Чтобы создать многоплатформенный модуль Kotlin (KMP) в проекте Android, используйте шаблон общего многоплатформенного модуля Kotlin , доступный в Android Studio Meerkat и плагине Android Gradle версии 8.8.0 и выше.
Шаблон модуля автоматизирует создание нового модуля с минимальной конфигурацией для платформ Android и iOS.
Настройте общий модуль KMP
Чтобы создать общий модуль KMP, выполните следующие действия:
- Выберите «Файл» > «Создать» > «Новый модуль».
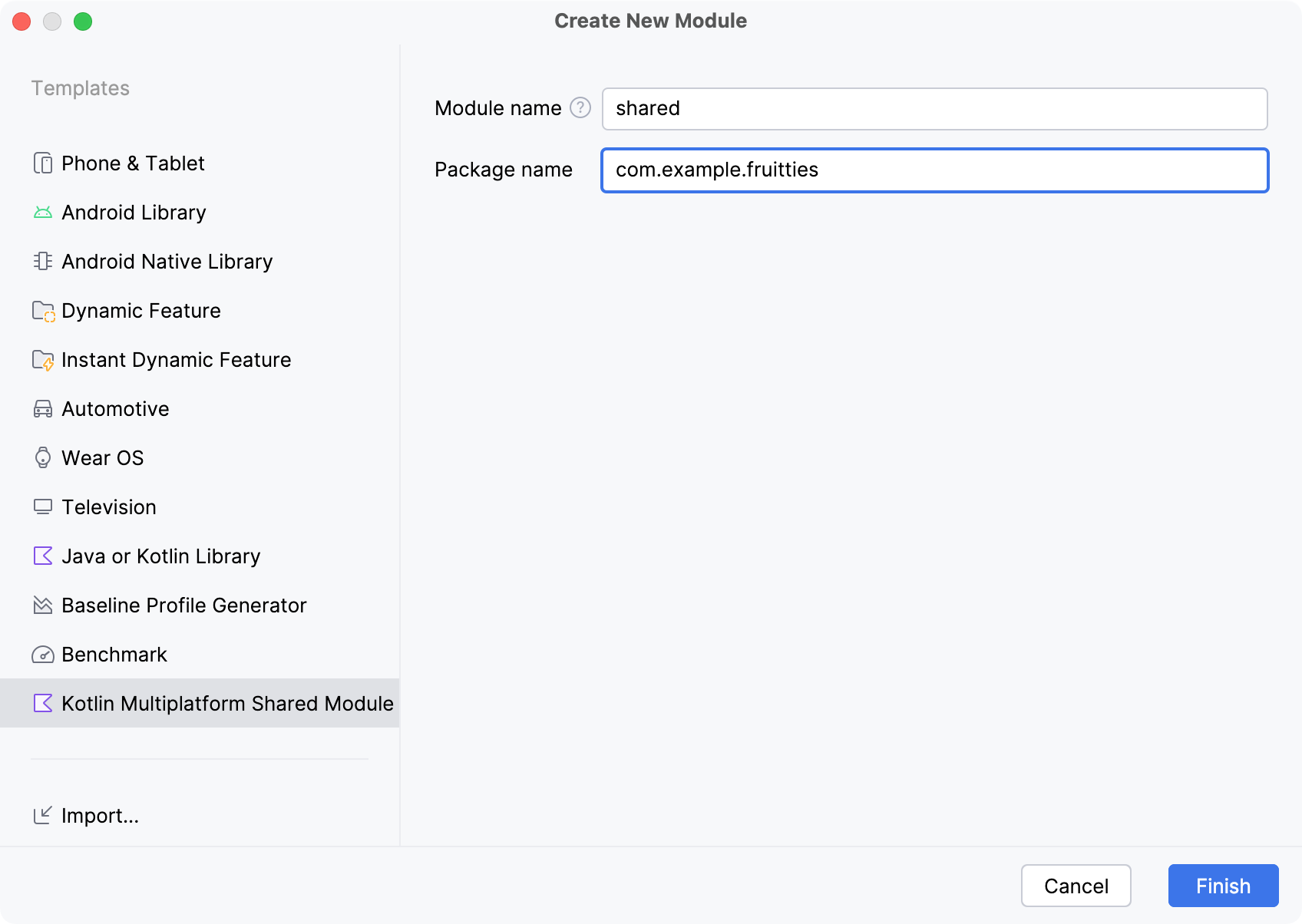
- Выберите шаблон общего многоплатформенного модуля Kotlin на панели «Шаблоны» :

Поля в шаблоне следующие:
- Имя модуля — определяет имя модуля Gradle, а также имя платформы iOS (можно изменить позже).
- Имя пакета – определяет имя пакета для файлов в этом модуле.
- Нажмите «Готово» и разрешите Gradle синхронизироваться с проектом. Вам также может быть предложено добавить вновь созданные файлы модулей в систему контроля версий.
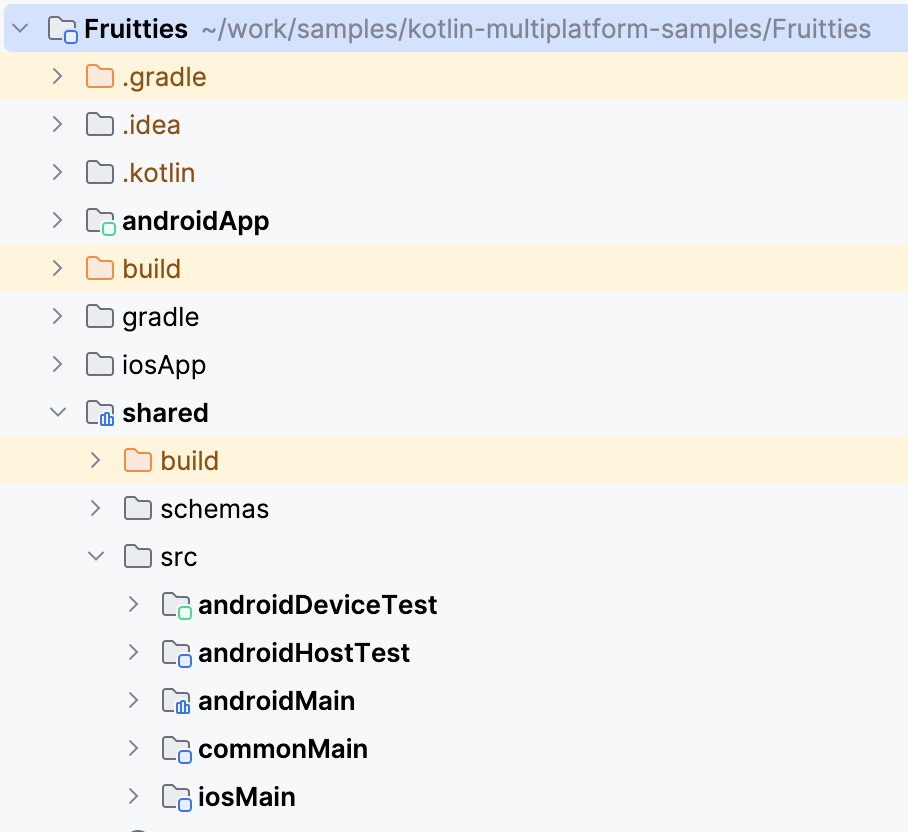
После завершения в представлении проекта Android Studio отображается новый общий модуль вместе с набором исходного кода для каждой платформы. 
Свяжите общий модуль с приложением Android
Мастер модулей не добавляет вновь созданный модуль в качестве зависимости к какому-либо существующему модулю. В качестве следующего шага вам необходимо связать общий модуль с одним из существующих модулей Gradle аналогично другим зависимостям Android.
dependencies {
...
implementation(project(":shared"))
}
После включения вы сможете получить доступ к коду как обычно. Из приложения Android вы можете получить доступ к коду, который доступен либо в androidMain, либо в commonMain.
Для получения дополнительной информации о структуре многоплатформенного проекта Kotlin см. основы структуры многоплатформенного проекта Kotlin.
Настройте общий модуль для приложения iOS.
Swift не может использовать модули Kotlin напрямую и требует создания скомпилированной двоичной среды.
Новый шаблон модуля в Android Studio настраивает общий модуль для создания платформы для каждой архитектуры iOS. Вы можете найти следующий код в файле build.gradle.kts общего модуля:
val xcfName = "sharedKit"
iosX64 {
binaries.framework {
baseName = xcfName
}
}
iosArm64 {
binaries.framework {
baseName = xcfName
}
}
iosSimulatorArm64 {
binaries.framework {
baseName = xcfName
}
}
См. «Иерархическая структура проекта» для получения информации об определении других типов архитектуры.
Свяжите общую библиотеку с проектом iOS.
Чтобы обеспечить доступ к общему коду из проекта iOS, добавьте этап сценария для создания платформы Kotlin перед компиляцией исходных кодов Swift:
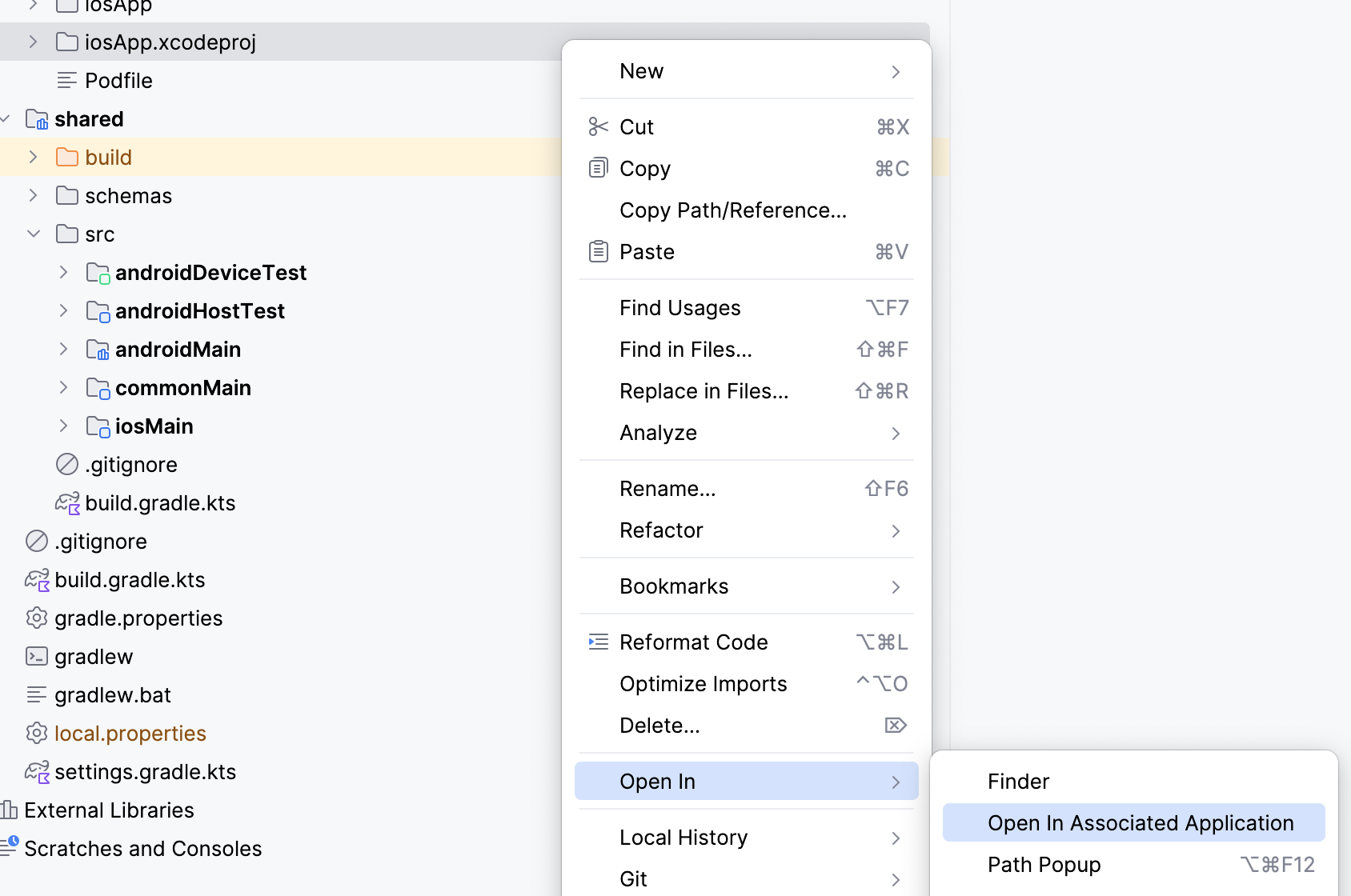
- Щелкните правой кнопкой мыши файл в Android Studio и выберите «Открыть в» и «Открыть в связанном приложении» . Это откроет приложение iOS в Xcode.

- Откройте настройки проекта, дважды щелкнув имя проекта в навигаторе проекта.

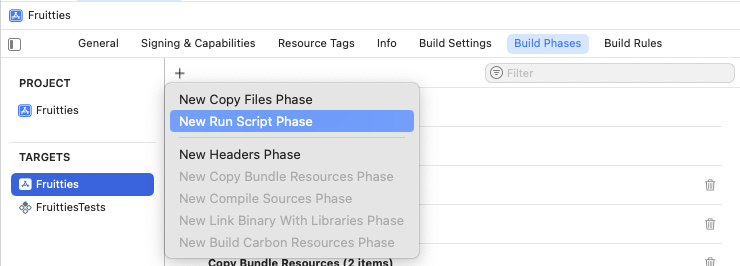
- Измените имя запуска сценария по умолчанию на «Компилировать Kotlin Framework», чтобы лучше понять, что делает этот этап. Дважды щелкните заголовок «Выполнить сценарий» , чтобы отредактировать его.
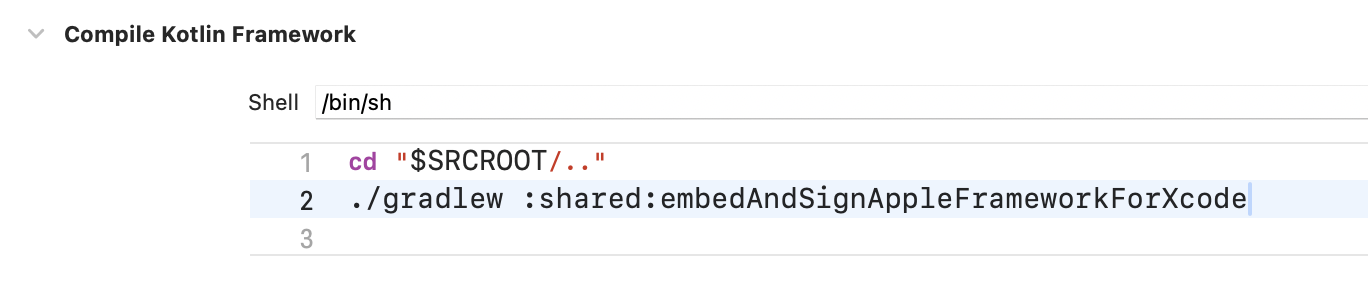
- Разверните этап сборки и в текстовом поле «Оболочка» введите следующий код сценария:

Перетащите этап «Выполнить сценарий» перед этапом «Компиляция исходных кодов» .

Рис. 6. Запустите этап сборки скрипта перед компиляцией исходных кодов. Создайте проект в Xcode, нажав ⌘B или перейдя в меню «Продукт» и выбрав «Сборка» .
Когда сборка завершится успешно, вы увидите следующий значок.

Получите доступ к общему коду в приложении iOS.
Чтобы убедиться, что приложение iOS может успешно получить доступ к коду из общего модуля, выполните следующие действия:
- В проекте iOS откройте файл
ContentView.swiftпо адресу:Sources/View/ContentView.swift - Добавьте import
sharedKitв начало файла. - Измените представление «Текст», включив в отображаемую строку информацию
Platform_iosKt.platform()следующим образом:
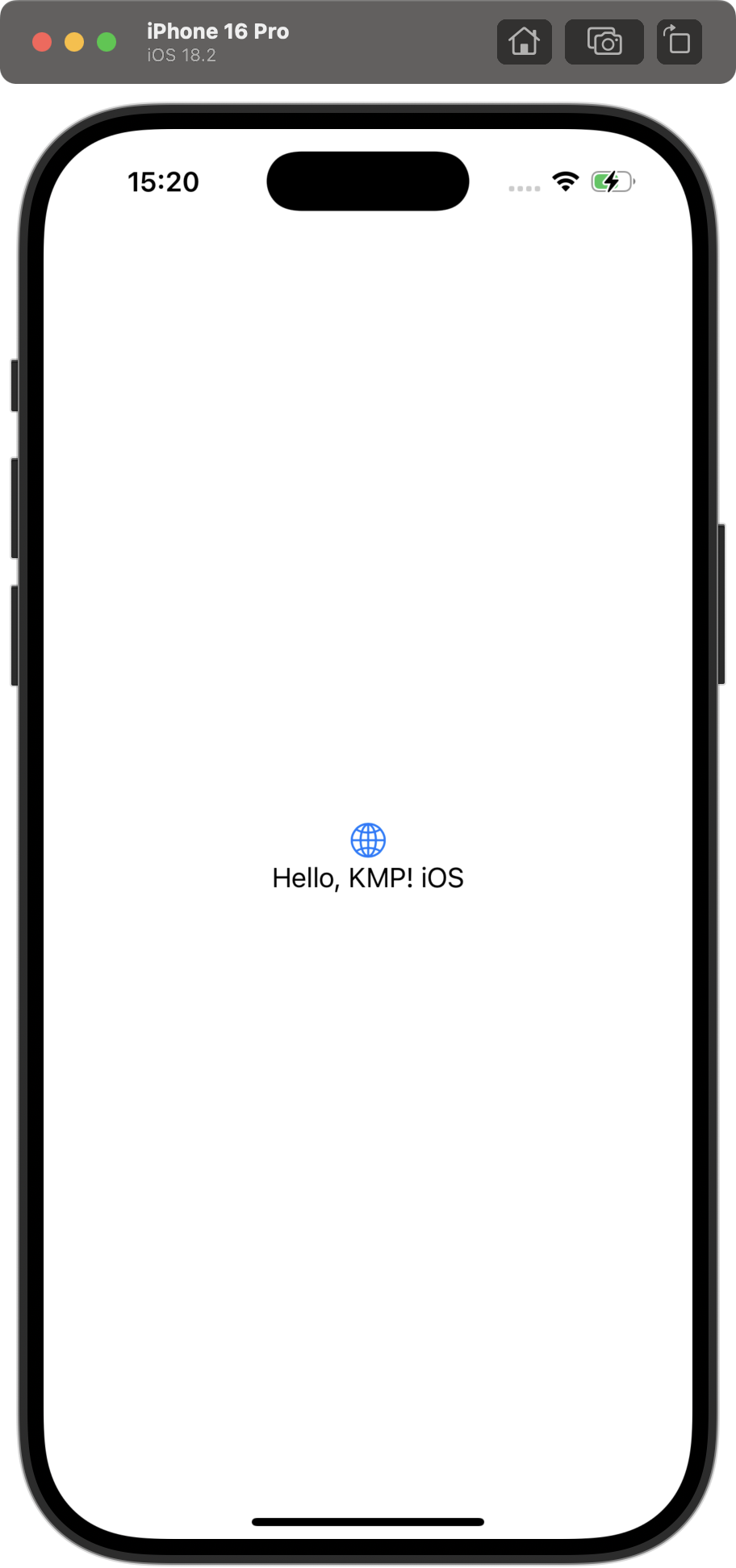
Это обновление проверяет, может ли приложение вызывать функцию platform() из общего модуля, которая должна возвращать «iOS» при работе на платформе iOS.

Дополнительные ресурсы
- Если вы новичок в разработке KMP, дополнительные руководства см. в официальной документации KMP .
- Если вы новичок в разработке для iOS, см. документацию Swift Basics .
- Распространенные проблемы с установкой KMP см. в разделе Возможные проблемы и решения .
- Примеры приложений см. в разделе «Примеры многоплатформенного использования Android Kotlin» .

