Slider 可組合項可讓使用者從多種不同的值中選擇。您可以使用滑桿讓使用者執行下列操作:
- 調整使用值範圍的設定,例如音量和亮度。
- 篩選圖表中的資料,例如設定價格範圍。
- 使用者輸入內容,例如在評論中設定評分。
滑桿包含軌道、滑桿、值標籤和刻度標記:
- 軌道:軌道是代表滑桿可取值範圍的水平長條。
- Thumb:Thumb 是滑桿上的可拖曳控制項元件,可讓使用者在軌道定義的範圍內選取特定值。
- 刻度標記:刻度標記是沿著滑桿軌跡顯示的選用視覺標記或指標。
本主題將說明下列滑桿實作方式:
版本相容性
這個實作方式需要將專案 minSDK 設為 API 級別 21 以上。
依附元件
建立基本滑桿
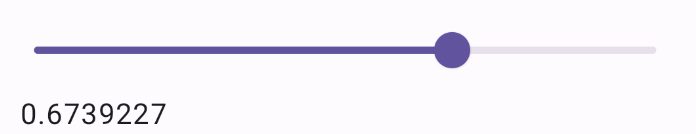
以下範例是簡單的滑桿。這樣一來,使用者就能從 0.0 到 1.0 中選取值。由於使用者可以選取該範圍內的任何值,因此滑桿為連續。
結果

建立進階滑桿
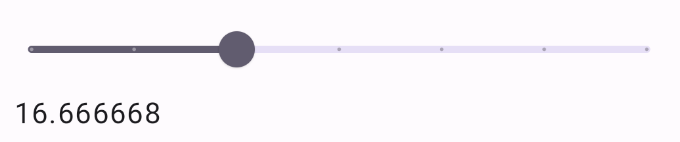
以下程式碼片段會實作具有三個步驟的滑桿,範圍從 0.0 到 50.0。由於拇指會停在每個步驟,因此這個滑桿是不連續的。
結果

範圍滑桿
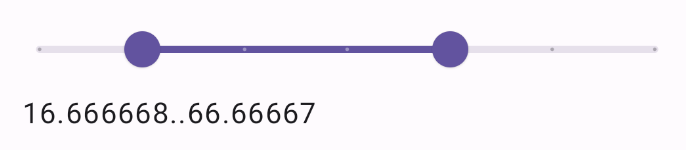
您也可以使用專用的 RangeSlider 可組合項。這可讓使用者選取兩個值。這在使用者想要選取最低和最高價格時,可能會很實用。
以下是連續範圍滑桿的簡單範例:
結果

重點
如需完整的 API 定義,請參閱 Slider 參考資料。Slider 可組合項的一些重要參數如下:
value:滑桿的目前值。onValueChange:每次變更值時都會呼叫的 lambda。enabled:布林值,指出使用者是否能與滑桿互動。
實作較複雜的滑桿時,您還可以使用下列參數。
colors:SliderColors的例項,可讓您控制滑桿的顏色。valueRange:滑桿可用的值範圍。steps:滑桿上可用手指輕彈的刻痕數量。
您也可以將 Slider 傳遞至 thumb 和 track 可組合項,進一步自訂元件的外觀。
包含此指南的集合
本指南是精選的快速指南系列之一,涵蓋更廣泛的 Android 開發目標:

顯示互動式元件
瞭解可組合函式如何讓您輕鬆根據 Material Design 設計系統,建立美觀的 UI 元件。
有問題或意見回饋嗎?
歡迎前往常見問題頁面,瞭解快速指南或與我們聯絡,分享您的想法。


