Material Design proporciona componentes y diseños que se adaptan a la XR. Con la biblioteca de Material 3 existente, los componentes y los diseños adaptativos se mejoran con comportamientos espaciales de la IU.
Puedes adaptar tu implementación actual de M3 agregando el wrapper EnableXrComponentOverrides. Agrega la biblioteca de XR Compose Material3 a las dependencias de tu app.
Usa EnableXrComponentOverrides para adaptar tu app existente
Toda la IU de Compose de M3 dentro del wrapper EnableXrComponentOverrides se adaptará en los dispositivos XR. Este wrapper te permite elegir los componentes que deseas excluir de este comportamiento.
Agrega el wrapper EnableXrComponentOverrides para adaptar tu app a Material Design para XR.
Riel de navegación
El riel de navegación en cualquier diseño de Compose, incluido NavigationSuiteScaffold, se adaptará automáticamente a XR Orbiter. Para obtener más información, consulta los lineamientos de Material Design.

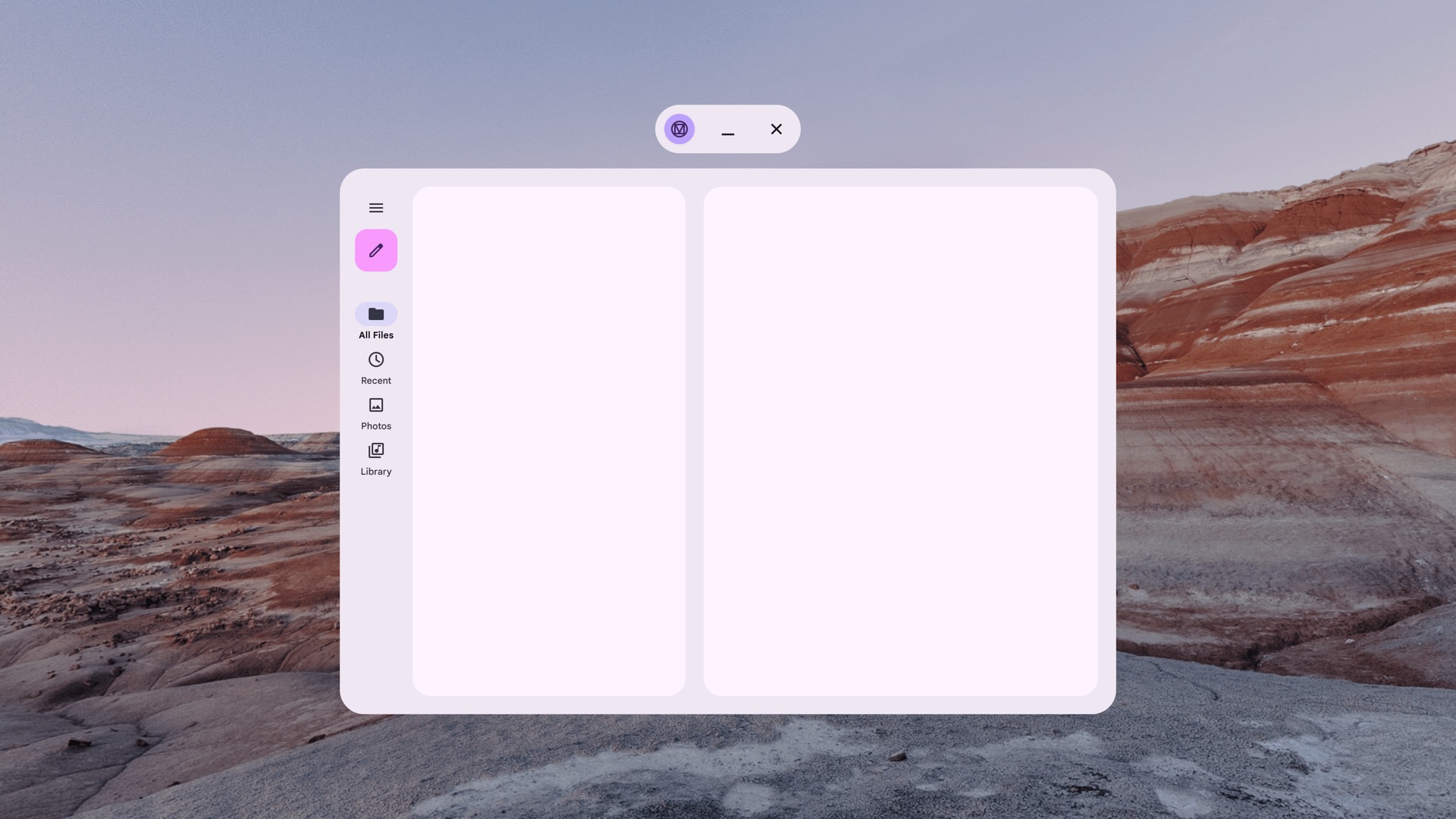
Riel de navegación no espacializado

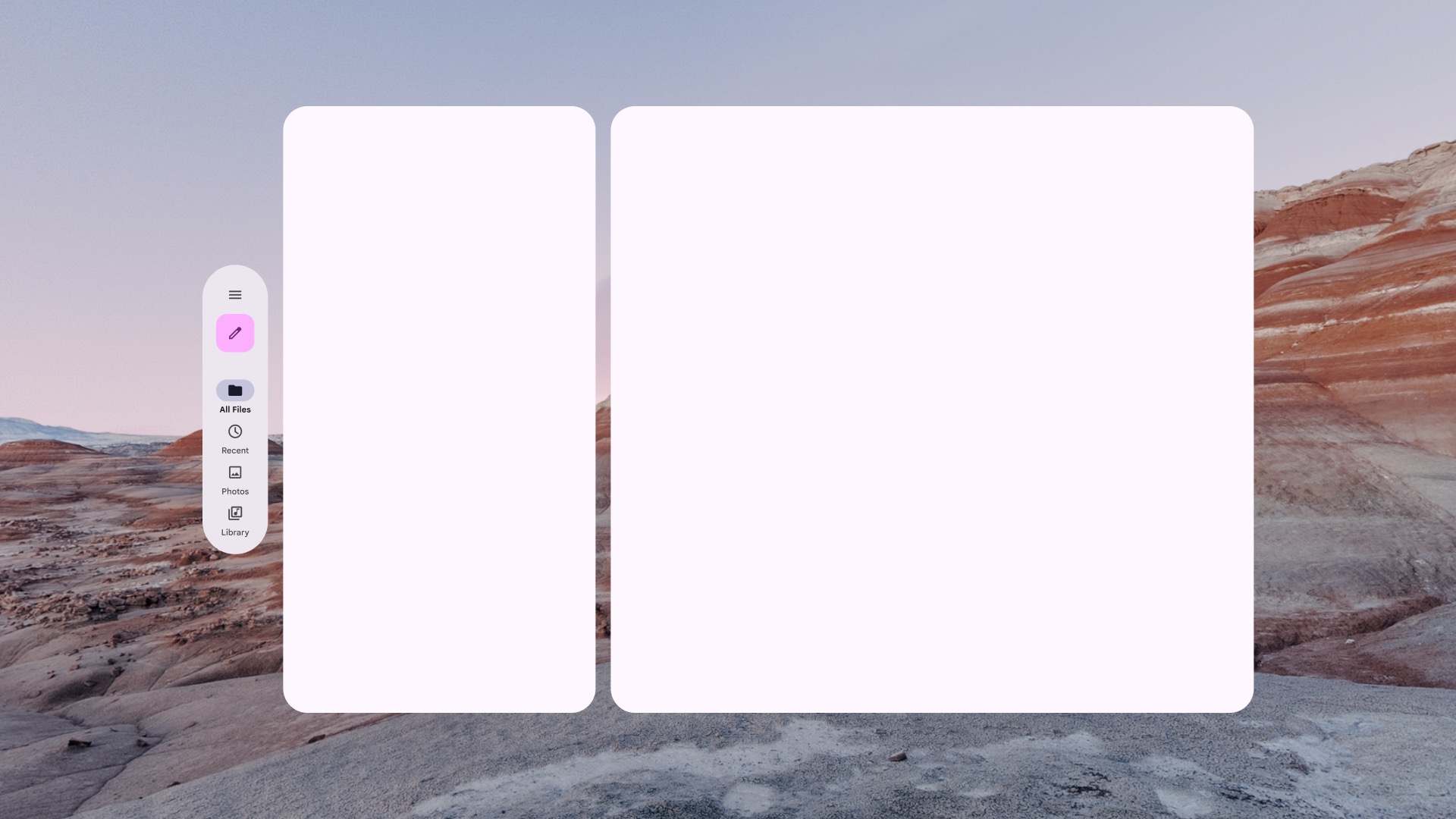
Riel de navegación espacializado (adaptado para XR)
Barra de navegación
La barra de navegación en cualquier diseño de Compose, incluido NavigationSuiteScaffold, se adaptará automáticamente al orbitador de XR. Para obtener más información, consulta los lineamientos de Material Design.

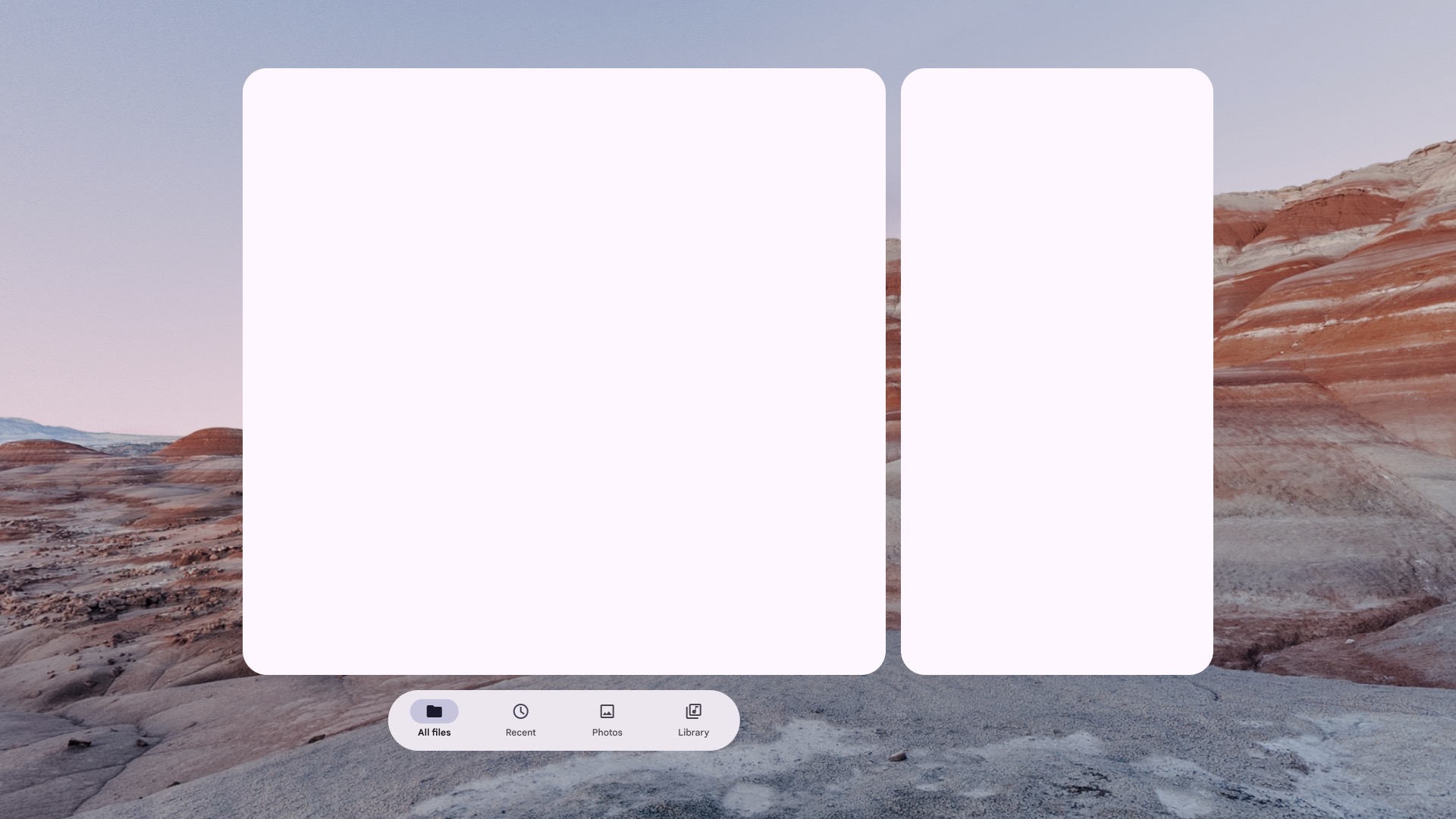
Barra de navegación no espacializada

Barra de navegación espacializada (adaptada para XR)
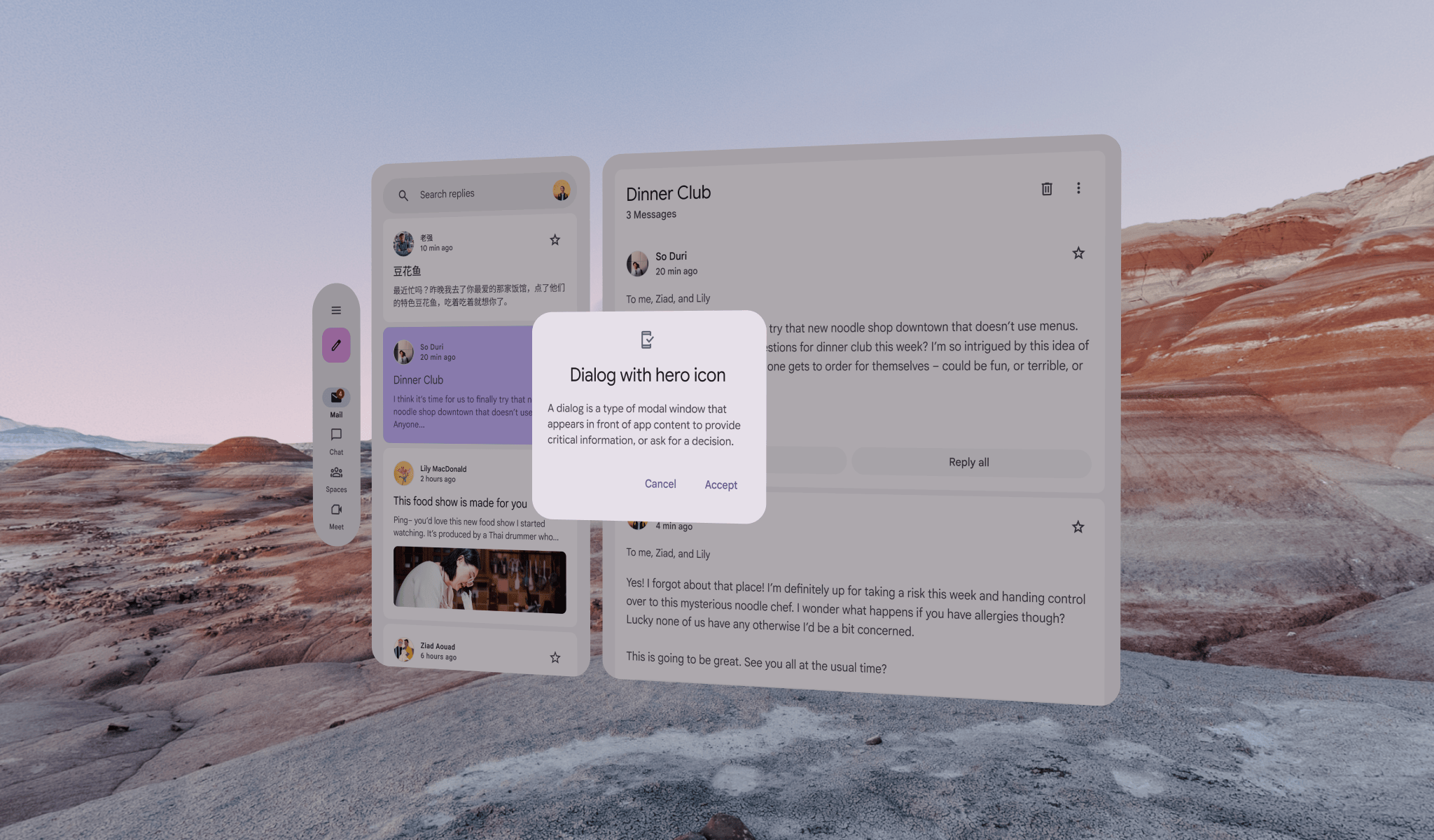
Diálogos
Un BasicAlertDialog se adaptará a la XR y agregará elevación al componente.
Obtén más información sobre los diálogos y los lineamientos de diseño adaptable.

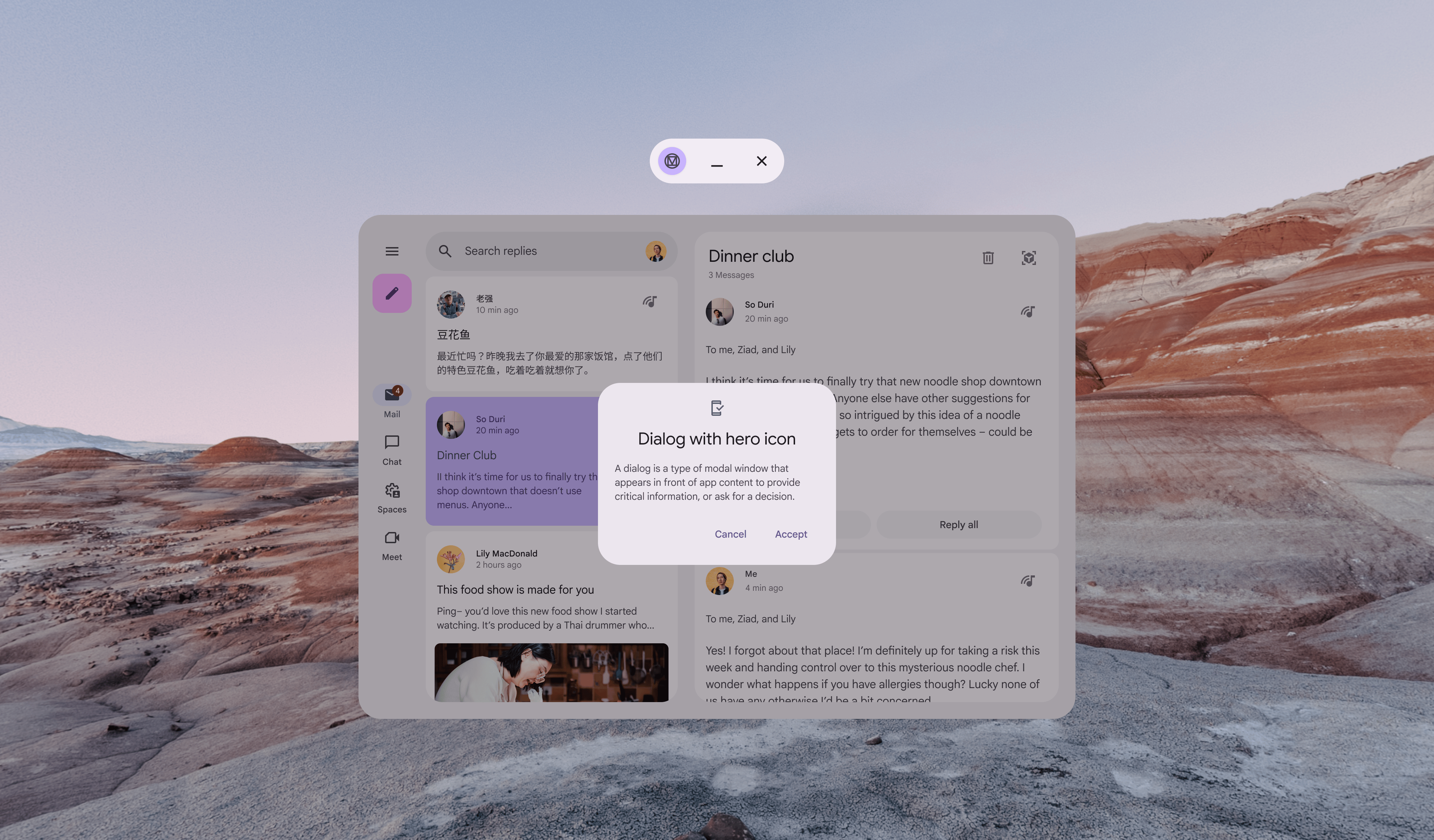
Diálogo no espacializado

Diálogo espacializado (adaptado para XR)
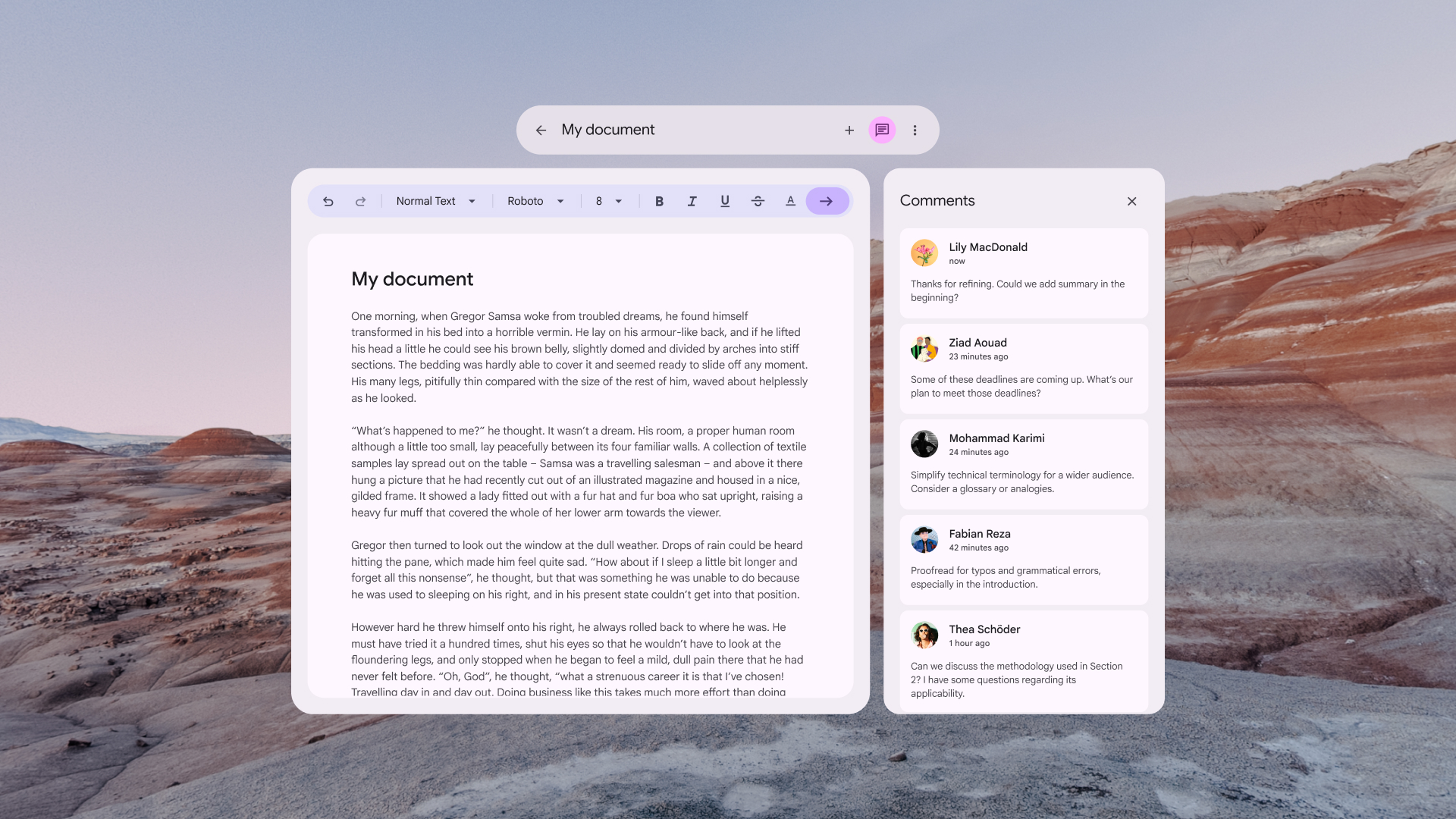
Barras superiores de la aplicación
Un TopAppBar se adaptará automáticamente al orbitador de XR.
Obtén más información sobre las barras de la parte superior de la app y los lineamientos de diseño adaptable.

Barra superior de la app no espacializada

Barra superior de la app espacializada (adaptada para XR)
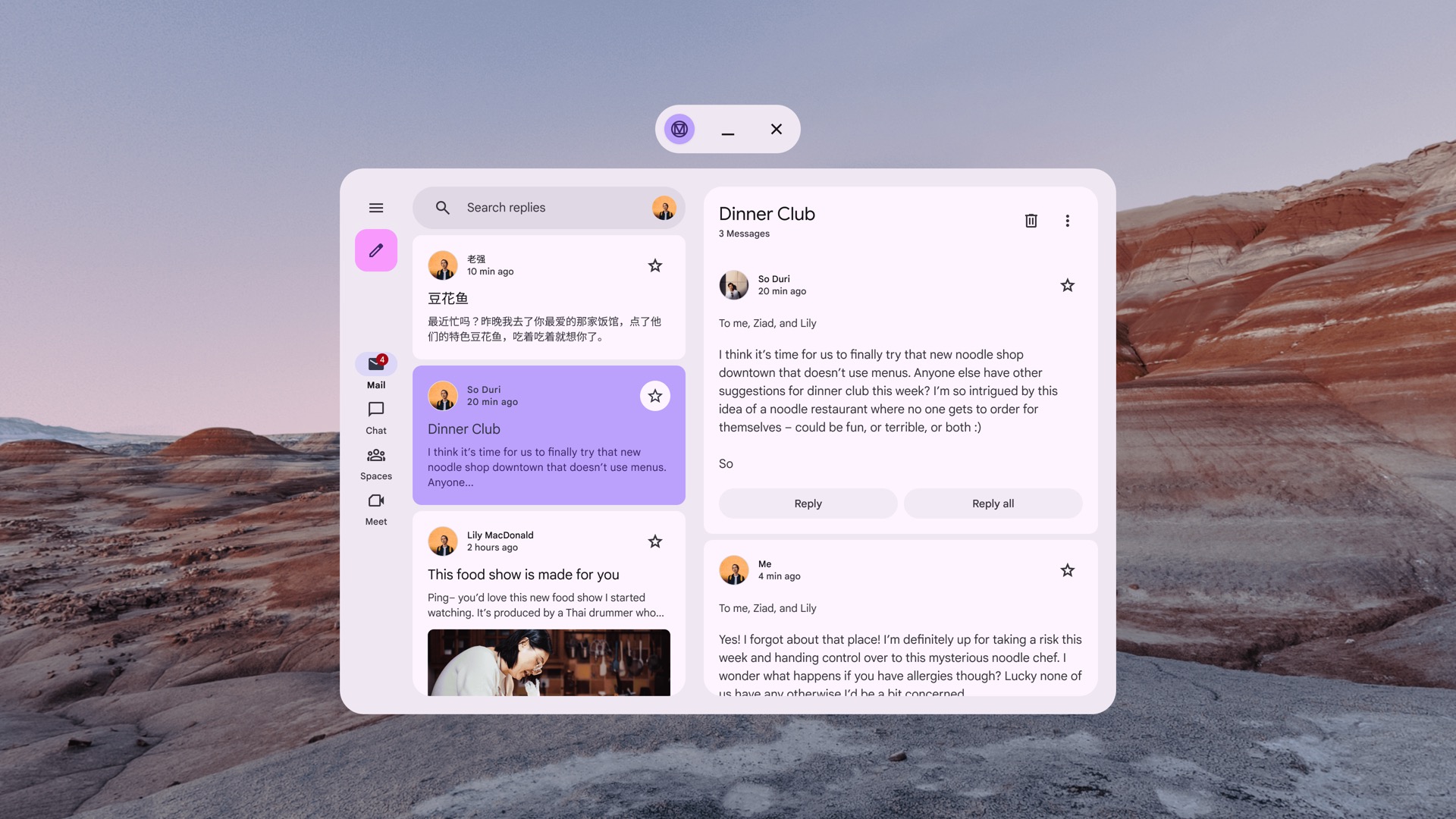
Diseño de lista-detalles para XR
Los diseños adaptativos de Compose Material 3 en XR tienen una asignación 1:1 en la que cada panel se coloca dentro de su propio panel espacial de XR. Obtén más información sobre ListDetailPaneScaffold y los lineamientos de diseño adaptable.

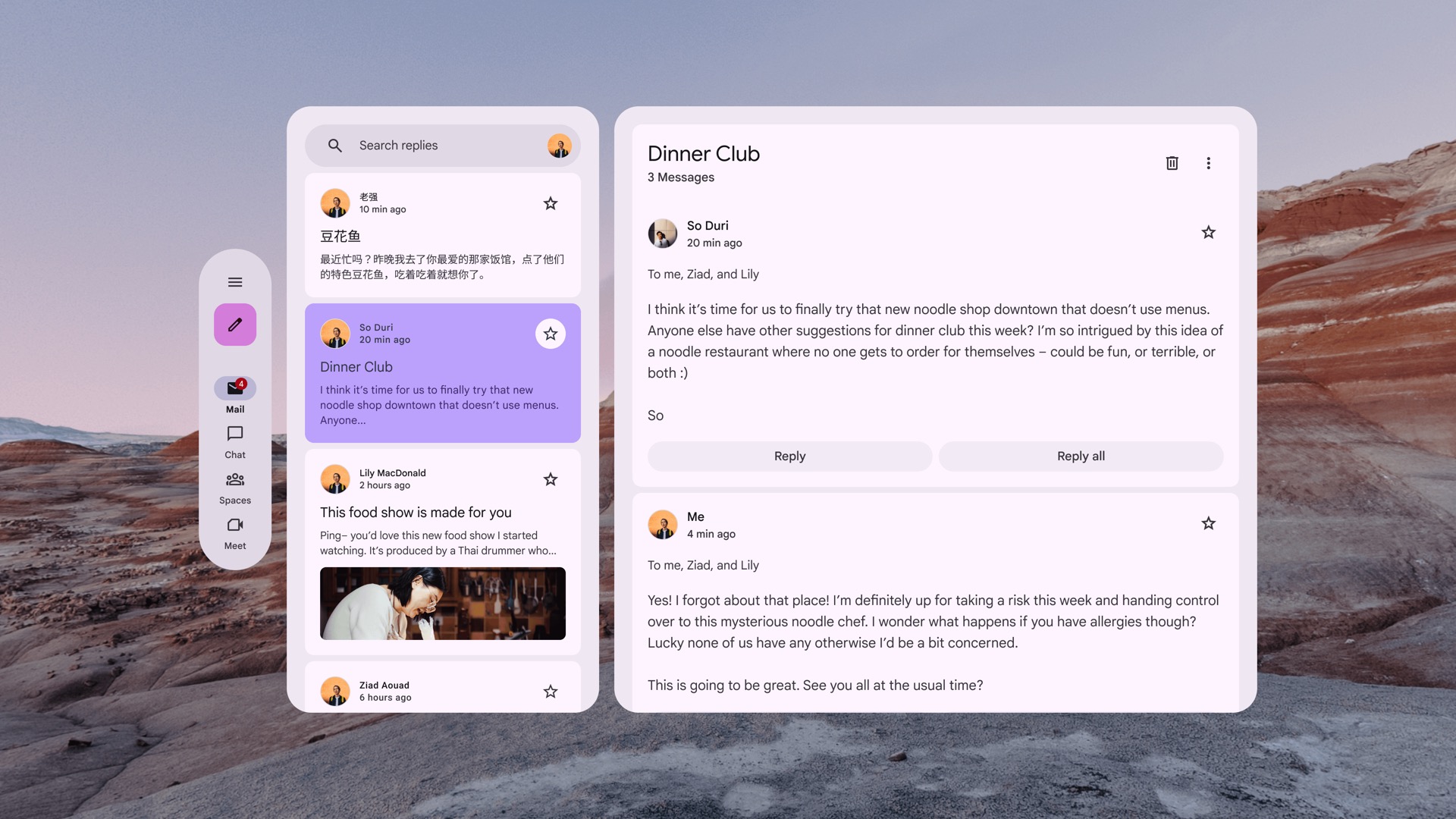
ListDetailPaneScaffold no espacializado

ListDetailPaneScaffold espacializado (adaptado para XR)
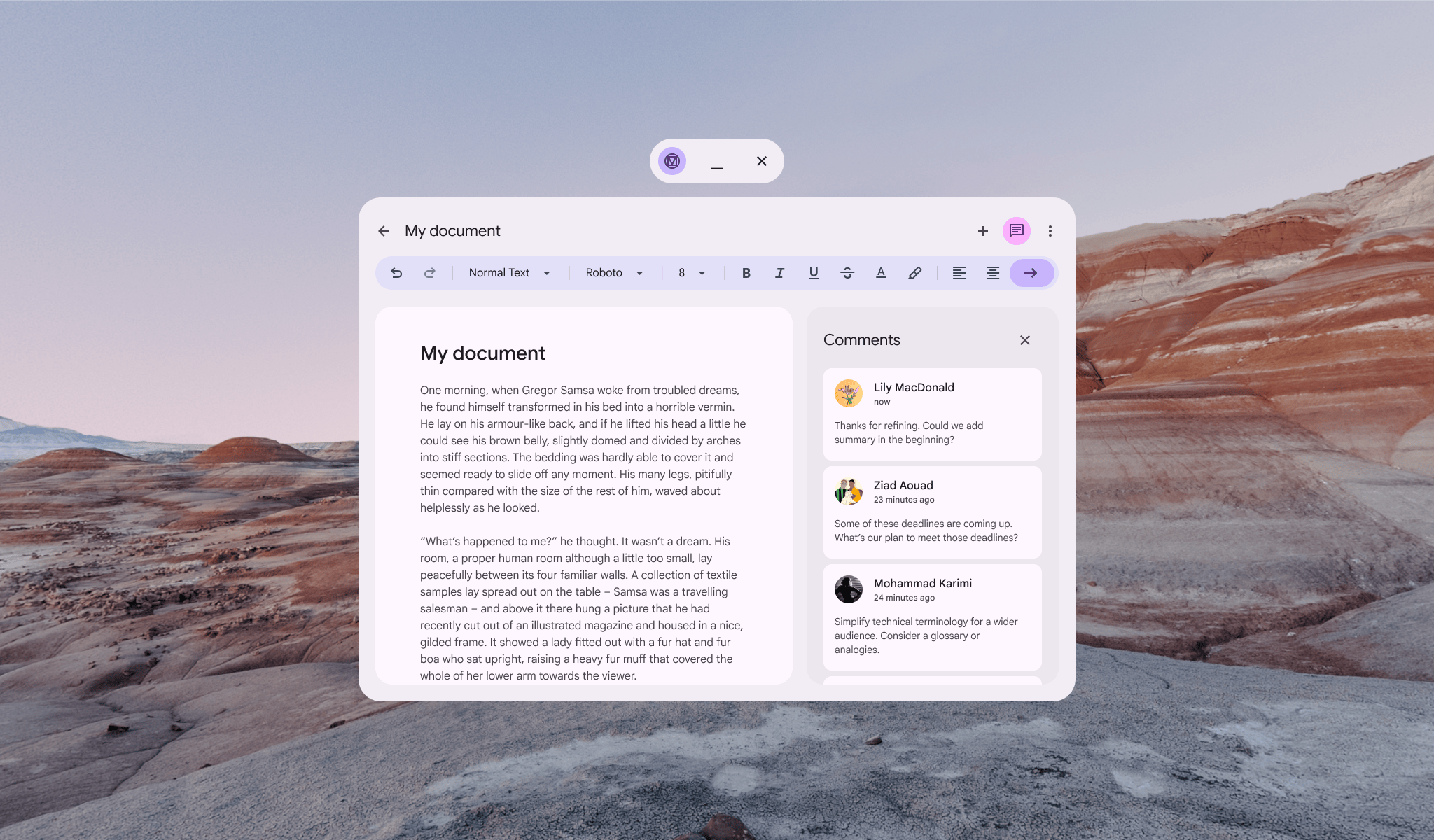
Diseño del panel de asistencia para XR
Los diseños adaptativos de Compose Material 3 en XR tienen una asignación 1:1 en la que cada panel se coloca dentro de su propio panel espacial de XR. Obtén más información sobre SupportingPaneScaffold y los lineamientos de diseño adaptable.

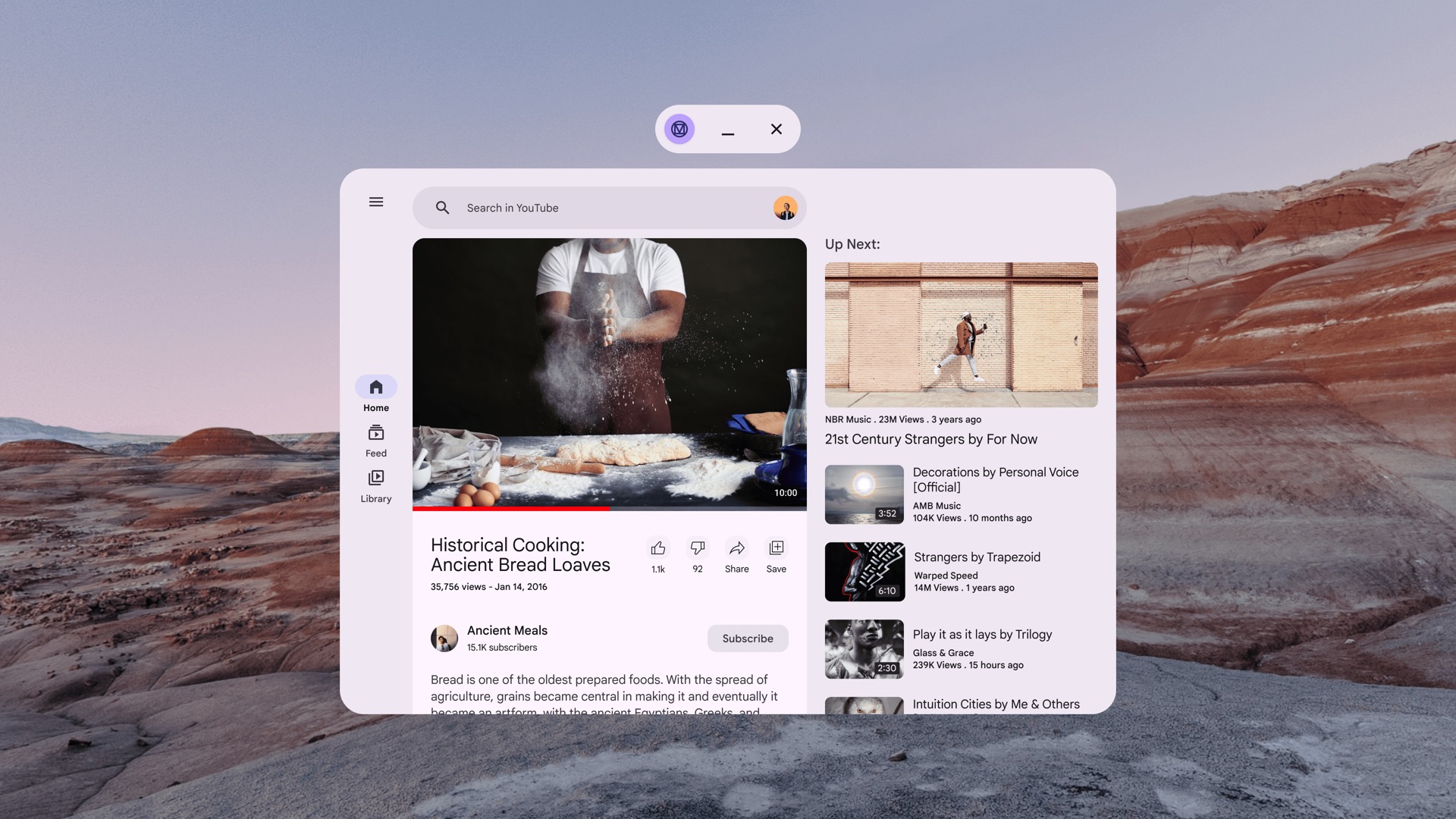
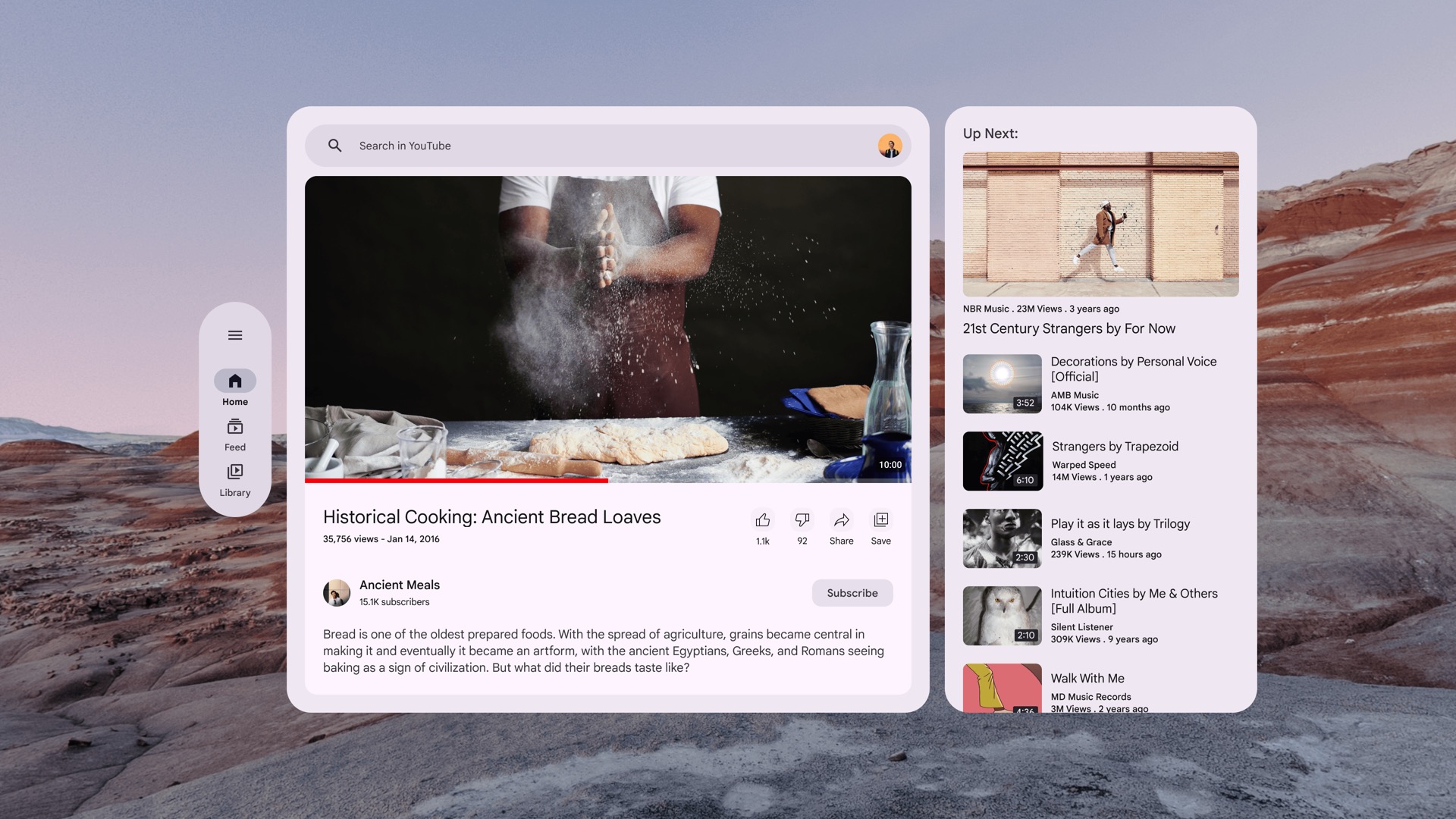
SupportingPaneScaffold no espacializado

SupportingPaneScaffold espacializado (adaptado para XR)
Comienza a diseñar con el kit de diseño de Material 3 para Figma

Descarga el kit de diseño de Material 3 para comenzar


