Por padrão, seu app Android 2D para dispositivos móveis ou telas grandes funciona no Android XR, sendo exibido como um painel 2D dentro de um espaço 3D. Você pode adicionar recursos imersivos de XR para melhorar seu app Android 2D atual, transformando a experiência de uma tela plana em um ambiente 3D dinâmico.
Considere estes princípios importantes ao trazer seu app Android para a realidade estendida.
- Recursos espaciais: o Android XR oferece uma variedade de recursos espaciais disponíveis para seu app, mas você não precisa implementar todos eles. Implemente de forma estratégica aqueles que complementam a hierarquia visual, os layouts e as jornadas do usuário do app. Considere incorporar ambientes personalizados e vários painéis para criar uma experiência realmente imersiva. Consulte as orientações de design da interface espacial para determinar a integração ideal de elementos espaciais.
- Interface adaptável: o XR oferece a flexibilidade de criar uma interface espaçosa que se adapta perfeitamente a um canvas infinito e janelas redimensionáveis livremente. Uma das considerações mais importantes é usar nossas diretrizes de design para telas grandes e otimizar o layout do app para esse ambiente expansivo. Mesmo que seu app seja apenas para dispositivos móveis, você ainda pode usar ambientes cativantes para melhorar a experiência do usuário. No entanto, uma interface otimizada para telas grandes é uma das melhores maneiras de otimizar seu app para o Android XR.
- Framework de UI: recomendamos construir sua interface com o Jetpack Compose para XR. Se o app depender de Views, consulte Como trabalhar com Views em XR para saber mais sobre como aproveitar a interoperabilidade do Compose ao trabalhar com Views ou avalie trabalhar diretamente com a biblioteca Jetpack SceneCore.
- Publicação na Play Store: para garantir que seu app aprimorado com XR seja
encontrado na Play Store:
- Considere simplificar o app removendo requisitos de recursos desnecessários.
- Verifique se o app não está desativado da publicação de XR no Google Play Console para evitar que ele seja excluído dos resultados da pesquisa da Play Store.
Dicas para converter componentes da interface 2D em 3D
Seguir essas dicas pode fazer uma grande diferença para que seu app pareça ter sido otimizado para XR.
- Priorize a compatibilidade com telas grandes: verifique se a interface do app segue os princípios de design para telas grandes e garanta a legibilidade ideal do texto e do conteúdo em ambientes de realidade estendida (XR) expansivos.
- Use recursos espaciais de forma estratégica: identifique momentos importantes na jornada do usuário do seu app em que a incorporação de recursos espaciais vai melhorar a experiência e aproveite os recursos exclusivos da plataforma.
- Coloque painéis espaciais pensando no conforto do usuário: ao projetar seu layout com painéis espaciais, posicione-os a uma distância confortável do usuário para evitar que ele se sinta sobrecarregado ou muito perto.
- Use a interface adaptável para layouts espaciais: utilize conceitos de interface adaptável, como painéis e revelação progressiva, para decompor seu layout em vários painéis espaciais, otimizando a apresentação de informações.
- Use orbiters para elementos e padrões persistentes: reserve orbiters para elementos de UX persistentes e contextuais, como navegação e controles. Limite o uso de orbiters para manter a clareza e evitar confusão.
- Use a elevação com cuidado: aplique a elevação espacial a componentes temporários que permanecem fixos e não rolam com o conteúdo. Evite elevar grandes áreas para evitar desconforto visual e manter uma hierarquia visual equilibrada.
- Crie com o Material Design: se você estiver criando com a versão Alfa mais recente dos componentes do Material Design e layouts adaptáveis, adicione o wrapper "EnableXrComponentOverrides" para ativar as mudanças de XR no seu app. Leia nossa documentação do Material Design para XR (link em inglês) para saber mais.
O Jetpack Compose para XR apresenta novos componentes que gerenciam melhorias de XR para que você não precise fazer isso. Por exemplo, use SpatialPopup e
SpatialDialog para substituir as contrapartes 2D. Esses componentes aparecem
como uma interface 2D típica quando a interface espacial não está disponível e mostram a
interface espacial do app quando possível. Usar esses elementos é tão simples quanto fazer uma mudança de uma linha
para substituir o elemento de interface 2D correspondente.
Converter uma caixa de diálogo em SpatialDialog
// Previous approach Dialog( onDismissRequest = onDismissRequest ) { MyDialogContent() } // New XR differentiated approach SpatialDialog( onDismissRequest = onDismissRequest ) { MyDialogContent() }
Converter um pop-up em SpatialPopup
// Previous approach Popup(onDismissRequest = onDismissRequest) { MyPopupContent() } // New XR differentiated approach SpatialPopup(onDismissRequest = onDismissRequest) { MyPopupContent() }
Elevar elementos da interface 2D
Quando você quer elevar a interface com um controle mais refinado, fornecemos
SpatialElevation para permitir que você eleve qualquer elemento combinável no seu app a um nível
acima do painel espacial no eixo Z definido com SpatialElevationLevel.
Isso ajuda a chamar a atenção do usuário, cria uma hierarquia melhor e melhora a legibilidade, conforme mostrado no exemplo a seguir.
// Elevate an otherwise 2D Composable (signified here by ComposableThatShouldElevateInXr). SpatialElevation(elevation = SpatialElevationLevel.Level4) { ComposableThatShouldElevateInXr() }
Pontos principais sobre o código
- Não espacialize nem eleve grandes áreas e planos, como folhas de baixo e laterais.
- Não eleve elementos da interface que podem ser rolados com o conteúdo.
Migrar componentes 2D para orbitadores
Os orbitadores são elementos flutuantes que geralmente contêm controles com que o usuário pode interagir. Os orbitadores podem ser ancorados em painéis espaciais ou outras entidades, como layouts espaciais. Eles permitem que o conteúdo tenha mais espaço e dão aos usuários acesso rápido aos recursos sem obstruir o conteúdo principal.

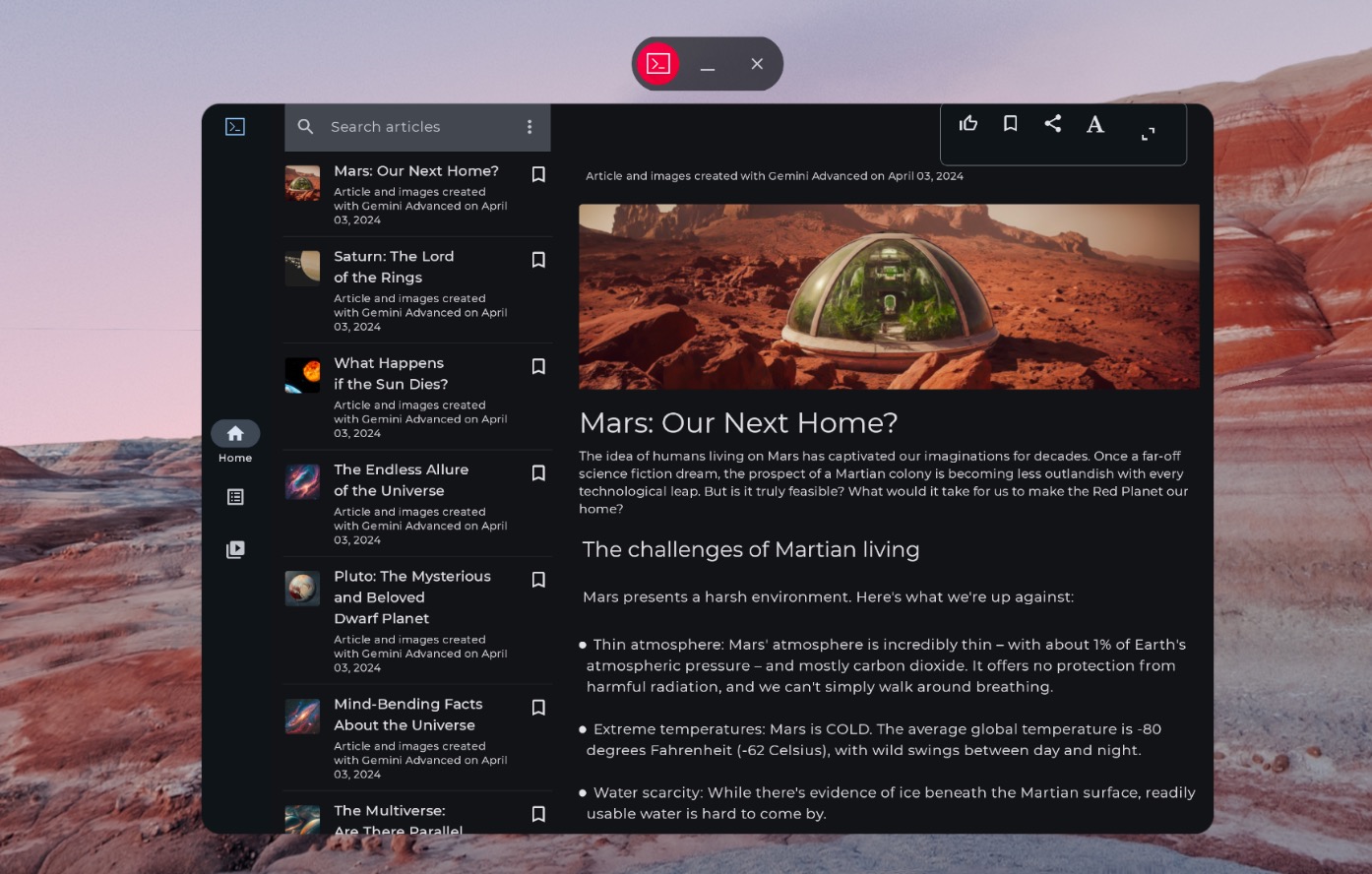
Coluna de navegação não espacializada

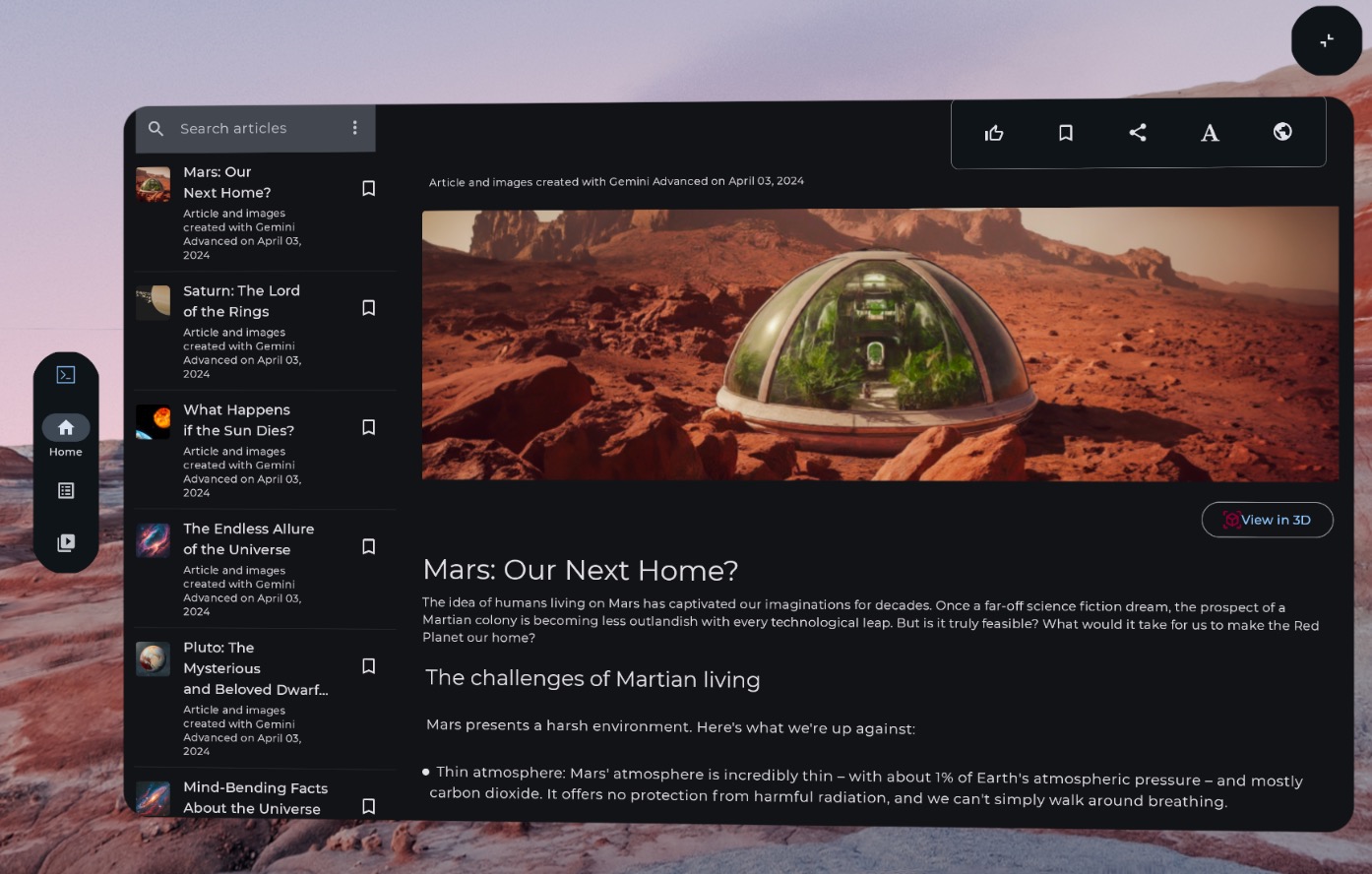
Coluna de navegação espacializada (adaptada para XR)
O exemplo de código a seguir mostra como migrar um componente de interface 2D para um orbiter.
// Previous approach NavigationRail() // New XR differentiated approach Orbiter( position = ContentEdge.Start, offset = dimensionResource(R.dimen.start_orbiter_padding), alignment = Alignment.Top ) { NavigationRail() }
Pontos principais sobre orbitadores
- Os orbitadores são componentes projetados para anexar elementos de interface atuais a um painel espacial.
- Consulte nossas orientações de design de apps Android XR para verificar quais elementos migrar para orbitadores e quais padrões evitar.
- Recomendamos adaptar apenas alguns componentes de navegação, como a barra de navegação, a barra de apps na parte de cima ou na parte de baixo.
- Os orbitadores não aparecem quando a interface espacial não está ativada. Por exemplo, eles não vão aparecer no Espaço Compacto nem em dispositivos como smartphones, tablets e dobráveis.
Migrar componentes 2D para painéis espaciais
Os painéis espaciais são os elementos básicos da interface dos apps Android XR.
Os painéis servem como contêineres para elementos da interface, componentes interativos e conteúdo imersivo. Ao projetar, você pode adicionar componentes como orbitadores para controles do usuário e elevar espacialmente elementos da interface para chamar a atenção para interações específicas.
Pontos principais sobre o código
- Consulte as orientações de design de apps Android XR para verificar quais elementos migrar para painéis e quais padrões evitar.
- Siga as práticas recomendadas para posicionamento de painéis espaciais:
- Os painéis precisam aparecer a 1,5 m dos olhos do usuário.
- O conteúdo precisa aparecer no centro do campo de visão do usuário, em um ângulo de 41°.
- Os painéis permanecem no lugar enquanto o usuário se move. A ancoragem está disponível apenas para transição.
- Use as bordas arredondadas de 32 dp recomendadas pelo sistema para painéis.
- As áreas de toque precisam ter 56 dp e não podem ser menores que 48 dp.
- Mantenha as proporções de contraste para facilitar a leitura, principalmente se você usar planos de fundo transparentes.
- Siga os princípios de cores do design do Android e use o sistema de cores do Material Design para implementar temas escuros e claros no seu app.
- Use a API Spatial Panels com elementos de interface atuais.
Migrar a interface 2D para um único painel espacial
Por padrão, seu app aparece com um único painel no Espaço Compacto. Saiba como
alternar entre o Espaço Compacto e o Espaço Ampliado. Para trazer esse conteúdo para o Full
Space, use SpatialPanel.
Confira um exemplo de como fazer isso.
if (LocalSpatialCapabilities.current.isSpatialUiEnabled) { Subspace { SpatialPanel( dragPolicy = MovePolicy(), resizePolicy = ResizePolicy(), ) { AppContent() } } } else { AppContent() }
Migrar sua interface 2D para vários painéis espaciais
Você pode usar um único painel espacial para a interface do app ou migrar
sua interface 2D para vários painéis espaciais. Se você optar por usar vários painéis na
interface do app, posicione e gire os painéis (análogo a organizar a
interface em 2D). Comece com uma visão clara do design para o que você quer
realizar. Depois, use as APIs de layout da interface espacial (SpatialBox,
SpatialRow, SpatialColumn, SpatialLayoutSpacer,
SpatialAlignment) e modificadores de subespaço para posicionar e girar painéis.
Há alguns padrões importantes que você precisa evitar ao implementar vários painéis.
- Evite painéis sobrepostos que impeçam o usuário de ver informações importantes.
- Evite sobrecarregar o usuário com painéis.
- Evite colocar painéis em locais desconfortáveis ou imperceptíveis. Exemplo: painéis colocados atrás do usuário são difíceis de notar.
- Para mais informações sobre o desenvolvimento da sua interface espacial, confira nossas orientações completas.

Conteúdo não espacializado

Controles de mídia espacializados (adaptados para XR) em um orbiter e conteúdo dividido em vários painéis espaciais
SpatialRow { SpatialPanel( SubspaceModifier .width(384.dp) .height(592.dp) ) { StartSupportingPanelContent() } SpatialPanel( SubspaceModifier .height(824.dp) .width(1400.dp) ) { App() } SpatialPanel( SubspaceModifier .width(288.dp) .height(480.dp) ) { EndSupportingPanelContent() } }
Verificar recursos espaciais
Ao decidir se um elemento de interface específico deve ser mostrado, evite verificar
dispositivos ou modos de XR específicos. Verificar dispositivos ou modos em vez de
recursos pode causar problemas quando os recursos de um determinado dispositivo mudam
com o tempo. Em vez disso, use
LocalSpatialCapabilities.current.isSpatialUiEnabled para verificar diretamente
os recursos de espacialização necessários, conforme mostrado no exemplo a seguir.
Essa abordagem garante que seu app se adapte corretamente a uma ampla variedade de experiências de XR
sem precisar de atualizações sempre que novos dispositivos surgem ou
recursos mudam.
if (LocalSpatialCapabilities.current.isSpatialUiEnabled) { SupportingInfoPanel() } else { ButtonToPresentInfoModal() } // Similar check for audio val spatialAudioEnabled = LocalSpatialCapabilities.current.isSpatialAudioEnabled
Usar ambientes para mudar o entorno do usuário
Quando você quiser criar uma sensação de imersão no app mudando o entorno do usuário, é possível fazer isso com ambientes. Adicionar um ambiente no código é uma mudança simples que pode ser feita sem afetar significativamente a interface do usuário atual do app. Para mais informações sobre como definir ambientes, confira nossas orientações completas.
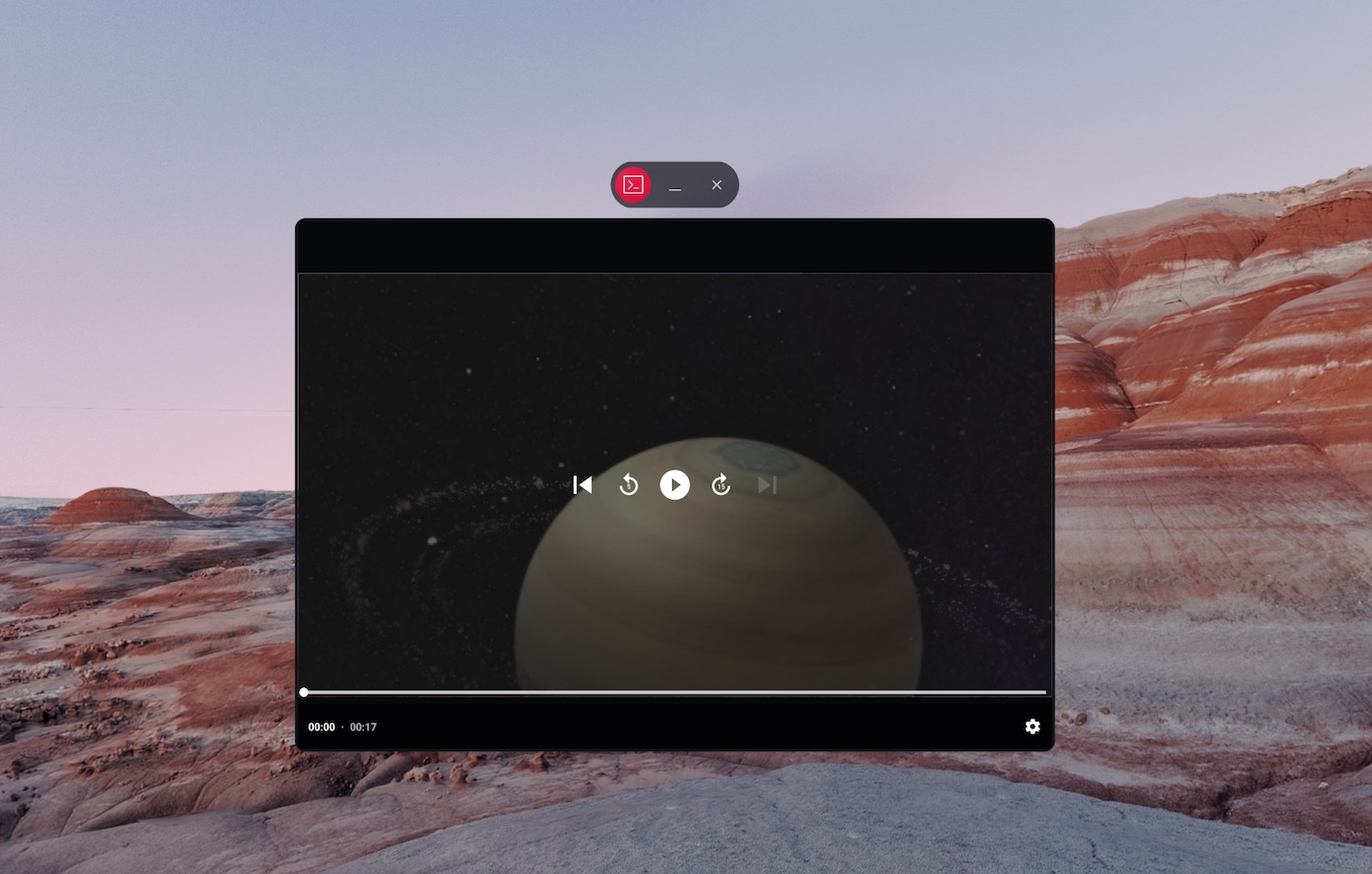
Adicionar conteúdo 3D
O conteúdo 3D, como modelos 3D e vídeos espaciais, pode ajudar a criar uma experiência mais imersiva e adicionar compreensão espacial. O app só pode mostrar conteúdo 3D quando os recursos espaciais estão disponíveis. Portanto, verifique primeiro se os recursos espaciais estão disponíveis.
Consulte o guia adequado para adicionar modelos 3D, vídeo espacial ou áudio espacial.



