Pour créer un module Kotlin multiplateforme (KMP) dans votre projet Android, utilisez le modèle Module partagé Kotlin multiplateforme, disponible dans Android Studio Meerkat et le plug-in Android Gradle version 8.8.0 ou ultérieure.
Le modèle de module automatise la création d'un module avec la configuration minimale ciblant les plates-formes Android et iOS.
Configurer le module KMP partagé
Pour créer un module KMP partagé, procédez comme suit:
- Sélectionnez File > New > New Module (Fichier > Nouveau > Nouveau module).
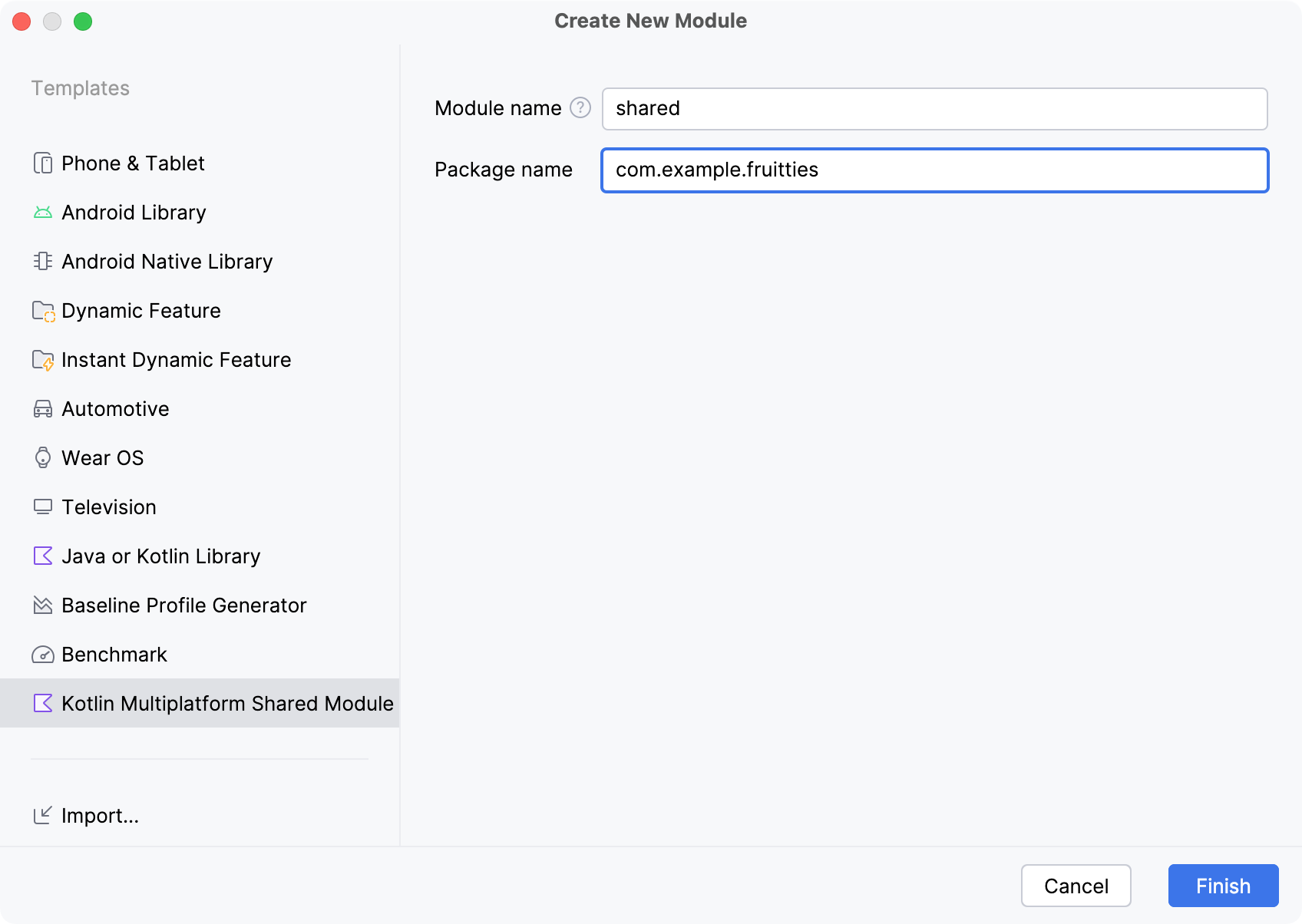
- Sélectionnez le modèle Module partagé multiplateforme Kotlin dans le panneau Modèles:

Les champs du modèle sont les suivants :
- Module name (Nom du module) : définit le nom du module Gradle, ainsi que le nom du framework iOS (peut être modifié ultérieurement)
- Package name (Nom du package) : définit le nom du package pour les fichiers de ce module.
- Cliquez sur Finish (Terminer) et autorisez Gradle à se synchroniser avec le projet. Vous pouvez également être invité à y ajouter les fichiers du module que vous venez de créer.
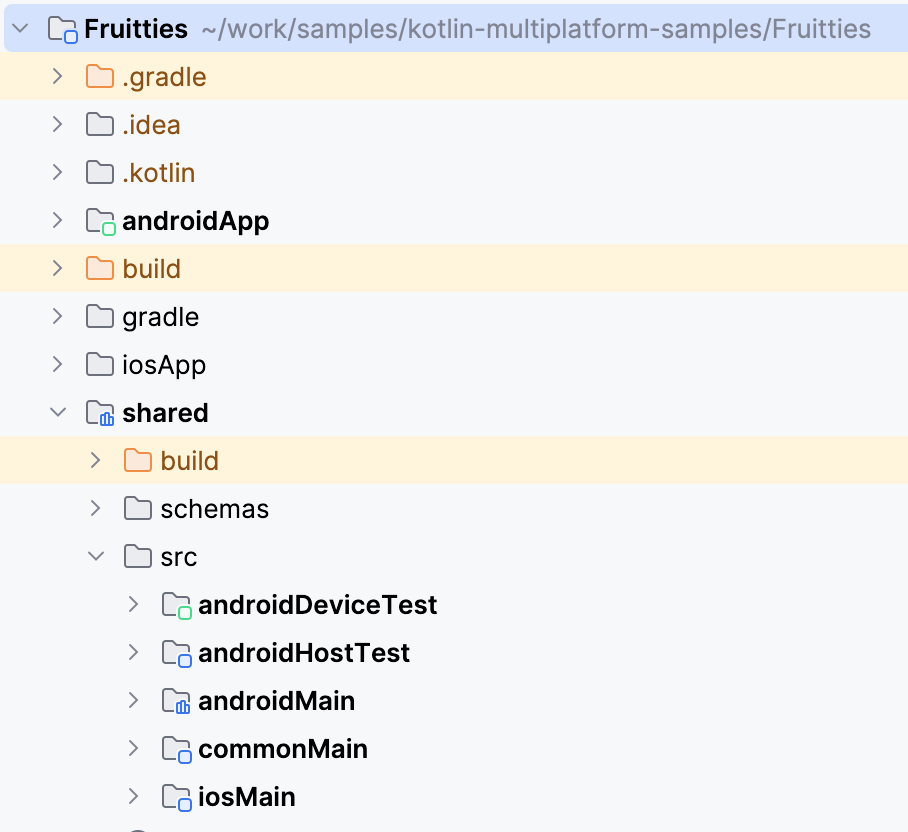
Une fois l'opération terminée, la vue du projet d'Android Studio affiche le nouveau module partagé, ainsi qu'un ensemble de sources pour chaque plate-forme.

Associer le module partagé à l'application Android
L'assistant du module n'ajoute pas le nouveau module en tant que dépendance à un module existant. Ensuite, vous devez associer le module partagé à l'un de vos modules Gradle existants, comme vous le feriez pour d'autres dépendances Android.
dependencies {
...
implementation(project(":shared"))
}
Une fois l'option activée, vous pouvez accéder au code comme d'habitude. Depuis l'application Android, vous pouvez accéder au code disponible dans androidMain ou dans commonMain.
Pour en savoir plus sur la structure des projets Kotlin Multiplatform, consultez les principes de base de la structure des projets Kotlin Multiplatform.
Configurer le module partagé dans l'application iOS
Swift ne peut pas utiliser directement les modules Kotlin et nécessite la production d'un framework binaire compilé.
Le nouveau modèle de module dans Android Studio configure le module partagé pour produire un framework pour chacune des architectures iOS. Vous trouverez le code suivant dans le fichier build.gradle.kts du module partagé:
val xcfName = "sharedKit"
iosX64 {
binaries.framework {
baseName = xcfName
}
}
iosArm64 {
binaries.framework {
baseName = xcfName
}
}
iosSimulatorArm64 {
binaries.framework {
baseName = xcfName
}
}
Pour en savoir plus sur la définition d'autres types d'architecture, consultez la section Structure de projet hiérarchique.
Associer la bibliothèque partagée dans le projet iOS
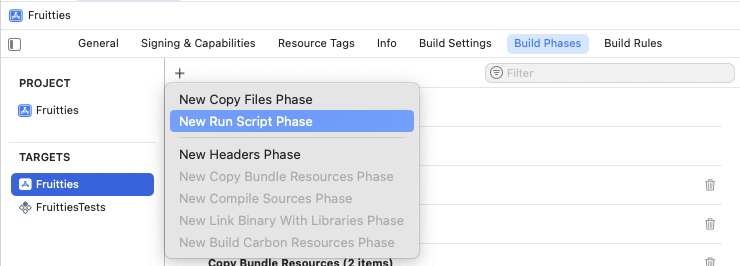
Pour activer l'accès au code partagé à partir du projet iOS, ajoutez une phase de script pour générer le framework Kotlin avant de compiler les sources Swift:
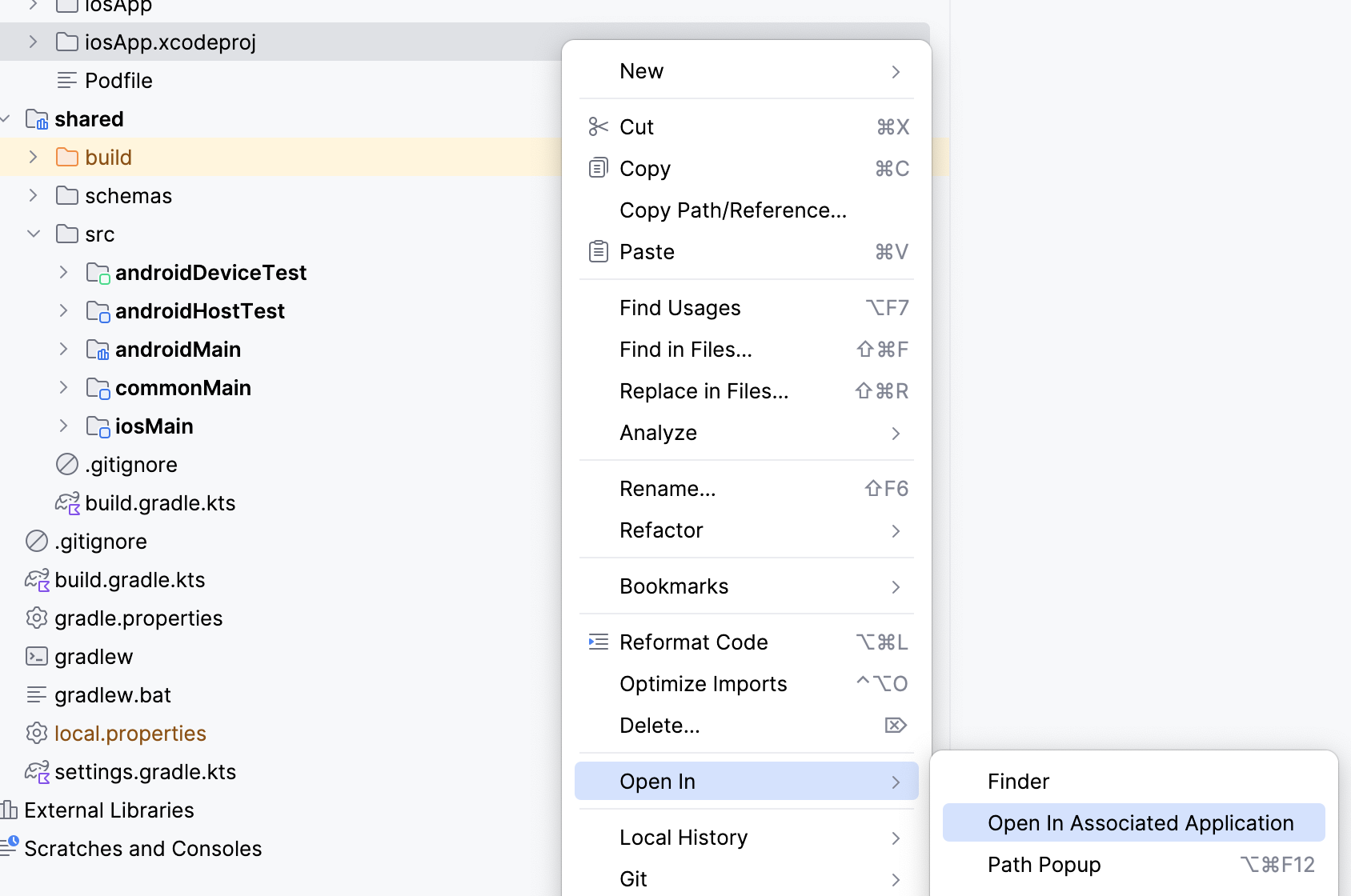
- Effectuez un clic droit sur le fichier dans Android Studio, puis sélectionnez Open In (Ouvrir dans) et Open in Associated Application (Ouvrir dans l'application associée). L'application iOS s'ouvre dans Xcode.

- Ouvrez les paramètres du projet en double-cliquant sur son nom dans le navigateur de projets.

- Remplacez le nom par défaut Run Script (Exécuter le script) par Compile Kotlin Framework (Compiler le framework Kotlin) pour mieux identifier la fonction de cette phase. Double-cliquez sur le titre Run Script (Exécuter le script) pour le modifier.
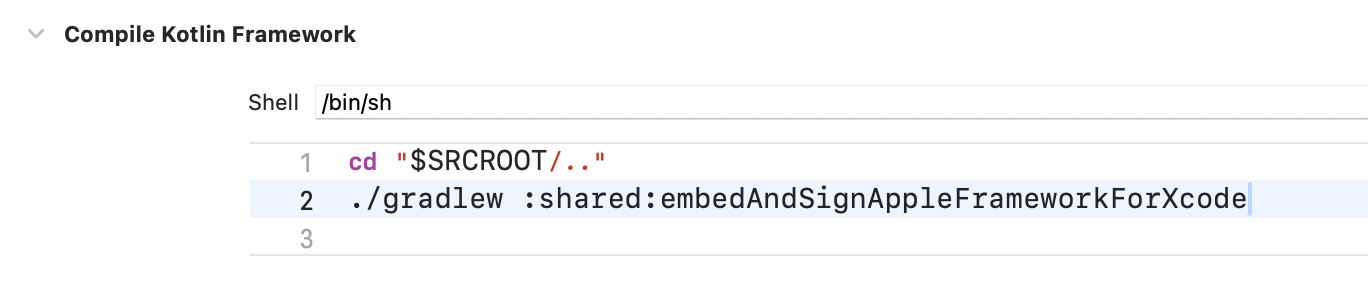
- Développez la phase de compilation, puis dans le champ de texte Shell, saisissez le code de script suivant:

Faites glisser la phase Exécuter le script avant la phase Compiler les sources.

Figure 6. Exécuter la phase de compilation du script avant de compiler les sources Compilez le projet dans Xcode en cliquant sur ⌘B ou en accédant au menu Product (Produit) et en sélectionnant Build (Compilation).
Une fois la compilation terminée, l'icône suivante s'affiche.

Accéder au code partagé dans l'application iOS
Pour vérifier que l'application iOS peut accéder au code du module partagé, procédez comme suit:
- Dans le projet iOS, ouvrez le fichier
ContentView.swiftà l'emplacement suivant :Sources/View/ContentView.swift - Ajoutez l'importation
sharedKiten haut du fichier. - Modifiez la vue Text pour inclure les informations
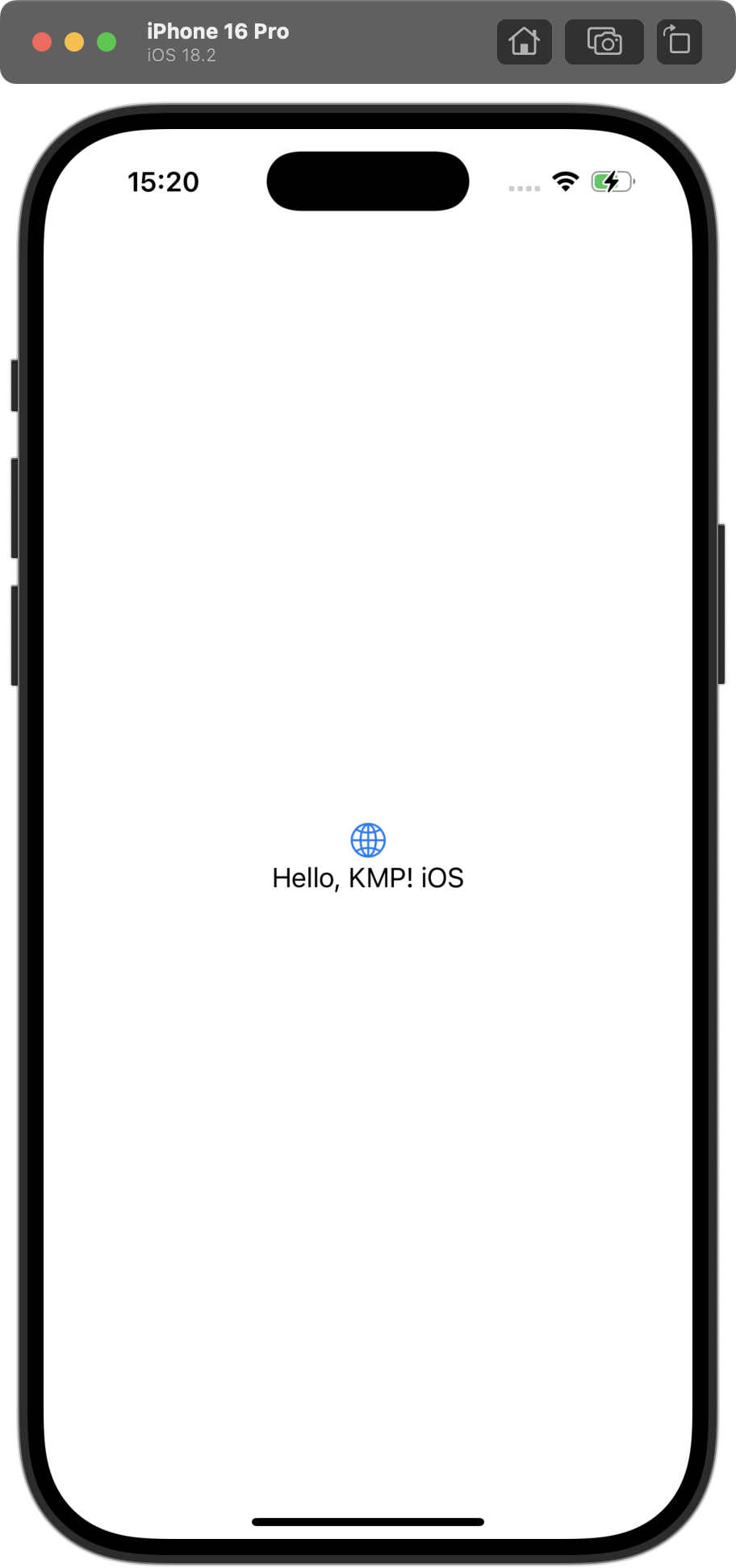
Platform_iosKt.platform()dans la chaîne affichée comme suit:
Cette mise à jour vérifie si l'application peut appeler la fonction platform() à partir du module partagé, qui doit renvoyer "iOS" lorsqu'il s'exécute sur la plate-forme iOS.

Autres ressources
- Si vous ne connaissez pas encore le développement KMP, consultez la documentation officielle de KMP pour obtenir d'autres guides.
- Si vous débutez avec le développement iOS, consultez la documentation sur les principes de base de Swift.
- Pour connaître les problèmes de configuration KMP courants, consultez la section Problèmes et solutions possibles.
- Pour obtenir des exemples d'applications, consultez Exemples d'applications Android Kotlin multiplateforme.
