本文件詳細說明如何在 Android Jetpack 中使用範本建構工具來建構 Slice。
定義 Slice 範本
Slice 可透過 ListBuilder 建構。ListBuilder 可讓您新增在清單中顯示的不同資料列類型。本節將說明這些資料列類型,以及它們的建構方式。
SliceAction
Slice 範本最基本的元素是 SliceAction。SliceAction 包含一個標籤和 PendingIntent,同時也包含以下其中一個標籤:
- 圖示按鈕
- 預設切換鈕
- 自訂切換鈕 (含有開啟/關閉狀態的可繪項目)
本節其餘部分說明的範本建構工具會使用 SliceAction。SliceAction 可以定義圖片模式,以決定動作顯示圖片的方式:
ICON_IMAGE:極小且可著色SMALL_IMAGE:小尺寸且不可著LARGE_IMAGE:尺寸最大且不易貼
標頭建構工具
在多數情況下,您應使用 HeaderBuilder 設定範本的標頭。標頭可以支援下列項目:
- 標題
- 副標題
- 摘要子標題
- 主要動作
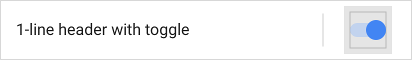
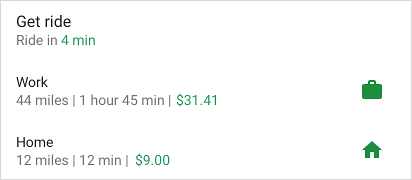
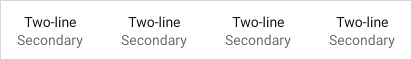
部分標頭設定範例如下所示。請注意,灰色方塊會顯示可能的圖示和邊框間距位置:




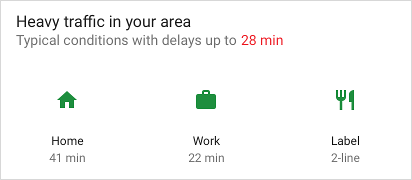
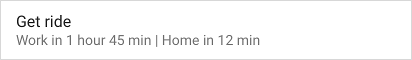
在不同介面上顯示標頭
需要使用 Slice 時,顯示介面會決定 Slice 的算繪方式。請注意,代管途徑的算繪方式可能稍有不同。
使用較小的格式時,通常只會顯示標頭 (如果有的話)。如果您指定了標題摘要,就會顯示摘要文字,而不是字幕文字。
如果您尚未在範本中指定標頭,系統通常會改為顯示新增至 ListBuilder 的第一列。


HeaderBuilder 範例 - 含標頭的簡易清單 Slice
Kotlin
fun createSliceWithHeader(sliceUri: Uri) =
list(context, sliceUri, ListBuilder.INFINITY) {
setAccentColor(0xff0F9D) // Specify color for tinting icons
header {
title = "Get a ride"
subtitle = "Ride in 4 min"
summary = "Work in 1 hour 45 min | Home in 12 min"
}
row {
title = "Home"
subtitle = "12 miles | 12 min | $9.00"
addEndItem(
IconCompat.createWithResource(context, R.drawable.ic_home),
ListBuilder.ICON_IMAGE
)
}
}
Java
public Slice createSliceWithHeader(Uri sliceUri) {
if (getContext() == null) {
return null;
}
// Construct the parent.
ListBuilder listBuilder = new ListBuilder(getContext(), sliceUri, ListBuilder.INFINITY)
.setAccentColor(0xff0F9D58) // Specify color for tinting icons.
.setHeader( // Create the header and add to slice.
new HeaderBuilder()
.setTitle("Get a ride")
.setSubtitle("Ride in 4 min.")
.setSummary("Work in 1 hour 45 min | Home in 12 min.")
).addRow(new RowBuilder() // Add a row.
.setPrimaryAction(
createActivityAction()) // A slice always needs a SliceAction.
.setTitle("Home")
.setSubtitle("12 miles | 12 min | $9.00")
.addEndItem(IconCompat.createWithResource(getContext(), R.drawable.ic_home),
SliceHints.ICON_IMAGE)
); // Add more rows if needed...
return listBuilder.build();
}
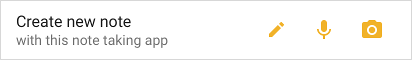
標頭中的 SliceActions
Slice 標頭也可以顯示 SliceActions:

Kotlin
fun createSliceWithActionInHeader(sliceUri: Uri): Slice {
// Construct our slice actions.
val noteAction = SliceAction.create(
takeNoteIntent,
IconCompat.createWithResource(context, R.drawable.ic_pencil),
ICON_IMAGE,
"Take note"
)
val voiceNoteAction = SliceAction.create(
voiceNoteIntent,
IconCompat.createWithResource(context, R.drawable.ic_mic),
ICON_IMAGE,
"Take voice note"
)
val cameraNoteAction = SliceAction.create(
cameraNoteIntent,
IconCompat.createWithResource(context, R.drawable.ic_camera),
ICON_IMAGE,
"Create photo note"
)
// Construct the list.
return list(context, sliceUri, ListBuilder.INFINITY) {
setAccentColor(0xfff4b4) // Specify color for tinting icons
header {
title = "Create new note"
subtitle = "Easily done with this note taking app"
}
addAction(noteAction)
addAction(voiceNoteAction)
addAction(cameraNoteAction)
}
}
Java
public Slice createSliceWithActionInHeader(Uri sliceUri) {
if (getContext() == null) {
return null;
}
// Construct our slice actions.
SliceAction noteAction = SliceAction.create(takeNoteIntent,
IconCompat.createWithResource(getContext(), R.drawable.ic_pencil),
ListBuilder.ICON_IMAGE, "Take note");
SliceAction voiceNoteAction = SliceAction.create(voiceNoteIntent,
IconCompat.createWithResource(getContext(), R.drawable.ic_mic),
ListBuilder.ICON_IMAGE,
"Take voice note");
SliceAction cameraNoteAction = SliceAction.create(cameraNoteIntent,
IconCompat.createWithResource(getContext(), R.drawable.ic_camera),
ListBuilder.ICON_IMAGE,
"Create photo note");
// Construct the list.
ListBuilder listBuilder = new ListBuilder(getContext(), sliceUri, ListBuilder.INFINITY)
.setAccentColor(0xfff4b400) // Specify color for tinting icons
.setHeader(new HeaderBuilder() // Construct the header.
.setTitle("Create new note")
.setSubtitle("Easily done with this note taking app")
)
.addRow(new RowBuilder()
.setTitle("Enter app")
.setPrimaryAction(createActivityAction())
)
// Add the actions to the ListBuilder.
.addAction(noteAction)
.addAction(voiceNoteAction)
.addAction(cameraNoteAction);
return listBuilder.build();
}
資料列建構工具
您可以使用 RowBuilder 建構一個內容列。資料列支援以下任何項目:
- 標題
- 副標題
- 啟動項目:SliceAction、圖示或時間戳記
- 結束項目:SliceAction、Icon 或時間戳記
- 主要動作
您可以透過多種方式組合資料列內容,但必須遵守下列限制:
- 啟動項目不會顯示在 Slice 的第一列
- 結束項目不得同時包含
SliceAction個物件和Icon個物件 - 資料列只能包含一個時間戳記
內容資料列範例如下圖所示。請注意,灰色方塊會顯示可能的圖示和邊框間距位置:



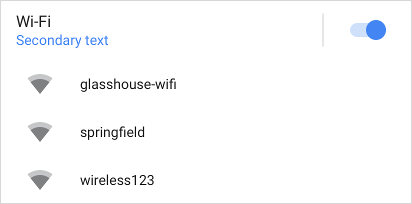
RowBuilder 範例 - Wi-Fi 切換
以下範例中的資料列含有主要動作和預設切換鈕。

Kotlin
fun createActionWithActionInRow(sliceUri: Uri): Slice {
// Primary action - open wifi settings.
val wifiAction = SliceAction.create(
wifiSettingsPendingIntent,
IconCompat.createWithResource(context, R.drawable.ic_wifi),
ICON_IMAGE,
"Wi-Fi Settings"
)
// Toggle action - toggle wifi.
val toggleAction = SliceAction.createToggle(
wifiTogglePendingIntent,
"Toggle Wi-Fi",
isConnected /* isChecked */
)
// Create the parent builder.
return list(context, wifiUri, ListBuilder.INFINITY) {
setAccentColor(0xff4285) // Specify color for tinting icons / controls.
row {
title = "Wi-Fi"
primaryAction = wifiAction
addEndItem(toggleAction)
}
}
}
Java
public Slice createActionWithActionInRow(Uri sliceUri) {
if (getContext() == null) {
return null;
}
// Primary action - open wifi settings.
SliceAction primaryAction = SliceAction.create(wifiSettingsPendingIntent,
IconCompat.createWithResource(getContext(), R.drawable.ic_wifi),
ListBuilder.ICON_IMAGE,
"Wi-Fi Settings"
);
// Toggle action - toggle wifi.
SliceAction toggleAction = SliceAction.createToggle(wifiTogglePendingIntent,
"Toggle Wi-Fi", isConnected /* isChecked */);
// Create the parent builder.
ListBuilder listBuilder = new ListBuilder(getContext(), wifiUri, ListBuilder.INFINITY)
// Specify color for tinting icons / controls.
.setAccentColor(0xff4285f4)
// Create and add a row.
.addRow(new RowBuilder()
.setTitle("Wi-Fi")
.setPrimaryAction(primaryAction)
.addEndItem(toggleAction));
// Build the slice.
return listBuilder.build();
}
GridBuilder
您可以使用 GridBuilder 建構內容格線。格線支援下列圖片類型:
ICON_IMAGE:極小且可著色SMALL_IMAGE:小尺寸且不可著LARGE_IMAGE:尺寸最大且不易貼
格線儲存格會使用 CellBuilder 建構。單一儲存格最多可支援兩行文字和一張圖片。儲存格不能空白。
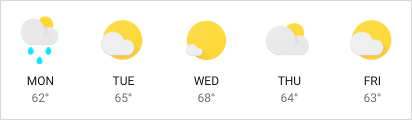
格線範例如下圖所示:



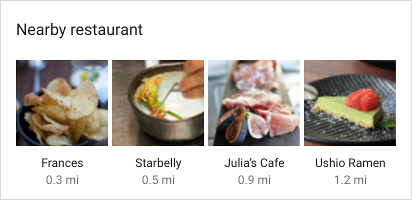
GridRowBuilder 範例 - 附近的餐廳
以下範例呈現包含圖片和文字的格線列。

Kotlin
fun createSliceWithGridRow(sliceUri: Uri): Slice {
// Create the parent builder.
return list(context, sliceUri, ListBuilder.INFINITY) {
header {
title = "Famous restaurants"
primaryAction = SliceAction.create(
pendingIntent, icon, ListBuilder.ICON_IMAGE, "Famous restaurants"
)
}
gridRow {
cell {
addImage(image1, LARGE_IMAGE)
addTitleText("Top Restaurant")
addText("0.3 mil")
contentIntent = intent1
}
cell {
addImage(image2, LARGE_IMAGE)
addTitleText("Fast and Casual")
addText("0.5 mil")
contentIntent = intent2
}
cell {
addImage(image3, LARGE_IMAGE)
addTitleText("Casual Diner")
addText("0.9 mi")
contentIntent = intent3
}
cell {
addImage(image4, LARGE_IMAGE)
addTitleText("Ramen Spot")
addText("1.2 mi")
contentIntent = intent4
}
}
}
}
Java
public Slice createSliceWithGridRow(Uri sliceUri) {
if (getContext() == null) {
return null;
}
// Create the parent builder.
ListBuilder listBuilder = new ListBuilder(getContext(), sliceUri, ListBuilder.INFINITY)
.setHeader(
// Create the header.
new HeaderBuilder()
.setTitle("Famous restaurants")
.setPrimaryAction(SliceAction
.create(pendingIntent, icon, ListBuilder.ICON_IMAGE,
"Famous restaurants"))
)
// Add a grid row to the list.
.addGridRow(new GridRowBuilder()
// Add cells to the grid row.
.addCell(new CellBuilder()
.addImage(image1, ListBuilder.LARGE_IMAGE)
.addTitleText("Top Restaurant")
.addText("0.3 mil")
.setContentIntent(intent1)
).addCell(new CellBuilder()
.addImage(image2, ListBuilder.LARGE_IMAGE)
.addTitleText("Fast and Casual")
.addText("0.5 mil")
.setContentIntent(intent2)
)
.addCell(new CellBuilder()
.addImage(image3, ListBuilder.LARGE_IMAGE)
.addTitleText("Casual Diner")
.addText("0.9 mi")
.setContentIntent(intent3))
.addCell(new CellBuilder()
.addImage(image4, ListBuilder.LARGE_IMAGE)
.addTitleText("Ramen Spot")
.addText("1.2 mi")
.setContentIntent(intent4))
// Every slice needs a primary action.
.setPrimaryAction(createActivityAction())
);
return listBuilder.build();
}
範圍建構工具
您可以使用 RangeBuilder 建立包含進度列或輸入範圍 (例如滑桿) 的資料列。
進度和滑桿範例如下圖所示:


RangeBuilder 範例 - Slider
以下範例說明如何使用 InputRangeBuilder 建構包含音量滑桿的 Slice。如要建立進度列,請使用 addRange()。
Kotlin
fun createSliceWithRange(sliceUri: Uri): Slice {
return list(context, sliceUri, ListBuilder.INFINITY) {
inputRange {
title = "Ring Volume"
inputAction = volumeChangedPendingIntent
max = 100
value = 30
}
}
}
Java
public Slice createSliceWithRange(Uri sliceUri) {
if (getContext() == null) {
return null;
}
// Construct the parent.
ListBuilder listBuilder = new ListBuilder(getContext(), sliceUri, ListBuilder.INFINITY)
.addRow(new RowBuilder() // Every slice needs a row.
.setTitle("Enter app")
// Every slice needs a primary action.
.setPrimaryAction(createActivityAction())
)
.addInputRange(new InputRangeBuilder() // Create the input row.
.setTitle("Ring Volume")
.setInputAction(volumeChangedPendingIntent)
.setMax(100)
.setValue(30)
);
return listBuilder.build();
}
延遲內容
您應盡快從 SliceProvider.onBindSlice() 傳回 Slice。耗時的呼叫可能會導致顯示問題,例如閃爍和調整大小。
如果無法快速載入 Slice 內容,可以在建構工具中註明內容正在載入時,可以使用預留位置內容建構 Slice。內容準備好顯示後,請使用 Slice URI 呼叫 getContentResolver().notifyChange(sliceUri, null)。這會導致再次呼叫 SliceProvider.onBindSlice(),您可以在該呼叫中使用新內容再次建構 Slice。
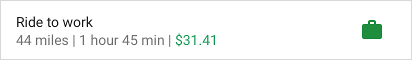
延遲內容示例 - 乘車上班
在下方「搭到工作」列的「距離工作」資料列中,系統會動態決定工作地點的距離,且可能無法立即提供。這個程式碼範例示範如何在內容載入時使用空值子副標題做為預留位置:

Kotlin
fun createSliceShowingLoading(sliceUri: Uri): Slice {
// We’re waiting to load the time to work so indicate that on the slice by
// setting the subtitle with the overloaded method and indicate true.
return list(context, sliceUri, ListBuilder.INFINITY) {
row {
title = "Ride to work"
setSubtitle(null, true)
addEndItem(IconCompat.createWithResource(context, R.drawable.ic_work), ICON_IMAGE)
}
}
}
Java
public Slice createSliceShowingLoading(Uri sliceUri) {
if (getContext() == null) {
return null;
}
// Construct the parent.
ListBuilder listBuilder = new ListBuilder(getContext(), sliceUri, ListBuilder.INFINITY)
// Construct the row.
.addRow(new RowBuilder()
.setPrimaryAction(createActivityAction())
.setTitle("Ride to work")
// We’re waiting to load the time to work so indicate that on the slice by
// setting the subtitle with the overloaded method and indicate true.
.setSubtitle(null, true)
.addEndItem(IconCompat.createWithResource(getContext(), R.drawable.ic_work),
ListBuilder.ICON_IMAGE)
);
return listBuilder.build();
}
private SliceAction createActivityAction() {
return SliceAction.create(
PendingIntent.getActivity(
getContext(),
0,
new Intent(getContext(), MainActivity.class),
0
),
IconCompat.createWithResource(getContext(), R.drawable.ic_home),
ListBuilder.ICON_IMAGE,
"Enter app"
);
}
處理 Slice 中已停用的捲動功能
顯示 Slice 範本的介面可能不支援在範本內捲動。在此情況下,系統可能無法顯示您的部分內容。
舉例來說,假設顯示 Wi-Fi 網路清單的 Slice:

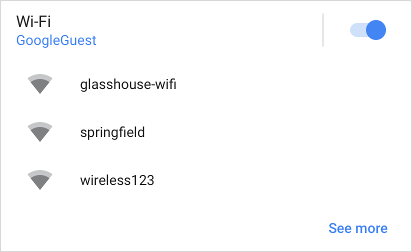
如果 Wi-Fi 清單過長,且已停用捲動功能,您可以新增「顯示更多」按鈕,確保使用者能查看清單中的所有項目。您可以使用 addSeeMoreAction() 新增這個按鈕,如以下範例所示:
Kotlin
fun seeMoreActionSlice(sliceUri: Uri) =
list(context, sliceUri, ListBuilder.INFINITY) {
// [START_EXCLUDE]
// [END_EXCLUDE]
setSeeMoreAction(seeAllNetworksPendingIntent)
// [START_EXCLUDE]
// [END_EXCLUDE]
}
Java
public Slice seeMoreActionSlice(Uri sliceUri) {
if (getContext() == null) {
return null;
}
ListBuilder listBuilder = new ListBuilder(getContext(), sliceUri, ListBuilder.INFINITY);
// [START_EXCLUDE]
listBuilder.addRow(new RowBuilder()
.setTitle("Hello")
.setPrimaryAction(createActivityAction())
);
// [END_EXCLUDE]
listBuilder.setSeeMoreAction(seeAllNetworksPendingIntent);
// [START_EXCLUDE]
// [END_EXCLUDE]
return listBuilder.build();
}
如下圖所示:

輕觸「顯示更多」就會傳送 seeAllNetworksPendingIntent。
此外,如要提供自訂訊息或資料列,請考慮新增 RowBuilder:
Kotlin
fun seeMoreRowSlice(sliceUri: Uri) =
list(context, sliceUri, ListBuilder.INFINITY) {
// [START_EXCLUDE]
// [END_EXCLUDE]
seeMoreRow {
title = "See all available networks"
addEndItem(
IconCompat.createWithResource(context, R.drawable.ic_right_caret), ICON_IMAGE
)
primaryAction = SliceAction.create(
seeAllNetworksPendingIntent,
IconCompat.createWithResource(context, R.drawable.ic_wifi),
ListBuilder.ICON_IMAGE,
"Wi-Fi Networks"
)
}
}
Java
public Slice seeMoreRowSlice(Uri sliceUri) {
if (getContext() == null) {
return null;
}
ListBuilder listBuilder = new ListBuilder(getContext(), sliceUri, ListBuilder.INFINITY)
// [START_EXCLUDE]
.addRow(new RowBuilder()
.setTitle("Hello")
.setPrimaryAction(createActivityAction())
)
// [END_EXCLUDE]
.setSeeMoreRow(new RowBuilder()
.setTitle("See all available networks")
.addEndItem(IconCompat
.createWithResource(getContext(), R.drawable
.ic_right_caret),
ListBuilder.ICON_IMAGE)
.setPrimaryAction(SliceAction.create(seeAllNetworksPendingIntent,
IconCompat.createWithResource(getContext(), R.drawable.ic_wifi),
ListBuilder.ICON_IMAGE,
"Wi-Fi Networks"))
);
// [START_EXCLUDE]
// [END_EXCLUDE]
return listBuilder.build();
}
只有在符合下列任一條件時,系統才會顯示透過這個方法新增的資料列或動作:
- Slice 的簡報者已停用檢視畫面的捲動功能
- 並非所有資料列都能在可用空間中顯示
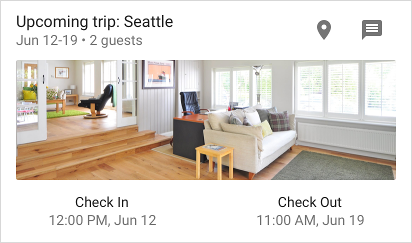
合併範本
您可以合併多個資料列類型,建立內容豐富的動態 Slice。例如,Slice 可包含一個標題列、含有單一圖片的格線,以及包含兩個文字儲存格的格線。

以下的 Slice 包含標題列,以及內含三個儲存格的格線。