這份文件將逐步說明如何使用 Android XR 模擬器,以及 Android Studio 中的版面配置檢查器,建構 XR 應用程式。
Android Studio 包含下列 XR 功能:
- Android XR 模擬器
- 版面配置檢查器中的 XR 支援

Android XR 模擬器
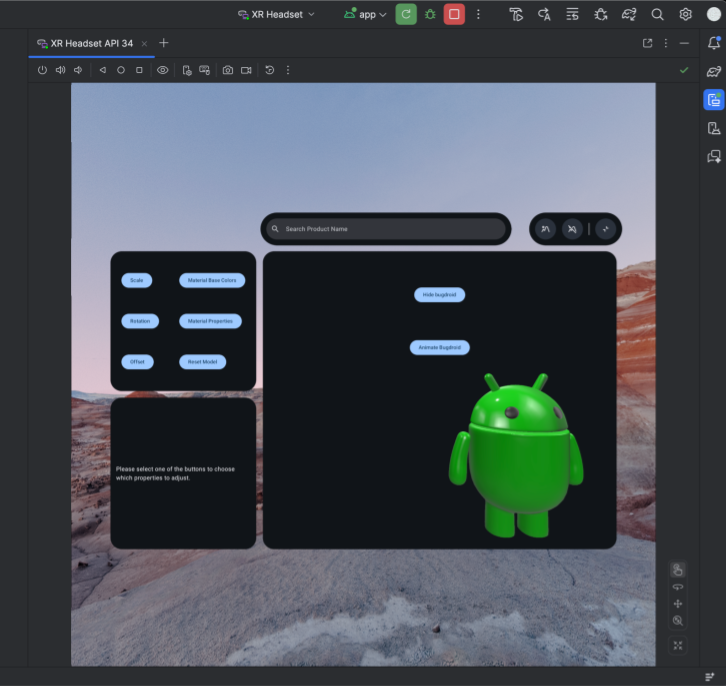
Android XR 模擬器提供虛擬化 XR 裝置,可在 Android Studio 中測試及偵錯 XR 應用程式。這個模擬器會模擬 XR 裝置,讓您在 3D 空間環境中體驗應用程式。這樣一來,您就能在早期開發階段建構應用程式,不必使用實體硬體,可簡化工作流程並加快疊代速度。
如果您是第一次使用 Android Studio 模擬器,建議先參閱 Android 模擬器一般說明文件。
啟動 Android XR 模擬器
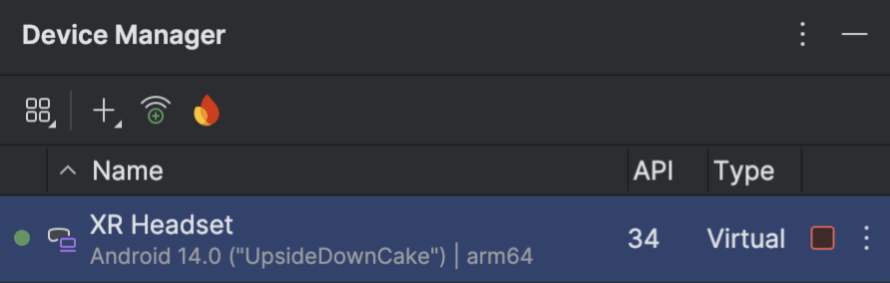
安裝 Android XR 模擬器後,按一下裝置管理員中對應裝置的「Run」按鈕。

XR 模擬器控制項
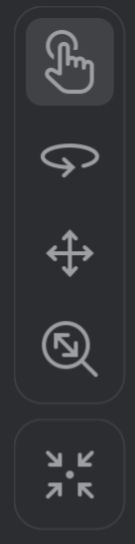
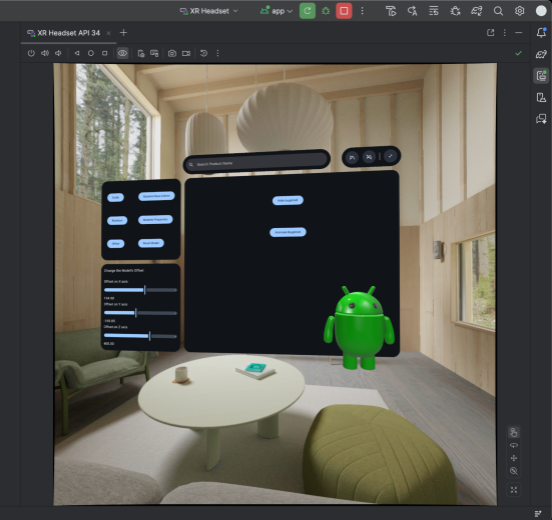
Android XR 模擬器載入後,請注意右下角的選單。 這個選單可讓你選取各種模擬器互動控制項。

啟用滑鼠和鍵盤
模擬器支援透過滑鼠和鍵盤輸入進行互動。在模擬器中與系統或 Android 應用程式互動時,請務必選取互動圖示。

完成上述步驟後,您就能將滑鼠游標移至模擬器視窗上方,開始與虛擬空間中的各種元素互動。
在虛擬環境中查看及移動
Android XR 模擬器會在虛擬 3D 環境中算繪應用程式及其內容。使用下列控制項變更檢視方向、旋轉、平移、推拉和重設:

|
旋轉:拖曳滑鼠,將檢視畫面轉向該方向 |

|
平移:拖曳滑鼠即可上下左右移動。這樣就能從不同角度查看模擬器內容 |

|
推拉鏡頭:拖曳滑鼠,即可拉近或拉遠檢視畫面中的物體 |

|
重設:按一下這個按鈕,即可將模擬器恢復為預設檢視畫面 |
你也可以使用下列鍵盤快速鍵在虛擬環境中移動。如要在使用滑鼠和鍵盤輸入時使用這些功能,請按住 Option 鍵 (macOS) 或 Alt 鍵 (Windows)。
- W 鍵 (或向上箭頭鍵):在目前檢視畫面中向前移動。
- A 鍵 (或向左鍵):向左側移動。
- S 鍵 (或向下鍵):向後移動。
- D 鍵 (或向右鍵):向右側移動。
- Q:垂直向下移動。
- E:向上垂直移動。
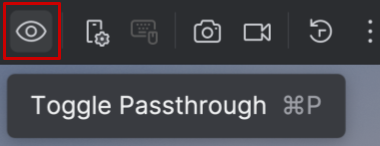
啟用直通模式
模擬器頂端的選單包含啟用或停用模擬直通環境的選項。

啟用後,穿透模式會顯示模擬的室內環境。您可以使用這個模式測試混合實境應用程式。

其他模擬器控制項

|
電源:模擬開啟或關閉裝置 |


|
音量:模擬音量控制 |


|
螢幕截圖:擷取裝置目前狀態的螢幕截圖或錄製螢幕畫面 |



|
Android 3 鍵控制:模擬「返回」、「主畫面」和「總覽」按鈕 |
疑難排解
請參閱版本資訊,瞭解所有已知問題和解決方法。
如果遇到的問題並非已知問題,請參閱支援頁面,瞭解如何取得協助及回報問題。
附上當機報告或錯誤報告,有助於我們進一步瞭解問題。螢幕截圖和錄影畫面也能提供所需的額外詳細資料。本節的說明將介紹如何上傳當機報告,以及如何使用 adb 產生錯誤報告。
搭配 XR 應用程式使用 Android Studio 版面配置檢查器
開始建構空間面板和軌跡物後,您可以使用 Android Studio 版面配置檢查器檢查版面配置。如果您不熟悉版面配置檢查器,請參閱版面配置偵錯指南。
如要搭配 Android XR 應用程式使用版面配置檢查器,請按照下列步驟操作:
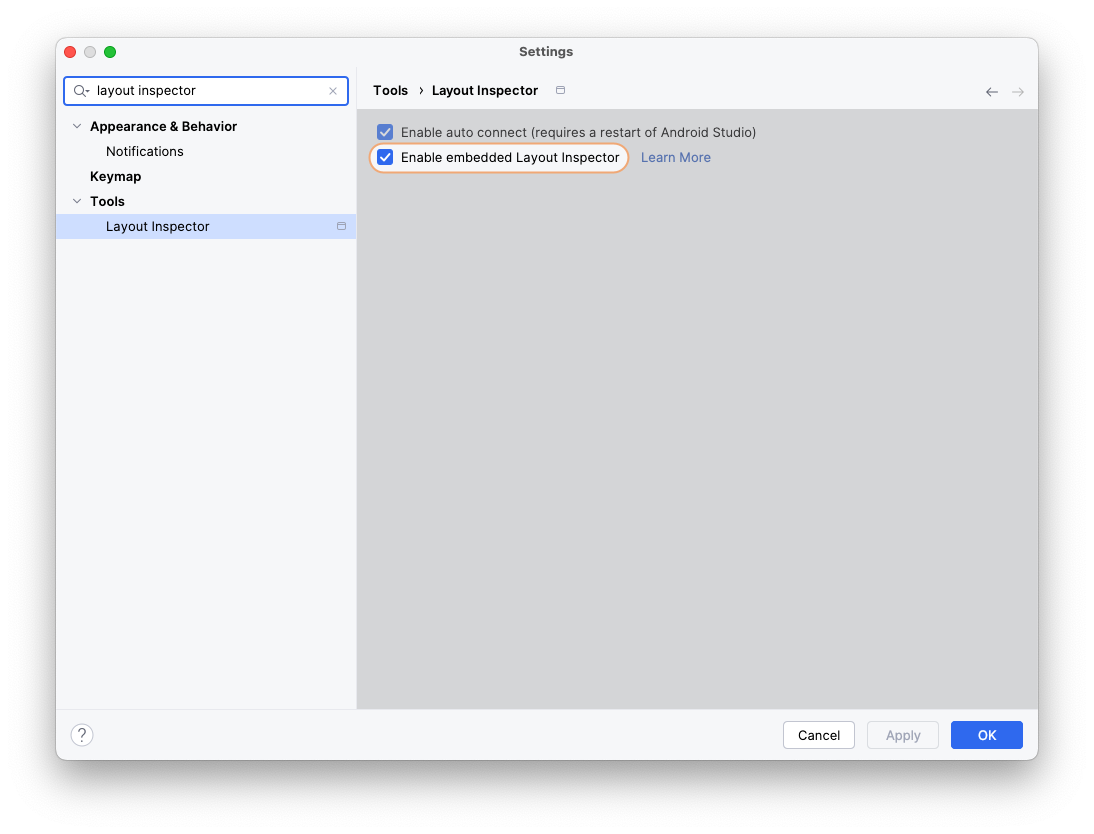
在 Android Studio 中開啟專案,並確認已啟用內嵌的版面配置檢查工具。

執行應用程式。
應用程式部署完成後,請依序選擇「Tools」>「Layout Inspector」。
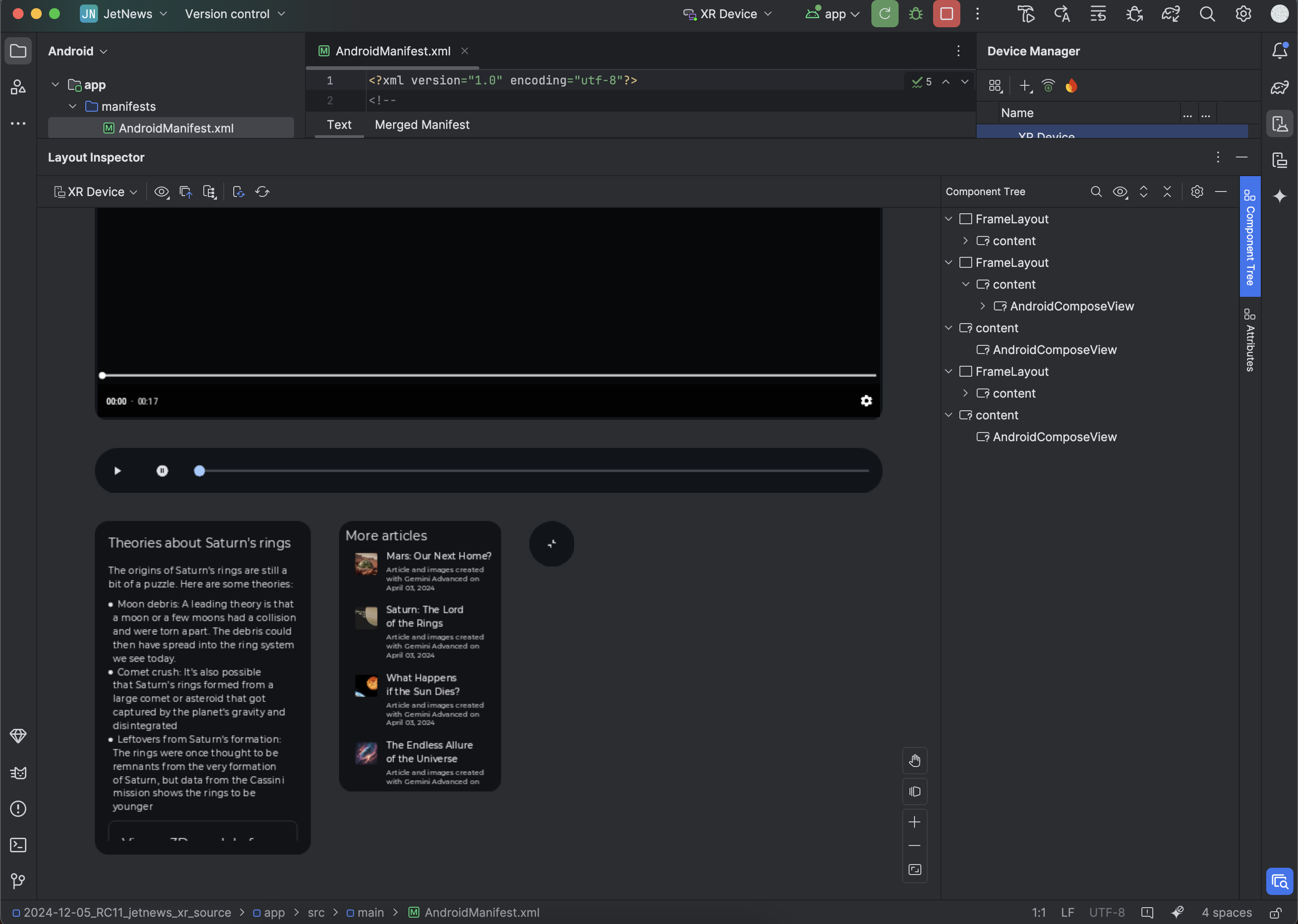
這個版面配置檢查器會在內嵌視窗中開啟。幾秒後,左側會顯示預覽畫面,右側則會顯示元件樹狀結構。軌道和面板會顯示在主要內容下方,做為個別物件。

現在,您可以在模擬器中與應用程式互動。如要檢查任何元件,請在預覽畫面或元件樹狀結構中點選該元件。
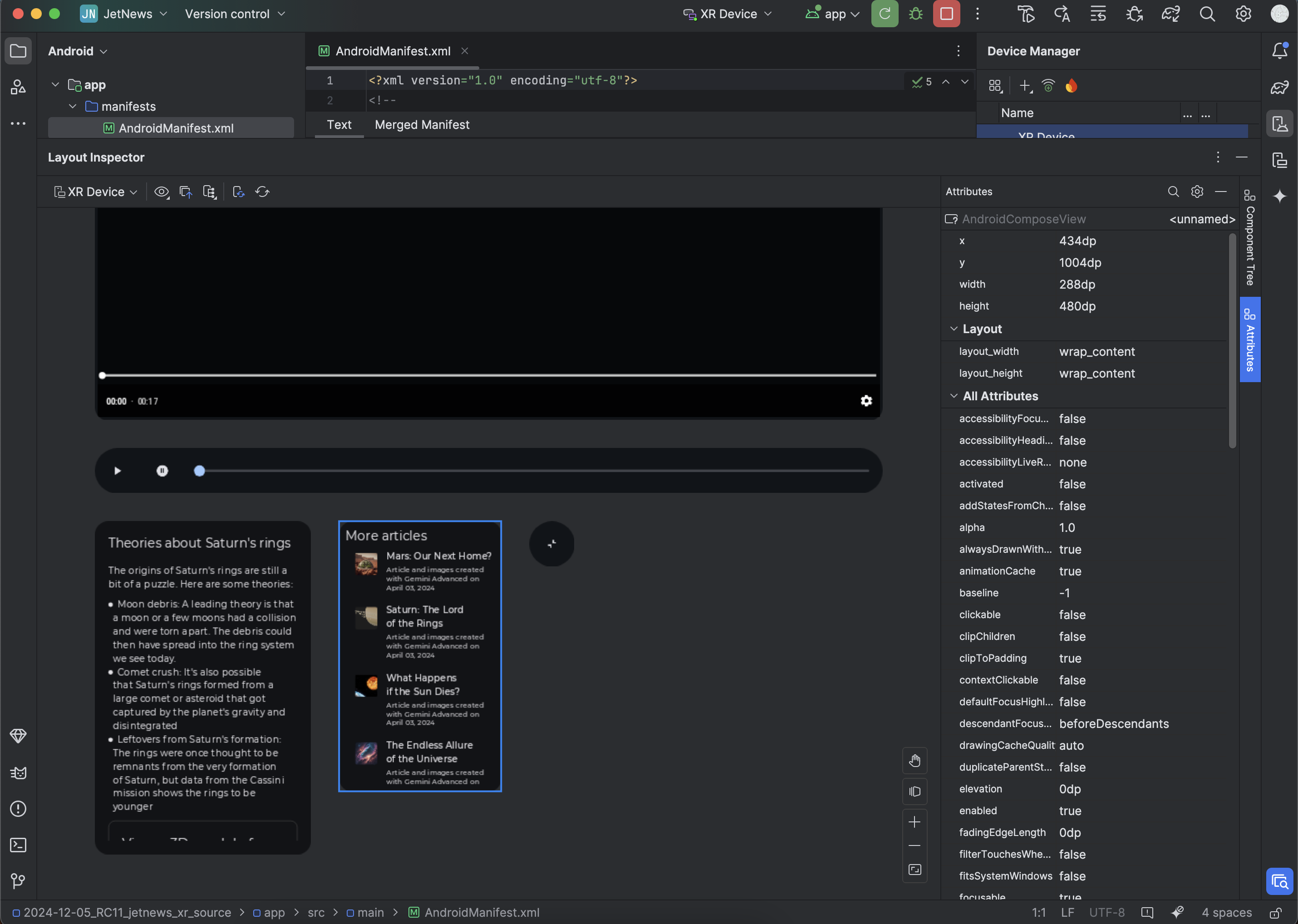
按一下右下角的「屬性」分頁,即可查看元件屬性。

啟用使用統計資料,協助改善 Android Studio for XR
建議啟用使用統計資料並傳送意見回饋,協助我們改善這些工具。由於這是 Android Studio 的 Canary 版,因此許多功能仍在開發中。
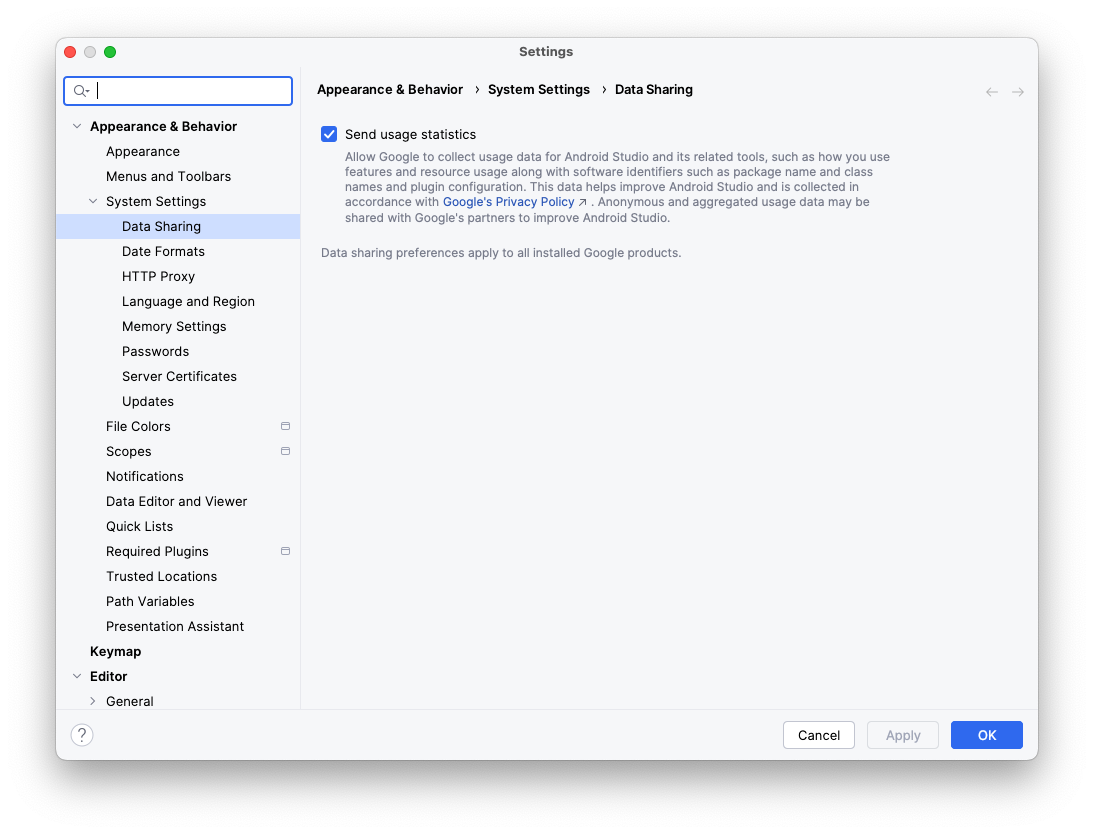
依序點選「Settings」>「Appearance & Behavior」>「System Settings」>「Data Sharing」,然後確認已選取「Send usage statistics」。

OpenXR™ 和 OpenXR 標誌是 The Khronos Group Inc. 的商標,已在中國、歐盟、日本和英國註冊為商標。

