本指南將說明如何建立 Android TV 的橫幅和啟動器圖示。
重點複習
本頁重點如下:
- AndroidManifest.xml 中的 Android TV OS 應用程式有兩種圖示類型:
android:icon(標準、必填)android:banner(橫幅,必要)
- 強烈建議使用自動調整圖示。
- 圖示和橫幅都必須符合本指南所述的設計規範。
- 使用官方 Figma 範本產生橫幅和圖示
- Android TV 作業系統不支援主題圖示。
總覽
Google TV 和 Android 作業系統透過三種方式運用 AndroidManifest.xml 提供的圖像:
- 啟動器圖示 (顯示比例為 1x1)
- 圓形啟動器圖示 (顯示比例為 1x1,但圓形)
- 橫幅標誌 (顯示比例為 16x9)
這些欄位可用於不同用途,例如「您的應用程式」列、設定或安裝進度。
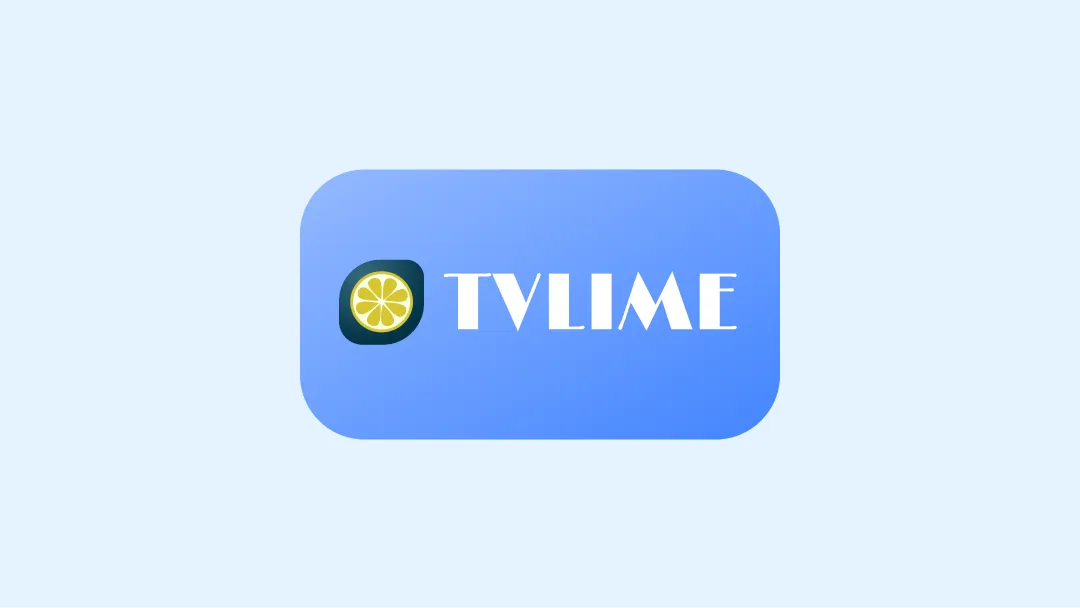
橫幅
橫幅標誌是 16x9 的顯示比例,可在 Android TV OS 中顯示應用程式啟動器。我們建議電視應用程式提供符合下列規格的自動調整 16:9 橫幅。使用 API 級別 25 或以下時,也可以提供大小為 320 x 180px 的 xhdpi 資源。
| 密度 | 最小尺寸 | 資料夾位置 (在 res 之下) | 像素比例 |
|---|---|---|---|
| mdpi | 160x90 像素 | mipmap-mdpi | 1 |
| hdpi | 240 x 135 像素 | mipmap-hdpi | 1.5 |
| xhdpi | 320 x 180 像素 | mipmap-xhdpi | 2 |
| xxhdpi | 480 x 270 像素 | mipmap-xxhdpi | 3 |
| xxxhdpi | 640x360 像素 | mipmap-xxxhdpi | 4 |
啟動器圖示
啟動器圖示是 1x1 長寬比的資源,可用於 Android TV 的「設定」和「媒體工作階段整合」(現正播放資訊卡) 等多個位置。啟動器圖示也可以在 Google TV 的「您的應用程式」列中使用。
| 密度 | 最小尺寸 | 資料夾位置 (在 res 之下) | 像素比例 |
|---|---|---|---|
| mdpi | 80 x 80 像素 | mipmap-mdpi | 1 |
| hdpi | 120 x 120 像素 | mipmap-hdpi | 1.5 |
| xhdpi | 160 x 160 像素 | mipmap-xhdpi | 2 |
| xxhdpi | 240x240 像素 | mipmap-xxhdpi | 3 |
| xxxhdpi | 320 x 320 像素 | mipmap-xxxhdpi | 4 |
自動調整圖示
自 Android 8.0 (API 級別 26) 起,系統便支援自動調整啟動器圖示,以便為應用程式圖示提供更多彈性和有趣的視覺效果。對開發人員來說,這表示應用程式圖示是由前景和背景這兩個圖層組成。
自動調整橫幅廣告
也可以同時提供自動調整橫幅廣告和舊版橫幅廣告,類似於同時使用兩個圖層的啟動器圖示橫幅。
自動調整啟動器圖示
為了確保自動調整圖示支援不同的形狀和視覺效果,應用程式的設計必須符合下列規定:
為圖示的顏色版本提供兩個圖層:一個用於前景,另一個用於前景。
自動調整圖示是以前景和背景圖層定義。第一張圖片中的 72 x 72 安全區域顯示圖示和前景圖層永不遭到形狀遮罩裁剪的位置。
不需要使用單色版本的圖示,因為 Android TV 不支援主題化圖示。
範例
以下是設計 TV 應用程式圖示時的注意事項。
橫幅廣告範例

正確做法

錯誤做法

錯誤做法

錯誤做法

錯誤做法

錯誤做法

注意
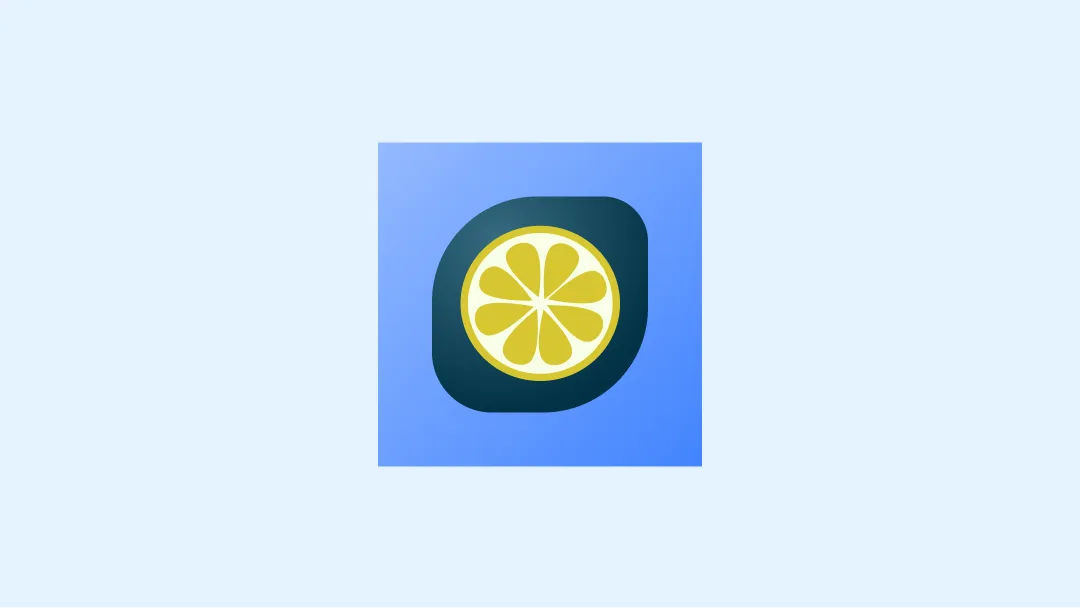
啟動器範例

正確做法

錯誤做法

錯誤做法

錯誤做法

錯誤做法

錯誤做法
資源
- 適用於橫幅和圖示的官方 Figma 範本

