Material Design מספק רכיבים ופריסות שמותאמים ל-XR. באמצעות ספריית Material 3 הקיימת, הרכיבים ופריסות ההתאמה משופרים עם התנהגויות של ממשק משתמש מרחבי.
אפשר להתאים את ההטמעה הנוכחית של M3 על ידי הוספת התג EnableXrComponentOverrides. מוסיפים את ספריית XR Compose Material3 לתלות של האפליקציה.
שימוש ב-EnableXrComponentOverrides כדי להתאים את האפליקציה הקיימת
כל ממשק המשתמש של M3 Compose בתוך רכיב ה-wrapper EnableXrComponentOverrides יותאם במכשירי XR. באמצעות העטיפה הזו אפשר לבחור אילו רכיבים רוצים להחריג מההתנהגות הזו.
מוסיפים את התג EnableXrComponentOverrides כדי להתאים את האפליקציה ל-Material Design for XR.
פס ניווט
סרגל ניווט בכל פריסת Compose, כולל NavigationSuiteScaffold
יסתגל אוטומטית ל-XR Orbiter. מידע נוסף זמין בהנחיות של Material Design.

פס ניווט לא מרחבי

פס ניווט מרחבי (מותאם ל-XR)
סרגל הניווט
סרגל הניווט בכל פריסת כתיבה, כולל NavigationSuiteScaffold, יותאם אוטומטית למסלול ה-XR. מידע נוסף זמין בהנחיות של Material Design.

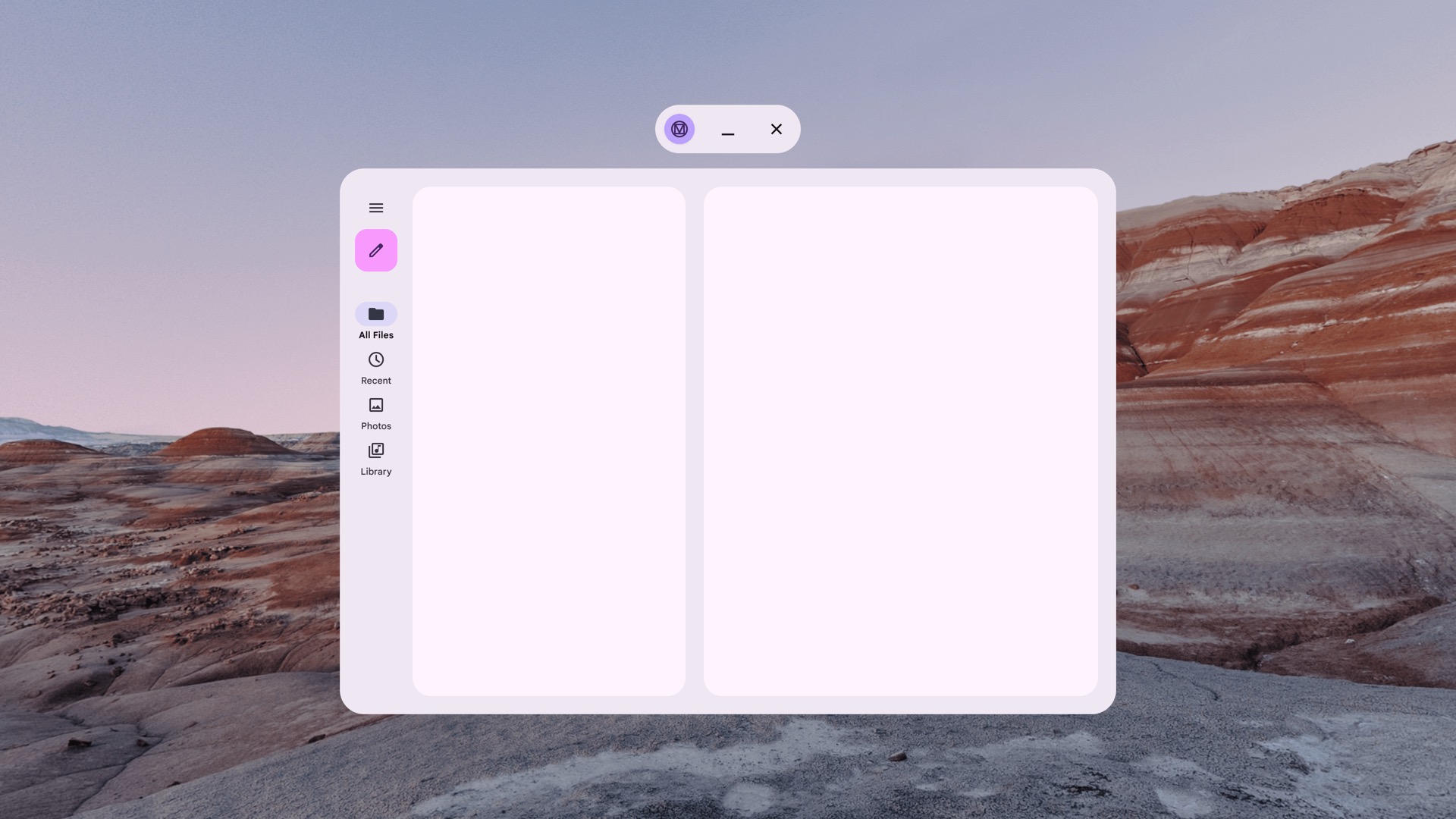
סרגל ניווט לא מרחבי

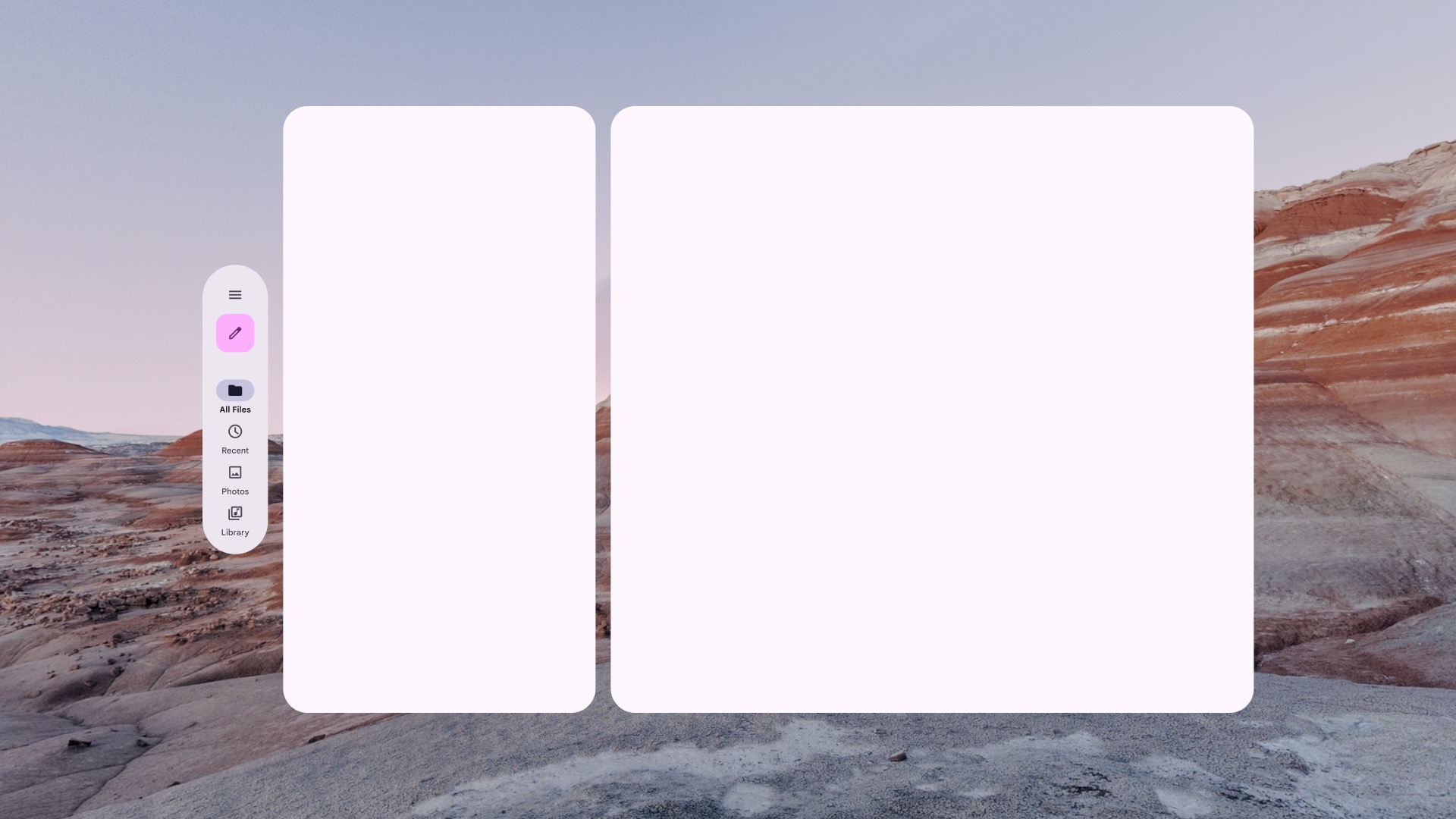
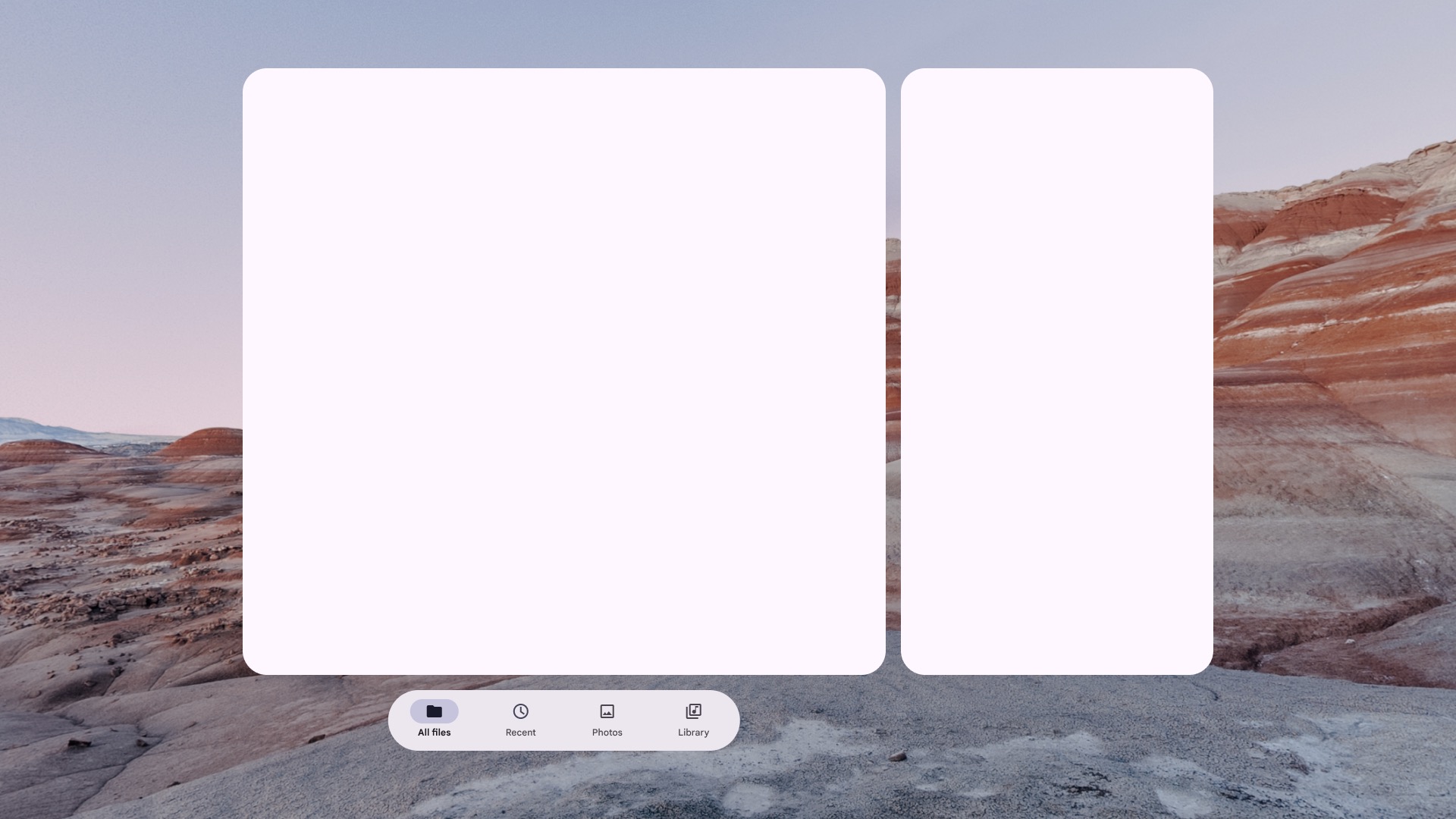
סרגל ניווט מרחבי (מותאם ל-XR)
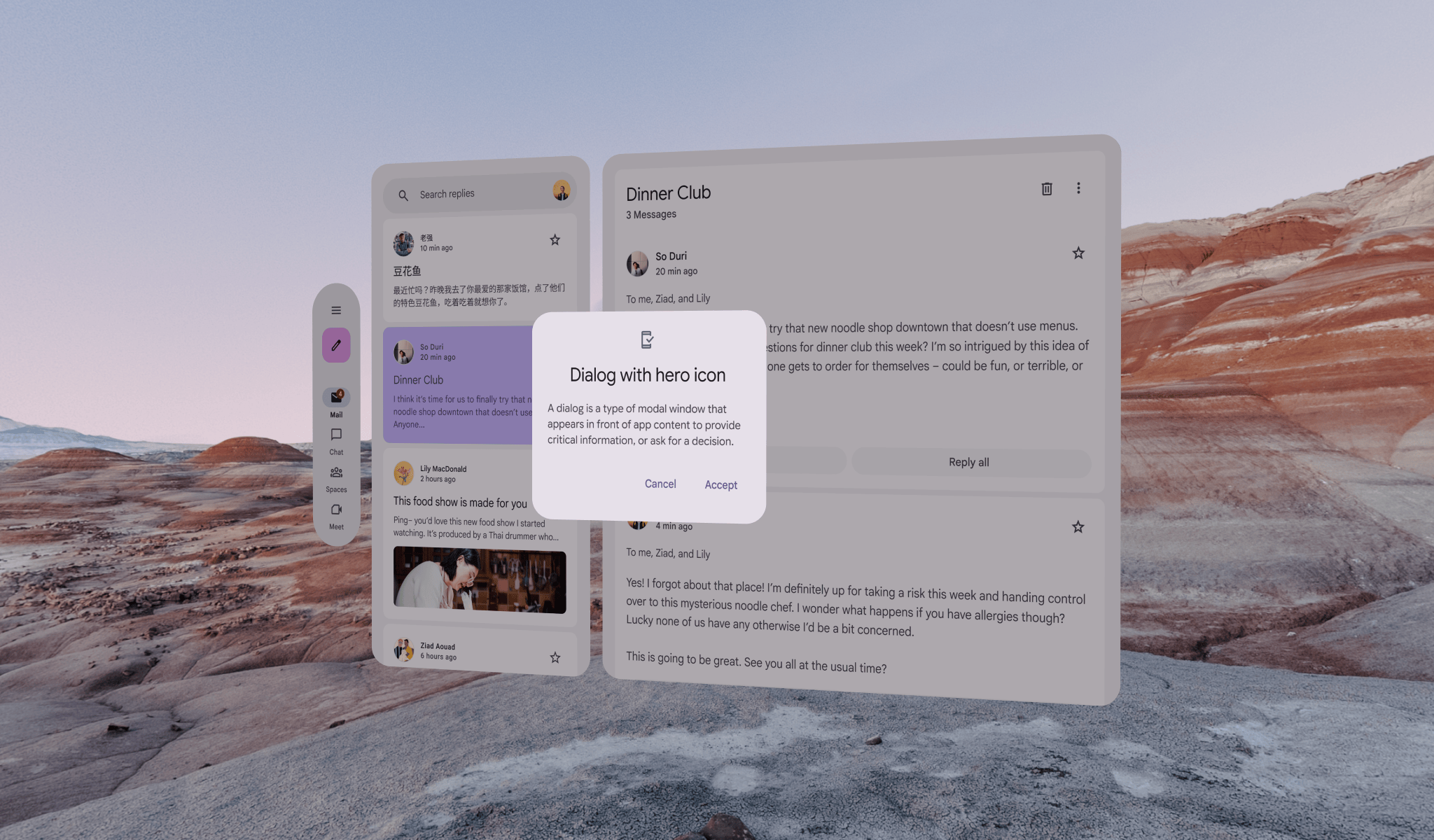
תיבות דו-שיח
רכיב BasicAlertDialog יותאם ל-XR, ויוסף גובה לרכיב.
מידע נוסף על תיבות דו-שיח ועל הנחיות לעיצוב רספונסיבי

דיאלוג לא מרחבי

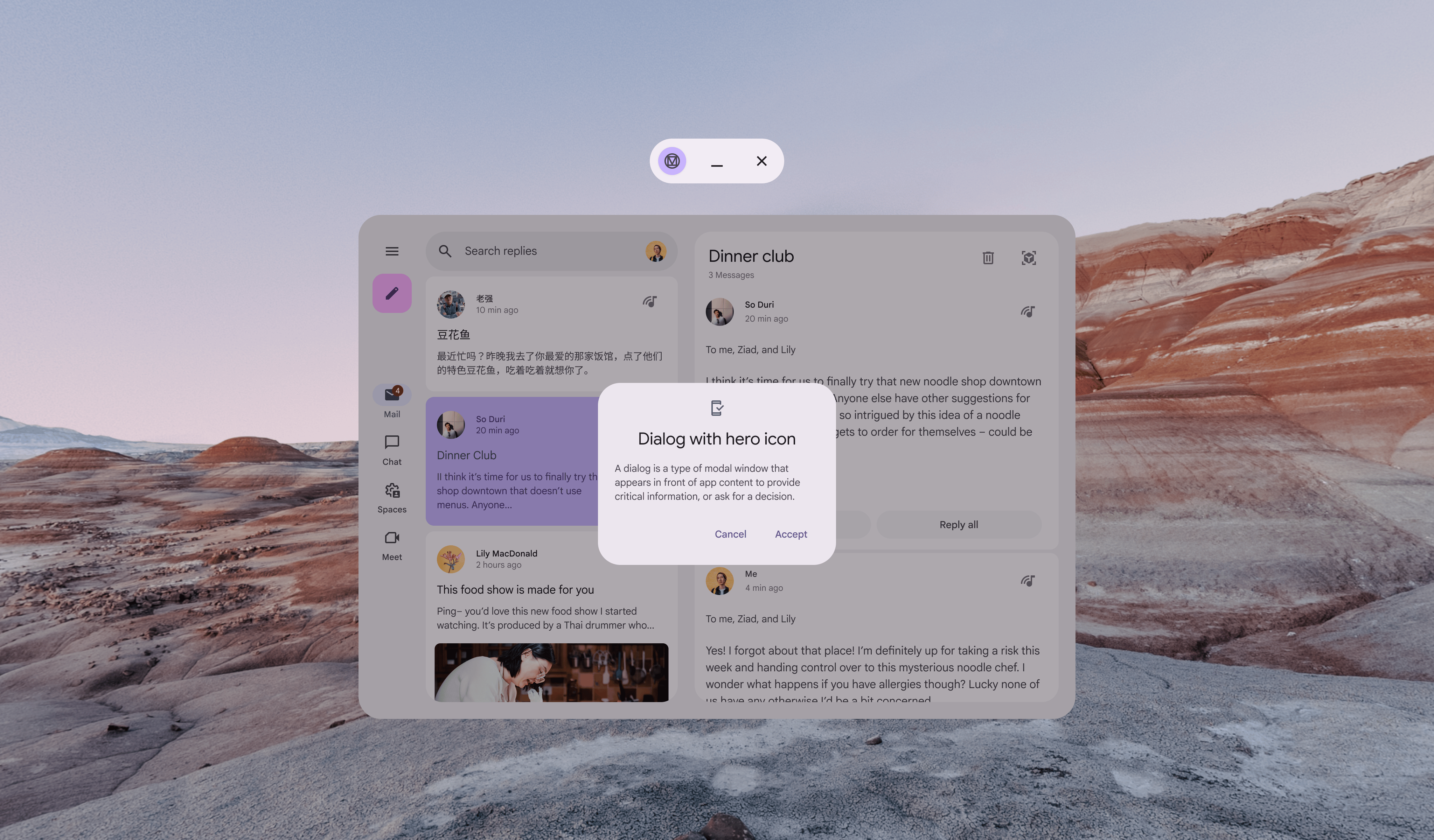
דיאלוג מרחבי (מותאם ל-XR)
סרגלי אפליקציות עליונים
TopAppBar יותאם אוטומטית ל-XR orbiter.
מידע נוסף על סרגלי אפליקציות עליונים והנחיות לעיצוב מותאם

סרגל האפליקציה העליון ללא אפקט מרחבי

סרגל האפליקציה העליון עם התאמה מרחבית (XR)
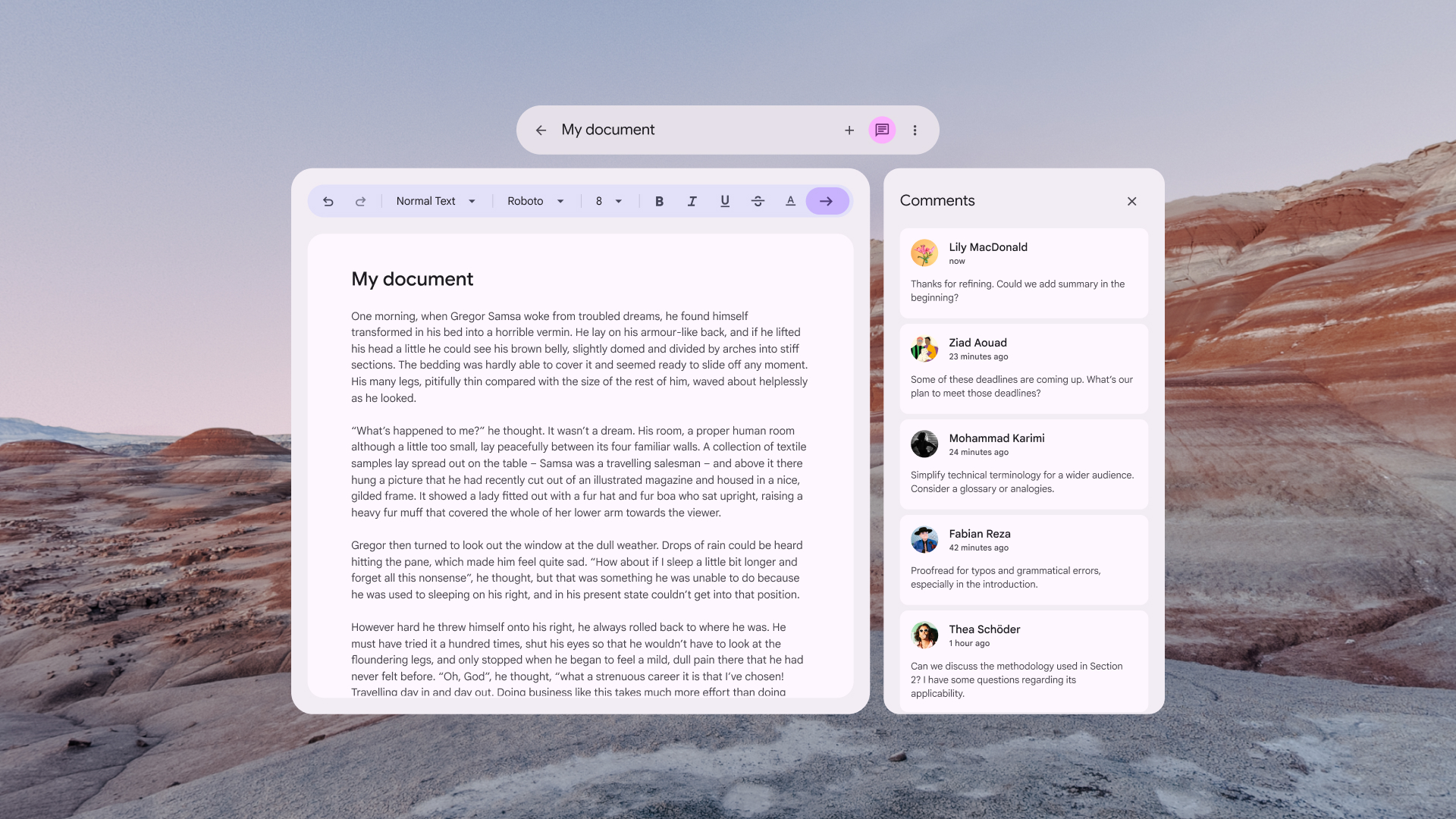
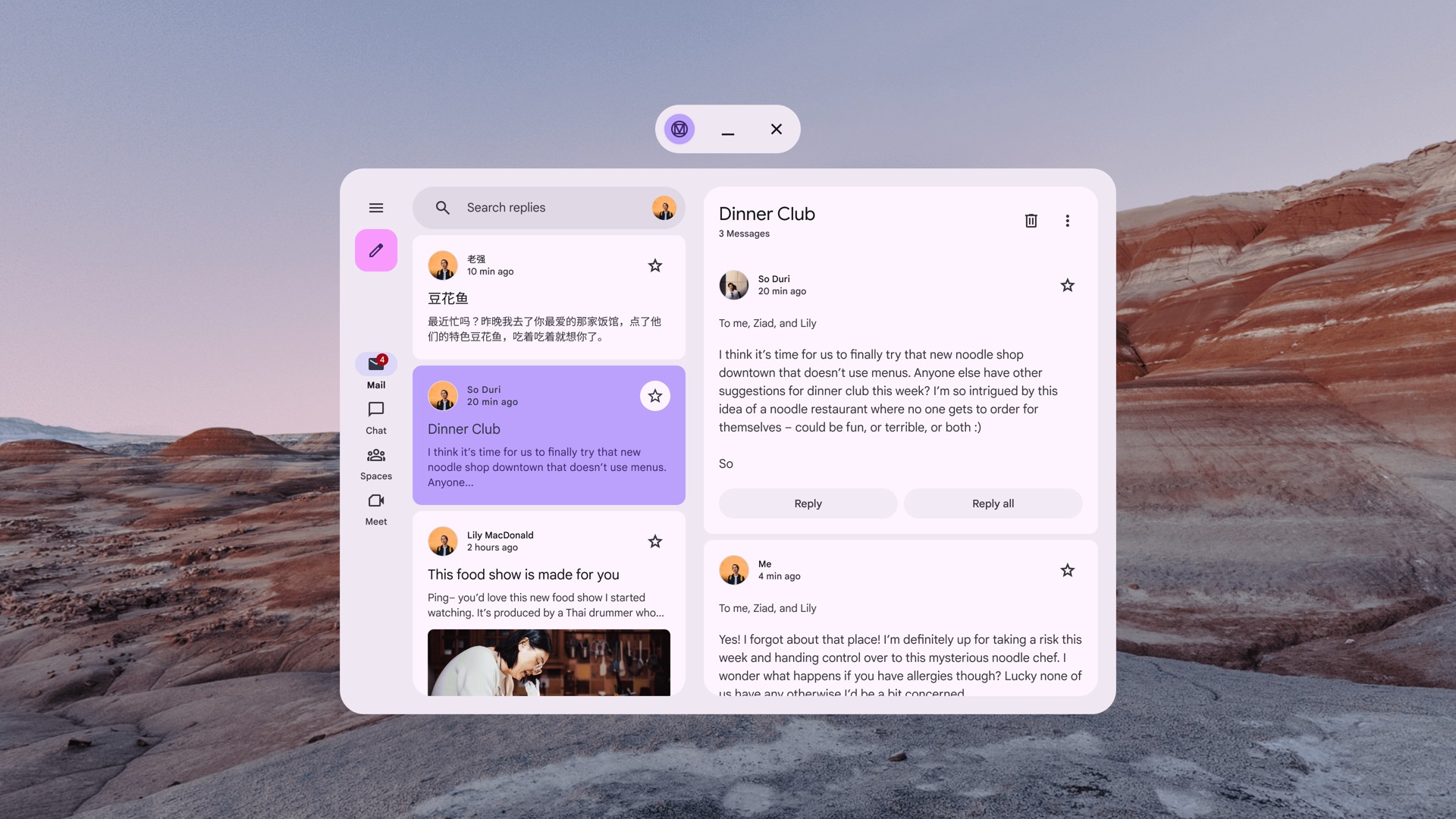
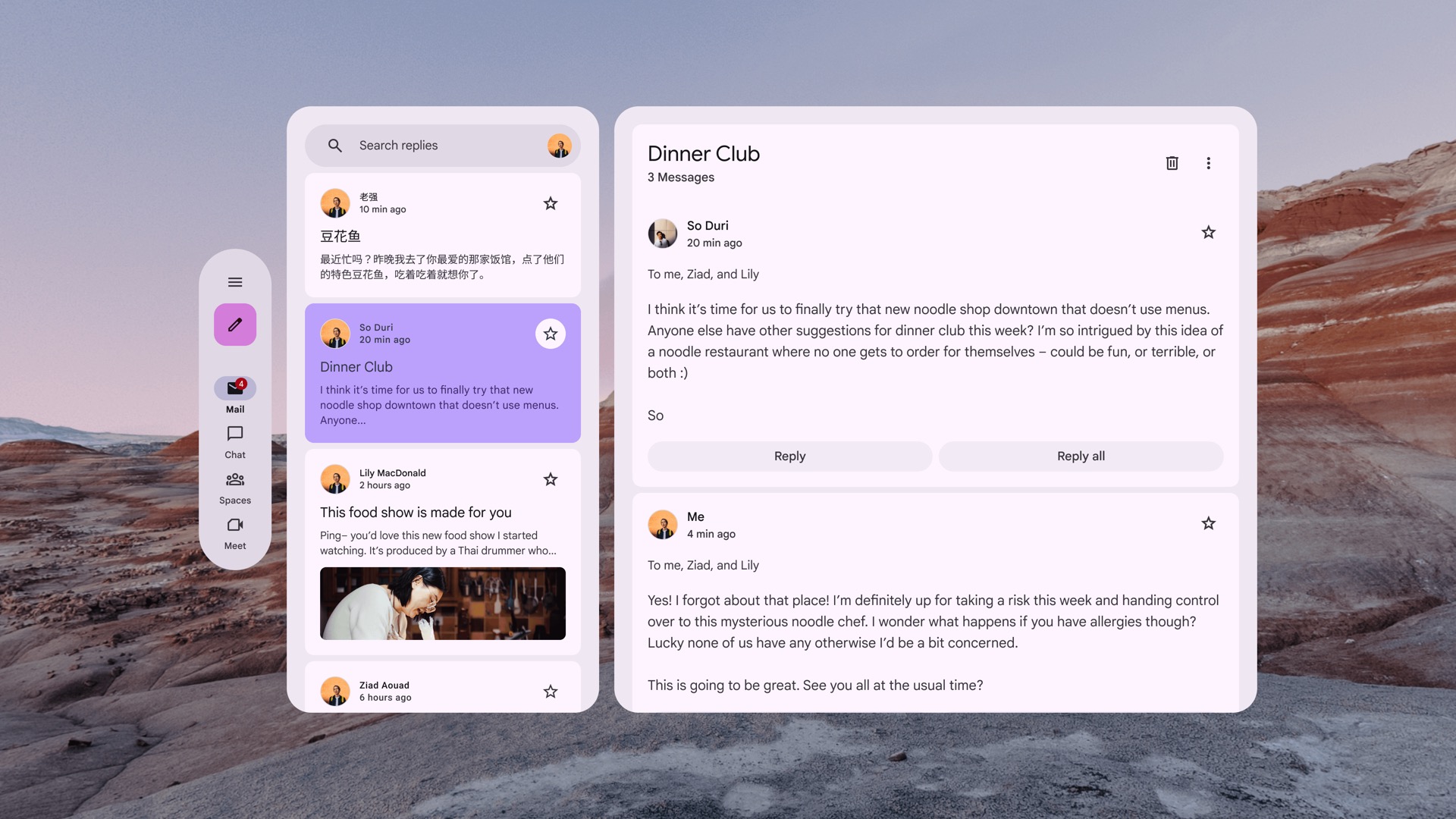
פריסת רשימה עם פרטים ב-XR
פריסות אדפטיביות של Material 3 ב-XR ממופות ביחס של 1:1, כך שכל חלונית ממוקמת בתוך חלונית מרחבית משלה ב-XR. ListDetailPaneScaffold והנחיות לעיצוב רספונסיבי

Non-spatialized ListDetailPaneScaffold

Spatialized (XR-adapted) ListDetailPaneScaffold
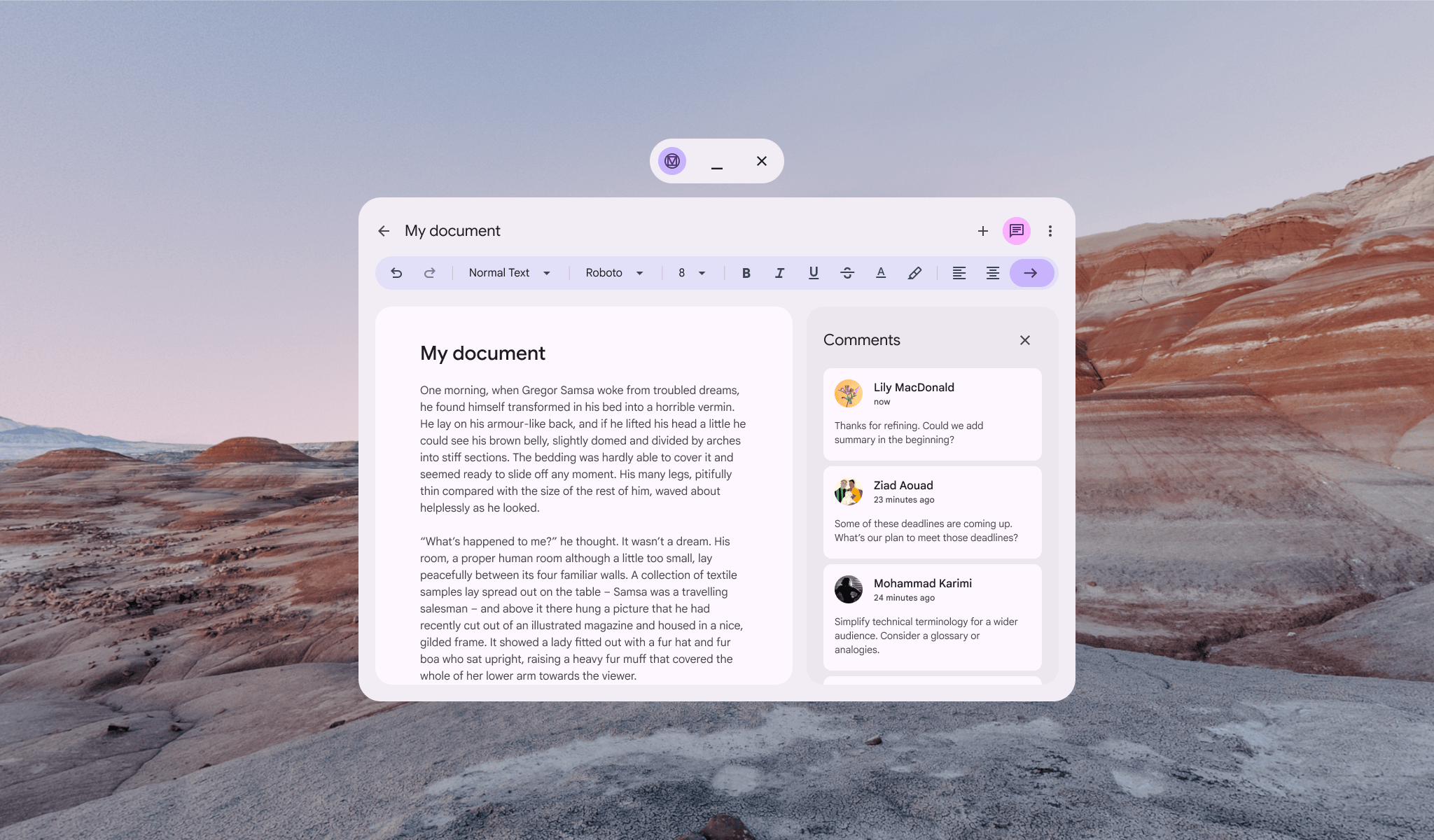
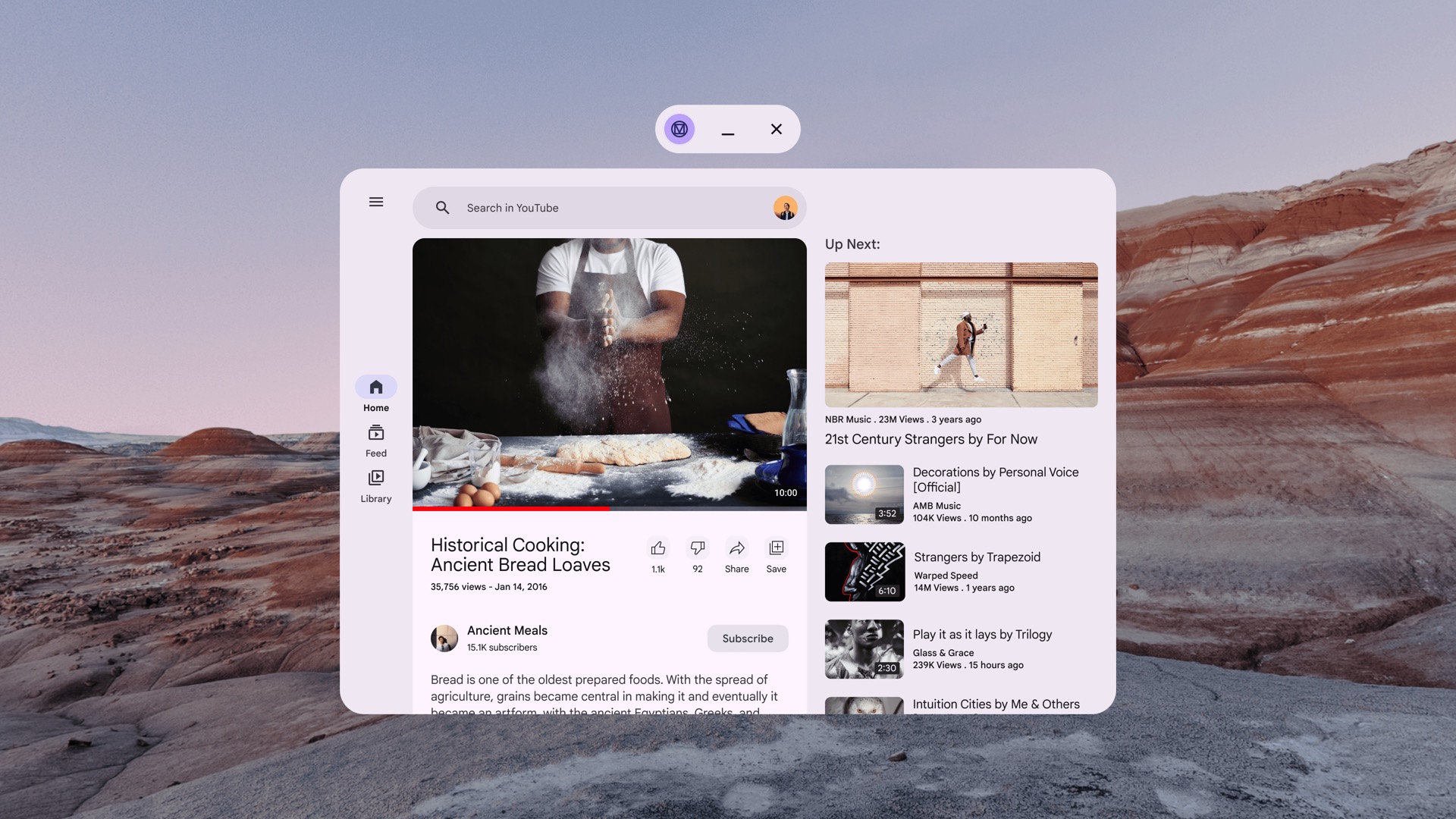
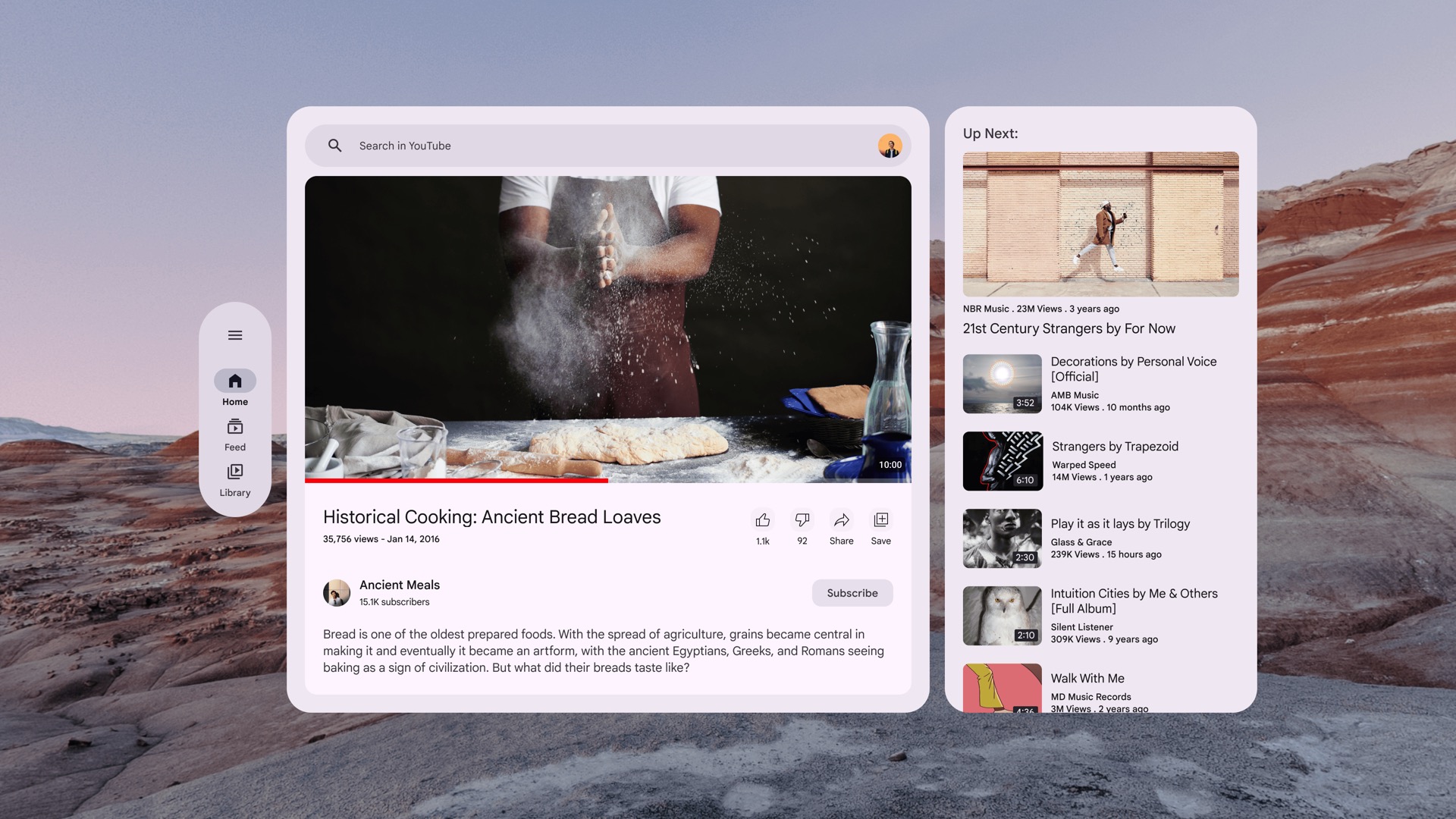
פריסת חלונית התמיכה ל-XR
פריסות אדפטיביות של Material 3 ב-XR ממופות ביחס של 1:1, כך שכל חלונית ממוקמת בתוך חלונית מרחבית משלה ב-XR. SupportingPaneScaffold והנחיות לעיצוב רספונסיבי

Non-spatialized SupportingPaneScaffold

Spatialized (XR-adapted) SupportingPaneScaffold
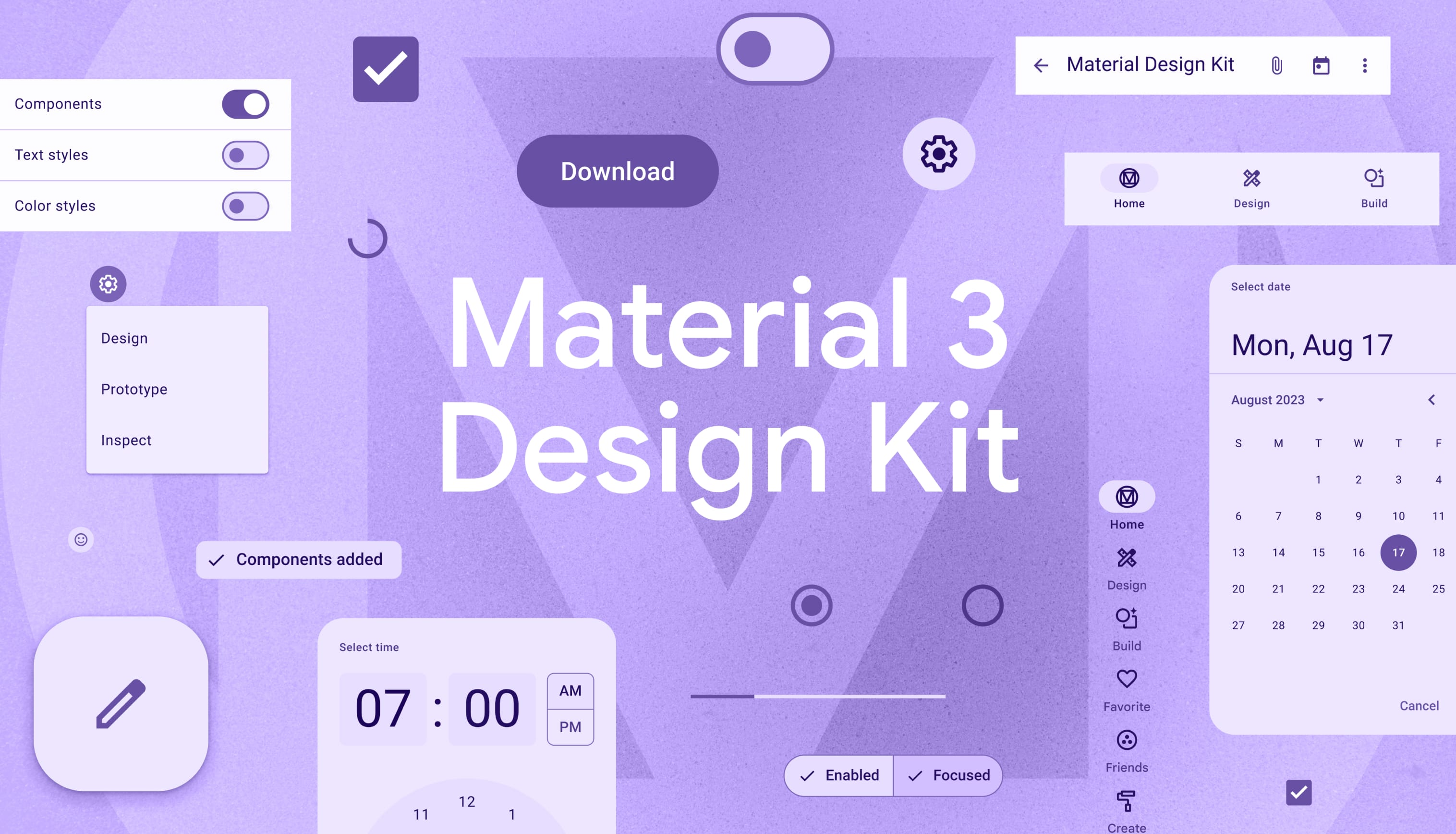
איך מתחילים לעצב עם ערכת העיצוב Material 3 ל-Figma

הורדת ערכת העיצוב Material 3 כדי להתחיל


