Ao criar um app diferenciado do Android XR, use a interface espacial para colocar conteúdo no ambiente físico ou virtual de um usuário. É possível dividir o app em painéis espaciais, orbitais e adicionar elevação espacial, como descrito em mais detalhes nesta página. Também é possível incorporar vídeo espacial no seu design.
Painéis espaciais
Os painéis espaciais são os blocos de construção fundamentais dos apps Android XR. Você pode usá-los para criar uma experiência diferenciada em XR em uma tela ilimitada, com conteúdo que se expande pelo espaço do usuário. Os painéis espaciais servem como contêineres para elementos da interface, componentes interativos e conteúdo imersivo.

Entenda como a interface é dimensionada e movida
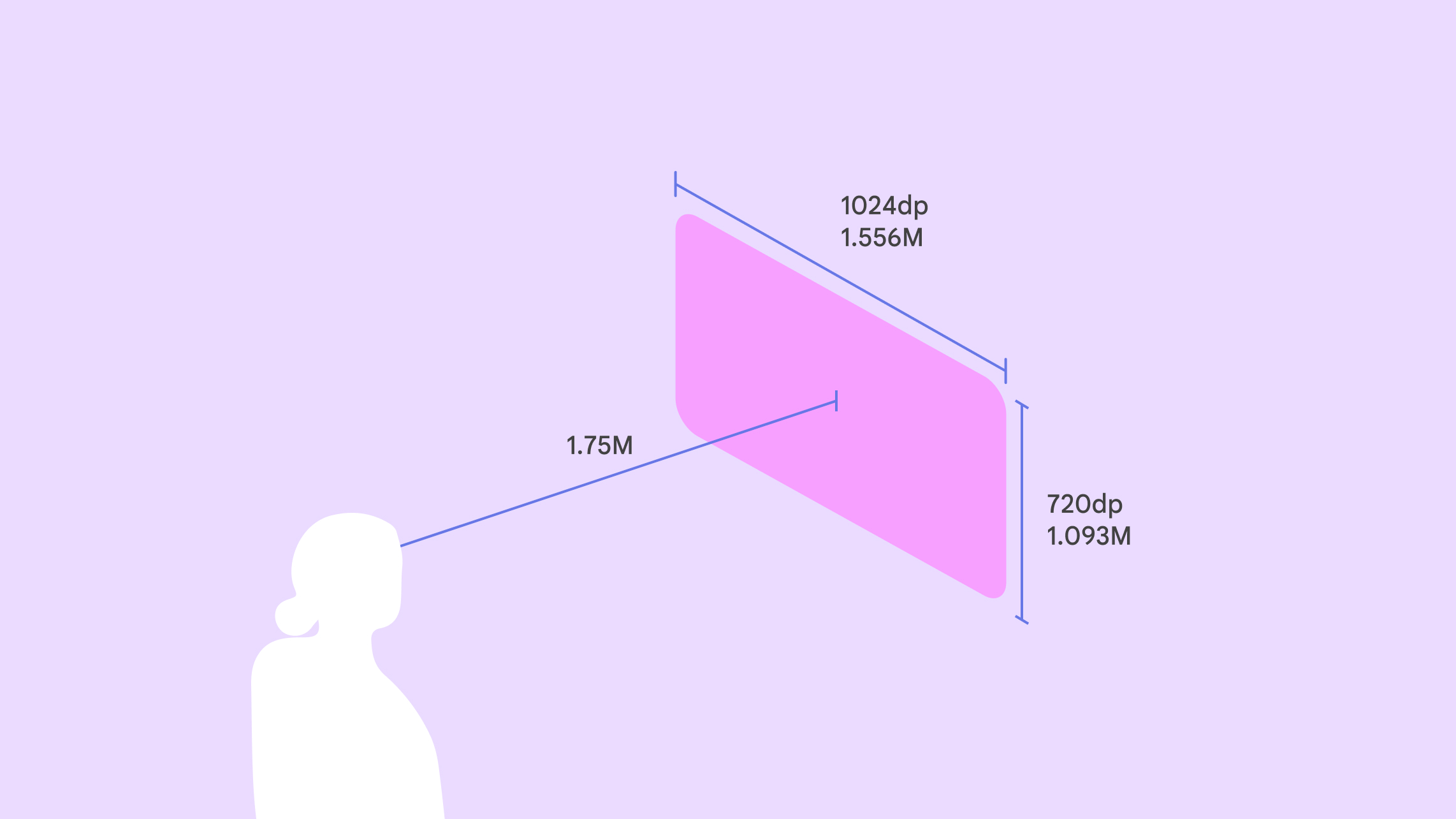
Os painéis espaciais ajustam automaticamente o tamanho com base na distância do usuário. Essa escala dinâmica garante que os elementos da interface continuem legíveis e interativos quando vistos a diferentes distâncias. O tamanho permanece consistente entre 0,75 metros e 1,75 metros. A taxa de escalonamento aumenta em 0,5 metro por metro, e os elementos aparecem menores.
Para evitar conflitos com a interface do sistema, mantenha os limites padrão de movimento do painel:
- Profundidade mínima: 0,75 metros do usuário
- Profundidade máxima: 5 metros do usuário
Os usuários podem aumentar ou diminuir o painel espacial para que ele fique grande o suficiente para ser visto com clareza, não importa a distância do usuário. Quando um usuário move um painel espacial, o Android XR dimensiona automaticamente o tamanho dele.
Tamanhos de painel espacial
O Android XR foi projetado para tornar seu app confortável, legível e acessível a um grande público. Para uma experiência ideal, o sistema usa 0,868 dp/dmm. Quando visualizado em um headset, seu app aparece mais distante do usuário do que quando ele é mostrado em um smartphone ou tablet. Portanto, ele precisa ser maior para facilitar o uso.
No espaço total, não há tamanho mínimo para um painel espacial, e o máximo é 2560 dp x 1800 dp devido a limitações físicas.

Onde colocar painéis espaciais
No espaço total, é possível determinar a posição do painel em ambientes de passagem e virtuais. Quando os usuários alternam do espaço principal para o espaço completo, os elementos permanecem na mesma posição previsível, a menos que você atribua uma posição personalizada.

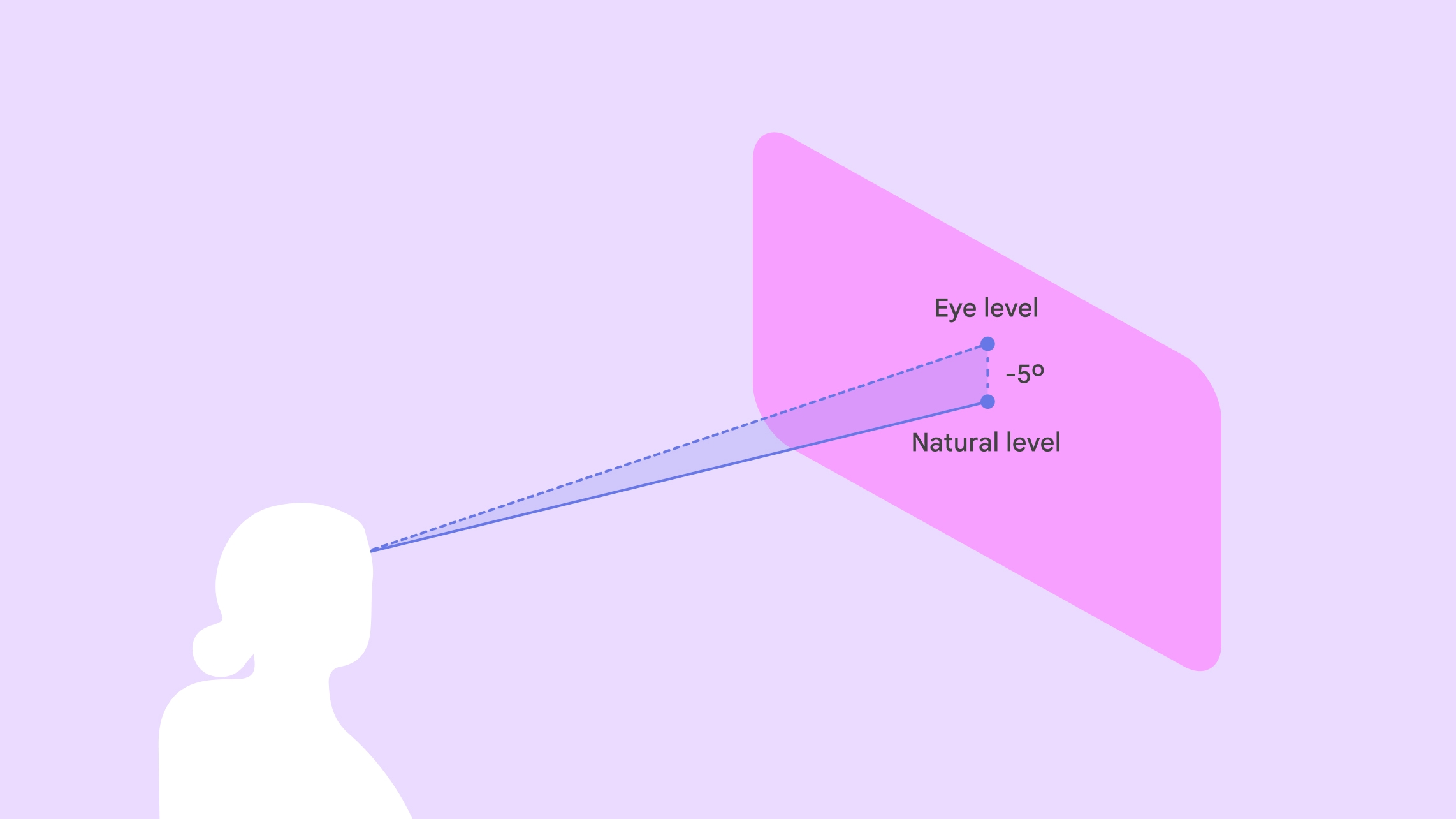
Crie o centro do painel a 1,75 metro da linha de visão de um usuário. Coloque o centro vertical do painel 5° abaixo do nível dos olhos do usuário para maximizar o conforto, já que os usuários tendem a olhar para baixo.

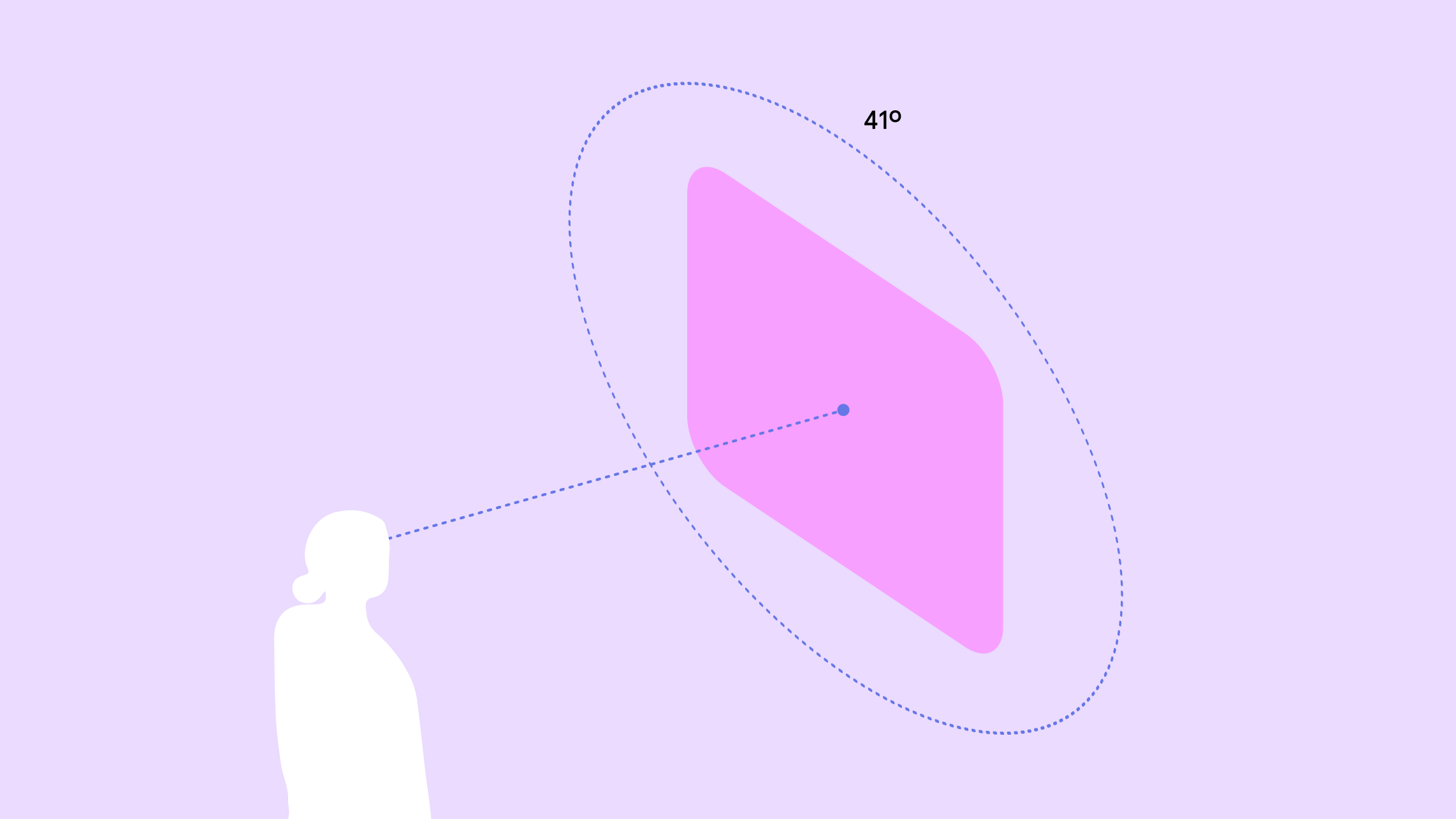
Para maior conforto, coloque o conteúdo no centro de 41° do campo de visão do usuário. Isso garante uma visibilidade clara e minimiza a necessidade de movimentos excessivos de cabeça ou corpo.
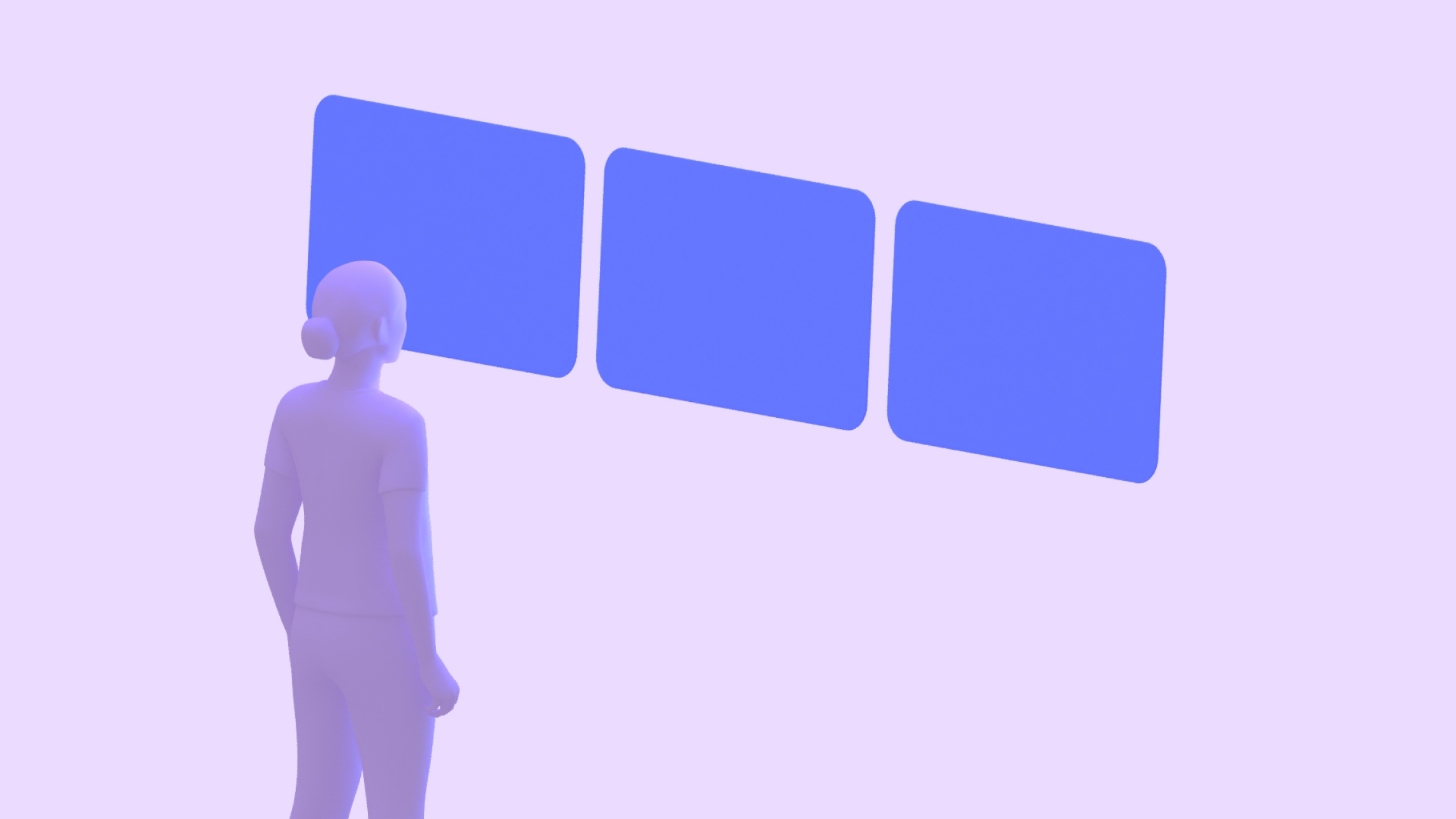
O usuário pode se mover pelo espaço, e os painéis espaciais permanecem no lugar.
O Android XR inclui padrões de interação prontos para uso, facilitando a manipulação de elementos e simplificando seu processo de desenvolvimento. Um usuário pode mover elementos para se adaptar ao espaço pessoal. É possível configurar comportamentos de mover e redimensionar.
Para ajudar os usuários a posicionar elementos da interface em relação a objetos reais no espaço, permita que eles ancorem um painel espacial em um local específico, como o chão, a cadeira, a parede, o teto ou a mesa. A ancoragem está disponível apenas no encaminhamento.
Para ajudar os usuários a se sentirem estáveis e bem orientados, permita que eles ancorem um painel espacial a um local específico no mundo real, como o chão, a cadeira, a parede, o teto ou a mesa. A ancoragem está disponível apenas no encaminhamento.
Criar seu próprio layout espacial
Você pode dividir o app em vários painéis espaciais, em qualquer layout escolhido. As APIs de interface espacial não limitam o número de painéis. Elas incluem a capacidade de criar layouts com linhas e colunas, além de linhas planas e curvas. As posições do painel espacial podem ser específicas ou arbitrárias. Aprenda a desenvolver layouts de interface espacial.

Layout de linha plana

Layout de linha curva

Layout de posições arbitrárias
Vídeos espaciais
Os vídeos espaciais podem adicionar uma sensação dimensional e imersiva ao seu conteúdo. Você pode incorporá-los aos seus designs como vídeos monoscópicos ou estereoscópicos exibidos em superfícies planas, hemisféricas de 180° ou esféricas de 360°.
Orbiters
Os orbitadores são elementos flutuantes da interface que geralmente são usados para controlar o conteúdo em painéis espaciais e outras entidades a que estão ancorados. Elas permitem que o conteúdo tenha mais espaço, e os usuários podem acessar rapidamente os recursos enquanto o conteúdo principal permanece visível. Os Orbiters oferecem a versatilidade necessária para integrar componentes de interface existentes ou criar novos.
Os orbitadores devem ser usados com moderação e com consideração cuidadosa das necessidades e intenções do usuário. Um grande número de elementos de interface espacializados pode causar fadiga do conteúdo e sobrecarregar os usuários com ações concorrentes excessivas. É recomendável adaptar alguns componentes de navegação importantes, como a coluna ou a barra de navegação.

Coluna de navegação não espacializada do Material Design no espaço da página inicial

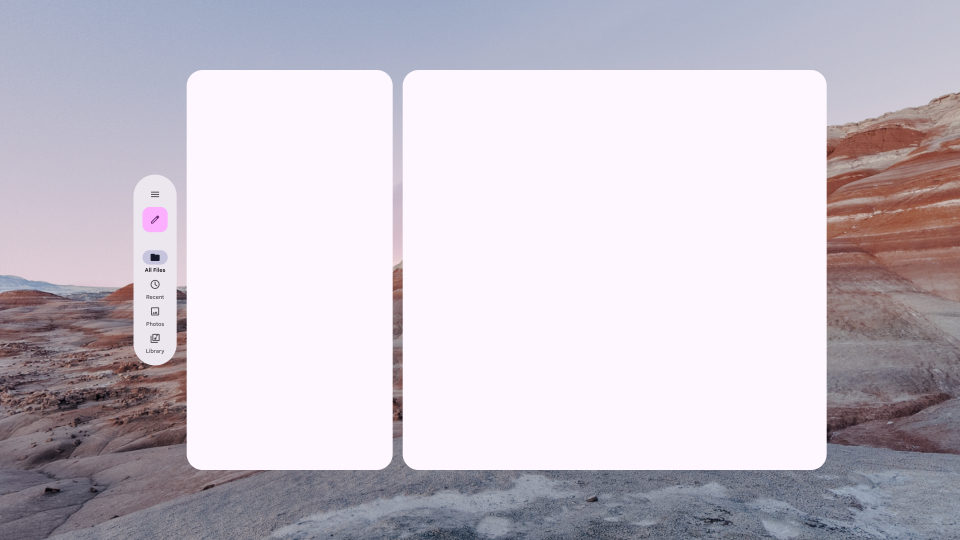
Uma coluna de navegação espacial do Material Design em espaço total

Barra de navegação não espacializada do Material Design no espaço inicial

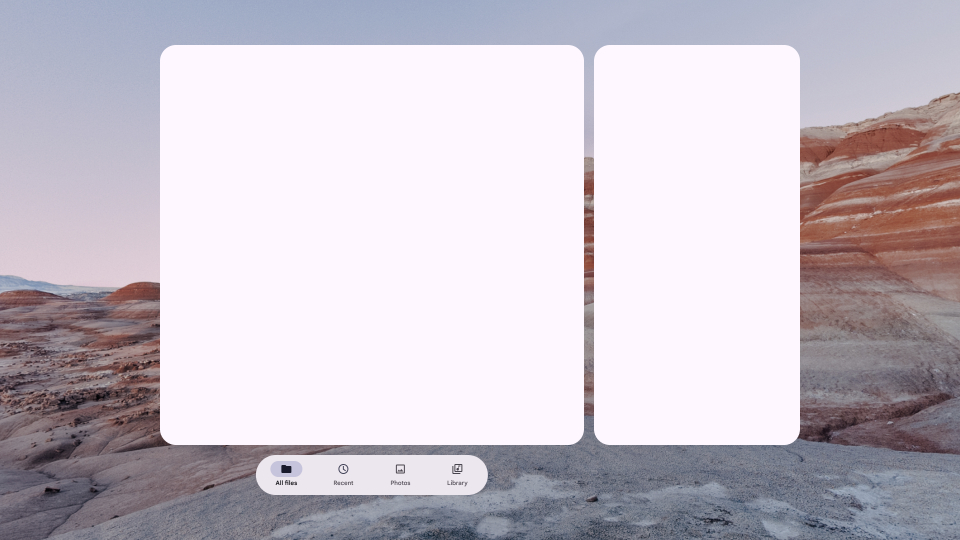
Uma barra de navegação espacial do Material Design no espaço total
Diretrizes
- Ajuste o padding ao painel para determinar a posição de flex ou porcentagem.
- Determine o deslocamento dos orbitadores. A distância visual recomendada é de 20 dp.
- Ajuste o nível de elevação do orbitador, se necessário, usando os níveis de elevação espacial. Por padrão, eles são elevados em 15 dp na profundidade Z.
- O tamanho pode ser fixo ou flexível quando o painel é redimensionado.
- Determine se você quer que um orbitador se expanda dinamicamente para se ajustar ao conteúdo.
Padrões de design a evitar
- Evite sobrepor um orbitador em mais de 50% do tamanho dele.
- Evite colocar orbitadores muito longe do painel espacial.
- Não use coordenadas X ou Y absolutas.
- Evite usar muitos orbitadores.
Elevação espacial
Quando você adiciona a elevação espacial a um componente, ela aparece acima do painel espacial no eixo Z. Isso ajuda a chamar a atenção do usuário, cria uma hierarquia melhor e melhora a legibilidade.
| Nível de elevação espacial | Componente | DP |
|---|---|---|
| 0 | Não atribuído | .1dp |
| 1 | Orbiter | 16dp |
| 2 | Não atribuída | 24dp |
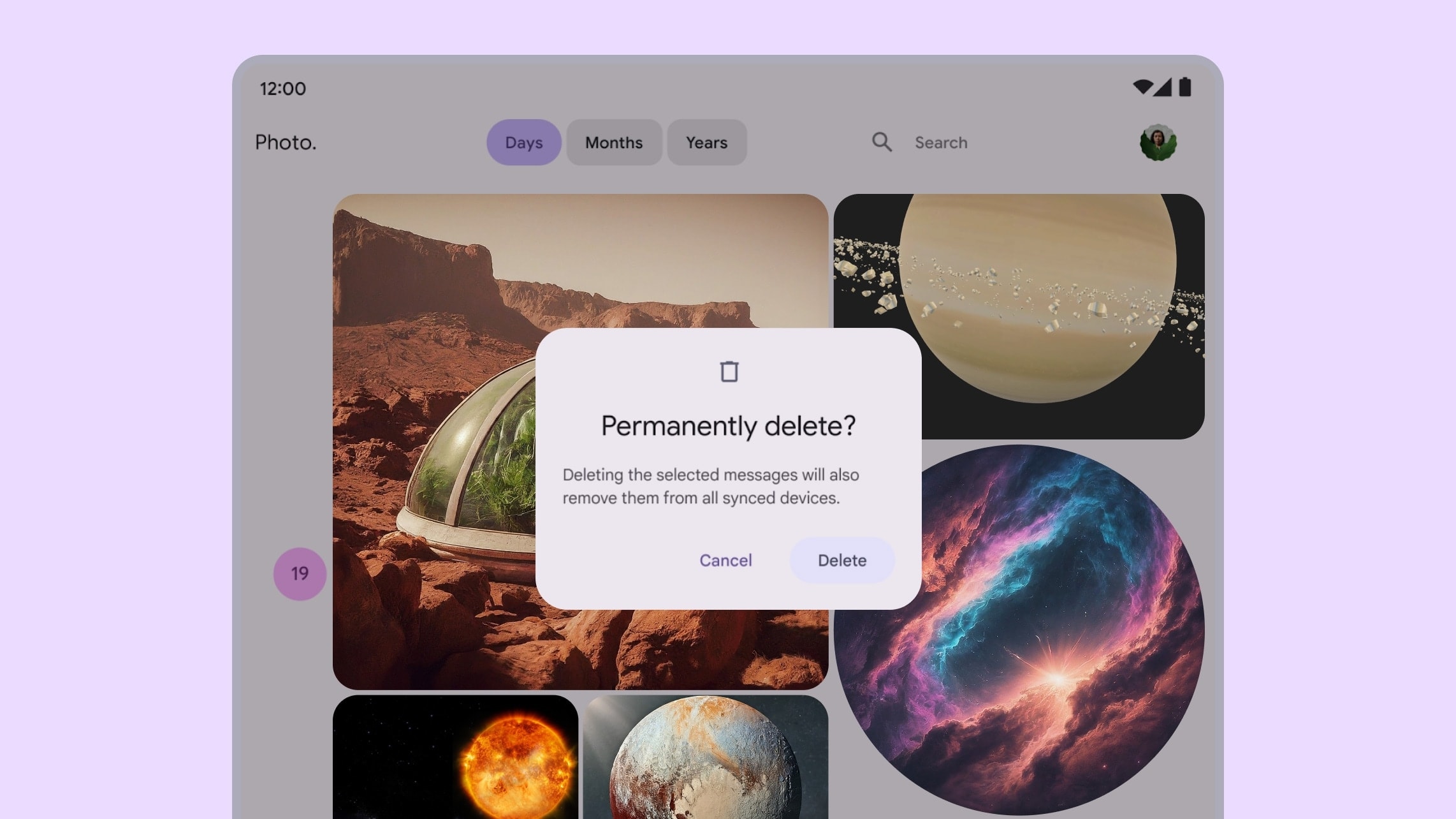
| 3 | SpatialPopup | 32dp |
| 4 | Não atribuída | 40 dp |
| 5 | SpatialDialog | 56dp |

Caixa de diálogo do Material Design em um app de tela grande
Uma caixa de diálogo usando elevação espacial no Android XR

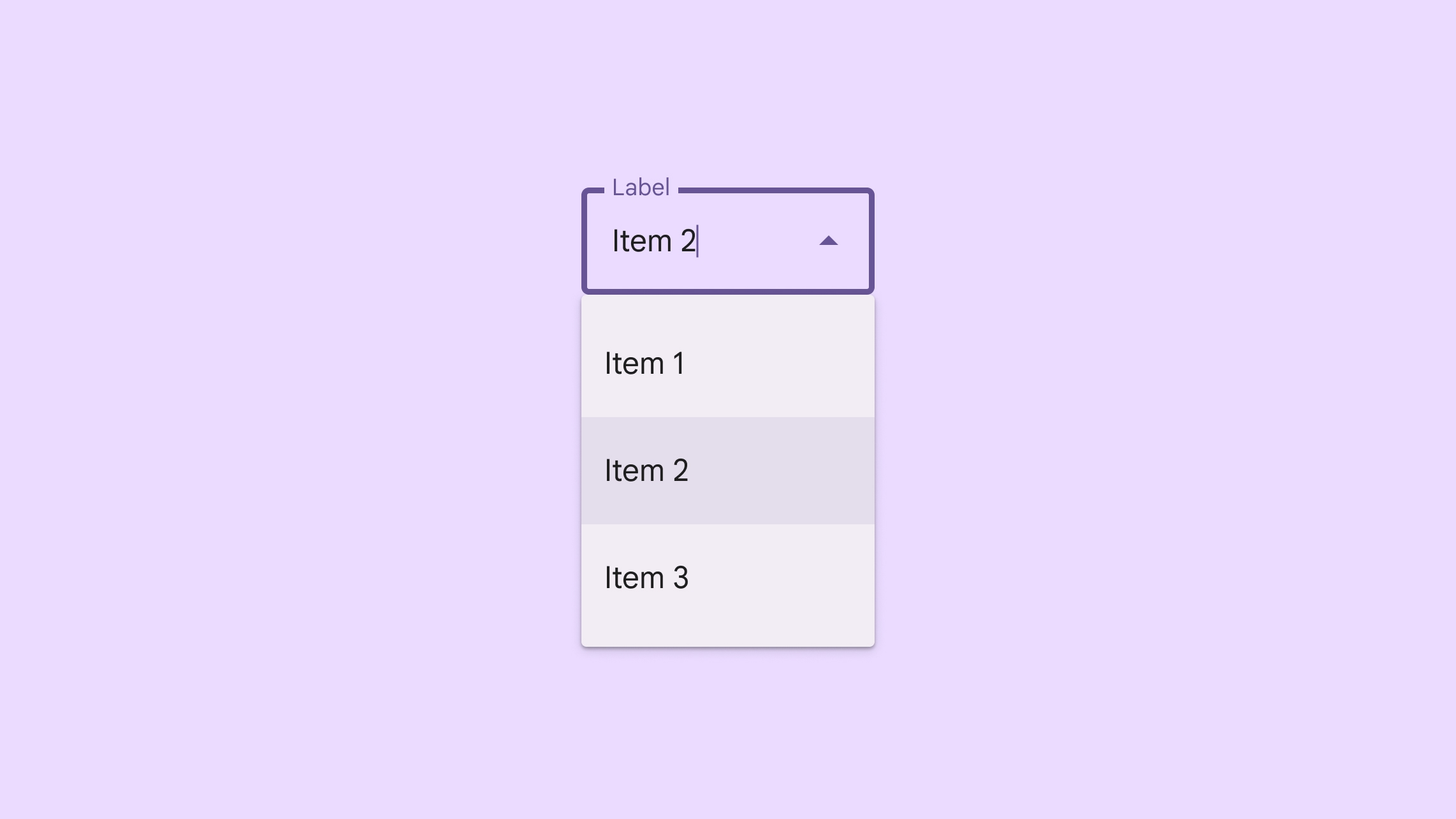
Menu suspenso do Material Design em um app de tela grande
Um menu suspenso usando elevação no Android XR
Padrões de design a evitar
- Evite espacializar ou elevar grandes áreas e planos, como folhas inferiores e laterais.
- Evite elevar elementos da interface com conteúdo rolável.
Projetar tamanhos de destino grandes
Em um app de RA/RV, um alvo é a área de ponteiro com que os usuários interagem. O Android XR segue as diretrizes de destino do Material Design e recomenda destinos maiores para aumentar a precisão, o conforto e a usabilidade.
Saiba mais sobre alvos e estados de passar o cursor da XR.
Tornar a tipografia acessível
A legibilidade da fonte é fundamental para uma experiência do usuário confortável em XR. Recomendamos usar opções de tipo de escala com um tamanho de fonte de 14 dp ou maior e um peso de fonte normal ou superior para melhorar a legibilidade.
Se o app atual segue as diretrizes do Material Design, ele já está otimizado para o Android XR. É possível definir a tipografia de um novo app com base no Material Design.
Saiba mais sobre a tipografia XR.
Usar componentes e layouts do Material Design
Use a biblioteca de componentes do Material Design e layouts adaptáveis ao projetar seu app Android XR. Esses blocos de construção interativos ajudam a acelerar o desenvolvimento para que você possa se concentrar na funcionalidade principal e na inovação.
O Material Design para XR aprimora os componentes do Material 3 e os layouts adaptáveis com comportamentos de interface espacial. Isso pode fazer com que seu app pareça mais nativo para a plataforma e otimizar o espaço.
Você também pode espacializar componentes de interface atuais colocando-os em orbitadores e aplicando elevação espacial, conforme descrito nesta página.
 Faça o download do kit do
Material Design 3 para começar.
Faça o download do kit do
Material Design 3 para começar.
