Bạn nên sử dụng Jetpack Macrobenchmark để kiểm thử hiệu suất của một ứng dụng khi bật Hồ sơ cơ sở, sau đó so sánh những kết quả đó với một điểm chuẩn khi đã tắt Hồ sơ cơ sở. Với phương pháp này, bạn có thể đo lường thời gian khởi động ứng dụng (cả thời gian hiển thị khung hình đầu tiên và thời gian hiển thị đầy đủ) hoặc hiệu suất kết xuất trong thời gian chạy (để xem liệu các khung hình đã tạo có gây giật hay không).
Macrobenchmark cho phép bạn kiểm soát hoạt động biên dịch trước khi đo lường thông qua API CompilationMode. Hãy dùng các giá trị CompilationMode khác nhau để so sánh hiệu suất với nhiều trạng thái biên dịch. Đoạn mã sau đây cho biết cách dùng tham số CompilationMode để đo lường lợi ích của Hồ sơ cơ sở:
@RunWith(AndroidJUnit4ClassRunner::class) class ColdStartupBenchmark { @get:Rule val benchmarkRule = MacrobenchmarkRule() // No ahead-of-time (AOT) compilation at all. Represents performance of a // fresh install on a user's device if you don't enable Baseline Profiles— // generally the worst case performance. @Test fun startupNoCompilation() = startup(CompilationMode.None()) // Partial pre-compilation with Baseline Profiles. Represents performance of // a fresh install on a user's device. @Test fun startupPartialWithBaselineProfiles() = startup(CompilationMode.Partial(baselineProfileMode = BaselineProfileMode.Require)) // Partial pre-compilation with some just-in-time (JIT) compilation. // Represents performance after some app usage. @Test fun startupPartialCompilation() = startup( CompilationMode.Partial( baselineProfileMode = BaselineProfileMode.Disable, warmupIteration = 3 ) ) // Full pre-compilation. Generally not representative of real user // experience, but can yield more stable performance metrics by removing // noise from JIT compilation within benchmark runs. @Test fun startupFullCompilation() = startup(CompilationMode.Full()) private fun startup(compilationMode: CompilationMode) = benchmarkRule.measureRepeated( packageName = "com.example.macrobenchmark.target", metrics = listOf(StartupTimingMetric()), compilationMode = compilationMode, iterations = 10, startupMode = StartupMode.COLD, setupBlock = { pressHome() } ) { uiAutomator { startApp(packageName) onElement(5_000) { viewIdResourceName == "my-content"} } } }
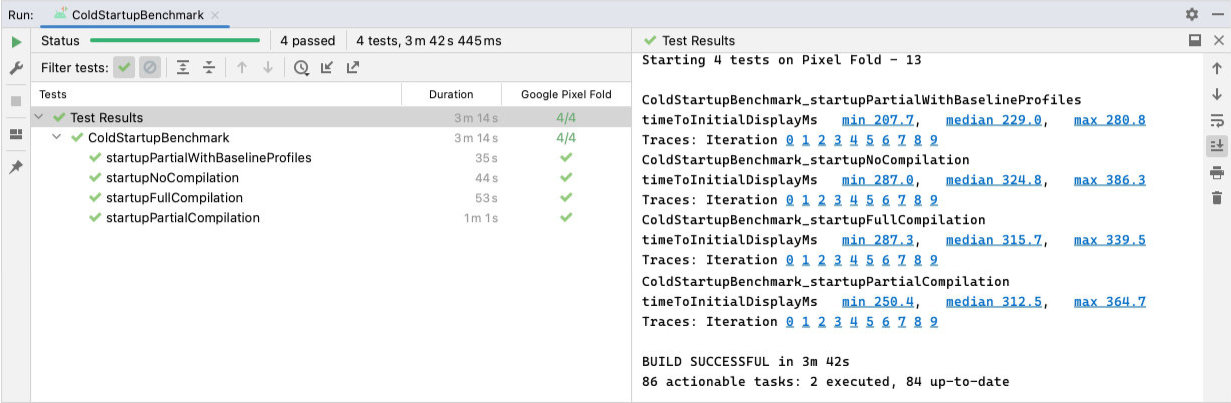
Trong ảnh chụp màn hình sau đây, bạn có thể xem kết quả ngay trong Android Studio cho ứng dụng mẫu Now in Android trên Google Pixel 7. Kết quả cho thấy quá trình khởi động ứng dụng nhanh nhất khi dùng Hồ sơ cơ sở (229,0 mili giây), trái ngược với khi không biên dịch (324,8 mili giây).

ColdStartupBenchmark cho thấy thời gian hiển thị khung hình đầu tiên khi không biên dịch là 324 mili giây, biên dịch đầy đủ là 315 mili giây, biên dịch một phần là 312 mili giây và khi dùng Hồ sơ cơ sở là 229 mili giây.Mặc dù ở ví dụ trước, kết quả khởi động ứng dụng được thu thập bằng StartupTimingMetric, nhưng bạn nên cân nhắc những chỉ số quan trọng khác, chẳng hạn như FrameTimingMetric. Để biết thêm thông tin về tất cả các loại chỉ số, hãy xem phần Ghi lại chỉ số Macrobenchmark.
Thời gian hiển thị đầy đủ
Ví dụ trước thực hiện việc đo lường thời gian để hiển thị khung hình đầu tiên (TTID). Đây là thời gian ứng dụng cần để tạo khung hình đầu tiên. Tuy nhiên, số liệu này không nhất thiết thể hiện thời gian người dùng phải đợi trước khi có thể bắt đầu tương tác với ứng dụng. Chỉ số thời gian hiển thị đầy đủ (TTFD) hữu ích hơn trong việc đo lường và tối ưu hoá các đường dẫn mã cần thiết để ứng dụng bước vào trạng thái hoàn toàn có thể sử dụng được.
Bạn nên tối ưu hoá cho cả TTID và TTFD, vì cả hai chỉ số này đều quan trọng. Chỉ số TTID thấp cho người dùng thấy ứng dụng đang thực sự chạy. Việc giữ cho TTFD thấp là rất quan trọng để đảm bảo rằng người dùng có thể tương tác ngay với ứng dụng.
Để biết các chiến lược báo cáo khi giao diện người dùng ứng dụng hiện đầy đủ, hãy xem phần Cải thiện độ chính xác của thời gian khởi động.
Đề xuất cho bạn
- Lưu ý: văn bản có đường liên kết sẽ hiển thị khi JavaScript tắt
- [Viết một Macrobenchmark][11]
- [Ghi lại chỉ số Macrobenchmark][12]
- Viết bài kiểm thử tự động bằng UI Automator
- [Phân tích và tối ưu hoá quá trình khởi động ứng dụng {:#app-startup-analysis-optimization}][14]
