Les métriques sont le principal type d'informations extraites de vos analyses comparatives. Elles sont transmises à la fonction measureRepeated en tant que List, ce qui vous permet de préciser plusieurs métriques mesurées à la fois. Le benchmark requiert au moins un type de métrique.
L'extrait de code suivant capture les métriques de temps de rendu et de section de trace personnalisée :
Kotlin
benchmarkRule.measureRepeated( packageName = TARGET_PACKAGE, metrics = listOf( FrameTimingMetric(), TraceSectionMetric("RV CreateView"), TraceSectionMetric("RV OnBindView"), ), iterations = 5, // ... )
Java
benchmarkRule.measureRepeated( TARGET_PACKAGE, // packageName Arrays.asList( // metrics new StartupTimingMetric(), new TraceSectionMetric("RV CreateView"), new TraceSectionMetric("RV OnBindView"), ), 5, // Iterations // ... );
Dans cet exemple, RV CreateView et RV OnBindView sont les identifiants de blocs traçables définis dans RecyclerView. Le code source de la méthode createViewHolder() montre comment vous pouvez définir des blocs traçables dans votre propre code.
StartupTimingMetric, TraceSectionMetric, FrameTimingMetric et PowerMetric sont décrits plus en détail dans la suite de ce document.
Pour obtenir la liste complète des métriques, consultez les sous-classes de Metric.
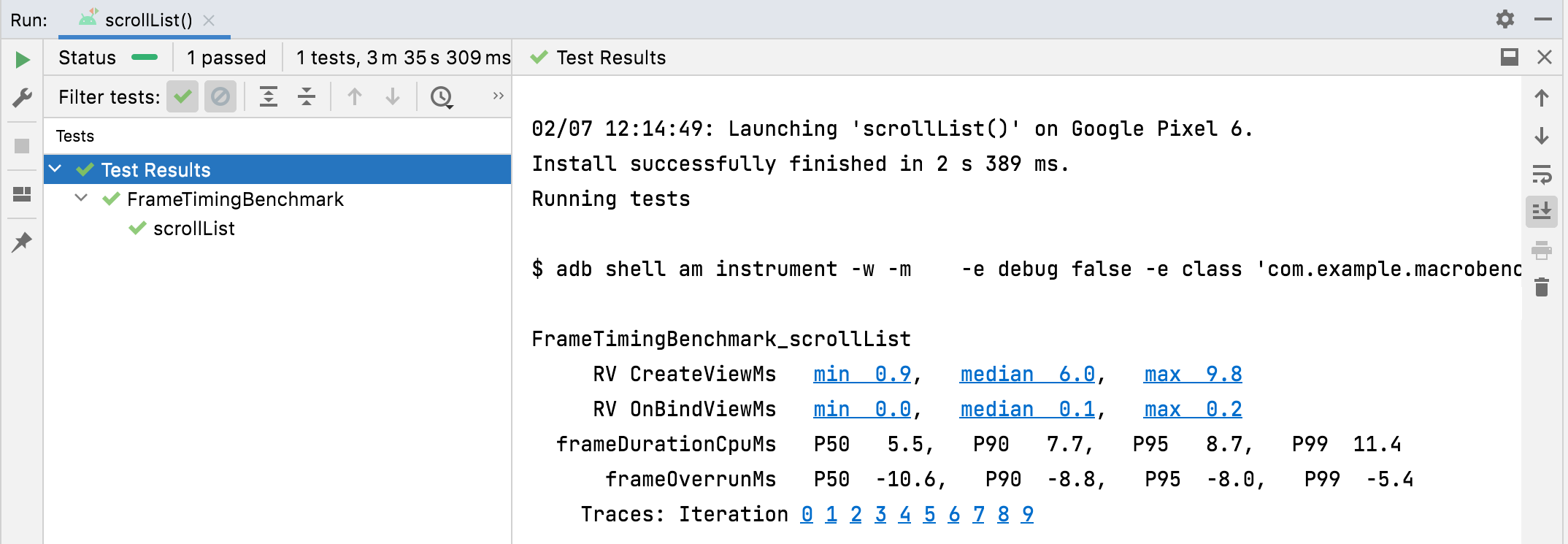
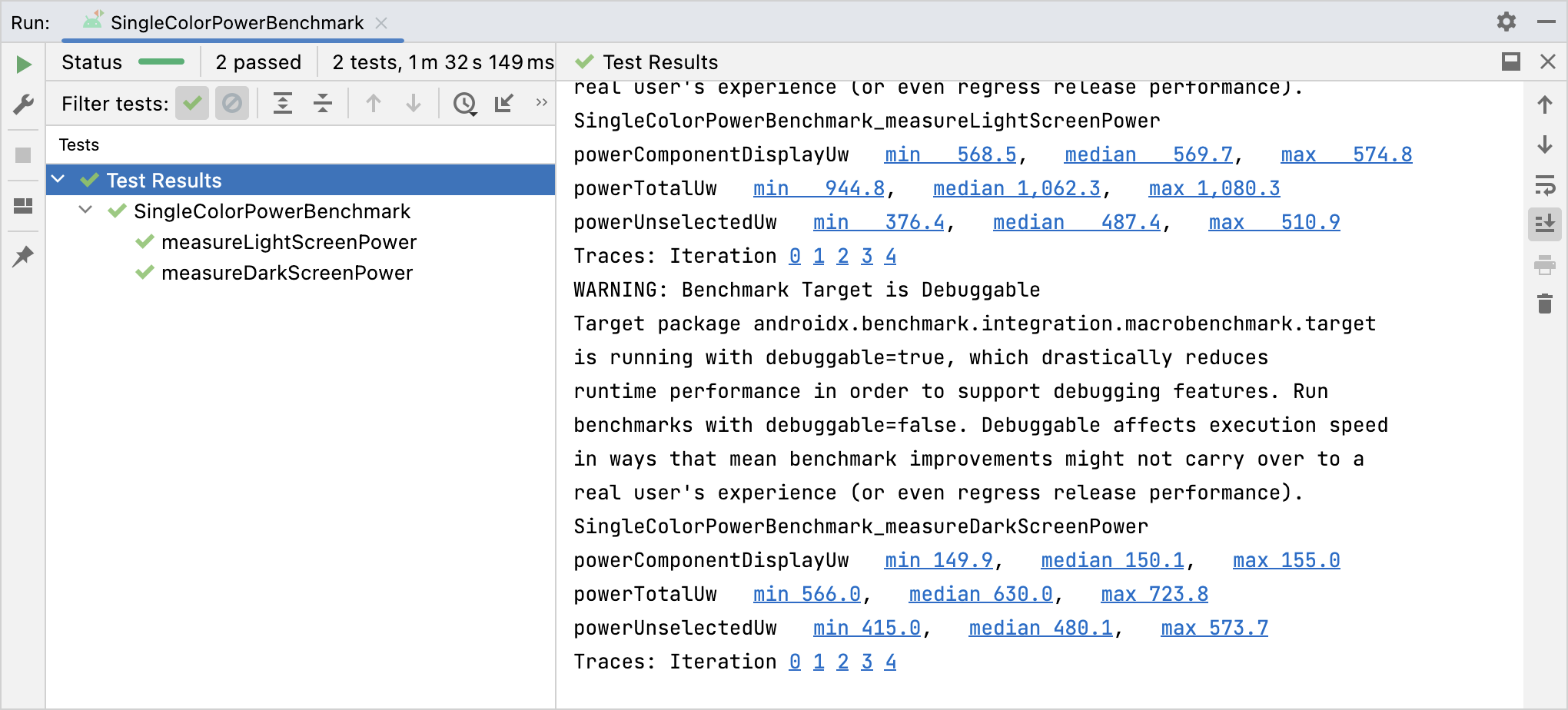
Les résultats du benchmark sont générés dans Android Studio, comme illustré dans la figure 1. Si plusieurs métriques sont définies, elles sont toutes combinées dans la sortie.

TraceSectionMetric et FrameTimingMetricStartupTimingMetric
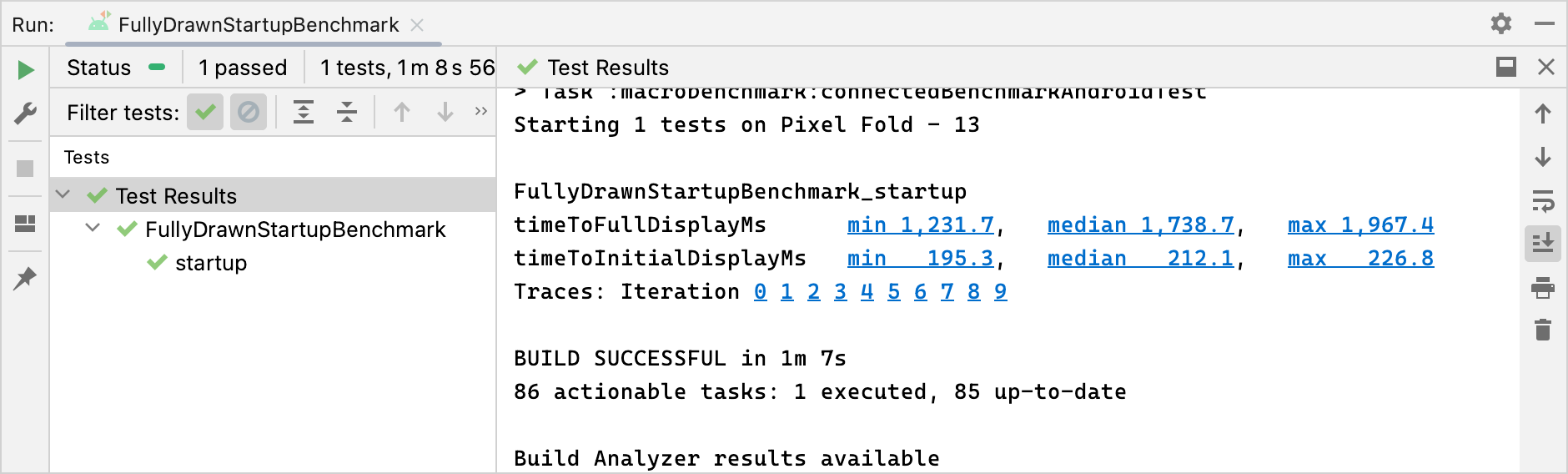
StartupTimingMetric capture les métriques de temps de démarrage de l'application avec les valeurs suivantes :
timeToInitialDisplayMs: temps écoulé entre le moment où le système reçoit un intent de lancement et le moment où le premier frame de la destinationActivityest affiché.timeToFullDisplayMs: temps écoulé entre le moment où le système reçoit un intent de lancement et le moment où l'application indique qu'elle est entièrement dessinée à l'aide de la méthodereportFullyDrawn(). La mesure s'arrête une fois que le premier frame a été rendu après (ou avec) l'appelreportFullyDrawn(). Cette mesure peut ne pas être disponible sur Android 10 (niveau d'API 29) ou version antérieure.
StartupTimingMetric génère les valeurs minimale, médiane et maximale des itérations de démarrage. Pour évaluer l'amélioration du démarrage, vous devez vous concentrer sur les valeurs médianes, car elles fournissent la meilleure estimation du temps de démarrage type. Pour en savoir plus sur les facteurs qui contribuent au temps de démarrage de l'application, consultez la page Temps de démarrage de l'application.

StartupTimingMetric.FrameTimingMetric
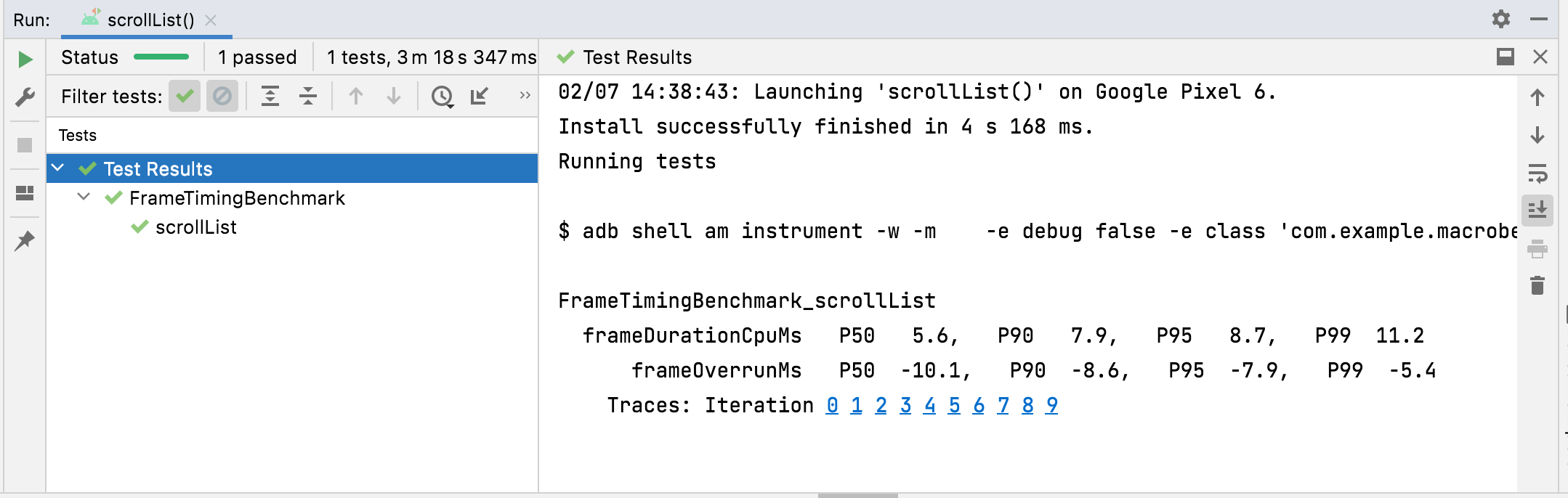
FrameTimingMetric capture les informations de codes temporels des frames issus d'un benchmark, telles qu'un défilement ou une animation, et génère les valeurs suivantes :
frameOverrunMs: temps de retard du frame par rapport à son échéance. Les nombres positifs indiquent un abandon du frame et un à-coup ou une saccade visible, tandis que les nombres négatifs indiquent l'avance d'un frame par rapport à son échéance. Remarque : Cette fonctionnalité n'est disponible que sur Android 12 (niveau d'API 31) ou version ultérieure.frameDurationCpuMs: temps nécessaire à la génération du frame sur le processeur au niveau du thread UI et duRenderThread.
Ces mesures sont collectées par étapes de 50, 90, 95 et 99 %.
Pour savoir comment identifier et améliorer les frames trop lents, consultez Affichage lent.

FrameTimingMetric.TraceSectionMetric
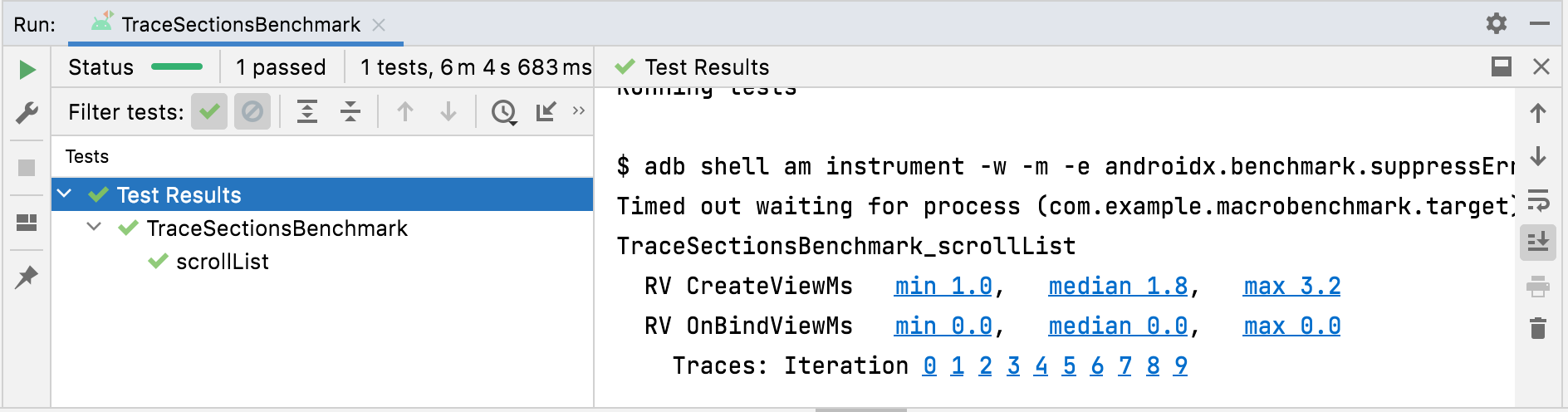
TraceSectionMetric capture le nombre de fois qu'une section de trace correspondant au sectionName fourni se produit et la durée nécessaire. Pour l'heure, elle renvoie les durées minimale, médiane et maximale en millisecondes. La section de trace est définie soit par l'appel de fonction trace(sectionName), soit par le code entre Trace.beginSection(sectionName) et Trace.endSection() ou leurs variantes asynchrones. Il sélectionne toujours la première instance d'une section de trace capturée lors d'une mesure. Par défaut, il génère uniquement les sections de trace de votre package par défaut. Pour inclure des processus en dehors de votre package, définissez targetPackageOnly = false.
Pour en savoir plus sur le traçage, consultez Présentation du traçage système et Définir des événements personnalisés.

TraceSectionMetric.PowerMetric
PowerMetric capture l'évolution de puissance ou d'énergie pendant la durée du test pour les catégories d'énergie fournies.
Chaque catégorie sélectionnée est divisée en sous-composants mesurables, tandis que les catégories non sélectionnées sont ajoutées à la métrique "non sélectionnée".
Ces métriques mesurent la consommation à l'échelle du système, et non pour chaque application. Elles sont limitées aux appareils Pixel 6, Pixel 6 Pro et ultérieurs :
power<category>Uw: quantité d'énergie consommée pendant la durée de votre test dans cette catégorie.energy<category>Uws: quantité d'énergie transférée par unité de temps pendant la durée de votre test dans cette catégorie.
Les catégories suivantes sont incluses :
CPUDISPLAYGPUGPSMEMORYMACHINE_LEARNINGNETWORKUNCATEGORIZED
Avec certaines catégories, comme CPU, il peut être difficile de séparer le travail effectué par d'autres processus de celui effectué par votre propre application. Réduisez les interférences en supprimant ou en limitant les applications et les comptes inutiles.

PowerMetric.Recommandations personnalisées
- Remarque : Le texte du lien s'affiche lorsque JavaScript est désactivé.
- Créer des profils de référence {:#creating-profile-rules}
- Écrire une Macrobenchmark
- Analyse et optimisation du démarrage de l'application {:#app-startup-analysis-optimization}

