
Ein maximierbares Element ist ein benutzerdefinierter Chip, über den zusätzliche Inhalte inline angezeigt werden.

Erweiterbarer Artikel-Chip
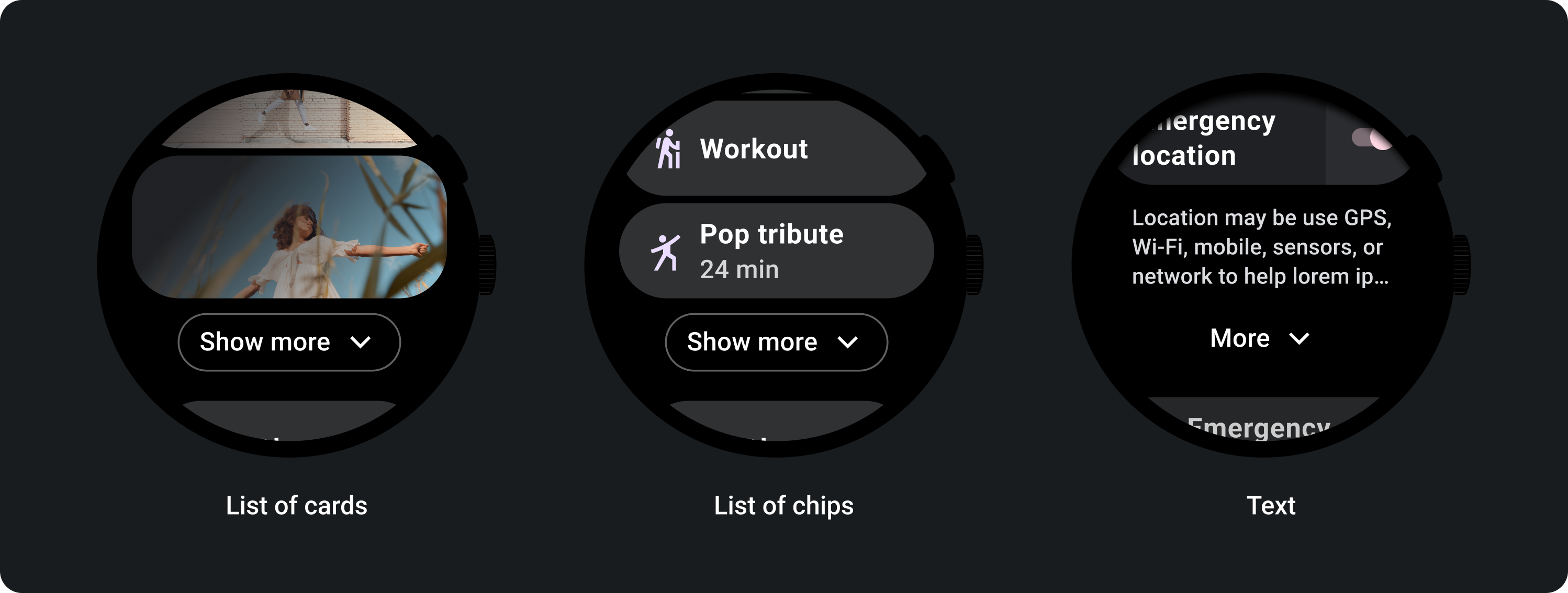
Mit erweiterbaren Elementen können Apps hochauflösende Inhalte auf weniger Platz auf dem Bildschirm aufnehmen. Verwenden Sie diese Komponente, wenn Sie eine App kompakt halten und Nutzern gleichzeitig schnellen Zugriff auf zusätzliche Inhalte ermöglichen möchten. Verwenden Sie diese Komponente, damit Nutzer die folgenden Aufgaben ausführen können:
- Mehr Listenelemente anzeigen (Chips, Karten)
- Mehr Text anzeigen
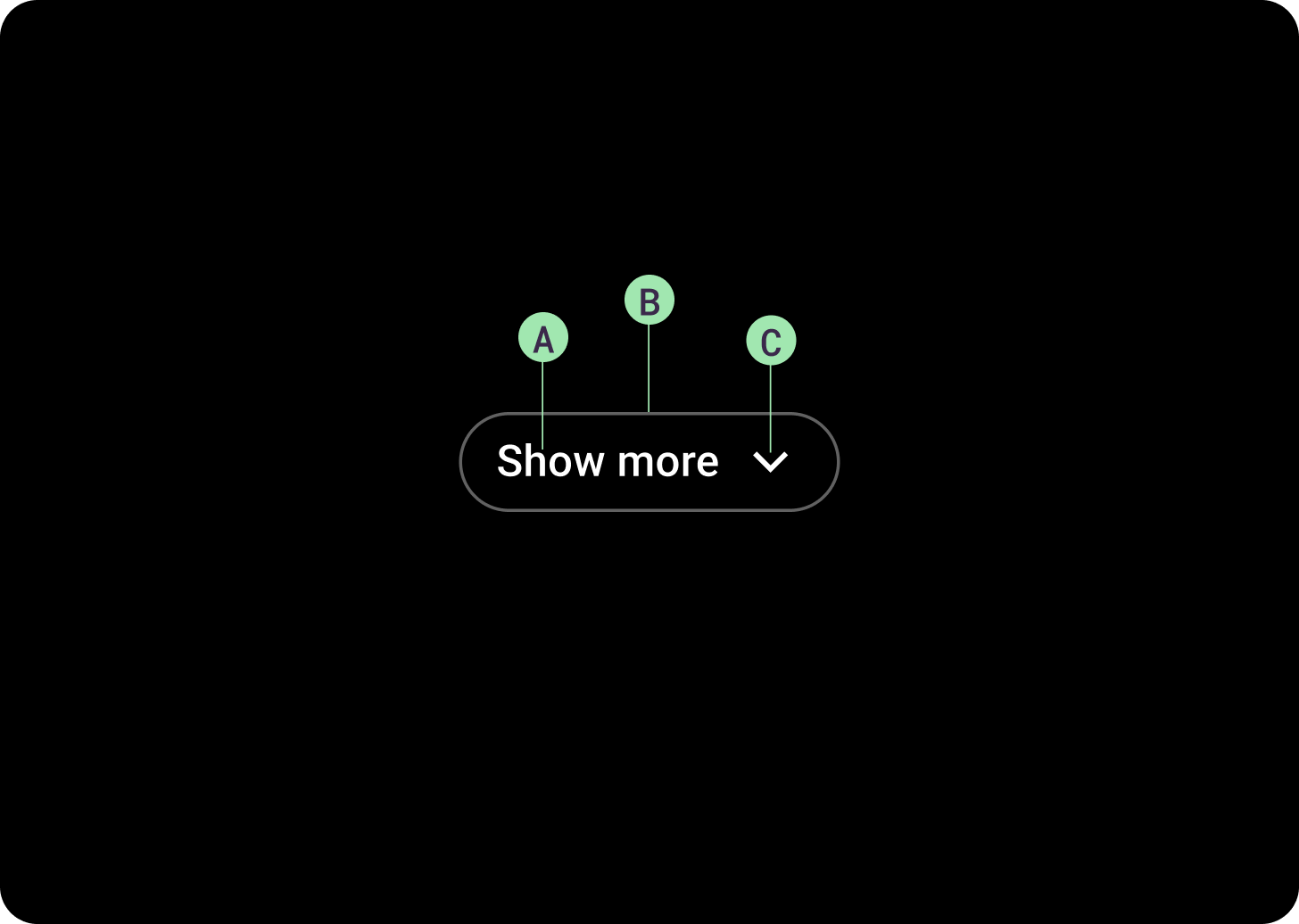
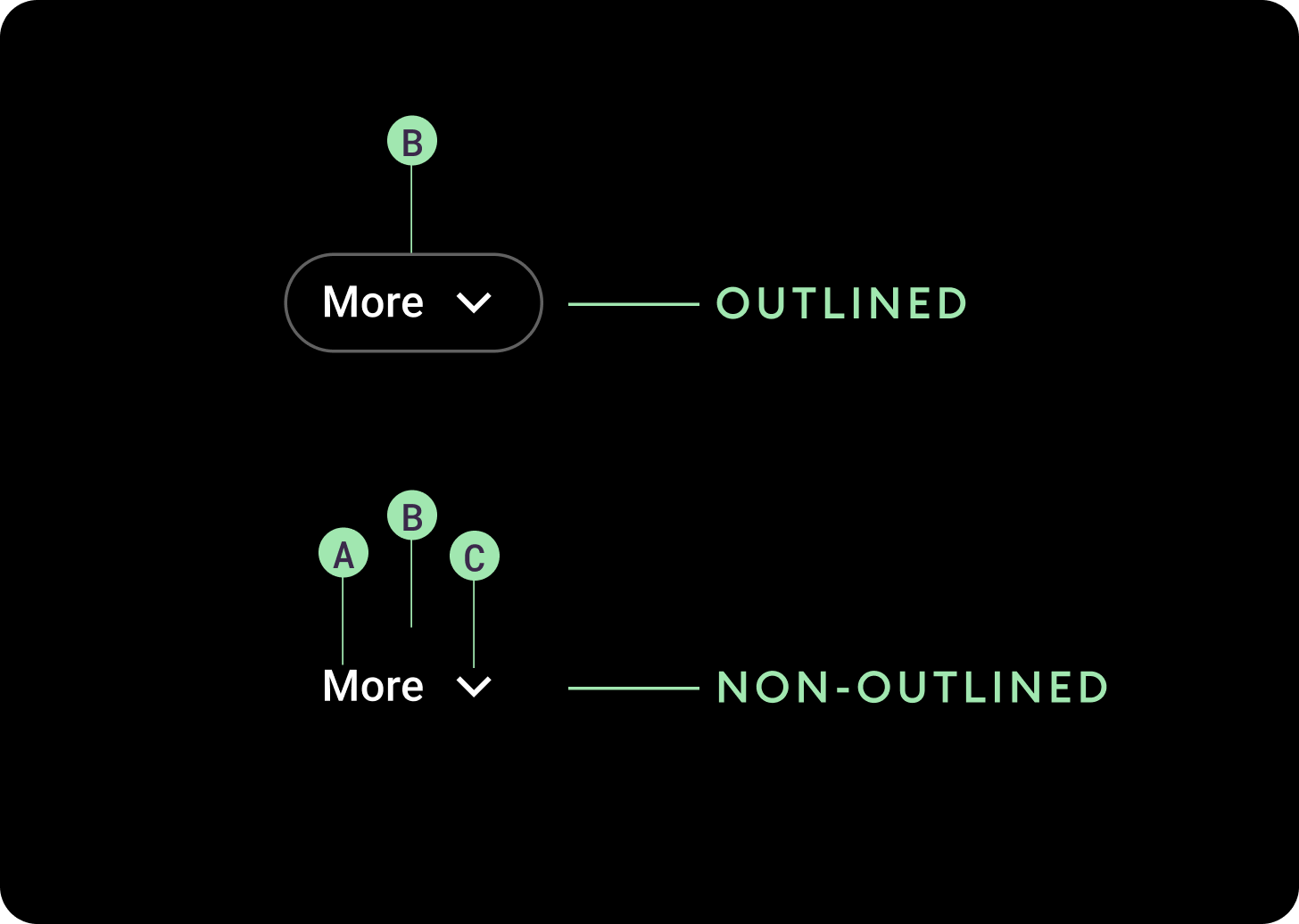
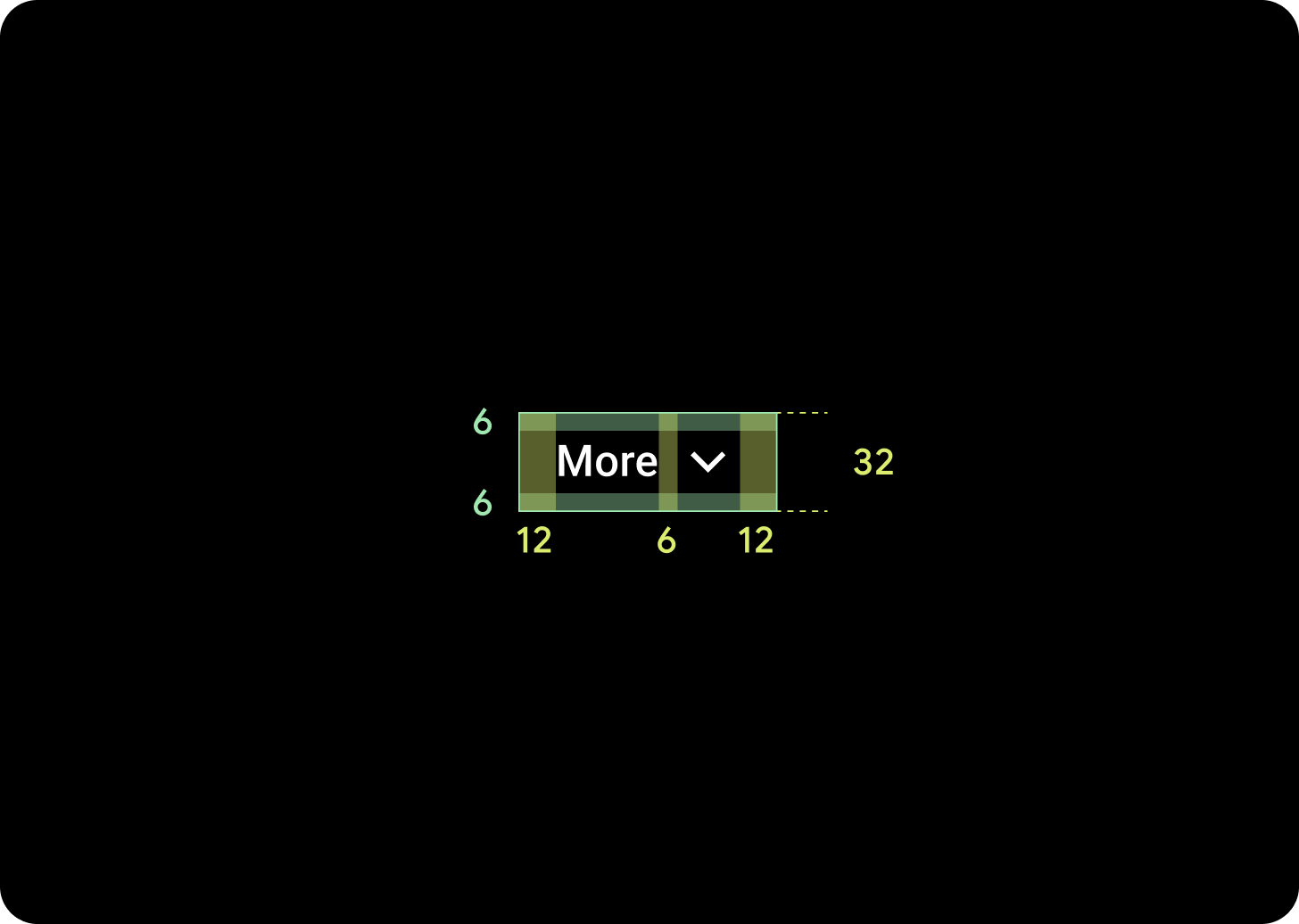
Anatomie

Der Chip muss zentriert sein. A. Label
Der Labeltext kann angepasst werden. Die Standardeinstellung ist „Mehr anzeigen“. B. Container
Die Schaltfläche muss einen Containerrahmen enthalten. C. Symbol „Maximieren“
Das Standardsymbol ist der nach unten zeigende Chevron, der angepasst oder entfernt werden kann. Bei einer LTR-Sprache ist das Symbol rechtsbündig und bei RTL-Sprachen linksbündig.

Der Chip muss zentriert sein. A. Label
Der Labeltext kann angepasst werden. Die Standardeinstellung ist „Mehr“. B. Container
Die Schaltfläche hat zwei Varianten: umrissen und nicht umrandet. C. Symbol „Maximieren“
Das Standardsymbol ist der nach unten zeigende Chevron, der angepasst oder entfernt werden kann. Bei einer LTR-Sprache ist das Symbol rechtsbündig und bei RTL-Sprachen linksbündig.
Verhalten

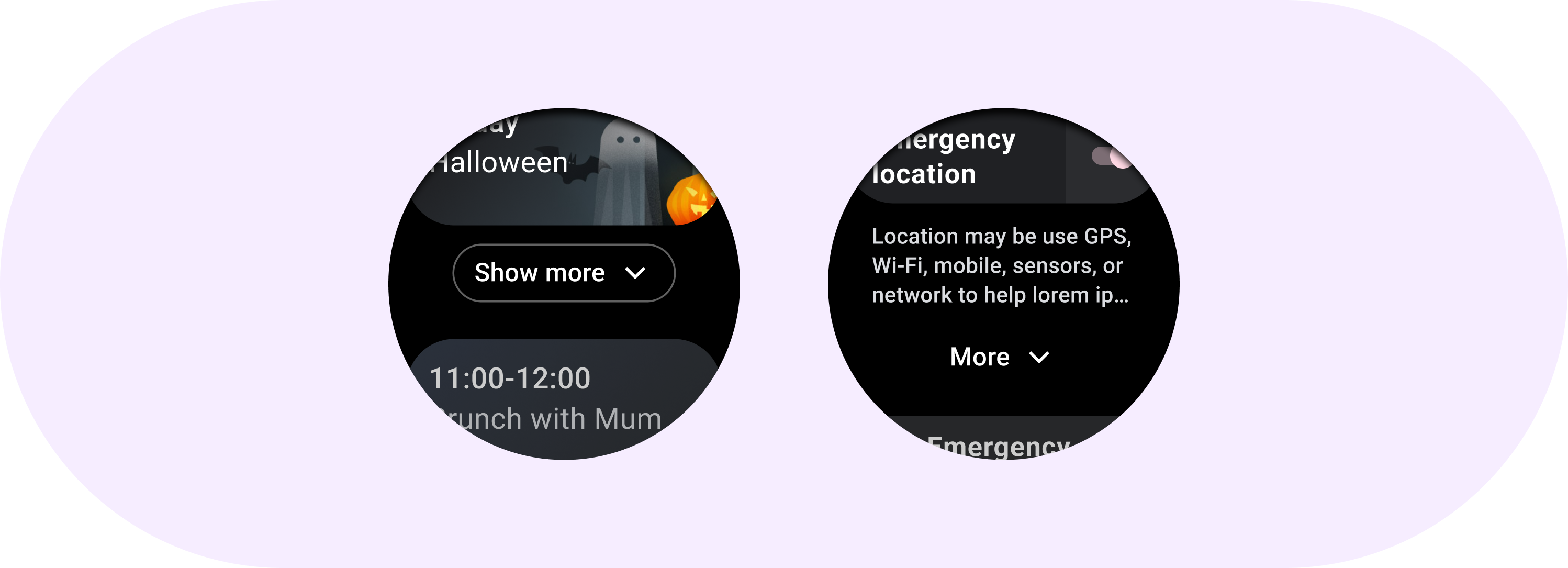
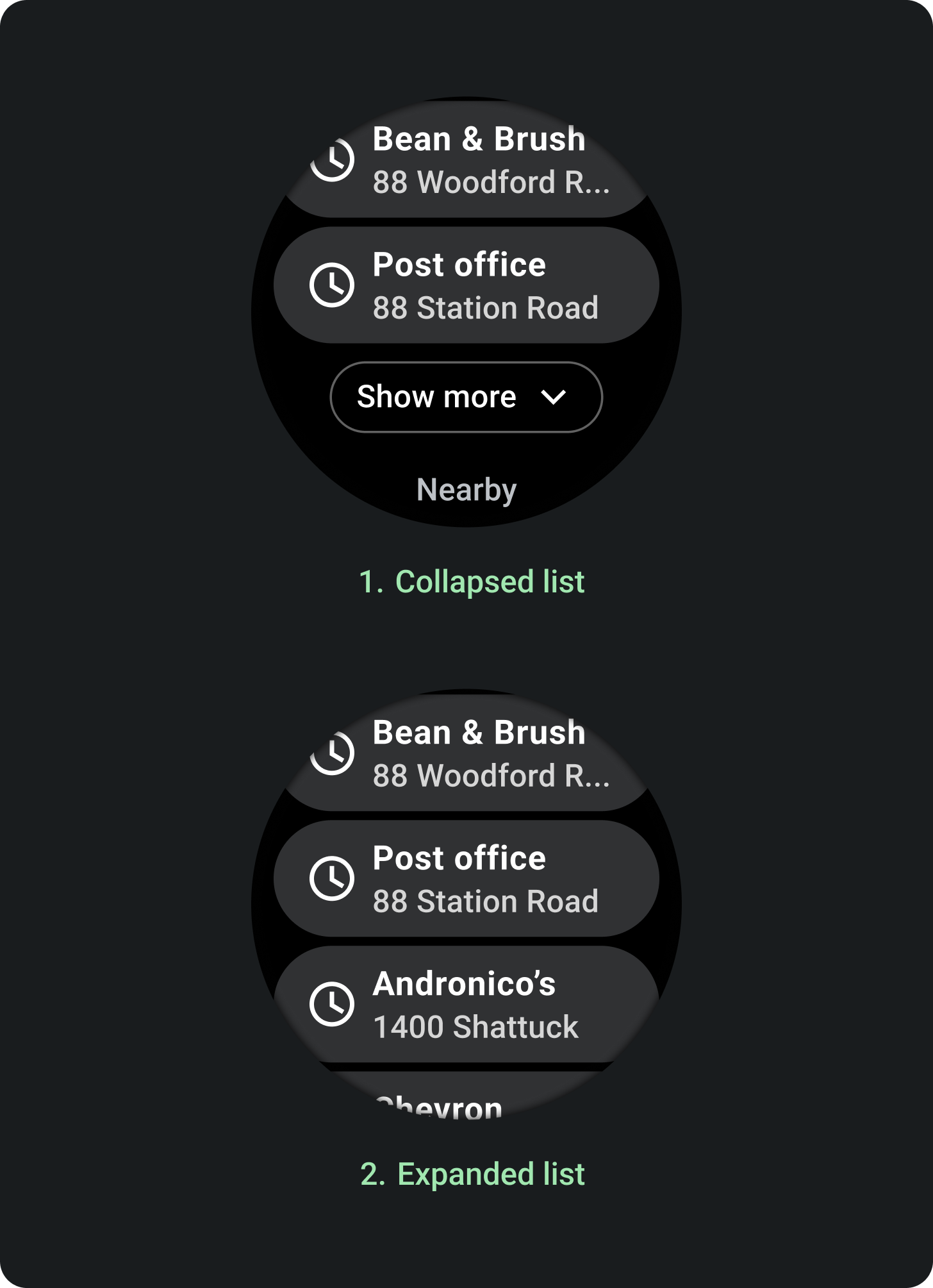
Tippen Sie auf den Chip, um die Liste zu maximieren und weitere Elemente anzuzeigen. Die Erweiterungsaktion wird animiert, d. h. der Text Mehr anzeigen wird ausgeblendet und die anderen Elemente werden in einer sanften Bewegung angezeigt. Sie können die Anzahl der Elemente anpassen, die im minimierten Zustand angezeigt werden. Wir empfehlen, drei Elemente zu verwenden.

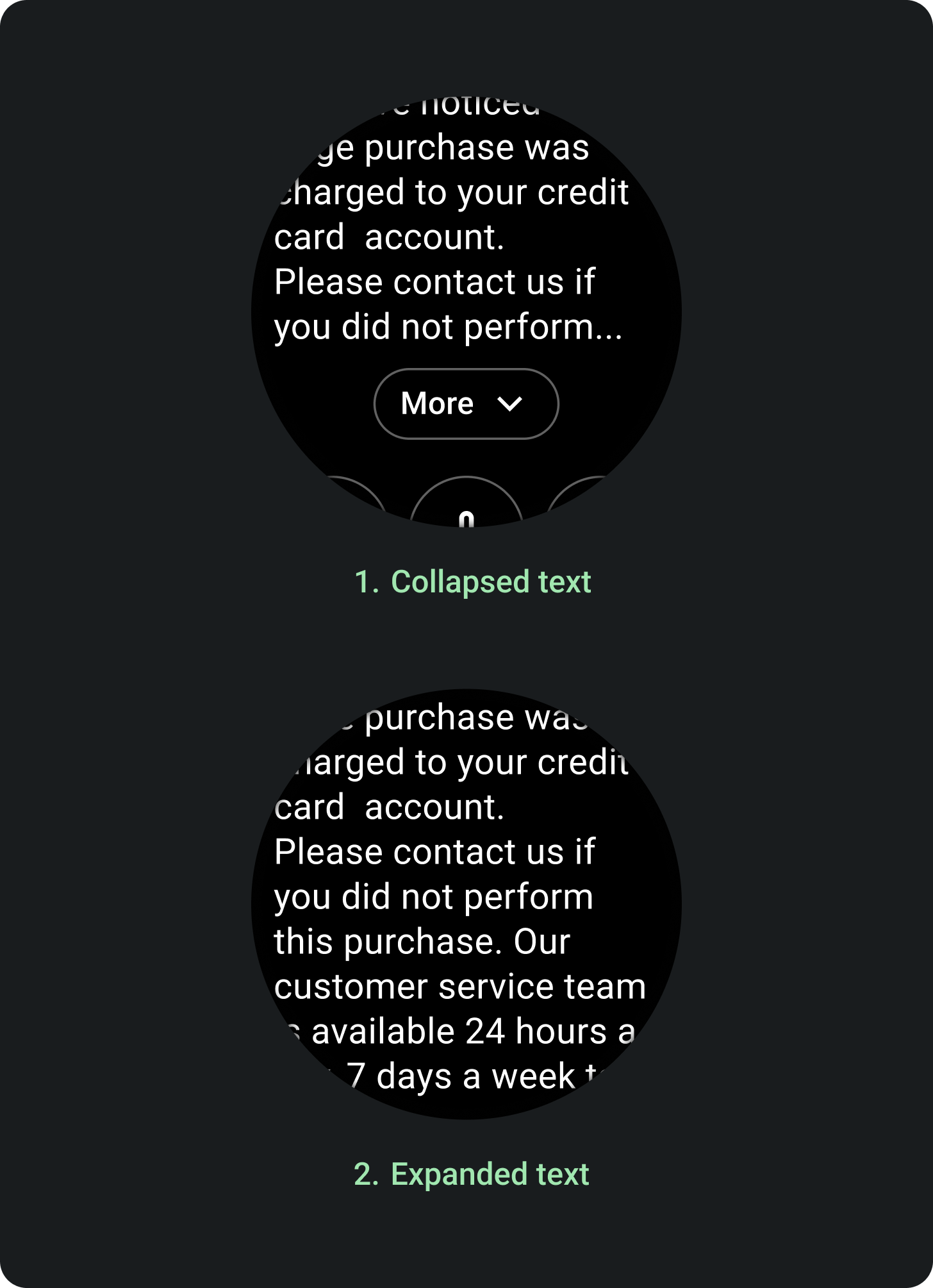
Tippen Sie auf den Chip, um ihn zu maximieren und mehr Text einzublenden. Die Erweiterungsaktion wird animiert, sodass das Dreipunkt-Menü ausgeblendet und die anderen Elemente in einer sanften Bewegung angezeigt werden. Sie können die Anzahl der Textzeilen anpassen, die im minimierten Zustand angezeigt werden. Die empfohlene Anzahl von Zeilen ist acht.
Die Schaltfläche oder der Link umfasst den gesamten Textbereich, nicht nur die Schaltfläche.
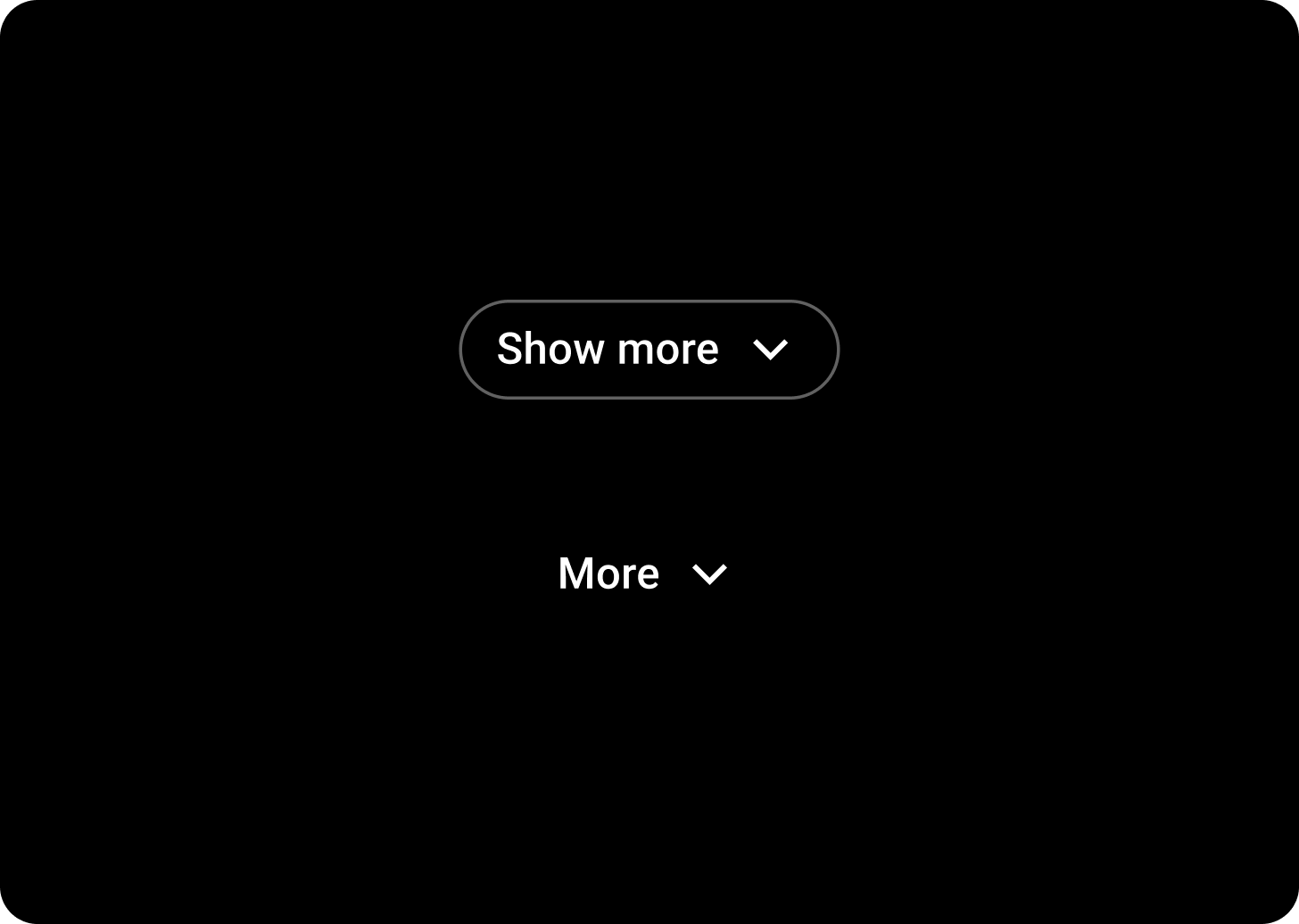
Chipstile


Liste wird maximiert
Symbolgröße: 20 dp x 20 dp
Symbolfarbe: Auf der Oberfläche
Höhe: 32 dp
Breite: variiert je nach Text und Sprache
Strich: 1 dp
Labelstil: Beschriftung 1
Labelfarbe: Auf der Oberfläche
Expandable-Text
Symbolgröße: 20 dp x 20 dp
Symbolfarbe: Auf der Oberfläche
Höhe: 32 dp
Breite: Je nach Text und Sprache
Strich: 0 oder 1 dp
Füllung: Keine
Labelstil: Bildunterschrift 1
Labelfarbe: Auf der Oberfläche
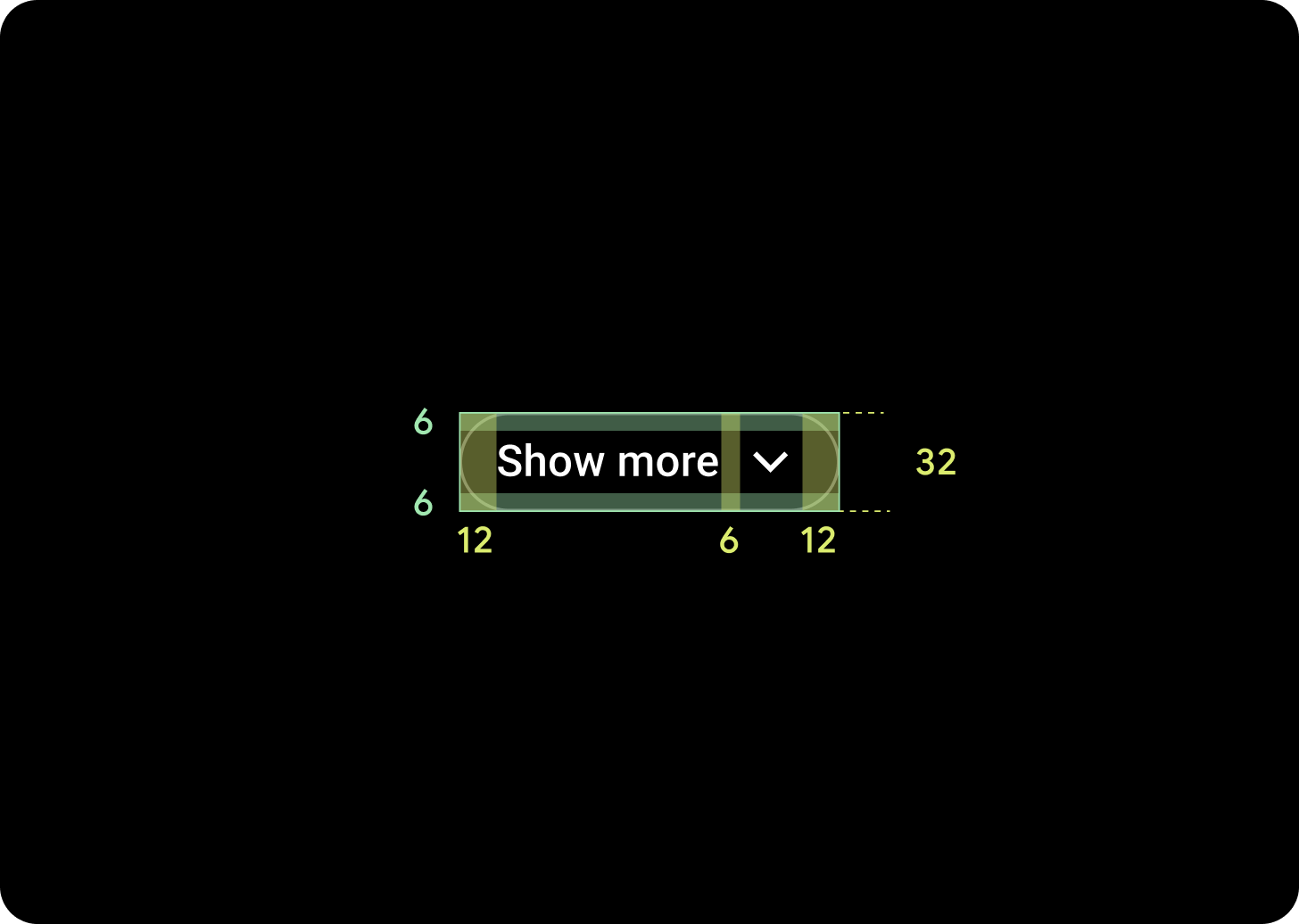
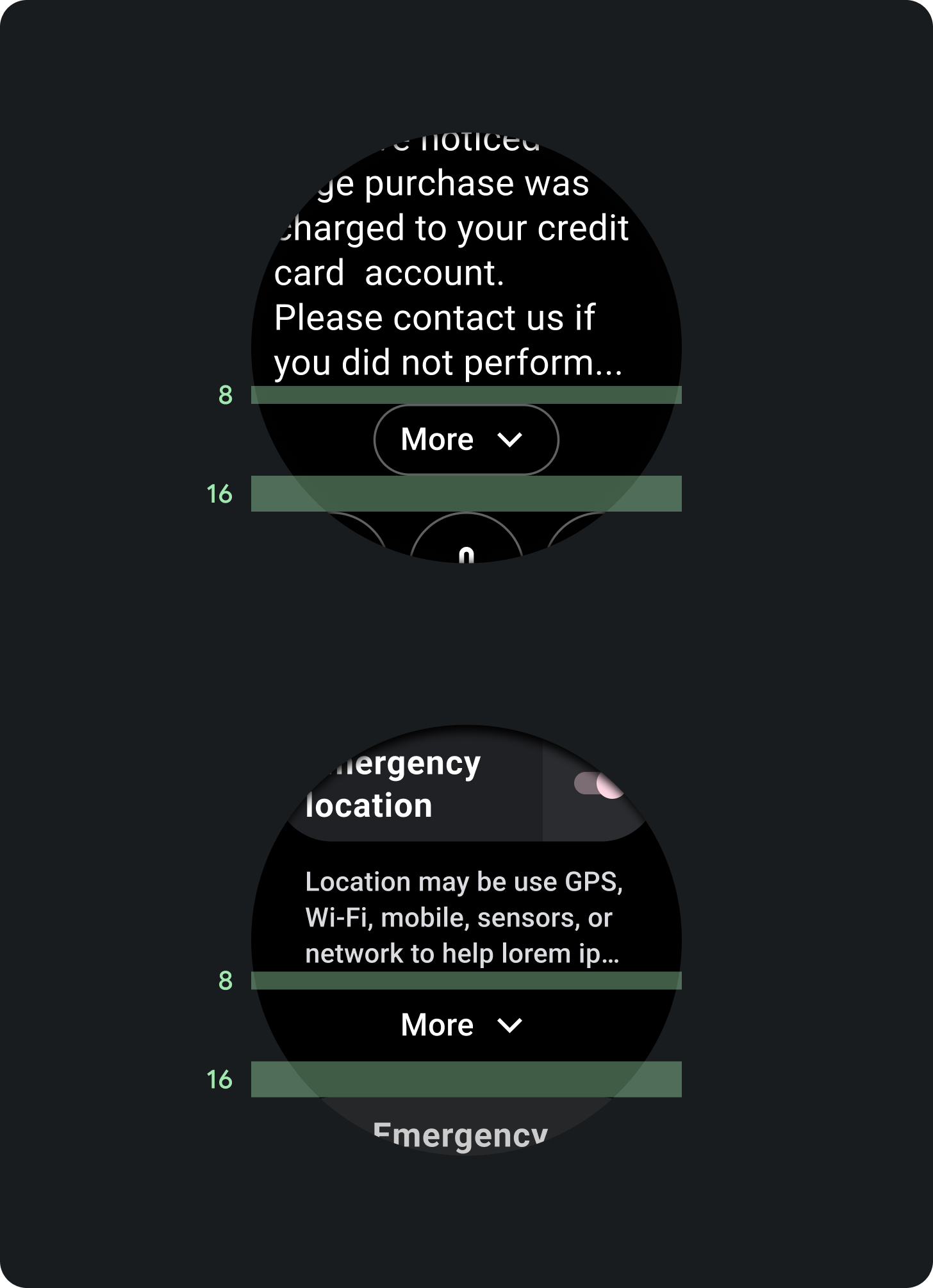
Padding

Sowohl für die Listenvariante als auch für die Textvariante der Komponente „Expandable-Element“ sollte der Chip die folgenden Werte für den Abstand haben:
- Abstand oben: 8 dp
- Abstand unten: 16 dp
Verwendung
Beispiele für die Verwendung von maximierbaren Elementen: