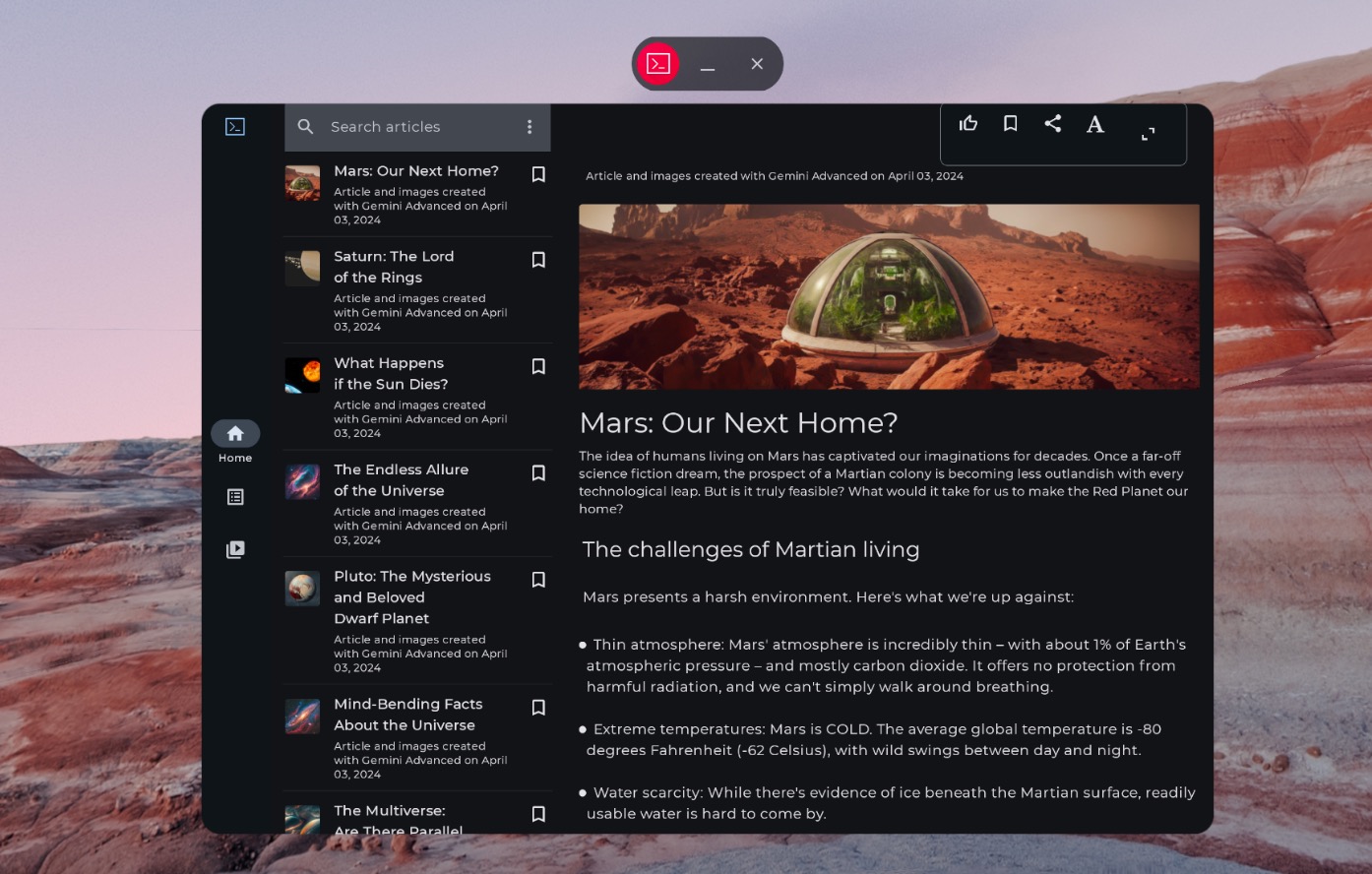
আপনার 2D মোবাইল বা বড় স্ক্রিনের অ্যান্ড্রয়েড অ্যাপটি Android XR-এ ডিফল্টভাবে কাজ করে, 3D স্পেসের ভিতরে একটি 2D প্যানেল হিসেবে প্রদর্শিত হয়। আপনি আপনার বিদ্যমান 2D অ্যান্ড্রয়েড অ্যাপটিকে উন্নত করতে নিমজ্জিত XR বৈশিষ্ট্যগুলি যোগ করতে পারেন, এটিকে একটি ফ্ল্যাট স্ক্রিন অভিজ্ঞতা থেকে একটি গতিশীল, 3D পরিবেশে রূপান্তরিত করতে পারেন।
আপনার অ্যান্ড্রয়েড অ্যাপটি XR-এ আনার সময় এই গুরুত্বপূর্ণ নীতিগুলি বিবেচনা করুন।
- স্থানিক ক্ষমতা : অ্যান্ড্রয়েড এক্সআর আপনার অ্যাপে উপলব্ধ বিভিন্ন ধরণের স্থানিক বৈশিষ্ট্য অফার করে, তবে আপনাকে প্রতিটি একক ক্ষমতা বাস্তবায়ন করতে হবে না। কৌশলগতভাবে সেগুলি বাস্তবায়ন করুন যা আপনার অ্যাপের ভিজ্যুয়াল শ্রেণিবিন্যাস, লেআউট এবং ব্যবহারকারীর ভ্রমণের পরিপূরক। সত্যিকারের নিমজ্জনকারী অভিজ্ঞতা তৈরি করতে কাস্টম পরিবেশ এবং একাধিক প্যানেল অন্তর্ভুক্ত করার কথা বিবেচনা করুন। স্থানিক উপাদানগুলির সর্বোত্তম সংহতকরণ নির্ধারণ করতে স্থানিক UI ডিজাইন নির্দেশিকা পড়ুন।
- অভিযোজিত UI : XR আপনাকে একটি প্রশস্ত UI ডিজাইন করার নমনীয়তা দেয় যা একটি অসীম ক্যানভাস এবং অবাধে আকার পরিবর্তনযোগ্য উইন্ডোর সাথে নির্বিঘ্নে খাপ খাইয়ে নেয়। সবচেয়ে গুরুত্বপূর্ণ বিবেচ্য বিষয়গুলির মধ্যে একটি হল এই বিস্তৃত পরিবেশের জন্য আপনার অ্যাপের লেআউটটি অপ্টিমাইজ করার জন্য আমাদের বড় স্ক্রিন ডিজাইন নির্দেশিকা ব্যবহার করা। এমনকি যদি আপনার অ্যাপটি আজ শুধুমাত্র মোবাইল-ভিত্তিক হয়, তবুও আপনি ব্যবহারকারীর অভিজ্ঞতা উন্নত করার জন্য মনোমুগ্ধকর পরিবেশ ব্যবহার করতে পারেন, তবে বড় স্ক্রিনের জন্য অপ্টিমাইজ করা UI হল Android XR এর জন্য আপনার অ্যাপটি অপ্টিমাইজ করার সেরা উপায়গুলির মধ্যে একটি।
- UI ফ্রেমওয়ার্ক : আমরা XR এর জন্য Jetpack Compose দিয়ে আপনার UI তৈরি করার পরামর্শ দিচ্ছি। যদি আপনার অ্যাপটি Views এর উপর নির্ভর করে, তাহলে Views এর সাথে কাজ করার সময় Compose এর আন্তঃকার্যক্ষমতা কীভাবে কাজে লাগানো যায় সে সম্পর্কে আরও জানতে XR এ Views এর সাথে কাজ করা পর্যালোচনা করুন, অথবা Jetpack SceneCore লাইব্রেরির সাথে সরাসরি কাজ করা মূল্যায়ন করুন।
- প্লে স্টোরে প্রকাশ : আপনার XR-বর্ধিত অ্যাপটি প্লে স্টোরে আবিষ্কারযোগ্য কিনা তা নিশ্চিত করতে:
- আপনার অ্যাপের জন্য অপ্রয়োজনীয় বৈশিষ্ট্যের প্রয়োজনীয়তাগুলি সরিয়ে দিয়ে আরও সহজ করার কথা বিবেচনা করুন।
- আপনার অ্যাপটি যাতে প্লে স্টোরের সার্চ ফলাফল থেকে বাদ না পড়ে, সেজন্য নিশ্চিত করুন যে আপনার অ্যাপটি আপনার গুগল প্লে কনসোল থেকে XR প্রকাশনা থেকে অপ্ট-আউট করা হয়নি।
2D UI উপাদানগুলিকে 3D তে রূপান্তর করার টিপস
এই টিপসগুলি অনুসরণ করলে আপনার অ্যাপটিকে XR-এর জন্য অপ্টিমাইজ করা হয়েছে এমন অনুভূতি দেওয়ার ক্ষেত্রে বড় পরিবর্তন আসতে পারে।
- বড় স্ক্রিনের সামঞ্জস্যকে অগ্রাধিকার দিন : নিশ্চিত করুন যে আপনার অ্যাপের UI বড় স্ক্রিন ডিজাইনের নীতিগুলি মেনে চলে যাতে বিস্তৃত XR পরিবেশে টেক্সট এবং কন্টেন্টের সর্বোত্তম স্পষ্টতা নিশ্চিত করা যায়।
- স্থানিক বৈশিষ্ট্যগুলিকে কৌশলগতভাবে ব্যবহার করুন : আপনার অ্যাপের ব্যবহারকারী যাত্রার গুরুত্বপূর্ণ মুহূর্তগুলি চিহ্নিত করুন যেখানে স্থানিক বৈশিষ্ট্যগুলি অন্তর্ভুক্ত করলে অভিজ্ঞতা বৃদ্ধি পাবে এবং প্ল্যাটফর্মের অনন্য ক্ষমতার সুবিধা নেওয়া হবে।
- ব্যবহারকারীর আরামের কথা মাথায় রেখে স্থানিক প্যানেল স্থাপন করুন : স্থানিক প্যানেল দিয়ে আপনার লেআউট ডিজাইন করার সময়, অতিরিক্ত চাপ বা খুব বেশি কাছাকাছি বোধ এড়াতে ব্যবহারকারী থেকে আরামদায়ক দূরত্বে সেগুলি রাখুন।
- স্থানিক লেআউটের জন্য অভিযোজিত UI ব্যবহার করুন : তথ্য উপস্থাপনাকে অপ্টিমাইজ করে, আপনার লেআউটকে কার্যকরভাবে একাধিক স্থানিক প্যানেলে বিভক্ত করতে প্যান এবং প্রগতিশীল প্রকাশের মতো অভিযোজিত UI ধারণাগুলি ব্যবহার করুন।
- স্থায়ী উপাদান এবং প্যাটার্নের জন্য অরবিটার ব্যবহার করুন : ন্যাভিগেশন এবং নিয়ন্ত্রণের মতো স্থায়ী এবং প্রাসঙ্গিক UX উপাদানের জন্য অরবিটার সংরক্ষণ করুন। স্পষ্টতা বজায় রাখতে এবং বিশৃঙ্খলা এড়াতে অরবিটারের ব্যবহার সীমিত করুন।
- উচ্চতার বিচক্ষণ ব্যবহার করুন : অস্থায়ী উপাদানগুলিতে স্থানিক উচ্চতা প্রয়োগ করুন যা স্থির থাকে এবং বিষয়বস্তু নিয়ে স্ক্রোল করে না। দৃশ্যমান অস্বস্তি রোধ করতে এবং একটি সুষম দৃশ্যমান শ্রেণিবিন্যাস বজায় রাখতে বৃহৎ অঞ্চলগুলিকে উঁচু করা এড়িয়ে চলুন।
- মেটেরিয়াল ডিজাইন দিয়ে তৈরি করুন : যদি আপনি মেটেরিয়াল ডিজাইনের উপাদান এবং অভিযোজিত লেআউটের সর্বশেষ আলফা ব্যবহার করে তৈরি করেন, তাহলে আপনার অ্যাপে XR পরিবর্তনগুলি বেছে নিতে "EnableXrComponentOverrides" র্যাপার যোগ করতে পারেন। আরও জানতে আমাদের মেটেরিয়াল ডিজাইন ফর XR ডকুমেন্টেশনটি পড়ুন।
XR এর জন্য Jetpack Compose নতুন উপাদানগুলি প্রবর্তন করে যা XR বর্ধন পরিচালনা করে যাতে আপনাকে এটি করতে না হয়। উদাহরণস্বরূপ, আপনি SpatialPopup এবং SpatialDialog ব্যবহার করে তাদের 2D প্রতিরূপ প্রতিস্থাপন করতে পারেন। যখন spatial UI উপলব্ধ থাকে না তখন এই উপাদানগুলি সাধারণ 2D UI হিসাবে প্রদর্শিত হয় এবং যখন তারা পারে তখন এগুলি আপনার অ্যাপের spatial UI দেখায়। এগুলি ব্যবহার করা সংশ্লিষ্ট 2D UI উপাদানটি প্রতিস্থাপন করার জন্য এক-লাইন পরিবর্তন করার মতোই সহজ।
একটি ডায়ালগকে স্থানিক ডায়ালগে রূপান্তর করুন
// Previous approach Dialog( onDismissRequest = onDismissRequest ) { MyDialogContent() } // New XR differentiated approach SpatialDialog( onDismissRequest = onDismissRequest ) { MyDialogContent() }
একটি পপআপকে SpatialPopup এ রূপান্তর করুন
// Previous approach Popup(onDismissRequest = onDismissRequest) { MyPopupContent() } // New XR differentiated approach SpatialPopup(onDismissRequest = onDismissRequest) { MyPopupContent() }
2D UI উপাদানগুলিকে উন্নত করুন
যখন আপনি আরও সূক্ষ্ম নিয়ন্ত্রণের মাধ্যমে UI উন্নত করতে চান, তখন আমরা SpatialElevation প্রদান করি যাতে আপনি আপনার অ্যাপের যেকোনো কম্পোজেবলকে SpatialElevationLevel দিয়ে সেট করা Z-অক্ষের স্থানিক প্যানেলের উপরে একটি স্তরে উন্নীত করতে পারেন। এটি ব্যবহারকারীর দৃষ্টি আকর্ষণ করতে, আরও ভাল অনুক্রম তৈরি করতে এবং স্পষ্টতা উন্নত করতে সাহায্য করে, যেমনটি নিম্নলিখিত উদাহরণে দেখানো হয়েছে।
// Elevate an otherwise 2D Composable (signified here by ComposableThatShouldElevateInXr). SpatialElevation(elevation = SpatialElevationLevel.Level4) { ComposableThatShouldElevateInXr() }
কোড সম্পর্কে গুরুত্বপূর্ণ বিষয়সমূহ
- নীচের চাদর এবং পাশের চাদরের মতো বড় জায়গা এবং সমতল স্থানিক বা উঁচু করবেন না।
- কন্টেন্টের সাথে স্ক্রোলযোগ্য UI উপাদানগুলিকে উঁচু করবেন না।
অরবিটারে 2D উপাদান স্থানান্তর করুন
অরবিটার হলো ভাসমান উপাদান যার মধ্যে সাধারণত এমন নিয়ন্ত্রণ থাকে যার সাথে ব্যবহারকারী ইন্টারঅ্যাক্ট করতে পারে। অরবিটারগুলিকে স্থানিক প্যানেল বা স্থানিক লেআউটের মতো অন্যান্য সত্তার সাথে সংযুক্ত করা যেতে পারে। এগুলি কন্টেন্টকে আরও স্থান দেওয়ার অনুমতি দেয় এবং ব্যবহারকারীদের মূল কন্টেন্টে বাধা না দিয়ে দ্রুত বৈশিষ্ট্যগুলিতে অ্যাক্সেস দেয়।

স্থানবিহীন নেভিগেশন রেল

স্থানিক (XR-অভিযোজিত) নেভিগেশন রেল
নিচের উদাহরণ কোডটি দেখায় কিভাবে আপনি একটি 2D UI উপাদানকে একটি অরবিটারে স্থানান্তর করতে পারেন।
// Previous approach NavigationRail() // New XR differentiated approach Orbiter( position = ContentEdge.Start, offset = dimensionResource(R.dimen.start_orbiter_padding), alignment = Alignment.Top ) { NavigationRail() }
অরবিটার সম্পর্কে গুরুত্বপূর্ণ বিষয়গুলি
- অরবিটার হলো এমন উপাদান যা বিদ্যমান UI উপাদানগুলিকে একটি স্থানিক প্যানেলের সাথে সংযুক্ত করার জন্য ডিজাইন করা হয়েছে
- অরবিটারের জন্য কোন উপাদানগুলি স্থানান্তরিত করতে হবে এবং প্যাটার্নগুলি এড়িয়ে চলতে হবে তা যাচাই করতে আমাদের Android XR অ্যাপ ডিজাইন নির্দেশিকা দেখুন।
- আমরা নেভিগেশন রেল, উপরের অ্যাপ বার, অথবা নীচের অ্যাপ বারের মতো কয়েকটি নেভিগেশন উপাদানকে মানিয়ে নেওয়ার পরামর্শ দিচ্ছি।
- স্থানিক UI সক্ষম না থাকলে অরবিটারগুলি দেখা যায় না। উদাহরণস্বরূপ, এগুলি হোম স্পেসে বা ফোন, ট্যাবলেট এবং ফোল্ডেবলের মতো ডিভাইসে দেখা যায় না।
স্থানিক প্যানেলে 2D উপাদান স্থানান্তর করুন
স্থানিক প্যানেল হল অ্যান্ড্রয়েড এক্সআর অ্যাপের UI এর মৌলিক ভিত্তি।
প্যানেলগুলি UI উপাদান, ইন্টারেক্টিভ উপাদান এবং নিমজ্জিত সামগ্রীর জন্য ধারক হিসেবে কাজ করে। ডিজাইন করার সময়, আপনি ব্যবহারকারী নিয়ন্ত্রণের জন্য অরবিটারের মতো উপাদান যুক্ত করতে পারেন এবং নির্দিষ্ট ইন্টারঅ্যাকশনের দিকে মনোযোগ আকর্ষণ করার জন্য UI উপাদানগুলিকে স্থানিকভাবে উন্নত করতে পারেন।
কোড সম্পর্কে গুরুত্বপূর্ণ বিষয়সমূহ
- প্যানেলে কোন উপাদানগুলি স্থানান্তর করতে হবে এবং কোন প্যাটার্নগুলি এড়িয়ে চলতে হবে তা যাচাই করতে Android XR অ্যাপ ডিজাইন নির্দেশিকা দেখুন।
- স্থানিক প্যানেল স্থাপনের জন্য সর্বোত্তম অনুশীলনগুলি অনুসরণ করুন:
- প্যানেলগুলি ব্যবহারকারীর চোখ থেকে ১.৫ মিটার কেন্দ্রে তৈরি হওয়া উচিত।
- কন্টেন্ট ব্যবহারকারীর ভিউ ফিল্ডের ৪১° কেন্দ্রে প্রদর্শিত হওয়া উচিত।
- ব্যবহারকারী যখন নড়াচড়া করেন তখন প্যানেলগুলি স্থানে থাকে। অ্যাঙ্করিং শুধুমাত্র পাসথ্রু-এর জন্য উপলব্ধ।
- প্যানেলের জন্য সিস্টেমের সুপারিশকৃত 32 dp গোলাকার কোণগুলি মেনে চলুন।
- টাচ টার্গেট ৫৬ ডিপি এবং ৪৮ ডিপি-র কম হওয়া উচিত নয়।
- পঠনযোগ্যতার জন্য বৈসাদৃশ্য অনুপাত রাখুন, বিশেষ করে যদি আপনি কোনও স্বচ্ছ ব্যাকগ্রাউন্ড ব্যবহার করেন।
- অ্যান্ড্রয়েড ডিজাইনের রঙের নীতিগুলি অনুসরণ করুন এবং আপনার অ্যাপের জন্য অন্ধকার এবং হালকা থিম বাস্তবায়নের জন্য ম্যাটেরিয়াল ডিজাইনের রঙ সিস্টেম ব্যবহার করুন।
- বিদ্যমান UI উপাদানগুলির সাথে স্থানিক প্যানেল API ব্যবহার করুন।
2D UI কে একটি একক স্থানিক প্যানেলে স্থানান্তর করুন
ডিফল্টরূপে, আপনার অ্যাপটি Home Space-এ একটি একক প্যানেলের সাথে দেখায়। Home Space এবং Full Space-এর মধ্যে কীভাবে রূপান্তর করতে হয় তা শিখুন । সেই কন্টেন্টটি Full Space-এ আনতে, আপনি SpatialPanel ব্যবহার করতে পারেন।
আপনি এটি কীভাবে করতে পারেন তার একটি উদাহরণ এখানে দেওয়া হল।
if (LocalSpatialCapabilities.current.isSpatialUiEnabled) { Subspace { SpatialPanel( dragPolicy = MovePolicy(), resizePolicy = ResizePolicy(), ) { AppContent() } } } else { AppContent() }
আপনার 2D UI একাধিক স্থানিক প্যানেলে স্থানান্তর করুন
আপনি আপনার অ্যাপের UI এর জন্য একটি একক স্থানিক প্যানেল ব্যবহার করতে পারেন, অথবা আপনি আপনার 2D UI একাধিক স্থানিক প্যানেলে স্থানান্তর করতে পারেন। আপনি যদি আপনার অ্যাপের UI এর জন্য একাধিক প্যানেল ব্যবহার করতে চান, তাহলে আপনি প্যানেলগুলি অবস্থান এবং ঘোরাতে পারেন (আপনার UI কে 2D তে লেআউট করার অনুরূপ)। আপনি যা অর্জন করতে চান তার জন্য একটি স্পষ্ট নকশা দৃষ্টিভঙ্গি দিয়ে শুরু করবেন এবং তারপরে আপনি প্যানেলগুলি অবস্থান এবং ঘোরানোর জন্য Spatial UI Layout API ( SpatialBox , SpatialRow , SpatialColumn , SpatialLayoutSpacer , SpatialAlignment ) এবং সাবস্পেস মডিফায়ার ব্যবহার করতে পারেন। একাধিক প্যানেল বাস্তবায়নের সময় কিছু মূল প্যাটার্ন এড়িয়ে চলতে হবে।
- ব্যবহারকারীর গুরুত্বপূর্ণ তথ্য দেখতে বাধাগ্রস্ত করে এমন প্যানেলগুলিকে ওভারল্যাপ করা এড়িয়ে চলুন।
- ব্যবহারকারীকে প্যানেল দিয়ে অতিরিক্ত চাপ দেওয়া এড়িয়ে চলুন।
- অস্বস্তিকর বা অলক্ষিত স্থানে প্যানেল স্থাপন করা এড়িয়ে চলুন। উদাহরণ: ব্যবহারকারীর পিছনে রাখা প্যানেলগুলি লক্ষ্য করা কঠিন।
- আপনার স্থানিক UI তৈরি সম্পর্কে আরও জানতে, আমাদের সম্পূর্ণ নির্দেশিকা দেখুন।

স্থানিকভাবে নয় এমন কন্টেন্ট

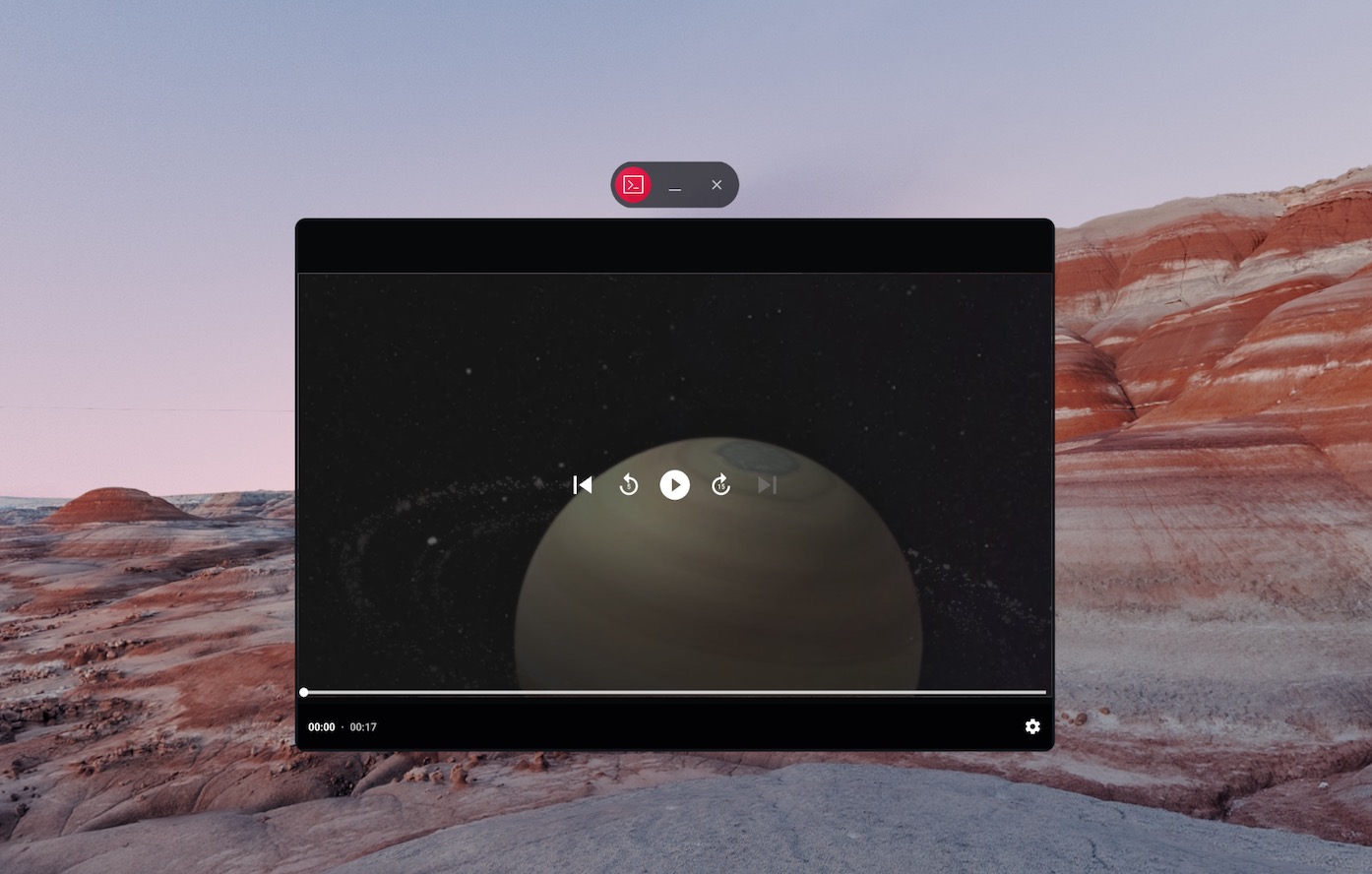
একটি অরবিটারের মধ্যে স্থানিক (XR-অভিযোজিত) মিডিয়া নিয়ন্ত্রণ এবং একাধিক স্থানিক প্যানেলে বিভক্ত বিষয়বস্তু
SpatialRow { SpatialPanel( SubspaceModifier .width(384.dp) .height(592.dp) ) { StartSupportingPanelContent() } SpatialPanel( SubspaceModifier .height(824.dp) .width(1400.dp) ) { App() } SpatialPanel( SubspaceModifier .width(288.dp) .height(480.dp) ) { EndSupportingPanelContent() } }
স্থানিক ক্ষমতা পরীক্ষা করুন
যখন আপনি একটি নির্দিষ্ট UI উপাদান প্রদর্শন করবেন কিনা তা নির্ধারণ করছেন, তখন নির্দিষ্ট XR ডিভাইস বা মোড পরীক্ষা করা এড়িয়ে চলুন। নির্দিষ্ট ডিভাইসের ক্ষমতা সময়ের সাথে সাথে পরিবর্তিত হলে ক্ষমতার পরিবর্তে ডিভাইস বা মোড পরীক্ষা করা সমস্যা তৈরি করতে পারে। পরিবর্তে, নিম্নলিখিত উদাহরণে দেখানো প্রয়োজনীয় স্থানিকীকরণ ক্ষমতা সরাসরি পরীক্ষা করতে LocalSpatialCapabilities.current.isSpatialUiEnabled ব্যবহার করুন। এই পদ্ধতিটি নিশ্চিত করে যে আপনার অ্যাপটি প্রতিবার নতুন ডিভাইস আবির্ভূত হলে বা ক্ষমতা পরিবর্তন হলে আপডেটের প্রয়োজন ছাড়াই বিস্তৃত XR অভিজ্ঞতার সাথে সঠিকভাবে খাপ খাইয়ে নেয়।
if (LocalSpatialCapabilities.current.isSpatialUiEnabled) { SupportingInfoPanel() } else { ButtonToPresentInfoModal() } // Similar check for audio val spatialAudioEnabled = LocalSpatialCapabilities.current.isSpatialAudioEnabled
ব্যবহারকারীর পারিপার্শ্বিকতা পরিবর্তন করতে পরিবেশ ব্যবহার করুন
যখন আপনি আপনার ব্যবহারকারীর পরিবেশ পরিবর্তন করে আপনার অ্যাপে নিমজ্জনের অনুভূতি তৈরি করতে চান, তখন আপনি পরিবেশের মাধ্যমে তা করতে পারেন। কোডে একটি পরিবেশ যোগ করা একটি সহজ পরিবর্তন যা আপনি আপনার অ্যাপের বিদ্যমান UI-কে উল্লেখযোগ্যভাবে প্রভাবিত না করেই করতে পারেন। পরিবেশ সেট করার বিষয়ে আরও জানতে, আমাদের সম্পূর্ণ নির্দেশিকাটি অবশ্যই দেখুন।
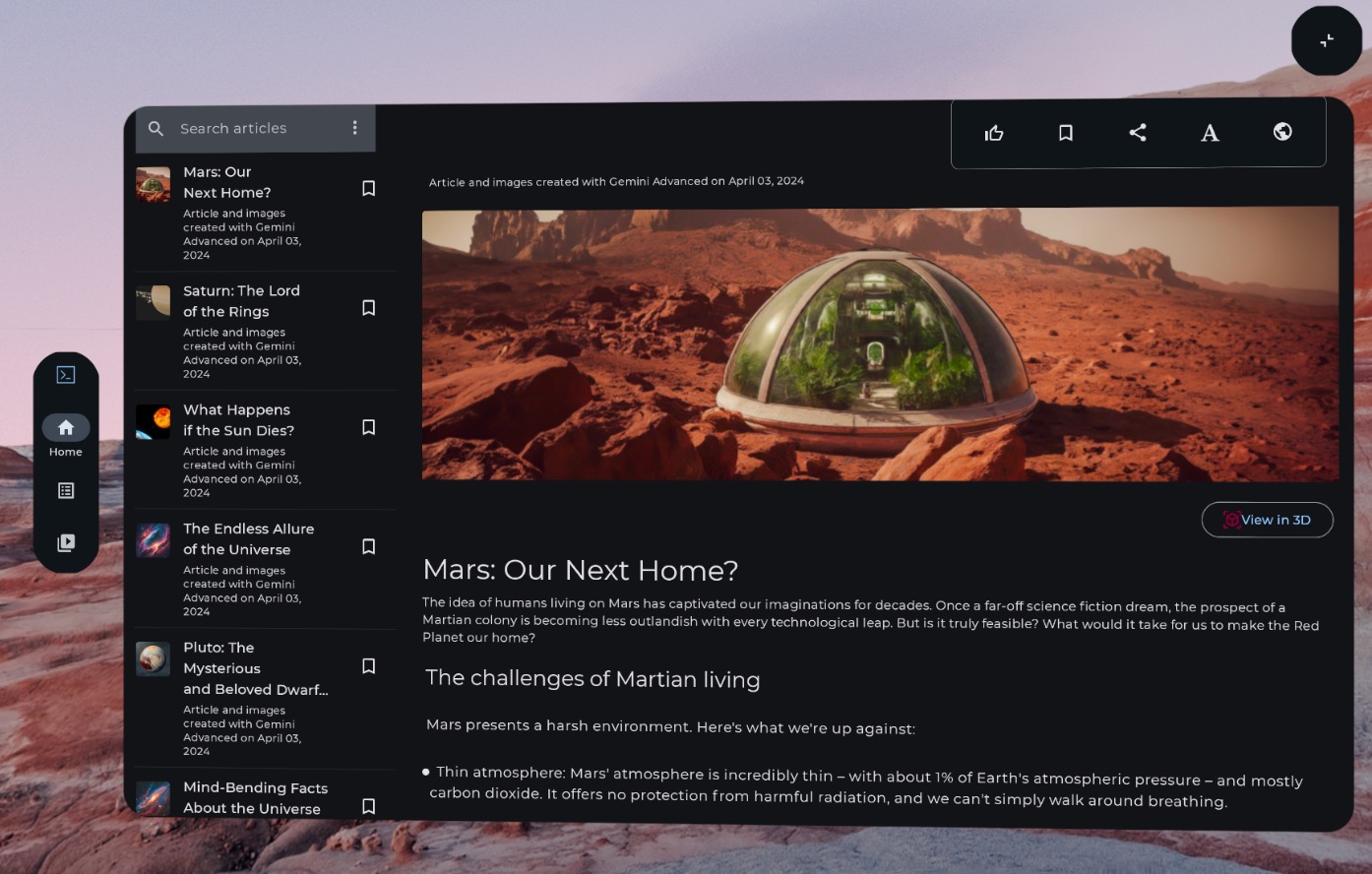
3D কন্টেন্ট যোগ করুন
3D মডেল এবং স্থানিক ভিডিওর মতো 3D কন্টেন্ট আরও নিমজ্জনকারী অভিজ্ঞতা তৈরি করতে এবং স্থানিক বোধগম্যতা যোগ করতে সাহায্য করতে পারে। আপনার অ্যাপটি কেবল তখনই 3D কন্টেন্ট দেখাতে পারে যখন স্থানিক ক্ষমতা উপলব্ধ থাকে, তাই আপনাকে প্রথমে পরীক্ষা করতে হবে যে স্থানিক ক্ষমতা উপলব্ধ কিনা।
3D মডেল , স্থানিক ভিডিও বা স্থানিক অডিও যোগ করার জন্য উপযুক্ত নির্দেশিকাটি দেখুন।



