TableLayout 是 ViewGroup,會在列和欄中顯示子項 View 元素。
注意:如要提升效能並取得更完善的工具支援,請改為使用 ConstraintLayout 建構版面配置。

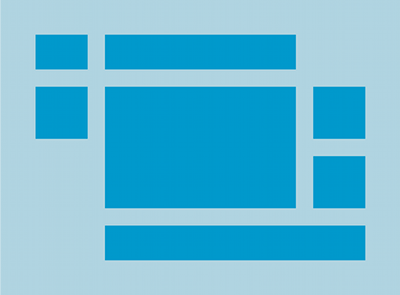
TableLayout 會將子項放入列和欄。TableLayout 容器不會顯示列、欄或儲存格的邊框。表格的欄數會等同於具有最多儲存格的列的格數。表格可能會將儲存格留空。儲存格可以跨越多個欄,如同在 HTML 中的做法一樣。您可以使用 TableRow.LayoutParams 類別中的 span 欄位來橫跨欄位。
注意:儲存格不能橫跨多個列。
TableRow 物件是 TableLayout 的子檢視區塊 (每個 TableRow 定義表格中的一列)。每列具有零個或多個儲存格,每個儲存格都是由其他的各種檢視畫面定義。因此,行的儲存格可能會由多種檢視畫面物件組成,例如 ImageView 或 TextView 物件。儲存格也可以是 ViewGroup 物件 (例如,您可以使用另一個 TableLayout 建立巢狀結構的儲存格)。
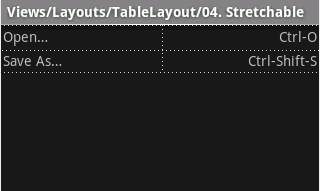
以下版面配置範例有兩行,每行具有兩個儲存格。隨附的螢幕截圖顯示結果,其中儲存格邊框顯示為虛線 (加上虛線來呈現視覺效果)。
<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:stretchColumns="1"> <TableRow> <TextView android:text="@string/table_layout_4_open" android:padding="3dip" /> <TextView android:text="@string/table_layout_4_open_shortcut" android:gravity="right" android:padding="3dip" /> </TableRow> <TableRow> <TextView android:text="@string/table_layout_4_save" android:padding="3dip" /> <TextView android:text="@string/table_layout_4_save_shortcut" android:gravity="right" android:padding="3dip" /> </TableRow> </TableLayout>

您可以將欄隱藏,或加上標記來延展並填滿可用螢幕空間,也可以將欄標示為可收縮,強制收縮欄直到表格符合螢幕大小。詳情請參閱 TableLayout reference 文件。
範例
- 建立名為「HelloTableLayout」的新專案。
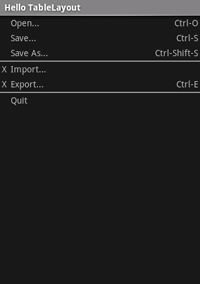
- 開啟
res/layout/main.xml檔案,並插入以下內容:<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:stretchColumns="1"> <TableRow> <TextView android:layout_column="1" android:text="Open..." android:padding="3dip" /> <TextView android:text="Ctrl-O" android:gravity="right" android:padding="3dip" /> </TableRow> <TableRow> <TextView android:layout_column="1" android:text="Save..." android:padding="3dip" /> <TextView android:text="Ctrl-S" android:gravity="right" android:padding="3dip" /> </TableRow> <TableRow> <TextView android:layout_column="1" android:text="Save As..." android:padding="3dip" /> <TextView android:text="Ctrl-Shift-S" android:gravity="right" android:padding="3dip" /> </TableRow> <View android:layout_height="2dip" android:background="#FF909090" /> <TableRow> <TextView android:text="X" android:padding="3dip" /> <TextView android:text="Import..." android:padding="3dip" /> </TableRow> <TableRow> <TextView android:text="X" android:padding="3dip" /> <TextView android:text="Export..." android:padding="3dip" /> <TextView android:text="Ctrl-E" android:gravity="right" android:padding="3dip" /> </TableRow> <View android:layout_height="2dip" android:background="#FF909090" /> <TableRow> <TextView android:layout_column="1" android:text="Quit" android:padding="3dip" /> </TableRow> </TableLayout>
請特別留意這和 HTML 表格的結構相似。
TableLayout元素與 HTML<table>元素類似;TableRow類似><tr>>元素,但對於儲存格,您可以使用任何一種View元素。在此範例中,每個儲存格都使用了TextView。在某些列之間,還有用來繪製水平線的基本View。 - 請確認您的 HelloTableLayout 活動在
onCreate()方法中載入此版面配置:Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.main) }
Java
public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); }
setContentView(int)方法會載入由資源 ID 指定的Activity版面配置檔案,R.layout.main則是指res/layout/main.xml版面配置檔案。 - 執行應用程式。
畫面應顯示如下: