Android XR 차별화 앱을 빌드할 때는 공간 UI를 사용하여 사용자의 실제 또는 가상 환경에 콘텐츠를 배치하는 것이 좋습니다. 앱을 공간 패널, 궤도선으로 나누고 공간적 고도(이 페이지에 자세히 설명)를 추가할 수 있습니다. 디자인에 공간 동영상을 통합할 수도 있습니다.
공간 패널
공간 패널은 Android XR 앱의 기본 구성요소입니다. 이를 사용하여 사용자 공간에서 콘텐츠가 확장되는 무제한 디스플레이에서 XR 차별화된 환경을 구축할 수 있습니다. 공간 패널은 UI 요소, 양방향 구성요소, 몰입형 콘텐츠의 컨테이너 역할을 합니다.

UI의 크기 조절 및 이동 방식 이해
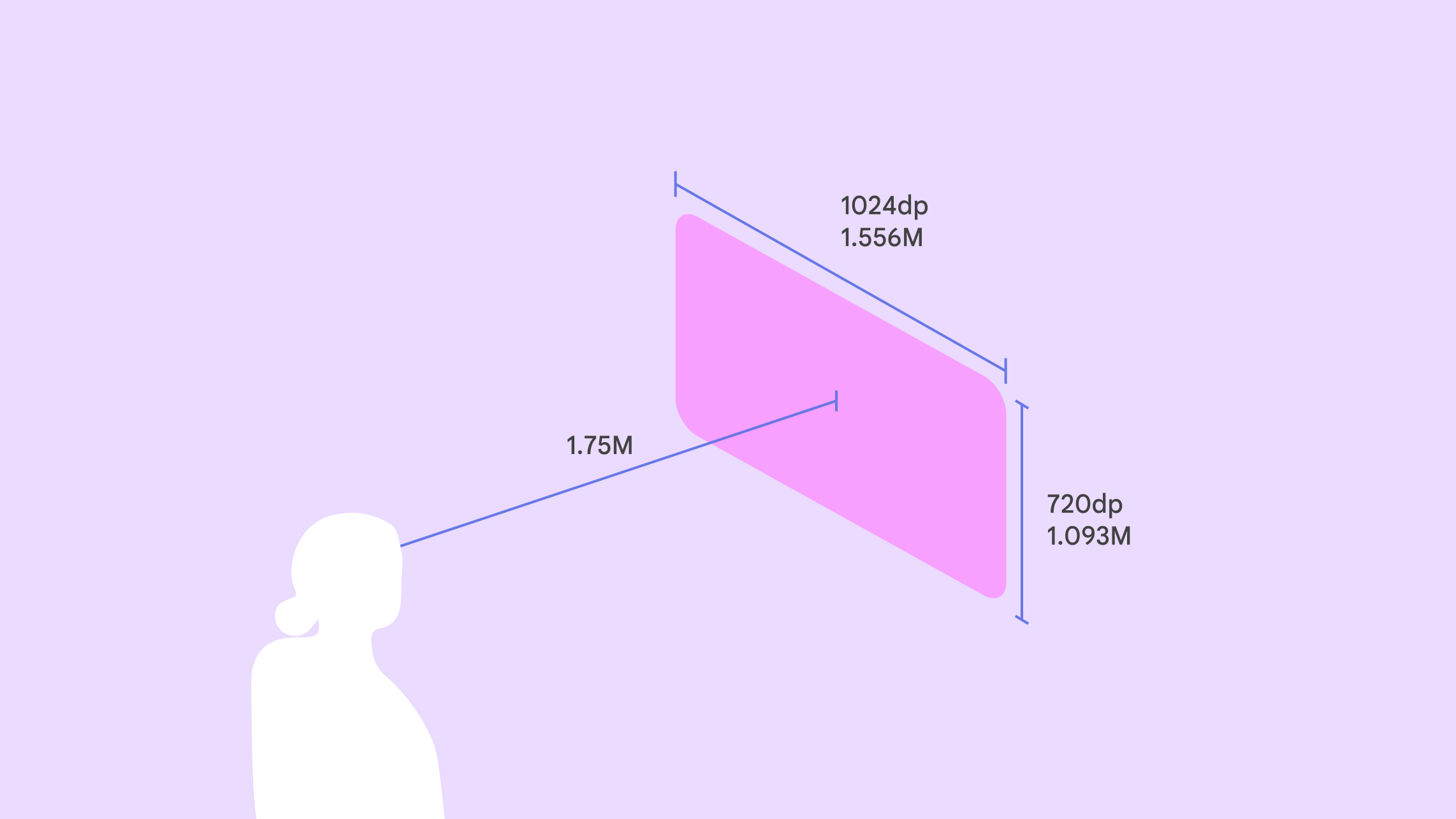
공간 패널은 사용자와의 거리에 따라 크기를 자동으로 조정합니다. 이러한 동적 크기 조정은 다양한 거리에서 UI 요소를 볼 때 읽기 쉽고 상호작용이 가능하도록 합니다. 크기는 0.75m~1.75m 사이에서 일관되게 유지됩니다. 그러면 배율이 미터당 0.5m씩 증가하고 요소가 더 작게 표시됩니다.
시스템 UI와 충돌하지 않도록 기본 패널 이동 제한을 준수하세요.
- 최소 깊이: 사용자로부터 0.75m
- 최대 깊이: 사용자로부터 5m
사용자는 공간 패널의 크기를 조절하여 사용자와의 거리에 관계없이 충분히 크게 볼 수 있습니다. 사용자가 공간 패널을 이동하면 Android XR에서 자동으로 크기를 조정합니다.
공간 패널 크기
Android XR은 앱을 다양한 사용자층이 편안하고 읽기 쉬우며 액세스할 수 있도록 설계되었습니다. 최적의 환경을 위해 시스템은 0.868 dp-to-dmm을 사용합니다. 헤드셋에서 앱을 보면 휴대전화나 태블릿에서 앱을 볼 때보다 사용자가 앱에서 더 멀리 떨어져 있는 것처럼 보이므로 사용 편의성을 위해 앱을 더 크게 만들어야 합니다.
전체 공간에서는 공간 패널의 최소 크기가 없으며 물리적 제한으로 인해 최대 크기는 2560dp x 1800dp입니다.

공간 패널을 배치할 위치
전체 공간에서는 패스스루 환경과 가상 환경 모두에서 패널 배치를 결정할 수 있습니다. 사용자가 홈 스페이스에서 전체 스페이스로 전환해도 맞춤 위치를 할당하지 않는 한 요소는 예측 가능한 동일한 위치에 유지됩니다.

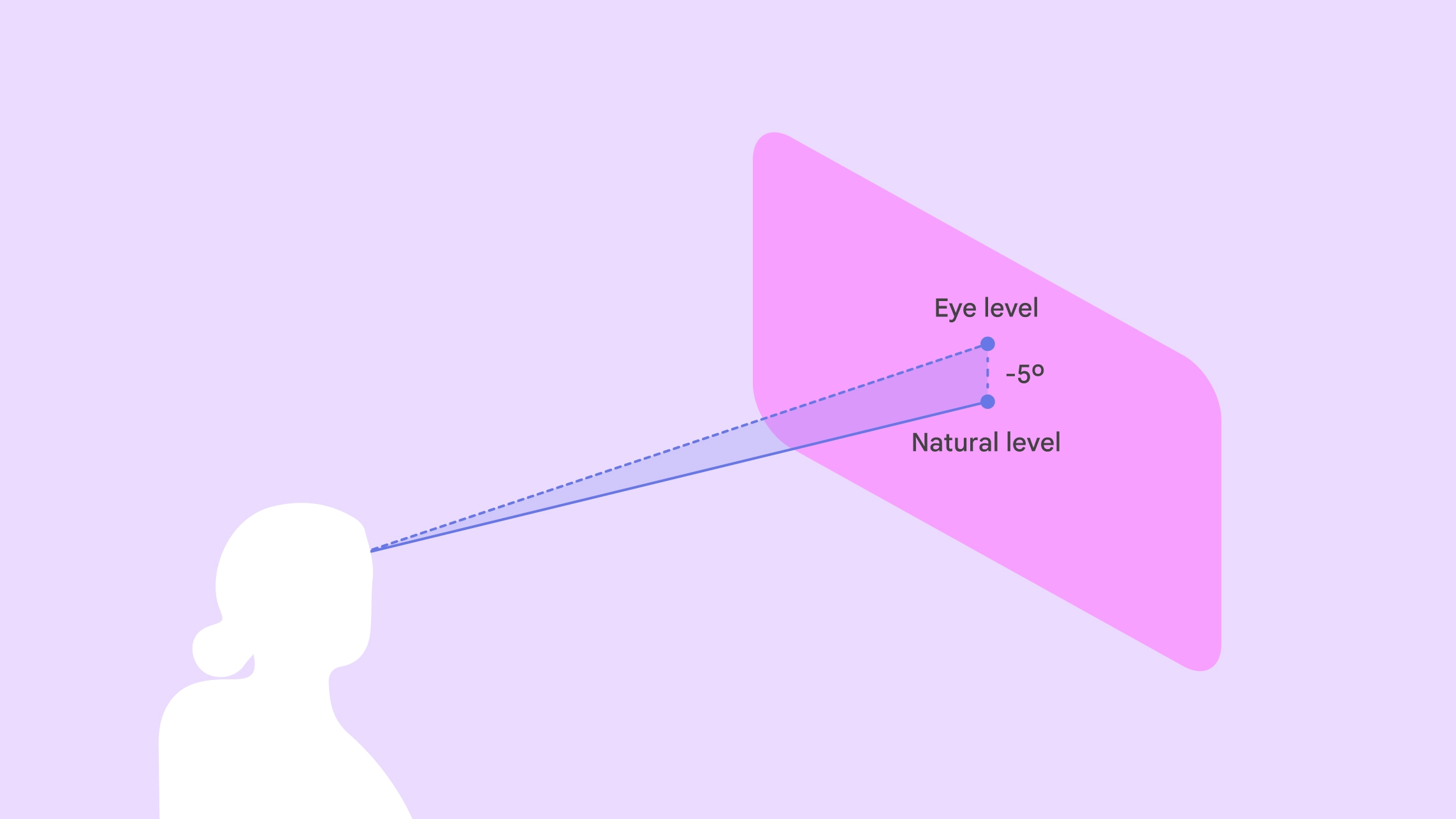
패널 중앙을 사용자의 시선에서 1.75m 떨어진 곳에 스폰합니다. 사용자가 아래를 보는 경향이 있으므로 편안함을 극대화하기 위해 패널의 세로 중심을 사용자의 눈높이보다 5도 아래에 배치합니다.

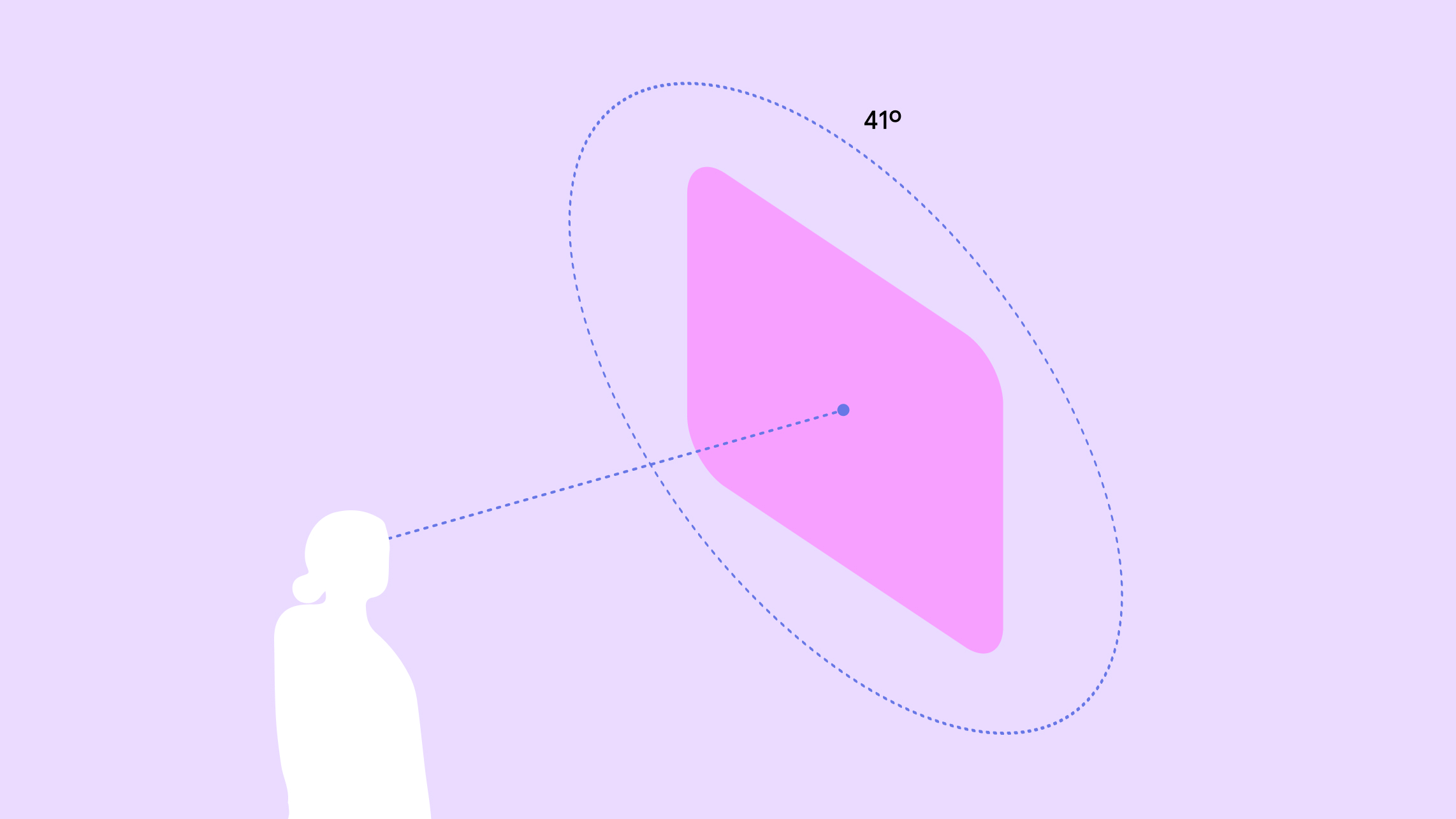
최적의 편안함을 위해 콘텐츠를 사용자 시야의 중심 41도에 배치합니다. 이렇게 하면 시야가 깨끗해지고 과도한 머리나 신체 움직임이 최소화됩니다.
사용자는 스페이스에서 이동할 수 있지만 스페이스 패널은 제자리에 유지됩니다.
Android XR에는 사용자가 요소를 쉽게 조작하고 개발 프로세스를 간소화할 수 있는 준비된 상호작용 패턴이 포함되어 있습니다. 사용자는 자신의 개인 공간에 맞게 요소를 이동할 수 있습니다. 이동 및 크기 조절 동작을 구성할 수 있습니다.
사용자가 공간의 실제 객체를 기준으로 UI 요소를 배치할 수 있도록 하려면 사용자가 바닥, 의자, 벽, 천장, 테이블과 같은 실제의 특정 위치에 공간 패널을 고정하도록 허용할 수 있습니다. 고정은 패스스루에서만 사용할 수 있습니다.
사용자가 안정적이고 방향 감각을 잘 유지할 수 있도록 사용자가 바닥, 의자, 벽, 천장, 테이블과 같은 실제 공간의 특정 위치에 공간 패널을 고정하도록 허용할 수 있습니다. 고정은 패스스루에서만 사용할 수 있습니다.
나만의 공간 레이아웃 만들기
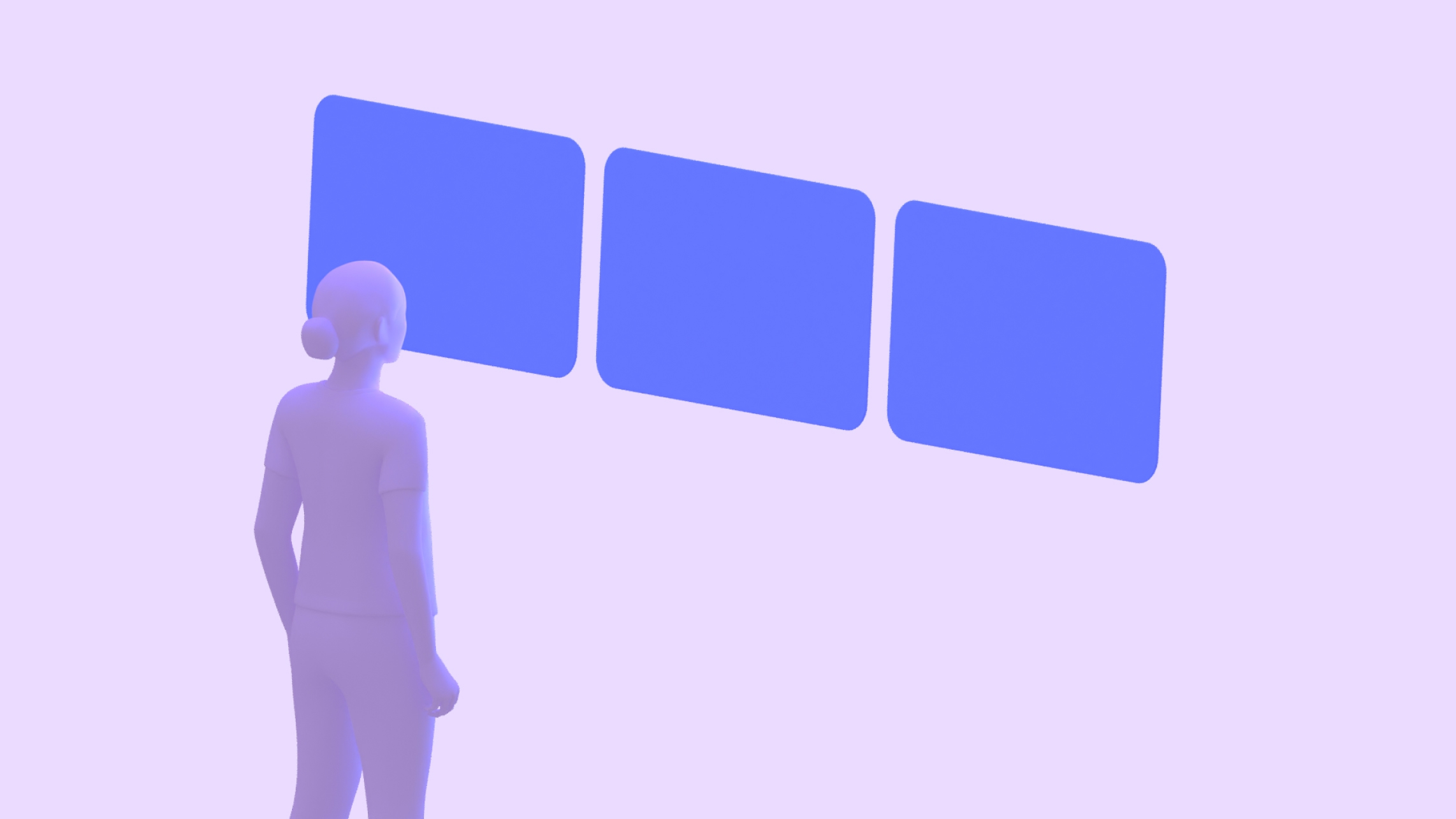
원하는 레이아웃에서 앱을 여러 개의 공간 패널로 분해할 수 있습니다. 공간 UI API는 패널 수를 제한하지 않습니다. 여기에는 행과 열로 레이아웃을 만들고 평면 및 곡선 행을 만드는 기능이 포함됩니다. 공간 패널 위치는 특정 위치이거나 임의 위치일 수 있습니다. 공간 UI 레이아웃을 개발하는 방법 알아보기

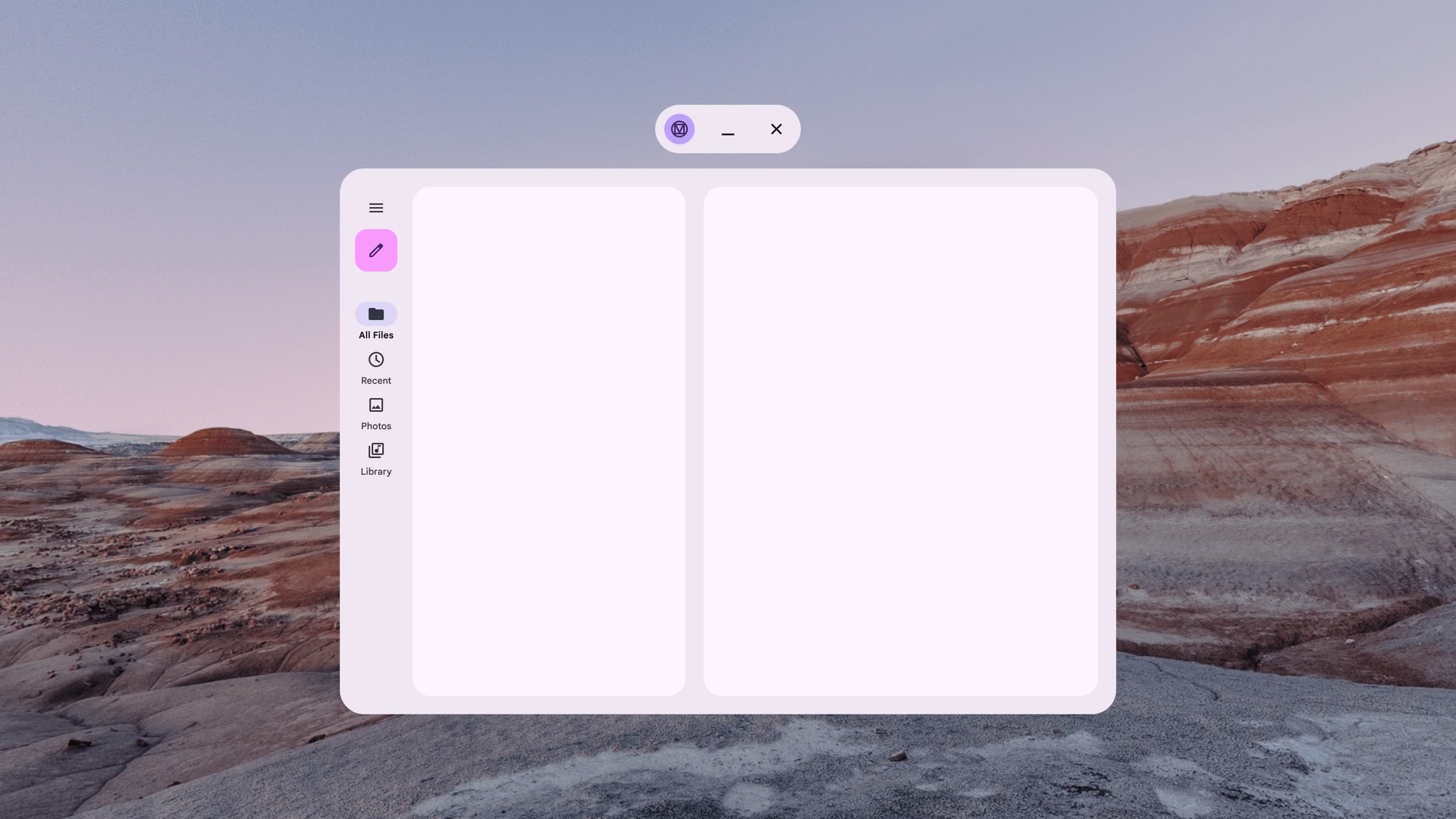
평면 행 레이아웃

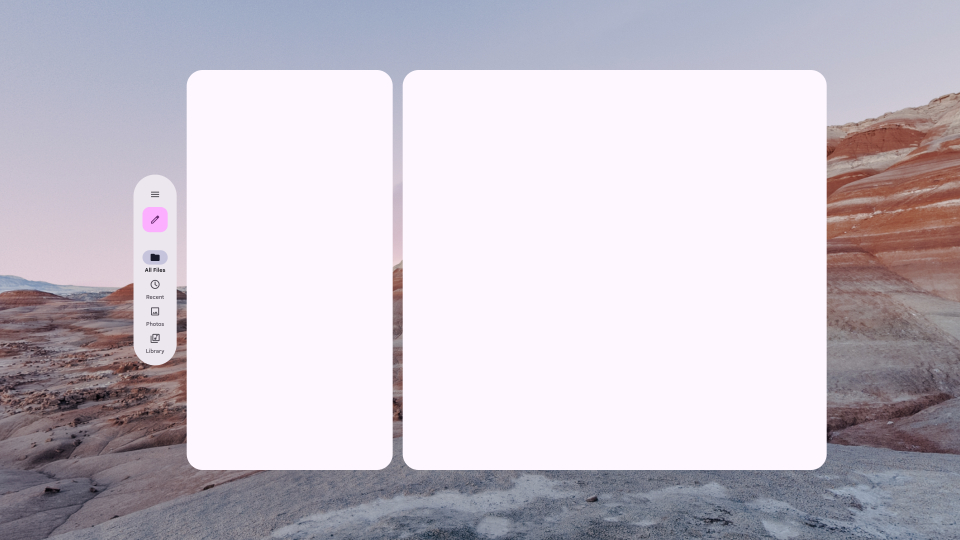
곡선 행 레이아웃

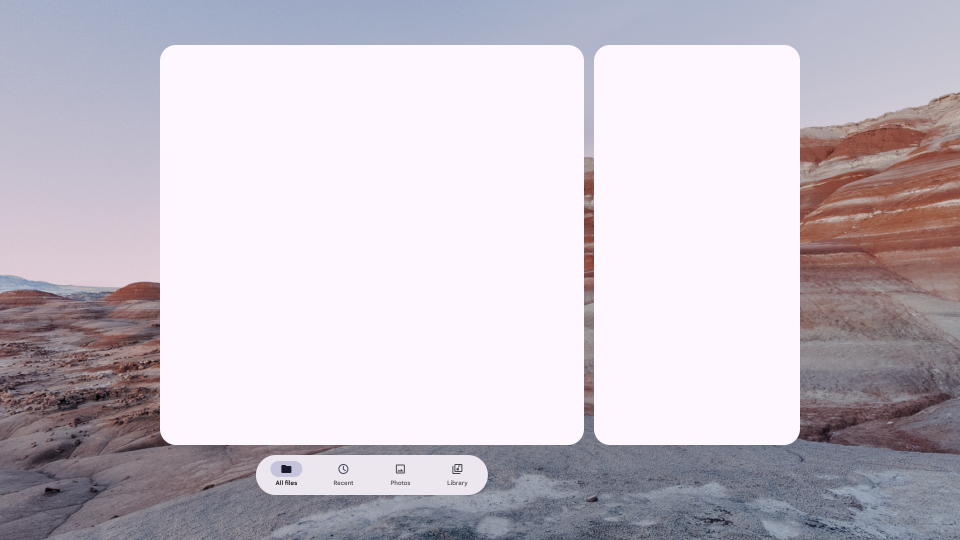
임의 위치 레이아웃
공간 동영상
공간 동영상은 콘텐츠에 입체적이고 몰입도 높은 느낌을 더할 수 있습니다. 평면, 180도 반구형 또는 360도 구형 표면에 표시되는 모노스코픽 또는 스테레오스코픽 동영상으로 디자인에 통합할 수 있습니다.
궤도선
오리터는 일반적으로 공간 패널 내의 콘텐츠와 앵커링된 다른 항목을 제어하는 데 사용되는 플로팅 UI 요소입니다. 이를 통해 콘텐츠에 더 많은 공간을 사용할 수 있으며, 사용자는 기본 콘텐츠가 계속 표시되는 동안 기능에 빠르게 액세스할 수 있습니다. Orbiter를 사용하면 기존 UI 구성요소를 통합하거나 새 구성요소를 만들 수 있습니다.
오리터는 사용자의 니즈와 의도를 신중하게 고려하여 가급적 적게 사용해야 합니다. 다수의 공간화된 UI 요소는 콘텐츠 피로를 유발하고 과도한 경쟁 작업으로 사용자를 압도할 수 있습니다. 탐색 레일이나 탐색 메뉴와 같은 몇 가지 주요 탐색 구성요소를 조정하는 것이 좋습니다.

Home 스페이스의 머티리얼 디자인에서 공간화되지 않은 탐색 레일

전체 공간에서 Material Design의 공간 탐색 레일

Home 스페이스의 Material Design에서 공간화되지 않은 탐색 메뉴

전체 공간의 Material Design에서 공간 탐색 메뉴
가이드라인
- 패널의 패딩을 조정하여 플렉스 또는 백분율 위치를 결정합니다.
- 궤도상의 오프셋을 결정합니다. 권장 시각적 거리는 20dp입니다.
- 필요한 경우 공간 고도를 사용하여 궤도선 고도 수준을 조정합니다. 기본적으로 Z-depth에서 15dp만큼 올라갑니다.
- 패널의 크기를 조절할 때 크기를 고정하거나 유연하게 조정할 수 있습니다.
- 콘텐츠에 맞게 궤도선이 동적으로 확장되도록 할지 결정합니다.
피해야 할 디자인 패턴
- 궤도선의 크기의 50% 를 초과하여 겹치지 않도록 합니다.
- 궤도선을 공간 패널에서 너무 멀리 배치하지 마세요.
- 절대 X 또는 Y 좌표를 사용하지 마세요.
- 오리터블을 너무 많이 사용하지 마세요.
공간적 고도
구성요소에 공간적 고도를 추가하면 Z축의 공간 패널 위에 표시됩니다. 이렇게 하면 사용자의 주목을 끌고, 계층 구조를 개선하며, 가독성을 높일 수 있습니다.
| 공간적 고도 수준 | 구성요소 | DP |
|---|---|---|
| 0 | 할당되지 않음 | .1dp |
| 1 | 궤도 | 16dp |
| 2 | 할당되지 않음 | 24dp |
| 3 | SpatialPopup | 32dp |
| 4 | 할당되지 않음 | 40dp |
| 5 | SpatialDialog | 56dp |

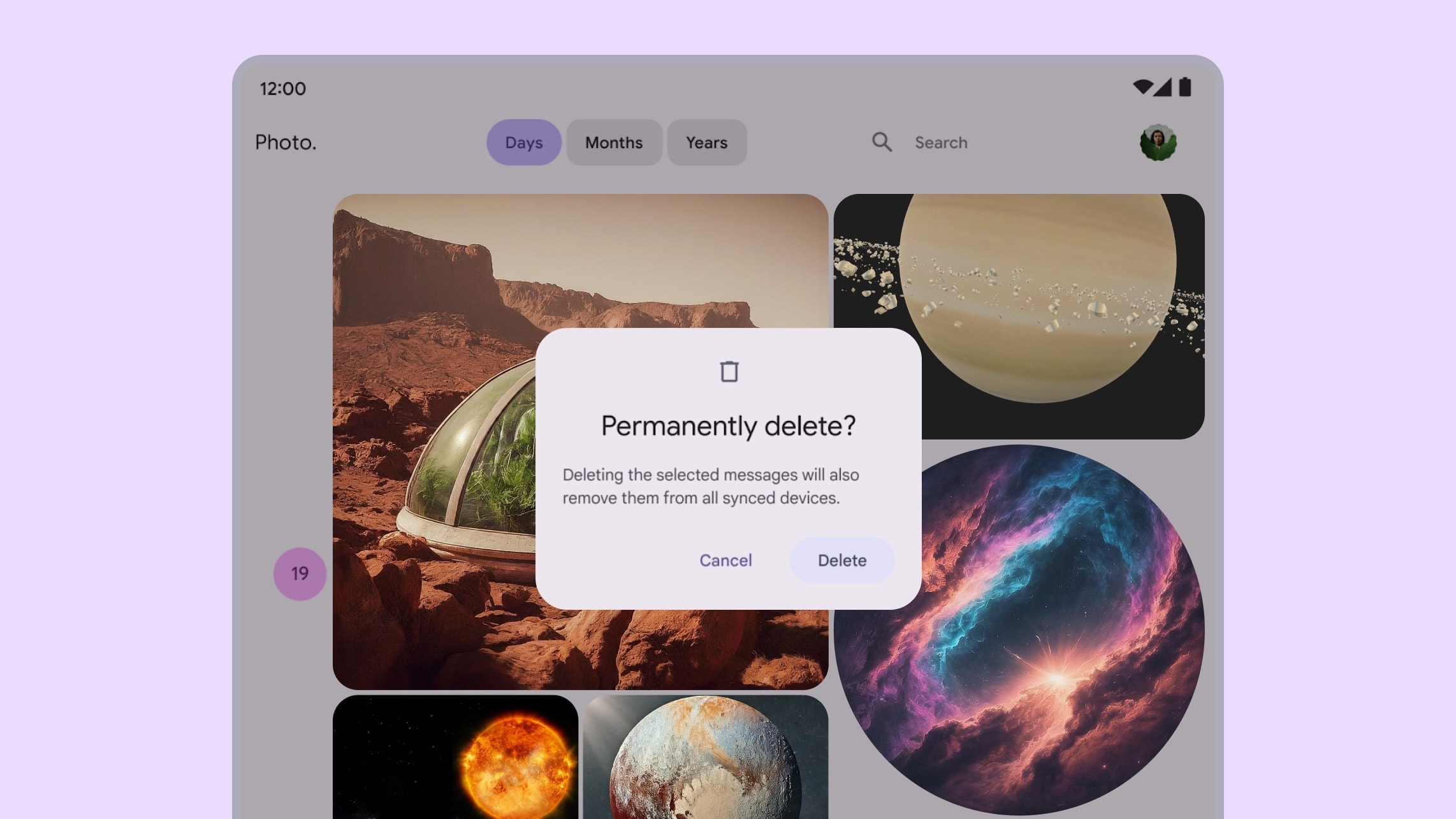
대형 화면 앱의 Material Design 대화상자
Android XR에서 공간적 고도를 사용하는 대화상자

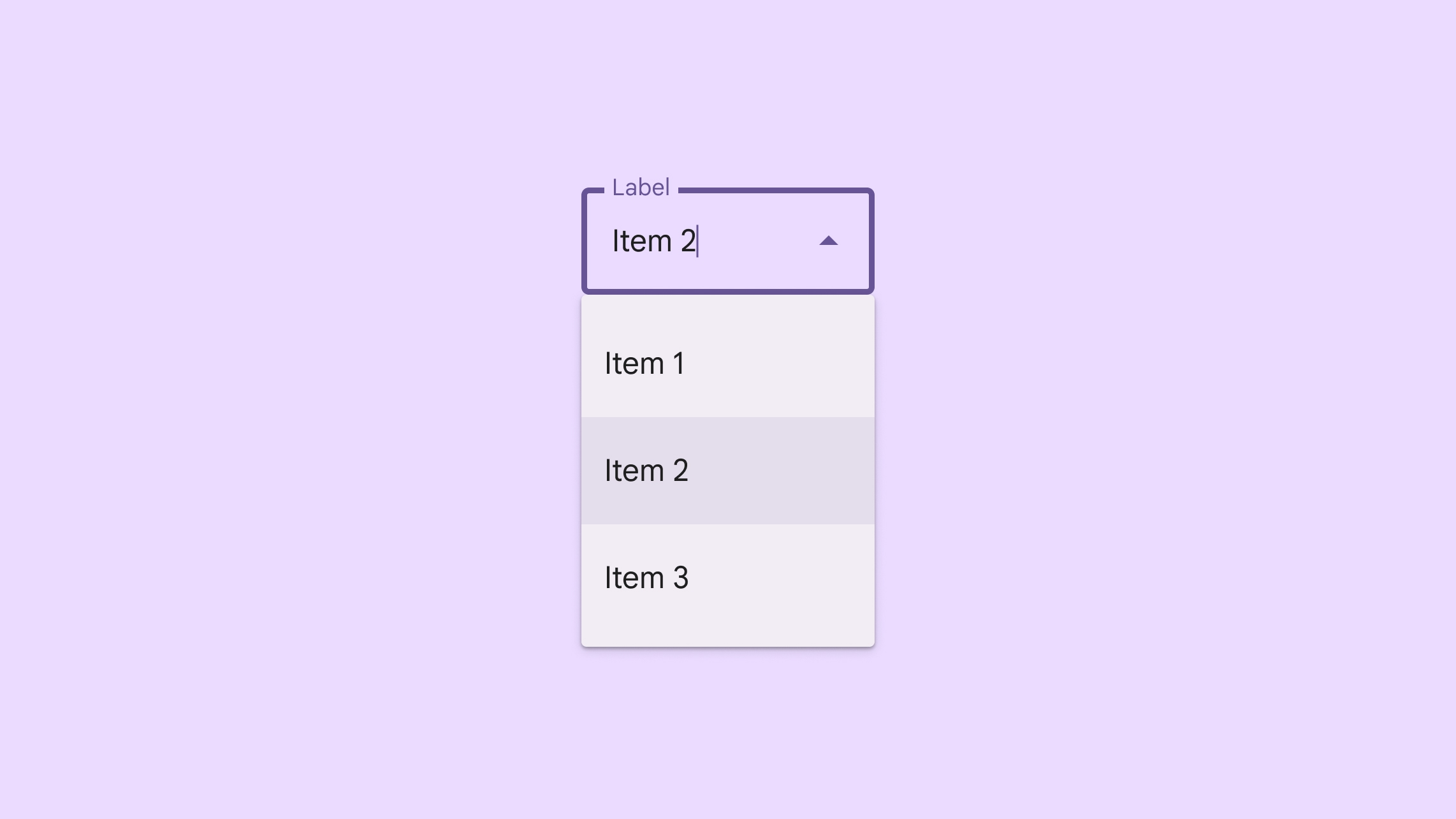
대형 화면 앱의 Material Design 드롭다운 메뉴
Android XR에서 고도를 사용하는 드롭다운 메뉴
피해야 할 디자인 패턴
- 하단 시트 및 측면 시트와 같은 큰 영역과 평면을 공간화하거나 높이지 마세요.
- 스크롤 가능한 콘텐츠로 UI 요소를 높이지 마세요.
큰 타겟 크기 디자인
XR 앱에서 타겟은 사용자가 상호작용하는 가리킬 수 있는 영역입니다. Android XR은 Material Design의 타겟 가이드라인을 준수하며 정밀도, 편안함, 사용성을 높이기 위해 더 큰 타겟을 권장합니다.
접근성 있는 서체
글꼴 가독성은 XR에서 편안한 사용자 환경을 제공하는 데 중요합니다. 가독성을 높이려면 글꼴 크기가 14dp 이상이고 글꼴 두께가 일반 이상인 typescale 옵션을 사용하는 것이 좋습니다.
기존 앱이 Material Design 가이드라인을 따르는 경우 이미 Android XR에 최적화되어 있습니다. Material Design을 기반으로 새 앱의 서체를 정의할 수 있습니다.
Material Design 구성요소 및 레이아웃 사용
Android XR 앱을 설계할 때 Material Design의 구성요소 라이브러리와 적응형 레이아웃을 활용하세요. 이러한 양방향 빌딩 블록을 사용하면 개발 속도를 높여 핵심 기능과 혁신에 집중할 수 있습니다.
XR용 Material Design은 공간 UI 동작으로 Material 3 구성요소와 적응형 레이아웃을 개선합니다. 이를 통해 앱이 플랫폼에 더 원래 느낌을 줄 수 있고 공간을 최적화할 수 있습니다.
이 페이지에 설명된 대로 기존 UI 구성요소를 궤도 도구에 배치하고 공간적 고도를 적용하여 공간화할 수도 있습니다.
 Material 3 Design Kit를 다운로드하여 시작합니다.
Material 3 Design Kit를 다운로드하여 시작합니다.
