3D মডেলের সাথে কাজ করার সময়, Jetpack XR SDK glTF 2.0 ওপেন স্ট্যান্ডার্ড সমর্থন করে। যখন Android XR Jetpack XR SDK দিয়ে তৈরি অ্যাপগুলি রেন্ডার করে, তখন 3D মডেলগুলি glTF 2.0 স্ট্যান্ডার্ডে নির্দিষ্ট করা শারীরিকভাবে ভিত্তিক রেন্ডারিং (PBR) কৌশলগুলির সাথে রেন্ডার করা হবে (সমর্থিত এক্সটেনশন সহ)। বেশিরভাগ ডিজিটাল কন্টেন্ট তৈরি (dcc) টুল, যেমন Autodesk Maya , Maxon ZBrush , Blender এবং Spline , 3D মডেলগুলিকে glTF ফর্ম্যাটে ( .gltf বা .glb ফাইল) রপ্তানি করতে পারে।
যদি ব্যবহারকারী বা আপনার অ্যাপ দ্বারা একটি SpatialEnvironment স্কাইবক্স নির্দিষ্ট করা থাকে, তাহলে পরিবেশ স্কাইবক্স দ্বারা প্রদত্ত আলোর তথ্য দিয়ে 3D মডেলগুলি আলোকিত করা হবে। প্রতিফলিত উপকরণ এবং স্পেকুলার হাইলাইটগুলি পরিবেশ স্কাইবক্সকেও প্রতিফলিত করবে। যদি পাসথ্রু সক্ষম করা থাকে, তাহলে আলো, প্রতিফলন এবং স্পেকুলার হাইলাইটগুলি একটি সরল, উজ্জ্বল ঘরের উপর ভিত্তি করে তৈরি করা হবে যেখানে একটি একক দিকনির্দেশক আলো থাকবে।
সমর্থিত উপকরণগুলির একটি দ্রুত সারসংক্ষেপের জন্য, Khronos সাইটে glTF PBR বৈশিষ্ট্যগুলি দেখুন।
Jetpack XR SDK দিয়ে তৈরি অ্যাপগুলির 3D মডেল লোড করার দুটি প্রধান উপায় রয়েছে।
-
ActivitySpaceএ বর্ণিত পদ্ধতিতে এটিকেActivitySpaceএ লোড করুন। - একটি ইনটেন্টের মাধ্যমে বিল্ট-ইন সিন ভিউয়ার ব্যবহার করুন
ActivitySpace-এ একটি 3D মডেল রাখুন
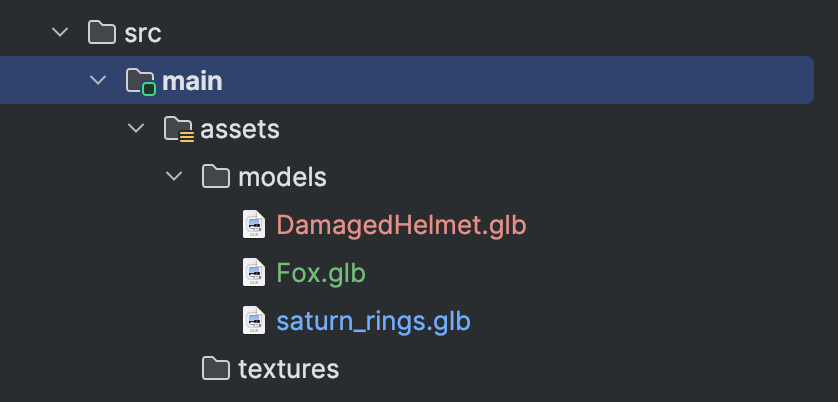
একবার আপনার glTF ফাইলটি হয়ে গেলে, পরবর্তী ধাপ হল এটিকে Android Studio-এর সম্পদ ডিরেক্টরিতে যুক্ত করা। আপনার সম্পদের ধরণগুলিকে আরও ভালভাবে সংগঠিত করার জন্য আমরা একটি models ডিরেক্টরি তৈরি করার পরামর্শ দিচ্ছি।

glTF মডেল লোড করতে, GltfModel.create() কল করুন।
val gltfModel = GltfModel.create(session, Paths.get("models", "saturn_rings.glb"))
এই মুহুর্তে, মডেলটি মেমোরিতে লোড করা হয়েছে, কিন্তু এটি এখনও রেন্ডার করা হচ্ছে না। যদি আপনার অনেক 3D মডেল লোড করার থাকে অথবা আপনার মডেলটি বড় হয়, তাহলে আগে থেকেই অ্যাসিঙ্ক্রোনাসভাবে লোড করা ভালো। এইভাবে, ব্যবহারকারীদের আপনার মডেলগুলি মেমোরিতে লোড হওয়ার জন্য অপেক্ষা করতে হবে না।
আমাদের ActivitySpace এ glTF যোগ করতে হবে। একটি এন্টিটি তৈরি করতে GltfModelEntity.create কল করুন এবং এটি ActivitySpace এ রাখুন। সর্বোত্তম অনুশীলন হিসেবে, আপনার পরীক্ষা করা উচিত যে অ্যাপটি এমন অবস্থায় আছে যা স্থানিক ক্ষমতার জন্য অনুমতি দেয় ।
if (session.scene.spatialCapabilities.contains(SpatialCapability.SPATIAL_3D_CONTENT)) { val gltfEntity = GltfModelEntity.create(session, gltfModel) }
এখন আপনার অ্যাপটি চালানোর সময় লোড করা 3D মডেলটি দেখতে পাবেন।

একটি Compose SceneCoreEntity-তে একটি 3D মডেল রাখুন
যদিও আপনাকে এখনও GltfModel.create() ব্যবহার করে মেমোরিতে glTF লোড করতে হবে, আপনি যদি XR এর জন্য Jetpack Compose দিয়ে আপনার UI তৈরি করেন তবে আপনি 3D মডেলগুলিকে একটি SceneCoreEntity তে রাখতে পারেন। আপনার লেআউটে একটি 3D অবজেক্ট স্থাপন করতে "Use a SceneCoreEntity" দেখুন।
3D মডেল অ্যানিমেট করুন
glTF স্পেসিফিকেশনের অংশ হিসেবে, 3D মডেলগুলিতে অ্যানিমেশন এমবেড করা থাকতে পারে। Jetpack XR SDK-তে কঙ্কাল (রিগড), রিজিড, মর্ফ টার্গেট (ব্লেন্ড শেপ) অ্যানিমেশনগুলি সমর্থিত। KHR_animation_pointer glTF এক্সটেনশন দিয়ে তৈরি ম্যাটেরিয়াল অ্যানিমেশনগুলিও সমর্থিত।
একটি অ্যানিমেশন চালানোর জন্য, startAnimation() কল করুন এবং অ্যানিমেশনের নাম উল্লেখ করুন। আপনি ঐচ্ছিকভাবে অ্যানিমেশনটি অনির্দিষ্টকালের জন্য লুপ করা উচিত কিনা তা নির্দিষ্ট করতে পারেন।
gltfEntity.startAnimation(loop = true, animationName = "Walk")
দ্বিতীয়বার startAnimation কল করলে, বর্তমান অ্যানিমেশনটি বন্ধ হয়ে যাবে এবং নতুন অ্যানিমেশন শুরু হবে।
আপনি getAnimationState() এর মাধ্যমে অ্যানিমেশনের বর্তমান অবস্থা জানতে পারেন।
যদি startAnimation() কল করার সময় নির্দিষ্ট করা অ্যানিমেশন নামটি বিদ্যমান না থাকে, তাহলে কলটি নীরবে ব্যর্থ হয়, চলমান যেকোনো অ্যানিমেশন বন্ধ হয়ে যায় এবং getAnimationState() STOPPED ফেরত দেয়।
সিন ভিউয়ার ব্যবহার করে একটি 3D মডেল লোড করুন
যদি আপনি মৌলিক ইন্টারঅ্যাকশন ক্ষমতা সহ একটি 3D মডেল লোড করার সবচেয়ে সহজ উপায় খুঁজছেন, তাহলে আপনি মোবাইলের মতোই Scene Viewer ব্যবহার করতে পারেন। Android XR এবং মোবাইলের Scene Viewer এর মধ্যে একটি গুরুত্বপূর্ণ পার্থক্য হল Scene Viewer শুধুমাত্র glTF ফাইলের দিকে নির্দেশ করে ফাইল URI প্যারামিটার সমর্থন করে এবং অন্যান্য সমস্ত প্যারামিটার উপেক্ষা করা হয়।
সিন ভিউয়ার একটি পৃথক অ্যাপ যা একটি ইনটেন্ট ব্যবহার করে ইনভকে করা হয় এবং ফুল স্পেস মোডে চলে। ফলস্বরূপ, যখন আপনি এটি ইনভকে করবেন, তখন আপনার অ্যাপটি আর দৃশ্যমান হবে না এবং সিন ভিউয়ার ফোকাস করবে। আপনার পরিবর্তন করা যেকোনো পরিবেশ ব্যবহারকারীর সিস্টেম পছন্দ অনুসারে রিসেট করা হবে।
Android XR-এ Scene Viewer-এ glTF ফাইল দেখার জন্য Intent ব্যবহার করার একটি উদাহরণ এখানে দেওয়া হল:
val url = "https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf" val sceneViewerIntent = Intent(Intent.ACTION_VIEW) val intentUri = Uri.parse("https://arvr.google.com/scene-viewer/1.2") .buildUpon() .appendQueryParameter("file", url) .build() sceneViewerIntent.setData(intentUri) try { startActivity(sceneViewerIntent) } catch (e: ActivityNotFoundException) { // There is no activity that could handle the intent. }
সিন ভিউয়ারের ইন্টারঅ্যাক্টিভিটি বিকল্পগুলি সম্পর্কে আরও তথ্যের জন্য, আমাদের 3D মডেল ডিজাইন ডকুমেন্টেশন দেখুন।
glTF এক্সটেনশন
Jetpack XR SDK বেশ কয়েকটি gfTF এক্সটেনশন সমর্থন করে যা 3D মডেলের ক্ষমতা বৃদ্ধি করে। এই ক্ষমতাগুলি GltfModelEntity এবং Scene Viewer উভয়ের মাধ্যমেই উপলব্ধ।
-
KHR_animation_pointer -
KHR_draco_mesh_compression -
KHR_lights_punctual -
KHR_materials_clearcoat -
KHR_materials_sheen -
KHR_materials_unlit -
KHR_materials_variants -
KHR_mesh_quantization -
KHR_texture_basisu -
KHR_texture_transform -
EXT_texture_webp



