На этой странице перечислены новые функции, представленные в предварительных версиях Android Studio. Предварительные сборки предоставляют ранний доступ к новейшим функциям и улучшениям Android Studio. Вы можете скачать эти предварительные версии . Если у вас возникнут какие-либо проблемы при использовании предварительной версии Android Studio, сообщите нам об этом . Ваши сообщения об ошибках помогают улучшить Android Studio.
В релизах Canary содержатся передовые функции, находящиеся в активной разработке, и они проходят поверхностное тестирование. Хотя вы можете использовать сборки Canary для разработки, имейте в виду, что функции могут быть добавлены или изменены. Релизы-кандидаты (RC) — это следующие версии Android Studio, которые почти готовы к стабильному релизу. Набор функций для следующей версии стабилизирован. См. названия релизов Android Studio , чтобы понять систему именования версий Android Studio.
Чтобы узнать последние новости о предварительных версиях Android Studio, включая список важных исправлений в каждой предварительной версии, см. раздел « Обновления релизов» в блоге Android Studio.
Текущие версии Android Studio
В таблице ниже перечислены текущие версии Android Studio и соответствующие им каналы распространения.
| Версия | Канал |
|---|---|
| Выпуск новых функций Android Studio Otter 3 | Стабильный |
| Android Gradle plugin 9.0.0 | Стабильный |
| Android Studio Panda 1 | RC |
| Android Studio Panda 2 | Канарские острова |
Совместимость с предварительными версиями плагинов Android Gradle.
Каждая предварительная версия Android Studio публикуется вместе с соответствующей версией плагина Android Gradle (AGP). Предварительные версии Studio должны работать с любой совместимой стабильной версией AGP. Однако, если вы используете предварительную версию AGP, вы должны использовать соответствующую предварительную версию Studio (например, Android Studio Chipmunk Canary 7 с AGP 7.2.0-alpha07). Попытки использовать разные версии (например, Android Studio Chipmunk Beta 1 с AGP 7.2.0-alpha07) приведут к ошибке синхронизации, в результате чего появится запрос на обновление до соответствующей версии AGP.
Подробный список устаревших и удаленных функций API плагинов Android Gradle см. в разделе «Обновления API плагинов Android Gradle» .
Студийные лаборатории
Studio Labs позволяет опробовать новейшие экспериментальные функции ИИ в стабильной версии Android Studio, что поможет вам быстрее интегрировать наши решения по поддержке ИИ в ваш рабочий процесс разработки. Для получения дополнительной информации см. Studio Labs .
Ниже перечислены функции, доступные в Studio Labs на данный момент.
| Особенность | Описание | Документы |
|---|---|---|
| Создание предварительного просмотра | Gemini может автоматически генерировать предварительные просмотры Compose, включая фиктивные данные для параметров предварительного просмотра, для конкретного или всех компонентов Compose в файле. | Создать предварительный просмотр при создании сообщения |
| Трансформация пользовательского интерфейса | Используйте естественный язык для обновления пользовательского интерфейса вашего приложения непосредственно из панели предварительного просмотра в окне «Составление». | Трансформация пользовательского интерфейса |
| Journeys for Android Studio | Используйте естественный язык для описания шагов и утверждений для сквозного тестирования. | Journeys for Android Studio |
Android Studio Panda 1
Ниже перечислены новые функции Android Studio Panda 1.
Чтобы узнать, что было исправлено в этой версии Android Studio, ознакомьтесь с закрытыми проблемами .
Упрощенное управление JDK с помощью критериев JVM демона Gradle
Для упрощения управления JDK при сборке Gradle, Android Studio теперь по умолчанию использует критерии JVM демона Gradle для новых проектов. Эта функция позволяет Gradle автоматически определять совместимый JDK для вашего проекта, установленный на вашем компьютере, для выполнения сборок Gradle или автоматически предоставлять необходимый JDK, загружая его, если он не найден локально. Эта функция была стабилизирована в Gradle 9.2.0 .
Это упрощает настройку проекта и улучшает управление JDK несколькими способами:
- Меньше ошибок при настройке : Вам больше не нужно устанавливать определенный JDK для импорта и сборки проекта, что снижает количество ошибок, связанных с настройкой при выборе некорректного JDK.
- Согласованность сборок : выбор JDK для сборок Gradle не только согласуется на разных машинах, но и между IDE и командной строкой, что предотвращает запуск нескольких демонов Gradle, негативно влияющих на производительность.
Для существующих проектов, использующих совместимую версию Gradle, Android Studio отображает уведомление с возможностью автоматического переноса конфигурации Gradle JDK, определенной в вашем проекте, на критерии Daemon JVM, сохраняя при этом те же самые спецификации.

Android Studio Panda 2
Ниже перечислены новые функции Android Studio Panda 2.
Чтобы узнать, что было исправлено в этой версии Android Studio, ознакомьтесь с закрытыми проблемами .
Устаревшая функция предварительного просмотра пользовательского режима
В будущих версиях мы прекращаем поддержку функции предварительного просмотра пользовательских представлений .
По мере того, как экосистема Android переходит на Jetpack Compose , создание пользовательских компонентов интерфейса становится значительно более эффективным и интуитивно понятным. Compose включает в себя мощную встроенную систему @Preview , которая обеспечивает превосходный рабочий процесс для разработки пользовательских элементов интерфейса по сравнению с устаревшим подходом на основе XML.
Отказавшись от функции предварительного просмотра пользовательских представлений, мы сможем сосредоточить наши ресурсы на улучшении работы с предварительным просмотром в экосистеме Compose, одновременно предоставляя более компактную и производительную IDE.
Создайте новый проект с использованием ИИ.
Используйте возможности генеративного ИИ для ускорения процесса разработки Android-приложений. Начиная с Android Studio Otter 1 Canary 5, агент ИИ позволяет перейти от идеи к прототипу приложения за считанные минуты.
Агент способен создавать разнообразные многоэкранные приложения:
- Приложения для одного экрана: создавайте простые приложения со статическим пользовательским интерфейсом.
- Многостраничные приложения: создавайте приложения с простой навигацией между экранами.
- Приложения с поддержкой ИИ: интегрируйте API Gemini для добавления функций генеративного ИИ.
- Приложения с интеграцией общедоступных API: Создавайте приложения, отображающие данные из общедоступных API.
Для использования агента настройки проекта выполните следующие действия:
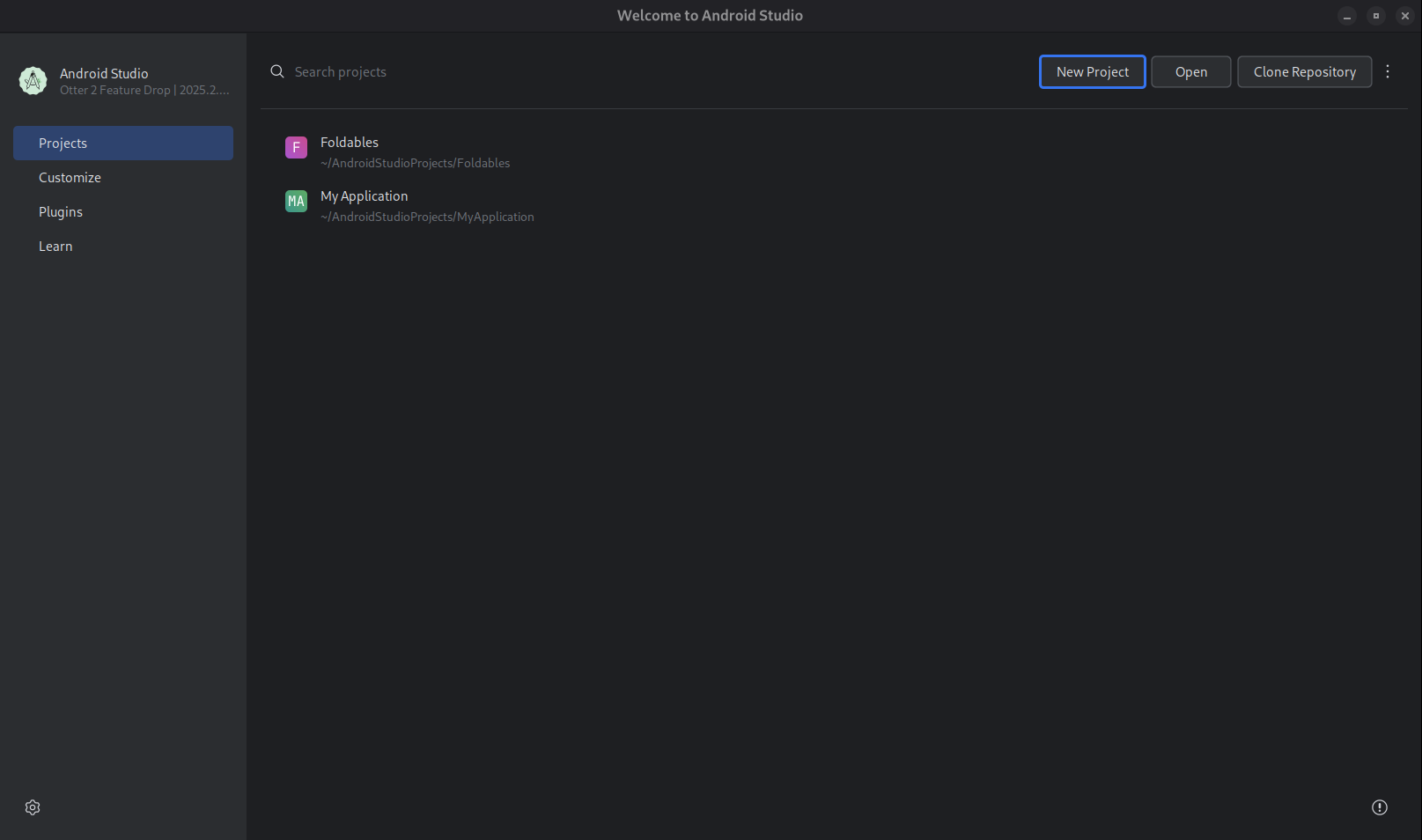
- Запустите Android Studio.
Выберите «Новый проект» на экране «Добро пожаловать в Android Studio» (или «Файл» > «Новый» > «Новый проект » внутри существующего проекта).

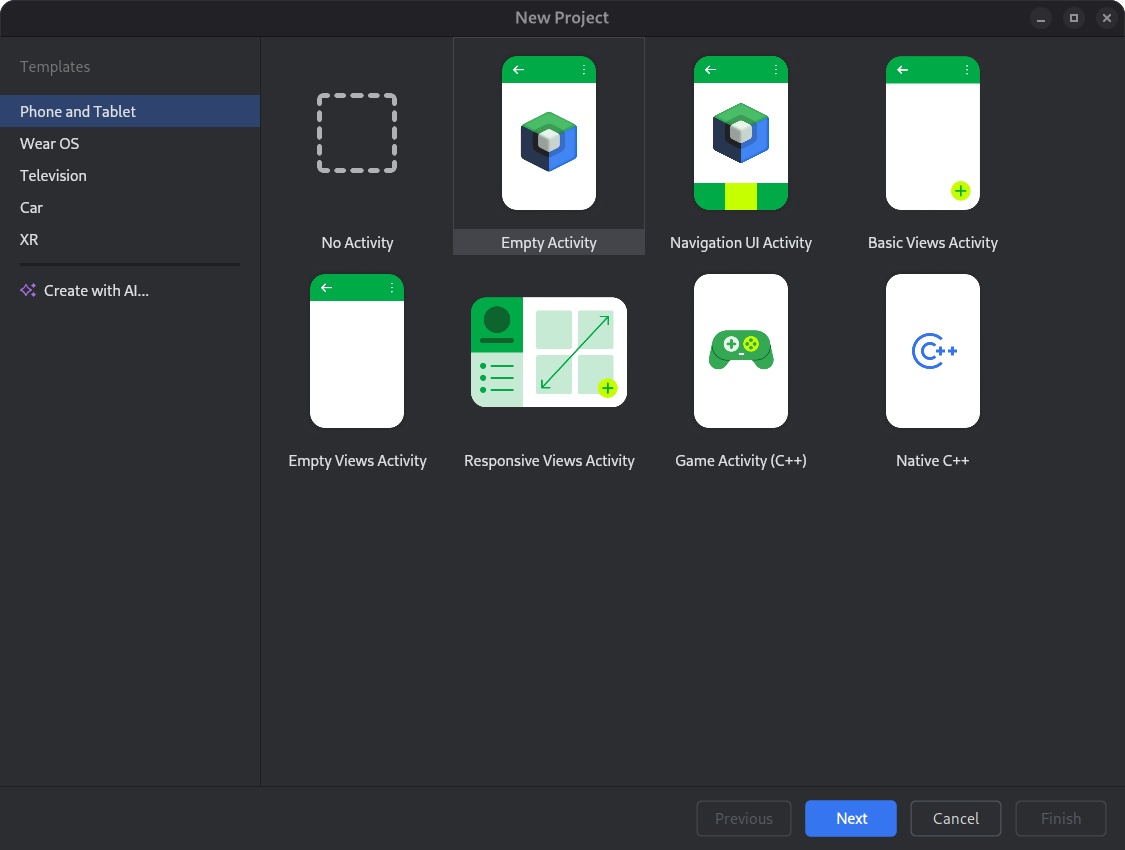
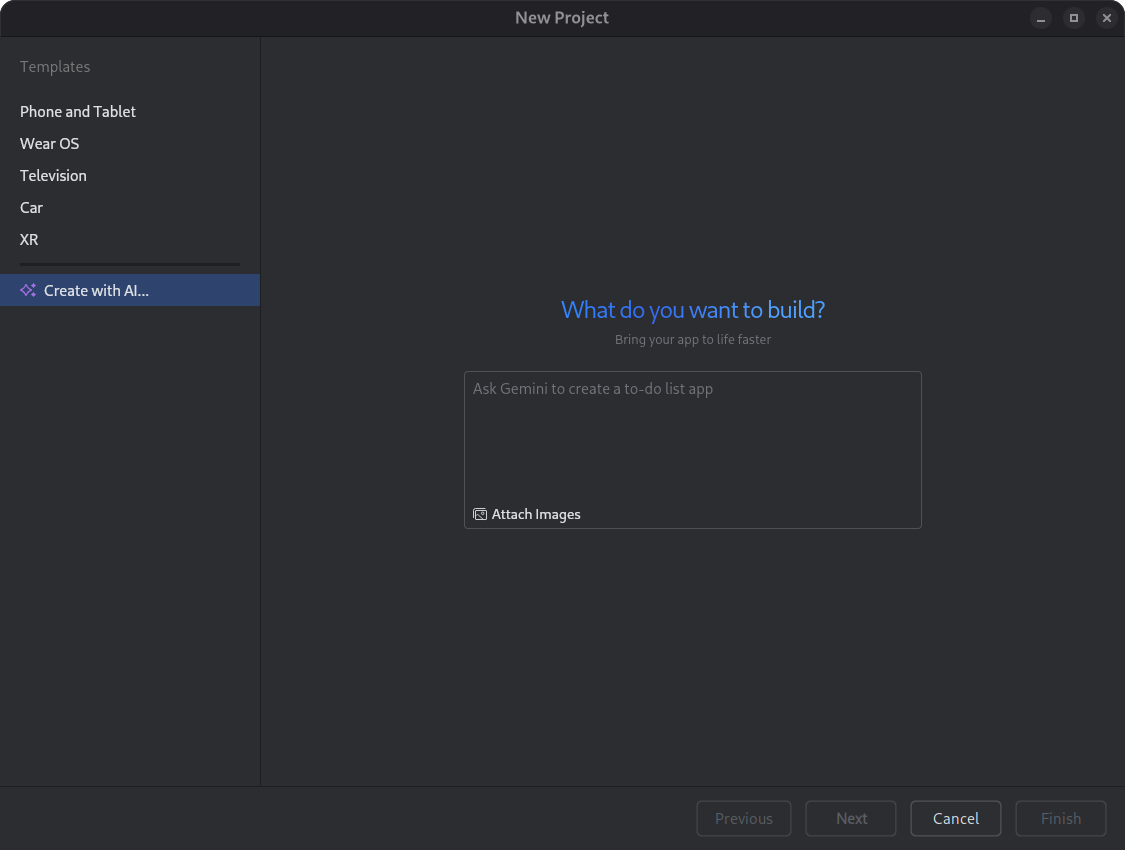
Начать новый проект. Выберите «Создать с помощью ИИ» .

Выберите шаблон проекта или создайте свое приложение с помощью Gemini. Введите свой запрос в текстовое поле и нажмите «Далее» .

Диалоговое окно для создания нового проекта. Назовите свое приложение и нажмите «Готово» , чтобы начать процесс генерации.
На основе вашей подсказки Gemini в Android Studio генерирует структурированный план для вашего приложения. После вашего одобрения агент запускает автономный цикл генерации для настройки и сборки вашего приложения.
Обновите зависимости с помощью агента ИИ.
Обновление зависимостей может быть сложной и трудоемкой задачей. Начиная с Android Studio Otter 1 Canary 5, ИИ-агент автоматизирует и упрощает процесс обновления зависимостей, устраняя рутинную работу и повышая удобство сопровождения проекта. Всего за несколько кликов вы можете беспрепятственно обновить все свои зависимости и получить преимущества последних версий, чтобы сосредоточиться на создании высококачественных приложений.

Для обновления зависимостей с помощью агента ИИ выполните одно из следующих действий:
- Нажмите «Рефакторинг» (или щелкните правой кнопкой мыши в редакторе или в окне проекта) > «Обновить зависимости» .
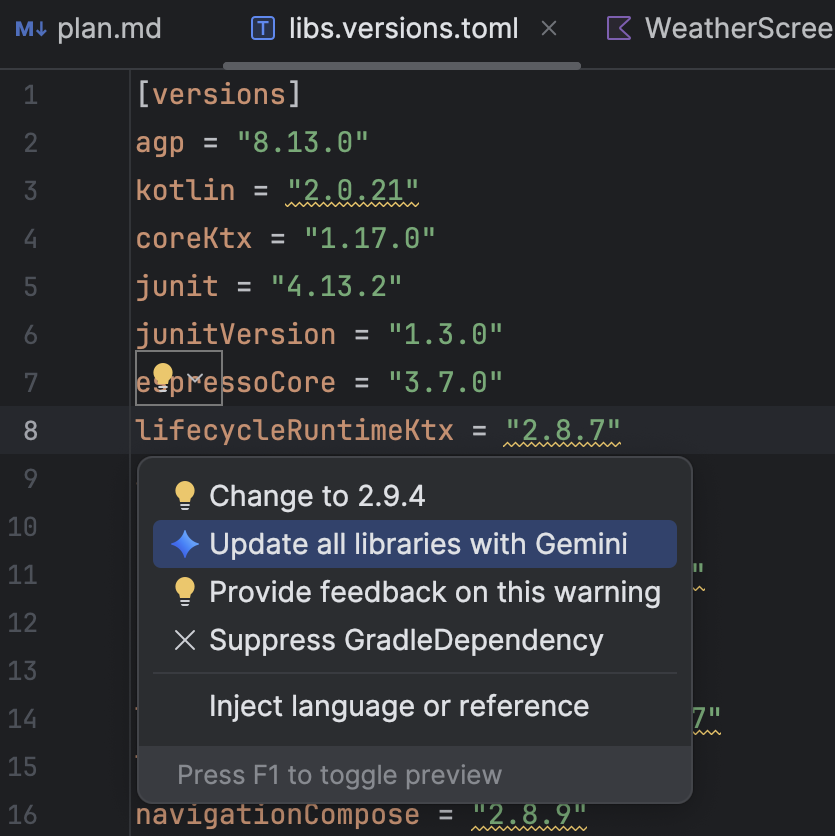
В файле
libs.versions.tomlнаведите курсор на подчеркнутую версию и нажмите кнопку « Показать контекстные действия». В появившемся меню нажмите «Обновить все библиотеки с помощью Gemini» .
В появившемся меню нажмите «Обновить все библиотеки с помощью Gemini» .
В процессе обновления агент предоставляет общий обзор плана обновления, позволяя вам отслеживать ход выполнения шаг за шагом и проверять все изменения перед их применением. Агент итеративно проходит весь процесс сборки, устраняя любые ошибки, возникающие в результате обновлений. Вы можете просмотреть, принять или отменить изменения, а также остановить работу агента в любой момент.
Предложенные решения проблем, приводящих к сбоям.
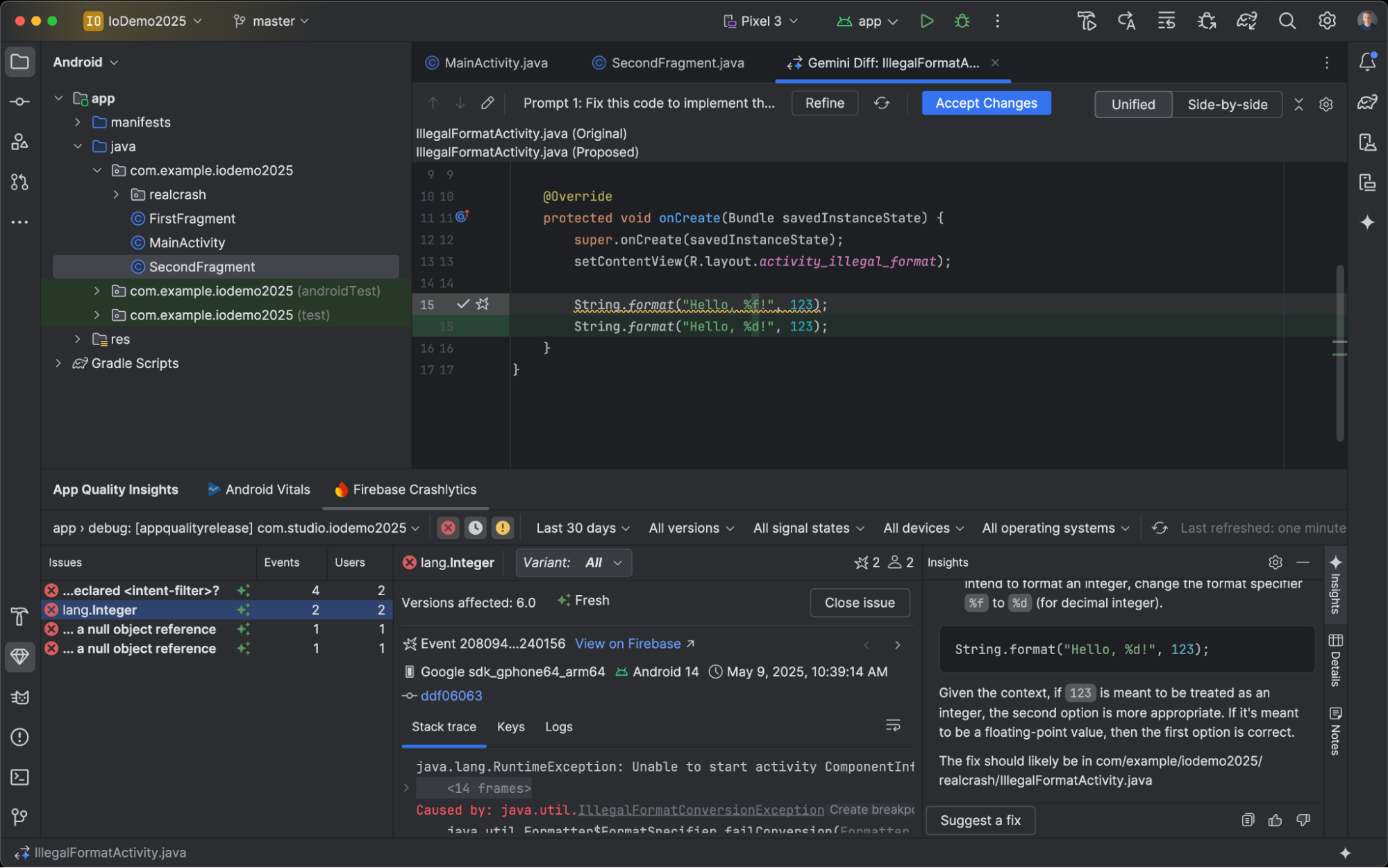
В обновлении Android Studio Meerkat Feature Drop мы запустили функцию Gemini Insights для анализа сбоев, отображаемых в окне инструментов App Quality Insights . Теперь Android Studio может использовать Gemini для анализа данных о сбоях вместе с исходным кодом, чтобы предложить потенциальные решения. После выбора сбоя в окне инструментов App Quality Insights перейдите на вкладку Insights и нажмите «Предложить исправление» после того, как Gemini сгенерирует информацию о сбое. Затем Gemini сгенерирует предлагаемые изменения кода, которые вы можете просмотреть и принять на вкладке «Различия» в редакторе.

Инструмент тестирования: Предварительный просмотр создания скриншота
Используйте инструмент «Предварительный просмотр скриншотов Compose» для тестирования пользовательского интерфейса Compose и предотвращения регрессий. Новый инструмент помогает создавать HTML-отчеты, позволяющие визуально обнаруживать любые изменения в пользовательском интерфейсе вашего приложения. Подробнее см. в разделе «Предварительный просмотр скриншотов Compose» .
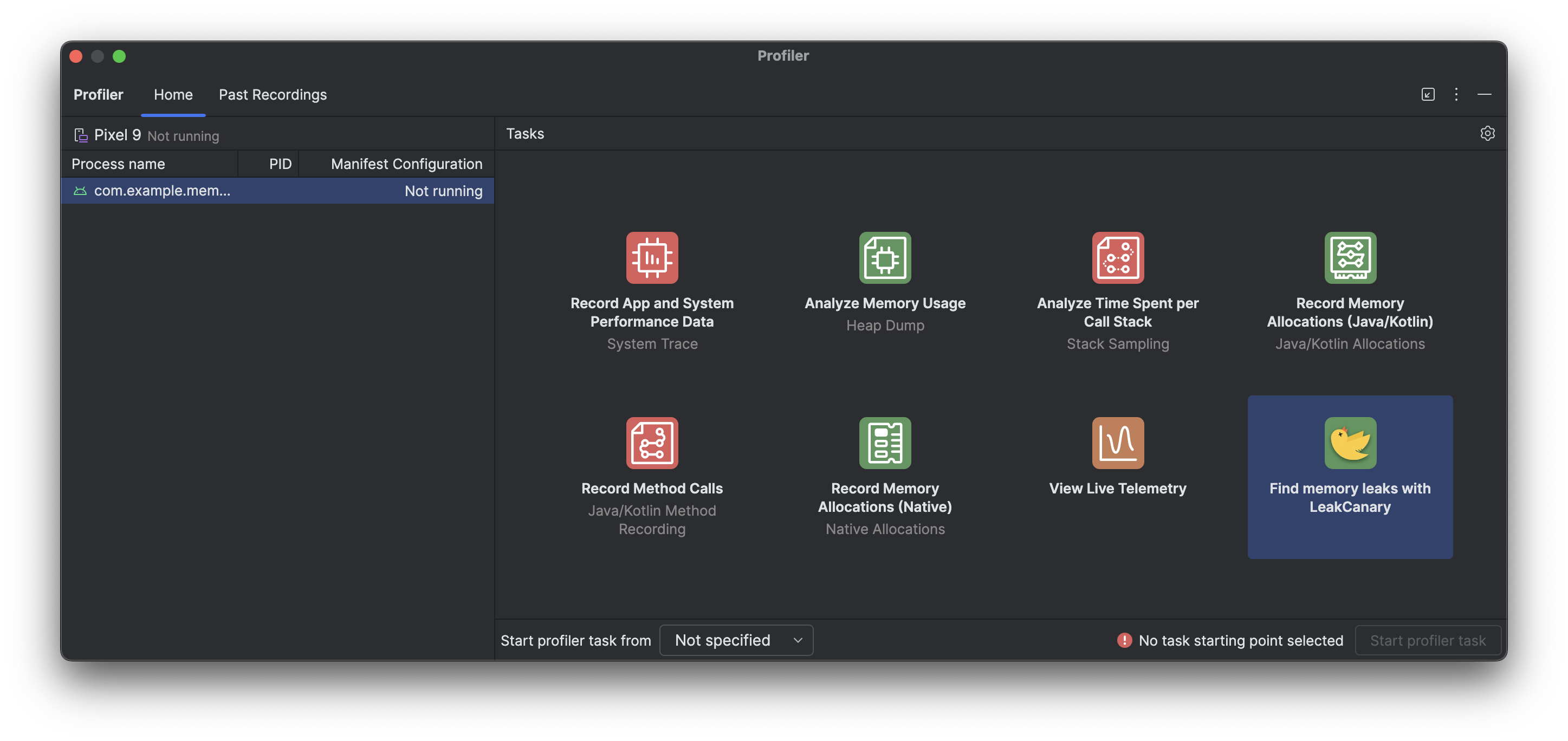
LeakCanary в профилировщике Android Studio
В Android Studio Panda интеграция с LeakCanary реализована непосредственно в профилировщике Android Studio в виде отдельной задачи.

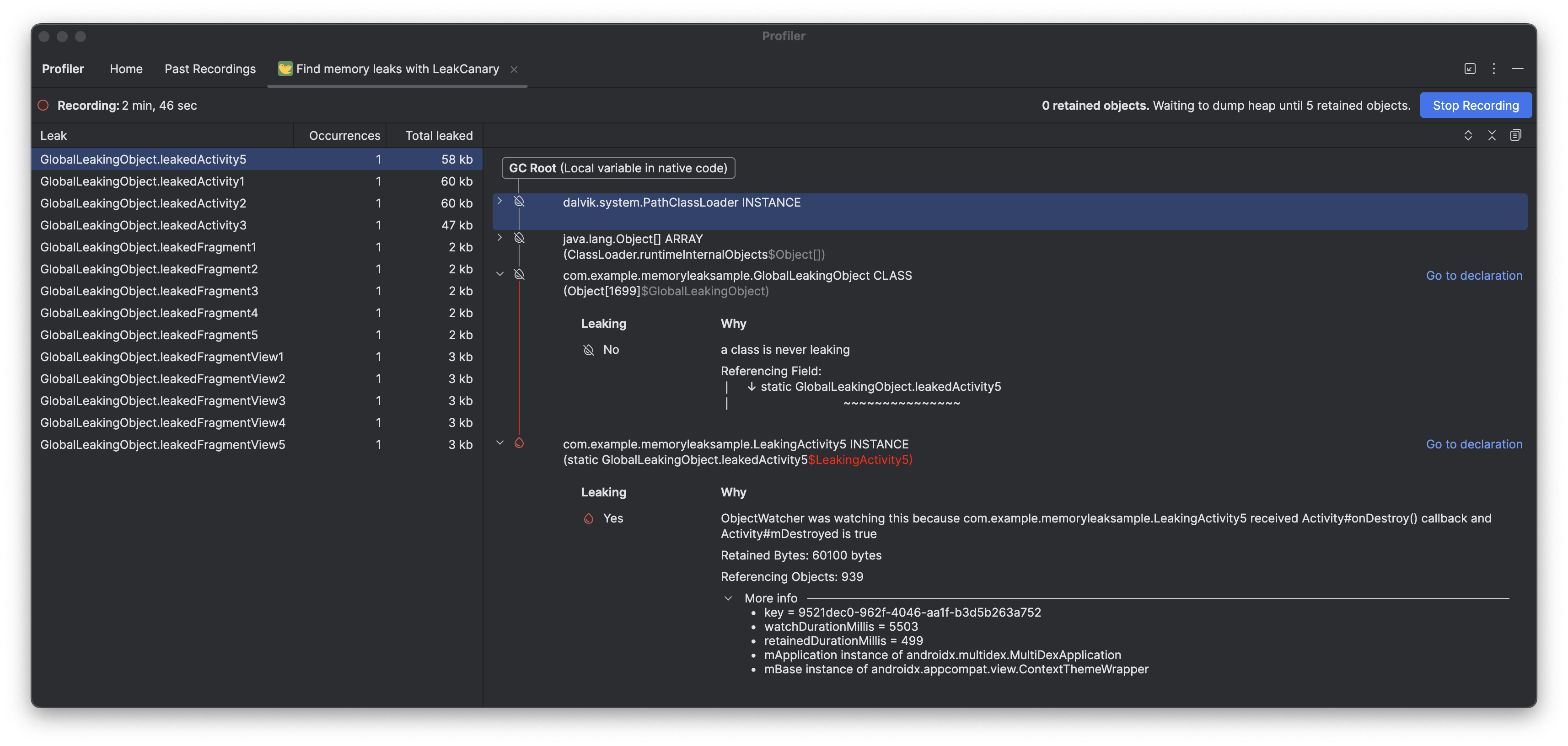
Задача профилирования LeakCanary в Android Studio активно переносит анализ утечек памяти с вашего устройства на вашу машину разработчика, что приводит к значительному повышению производительности на этапе анализа утечек по сравнению с анализом утечек на самом устройстве.
Кроме того, анализ утечек теперь контекстуализирован в IDE и полностью интегрирован с исходным кодом, предоставляя такие функции, как переход к исходному коду и другие полезные связи с кодом, которые значительно сокращают время и усилия, необходимые для исследования и устранения утечек памяти. Вы также можете скопировать весь анализ утечек для дальнейшей обработки с помощью Gemini. Это может значительно повысить вашу производительность и улучшить рабочий процесс на этапе разработки.

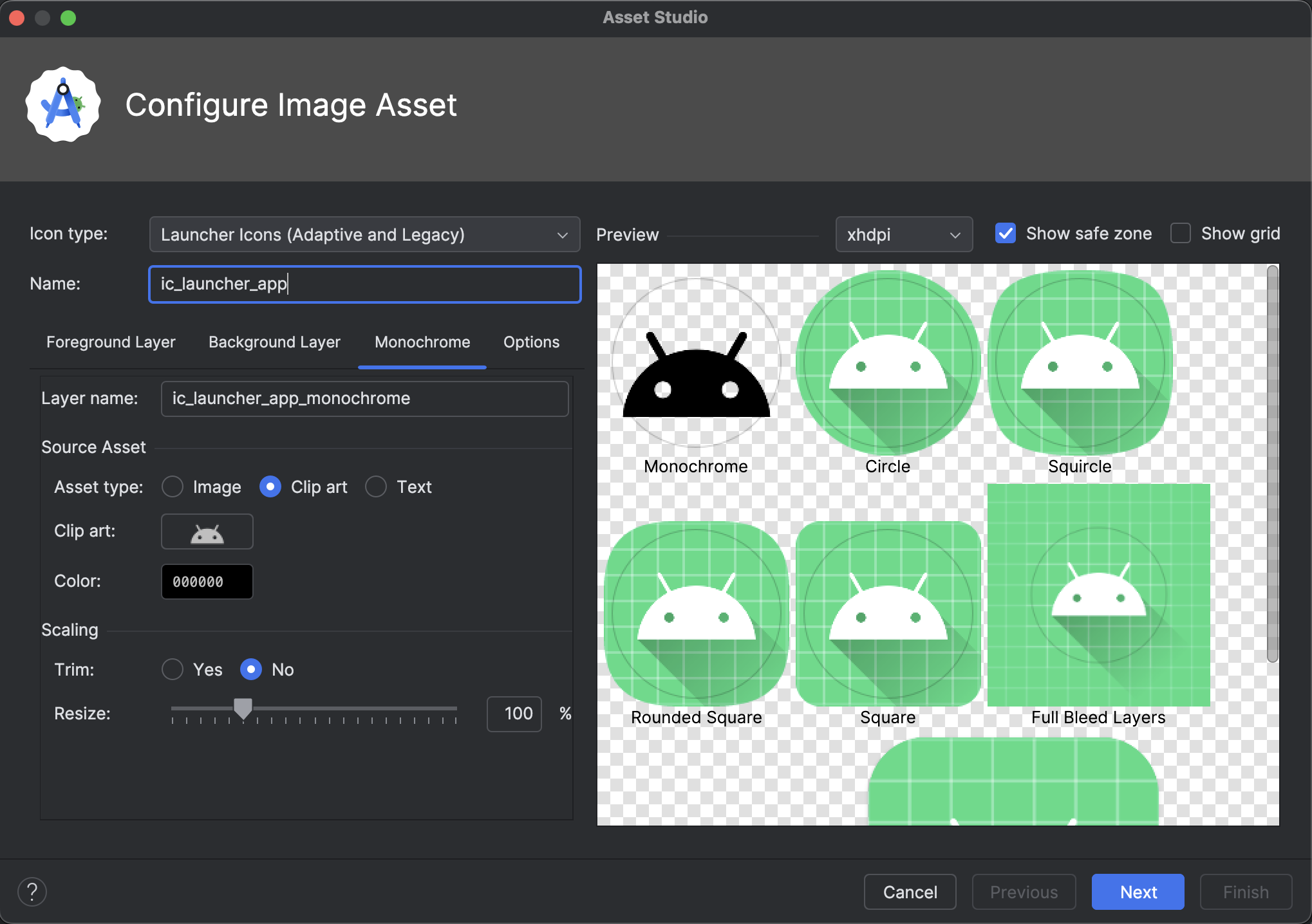
Поддержка монохромных иконок в Asset Studio
В Android Studio Narwhal Feature Drop 2025.1.3 Canary 2 и более поздних версиях упрощено создание тематических значков приложений. Начиная с Android 13 (уровень API 33) и выше, пользователи могут выбирать тематические значки приложений, которые адаптируются к обоям и теме устройства пользователя.
Для поддержки этой функции Android Studio интегрирует новую опцию монохромной иконки непосредственно в мастер создания изображений . При создании адаптивной иконки приложения теперь, помимо существующих вкладок «Передний план» и «Фон» , отображается отдельная вкладка «Монохромная» . Вы можете либо предоставить отдельную монохромную иконку приложения (см. спецификации дизайна ), либо разрешить Android Studio по умолчанию использовать слой переднего плана адаптивной иконки в качестве монохромного слоя.
Доступ к Image Asset Studio можно получить через Диспетчер ресурсов или щелкнув правой кнопкой мыши по каталогу проекта и выбрав Создать > Ресурс изображения .
Выберите в качестве типа значков значки запуска (адаптивные и устаревшие), чтобы открыть новую вкладку «Монохромные» .
После импорта значков вы можете предварительно просмотреть значки вашего тематического приложения .

Поддержка символов Material Design в Android Studio
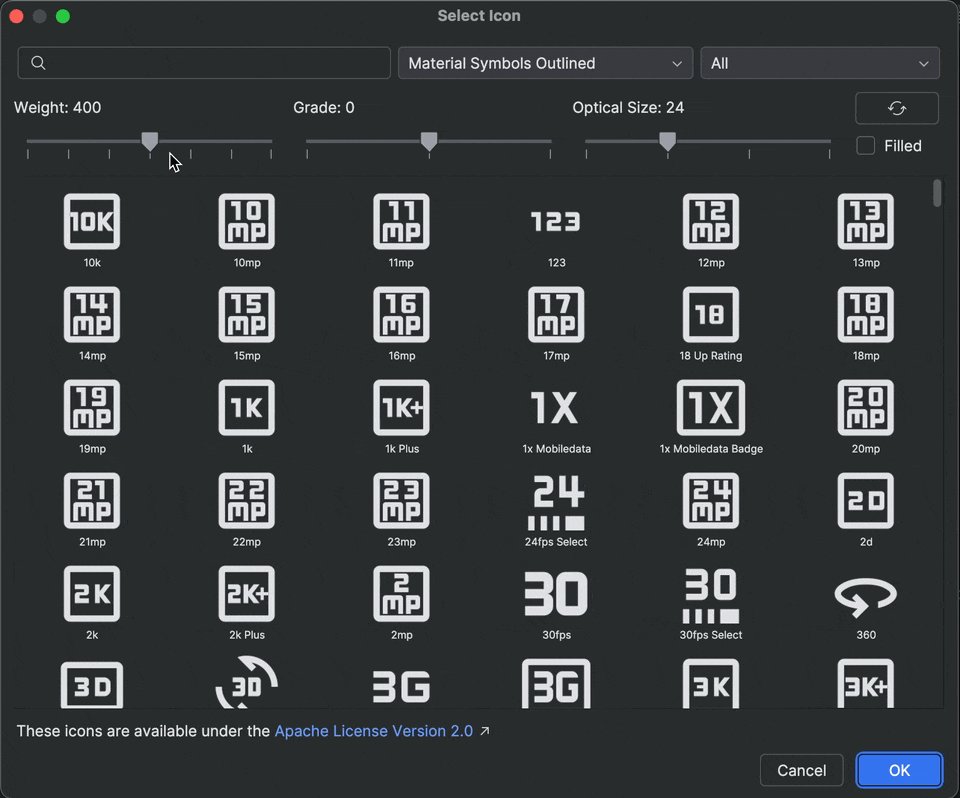
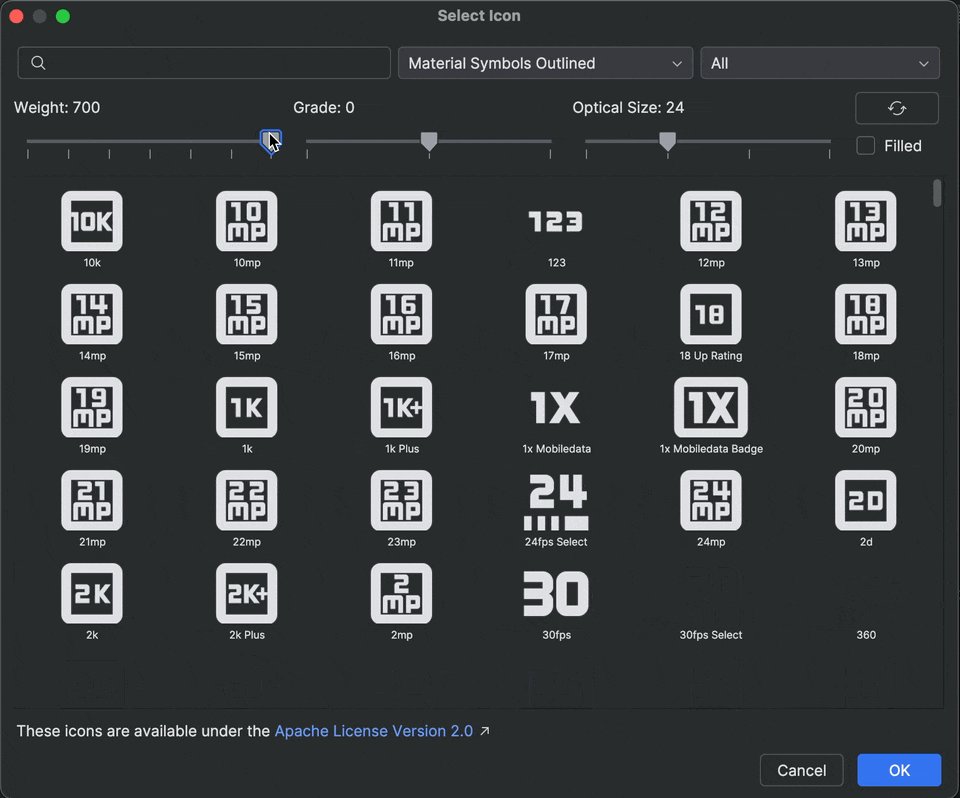
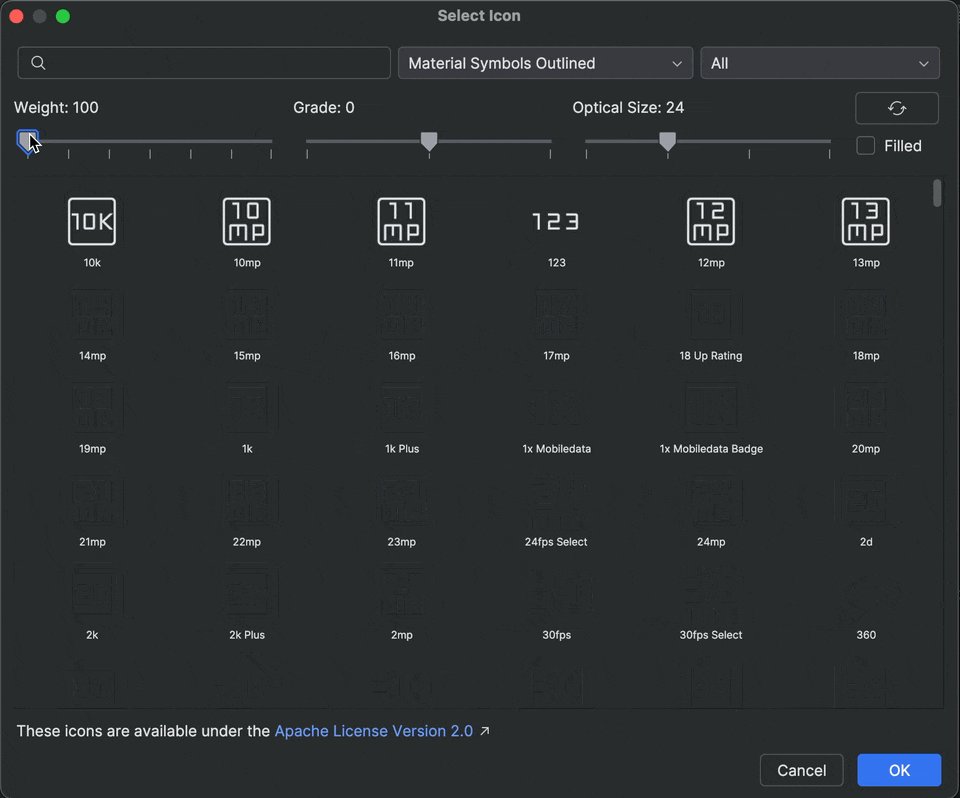
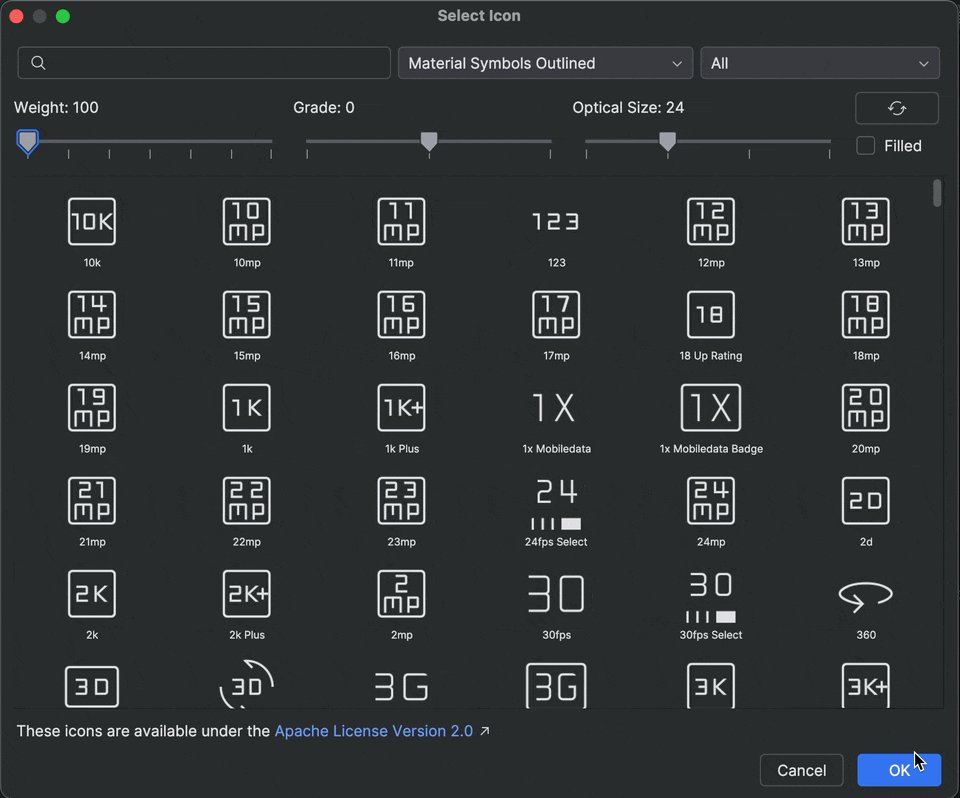
Добавляйте и настраивайте новейшие символы Material Design в своем приложении с помощью обновления Android Studio Otter 2 Feature Drop. Vector Asset Studio теперь полностью интегрирован с библиотекой символов Material Design от Google Fonts, предоставляя вам доступ ко всему каталогу прямо в IDE.
Теперь вы можете настраивать атрибуты значков, такие как толщина, градиент и оптический размер, непосредственно в студии, чтобы они идеально соответствовали вашему дизайну. Попробуйте это в последней тестовой сборке!

Отключение 3D-режима в инспекторе компоновки
В Android Studio Panda 2 мы отказались от функции 3D-режима в инспекторе компоновки . Хотя 3D-режим позволял визуализировать глубокие иерархии, данные об использовании показывают, что стандартное 2D-представление и дерево компонентов удовлетворяют подавляющему большинству потребностей в отладке. Удалив эту функцию, мы можем направить наши ресурсы на улучшение общей поддержки, производительности и стабильности инспектора компоновки. Вы можете продолжать проверять вложенность представлений и порядок их расположения по оси Z, используя дерево компонентов и стандартное 2D-представление компоновки.
Состояние перекомпозиции отображается в инспекторе компоновки.
Мы упростили диагностику большого количества перекомпозиций , добавив в инспектор макета чтение состояния перекомпозиции. Эта функция, доступная в Panda 2 canary, помогает определить переменные состояния, которые инициировали перекомпозицию, предоставляя подробный список операций чтения состояния, выполненных в течение этого цикла. Для использования этой функции используйте compose.ui:ui:1.10.0 (BOM 2025.12.01) или более позднюю версию.
Ключевые возможности
Основные возможности этой функции заключаются в следующем:
- Аннулирование состояния трассировки : При перекомпоновке узла щелкните ссылку «Количество перекомпоновок» в дереве компонентов, чтобы открыть панель проверки состояния.
- Подробный трассировочный стек : Определите конкретные переменные состояния, которые считываются, включая значения счетчиков, списков или значений высоты. Проверьте, какие из них были
invalidated(изменены), что привело к обновлению. - Навигация по истории рекомпозиций : используйте стрелки навигации в заголовке панели, чтобы переключаться между данными о состоянии предыдущих рекомпозиций для конкретного узла.
- Объяснения на основе ИИ : Нажмите «Объяснить с помощью ИИ» на панели «Проверка состояния», чтобы отобразить разбор прочитанного состояния на естественном языке и объяснение причин, побудивших к переформулированию.
Начать
Выполните следующие шаги, чтобы опробовать эти функции.
- Откройте инспектор компоновки.
Щелкните правой кнопкой мыши по столбцу «Перекомпозиция» и выполните одно из следующих действий:
- Для всех узлов выберите «Наблюдать за рекомпозицией» > «Наблюдать за всеми» .
- Для просмотра конкретных примечаний выберите «Рекомпозиция» > «Наблюдать за узлом» .

Включите чтение состояния перекомпозиции в инспекторе компоновки. Взаимодействуйте со своим приложением. При перекомпоновке нажмите на синие ссылки с подсчетом в дереве компонентов, чтобы проверить состояние.

Пример результата чтения состояния рекомпозиции в инспекторе компоновки. Нажмите «Объяснить с помощью ИИ», чтобы получить подробный анализ причин рекомпозиции.

Пример результата применения функции "Объяснение с помощью ИИ" для чтения состояний в инспекторе макета.

