Android 可在各種螢幕尺寸和像素密度的多種裝置上運作。系統會執行基本的縮放和大小調整作業,將使用者介面調整為適合不同螢幕的大小,但您可以透過一些方式協助 UI 根據各種螢幕類型調整介面。

本頁概述 Android 提供的功能,可協助您的應用程式進行調整。如要進一步瞭解如何為不同螢幕變化版本建構應用程式,請參閱下列說明文件:
螢幕大小
螢幕大小是指應用程式 UI 的顯示空間。應用程式所識別的螢幕大小並非裝置螢幕的實際大小。應用程式必須考量螢幕方向、系統裝飾 (例如導覽列),以及視窗設定變更 (例如使用者啟用多視窗模式)。
可彈性的版面配置
根據預設,Android 會調整應用程式版面配置,以符合目前螢幕的大小。如要讓版面配置能配合螢幕大小的較小變化版本,適當調整尺寸,請謹慎實作版面配置。請勿以硬式編碼的方式編寫 UI 元件的位置和大小。改為讓檢視畫面大小延展,並指定相對於上層檢視畫面或其他同層級檢視畫面的檢視畫面位置,讓所需順序和相對大小與版面配置成長保持相同。
如要進一步瞭解彈性版面配置,請參閱「回應式設計」。
替代版面配置
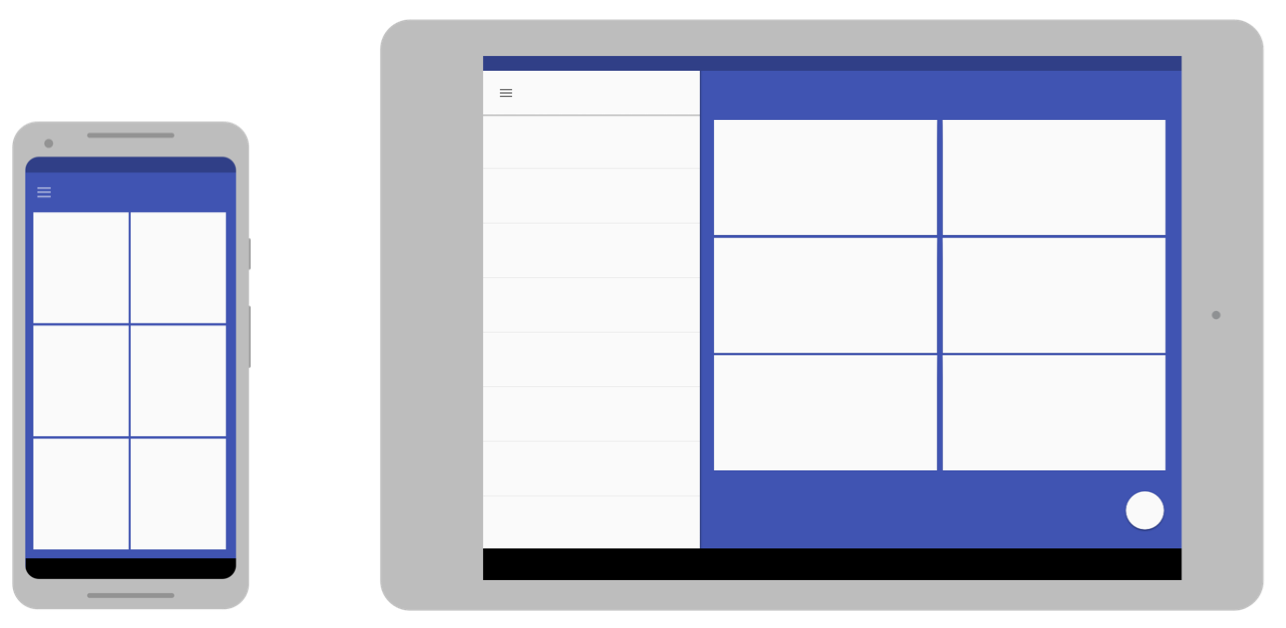
彈性版面配置很重要,但您也必須設計不同的版面配置,針對不同裝置的可用空間提供最佳使用者體驗。Android 可讓您提供替代版面配置檔案,讓系統根據目前裝置的螢幕大小在執行階段套用。

如要瞭解如何建立替代版面配置,請參閱「自動調整式設計」。
可延展圖片
由於版面配置需要延展以符合目前的螢幕,因此請您在附加至任何版面配置檢視畫面的點陣圖。不過,以任意方向延展一般點陣圖,可能會導致縮放構件和圖片歪斜。
為瞭解決這個問題,Android 支援 nine-patch 點陣圖,您可以在此指定可延展的小型像素區域,而圖片的其餘部分則會保持未縮放。
如要進一步瞭解 nine-patch 點陣圖,請參閱 NinePatch 可繪項目。
像素密度
像素密度是指螢幕實體區域內的像素數量。也就是 dpi (每英寸像素數)。這與螢幕解析度不同,後者是螢幕上的像素總數。

像素密度獨立性
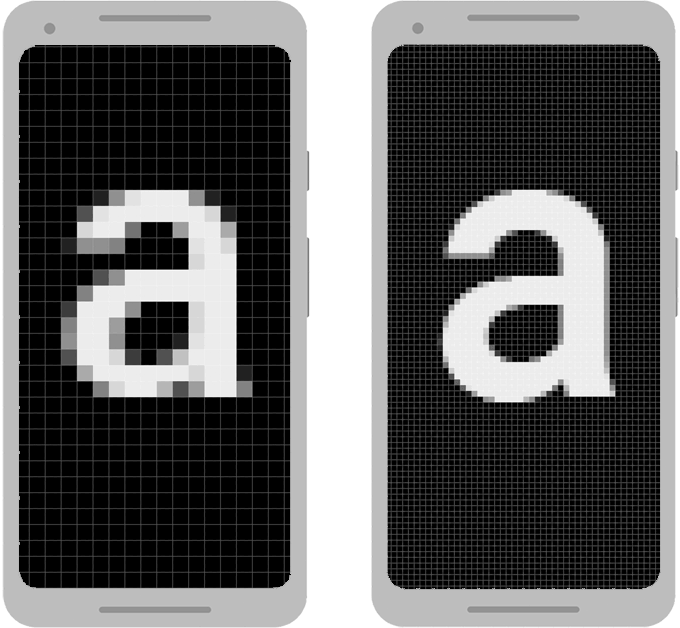
當應用程式在具有不同像素密度的螢幕上顯示時,如果應用程式能夠根據使用者的視角,保留 UI 設計的實體大小,就會達到「密度獨立性」(如圖 3 所示)。請務必維持密度獨立性,因為如果沒有該元素,按鈕等 UI 元素在低密度螢幕上可能會較大,在高密度螢幕上也會較小。
Android 提供密度獨立像素 (dp 或 dip) 做為測量單位,而不是像素 (px),協助您達成像素密度獨立性。
如要進一步瞭解密度獨立像素,請參閱「使用密度獨立像素」。
替代點陣圖
如要讓圖片在所有螢幕上呈現最佳效果,請提供符合各種螢幕密度的替代點陣圖。如果您的應用程式僅針對低密度的螢幕提供點陣圖,Android 會在高密度螢幕上縮放畫面,讓圖片在螢幕上顯示相同的實體空間。這可能會導致點陣圖中顯示縮放構件。因此,應用程式必須包含高解析度的替代點陣圖。
如要瞭解如何提供替代點陣圖,請參閱「提供替代點陣圖」。
向量圖形
針對簡單的圖片類型 (例如圖示),您可以使用向量圖形,避免為各種密度分別建立圖片。由於向量圖形會使用幾何線路徑 (而非像素) 定義插圖,因此能以任何大小繪製,且不會縮放構件。
如要進一步瞭解如何使用向量圖形,請參閱「偏好向量圖形」。
Wear OS、TV、車輛和 ChromeOS
上述建議適用於所有 Android 板型規格,但如果想建構適用於 Wear OS、Android TV、Android Auto、Android Automotive OS 或 ChromeOS 裝置的應用程式,需執行更多工作。
每種裝置類型都有自己的使用者互動模型,應用程式必須遵循這個模型。在某些情況下 (例如 Wear OS),您必須重新思考應用程式的使用者體驗,並建構該裝置專屬的應用程式。不過,如要支援 ChromeOS 裝置 (例如 Google Pixelbook),可能只需要稍微修改現有應用程式,就能支援鍵盤、滑鼠互動以及大螢幕。
如要支援這類裝置,請參閱以下說明文件:
摺疊式裝置
折疊式裝置通常會提供多個螢幕 (採用不同的螢幕或螢幕組合),進而啟用裝置折疊狀態的不同狀態。請按照本文件中的指南,讓應用程式根據變更的設定進行調整。不過,部分設定可能有特殊的顯示比例,因此請測試應用程式在各種裝置上的行為。

一般來說,適用於各種視窗大小的多視窗模式的應用程式,在折疊式裝置上也表現良好。
如要進一步瞭解如何建構折疊式裝置的應用程式,請參閱「進一步瞭解折疊式裝置」。

