Ваше 2D-приложение для мобильных устройств или устройств с большим экраном Android по умолчанию работает в Android XR, отображаясь в виде 2D-панели внутри 3D-пространства. Вы можете добавить захватывающие функции XR, чтобы улучшить ваше существующее 2D-приложение для Android, превратив его из плоского экрана в динамичную 3D-среду.
При переносе вашего Android-приложения в XR учитывайте эти важные принципы.
- Пространственные возможности : Android XR предлагает широкий спектр пространственных функций, доступных для вашего приложения, но вам не обязательно реализовывать все возможности по отдельности. Стратегически реализуйте те из них, которые дополняют визуальную иерархию, макеты и взаимодействие пользователя с вашим приложением. Рассмотрите возможность включения пользовательских сред и нескольких панелей для создания по-настоящему захватывающего опыта. Чтобы определить оптимальную интеграцию пространственных элементов, обратитесь к руководству по проектированию пространственного пользовательского интерфейса .
- Адаптивный пользовательский интерфейс : XR предоставляет вам гибкость в разработке просторного пользовательского интерфейса, который легко адаптируется к бесконечному холсту и окнам с изменяемым размером. Одним из важнейших моментов является использование наших рекомендаций по дизайну для больших экранов для оптимизации макета вашего приложения для этой обширной среды. Даже если ваше приложение сегодня доступно только для мобильных устройств, вы всё равно можете использовать привлекательные интерфейсы для улучшения пользовательского опыта, но пользовательский интерфейс, оптимизированный для больших экранов, — один из лучших способов оптимизировать ваше приложение для Android XR.
- Фреймворк пользовательского интерфейса : мы рекомендуем создавать пользовательский интерфейс с помощью Jetpack Compose для XR. Если ваше приложение использует Views, ознакомьтесь с разделом «Работа с Views в XR», чтобы узнать больше об использовании взаимодействия Compose при работе с Views, или оцените возможность использования библиотеки Jetpack SceneCore напрямую.
- Публикация в Play Store : чтобы убедиться, что ваше приложение с поддержкой XR можно найти в Play Store:
- Рассмотрите возможность оптимизации вашего приложения путем удаления всех ненужных требований к функциям .
- Убедитесь, что ваше приложение не отключено от публикации XR в Google Play Console , чтобы предотвратить исключение вашего приложения из результатов поиска в Play Store.
Советы по преобразованию 2D-компонентов пользовательского интерфейса в 3D
Соблюдение этих советов может существенно повлиять на то, насколько оптимизировано ваше приложение для XR.
- Отдайте приоритет совместимости с большими экранами : убедитесь, что пользовательский интерфейс вашего приложения соответствует принципам дизайна больших экранов , чтобы обеспечить оптимальную читаемость текста и контента в расширенных средах XR.
- Используйте пространственные функции стратегически : определите ключевые моменты в пути пользователя к вашему приложению, где внедрение пространственных функций улучшит опыт и позволит использовать уникальные возможности платформы.
- Размещайте пространственные панели с учетом удобства пользователя : при проектировании макета с использованием пространственных панелей располагайте их на удобном расстоянии от пользователя, чтобы они не перегружали его и не создавали ощущения слишком близкого расположения.
- Используйте адаптивный пользовательский интерфейс для пространственных макетов : используйте концепции адаптивного пользовательского интерфейса, такие как панели и постепенное раскрытие, чтобы эффективно разбить макет на несколько пространственных панелей, оптимизируя представление информации.
- Используйте орбитеры для постоянных элементов и шаблонов : используйте орбитеры для постоянных и контекстных элементов пользовательского опыта, таких как навигация и элементы управления. Ограничьте использование орбитеров, чтобы сохранить ясность и избежать перегруженности.
- Разумно используйте возвышение : применяйте пространственное возвышение к временным компонентам, которые остаются неподвижными и не прокручиваются вместе с контентом. Избегайте возвышения больших участков, чтобы избежать визуального дискомфорта и поддерживать сбалансированную визуальную иерархию.
- Разработка с использованием Material Design : если вы разрабатываете приложение с использованием последней альфа-версии компонентов Material Design и адаптивных макетов, вы можете добавить обёртку «EnableXrComponentOverrides», чтобы включить изменения XR в своё приложение. Подробнее см. в нашей документации по Material Design для XR .
Jetpack Compose для XR представляет новые компоненты, которые управляют улучшениями XR, избавляя вас от необходимости делать это самостоятельно. Например, вы можете использовать SpatialPopup и SpatialDialog для замены их 2D-аналогов. Эти компоненты отображаются как типичный 2D-элемент пользовательского интерфейса, когда пространственный пользовательский интерфейс недоступен, и отображают пространственный пользовательский интерфейс вашего приложения, когда это возможно. Их использование так же просто, как внесение однострочного изменения для замены соответствующего 2D-элемента пользовательского интерфейса.
Преобразовать диалог в SpatialDialog
// Previous approach Dialog( onDismissRequest = onDismissRequest ) { MyDialogContent() } // New XR differentiated approach SpatialDialog( onDismissRequest = onDismissRequest ) { MyDialogContent() }
Преобразовать всплывающее окно в SpatialPopup
// Previous approach Popup(onDismissRequest = onDismissRequest) { MyPopupContent() } // New XR differentiated approach SpatialPopup(onDismissRequest = onDismissRequest) { MyPopupContent() }
Улучшение 2D-элементов пользовательского интерфейса
Если вам нужно расширить пользовательский интерфейс, обеспечив более детальное управление, мы предоставляем SpatialElevation , позволяющий поднять любой компонуемый элемент в вашем приложении на уровень выше пространственной панели по оси Z, заданной с помощью SpatialElevationLevel . Это помогает привлечь внимание пользователя, создать лучшую иерархию и улучшить читаемость, как показано в следующем примере.
// Elevate an otherwise 2D Composable (signified here by ComposableThatShouldElevateInXr). SpatialElevation(elevation = SpatialElevationLevel.Level4) { ComposableThatShouldElevateInXr() }
Ключевые моменты кода
- Не пространственно и не возвышайте большие области и плоскости, такие как нижние и боковые листы.
- Не располагайте прокручиваемые элементы пользовательского интерфейса выше содержимого.
Перенос 2D-компонентов на орбитальные аппараты
Орбитеры — это плавающие элементы, обычно содержащие элементы управления, с которыми пользователь может взаимодействовать. Орбитеры можно прикреплять к пространственным панелям или другим объектам, например, к пространственным макетам. Они позволяют увеличить пространство для контента и предоставляют пользователям быстрый доступ к функциям, не перекрывая основной контент.

Непространственный навигационный рельс

Пространственный (адаптированный к XR) навигационный рельс
В следующем примере кода показано, как можно перенести компонент 2D-пользователя на орбитер.
// Previous approach NavigationRail() // New XR differentiated approach Orbiter( position = ContentEdge.Start, offset = dimensionResource(R.dimen.start_orbiter_padding), alignment = Alignment.Top ) { NavigationRail() }
Ключевые моменты об орбитальных аппаратах
- Орбитеры — это компоненты, предназначенные для присоединения существующих элементов пользовательского интерфейса к пространственной панели.
- Ознакомьтесь с нашим руководством по проектированию приложений для Android XR , чтобы узнать, какие элементы следует перенести для орбитальных устройств и какие шаблоны следует избегать.
- Мы рекомендуем адаптировать только несколько компонентов навигации, таких как навигационная панель, верхняя панель приложений или нижняя панель приложений.
- Орбитеры не отображаются, если пространственный интерфейс отключен. Например, они не отображаются в Home Space или на таких устройствах, как телефоны, планшеты и складные устройства.
Перенос 2D-компонентов на пространственные панели
Пространственные панели являются основополагающими строительными блоками пользовательского интерфейса приложений Android XR.
Панели служат контейнерами для элементов пользовательского интерфейса, интерактивных компонентов и иммерсивного контента. При проектировании можно добавлять такие компоненты, как орбитальные объекты для пользовательских элементов управления, а также пространственно приподнимать элементы пользовательского интерфейса, чтобы привлечь внимание к определённым взаимодействиям.
Ключевые моменты кода
- Ознакомьтесь с руководством по проектированию приложений для Android XR , чтобы узнать, какие элементы следует перенести на панели и какие шаблоны следует избегать.
- Следуйте рекомендациям по пространственному размещению панелей:
- Панели должны появляться по центру на расстоянии 1,5 м от глаз пользователя.
- Контент должен отображаться в центре 41° поля зрения пользователя.
- Панели остаются на месте при перемещении пользователя. Привязка доступна только для сквозного просмотра.
- Придерживайтесь рекомендуемых системой 32 dp скругленных углов для панелей.
- Цели касания должны быть 56 дп и не меньше 48 дп.
- Сохраняйте коэффициент контрастности для удобства чтения, особенно если вы используете прозрачный фон.
- Следуйте принципам цветового дизайна Android и используйте цветовую систему Material Design для реализации темных и светлых тем для вашего приложения.
- Используйте API пространственных панелей с существующими элементами пользовательского интерфейса.
Перенести 2D-интерфейс на единую пространственную панель
По умолчанию ваше приложение отображается с одной панелью в Home Space. Узнайте, как переключаться между Home Space и Full Space . Чтобы перенести этот контент в Full Space, можно использовать SpatialPanel .
Вот пример того, как это можно сделать.
if (LocalSpatialCapabilities.current.isSpatialUiEnabled) { Subspace { SpatialPanel( dragPolicy = MovePolicy(), resizePolicy = ResizePolicy(), ) { AppContent() } } } else { AppContent() }
Перенесите свой 2D-интерфейс на несколько пространственных панелей
Вы можете использовать одну пространственную панель для пользовательского интерфейса вашего приложения или перенести свой двухмерный пользовательский интерфейс на несколько пространственных панелей. Если вы решите использовать несколько панелей для пользовательского интерфейса вашего приложения, вы сможете позиционировать и вращать панели (аналогично компоновке пользовательского интерфейса в 2D). Вы начнёте с чёткого представления о том, чего хотите добиться, а затем сможете использовать API пространственной компоновки пользовательского интерфейса ( SpatialBox , SpatialRow , SpatialColumn , SpatialLayoutSpacer , SpatialAlignment ) и модификаторы подпространства для позиционирования и вращения панелей. Существует несколько ключевых шаблонов, которых следует избегать при реализации нескольких панелей.
- Избегайте перекрывающихся панелей, которые могут помешать пользователю увидеть важную информацию.
- Избегайте перегрузки пользователя панелями.
- Избегайте размещения панелей в неудобных или незаметных местах. Например, панели, расположенные позади пользователя, трудно заметить.
- Дополнительную информацию о разработке пространственного пользовательского интерфейса можно найти в нашем полном руководстве .

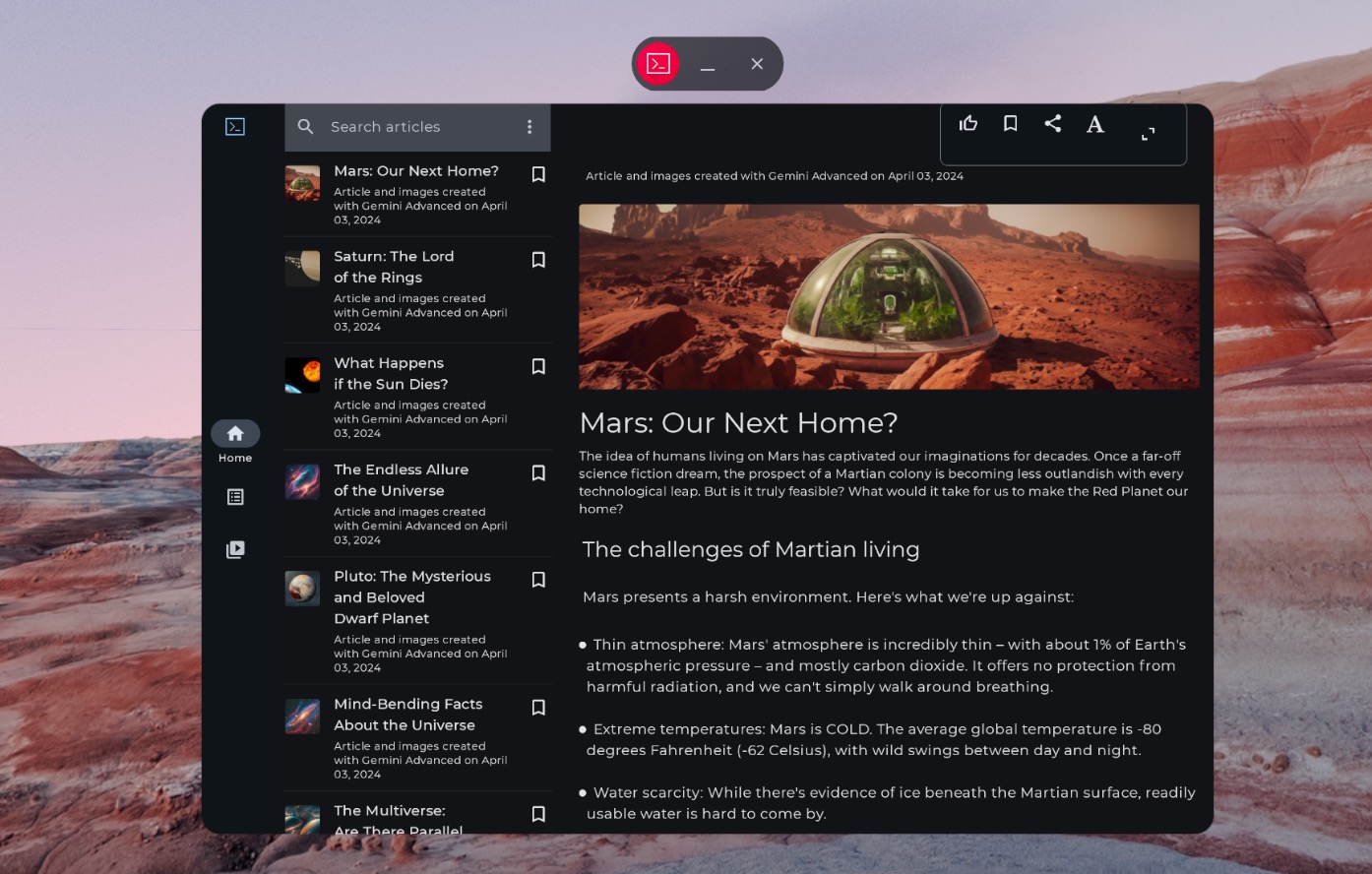
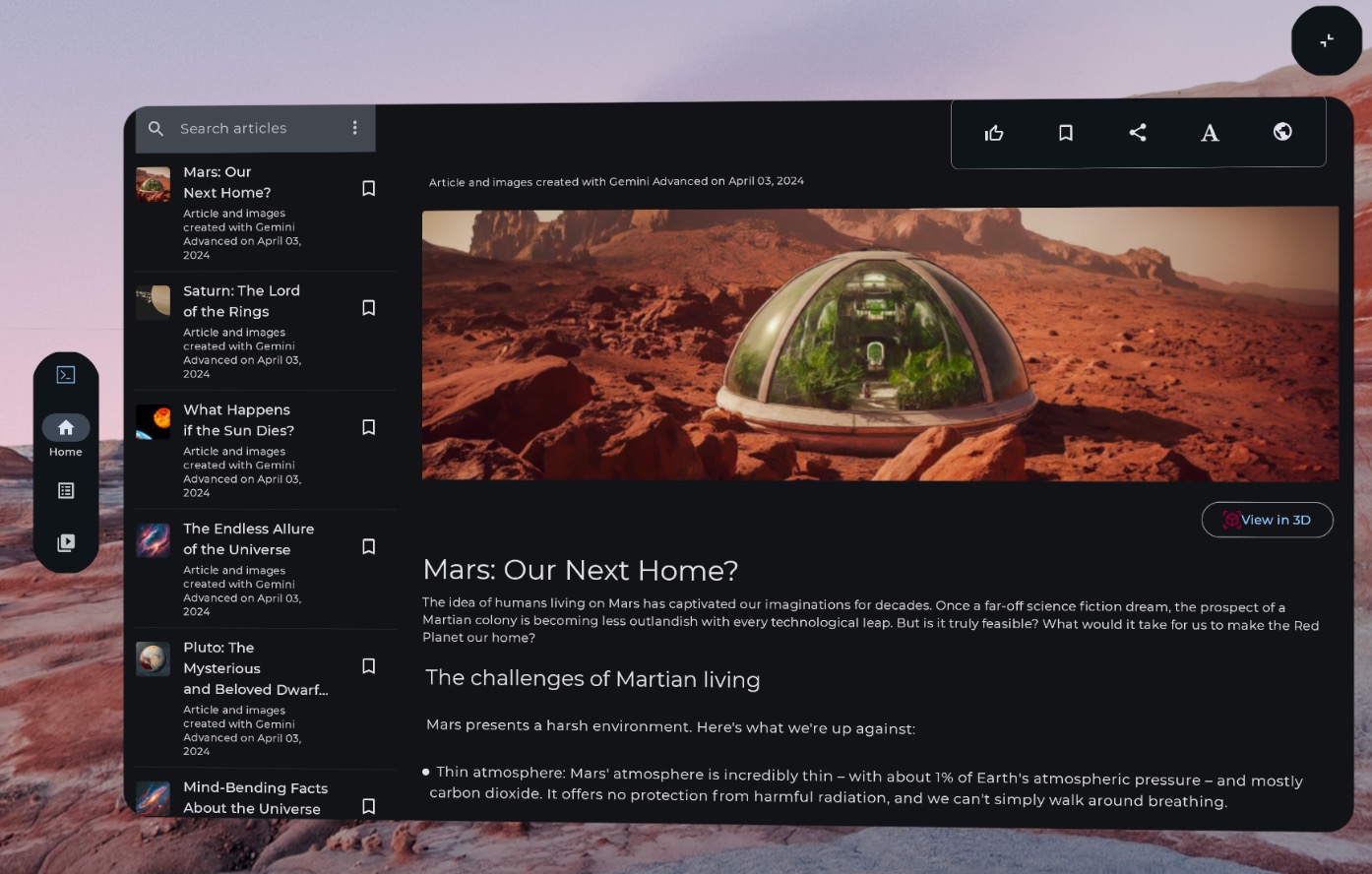
Непространственное содержание

Пространственные (адаптированные к XR) элементы управления мультимедиа внутри орбитального аппарата и контент, разбитый на несколько пространственных панелей
SpatialRow { SpatialPanel( SubspaceModifier .width(384.dp) .height(592.dp) ) { StartSupportingPanelContent() } SpatialPanel( SubspaceModifier .height(824.dp) .width(1400.dp) ) { App() } SpatialPanel( SubspaceModifier .width(288.dp) .height(480.dp) ) { EndSupportingPanelContent() } }
Проверка пространственных возможностей
Принимая решение об отображении конкретного элемента пользовательского интерфейса, избегайте проверки конкретных устройств или режимов XR. Проверка устройств или режимов, а не возможностей, может привести к проблемам, если возможности конкретного устройства со временем изменятся. Вместо этого используйте LocalSpatialCapabilities.current.isSpatialUiEnabled для прямой проверки необходимых возможностей пространственного отображения, как показано в следующем примере. Такой подход гарантирует правильную адаптацию вашего приложения к широкому спектру возможностей XR без необходимости обновления при каждом появлении новых устройств или изменении возможностей.
if (LocalSpatialCapabilities.current.isSpatialUiEnabled) { SupportingInfoPanel() } else { ButtonToPresentInfoModal() } // Similar check for audio val spatialAudioEnabled = LocalSpatialCapabilities.current.isSpatialAudioEnabled
Используйте окружение для изменения окружения пользователя.
Если вы хотите создать эффект погружения в приложение, изменяя окружение пользователя, вы можете сделать это с помощью окружений. Добавление окружения в код — это простое изменение, которое можно внести без существенного влияния на существующий пользовательский интерфейс приложения. Подробнее о настройке окружений читайте в нашем полном руководстве .
Добавить 3D-контент
3D-контент, такой как 3D-модели и пространственное видео, может помочь создать более захватывающий опыт и улучшить пространственное понимание. Ваше приложение может отображать 3D-контент только при наличии пространственных возможностей, поэтому сначала проверьте, доступны ли пространственные возможности.
Обратитесь к соответствующему руководству по добавлению 3D-моделей , пространственного видео или пространственного звука .



