應用程式列是位於畫面頂端或底部的容器,可讓使用者存取主要功能和導覽項目:
類型 |
外觀 |
目的 |
|---|---|---|
| 頂端應用程式列 | 畫面頂端。 |
提供存取重要工作和資訊的權限。通常會顯示標題、核心動作項目和特定導覽項目。 |
| 底部應用程式列 | 橫跨螢幕底部。 |
通常包含核心導覽項目。可能會授予其他動作的存取權,例如使用懸浮動作按鈕。 |
版本相容性
這個實作方式需要將專案 minSDK 設為 API 級別 21 以上。
依附元件
實作頂端應用程式列
以下程式碼顯示四種頂端應用程式列的實作方式,包括如何控制捲動行為的各種範例。
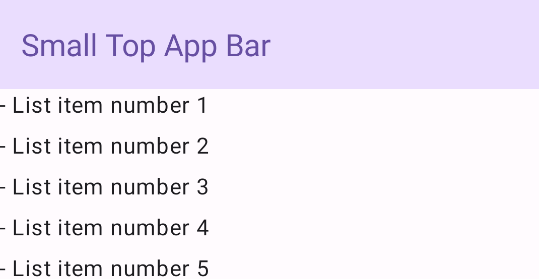
頂端應用程式列 (小型)
如要建立頂端小型應用程式列,請使用 TopAppBar 可組合函式。這是最簡單的頂端應用程式列,在這個範例中只包含標題。
以下範例未為 scrollBehavior 傳遞 TopAppBar 值,因此頂端應用程式列不會對內部內容的捲動做出反應。
結果

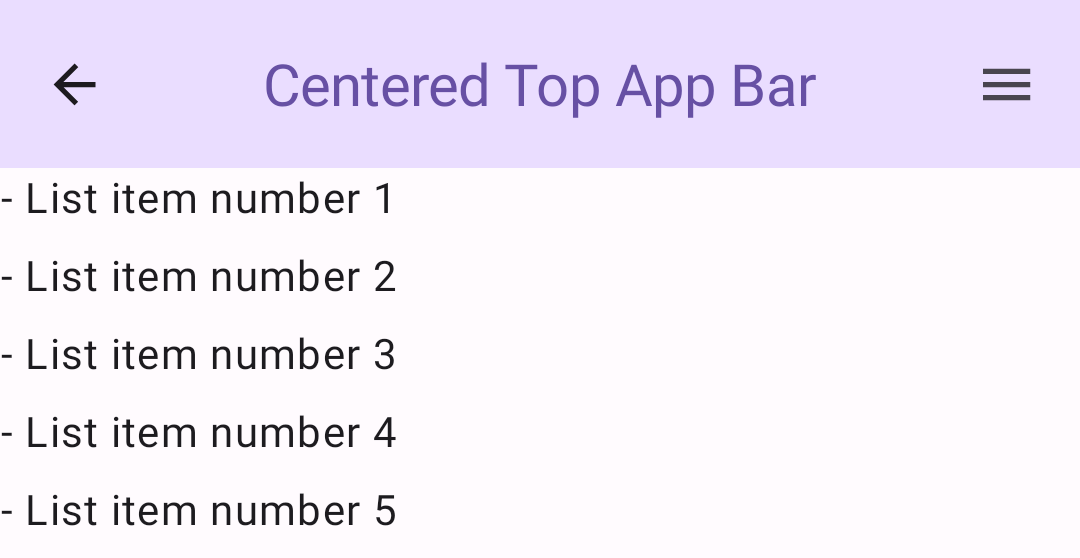
置中對齊的頂端應用程式列
與小型應用程式列相同,頂端應用程式列也是以中心對齊,但標題會置於元件內的中央。如要實作此功能,請使用專用的 CenterAlignedTopAppBar 可組合函式。
本範例使用 enterAlwaysScrollBehavior() 取得 scrollBehavior 傳遞的值。當使用者捲動結構體內部內容時,這個列會收合。
結果

中型頂端應用程式列
中型頂端應用程式列會將標題置於其他圖示下方。如要建立一個,請使用 MediumTopAppBar 可組合函式。
與先前的程式碼一樣,這個範例會使用 enterAlwaysScrollBehavior() 取得 scrollBehavior 傳遞的值。
結果
enterAlwaysScrollBehavior 的捲動行為。大型頂端應用程式列
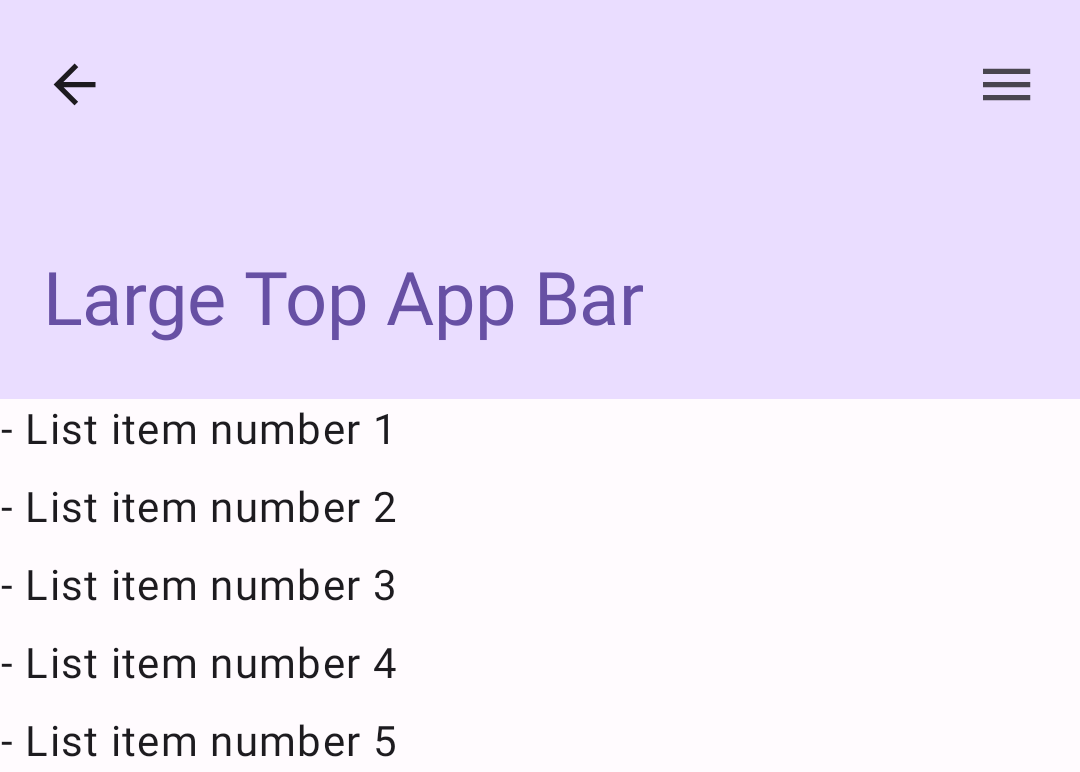
頂端應用程式列的大型版面與中型版面相似,但標題和圖示之間的邊框間距較大,整體上會佔用較多畫面空間。如要建立一個,請使用 LargeTopAppBar 可組合函式。
本範例使用 exitUntilCollapsedScrollBehavior() 取得 scrollBehavior 傳遞的值。當使用者捲動結構區塊的內部內容時,此列會收合,但當使用者捲動至內部內容的結尾時,此列會展開。
結果

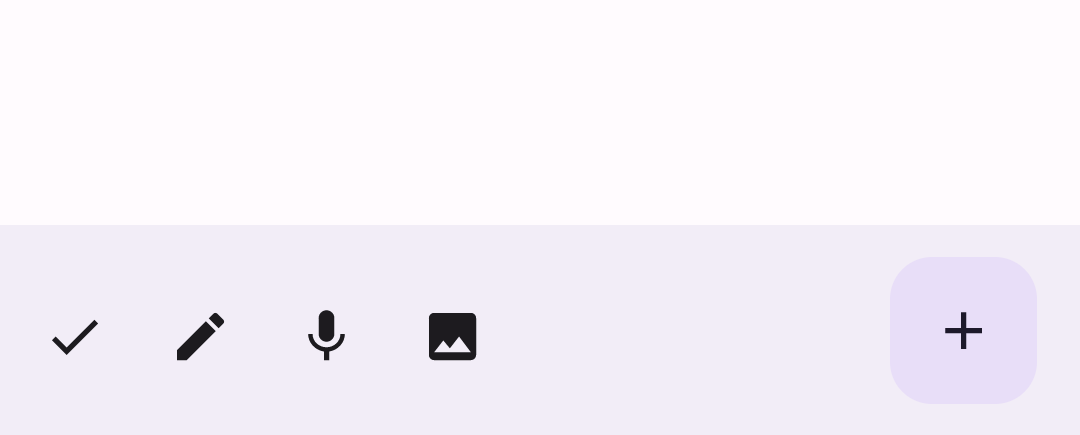
實作底部應用程式列
如要建立底部應用程式列,請使用 BottomAppBar 可組合函式,這類似於頂端應用程式列可組合函式。
您可以為下列重要參數傳遞可組合項:
actions:一系列顯示在列左側的圖示。這些通常是特定畫面的關鍵動作,或導覽項目。floatingActionButton:顯示在列右側的懸浮動作按鈕。
結果

重點
- 您通常會將應用程式列傳遞至
Scaffold可組合函式,後者具有接收應用程式列的特定參數。 您用來實作頂端應用程式列的可組合項會共用重要參數:
title:應用程式列上顯示的文字。navigationIcon:導覽的主要圖示,會顯示在應用程式列的左側。actions:可讓使用者存取重要動作的圖示,會顯示在應用程式列的右側。scrollBehavior:決定頂端應用程式列如何回應 Scaffold 內部內容的捲動動作。colors:決定應用程式列的顯示方式。
您可以控制使用者捲動結構體內部內容時,應用程式列的回應方式。如要這麼做,請建立
TopAppBarScrollBehavior的例項,並將其傳遞至頂端應用程式列的scrollBehavior參數。TopAppBarScrollBehavior分為三種類型:enterAlwaysScrollBehavior:當使用者向上拉取結構區塊的內部內容時,頂端應用程式列會收合。當使用者向下拉內部內容時,應用程式列會展開。exitUntilCollapsedScrollBehavior:與enterAlwaysScrollBehavior類似,但當使用者到達結構體內部內容的結尾時,應用程式列也會展開。pinnedScrollBehavior:應用程式列會維持在原位,且不會對捲動做出反應。
包含此指南的集合
本指南是精選的快速指南系列之一,涵蓋更廣泛的 Android 開發目標:



