עם Jetpack Compose for XR, אתם יכולים ליצור באופן הצהרתי את ממשק המשתמש והפריסה המרחביים שלכם באמצעות מושגים מוכרים של Compose, כמו שורות ועמודות. כך תוכלו להרחיב את ממשק המשתמש הקיים שלכם ב-Android למרחב תלת-ממדי או ליצור אפליקציות תלת-ממדיות חדשות לגמרי.
אם אתם מוסיפים מרחביות לאפליקציה קיימת שמבוססת על Android Views, יש לכם כמה אפשרויות פיתוח. אפשר להשתמש בממשקי API של יכולת פעולה הדדית, להשתמש ב-Compose וב-Views ביחד או לעבוד ישירות עם ספריית SceneCore. לפרטים נוספים, אפשר לעיין במדריך שלנו לעבודה עם תצוגות.
מידע על תתי-מרחבים ורכיבים מרחביים
כשכותבים אפליקציה ל-Android XR, חשוב להבין את המושגים תת-מרחב ורכיבים מרחביים.
מידע על תת-מרחב
כשמפתחים ל-Android XR, צריך להוסיף Subspace לאפליקציה או לפריסה. תת-מרחב הוא חלוקה של מרחב תלת-ממדי בתוך האפליקציה, שבה אפשר למקם תוכן תלת-ממדי, ליצור פריסות תלת-ממדיות ולהוסיף עומק לתוכן דו-ממדי. מרחב משנה מוצג רק אם מופעלת התכונה 'התאמה מרחבית'. במרחב הביתי או במכשירים שאינם XR, המערכת מתעלמת מכל קוד שנמצא במרחב המשנה הזה.
יש שתי דרכים ליצור מרחב משנה:
-
Subspace: אפשר למקם את הרכיב הזה בכל מקום בהיררכיית ממשק המשתמש של האפליקציה, וכך לשמור על פריסות לממשקי משתמש דו-ממדיים ומרחביים בלי לאבד את ההקשר בין הקבצים. כך קל יותר לשתף דברים כמו ארכיטקטורת אפליקציה קיימת בין XR לבין גורמי צורה אחרים בלי להעביר את המצב דרך כל עץ ממשק המשתמש או לתכנן מחדש את האפליקציה. -
ApplicationSubspace: הפונקציה הזו יוצרת מרחב משנה ברמת האפליקציה בלבד, והיא צריכה להיות ממוקמת ברמה העליונה בהיררכיה של ממשק המשתמש המרחבי של האפליקציה. ApplicationSubspaceמעבד תוכן מרחבי עםVolumeConstraintsאופציונלי. בניגוד ל-Subspace, אי אפשר להטמיע אתApplicationSubspaceבתוךSubspaceאוApplicationSubspace.
מידע נוסף זמין במאמר הוספת מרחב משנה לאפליקציה.
מידע על רכיבים מרחביים
רכיבים קומפוזביליים של תת-מרחב: אפשר לעבד את הרכיבים האלה רק בתת-מרחב.
צריך להוסיף אותם בין התגים Subspace לפני שמציבים אותם בפריסה דו-ממדית.
SubspaceModifier מאפשר להוסיף מאפיינים כמו עומק, היסט ומיקום לרכיבים הניתנים להרכבה של תת-המרחב.
רכיבים מרחביים אחרים לא צריכים להיקרא בתוך תת-מרחב. הם מורכבים מרכיבי דו-ממד רגילים שעטופים בקונטיינר מרחבי. אפשר להשתמש ברכיבים האלה בפריסות דו-ממדיות או תלת-ממדיות אם הם מוגדרים לשני הסוגים. אם לא מפעילים את האפשרות 'הוספת מימד מרחבי', המערכת מתעלמת מהתכונות המרחביות שלהם והם חוזרים לתכונות המקבילות הדו-ממדיות.
יצירת לוח מרחבי
SpatialPanel הוא רכיב של מרחב משנה שאפשר להרכיב ממנו תצוגה של תוכן אפליקציה – למשל, אפשר להציג הפעלת וידאו, תמונות סטילס או כל תוכן אחר בחלונית מרחבית.

אפשר להשתמש ב-SubspaceModifier כדי לשנות את הגודל, ההתנהגות והמיקום של החלונית המרחבית, כמו בדוגמה הבאה.
Subspace { SpatialPanel( SubspaceModifier .height(824.dp) .width(1400.dp), dragPolicy = MovePolicy(), resizePolicy = ResizePolicy(), ) { SpatialPanelContent() } }
@Composable fun SpatialPanelContent() { Box( Modifier .background(color = Color.Black) .height(500.dp) .width(500.dp), contentAlignment = Alignment.Center ) { Text( text = "Spatial Panel", color = Color.White, fontSize = 25.sp ) } }
מידע חשוב על הקוד
- ממשקי ה-API של
SpatialPanelהם קומפוזיציות של תת-מרחבים, ולכן צריך להפעיל אותם בתוךSubspace. אם קוראים להם מחוץ למרחב, נוצר חריג. - הגודל של
SpatialPanelהוגדר באמצעות המפרטיםheightו-widthב-SubspaceModifier. אם לא מציינים את המידות האלה, המידות של החלונית נקבעות לפי המידות של התוכן שלה. - המשתמש יכול להזיז חלונית על ידי הוספת
MovePolicy. - אפשר למשתמש לשנות את הגודל של חלונית על ידי הוספת
ResizePolicy. - פרטים על שינוי הגודל והמיקום זמינים בהנחיות שלנו לעיצוב חלונית מרחבית. מידע נוסף על הטמעת קוד זמין במאמרי העזרה שלנו.
איך MovePolicy עובד
כשהמשתמשים מרחיקים את החלונית מהם, כברירת מחדל, MovePolicy
החלונית משתנה באופן דומה לשינוי הגודל של החלוניות על ידי המערכת במרחב הביתי. כל התוכן שמוגדר כתוכן לילדים יורש את ההתנהגות הזו. כדי להשבית את ההגדרה הזו, צריך להגדיר את הפרמטר shouldScaleWithDistance לערך false.
יצירת לוויין
רכיב Orbiter הוא רכיב מרחבי בממשק המשתמש. היא מיועדת לצירוף לפאנל מרחבי, לפריסה או לישות אחרת שתואמים לה. בדרך כלל, רכיב ה-Orbiter מכיל פריטי ניווט ופעולות בהקשר שקשורים לישות שאליה הוא מעוגן. לדוגמה, אם יצרתם חלונית תלת-ממדית להצגת תוכן וידאו, תוכלו להוסיף לחצני הפעלה של סרטונים בתוך כדור.

כמו שמוצג בדוגמה הבאה, מפעילים orbiter בתוך פריסת הדו-ממד ב-SpatialPanel כדי לעטוף את אמצעי הבקרה של המשתמש, כמו ניווט. הפעולה הזו תגרום לחילוץ שלהם מפריסת הדו-ממד ולצירוף שלהם לחלונית המרחבית בהתאם להגדרה שלכם.
Subspace { SpatialPanel( SubspaceModifier .height(824.dp) .width(1400.dp), dragPolicy = MovePolicy(), resizePolicy = ResizePolicy(), ) { SpatialPanelContent() OrbiterExample() } }
@Composable fun OrbiterExample() { Orbiter( position = ContentEdge.Bottom, offset = 96.dp, alignment = Alignment.CenterHorizontally ) { Surface(Modifier.clip(CircleShape)) { Row( Modifier .background(color = Color.Black) .height(100.dp) .width(600.dp), horizontalArrangement = Arrangement.Center, verticalAlignment = Alignment.CenterVertically ) { Text( text = "Orbiter", color = Color.White, fontSize = 50.sp ) } } } }
מידע חשוב על הקוד
- מכיוון שרכיבי ה-Orbiter הם רכיבי ממשק משתמש מרחביים, אפשר לעשות שימוש חוזר בקוד בפריסות דו-ממדיות או תלת-ממדיות. בפריסה דו-ממדית, האפליקציה מציגה רק את התוכן בתוך המרכזית ומתעלמת מהמרכזית עצמה.
- מידע נוסף על אופן השימוש באורביטרים ועל העיצוב שלהם זמין בהנחיות העיצוב שלנו.
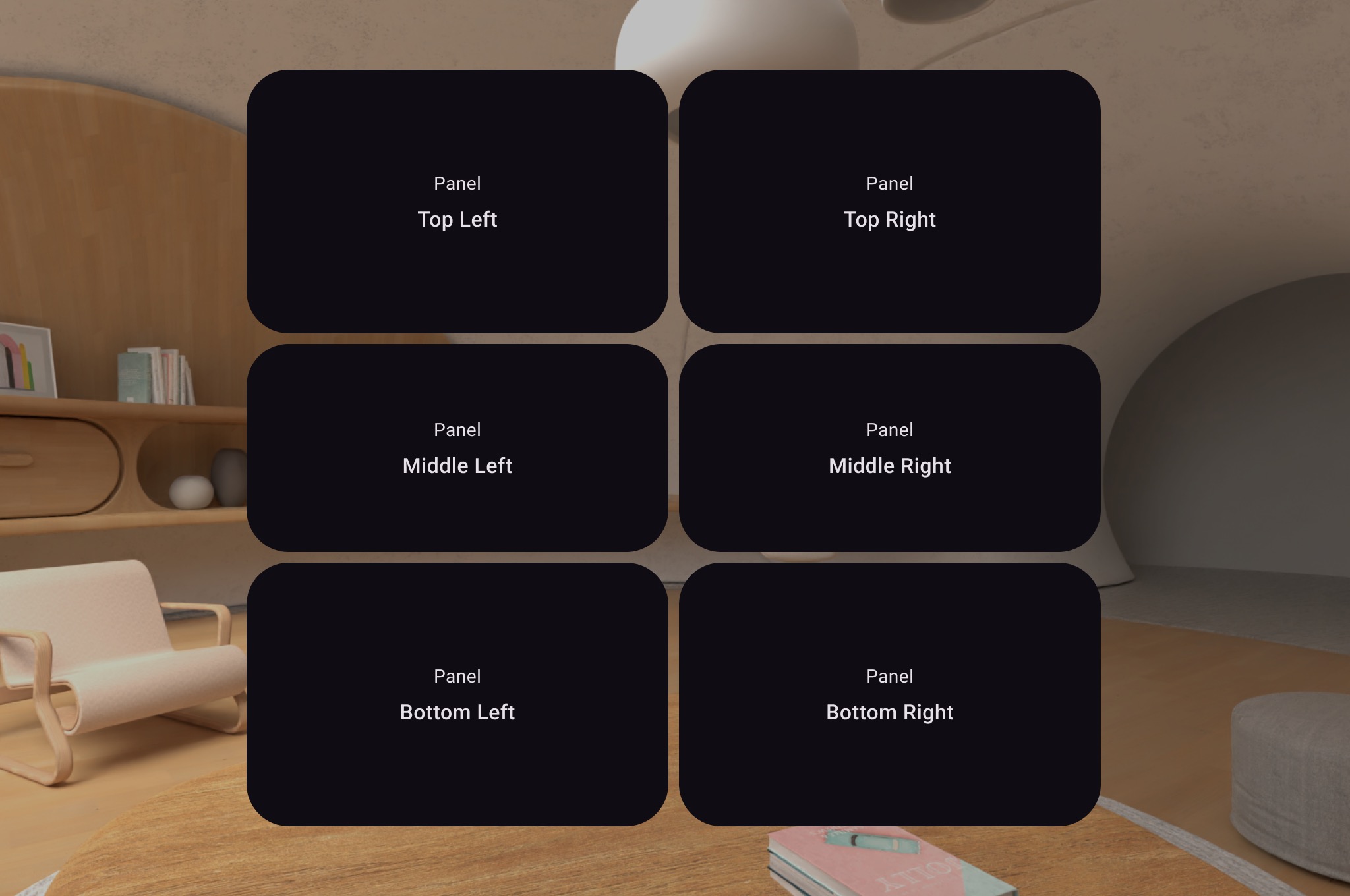
הוספת כמה חלוניות מרחביות לפריסה מרחבית
אתם יכולים ליצור כמה חלוניות מרחביות ולמקם אותן בפריסה מרחבית באמצעות SpatialRow, SpatialColumn, SpatialBox ו-SpatialLayoutSpacer.

בדוגמה הבאה אפשר לראות איך עושים את זה.
Subspace { SpatialRow { SpatialColumn { SpatialPanel(SubspaceModifier.height(250.dp).width(400.dp)) { SpatialPanelContent("Top Left") } SpatialPanel(SubspaceModifier.height(200.dp).width(400.dp)) { SpatialPanelContent("Middle Left") } SpatialPanel(SubspaceModifier.height(250.dp).width(400.dp)) { SpatialPanelContent("Bottom Left") } } SpatialColumn { SpatialPanel(SubspaceModifier.height(250.dp).width(400.dp)) { SpatialPanelContent("Top Right") } SpatialPanel(SubspaceModifier.height(200.dp).width(400.dp)) { SpatialPanelContent("Middle Right") } SpatialPanel(SubspaceModifier.height(250.dp).width(400.dp)) { SpatialPanelContent("Bottom Right") } } } }
@Composable fun SpatialPanelContent(text: String) { Column( Modifier .background(color = Color.Black) .fillMaxSize(), horizontalAlignment = Alignment.CenterHorizontally, verticalArrangement = Arrangement.Center ) { Text( text = "Panel", color = Color.White, fontSize = 15.sp ) Text( text = text, color = Color.White, fontSize = 25.sp, fontWeight = FontWeight.Bold ) } }
מידע חשוב על הקוד
-
SpatialRow, SpatialColumn, SpatialBoxו-SpatialLayoutSpacerהם רכיבים של תת-מרחב, ולכן צריך למקם אותם בתוך תת-מרחב. - משתמשים ב
SubspaceModifierכדי להתאים אישית את הפריסה. - לפריסות עם כמה חלוניות בשורה, מומלץ להגדיר רדיוס של 825dp באמצעות
SubspaceModifierכדי שהחלוניות יקיפו את המשתמש. פרטים נוספים זמינים בהנחיות העיצוב.
הוספת משטח לתוכן של תמונות או סרטונים
SpatialExternalSurface הוא מרחב משנה שניתן להרכבה, שיוצר ומנהל את Surface שאליו האפליקציה יכולה לצייר תוכן, כמו תמונה או סרטון. SpatialExternalSurface תומך בתוכן סטריאוסקופי או מונוסקופי.
בדוגמה הזו אפשר לראות איך טוענים סרטון סטריאוסקופי זה לצד זה באמצעות Media3 Exoplayer ו-SpatialExternalSurface:
@OptIn(ExperimentalComposeApi::class) @Composable fun SpatialExternalSurfaceContent() { val context = LocalContext.current Subspace { SpatialExternalSurface( modifier = SubspaceModifier .width(1200.dp) // Default width is 400.dp if no width modifier is specified .height(676.dp), // Default height is 400.dp if no height modifier is specified // Use StereoMode.Mono, StereoMode.SideBySide, or StereoMode.TopBottom, depending // upon which type of content you are rendering: monoscopic content, side-by-side stereo // content, or top-bottom stereo content stereoMode = StereoMode.SideBySide, ) { val exoPlayer = remember { ExoPlayer.Builder(context).build() } val videoUri = Uri.Builder() .scheme(ContentResolver.SCHEME_ANDROID_RESOURCE) // Represents a side-by-side stereo video, where each frame contains a pair of // video frames arranged side-by-side. The frame on the left represents the left // eye view, and the frame on the right represents the right eye view. .path("sbs_video.mp4") .build() val mediaItem = MediaItem.fromUri(videoUri) // onSurfaceCreated is invoked only one time, when the Surface is created onSurfaceCreated { surface -> exoPlayer.setVideoSurface(surface) exoPlayer.setMediaItem(mediaItem) exoPlayer.prepare() exoPlayer.play() } // onSurfaceDestroyed is invoked when the SpatialExternalSurface composable and its // associated Surface are destroyed onSurfaceDestroyed { exoPlayer.release() } } } }
מידע חשוב על הקוד
- מגדירים את
StereoModeלערךMono,SideBySideאוTopBottomבהתאם לסוג התוכן שאתם מעבדים:-
Mono: התמונה או פריים הווידאו מורכבים מתמונה אחת זהה שמוצגת לשתי העיניים. -
SideBySide: התמונה או פריים הסרטון מכילים זוג תמונות או פריים סרטון שמוצגים זה לצד זה, כאשר התמונה או הפריים בצד ימין מייצגים את מה שרואים בעין ימין, והתמונה או הפריים בצד שמאל מייצגים את מה שרואים בעין שמאל. -
TopBottom: התמונה או פריים הווידאו מכילים זוג תמונות או פריים של וידאו שמוערמים אנכית, כאשר התמונה או הפריים העליון מייצגים את התצוגה של העין השמאלית, והתמונה או הפריים התחתון מייצגים את התצוגה של העין הימנית.
-
SpatialExternalSurfaceתומך רק בפלטפורמות מלבניות.Surfaceלא מתעד אירועי קלט.- אי אפשר לסנכרן שינויים ב-
StereoModeעם עיבוד של אפליקציה או פענוח של סרטון. - אי אפשר להציג את הרכיב הזה לפני חלוניות אחרות, ולכן לא מומלץ להשתמש ב-
MovePolicyאם יש חלוניות אחרות בפריסה.
הוספת פלטפורמה לתוכן וידאו שמוגן על ידי DRM
SpatialExternalSurface תומך גם בהפעלה של זרמי וידאו שמוגנים על ידי DRM. כדי להפעיל את התכונה הזו, צריך ליצור משטח מאובטח שמעבד את הנתונים למאגרי גרפיקה מוגנים. כך התוכן לא יוקלט במסך ולא תהיה גישה אליו לרכיבי מערכת לא מאובטחים.
כדי ליצור משטח מאובטח, מגדירים את הפרמטר surfaceProtection לערך SurfaceProtection.Protected בקומפוזיציה SpatialExternalSurface.
בנוסף, צריך להגדיר את Media3 Exoplayer עם פרטי ה-DRM המתאימים כדי לטפל בהשגת הרישיון משרת רישיונות.
בדוגמה הבאה מוסבר איך להגדיר את SpatialExternalSurface ואת ExoPlayer להפעלת סטרימינג של וידאו שמוגן באמצעות DRM:
@OptIn(ExperimentalComposeApi::class) @Composable fun DrmSpatialVideoPlayer() { val context = LocalContext.current Subspace { SpatialExternalSurface( modifier = SubspaceModifier .width(1200.dp) .height(676.dp), stereoMode = StereoMode.SideBySide, surfaceProtection = SurfaceProtection.Protected ) { val exoPlayer = remember { ExoPlayer.Builder(context).build() } // Define the URI for your DRM-protected content and license server. val videoUri = "https://your-content-provider.com/video.mpd" val drmLicenseUrl = "https://your-license-server.com/license" // Build a MediaItem with the necessary DRM configuration. val mediaItem = MediaItem.Builder() .setUri(videoUri) .setDrmConfiguration( MediaItem.DrmConfiguration.Builder(C.WIDEVINE_UUID) .setLicenseUri(drmLicenseUrl) .build() ) .build() onSurfaceCreated { surface -> // The created surface is secure and can be used by the player. exoPlayer.setVideoSurface(surface) exoPlayer.setMediaItem(mediaItem) exoPlayer.prepare() exoPlayer.play() } onSurfaceDestroyed { exoPlayer.release() } } } }
מידע חשוב על הקוד
- הגדרת
surfaceProtection = SurfaceProtection.ProtectedonSpatialExternalSurfaceהיא חיונית כדי ש-Surfaceהבסיסי יגובה על ידי מאגרי נתונים מאובטחים שמתאימים לתוכן DRM. - הגדרת DRM: צריך להגדיר את
MediaItemעם סכמת ה-DRM (לדוגמה,C.WIDEVINE_UUID) ואת ה-URI של שרת הרישיונות. ExoPlayer משתמש במידע הזה כדי לנהל את סשן ה-DRM. - תוכן מאובטח: כשמבצעים רנדרינג למשטח מוגן, תוכן הווידאו מפוענח ומוצג בנתיב מאובטח, מה שעוזר לעמוד בדרישות של רישוי תוכן. בנוסף, התוכן לא יופיע בצילומי מסך.
הוספת רכיבים אחרים של ממשק משתמש מרחבי
אפשר למקם רכיבים של ממשק משתמש מרחבי בכל מקום בהיררכיית ממשק המשתמש של האפליקציה. אפשר להשתמש מחדש ברכיבים האלה בממשק המשתמש הדו-ממדי, והמאפיינים המרחביים שלהם יהיו גלויים רק כשהיכולות המרחביות מופעלות. כך אפשר להוסיף גובה לתפריטים, לתיבות דו-שיח ולרכיבים אחרים בלי לכתוב את הקוד פעמיים. כדי להבין טוב יותר איך להשתמש ברכיבים האלה, כדאי לעיין בדוגמאות הבאות של ממשקי משתמש מרחביים.
רכיב בממשק המשתמש |
כשמפעילים את האפקט של מיקום במרחב |
בסביבת דו-ממד |
|---|---|---|
|
החלונית תזוז מעט אחורה בעומק z כדי להציג תיבת דו-שיח מוגבהת |
המערכת חוזרת לתצוגה דו-ממדית |
|
החלונית תזוז מעט אחורה בעומק z כדי להציג חלון קופץ מוגבה |
התצוגה חוזרת לדו-ממד |
|
אפשר להגדיר את |
תוכניות ללא גובה מרחבי. |
SpatialDialog
זו דוגמה לתיבת דו-שיח שנפתחת אחרי השהיה קצרה. כשמשתמשים ב-SpatialDialog, תיבת הדו-שיח מופיעה באותו עומק z כמו החלונית המרחבית, והחלונית נדחקת אחורה ב-125dp כשהמרחביות מופעלת. אפשר להשתמש ב-SpatialDialog גם אם לא מפעילים את האפשרות ליצירת תחושת מרחב, ובמקרה כזה SpatialDialog חוזר לגרסת ה-2D שלו, Dialog.
@Composable fun DelayedDialog() { var showDialog by remember { mutableStateOf(false) } LaunchedEffect(Unit) { delay(3000) showDialog = true } if (showDialog) { SpatialDialog( onDismissRequest = { showDialog = false }, SpatialDialogProperties( dismissOnBackPress = true ) ) { Box( Modifier .height(150.dp) .width(150.dp) ) { Button(onClick = { showDialog = false }) { Text("OK") } } } } }
מידע חשוב על הקוד
- זו דוגמה ל-
SpatialDialog. השימוש ב-SpatialPopupוב-SpatialElevationדומה מאוד. מידע נוסף זמין בהפניית ה-API.
יצירה של פריסות ולוחות בהתאמה אישית
כדי ליצור לוחות מותאמים אישית שלא נתמכים על ידי Compose for XR, אפשר לעבוד ישירות עם מופעים של PanelEntity ועם גרף הסצנה באמצעות ממשקי ה-API של SceneCore.
הצמדת אורביטרים לפריסות מרחביות ולרכיבים אחרים
אפשר לעגן את האורביטר לכל ישות שמוצהרת ב-Compose. הפעולה הזו כוללת הצהרה על רכיב orbiter בפריסה מרחבית של רכיבי ממשק משתמש כמו SpatialRow, SpatialColumn או SpatialBox. ה-orbiter מעוגן לישות האב הקרובה ביותר למקום שבו הוא הוגדר.
ההתנהגות של הלוויין נקבעת לפי המיקום שבו הוא מוצהר:
- בפריסה דו-ממדית שמוקפת בתג
SpatialPanel(כמו שמוצג בקטע הקוד הקודם), האורביטר מעוגן לתגSpatialPanel. - ב-
Subspace, המצלמה מסתובבת סביב הישות הקרובה ביותר ברמת ההורה, שהיא הפריסה המרחבית שבה הוגדרה המצלמה.
בדוגמה הבאה אפשר לראות איך מעגנים את המצלמה המסתובבת לשורה מרחבית:
Subspace { SpatialRow { Orbiter( position = ContentEdge.Top, offset = 8.dp, offsetType = OrbiterOffsetType.InnerEdge, shape = SpatialRoundedCornerShape(size = CornerSize(50)) ) { Text( "Hello World!", style = MaterialTheme.typography.titleMedium, modifier = Modifier .background(Color.White) .padding(16.dp) ) } SpatialPanel( SubspaceModifier .height(824.dp) .width(1400.dp) ) { Box( modifier = Modifier .background(Color.Red) ) } SpatialPanel( SubspaceModifier .height(824.dp) .width(1400.dp) ) { Box( modifier = Modifier .background(Color.Blue) ) } } }
מידע חשוב על הקוד
- כשמגדירים אובייקט מסתובב מחוץ לפריסה דו-ממדית, הוא מעוגן לישות ההורה הקרובה ביותר שלו. במקרה הזה, הלוויין מעוגן לחלק העליון של
SpatialRowשבו הוא מוצהר. - לפריסות מרחביות כמו
SpatialRow,SpatialColumnו-SpatialBoxמשויכים ישויות ללא תוכן. לכן, רכיב orbiter שמוצהר בפריסה מרחבית מעוגן לפריסה הזו.
למידע נוסף
- הוספת מודלים תלת-ממדיים לאפליקציה
- פיתוח ממשק משתמש לאפליקציות שמבוססות על תצוגות ב-Android
- הטמעה של Material Design ל-XR

