Material Design udostępnia komponenty i układy, które można dostosować do XR. Korzystając z istniejącej biblioteki Material 3, komponenty i układy adaptacyjne są ulepszane o zachowania interfejsu przestrzennego.
Możesz dostosować obecną implementację M3, dodając otoczkę EnableXrComponentOverrides. Dodaj bibliotekę XR Compose Material3 do zależności aplikacji.
Użyj funkcji EnableXrComponentOverrides, aby dostosować istniejącą aplikację
Cały interfejs M3 Compose w otoczce EnableXrComponentOverrides będzie dostosowywać się do urządzeń XR. Ten kontener umożliwia wykluczenie z tego działania dowolnych komponentów.
Dodaj komponent EnableXrComponentOverrides, aby dostosować aplikację do Material Design na urządzenia XR.
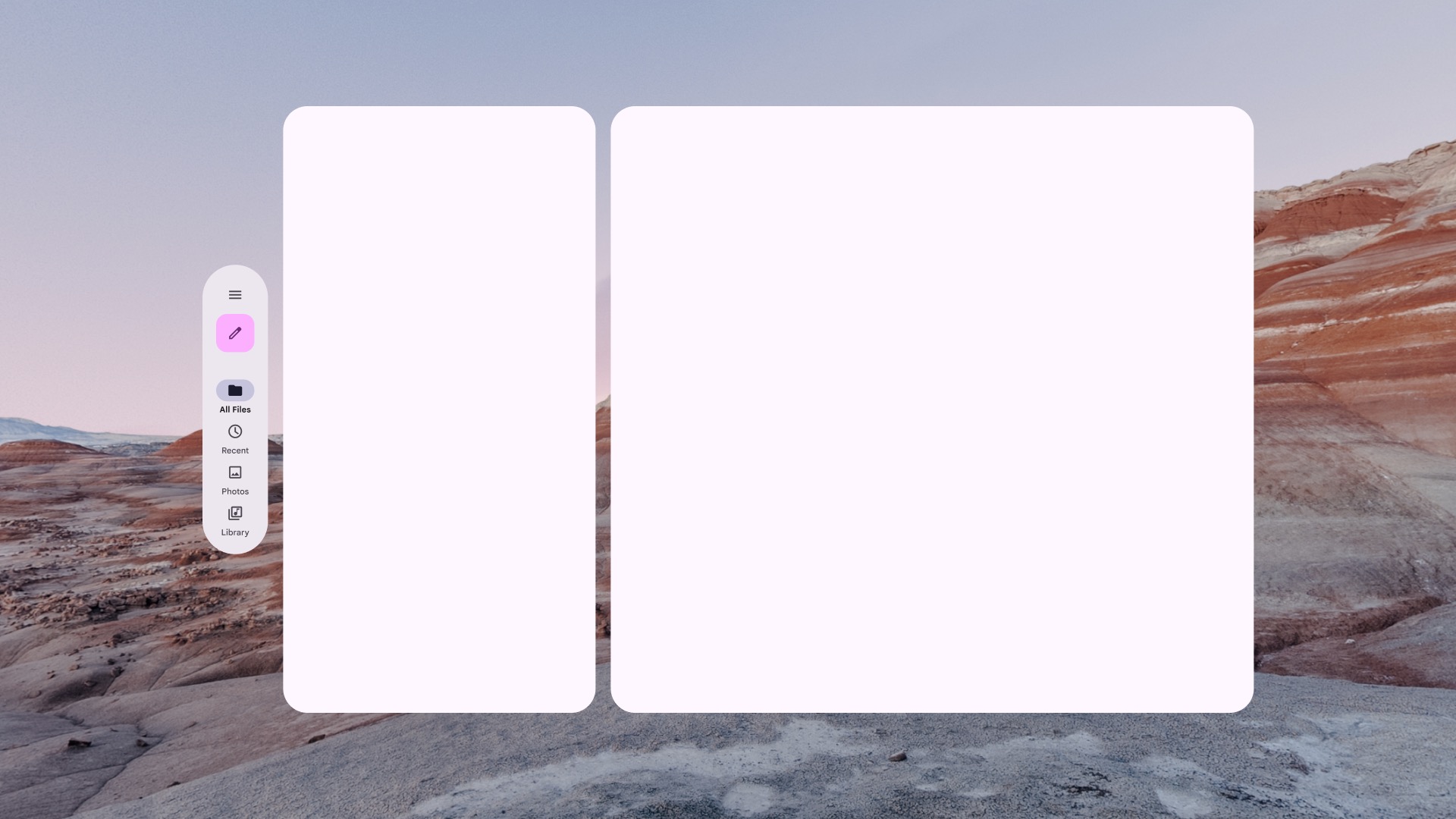
Kolumna nawigacji
Panel nawigacyjny w dowolnym układzie Compose, w tym NavigationSuiteScaffold, automatycznie dostosuje się do XR Orbiter. Więcej informacji znajdziesz w wytycznych dotyczących Material Design.

Kolumna nawigacji bez przestrzenności

Przestrzenna kolumna nawigacji (dostosowana do XR)
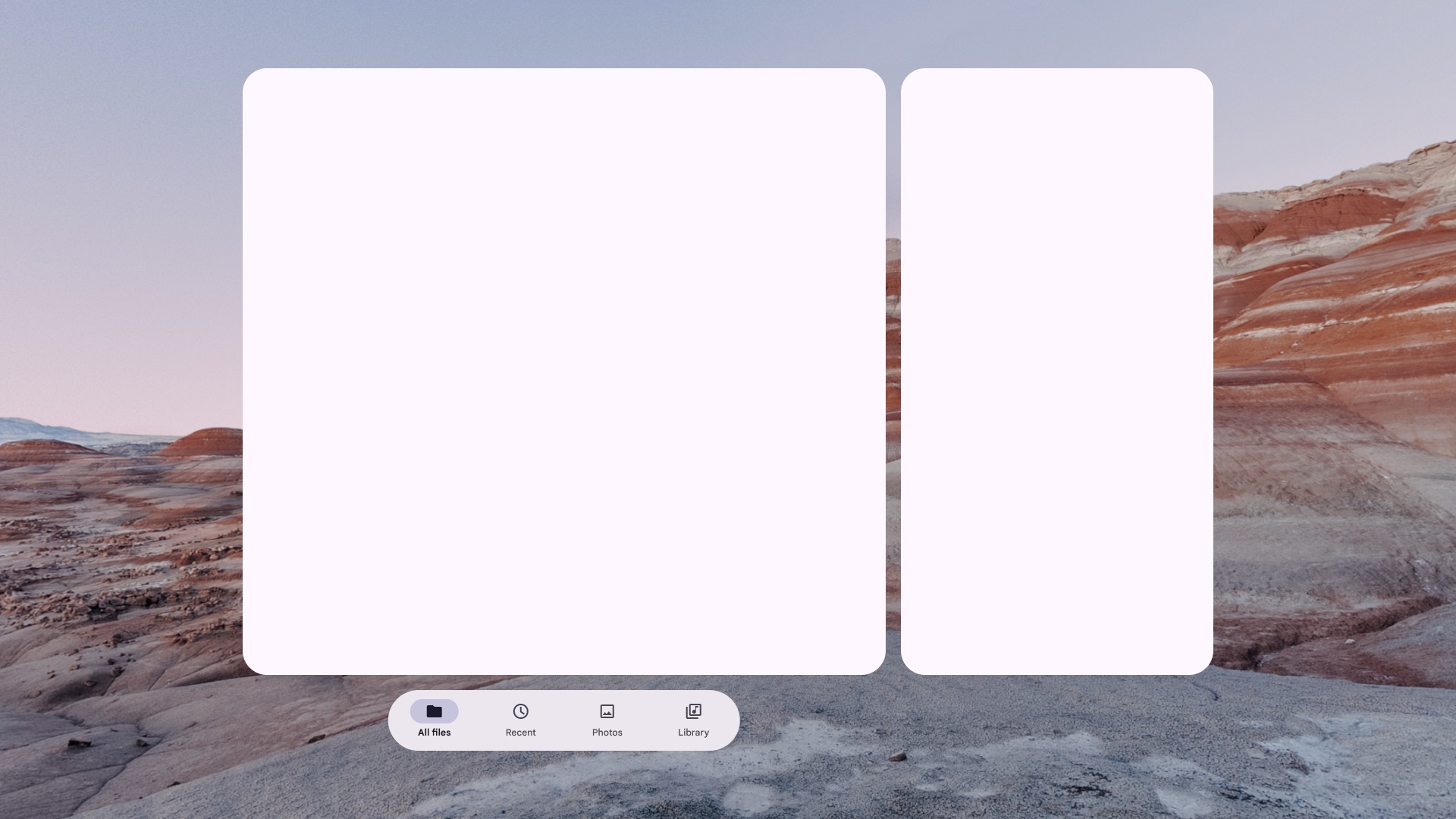
Pasek nawigacyjny
Pasek nawigacyjny w dowolnym układzie Compose, w tym NavigationSuiteScaffold, automatycznie dostosuje się do orbitera XR. Więcej informacji znajdziesz w wytycznych dotyczących Material Design.

Pasek nawigacyjny bez przestrzenności

Pasek nawigacyjny z dźwiękiem przestrzennym (dostosowany do XR)
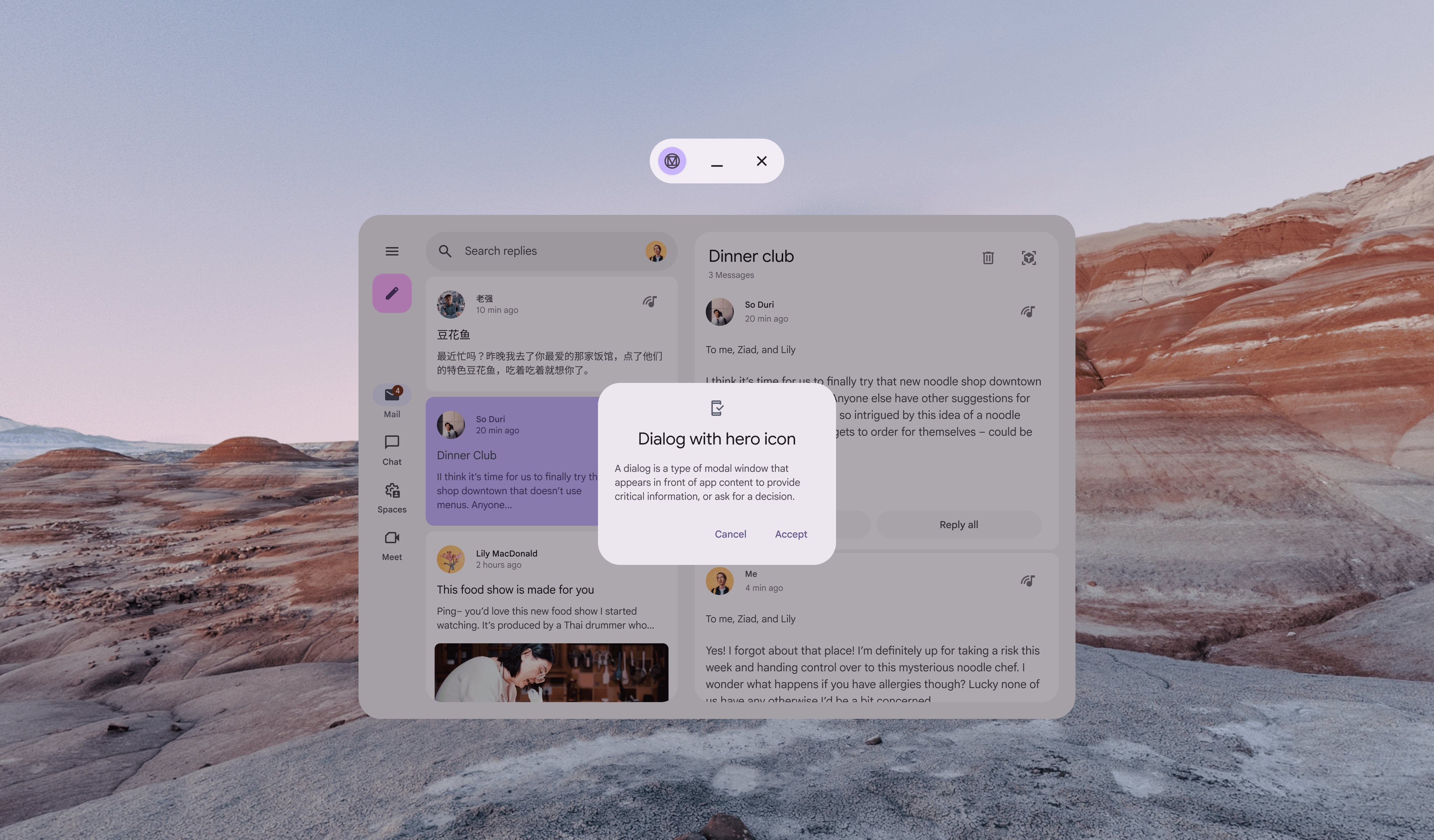
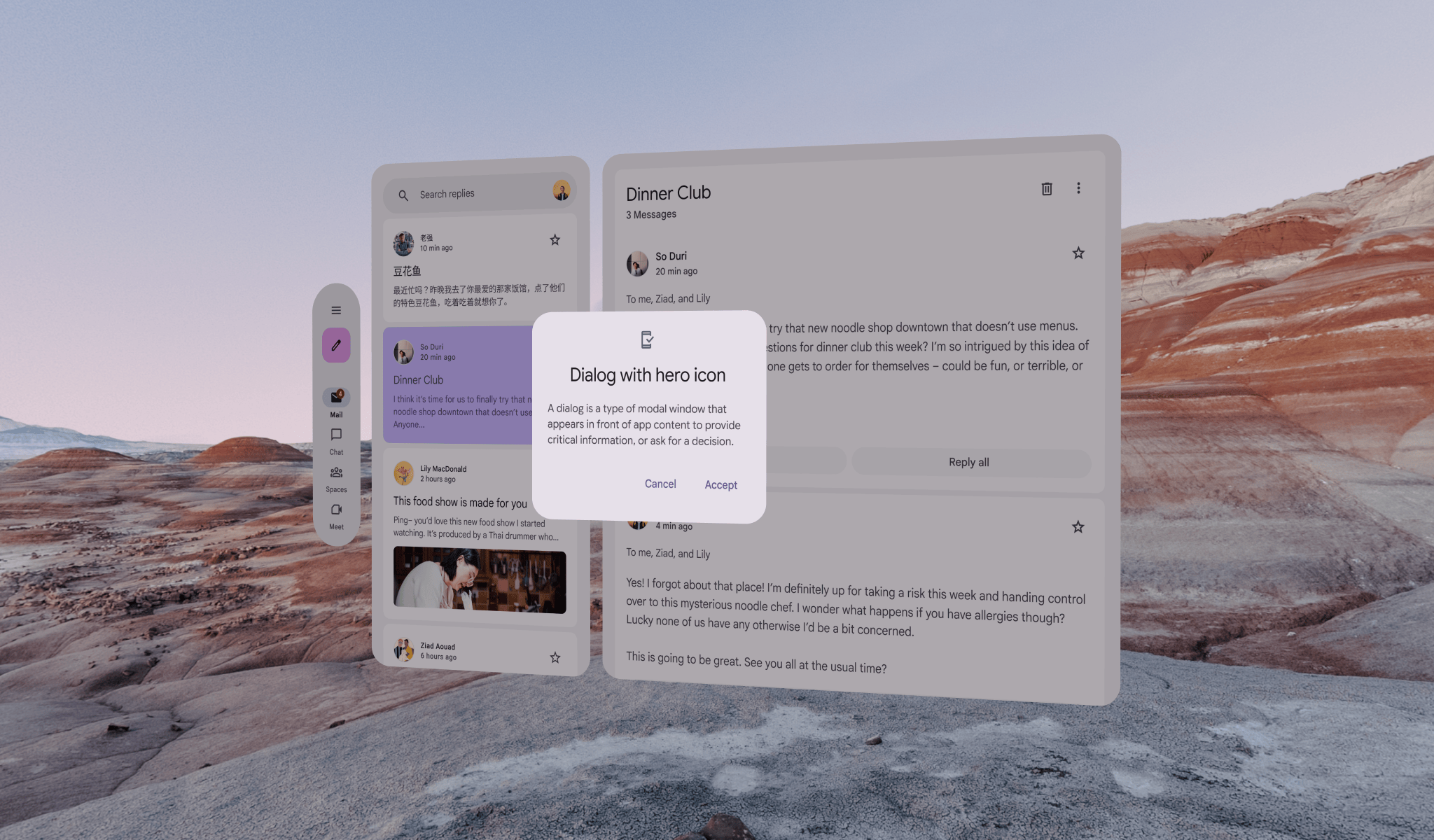
Okna
Komponent BasicAlertDialog dostosuje się do XR, dodając do niego wysokość.
Dowiedz się więcej o oknach dialogowych i wytycznych dotyczących projektowania adaptacyjnego.

Dialog niespacializowany

Zlokalizowany (dostosowany do XR) dialog
Górne paski aplikacji
TopAppBar automatycznie dostosuje się do orbitera XR.
Dowiedz się więcej o górnych paskach aplikacji i wskazówkach dotyczących projektowania adaptacyjnego.

Niestopniowany górny pasek aplikacji

Przestrzenny (dostosowany do XR) górny pasek aplikacji
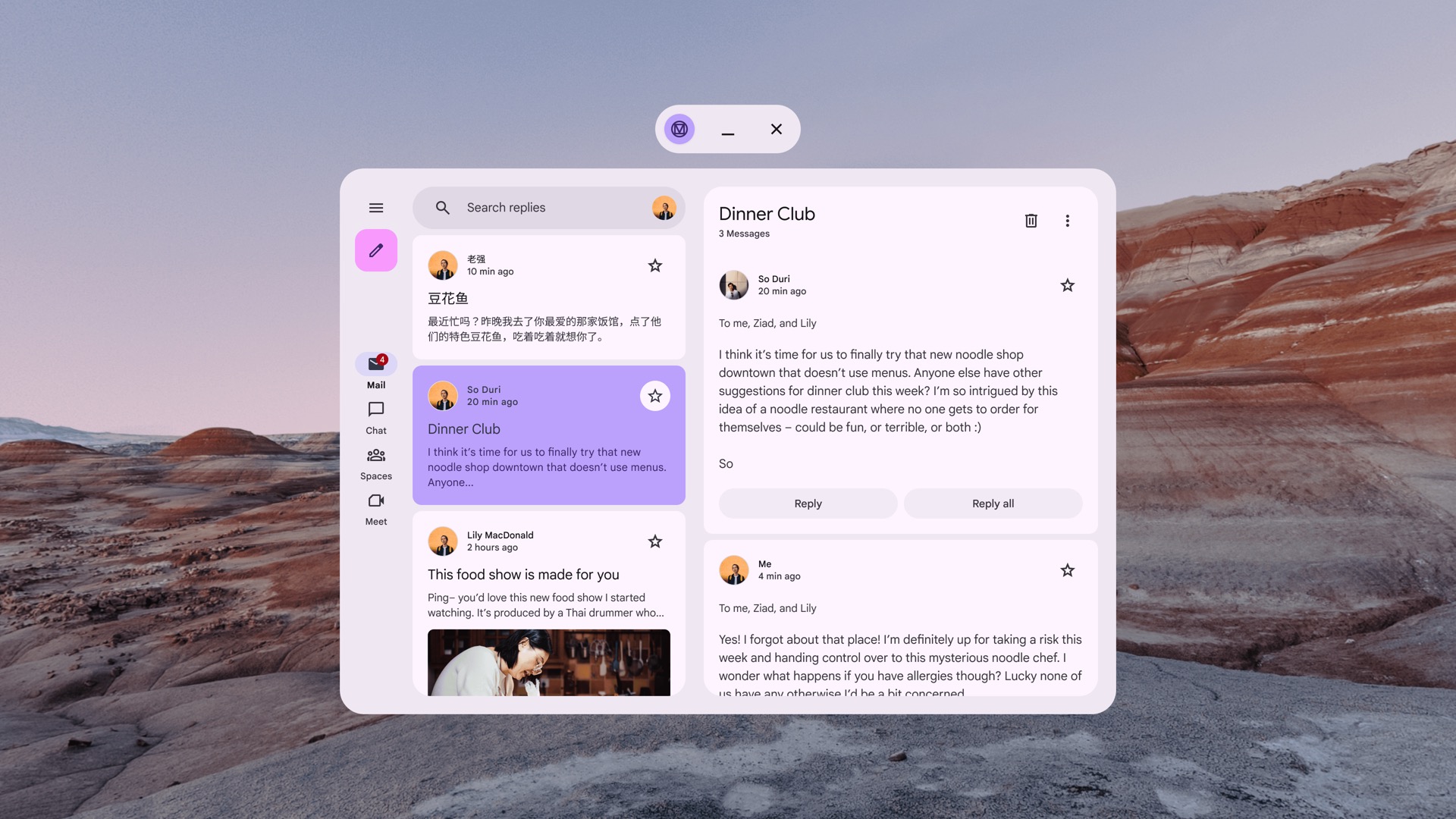
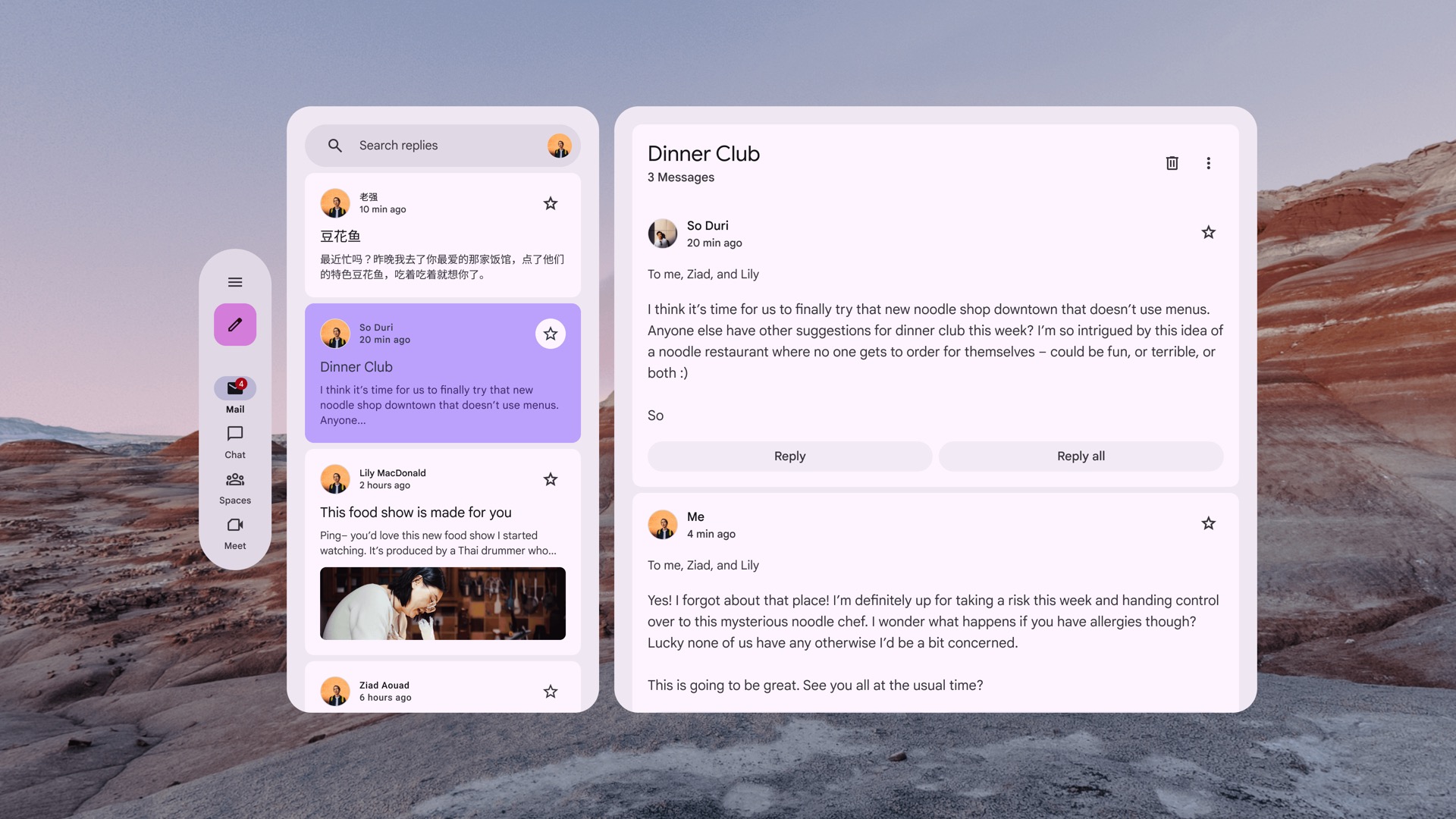
Układ lista-szczegóły w przypadku XR
Kompozycje adaptacyjne Material 3 w XR mają mapowanie 1:1, w którym każdy panel jest umieszczony w osobnym panelu przestrzennym XR. Dowiedz się więcej o ListDetailPaneScaffold i wytycznych dotyczących projektowania adaptacyjnego.

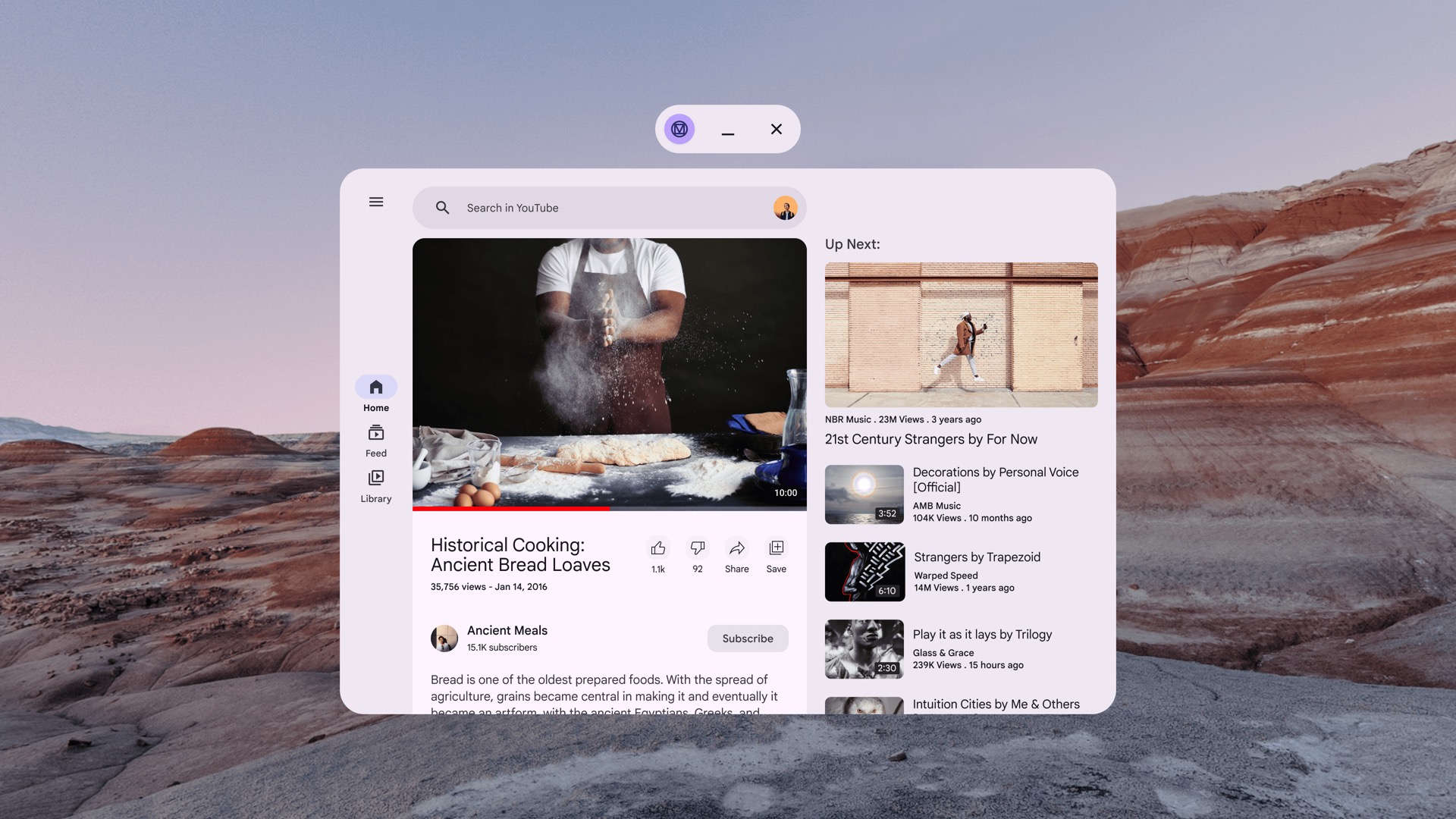
Non-spatialized ListDetailPaneScaffold

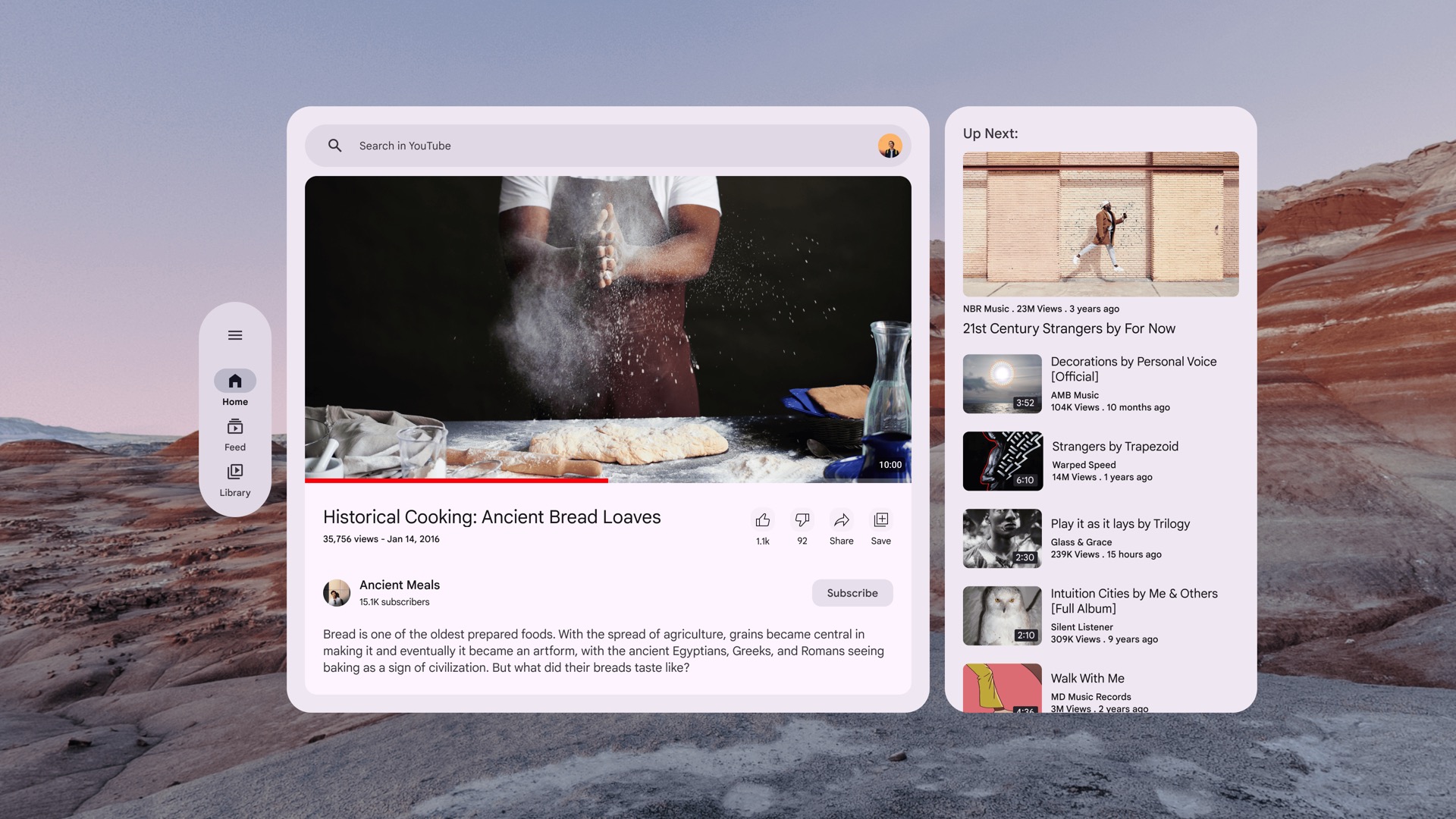
Spatialized (XR-adapted) ListDetailPaneScaffold
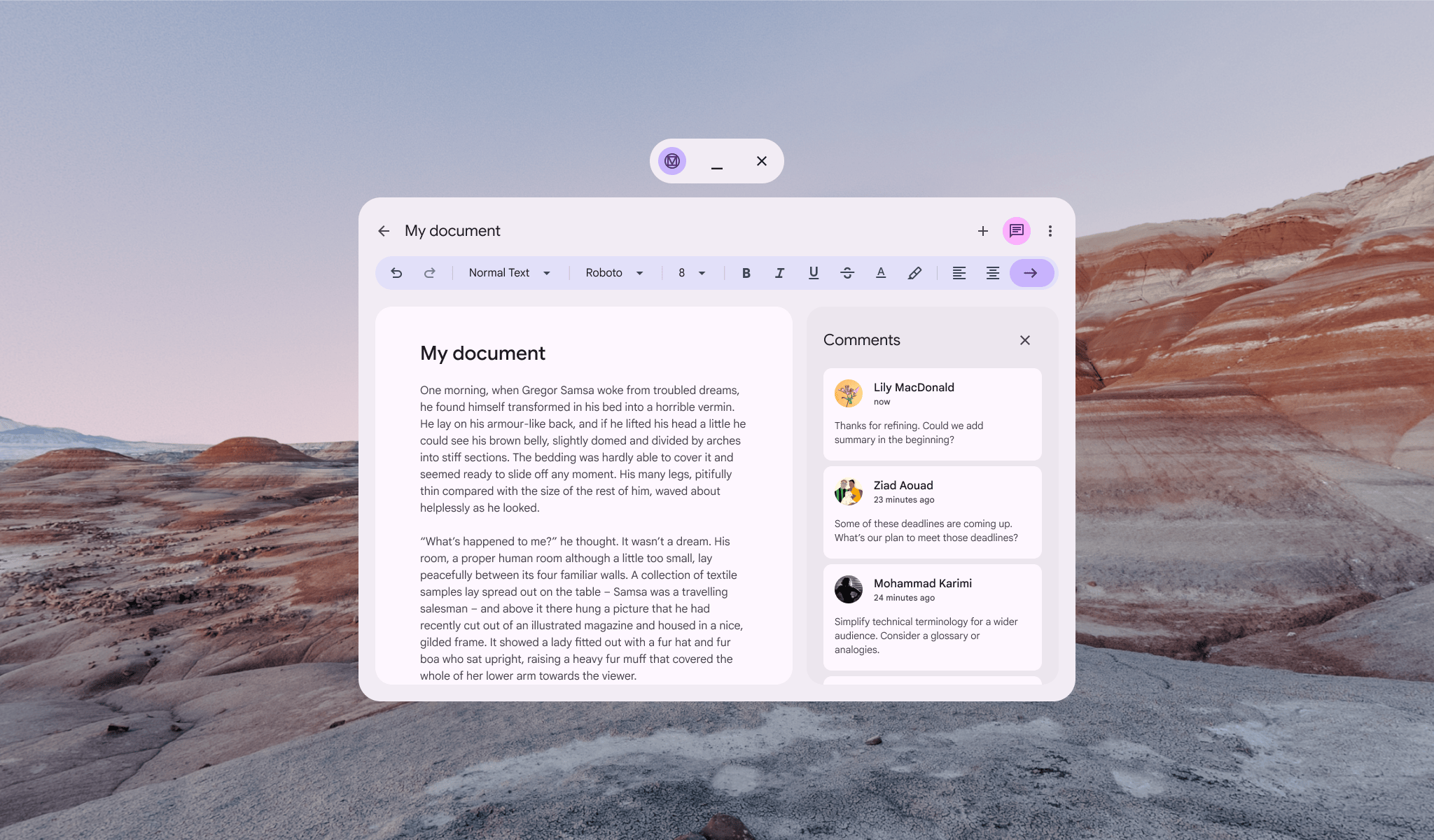
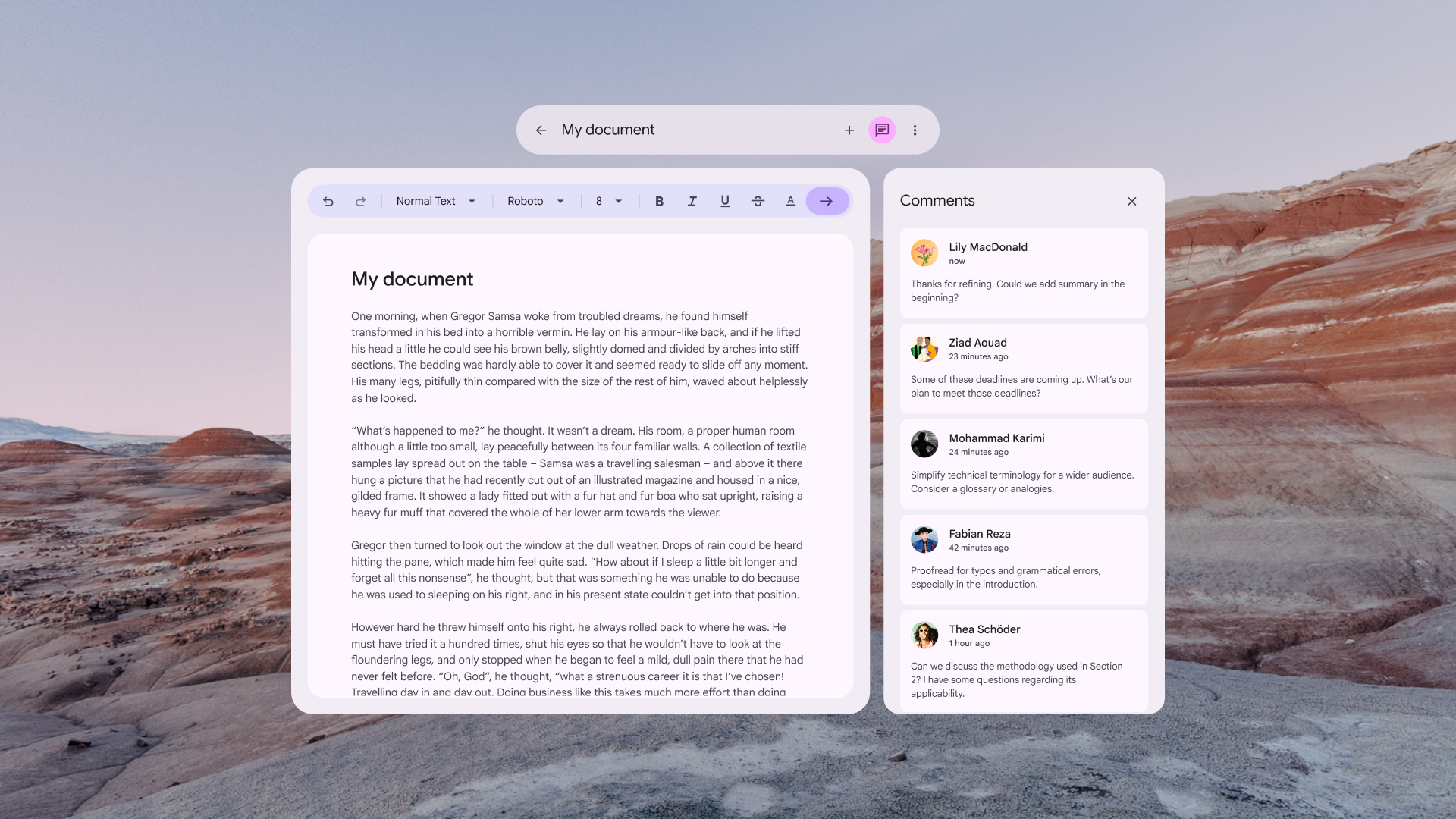
Układ panelu pomocy dla XR
Kompozycje adaptacyjne Material 3 w XR mają mapowanie 1:1, w którym każdy panel jest umieszczony w osobnym panelu przestrzennym XR. Dowiedz się więcej o SupportingPaneScaffold i wytycznych dotyczących projektowania adaptacyjnego.

Non-spatialized SupportingPaneScaffold

Przestrzenny (dostosowany do XR) SupportingPaneScaffold
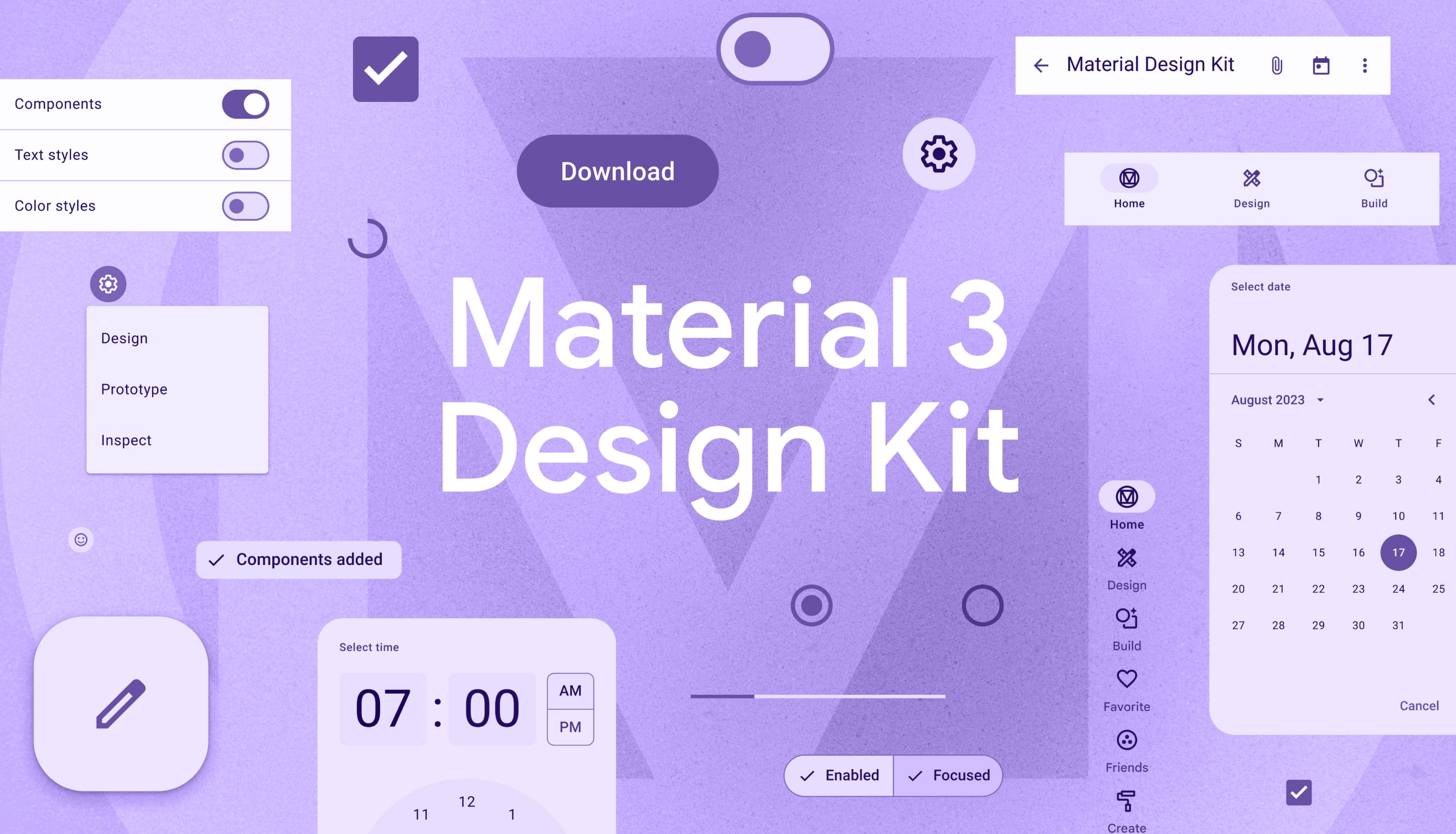
Pierwsze kroki z zestawem projektowym Material 3 dla Figmy

Pobierz zestaw projektowy Material 3, aby rozpocząć
Zobacz również
- Tworzenie interfejsu za pomocą Jetpack Compose na potrzeby XR
- Wytyczne dotyczące projektowania interfejsu przestrzennego


