ट को नेस्ट किया जा सकता है देख सकते हैं. यह नेस्ट करने पर, लेआउट की लागत भी लग सकती है. जब आपका ऐप्लिकेशन किसी ऑब्जेक्ट को प्रोसेस करता है के मामले में, यह ऐप्लिकेशन लेआउट के सभी चिल्ड्रेन पर भी यही प्रक्रिया करता है.
जटिल लेआउट के लिए, कभी-कभी शुल्क सिर्फ़ तब लगता है, जब सिस्टम पहली बार
लेआउट. उदाहरण के लिए, जब आपका ऐप्लिकेशन, RecyclerView में किसी कॉम्प्लेक्स सूची आइटम को रीसाइकल करता है
ऑब्जेक्ट के लिए, सिस्टम को सभी ऑब्जेक्ट को लेआउट करना होता है. एक अन्य उदाहरण में, मामूली बदलाव करने से
पैरंट की तरफ़ चेन को तब तक आगे बढ़ाएं, जब तक कि वह किसी ऐसी ऑब्जेक्ट तक न पहुंच जाए जो साइज़ को
माता-पिता.
लेआउट में ज़्यादा समय लगने की एक सामान्य वजह है, View ऑब्जेक्ट की हैरारकी
एक-दूसरे के अंदर मौजूद हों. नेस्ट किए गए हर लेआउट ऑब्जेक्ट के लेआउट स्टेज में लागत आती है. द फ़्लैटर
आपका क्रम, लेआउट स्टेज पूरा होने में उतना ही कम समय लगता है.
हमारा सुझाव है कि आप
लेआउट एडिटर का इस्तेमाल करके
ConstraintLayout, इसके बजाय
RelativeLayout या
LinearLayout, जैसा यह है
आम तौर पर, ज़्यादा बेहतर तरीके से काम करता है. साथ ही, यह लेआउट की नेस्टिंग भी कम करता है. हालांकि, सरल लेआउट के लिए जो
का इस्तेमाल करके हासिल किया जा सकता है.
FrameLayout, हमारा सुझाव है
FrameLayout का इस्तेमाल करके.
अगर आपने RelativeLayout क्लास का इस्तेमाल किया है, तो भी ऐसा हो सकता है
इसके बजाय, नेस्ट किए गए और बिना वज़न वाले LinearLayout व्यू का इस्तेमाल करके, कम लागत पर असर डालता है. हालांकि,
अगर नेस्ट किए गए और वेटेड LinearLayout व्यू का इस्तेमाल किया जा रहा है, तो लेआउट की लागत ज़्यादा है
क्योंकि इसके लिए कई लेआउट पास की ज़रूरत होती है, जैसा कि अगले सेक्शन में बताया गया है.
हमारा सुझाव है कि आप Google Ads के बजाय, RecyclerView का इस्तेमाल करें
ListView को रीसाइकल किया जा सकता है, क्योंकि यह
लिस्ट आइटम के अलग-अलग लेआउट होते हैं. इससे ज़्यादा बेहतर तरीके से काम किया जा सकता है और स्क्रोल करने की सुविधा को बेहतर बनाया जा सकता है
परफ़ॉर्मेंस.
दोहरा टैक्सेशन
आम तौर पर, फ़्रेमवर्क एक पास में लेआउट को एक्ज़ीक्यूट करता है या स्टेज मापता है. हालांकि, कुछ जटिल लेआउट केस हो सकते हैं, इसलिए फ़्रेमवर्क को वह हैरारकी जिसमें एलिमेंट की पोज़िशन तय करने से पहले, एक से ज़्यादा पास को रिज़ॉल्व करने की ज़रूरत होती है. होना एक से ज़्यादा लेआउट-और-मेज़रमेंट इटरेशन को डबल टेक्स्ट टैक्स देना होगा.
उदाहरण के लिए, जब RelativeLayout कंटेनर का इस्तेमाल किया जाता है, तो यह आपको एक जगह से दूसरी जगह पर ले जाने में मदद करता है
अन्य View ऑब्जेक्ट की जगह के मुताबिक View ऑब्जेक्ट,
फ़्रेमवर्क इस क्रम में काम करता है:
- लेआउट और मेज़रमेंट पास को एक्ज़ीक्यूट करता है. इस दौरान, फ़्रेमवर्क हर चाइल्ड ऑब्जेक्ट की वैल्यू को कैलकुलेट करता है जगह और साइज़, हर बच्चे के अनुरोध के आधार पर तय किया जा सकता है.
- ऑब्जेक्ट के वज़न को ध्यान में रखते हुए, इस डेटा का इस्तेमाल करता है, ताकि लिंक किए हुए व्यू.
- ऑब्जेक्ट को पूरा करने के लिए, दूसरा लेआउट पास करता है' पोज़िशन.
- यह रेंडर करने की प्रोसेस के अगले चरण पर ले जाता है.
आपके व्यू हैरारकी (व्यू और व्यू ग्रुप के लेआउट का क्रम) में जितने ज़्यादा लेवल होंगे, परफ़ॉर्मेंस पर जुर्माना लगने की संभावना उतनी ही ज़्यादा होगी.
जैसा कि पहले बताया गया है, आम तौर पर ConstraintLayout का इस्तेमाल, दूसरी चीज़ों के मुकाबले ज़्यादा किया जाता है
FrameLayout को छोड़कर अन्य लेआउट. पेज पर एक से ज़्यादा लेआउट पास होने की संभावना कम होती है. साथ ही, कई
केस, नेस्ट किए गए लेआउट की ज़रूरत को हटा देता है.
RelativeLayout के अलावा, दूसरे कंटेनर पर भी दोहरा टैक्स लगाया जा सकता है. इसके लिए
उदाहरण:
LinearLayoutव्यू से डबल लेआउट और मेज़रमेंट पास मिल सकता है, अगर इसे क्षैतिज रूप से रखें. एक दोहरा लेआउट और माप वाला पास, वर्टिकल ओरिएंटेशन में भी दिखाया जा सकता है, अगर जोड़ेंmeasureWithLargestChild, इस मामले में, फ़्रेमवर्क को दूसरा पास करना पड़ सकता है, ताकि ऑब्जेक्ट हैं.GridLayoutने भी सापेक्ष स्थिति निर्धारण की अनुमति देता है, लेकिन यह आम तौर पर चाइल्ड व्यू के बीच स्थिति संबंधी संबंध. हालांकि, अगर लेआउट में वेट या फ़िलGravityक्लास, इसका फ़ायदा प्री-प्रोसेसिंग बंद हो जाती है और अगर कंटेनर एकRelativeLayoutहै.
यह ज़रूरी नहीं है कि एक से ज़्यादा लेआउट और मेज़रमेंट पास का इस्तेमाल करने से, परफ़ॉर्मेंस पर असर पड़ता हो. हालांकि, वे ये काम कर सकते हैं: अगर वे गलत जगह पर हैं, तो उनके लिए बोझ हो जाता है. ऐसी स्थितियों में सावधानी बरतें जहां इनमें से कोई एक स्थिति हो शर्तें आपके कंटेनर पर लागू होती हैं:
- यह आपके व्यू हैरारकी (व्यू और व्यू ग्रुप के लेआउट का क्रम) का रूट एलिमेंट है.
- इसके नीचे डीप व्यू हैरारकी होती है.
- स्क्रीन पर कई स्थितियों में जानकारी अपने-आप भरी जा सकती है. ठीक वैसे ही, जैसे बच्चों की स्क्रीन पर
ListViewऑब्जेक्ट.
व्यू हैरारकी (व्यू और व्यू ग्रुप के लेआउट का क्रम) से जुड़ी समस्याओं का पता लगाना
लेआउट परफ़ॉर्मेंस कई पहलुओं वाली एक जटिल समस्या है. नीचे दिए गए टूल आपकी मदद कर सकते हैं यह पहचान करने में मदद मिलती है कि परफ़ॉर्मेंस में रुकावटें कहां आ रही हैं. कुछ टूल कम सटीक जानकारी देते हैं लेकिन उनसे उपयोगी संकेत मिल सकते हैं.
परफ़ेटो
Perfetto एक ऐसा टूल है जो परफ़ॉर्मेंस के बारे में डेटा देता है. Perfetto’ में Android ट्रेस खोले जा सकते हैं यूज़र इंटरफ़ेस (यूआई).
प्रोफ़ाइल GPU रेंडरिंग
उपयोगकर्ता के डिवाइस पर मौजूद प्रोफ़ाइल की जीपीयू रेंडरिंग यह टूल, Android 6.0 (एपीआई लेवल 23) और इसके बाद के वर्शन वाले डिवाइसों पर उपलब्ध है. इसकी मदद से, आपको जिसमें परफ़ॉर्मेंस में आने वाली समस्याओं के बारे में ठोस जानकारी दी गई हो. इस टूल की मदद से यह देखा जा सकता है कि लेआउट-और-मेज़रमेंट स्टेज में हर उपयोगकर्ता से रेंडर होने में लगने वाला समय तय करें. इस डेटा से, रनटाइम के दौरान होने वाली परफ़ॉर्मेंस की समस्याओं का पता लगाने और आपके काम को आसान बनाने में मदद मिलती है तय करें कि आपको लेआउट और माप से जुड़ी किन समस्याओं को ठीक करना है.
इसके ज़रिए कैप्चर किए जाने वाले डेटा को ग्राफ़िक के तौर पर दिखाने के लिए, प्रोफ़ाइल जीपीयू रेंडरिंग में इन कलर का इस्तेमाल किया जाता है लेआउट का समय दिखाने के लिए नीला. इस टूल का इस्तेमाल करने के बारे में ज़्यादा जानकारी के लिए, यहां देखें प्रोफ़ाइल जीपीयू रेंडरिंग स्पीड.
लिंट
Android Studio के Lint टूल की मदद से, व्यू हैरारकी (व्यू और व्यू ग्रुप के लेआउट का क्रम) में कमियां. इस टूल का इस्तेमाल करने के लिए, विश्लेषण करें > कोड की जांच करें, जैसे कि पहली इमेज में दिखाया गया है.

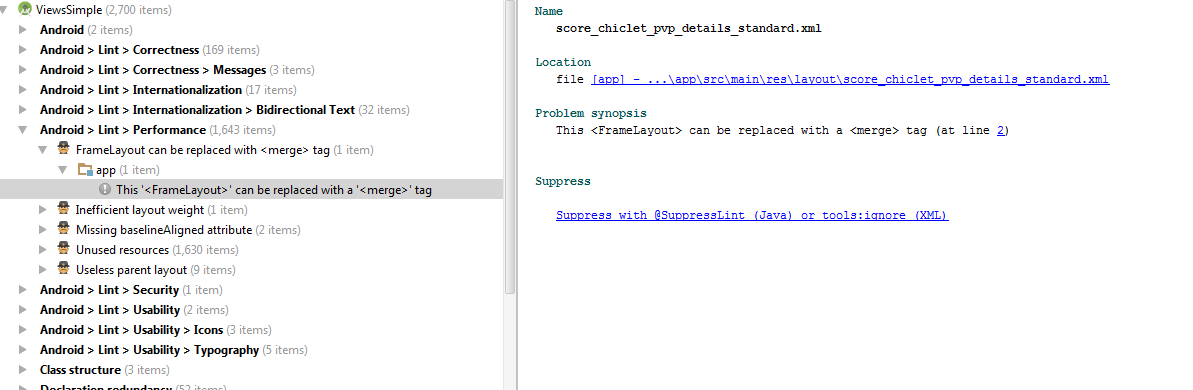
विभिन्न लेआउट आइटम के बारे में जानकारी Android > लिंट > परफ़ॉर्मेंस. अधिक विवरण देखने के लिए, प्रत्येक आइटम को विस्तृत करने के लिए उस पर क्लिक करें और दाईं ओर स्क्रोल करें. दूसरी इमेज में पूरी जानकारी देने का उदाहरण दिखाया गया है.

किसी आइटम पर क्लिक करने से, दाईं ओर मौजूद पैनल में उस आइटम से जुड़ी समस्याएं दिखती हैं.
इस क्षेत्र से जुड़े खास विषयों और समस्याओं के बारे में ज़्यादा जानने के लिए, यह देखें Lint दस्तावेज़ है.
लेआउट इंस्पेक्टर
Android Studio का लेआउट इंस्पेक्टर टूल, जो आपके ऐप्लिकेशन के व्यू हैरारकी (व्यू और व्यू ग्रुप के लेआउट का क्रम) का विज़ुअल प्रज़ेंटेशन. यह नेविगेट करने का एक अच्छा तरीका है, आपका ऐप्लिकेशन, किसी व्यू की पैरंट चेन को साफ़ तौर पर दिखाता हो और आपको उन लेआउट की जांच करें जिन्हें आपके ऐप्लिकेशन ने बनाया है.
लेआउट इंस्पेक्टर के व्यू से, परफ़ॉर्मेंस की समस्याओं की पहचान करने में भी मदद मिलती है. दोहरा टैक्स देना. इससे आपको नेस्ट किए गए लेआउट की डीप चेन को पहचानने का तरीका भी मिल सकता है या बड़ी संख्या में नेस्ट किए गए चाइल्ड एरिया वाले लेआउट एरिया. ये परफ़ॉर्मेंस की लागत की वजह हो सकते हैं. तय सीमा में इन मामलों में, लेआउट और मेज़रमेंट के चरण महंगे हो सकते हैं और इसकी वजह से परफ़ॉर्मेंस से जुड़ी समस्याएं हो सकती हैं.
ज़्यादा जानकारी के लिए, इसके साथ अपना लेआउट डीबग करना देखें लेआउट इंस्पेक्टर और लेआउट की पुष्टि करना.
व्यू हैरारकी (व्यू और व्यू ग्रुप के लेआउट का क्रम) से जुड़ी समस्याओं को हल करना
व्यू हैरारकी (व्यू और व्यू ग्रुप के लेआउट का क्रम) की वजह से पैदा होने वाली परफ़ॉर्मेंस से जुड़ी समस्याओं को हल करने के पीछे का सिद्धांत मुश्किल हो सकता है. व्यू की हैरारकी को कम करने के लिए, परफ़ॉर्मेंस पर लगने वाले जुर्माने लागू होने चाहिए आपको व्यू हैरारकी को बराबर करने और दोहरे टैक्स की व्यवस्था करने में मदद मिलेगी. इस सेक्शन में, रणनीतियों के बारे में बताया गया है इन लक्ष्यों को पूरा करने के लिए किया जा सकता है.
नेस्ट किए गए ग़ैर-ज़रूरी लेआउट हटाएं
ConstraintLayout अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
एक Jetpack लाइब्रेरी है जिसमें बहुत से अलग-अलग मैकेनिज़्म हैं. इसकी मदद से,
लेआउट. इससे एक ConstaintLayout को नेस्ट करने की ज़रूरत कम हो जाती है और व्यू को फ़्लैट करने में मदद मिलती है
हैरारकी है. आम तौर पर, ConstraintLayout का इस्तेमाल करके हैरारकी को फ़्लैट करना आसान होता है
भी जोड़ा जा सकता है.
डेवलपर अक्सर ज़रूरत से ज़्यादा नेस्ट किए गए लेआउट का इस्तेमाल करते हैं. उदाहरण के लिए,
RelativeLayout कंटेनर में एक ऐसा चाइल्ड बेस हो सकता है जो यह भी है
RelativeLayout कंटेनर. यह नेस्ट करना अनावश्यक है और गैर-ज़रूरी लागत जोड़ता है
देखें. Lint, डीबग करने में लगने वाले समय को कम करने के लिए, इस समस्या को फ़्लैग कर सकती है.
मर्ज करें या शामिल करें
अनावश्यक नेस्टेड लेआउट की एक आम वजह यह है
<include> अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
टैग के साथ जोड़ा जा सकता है. उदाहरण के लिए, फिर से इस्तेमाल होने वाले लेआउट को इस तरह परिभाषित किया जा सकता है:
<LinearLayout> <!-- some stuff here --> </LinearLayout>
इसके बाद, यहां दिए गए आइटम को पैरंट खाते में जोड़ने के लिए, <include> टैग जोड़ा जा सकता है
कंटेनर:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/app_bg" android:gravity="center_horizontal"> <include layout="@layout/titlebar"/> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/hello" android:padding="10dp" /> ... </LinearLayout>
पहले वाले लेआउट में, दूसरे लेआउट में पहले लेआउट को ग़ैर-ज़रूरी तौर पर नेस्ट किया जाता है.
कॉन्टेंट बनाने
<merge>
इस समस्या को रोकने में मदद मिलेगी. इस टैग के बारे में जानकारी के लिए, देखें
<Merge> का इस्तेमाल करें
टैग में रखें.
सस्ता लेआउट अपनाएं
ऐसा हो सकता है कि आप मौजूदा लेआउट स्कीम में बदलाव न कर पाएं, ताकि उसमें ग़ैर-ज़रूरी चीज़ें शामिल न हों लेआउट. कुछ मामलों में, हो सकता है कि स्विच करके आप अपने क्रम को समान कर सकें एक पूरी तरह से अलग लेआउट टाइप है.
उदाहरण के लिए, हो सकता है कि आपको
TableLayout से यह सुविधा मिलती है
के साथ एक जटिल लेआउट के रूप में काम करता है. Jetpack लाइब्रेरी
ConstraintLayout
RelativeLayout से मिलती-जुलती सुविधाएं देती हैं. साथ ही, बनाने में मदद करने के लिए और सुविधाएं भी देती हैं
और बेहतर लेआउट.
