Desain Material menyediakan komponen dan tata letak yang beradaptasi untuk XR. Dengan menggunakan library Material 3 yang ada, komponen dan tata letak adaptif ditingkatkan dengan perilaku UI spasial.
Anda dapat menyesuaikan penerapan M3 saat ini dengan menambahkan wrapper
EnableXrComponentOverrides. Tambahkan library XR Compose Material3
ke dependensi aplikasi Anda.
Gunakan EnableXrComponentOverrides untuk mengadaptasi aplikasi yang sudah ada
Semua UI Compose M3 di dalam wrapper EnableXrComponentOverrides akan beradaptasi di perangkat XR. Wrapper ini memungkinkan Anda memilih komponen yang ingin
dikecualikan dari perilaku ini.
Tambahkan wrapper EnableXrComponentOverrides untuk menyesuaikan aplikasi Anda dengan Desain Material untuk XR.
Kolom samping navigasi
Panel navigasi di tata letak Compose apa pun, termasuk NavigationSuiteScaffold
akan otomatis beradaptasi dengan XR Orbiter. Untuk mengetahui informasi selengkapnya, baca Pedoman Desain Material.

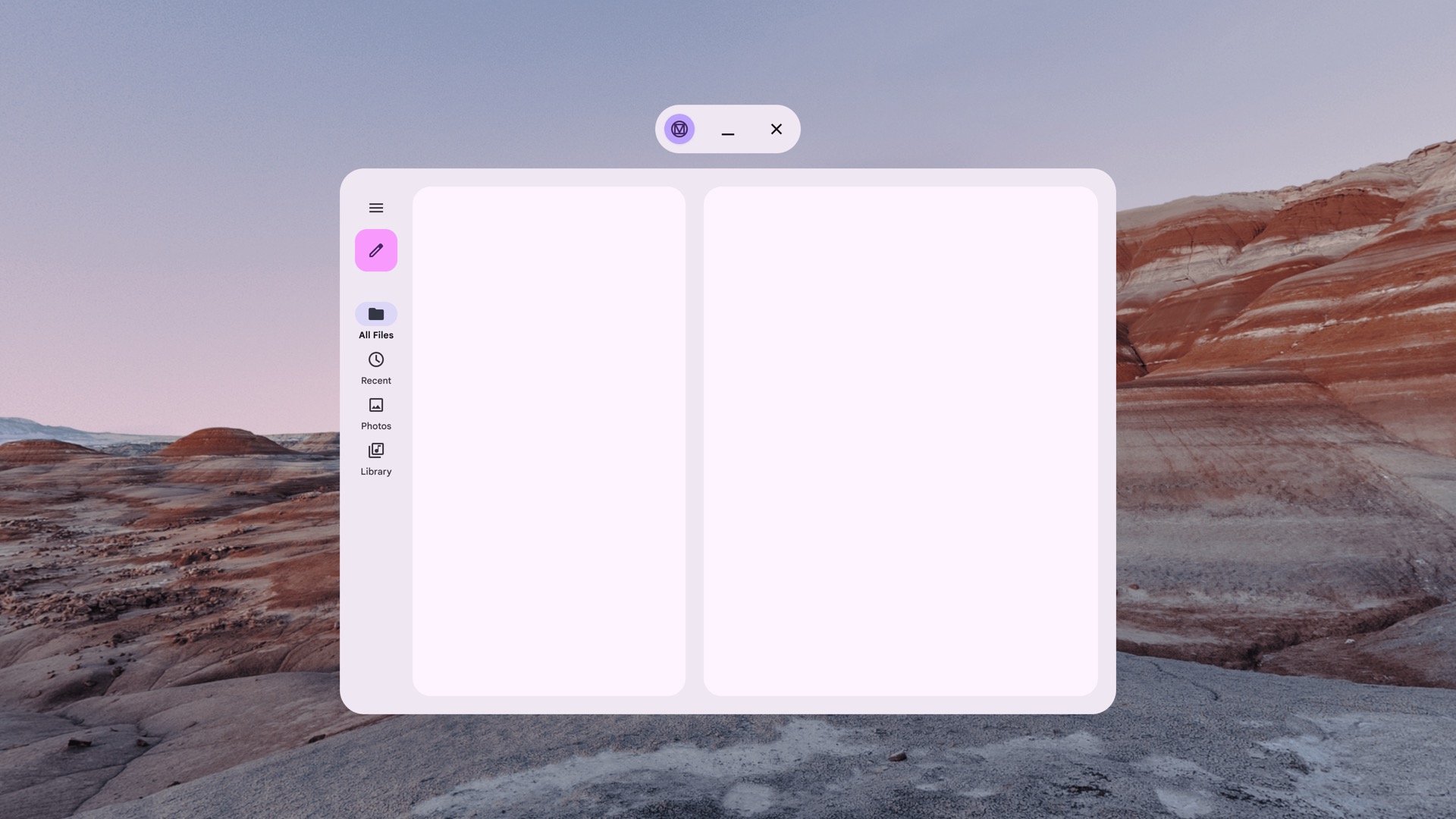
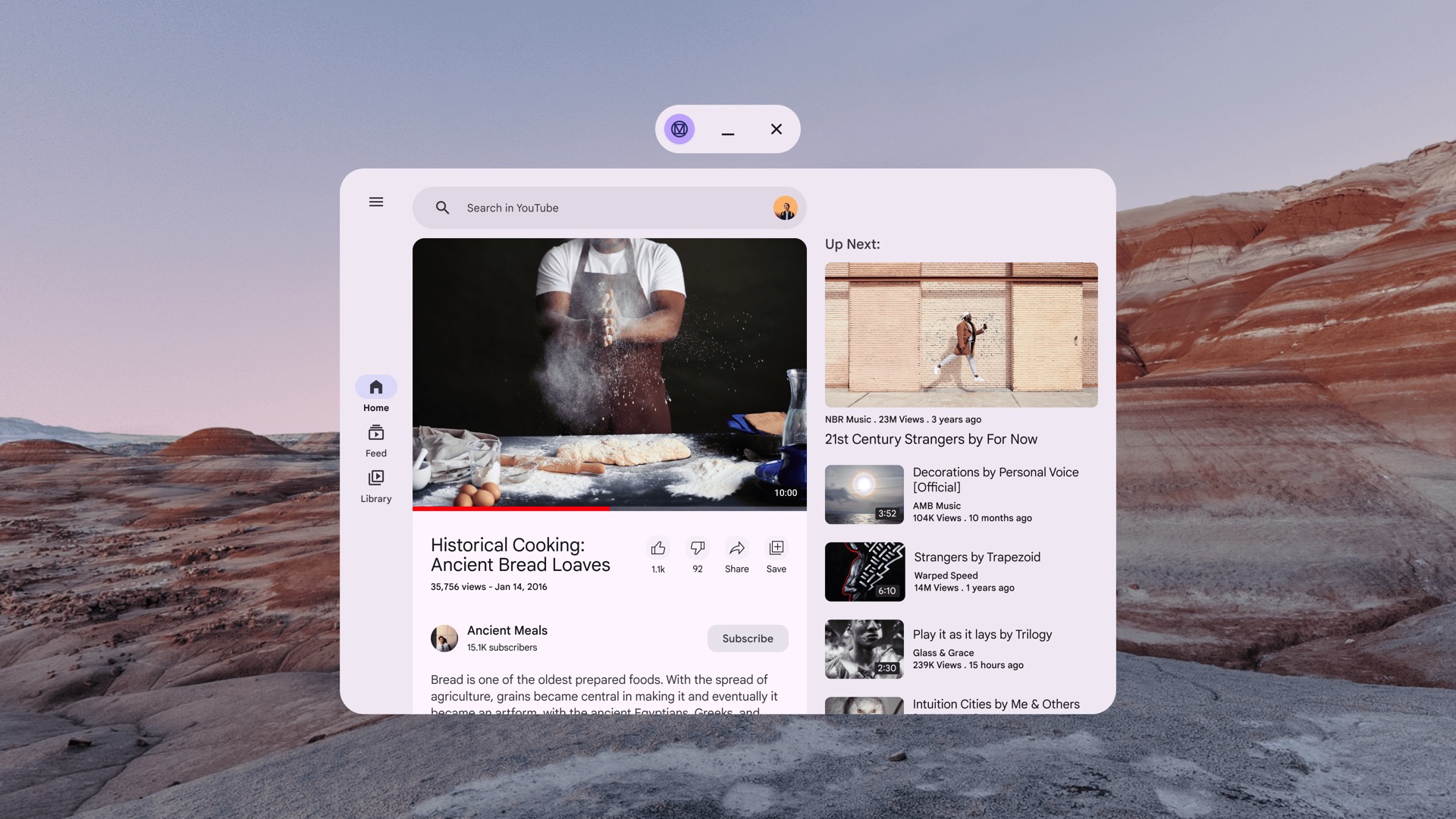
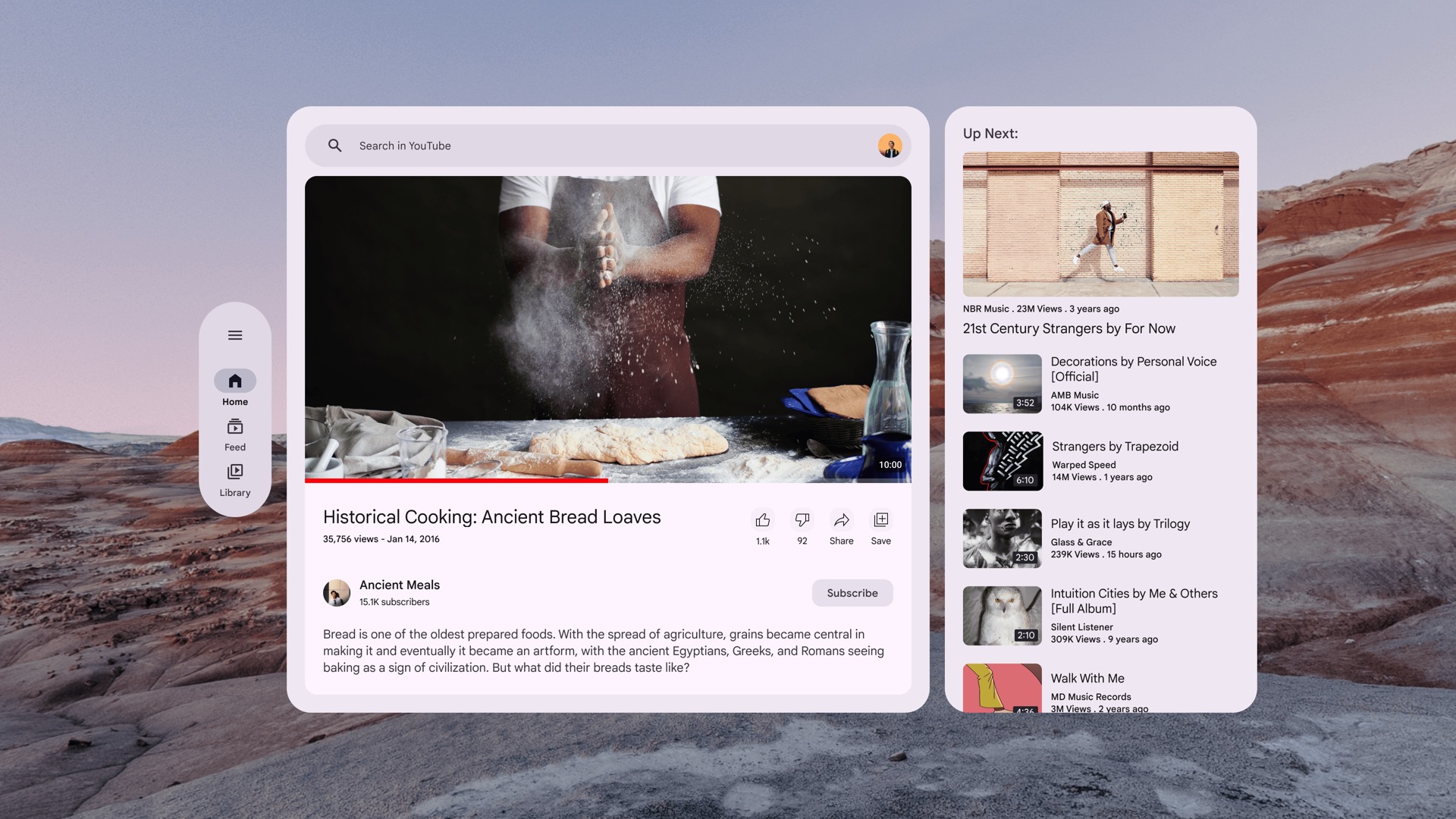
Kolom samping navigasi yang tidak di-spasialisasi

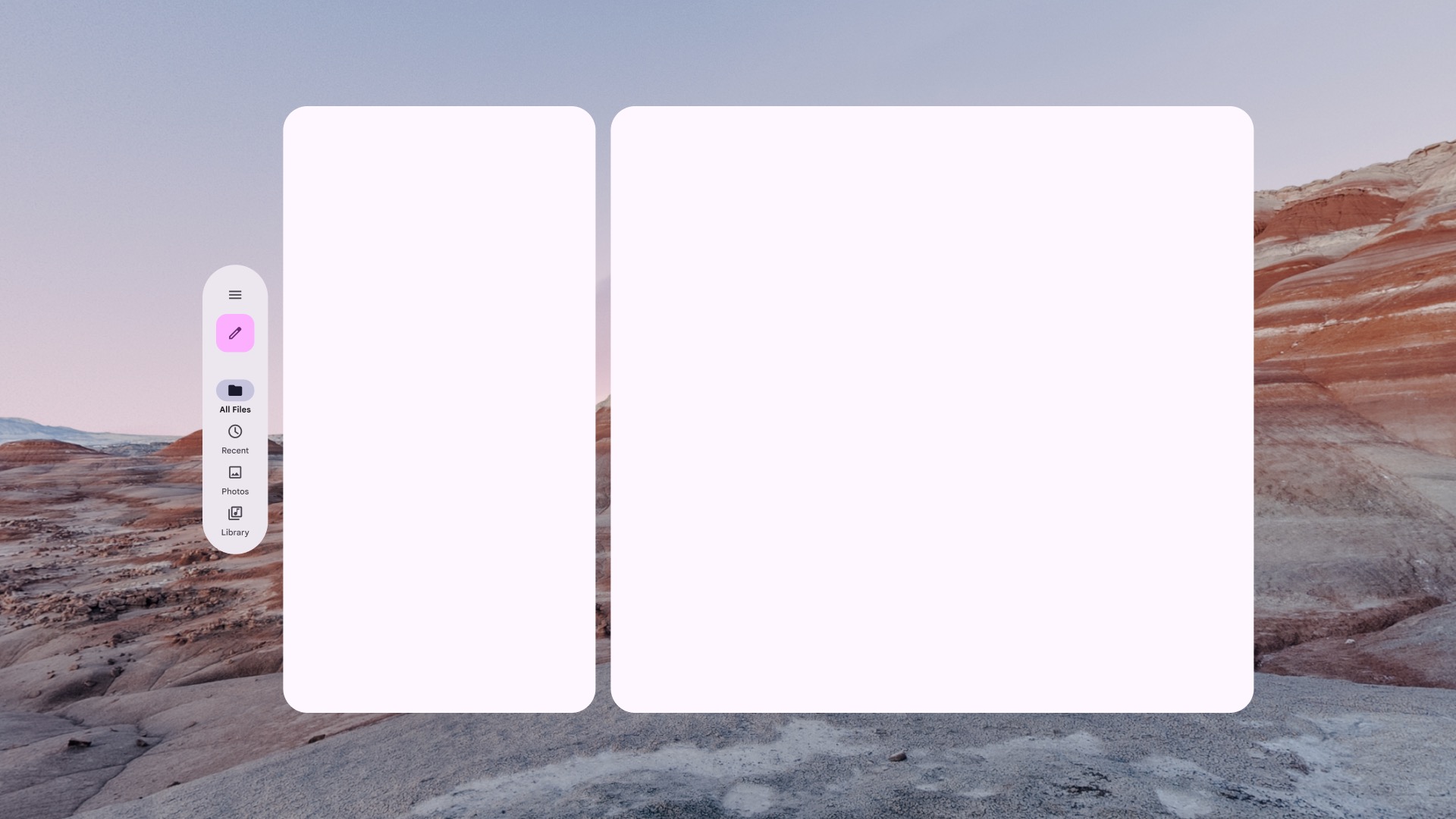
Kolom samping navigasi spasial (yang diadaptasi untuk XR)
Menu navigasi
Panel navigasi di tata letak Compose apa pun, termasuk NavigationSuiteScaffold
akan otomatis beradaptasi dengan pengorbit XR. Untuk mengetahui informasi selengkapnya, baca Pedoman Desain Material.

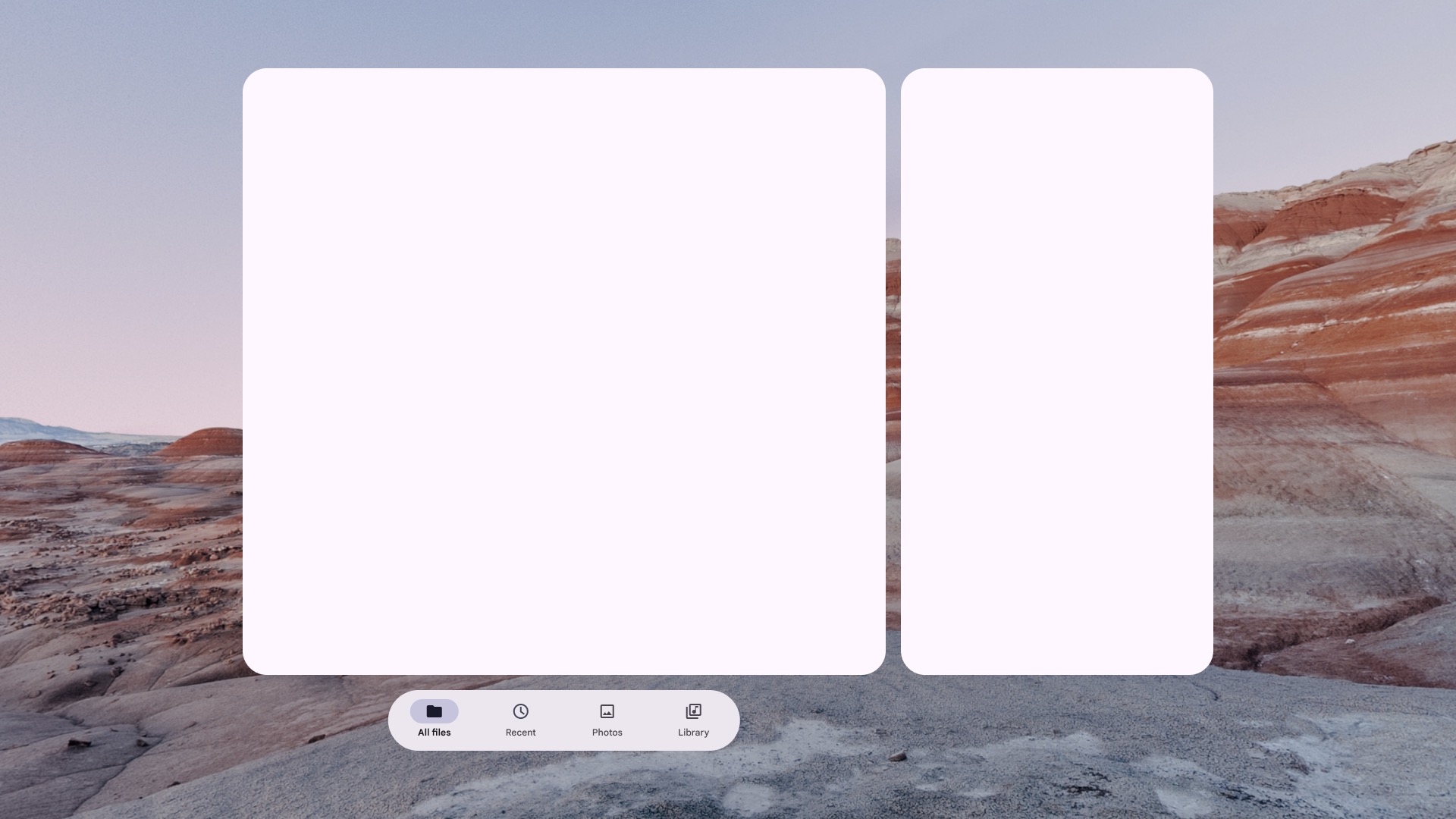
Menu navigasi yang tidak di-spatialisasi

Menu navigasi yang disesuaikan untuk XR
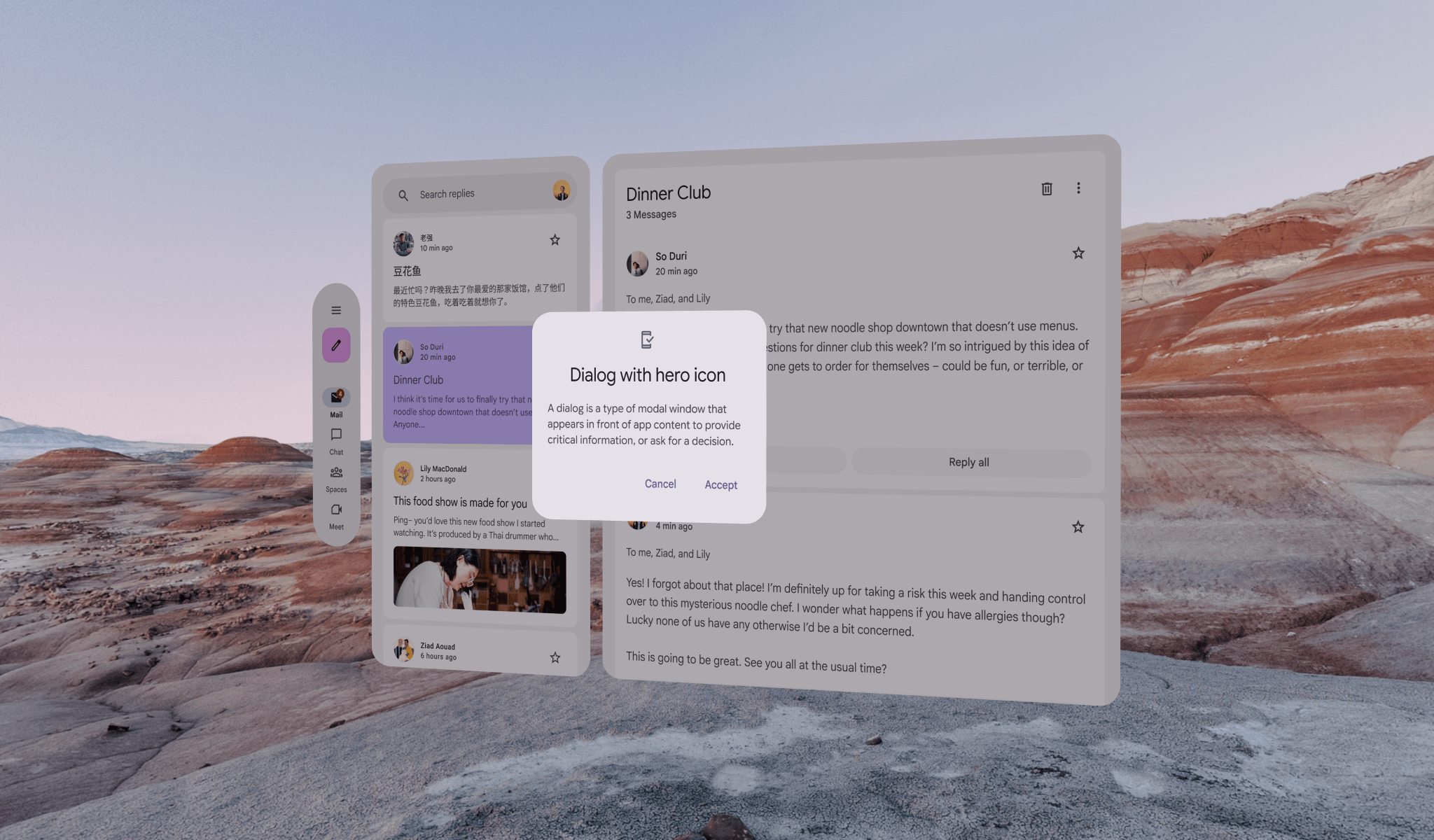
Dialog
BasicAlertDialog akan beradaptasi dengan XR, menambahkan elevasi ke komponen.
Pelajari lebih lanjut Dialog dan panduan desain adaptif.

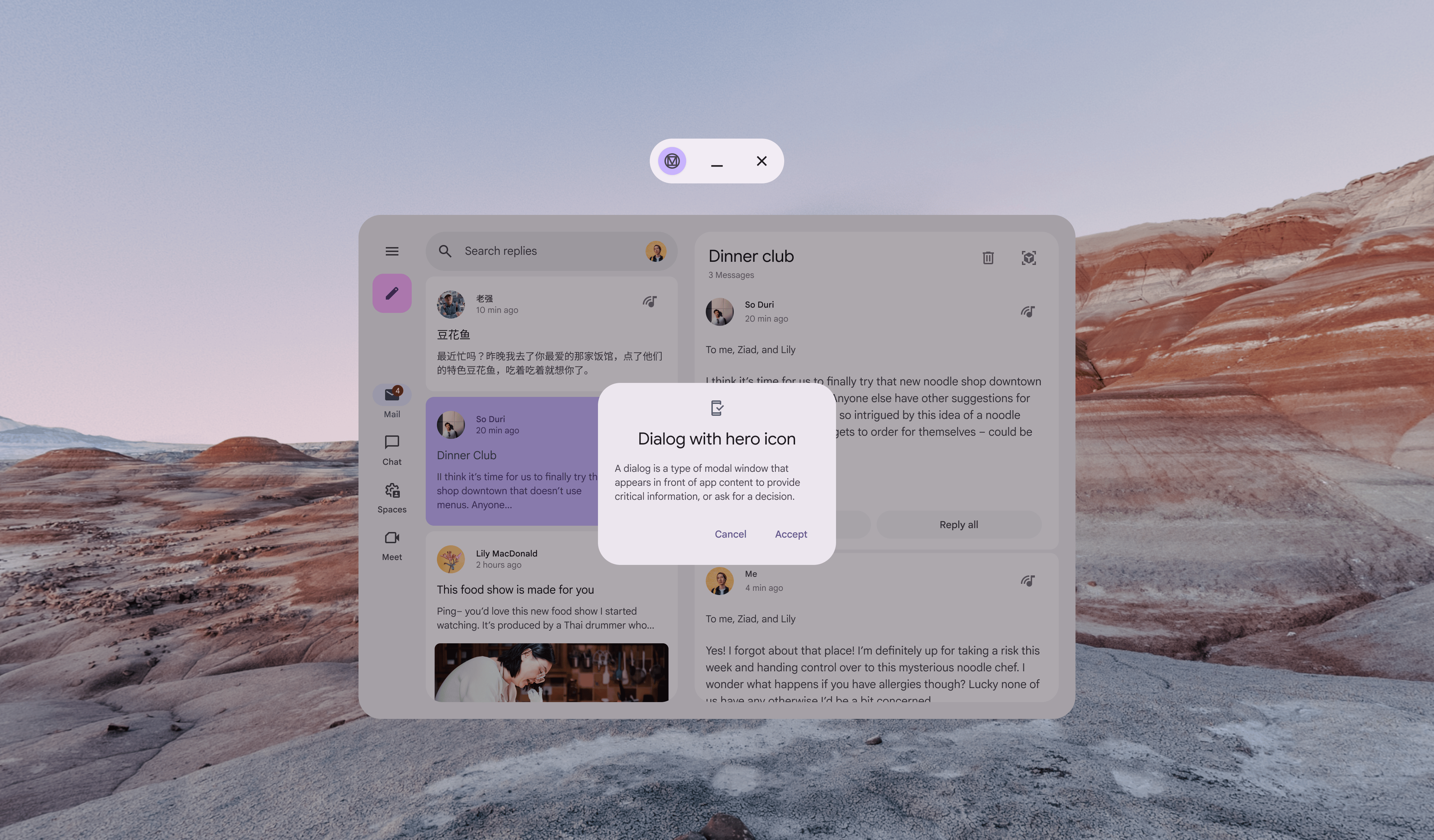
Dialog non-spasialisasi

Dialog yang disesuaikan untuk XR (spasialisasi)
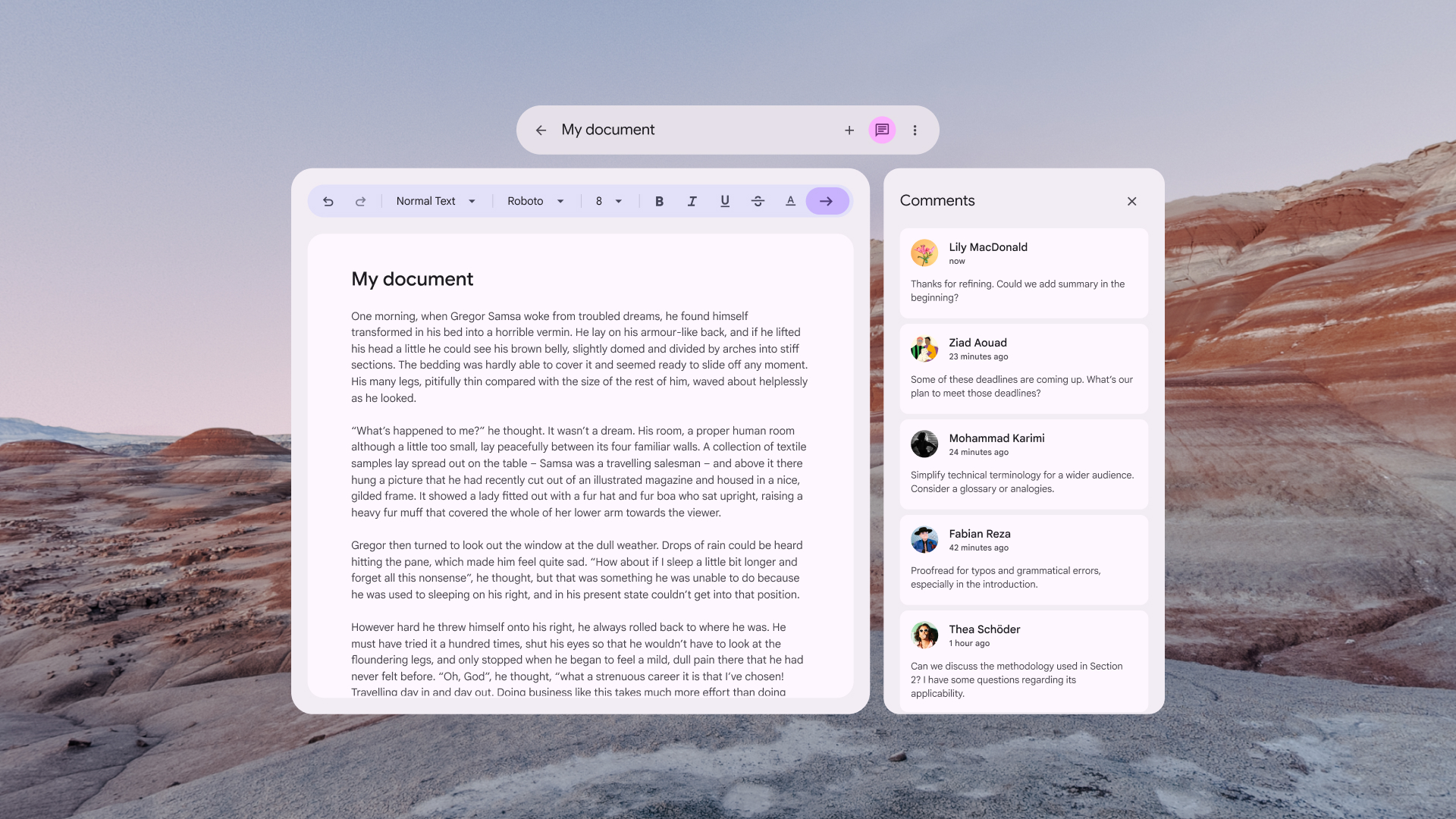
Panel aplikasi atas
TopAppBar akan otomatis beradaptasi dengan pengorbit XR.
Pelajari lebih lanjut Panel aplikasi atas dan pedoman desain adaptif.

Panel aplikasi atas yang tidak di-spasialisasi

Panel aplikasi atas yang disesuaikan untuk XR
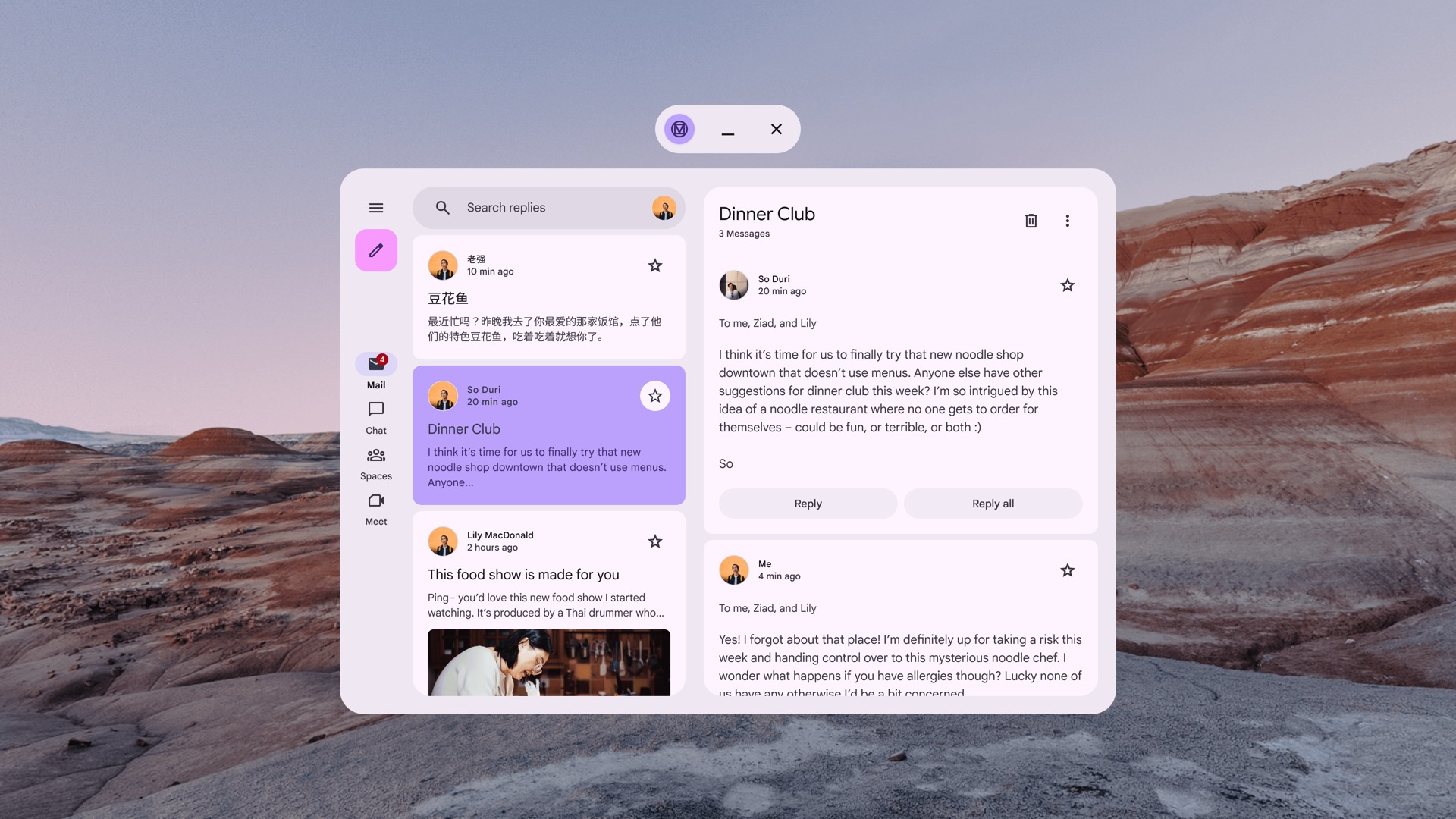
Tata letak daftar-detail untuk XR
Tata Letak Adaptif Material 3 Compose di XR memiliki pemetaan 1:1 dengan setiap
panel ditempatkan di dalam panel spasial XR-nya sendiri. Pelajari lebih lanjut
ListDetailPaneScaffold dan panduan desain adaptif.

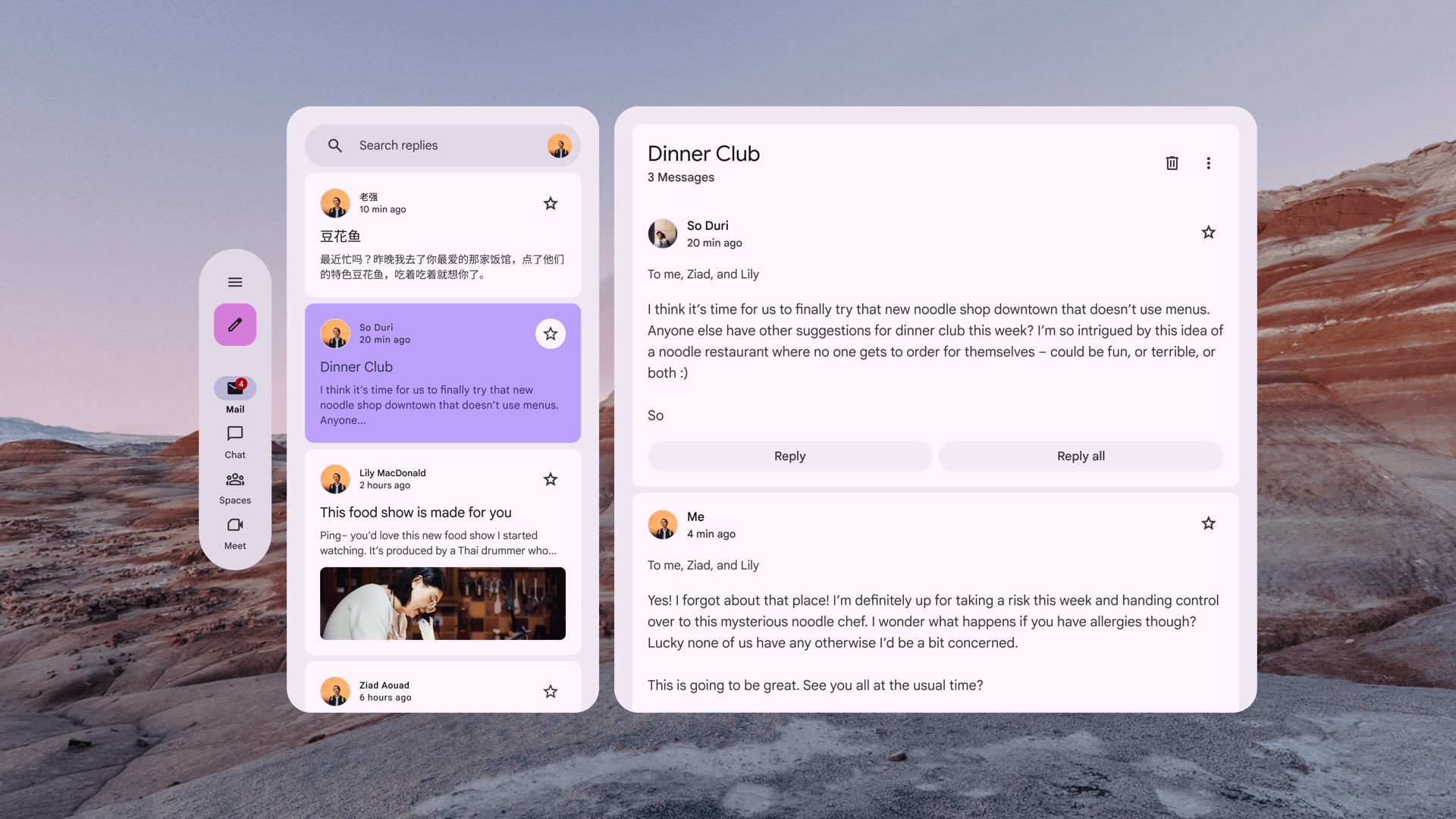
ListDetailPaneScaffold yang tidak di-spasialisasi

ListDetailPaneScaffold yang dispatialisasi (diadaptasi untuk XR)
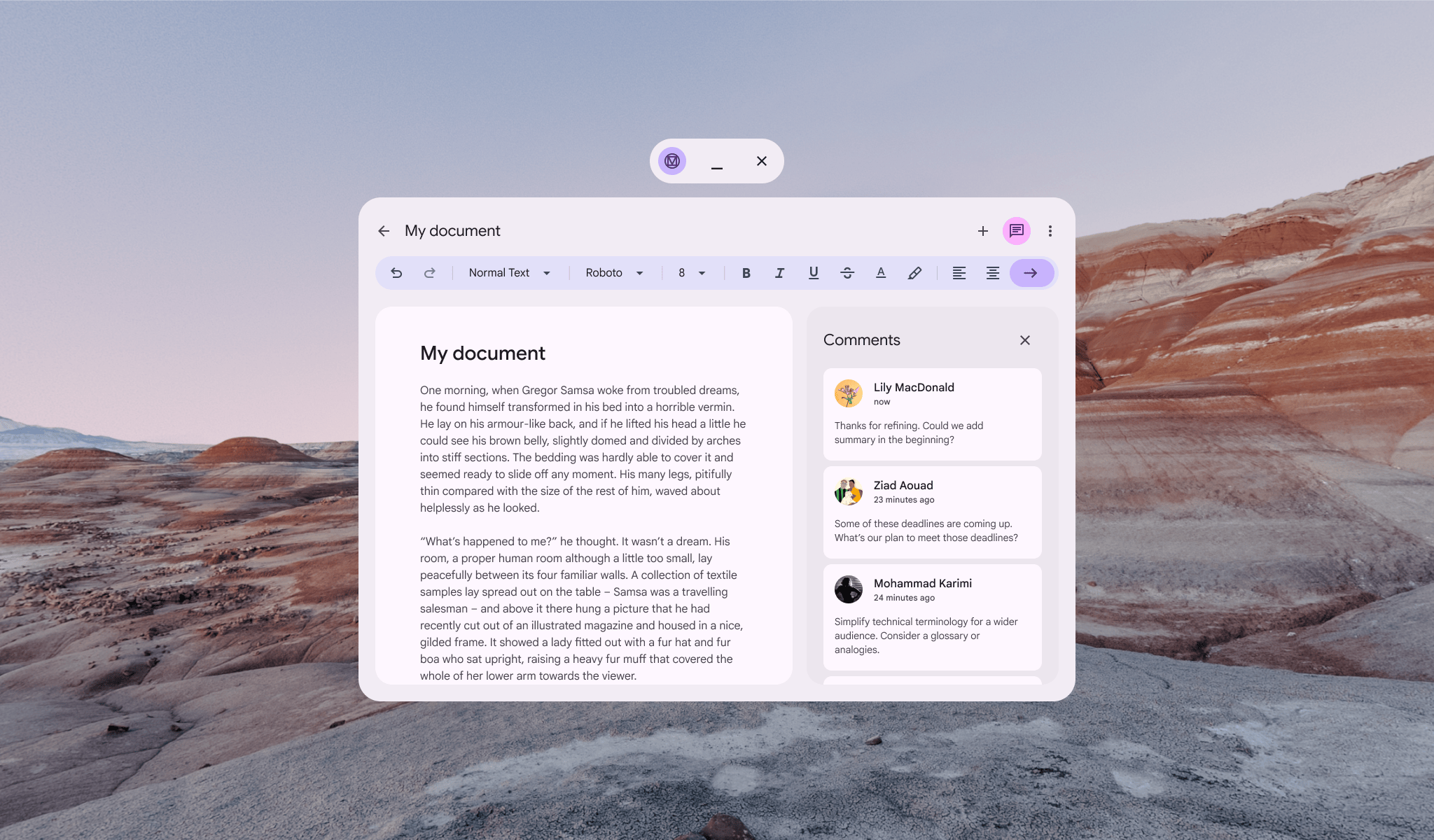
Tata letak panel pendukung untuk XR
Tata Letak Adaptif Material 3 Compose di XR memiliki pemetaan 1:1 dengan setiap
panel ditempatkan di dalam panel spasial XR-nya sendiri. Pelajari lebih lanjut
SupportingPaneScaffold dan panduan desain adaptif.

SupportingPaneScaffold yang tidak dispatialisasi

Spatialized (XR-adapted) SupportingPaneScaffold
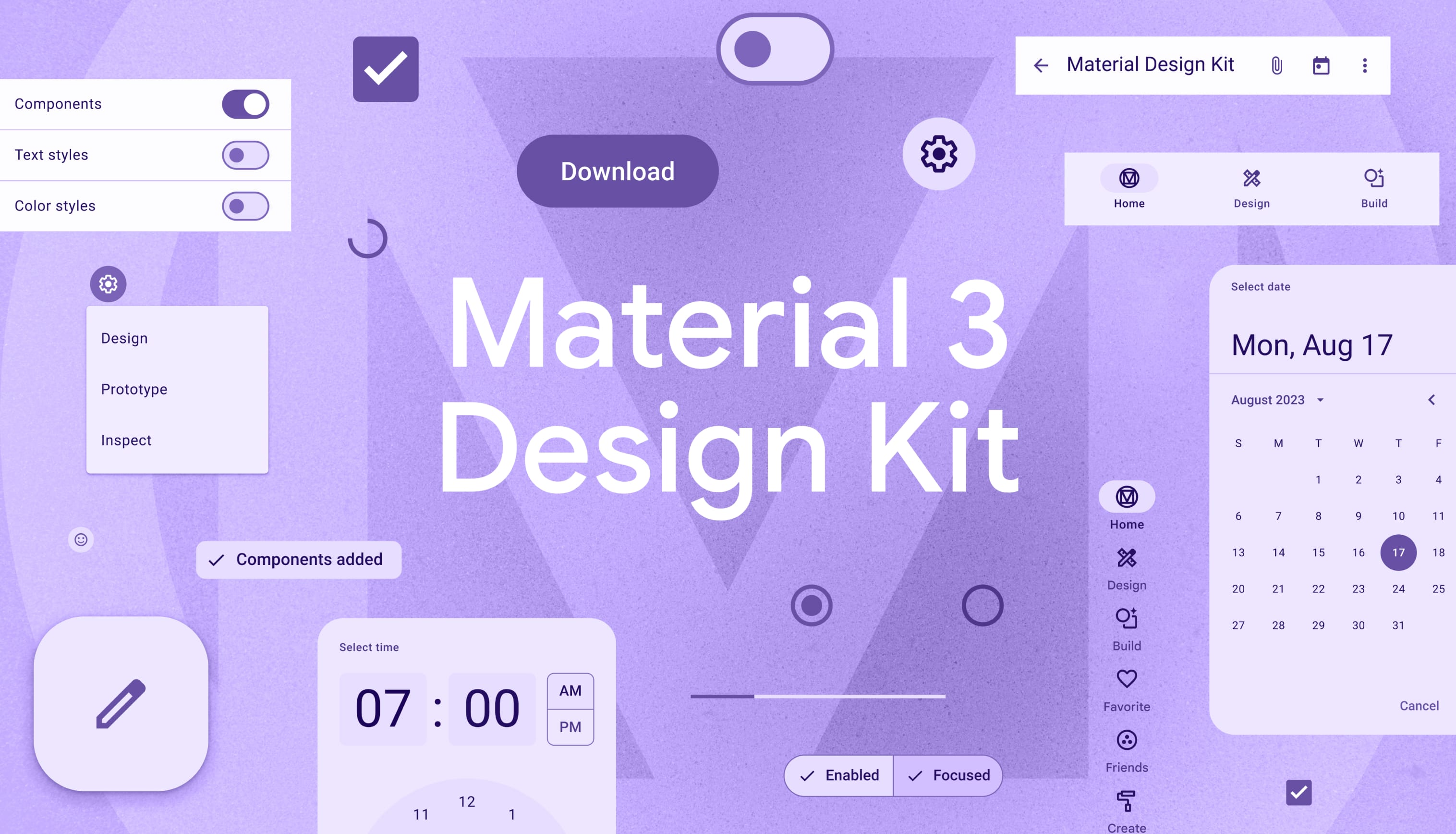
Mulai mendesain dengan Kit Desain Material 3 untuk Figma

Download Kit Desain Material 3 untuk memulai


