Dialog 元件會在應用程式主要內容上方的層級,顯示彈出式訊息或要求使用者輸入內容。這會造成中斷的 UI 體驗,吸引使用者的注意力。
對話方塊的用途包括:
- 確認使用者動作,例如刪除檔案時。
- 要求使用者輸入內容,例如在待辦事項清單應用程式中。
- 提供使用者選項清單,例如在設定個人資料時選擇國家/地區。
本主題提供以下實作方式:
版本相容性
這個實作方式需要將專案 minSDK 設為 API 級別 21 以上。
依附元件
建立快訊對話方塊
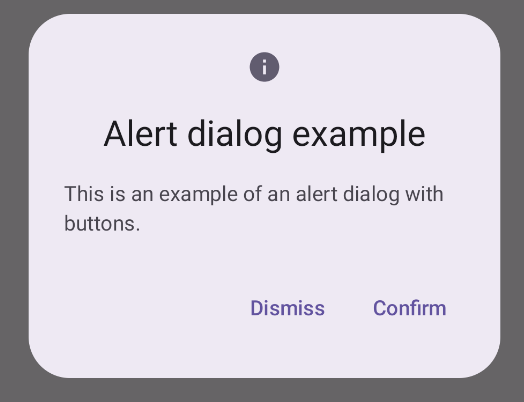
AlertDialog 可組合函式提供方便的 API,可用來建立以 Material Design 為主題的對話方塊。以下範例會在快訊對話方塊中實作兩個按鈕,一個用於關閉對話方塊,另一個用於確認要求:
這個實作方式暗示父項可組合函式會以這種方式將引數傳遞至子項可組合函式:
結果

重點
AlertDialog 有特定參數可處理對話中的特定元素。其中包括:
title:對話方塊頂端顯示的文字。text:對話方塊中以居中顯示的文字。icon:對話方塊頂端顯示的圖片。onDismissRequest:使用者關閉對話方塊時 (例如輕觸對話方塊外部區域) 呼叫的函式。dismissButton:用於關閉按鈕的可組合項。confirmButton:做為確認按鈕的可組合項。當使用者點選任一按鈕時,對話方塊就會關閉。當使用者按一下「確認」時,系統會呼叫函式,該函式也會處理確認作業。在本例中,這些函式為
onDismissRequest()和onConfirmRequest()。如果對話方塊需要更複雜的按鈕組合,您可以使用
Dialog可組合項,並以更自由的形式填入按鈕。
建立對話方塊
Dialog 是基本可組合函式,不會為內容提供任何樣式或預先定義的版位。這是一個簡單的容器,您應使用 Card 等容器填入資料。以下是對話方塊的部分重要參數:
onDismissRequest:使用者關閉對話方塊時呼叫的 lambda。properties:DialogProperties的例項,可提供一些額外的自訂範圍。
建立基本對話方塊
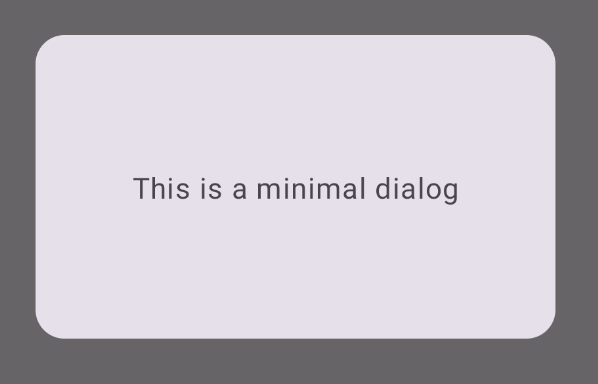
以下範例是 Dialog 可組合函式的基本實作方式。請注意,它會使用 Card 做為次要容器。如果沒有 Card,Text 元件會單獨顯示在主要應用程式內容上方。
結果
請注意,開啟對話方塊後,下方的應用程式主要內容會變暗並顯示為灰色:

建立進階對話方塊
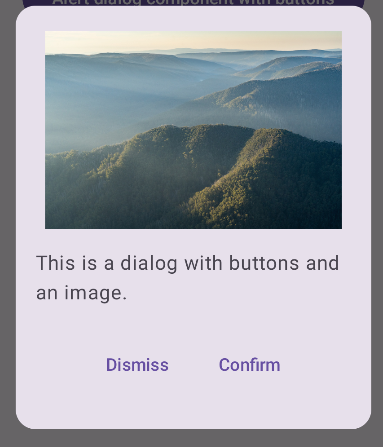
以下是 Dialog 可組合項的進階實作方式。在這種情況下,元件會手動實作與前述 AlertDialog 範例類似的介面。
結果

包含此指南的集合
本指南是精選的快速指南系列之一,涵蓋更廣泛的 Android 開發目標:

顯示文字

要求使用者輸入內容



