แอป Android บนอุปกรณ์เคลื่อนที่หรือหน้าจอขนาดใหญ่แบบ 2 มิติจะทำงานใน Android XR โดยค่าเริ่มต้น และแสดงเป็นแผง 2 มิติภายในพื้นที่ 3 มิติ คุณสามารถเพิ่มฟีเจอร์ XR ที่สมจริงเพื่อ ปรับปรุงแอป Android 2 มิติที่มีอยู่ โดยเปลี่ยนจากประสบการณ์ บนหน้าจอแบนเป็นสภาพแวดล้อม 3 มิติแบบไดนามิก
โปรดคำนึงถึงหลักการสำคัญต่อไปนี้เมื่อนำแอป Android ไปใช้ใน XR
- ความสามารถเชิงพื้นที่: Android XR มีฟีเจอร์เชิงพื้นที่หลากหลายให้แอปของคุณใช้งาน แต่คุณไม่จำเป็นต้องใช้ความสามารถทุกอย่าง ใช้สีอย่างมีกลยุทธ์เพื่อให้สอดคล้องกับลำดับชั้นภาพ เลย์เอาต์ และเส้นทางของผู้ใช้ของแอป ลองใช้สภาพแวดล้อมที่กำหนดเองและหลายแผงเพื่อสร้างประสบการณ์ที่สมจริงอย่างแท้จริง ดูคำแนะนำในการออกแบบ UI เชิงพื้นที่เพื่อพิจารณาการผสานรวมองค์ประกอบเชิงพื้นที่ที่เหมาะสมที่สุด
- UI แบบปรับได้: XR ช่วยให้คุณออกแบบ UI ที่กว้างขวางได้อย่างยืดหยุ่น ซึ่ง ปรับให้เข้ากับ Canvas ที่ไม่มีที่สิ้นสุดและหน้าต่างที่ปรับขนาดได้อย่างอิสระได้อย่างราบรื่น ข้อควรพิจารณาที่สำคัญที่สุดอย่างหนึ่งคือการใช้คำแนะนำในการออกแบบสำหรับหน้าจอขนาดใหญ่เพื่อเพิ่มประสิทธิภาพเลย์เอาต์ของแอปสำหรับสภาพแวดล้อมที่กว้างขวางนี้ แม้ว่าปัจจุบันแอปของคุณจะใช้ได้บนอุปกรณ์เคลื่อนที่เท่านั้น คุณก็ยังใช้สภาพแวดล้อมที่น่าสนใจเพื่อปรับปรุงประสบการณ์ของผู้ใช้ได้ แต่ UI ที่ปรับให้เหมาะกับหน้าจอขนาดใหญ่เป็นหนึ่งในวิธีที่ดีที่สุดในการเพิ่มประสิทธิภาพแอปสำหรับ Android XR
- เฟรมเวิร์ก UI: เราขอแนะนำให้สร้าง UI ด้วย Jetpack Compose สำหรับ XR หากแอปของคุณใช้ View โปรดอ่านการทำงานกับ View ใน XR เพื่อดูข้อมูลเพิ่มเติมเกี่ยวกับการใช้ประโยชน์จากการทำงานร่วมกันของ Compose เมื่อทำงานกับ View หรือประเมินการทำงานกับไลบรารี Jetpack SceneCore โดยตรง
- การเผยแพร่ใน Play Store: เพื่อให้มั่นใจว่าแอปที่ได้รับการปรับปรุงด้วย XR จะค้นพบได้ใน Play Store ให้ทำดังนี้
- ลองปรับปรุงแอปโดยนำข้อกำหนดของฟีเจอร์ที่ไม่จำเป็นออก
- ตรวจสอบว่าแอปไม่ได้เลือกไม่ใช้การเผยแพร่ XR จาก Google Play Console เพื่อป้องกันไม่ให้แอปถูกยกเว้นจากผลการค้นหาใน Play Store
เคล็ดลับในการแปลงคอมโพเนนต์ UI แบบ 2 มิติเป็น 3 มิติ
การทำตามเคล็ดลับเหล่านี้จะช่วยให้แอปของคุณดูเหมือนได้รับการเพิ่มประสิทธิภาพสำหรับ XR มากขึ้น
- ให้ความสำคัญกับการรองรับหน้าจอขนาดใหญ่: ตรวจสอบว่า UI ของแอปเป็นไปตามหลักการออกแบบสำหรับหน้าจอขนาดใหญ่ เพื่อช่วยให้มั่นใจว่าข้อความและเนื้อหาจะอ่านได้ง่ายที่สุดในสภาพแวดล้อม XR ที่กว้างขวาง
- ใช้ฟีเจอร์เชิงพื้นที่อย่างมีกลยุทธ์: ระบุช่วงเวลาสําคัญในเส้นทางของผู้ใช้แอป ซึ่งการรวมฟีเจอร์เชิงพื้นที่จะช่วยปรับปรุงประสบการณ์การใช้งาน และใช้ประโยชน์จากความสามารถเฉพาะตัวของแพลตฟอร์ม
- วางแผงเชิงพื้นที่โดยคำนึงถึงความสะดวกสบายของผู้ใช้: เมื่อออกแบบเลย์เอาต์ด้วยแผงเชิงพื้นที่ ให้วางแผงในระยะที่ผู้ใช้รู้สึกสบายเพื่อไม่ให้รู้สึกว่าแผงอยู่ใกล้เกินไป
- ใช้ UI แบบปรับอัตโนมัติสำหรับเลย์เอาต์เชิงพื้นที่: ใช้แนวคิด UI แบบปรับอัตโนมัติ เช่น บานหน้าต่างและการแสดงผลแบบค่อยๆ เพื่อแยกเลย์เอาต์ออกเป็นแผงเชิงพื้นที่หลายแผงอย่างมีประสิทธิภาพ ซึ่งจะช่วยเพิ่มประสิทธิภาพการนำเสนอข้อมูล
- ใช้ Orbiters สำหรับองค์ประกอบและรูปแบบที่คงอยู่: ใช้ Orbiters สำหรับ องค์ประกอบ UX ที่คงอยู่และตามบริบท เช่น การนำทางและการควบคุม จำกัด การใช้วงโคจรเพื่อรักษาความชัดเจนและหลีกเลี่ยงความรก
- ใช้การยกระดับอย่างรอบคอบ: ใช้การยกระดับเชิงพื้นที่กับคอมโพเนนต์ชั่วคราว ที่อยู่กับที่และไม่เลื่อนไปกับเนื้อหา หลีกเลี่ยง การยกระดับพื้นที่ขนาดใหญ่เพื่อป้องกันความไม่สบายตาและรักษาลำดับชั้น ภาพที่สมดุล
- สร้างด้วย Material Design: หากคุณสร้างด้วยคอมโพเนนต์ Material Design และเลย์เอาต์ที่ปรับเปลี่ยนได้เวอร์ชันอัลฟ่าล่าสุด คุณอาจเพิ่ม Wrapper "EnableXrComponentOverrides" เพื่อเลือกใช้การเปลี่ยนแปลง XR ในแอปได้ อ่านเอกสารประกอบ Material Design สำหรับ XR เพื่อดูข้อมูลเพิ่มเติม
Jetpack Compose สำหรับ XR มีคอมโพเนนต์ใหม่ที่จัดการการเพิ่มประสิทธิภาพ XR เพื่อให้คุณไม่ต้องทำเอง เช่น คุณสามารถใช้ SpatialPopup และ
SpatialDialog เพื่อแทนที่ภาพ 2 มิติ โดยคอมโพเนนต์เหล่านี้จะปรากฏเป็น UI 2 มิติทั่วไปเมื่อไม่มี UI เชิงพื้นที่ และจะแสดง UI เชิงพื้นที่ของแอปเมื่อทำได้ การใช้งานนั้นง่ายดายเพียงแค่เปลี่ยนโค้ดบรรทัดเดียว
เพื่อแทนที่องค์ประกอบ UI 2 มิติที่เกี่ยวข้อง
แปลงกล่องโต้ตอบเป็น SpatialDialog
// Previous approach Dialog( onDismissRequest = onDismissRequest ) { MyDialogContent() } // New XR differentiated approach SpatialDialog( onDismissRequest = onDismissRequest ) { MyDialogContent() }
แปลงป๊อปอัปเป็น SpatialPopup
// Previous approach Popup(onDismissRequest = onDismissRequest) { MyPopupContent() } // New XR differentiated approach SpatialPopup(onDismissRequest = onDismissRequest) { MyPopupContent() }
ยกระดับองค์ประกอบ UI 2 มิติ
เมื่อต้องการยกระดับ UI ด้วยการควบคุมที่ละเอียดยิ่งขึ้น เรามี
SpatialElevationเพื่อให้คุณยกระดับ Composable ใดก็ได้ในแอปให้อยู่ในระดับ
เหนือแผงเชิงพื้นที่บนแกน Z ที่คุณตั้งค่าด้วย SpatialElevationLevel
ซึ่งจะช่วยดึงดูดความสนใจของผู้ใช้ สร้างลำดับชั้นที่ดีขึ้น และปรับปรุงความสามารถในการอ่าน ดังตัวอย่างต่อไปนี้
// Elevate an otherwise 2D Composable (signified here by ComposableThatShouldElevateInXr). SpatialElevation(elevation = SpatialElevationLevel.Level4) { ComposableThatShouldElevateInXr() }
ประเด็นสำคัญเกี่ยวกับโค้ด
- อย่าทำให้พื้นที่และระนาบขนาดใหญ่ เช่น ชีตด้านล่างและ ชีตด้านข้าง มีมิติหรือยกระดับ
- อย่ายกระดับองค์ประกอบ UI ที่เลื่อนได้พร้อมกับเนื้อหา
ย้ายข้อมูลคอมโพเนนต์ 2 มิติไปยังออบิเตอร์
ออบิเตอร์คือองค์ประกอบที่ลอยอยู่ซึ่งมักจะมีตัวควบคุมที่ผู้ใช้โต้ตอบได้ คุณสามารถยึดวงโคจรกับแผงเชิงพื้นที่หรือเอนทิตีอื่นๆ เช่น เลย์เอาต์เชิงพื้นที่ ซึ่งจะช่วยให้เนื้อหามีพื้นที่มากขึ้นและช่วยให้ผู้ใช้เข้าถึงฟีเจอร์ต่างๆ ได้อย่างรวดเร็วโดยไม่บดบังเนื้อหาหลัก

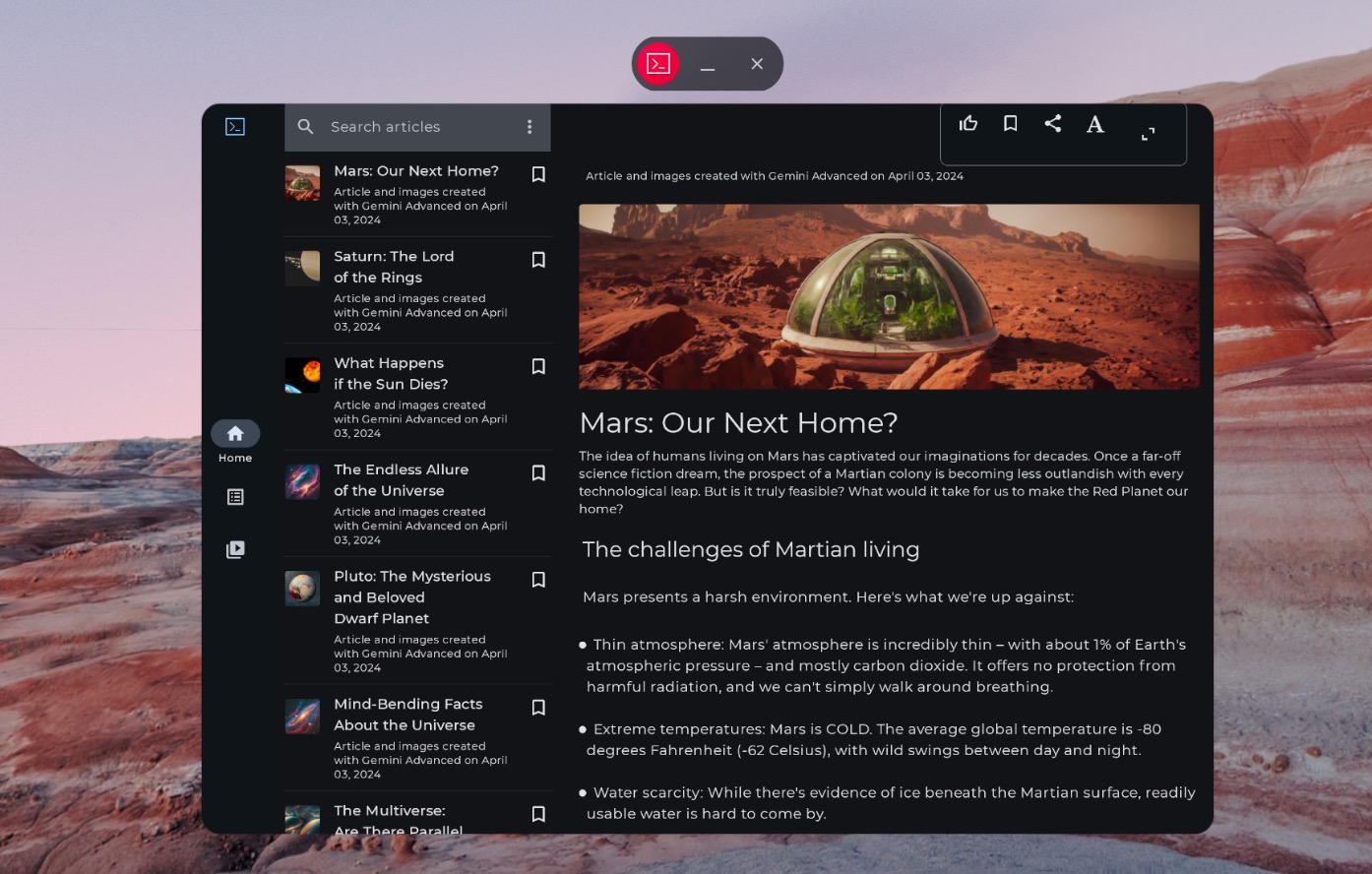
แถบข้างสำหรับไปยังส่วนต่างๆ ที่ไม่มีการปรับเสียงตามตำแหน่ง

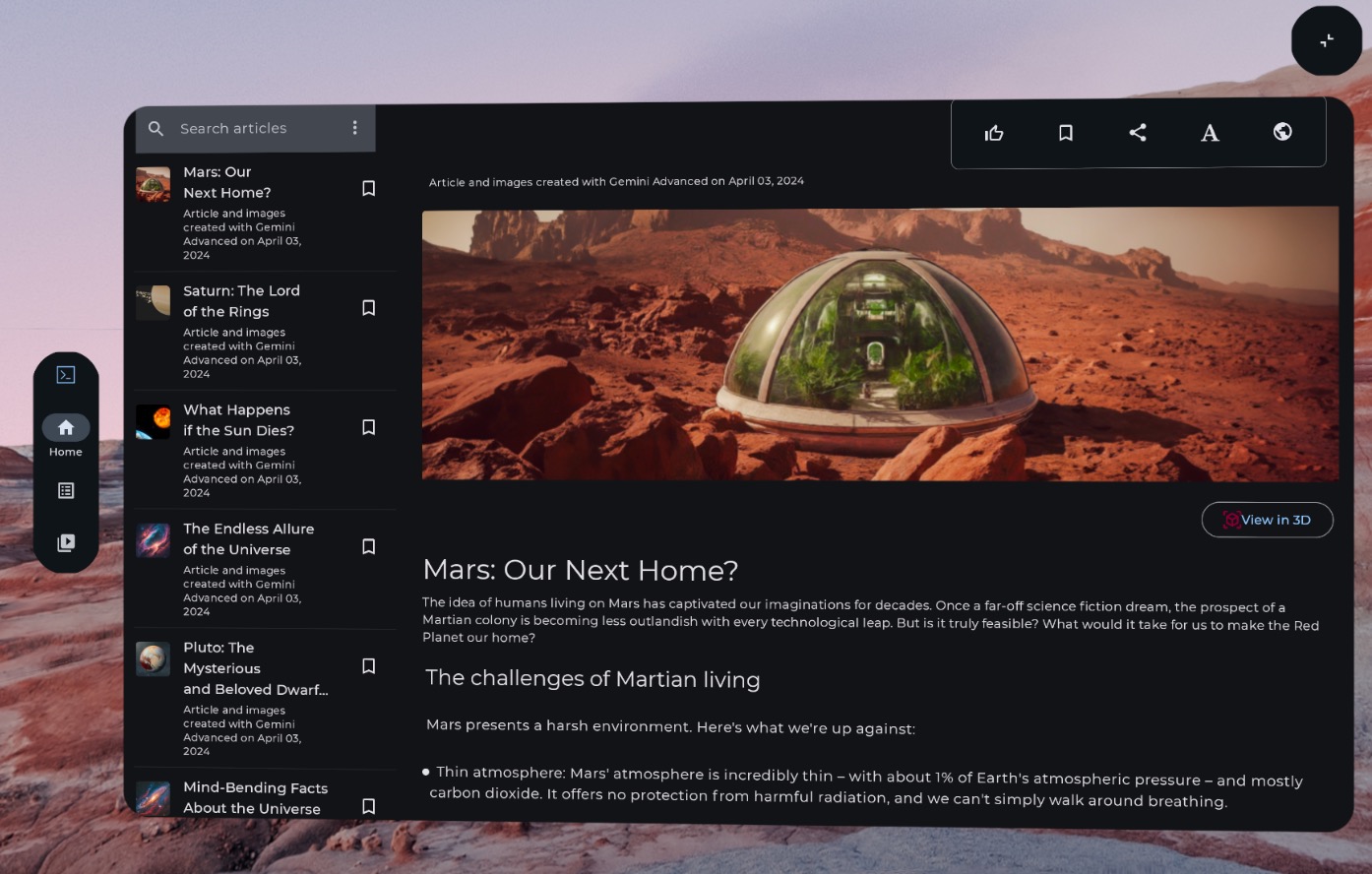
แถบข้างสำหรับไปยังส่วนต่างๆ ที่ปรับให้เหมาะกับ XR
ตัวอย่างโค้ดต่อไปนี้แสดงวิธีที่คุณอาจใช้เพื่อย้ายข้อมูลคอมโพเนนต์ UI 2 มิติไปยัง Orbiter
// Previous approach NavigationRail() // New XR differentiated approach Orbiter( position = ContentEdge.Start, offset = dimensionResource(R.dimen.start_orbiter_padding), alignment = Alignment.Top ) { NavigationRail() }
ประเด็นสำคัญเกี่ยวกับยานโคจร
- Orbiter เป็นคอมโพเนนต์ที่ออกแบบมาเพื่อแนบองค์ประกอบ UI ที่มีอยู่กับแผงเชิงพื้นที่
- ดูคำแนะนำในการออกแบบแอป Android XR เพื่อตรวจสอบองค์ประกอบที่จะย้ายข้อมูลสำหรับออบิเตอร์และรูปแบบที่ควรหลีกเลี่ยง
- เราขอแนะนำให้ปรับเฉพาะคอมโพเนนต์การนำทางบางรายการ เช่น แถบนำทาง รางนำทาง แอปบาร์ด้านบน หรือแอปบาร์ด้านล่าง
- โดยวงโคจรจะไม่ปรากฏขึ้นเมื่อไม่ได้เปิดใช้ UI เชิงพื้นที่ เช่น จะไม่ปรากฏในพื้นที่บ้านหรือบนอุปกรณ์ต่างๆ เช่น โทรศัพท์ แท็บเล็ต และอุปกรณ์พับได้
ย้ายข้อมูลคอมโพเนนต์ 2 มิติไปยังแผงเชิงพื้นที่
แผงเชิงพื้นที่เป็นองค์ประกอบพื้นฐานของ UI ของแอป Android XR
แผงทำหน้าที่เป็นคอนเทนเนอร์สำหรับองค์ประกอบ UI, คอมโพเนนต์แบบอินเทอร์แอกทีฟ และ เนื้อหาที่สมจริง เมื่อออกแบบ คุณสามารถเพิ่มคอมโพเนนต์ต่างๆ เช่น ออบิเตอร์สำหรับการควบคุมของผู้ใช้ และยกระดับองค์ประกอบ UI ในเชิงพื้นที่เพื่อดึงดูดความสนใจไปยังการโต้ตอบที่เฉพาะเจาะจง
ประเด็นสำคัญเกี่ยวกับโค้ด
- ดูคำแนะนำในการออกแบบแอป Android XR เพื่อยืนยันว่าควรย้ายข้อมูลองค์ประกอบใด ไปยังแผง และดูรูปแบบที่ควรหลีกเลี่ยง
- ทําตามแนวทางปฏิบัติแนะนําสําหรับการวางแผงเชิงพื้นที่
- แผงควรปรากฏตรงกลางห่างจากดวงตาของผู้ใช้ 1.5 เมตร
- เนื้อหาควรปรากฏตรงกลาง 41° ของมุมมองของผู้ใช้
- แผงจะคงที่เมื่อผู้ใช้เคลื่อนที่ การยึดตำแหน่งใช้ได้กับ การส่งผ่านเท่านั้น
- ใช้มุมโค้ง 32 dp ที่ระบบแนะนำสำหรับแผง
- เป้าหมายการแตะควรมีขนาด 56 dp และไม่เล็กกว่า 48 dp
- รักษาสัดส่วนคอนทราสต์เพื่อให้อ่านได้ง่าย โดยเฉพาะหากคุณใช้พื้นหลังโปร่งใส
- ทำตามหลักการด้านสีในการออกแบบของ Android และใช้ระบบสีของ Material Design เพื่อใช้ธีมมืดและธีมสว่างสำหรับแอป
- ใช้ Spatial Panels API กับองค์ประกอบ UI ที่มีอยู่
ย้ายข้อมูล UI 2 มิติไปยังแผงเชิงพื้นที่เดียว
โดยค่าเริ่มต้น แอปจะแสดงพร้อมกับแผงเดียวในพื้นที่บ้าน ดูวิธี
เปลี่ยนระหว่างพื้นที่หน้าแรกกับพื้นที่เต็ม หากต้องการนำเนื้อหาดังกล่าวไปยัง Full
Space คุณสามารถใช้ SpatialPanel ได้
ตัวอย่างวิธีดำเนินการมีดังนี้
if (LocalSpatialCapabilities.current.isSpatialUiEnabled) { Subspace { SpatialPanel( dragPolicy = MovePolicy(), resizePolicy = ResizePolicy(), ) { AppContent() } } } else { AppContent() }
ย้ายข้อมูล UI 2 มิติไปยังแผงเชิงพื้นที่หลายแผง
คุณจะใช้แผงเชิงพื้นที่เดียวสำหรับ UI ของแอป หรือจะย้ายข้อมูล UI 2 มิติไปยังแผงเชิงพื้นที่หลายแผงก็ได้ หากเลือกใช้หลายแผงสำหรับ UI ของแอป คุณจะวางตำแหน่งและหมุนแผงได้ (คล้ายกับการจัดวาง UI ใน 2 มิติ) คุณจะเริ่มต้นด้วยวิสัยทัศน์ด้านการออกแบบที่ชัดเจนสำหรับสิ่งที่คุณต้องการ
ทำให้สำเร็จ จากนั้นคุณสามารถใช้ Spatial UI Layout API (SpatialBox,
SpatialRow, SpatialColumn, SpatialLayoutSpacer,
SpatialAlignment) และตัวแก้ไขพื้นที่ย่อยเพื่อวางตำแหน่งและหมุนแผง
มีรูปแบบสำคัญบางอย่างที่คุณควรหลีกเลี่ยงเมื่อใช้หลายแผง
- หลีกเลี่ยงการซ้อนทับของแผงซึ่งจะบล็อกไม่ให้ผู้ใช้เห็นข้อมูลสำคัญ
- หลีกเลี่ยงการแสดงแผงจำนวนมากต่อผู้ใช้
- หลีกเลี่ยงการวางแผงในตำแหน่งที่ไม่สบายตาหรือมองไม่เห็น ตัวอย่าง แผงที่วางไว้ด้านหลังผู้ใช้สังเกตได้ยาก
- ดูข้อมูลเพิ่มเติมเกี่ยวกับการพัฒนา UI เชิงพื้นที่ได้ที่คำแนะนำฉบับเต็ม

เนื้อหาที่ไม่ใช่เชิงพื้นที่

การควบคุมสื่อที่ปรับให้เข้ากับ XR ภายใน Orbiter และเนื้อหาที่แบ่งออก เป็นแผงเชิงพื้นที่หลายแผง
SpatialRow { SpatialPanel( SubspaceModifier .width(384.dp) .height(592.dp) ) { StartSupportingPanelContent() } SpatialPanel( SubspaceModifier .height(824.dp) .width(1400.dp) ) { App() } SpatialPanel( SubspaceModifier .width(288.dp) .height(480.dp) ) { EndSupportingPanelContent() } }
ตรวจสอบความสามารถเชิงพื้นที่
เมื่อตัดสินใจว่าจะแสดงองค์ประกอบ UI ที่เฉพาะเจาะจงหรือไม่ ให้หลีกเลี่ยงการตรวจสอบ
อุปกรณ์หรือโหมด XR ที่เฉพาะเจาะจง การตรวจสอบอุปกรณ์หรือโหมดแทนที่จะตรวจสอบความสามารถอาจทำให้เกิดปัญหาเมื่อความสามารถในอุปกรณ์หนึ่งๆ เปลี่ยนแปลงไปตามกาลเวลา แต่ให้ใช้ LocalSpatialCapabilities.current.isSpatialUiEnabled เพื่อตรวจสอบโดยตรง
ว่ามีฟีเจอร์การปรับเสียงตามตำแหน่งที่จำเป็นหรือไม่ ดังที่แสดงในตัวอย่างต่อไปนี้
แนวทางนี้ช่วยให้มั่นใจได้ว่าแอปจะปรับให้เข้ากับประสบการณ์ XR
ที่หลากหลายได้อย่างถูกต้องโดยไม่ต้องอัปเดตทุกครั้งที่มีอุปกรณ์ใหม่ๆ หรือ
ความสามารถเปลี่ยนแปลงไป
if (LocalSpatialCapabilities.current.isSpatialUiEnabled) { SupportingInfoPanel() } else { ButtonToPresentInfoModal() } // Similar check for audio val spatialAudioEnabled = LocalSpatialCapabilities.current.isSpatialAudioEnabled
ใช้สภาพแวดล้อมเพื่อเปลี่ยนฉากรอบตัวผู้ใช้
หากต้องการสร้างความรู้สึกสมจริงในแอปด้วยการเปลี่ยน สภาพแวดล้อมของผู้ใช้ คุณสามารถทำได้ด้วยสภาพแวดล้อม การเพิ่มสภาพแวดล้อมในโค้ดเป็นการเปลี่ยนแปลงที่ไม่ซับซ้อนซึ่งคุณทำได้โดยไม่ส่งผลกระทบต่อ UI ที่มีอยู่ของแอปอย่างมีนัยสำคัญ ดูข้อมูลเพิ่มเติมเกี่ยวกับการตั้งค่าสภาพแวดล้อมได้ที่คำแนะนำฉบับเต็ม
เพิ่มเนื้อหา 3 มิติ
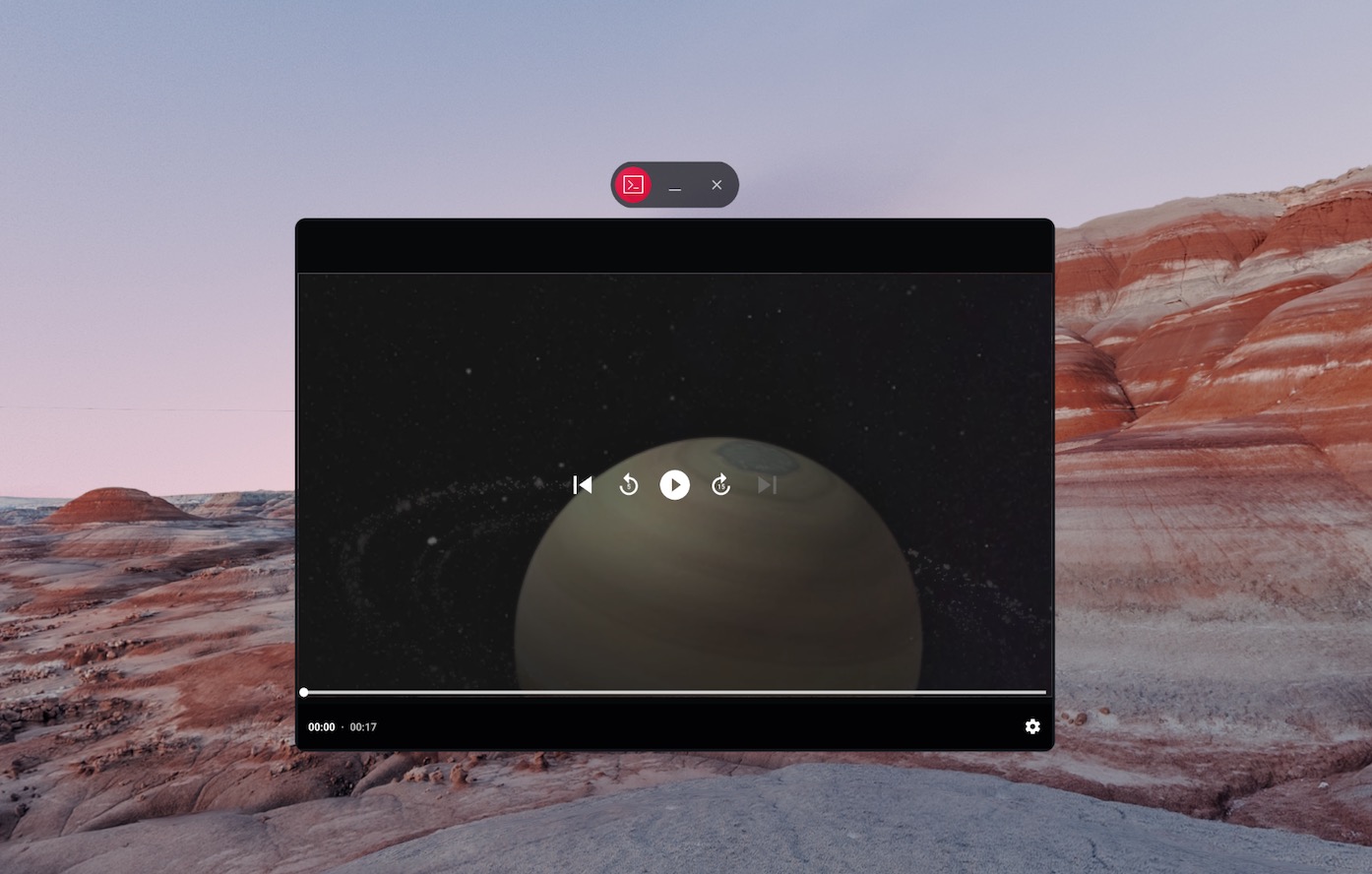
เนื้อหา 3 มิติ เช่น โมเดล 3 มิติและวิดีโอเชิงพื้นที่ จะช่วยสร้างประสบการณ์ที่สมจริงยิ่งขึ้น และเพิ่มความเข้าใจเชิงพื้นที่ แอปจะแสดงเนื้อหา 3 มิติได้ก็ต่อเมื่อมีความสามารถเชิงพื้นที่ ดังนั้นคุณจึงควรตรวจสอบว่ามีความสามารถเชิงพื้นที่ หรือไม่ก่อน
ดูคำแนะนำที่เหมาะสมสำหรับการเพิ่มโมเดล 3 มิติ วิดีโอเชิงพื้นที่ หรือเสียงเชิงพื้นที่


