2D 모바일 또는 대형 화면 Android 앱은 기본적으로 Android XR에서 작동하며 3D 공간 내에 2D 패널로 표시됩니다. 몰입형 XR 기능을 추가하여 기존 2D Android 앱을 개선하고 평면 화면 환경에서 동적인 3D 환경으로 전환할 수 있습니다.
Android 앱을 XR로 가져올 때는 다음 중요한 원칙을 고려하세요.
- 공간 기능: Android XR은 앱에서 사용할 수 있는 다양한 공간 기능을 제공하지만 모든 기능을 구현할 필요는 없습니다. 앱의 시각적 계층 구조, 레이아웃, 사용자 여정을 보완하는 요소를 전략적으로 구현하세요. 맞춤 환경과 여러 패널을 통합하여 진정한 몰입형 환경을 만들어 보세요. 공간 UI 디자인 가이드를 참고하여 공간 요소의 최적 통합을 결정하세요.
- 적응형 UI: XR을 사용하면 무한 캔버스와 자유롭게 크기를 조절할 수 있는 창에 원활하게 적응하는 넓은 UI를 유연하게 설계할 수 있습니다. 가장 중요한 고려사항 중 하나는 대형 화면 디자인 안내를 사용하여 이 광범위한 환경에 맞게 앱의 레이아웃을 최적화하는 것입니다. 현재 앱이 모바일 전용인 경우에도 매력적인 환경을 활용하여 사용자 환경을 개선할 수 있지만, 대형 화면에 최적화된 UI는 Android XR에 맞게 앱을 최적화하는 가장 좋은 방법 중 하나입니다.
- UI 프레임워크: XR용 Jetpack Compose로 UI를 구성하는 것이 좋습니다. 앱이 뷰를 사용하는 경우 XR에서 뷰 사용을 검토하여 뷰를 사용할 때 Compose 상호 운용성을 활용하는 방법을 자세히 알아보거나 Jetpack SceneCore 라이브러리를 직접 사용하는 방법을 평가하세요.
- Play 스토어에 게시: XR이 적용된 앱이 Play 스토어에서 검색되도록 하려면 다음 단계를 따르세요.
- 불필요한 기능 요구사항을 삭제하여 앱을 간소화하는 것이 좋습니다.
- 앱이 Play 스토어 검색 결과에서 제외되지 않도록 Google Play Console에서 XR 게시를 선택 해제하지 않았는지 확인하세요.
2D UI 구성요소를 3D로 변환하기 위한 팁
이 팁을 따르면 앱이 XR에 최적화된 것처럼 느껴지도록 하는 데 큰 도움이 됩니다.
- 대형 화면 호환성 우선순위 지정: 앱의 UI가 대형 화면 디자인 원칙을 준수하여 광범위한 XR 환경에서 텍스트와 콘텐츠의 가독성을 최적화해야 합니다.
- 공간 기능을 전략적으로 사용: 공간 기능을 통합하면 환경이 개선되고 플랫폼의 고유한 기능을 활용할 수 있는 앱의 사용자 여정 내 주요 순간을 파악합니다.
- 사용자 편의를 고려하여 공간 패널 배치: 공간 패널로 레이아웃을 디자인할 때는 사용자가 압도되거나 너무 가깝게 느껴지지 않도록 적당한 거리에 배치하세요.
- 공간 레이아웃에 적응형 UI 사용: 창, 점진적 표시와 같은 적응형 UI 개념을 활용하여 레이아웃을 여러 공간 패널로 효과적으로 분해하고 정보 표시를 최적화합니다.
- 지속적인 요소와 패턴에 오비터 사용: 탐색 및 컨트롤과 같은 지속적이고 맥락적인 UX 요소를 위해 오비터를 예약합니다. 명확성을 유지하고 혼란을 방지하기 위해 오비터 사용을 제한합니다.
- 고도를 신중하게 사용: 콘텐츠와 함께 스크롤되지 않고 정지된 상태로 유지되는 임시 구성요소에 공간 고도를 적용합니다. 시각적 불편함을 방지하고 균형 잡힌 시각적 계층 구조를 유지하기 위해 넓은 영역을 올리지 마세요.
- Material Design으로 빌드: 최신 알파 버전의 Material Design 구성요소와 적응형 레이아웃으로 빌드하는 경우 'EnableXrComponentOverrides' 래퍼를 추가하여 앱에서 XR 변경사항을 선택할 수 있습니다. 자세한 내용은 XR용 Material Design 문서를 참고하세요.
XR용 Jetpack Compose는 개발자가 직접 관리하지 않아도 되는 XR 개선사항을 관리하는 새로운 구성요소를 도입합니다. 예를 들어 SpatialPopup 및 SpatialDialog를 사용하여 2D 대응 항목을 대체할 수 있습니다. 이러한 구성요소는 공간 UI를 사용할 수 없는 경우 일반적인 2D UI로 표시되며, 공간 UI를 사용할 수 있는 경우 앱의 공간 UI를 표시합니다. 해당 2D UI 요소를 대체하도록 한 줄로 변경하는 것만큼 간단합니다.
대화상자를 SpatialDialog로 변환
// Previous approach Dialog( onDismissRequest = onDismissRequest ) { MyDialogContent() } // New XR differentiated approach SpatialDialog( onDismissRequest = onDismissRequest ) { MyDialogContent() }
팝업을 SpatialPopup으로 변환
// Previous approach Popup(onDismissRequest = onDismissRequest) { MyPopupContent() } // New XR differentiated approach SpatialPopup(onDismissRequest = onDismissRequest) { MyPopupContent() }
2D UI 요소 높이기
더 세밀한 제어로 UI를 높이려는 경우 SpatialElevation를 사용하면 앱의 컴포저블을 SpatialElevationLevel로 설정한 Z축의 공간 패널 위 수준으로 높일 수 있습니다.
이렇게 하면 사용자의 관심을 끌고, 더 나은 계층 구조를 만들고, 가독성을 개선할 수 있습니다(다음 예 참고).
// Elevate an otherwise 2D Composable (signified here by ComposableThatShouldElevateInXr). SpatialElevation(elevation = SpatialElevationLevel.Level4) { ComposableThatShouldElevateInXr() }
코드에 관한 핵심 사항
- 하단 시트 및 측면 시트와 같은 큰 영역과 평면을 공간화하거나 높이지 마세요.
- 콘텐츠와 함께 스크롤할 수 있는 UI 요소를 돌출시키지 마세요.
2D 구성요소를 오비터로 이전
Orbiter는 일반적으로 사용자가 상호작용할 수 있는 컨트롤이 포함된 플로팅 요소입니다. Orbiter는 공간 패널이나 공간 레이아웃과 같은 다른 항목에 고정할 수 있습니다. 콘텐츠에 더 많은 공간을 확보하고 기본 콘텐츠를 방해하지 않고도 사용자가 기능에 빠르게 액세스할 수 있습니다.

공간화되지 않은 탐색 레일

공간화된 (XR에 적합한) 탐색 레일
다음 예시 코드는 2D UI 구성요소를 오비터로 이전하는 방법을 보여줍니다.
// Previous approach NavigationRail() // New XR differentiated approach Orbiter( position = ContentEdge.Start, offset = dimensionResource(R.dimen.start_orbiter_padding), alignment = Alignment.Top ) { NavigationRail() }
오비터에 관한 핵심 사항
- Orbiter는 기존 UI 요소를 공간 패널에 연결하도록 설계된 구성요소입니다.
- Android XR 앱 디자인 가이드를 참고하여 오비터에 대해 마이그레이션할 요소와 피해야 할 패턴을 확인하세요.
- 탐색 레일, 상단 앱 바, 하단 앱 바와 같은 탐색 구성요소 몇 개만 적응시키는 것이 좋습니다.
- 공간 UI가 사용 설정되지 않으면 오비터가 표시되지 않습니다. 예를 들어 홈 스페이스나 휴대전화, 태블릿, 폴더블과 같은 기기에는 표시되지 않습니다.
2D 구성요소를 공간 패널로 이전
공간 패널은 Android XR 앱 UI의 기본 구성요소입니다.
패널은 UI 요소, 대화형 구성요소, 몰입형 콘텐츠의 컨테이너 역할을 합니다. 디자인할 때 사용자 컨트롤을 위한 오비터와 같은 구성요소를 추가하고 UI 요소를 공간적으로 높여 특정 상호작용에 주의를 끌 수 있습니다.
코드에 관한 핵심 사항
- Android XR 앱 디자인 가이드에서 패널로 이전할 요소와 피해야 할 패턴을 확인하세요.
- 공간 패널 배치 권장사항을 따르세요.
- 패널은 사용자 눈에서 중앙 1.5m 지점에 생성되어야 합니다.
- 콘텐츠는 사용자의 시야에서 중앙 41°에 표시되어야 합니다.
- 사용자가 이동해도 패널은 제자리에 유지됩니다. 고정은 패스스루에서만 사용할 수 있습니다.
- 패널에는 시스템에서 권장하는 32dp의 둥근 모서리를 사용합니다.
- 터치 영역은 56dp여야 하며 48dp보다 작아서는 안 됩니다.
- 특히 투명 배경을 사용하는 경우 가독성을 위해 대비 비율을 유지하세요.
- Android 디자인 색상 원칙을 따르고 Material Design 색상 시스템을 사용하여 앱의 어두운 테마와 밝은 테마를 구현합니다.
- 기존 UI 요소와 함께 공간 패널 API를 사용합니다.
2D UI를 단일 공간 패널로 이전
기본적으로 앱은 홈 공간에 단일 패널로 표시됩니다. 홈 공간과 전체 공간 간에 전환하는 방법 알아보기 이 콘텐츠를 전체 공간으로 가져오려면 SpatialPanel를 사용하면 됩니다.
다음은 이 작업을 수행하는 방법의 예입니다.
if (LocalSpatialCapabilities.current.isSpatialUiEnabled) { Subspace { SpatialPanel( dragPolicy = MovePolicy(), resizePolicy = ResizePolicy(), ) { AppContent() } } } else { AppContent() }
2D UI를 여러 공간 패널로 이전
앱의 UI에 단일 공간 패널을 사용하거나 2D UI를 여러 공간 패널로 이전할 수 있습니다. 앱의 UI에 여러 패널을 사용하기로 선택한 경우 패널을 배치하고 회전할 수 있습니다 (2D로 UI를 배치하는 것과 유사). 달성하려는 목표에 대한 명확한 디자인 비전으로 시작한 다음 공간 UI 레이아웃 API (SpatialBox, SpatialRow, SpatialColumn, SpatialLayoutSpacer, SpatialAlignment) 및 하위 공간 수정자를 사용하여 패널을 배치하고 회전할 수 있습니다.
여러 패널을 구현할 때 피해야 하는 몇 가지 주요 패턴이 있습니다.
- 사용자가 중요한 정보를 보지 못하도록 패널이 겹치지 않도록 합니다.
- 패널로 인해 사용자에게 부담을 주지 않도록 합니다.
- 불편하거나 눈에 띄지 않는 위치에 패널을 배치하지 마세요. 예: 사용자 뒤에 배치된 패널은 눈에 띄기 어렵습니다.
- 공간 UI 개발에 관한 자세한 내용은 전체 안내를 참고하세요.

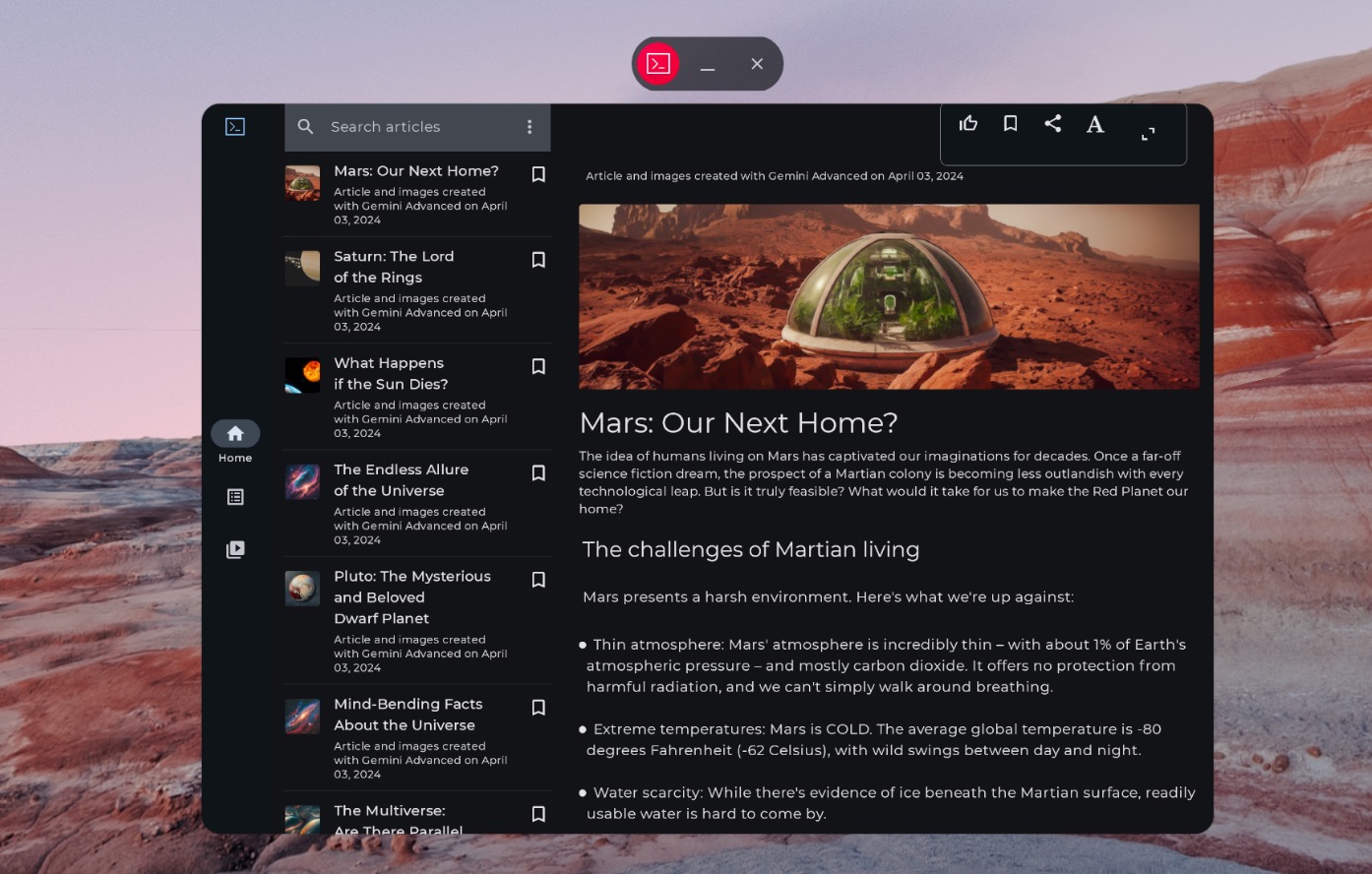
공간화되지 않은 콘텐츠

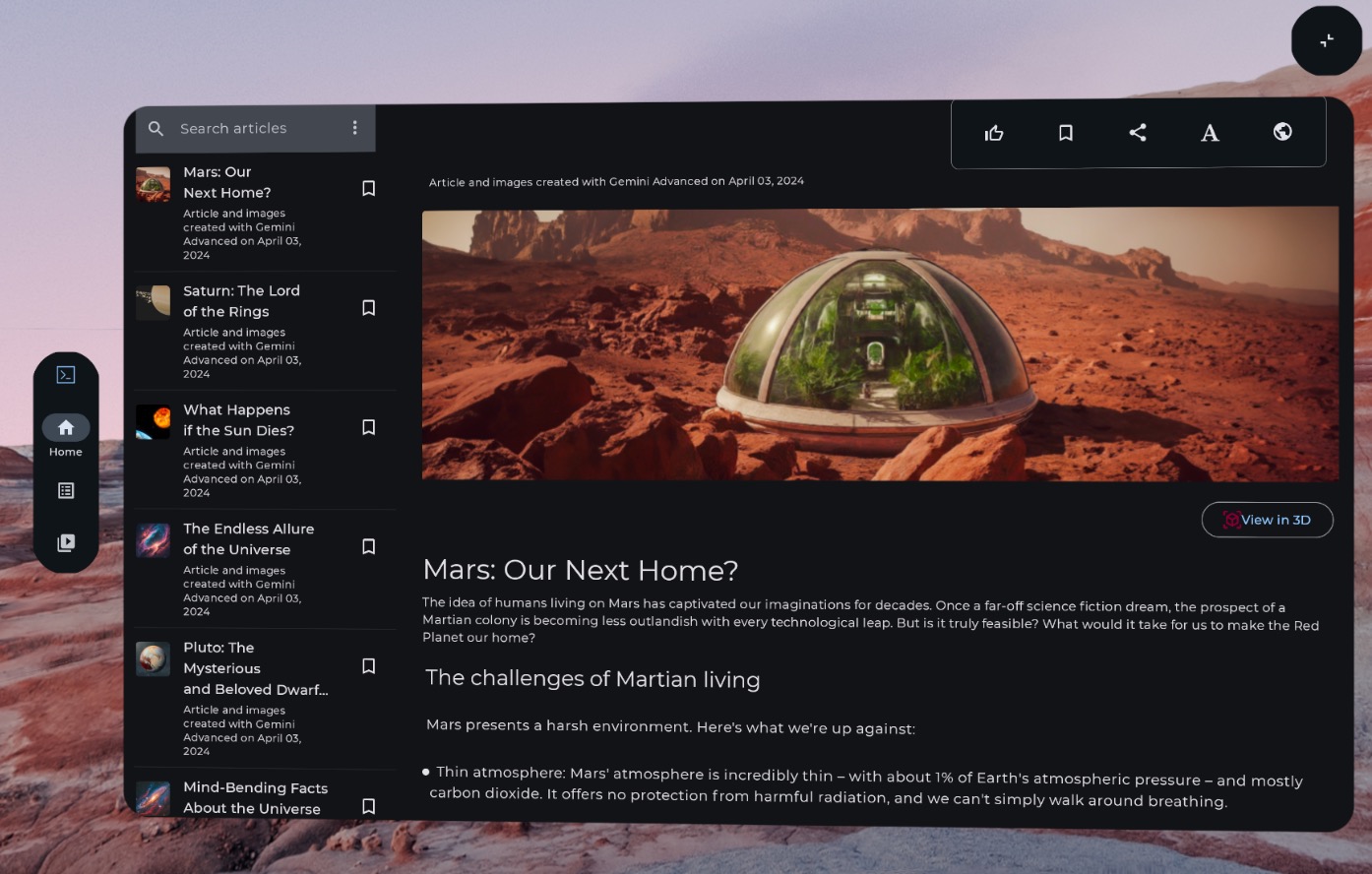
오비터 내 공간화된 (XR에 적합한) 미디어 컨트롤과 여러 공간 패널로 나뉜 콘텐츠
SpatialRow { SpatialPanel( SubspaceModifier .width(384.dp) .height(592.dp) ) { StartSupportingPanelContent() } SpatialPanel( SubspaceModifier .height(824.dp) .width(1400.dp) ) { App() } SpatialPanel( SubspaceModifier .width(288.dp) .height(480.dp) ) { EndSupportingPanelContent() } }
공간 기능 확인
특정 UI 요소를 표시할지 여부를 결정할 때는 특정 XR 기기나 모드를 확인하지 마세요. 기능 대신 기기나 모드를 확인하면 특정 기기의 기능이 시간이 지남에 따라 변경될 때 문제가 발생할 수 있습니다. 대신 다음 예와 같이 LocalSpatialCapabilities.current.isSpatialUiEnabled를 사용하여 필요한 공간화 기능을 직접 확인합니다.
이 접근 방식을 사용하면 새 기기가 출시되거나 기능이 변경될 때마다 업데이트할 필요 없이 다양한 XR 환경에 앱이 올바르게 적응할 수 있습니다.
if (LocalSpatialCapabilities.current.isSpatialUiEnabled) { SupportingInfoPanel() } else { ButtonToPresentInfoModal() } // Similar check for audio val spatialAudioEnabled = LocalSpatialCapabilities.current.isSpatialAudioEnabled
환경을 사용하여 사용자의 주변 환경 변경
사용자의 주변 환경을 변경하여 앱에서 몰입감을 조성하려면 환경을 사용하면 됩니다. 코드에 환경을 추가하는 것은 앱의 기존 UI에 큰 영향을 주지 않고도 할 수 있는 간단한 변경사항입니다. 환경 설정에 관한 자세한 내용은 전체 안내를 참고하세요.
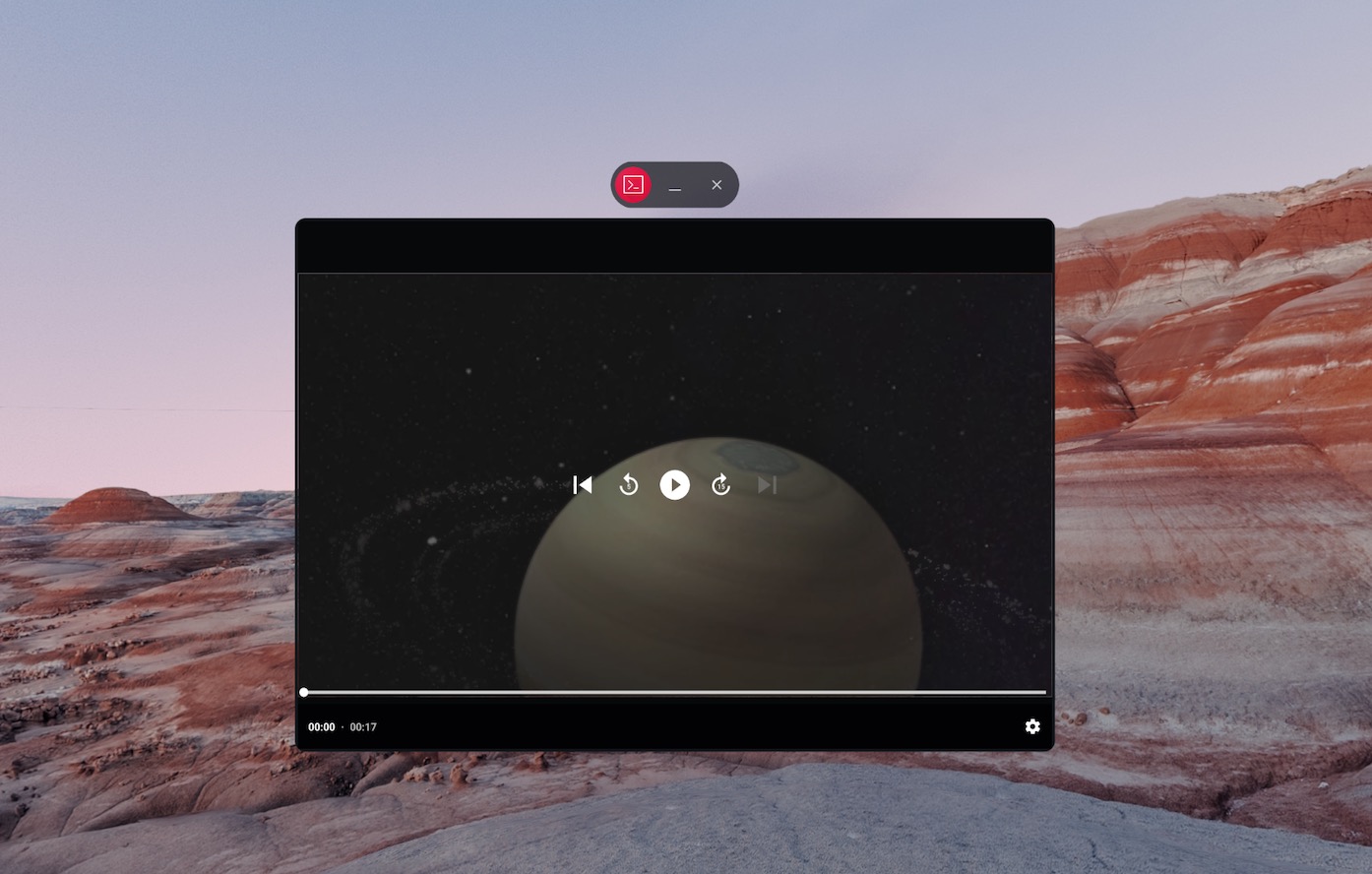
3D 콘텐츠 추가
3D 모델, 공간 동영상과 같은 3D 콘텐츠는 몰입도 높은 환경을 조성하고 공간 이해를 더하는 데 도움이 됩니다. 앱은 공간 기능을 사용할 수 있는 경우에만 3D 콘텐츠를 표시할 수 있으므로 먼저 공간 기능이 사용 가능한지 확인해야 합니다.
3D 모델, 공간 동영상 또는 공간 음향을 추가하는 방법은 해당 가이드를 참고하세요.


