Les mises en page sont des modèles structurels qui fournissent un framework permettant de maintenir la cohérence visuelle dans votre application. En définissant des grilles visuelles, un espacement et des sections, les mises en page établissent une structure cohérente et organisée pour la présentation des informations et des éléments d'interface utilisateur.

Sélection
- Contrairement au Web ou aux mobiles, les téléviseurs ont un format d'écran fixe de 16:9.
- Optimisez les mises en page selon les axes horizontal et vertical pour faciliter l'utilisation et le contrôle.
Principes
Consignes pour vous aider à prendre des décisions de conception lors de la conception de mises en page pour téléviseur.

Conception pour les grands écrans
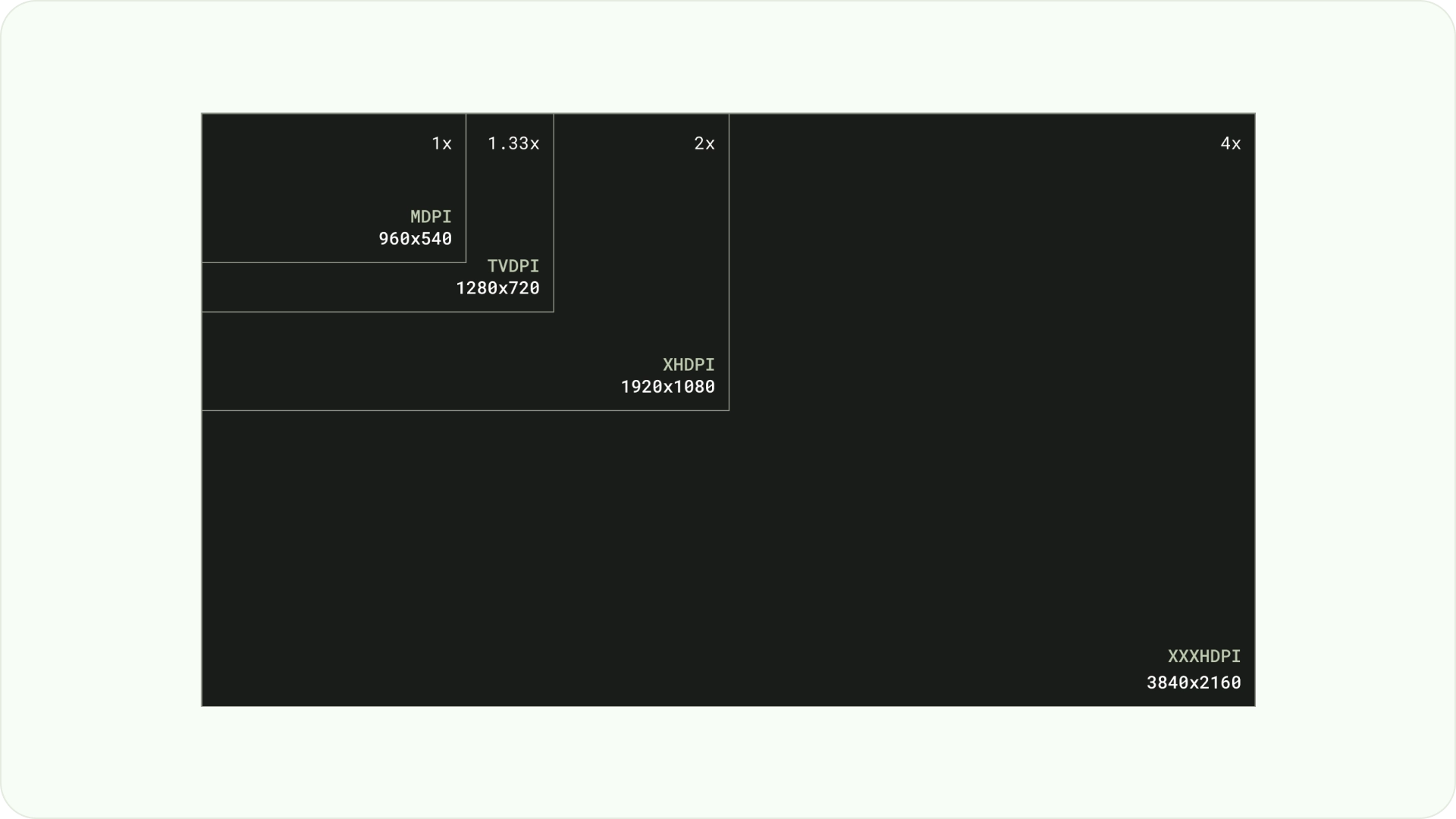
Depuis la popularisation de la HDTV, les téléviseurs rectangulaires au format 16:9 sont devenus la norme. Historiquement, les téléviseurs étaient fabriqués sous la forme carrée, avec un format de 4:3 ou 1,33 à 1.

Concevoir sur la plate-forme Android
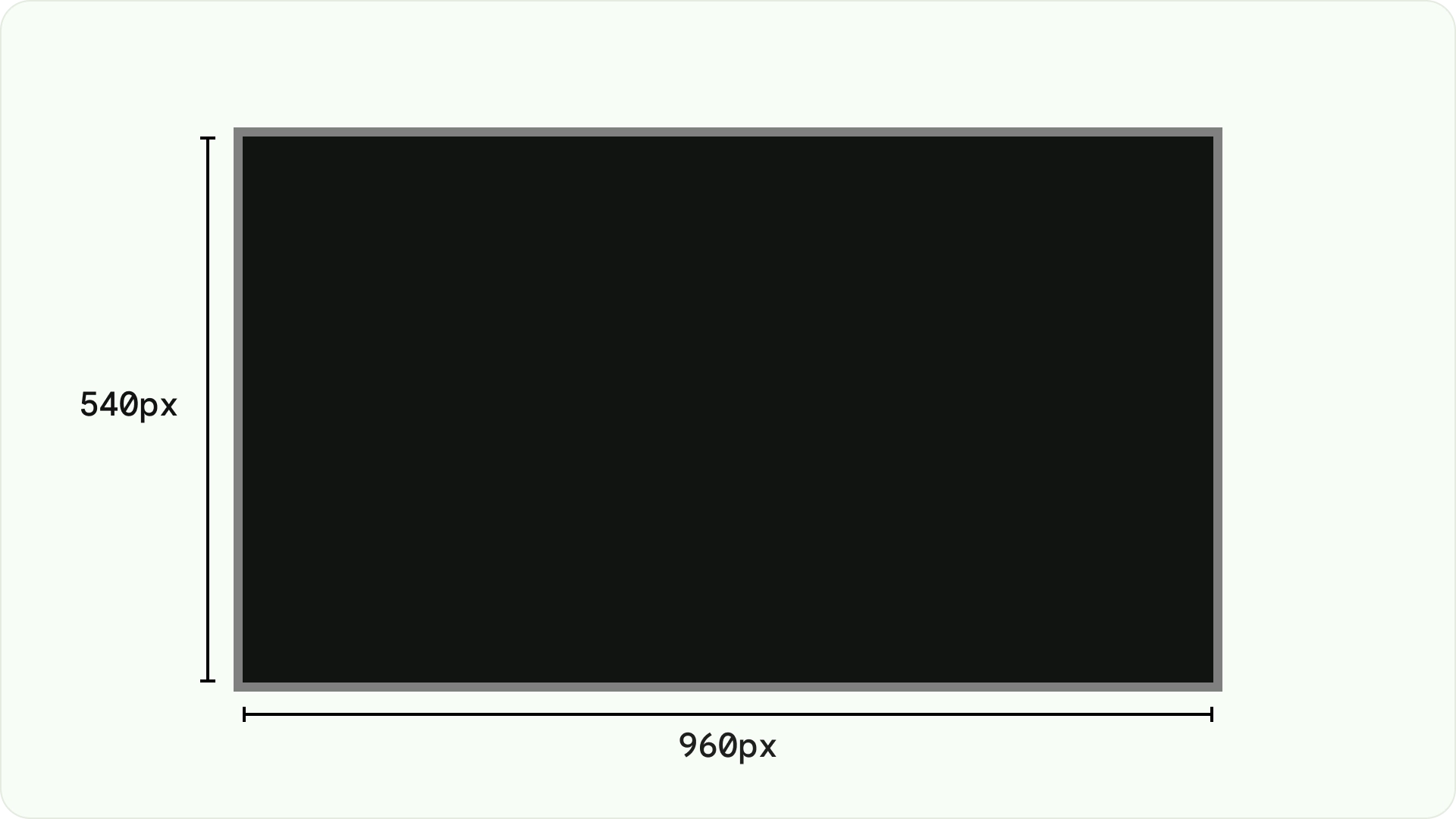
Lors de la conception, utilisez les dp pour afficher les éléments de manière uniforme sur les écrans de différentes densités, comme pour tout autre appareil Android. Concevez toujours à la résolution MDPI de 960 x 540 px.
À MDPI, 1 px correspond à 1 dp.
Les assets doivent viser la résolution 1080p. Cela permet au système Android de réduire la taille des éléments de mise en page à 720p, si nécessaire.

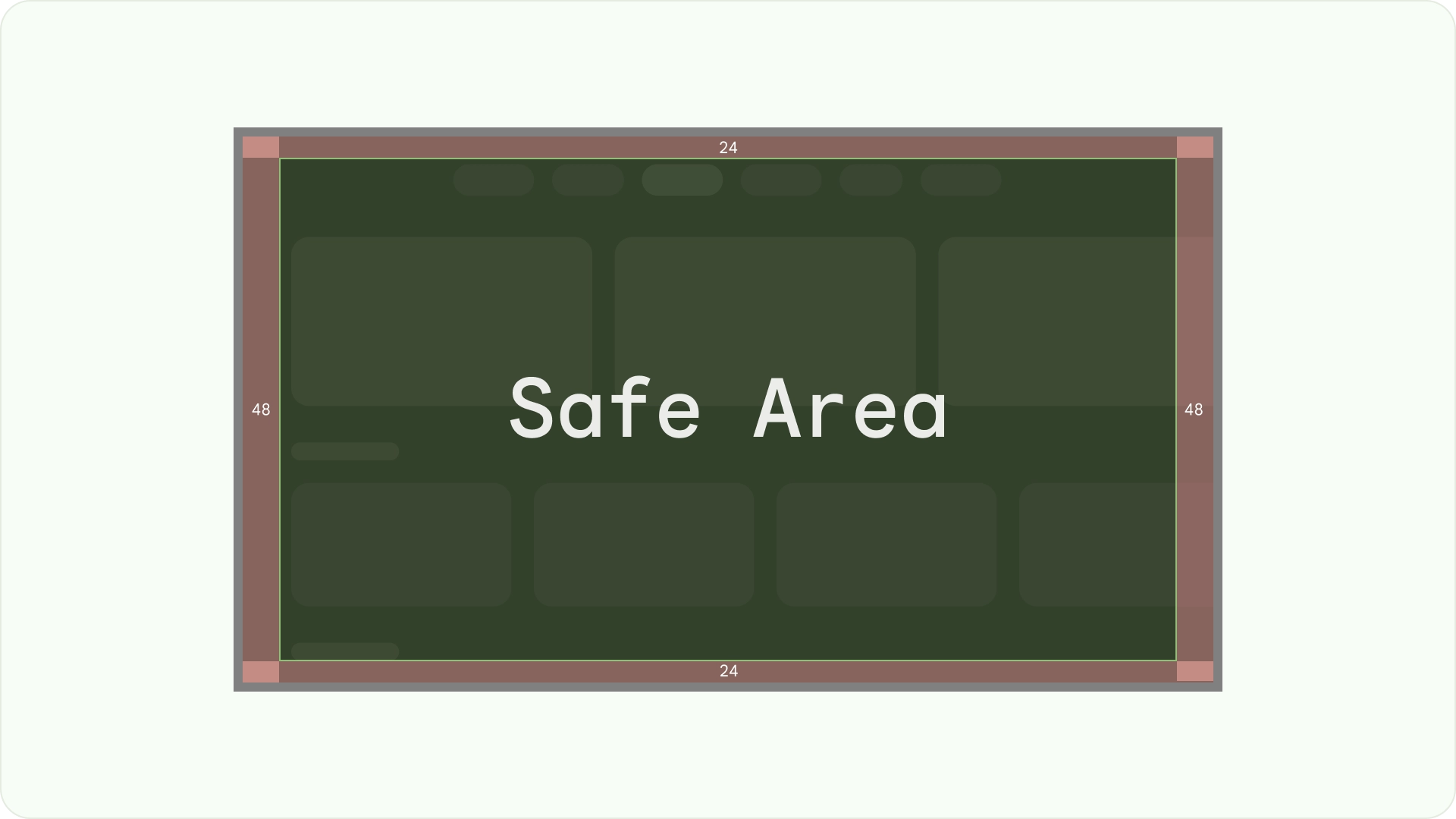
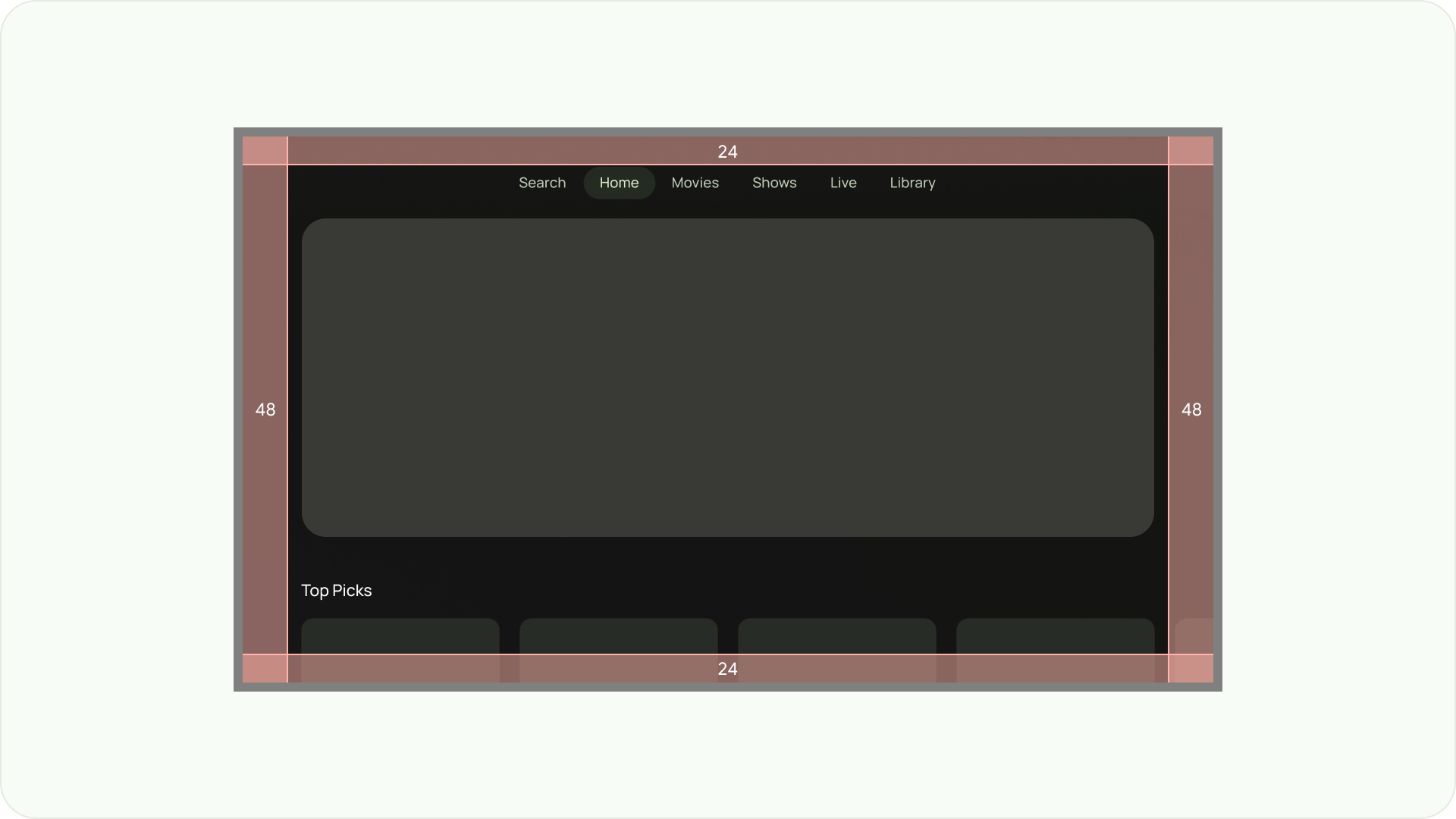
Assurer la visibilité et la sécurité en cas de surbalayage
Assurez-vous que les éléments importants sont toujours visibles par les utilisateurs. Pour ce faire, positionnez les éléments avec une marge de 5% de 48 dp sur les côtés gauche et droit, et de 27 dp en haut et en bas d'une mise en page. Cela garantit que les éléments de l'écran de la mise en page se trouvent dans le surbalayage.

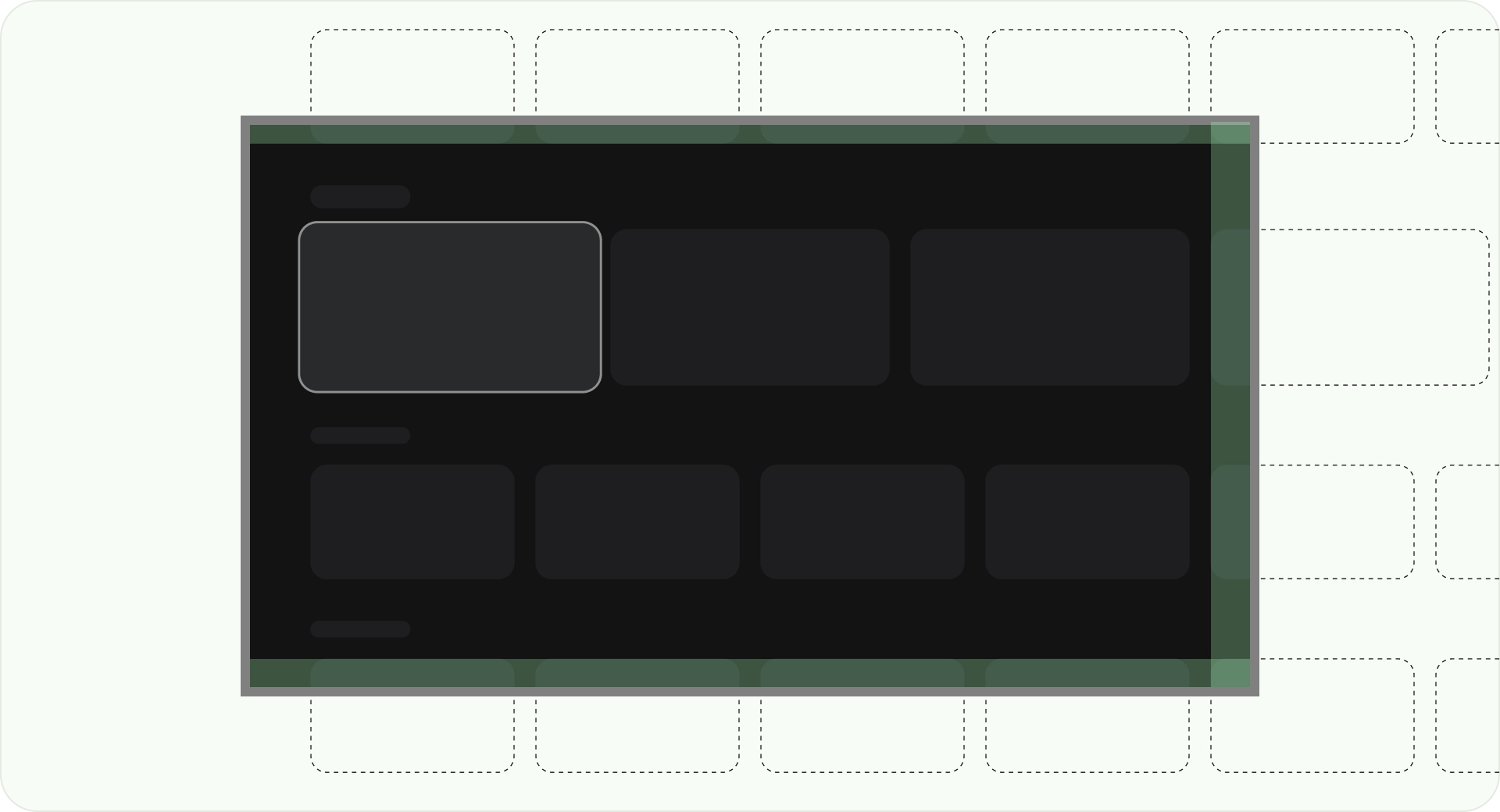
Remplir l'écran
N'ajustez pas ni ne découpez les éléments de l'écran de fond dans la zone de sécurité de l'overscan. Autorisez plutôt l'affichage partiel des éléments hors écran. Cela garantit que tous les écrans affichent correctement l'arrière-plan et les éléments hors écran.

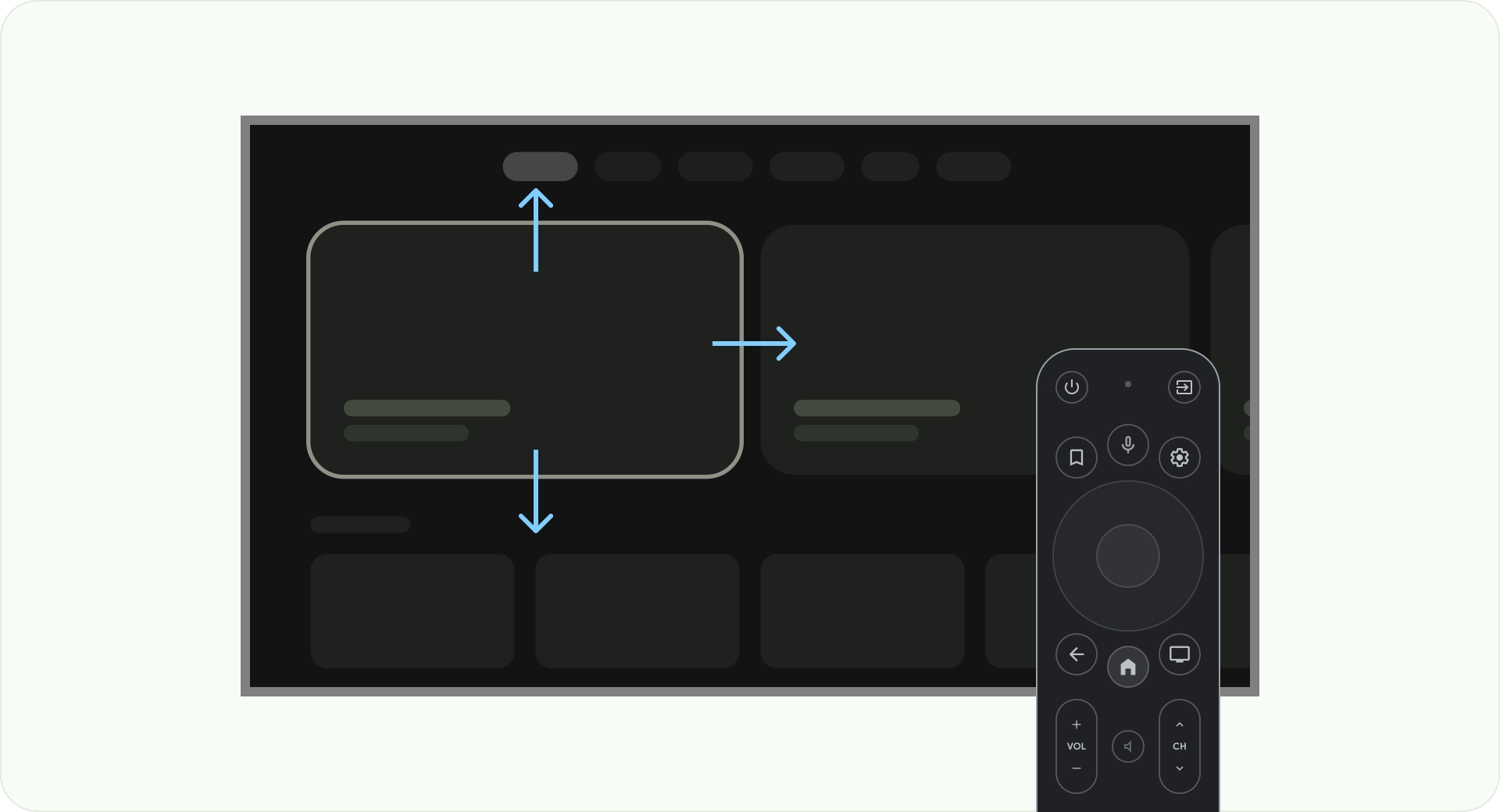
Optimiser avec des axes
Réfléchissez à la façon dont les utilisateurs utilisent la télécommande avec leur téléviseur. Assurez-vous que l'interface de votre téléviseur est simple à utiliser avec la télécommande. Concevez chaque direction (haut, bas, gauche, droite) pour qu'elle ait un objectif et un modèle de navigation clairs afin d'aider les utilisateurs à comprendre comment parcourir de grands groupes d'options.
Mise en page
La taille de l'écran de votre téléviseur varie d'un appareil à l'autre. Étant donné qu'un téléviseur moderne a un format 16:9, nous vous recommandons de concevoir votre application avec une taille d'écran de 960 x 540 px. Cela garantit que tous les éléments peuvent être redimensionnés proportionnellement pour les écrans HD ou 4K.

Marges de surbalayage
Les marges de surbalayage correspondent aux espaces entre le contenu et les bords gauche et droit de l'écran.
960 * ~5% = 48dp
540 * ~5% = 27dp round off to 24dp
Ces marges de bordure protègent les éléments principaux contre les problèmes de surbalayage potentiels. Pour protéger votre contenu et vos informations, utilisez une mise en page avec une marge de 5 % (58 dp sur les côtés et 28 dp en haut et en bas).

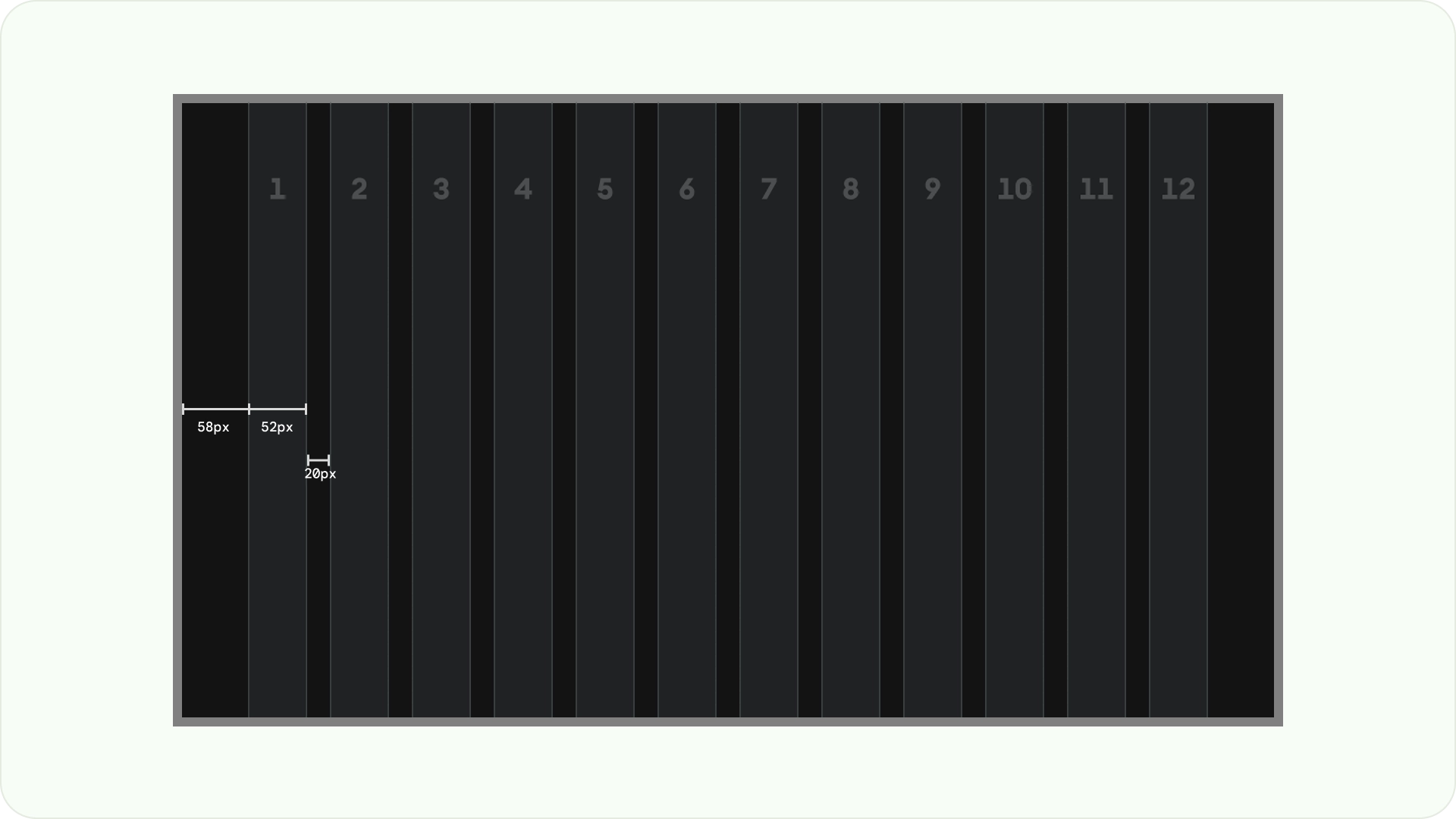
Colonnes et marges intérieures
Le contenu est placé dans des zones de l'écran comportant des colonnes et des marges intérieures. Le système de grille comporte 12 colonnes. Les marges intérieures sont les espaces entre les colonnes qui permettent de diviser le contenu.
Utilisez 12 colonnes de 52 dp de large avec un espace de 20 dp entre elles. L'espace doit être de 58 dp de chaque côté et de 4 dp entre les lignes.

Modèles de mise en page
Trois modèles de mise en page sont disponibles en fonction de l'objectif et de l'appareil d'affichage: mise en page en pile horizontale, mise en page en pile verticale et mise en page en grille.
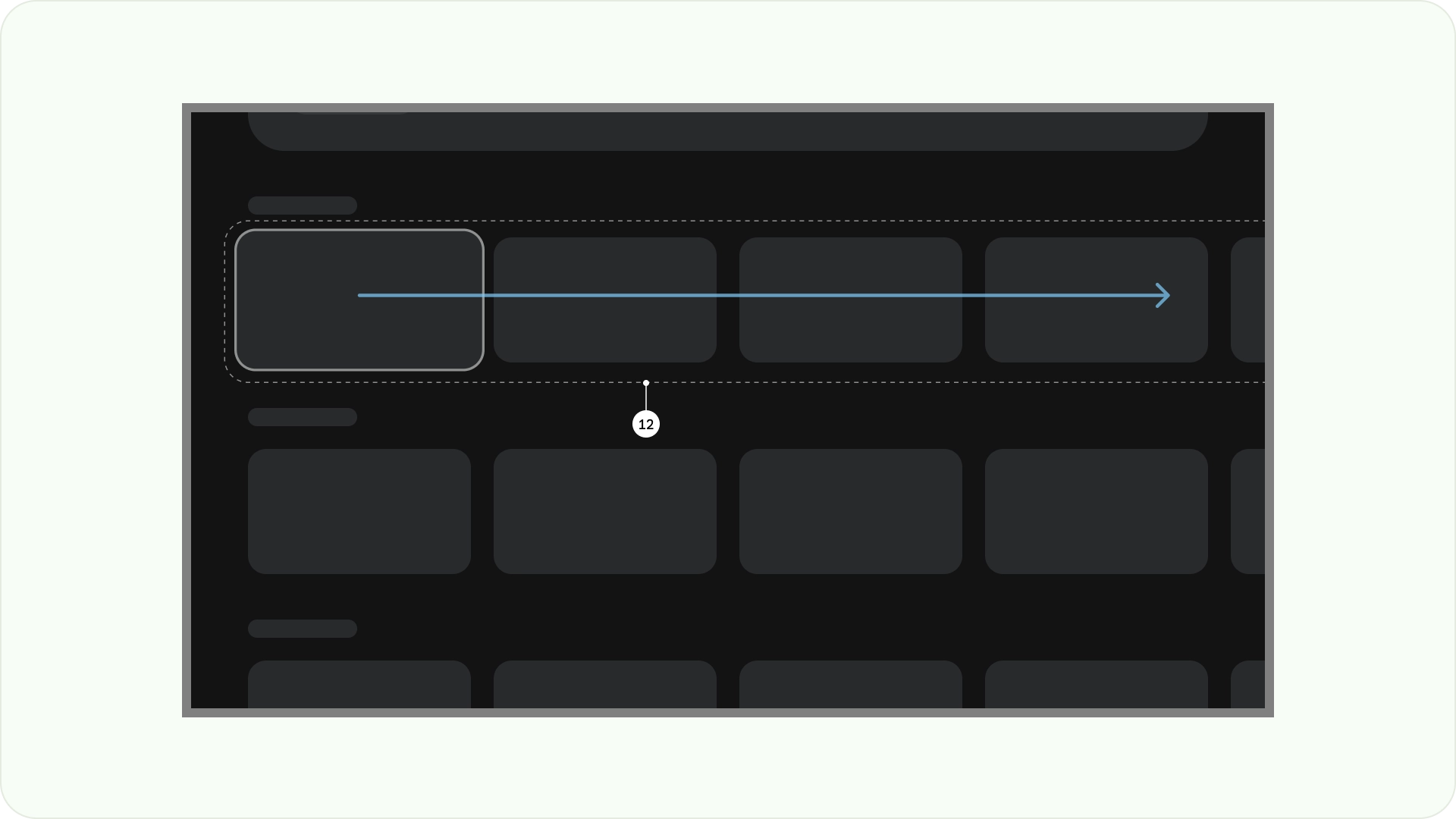
Mise en page en pile horizontale
Une mise en page en pile horizontale organise les composants horizontalement. Ils peuvent varier en taille, en format ou en format. Cette mise en page est souvent utilisée pour regrouper du contenu et des composants.

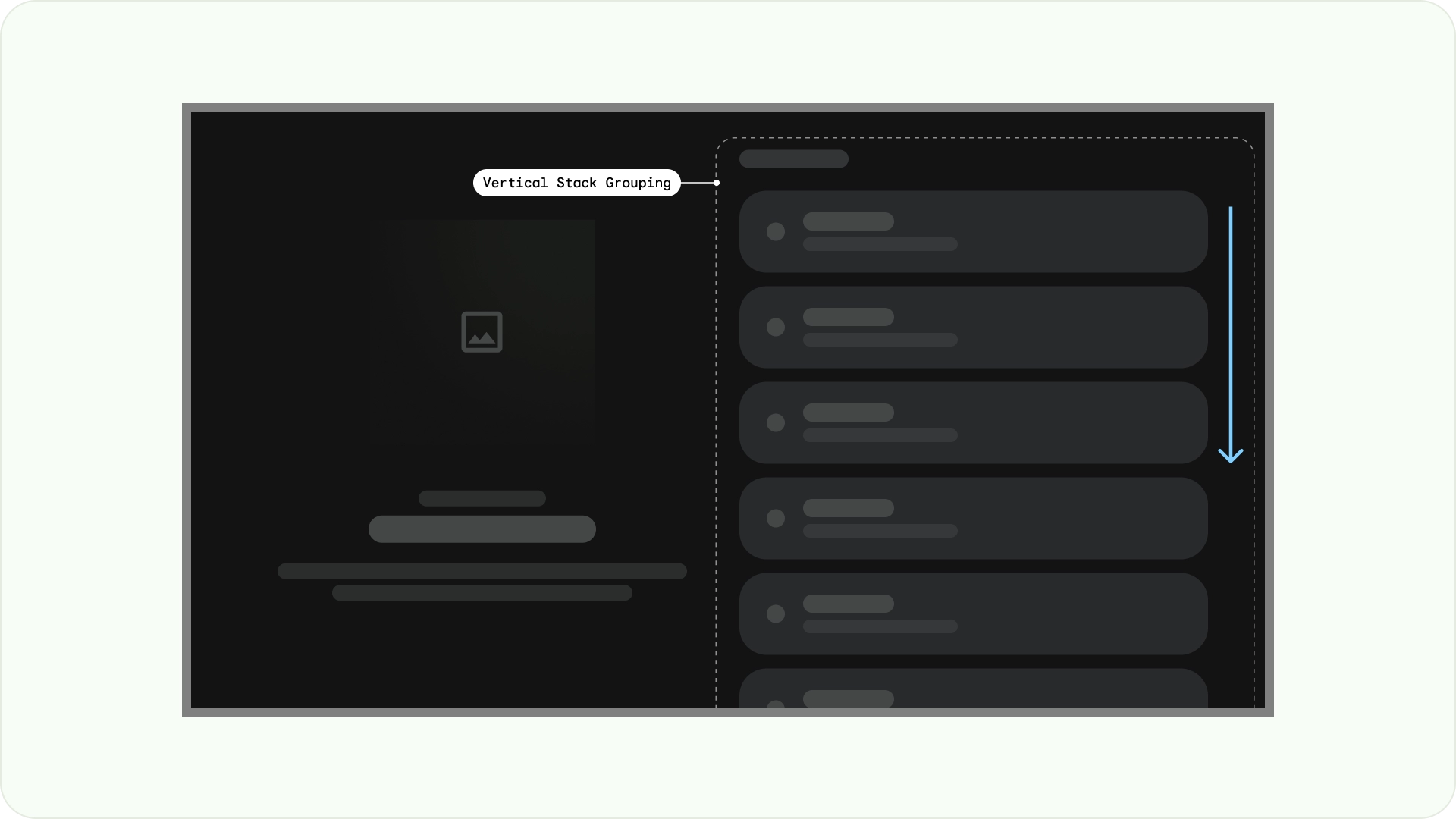
Mise en page en pile verticale
Une mise en page en pile verticale organise les composants de manière verticale, ce qui permet de définir une taille, un format et un format flexibles. Il est couramment utilisé pour regrouper différents types de texte, de composants interactifs et de modèles de mise en page.

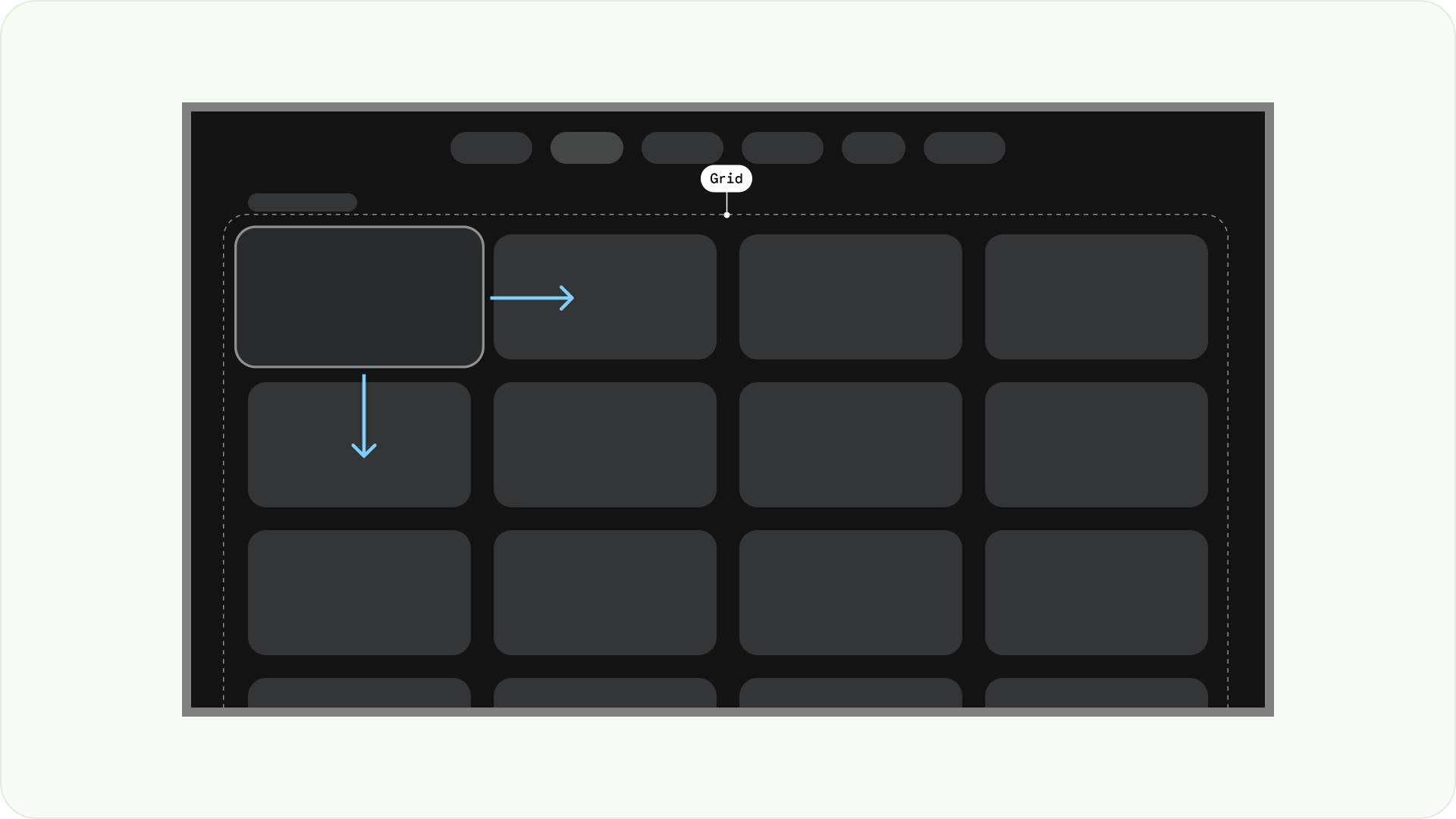
Mise en page sous forme de grille
Une grille est un ensemble de colonnes et de lignes qui se croisent. Une mise en page en grille affiche le contenu dans cette grille. Il organise le contenu de manière logique, ce qui permet aux utilisateurs de naviguer et de parcourir facilement le site.

Pour éviter les chevauchements, il est important de prendre en compte la marge intérieure entre les éléments et l'augmentation de la taille des états de focus. Par exemple, lorsqu'un composant sélectionné (comme une fiche) est mis en surbrillance. Si vous utilisez la mise en page en grille suggérée (12 colonnes de 52 dp, avec des marges de 20 dp), consultez les fiches pour obtenir des aperçus et des mises en page de composants recommandés.
Structures de mise en page
Voici quelques structures de mise en page pour vous aider à prendre de meilleures décisions lors de la conception de mises en page pour la télévision. En divisant les écrans de télévision horizontalement, vous pouvez séparer différents types de composants, communiquer la hiérarchie des informations et la logique de navigation. Un volet peut contenir plusieurs colonnes d'unités. Chaque panneau peut héberger différents modèles de mise en page, tels que la mise en page en pile et la mise en page en grille.

Mise en page à un seul volet
Une mise en page à un seul volet peut aider à attirer l'attention sur le contenu principal. Utilisez-le avec une expérience axée sur le contenu et des pages d'informations essentielles.

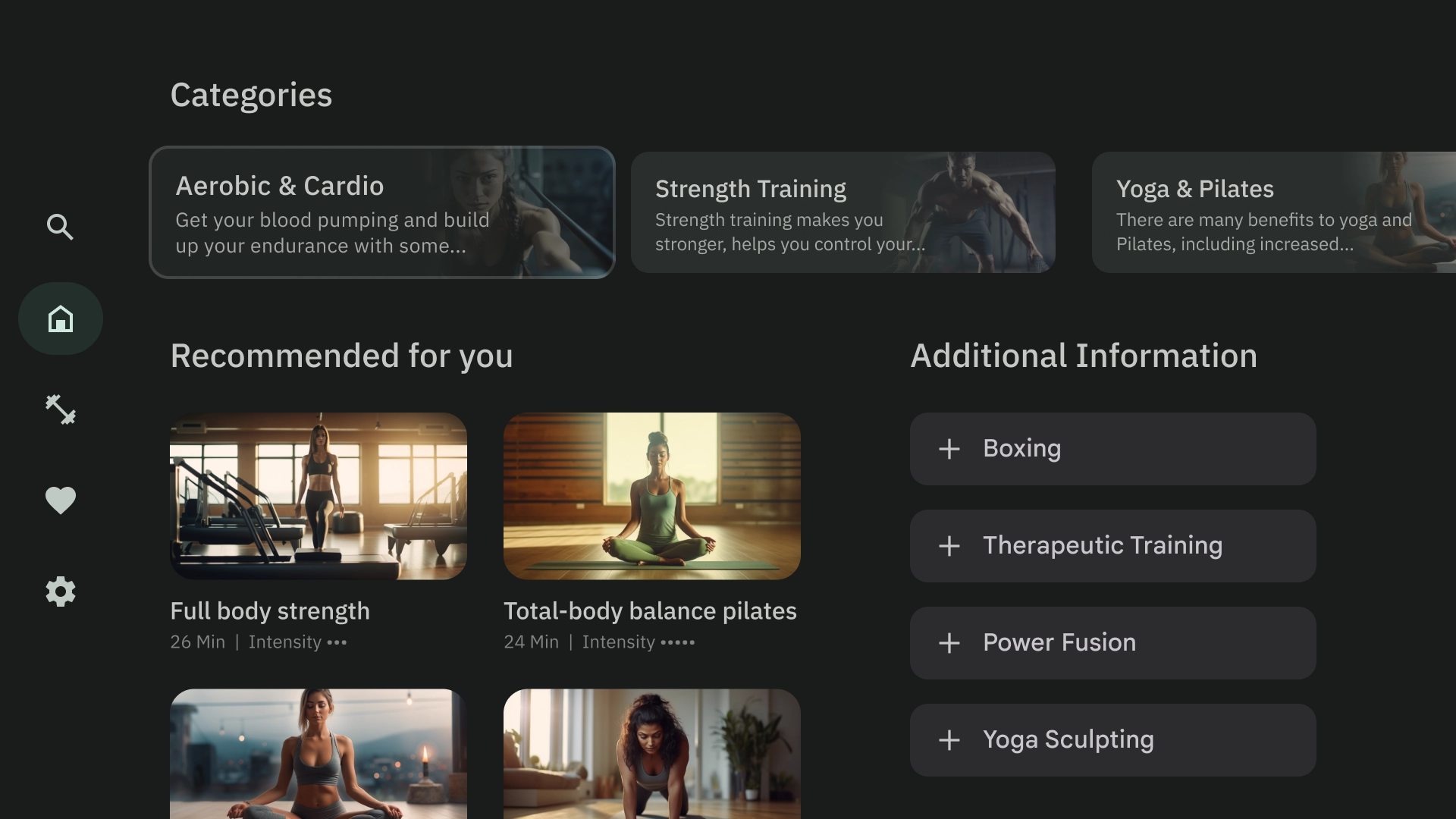
Mise en page à deux volets
Une mise en page à deux volets fonctionne mieux lorsque la page affiche un contenu hiérarchique. Il est largement utilisé dans les expériences axées sur les tâches.
Surcharge cognitive
Un contenu complexe et peu clair peut entraîner de la confusion, de l'agacement et une baisse de l'engagement. Faites en sorte que votre conception soit lisible, épurée et ne présente que les informations essentielles.
Évitez d'utiliser trop de panneaux pour regrouper des contenus. Cela crée une charge cognitive et une hiérarchie inutiles pour les utilisateurs.

À faire

À éviter
Hiérarchie et navigation explicites
Les panneaux séparent et organisent visuellement le contenu. Ils aident à guider les utilisateurs et peuvent créer une interface plus intuitive qui améliore l'expérience.

À faire

À éviter
Modèles de mise en page
Les modèles de mise en page favorisent l'ordre, la cohérence et la familiarité. La conception crée une expérience d'interface utilisateur confortable qui indique clairement où se trouve l'utilisateur et où il peut aller.
Parcourir
Le modèle de navigateur affiche des "clusters" ou des lignes de contenu multimédia dans une pile verticale. Les utilisateurs peuvent naviguer vers le haut et le bas pour parcourir les lignes, et vers la droite et la gauche pour parcourir le contenu d'une ligne spécifique.

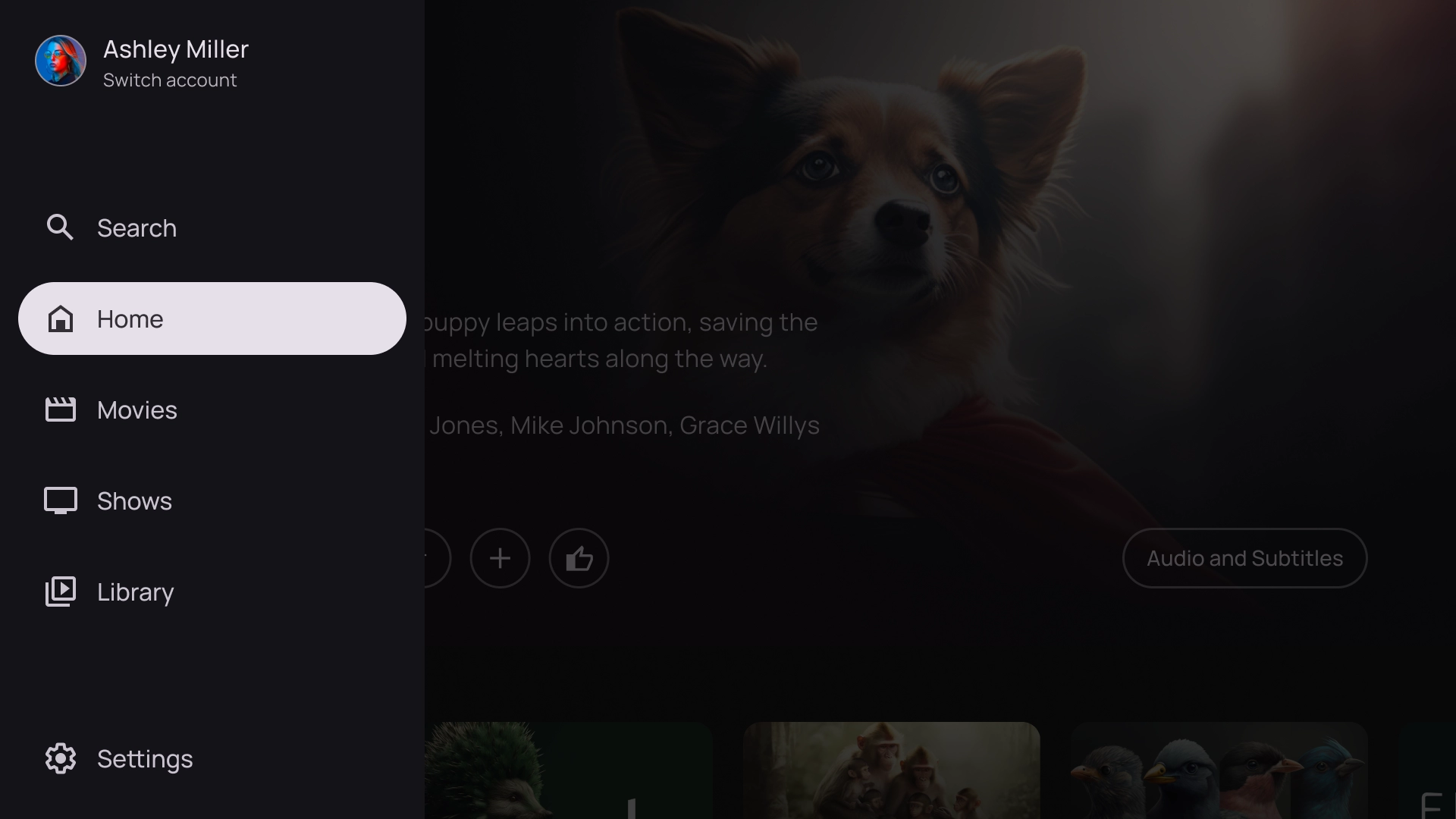
Superposition de gauche
Le modèle de navigation de gauche affiche un panneau superposé sur le côté gauche de l'écran. Il affiche généralement des éléments de navigation ou des éléments sur lesquels vous pouvez agir en lien avec le contenu en arrière-plan.

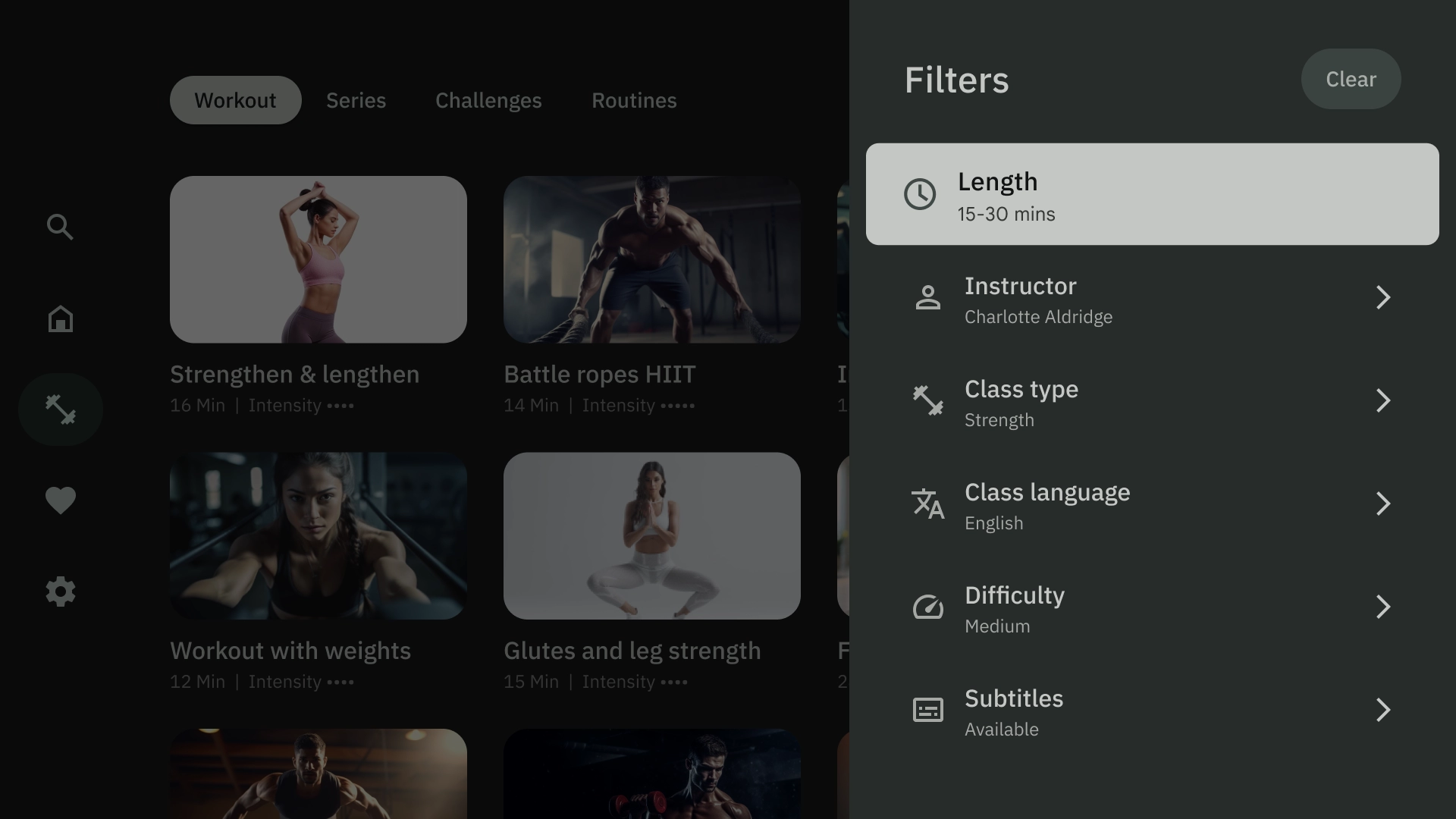
Superposition droite
Le modèle de superposition de droite affiche un panneau de superposition sur le côté droit de l'écran. Il affiche généralement des éléments sur lesquels vous pouvez agir indépendamment du contenu en arrière-plan.

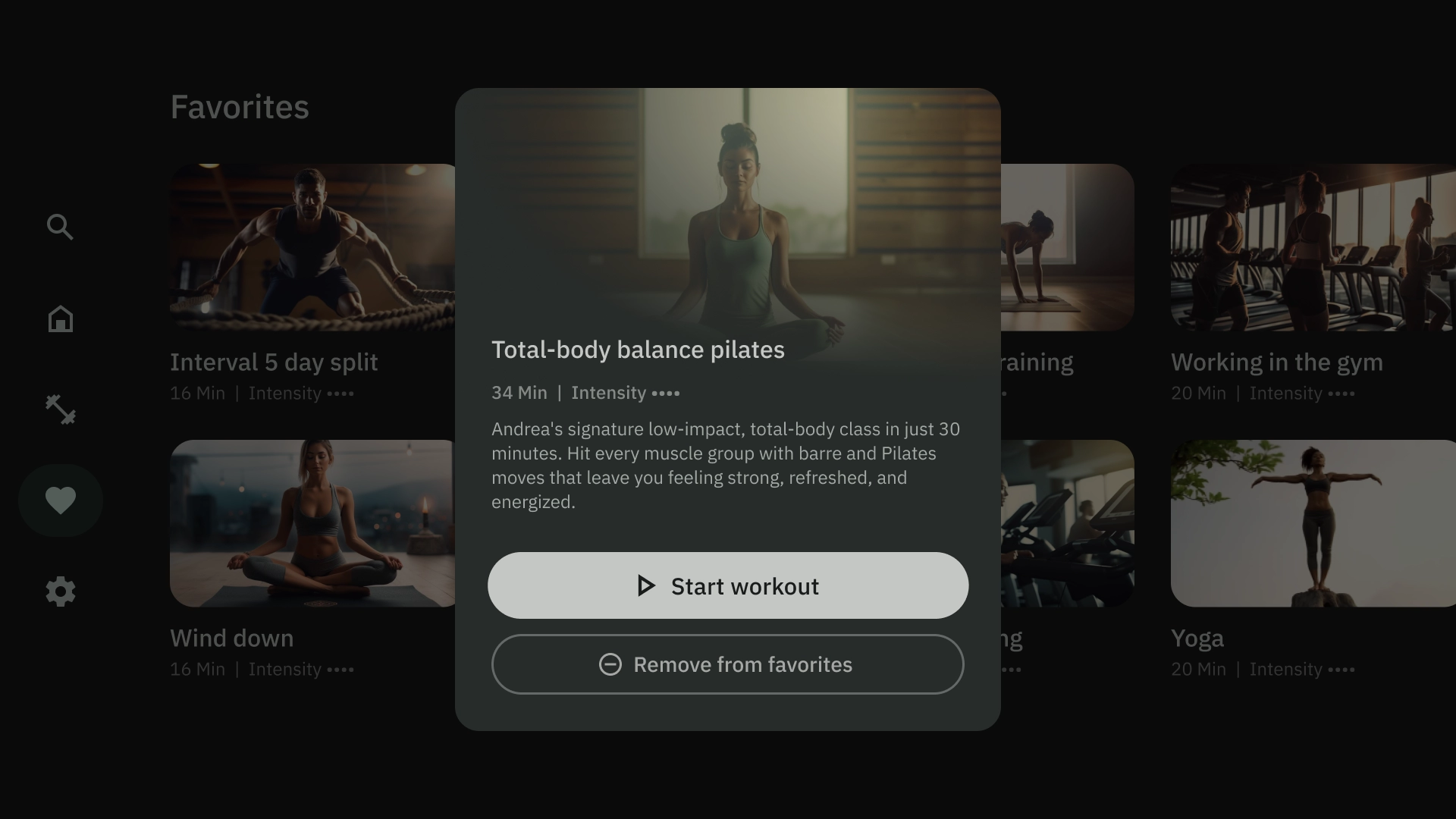
Superposition au centre
Le modèle de superposition au centre affiche un élément modal qui se superpose à une vue existante. Il permet de communiquer des informations urgentes ou d'inciter à prendre une décision.

Superposition inférieure
Le modèle de superposition inférieure est couramment utilisé pour les bottom sheets. Les bottom sheets sont des surfaces contenant du contenu complémentaire ancré en bas de l'écran. Ils vous permettent de créer des mini-flux sans perdre le contexte de la page actuelle.

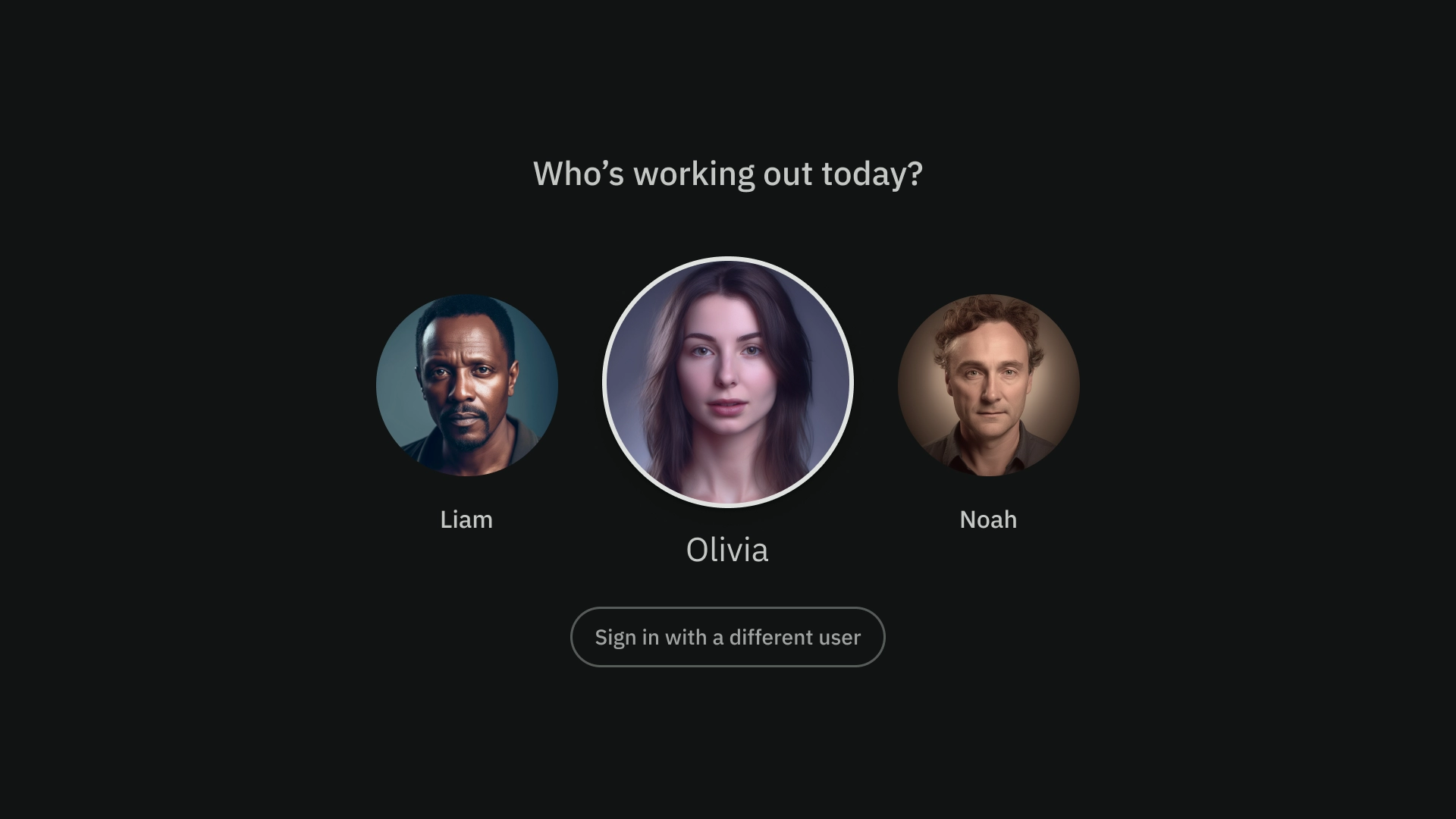
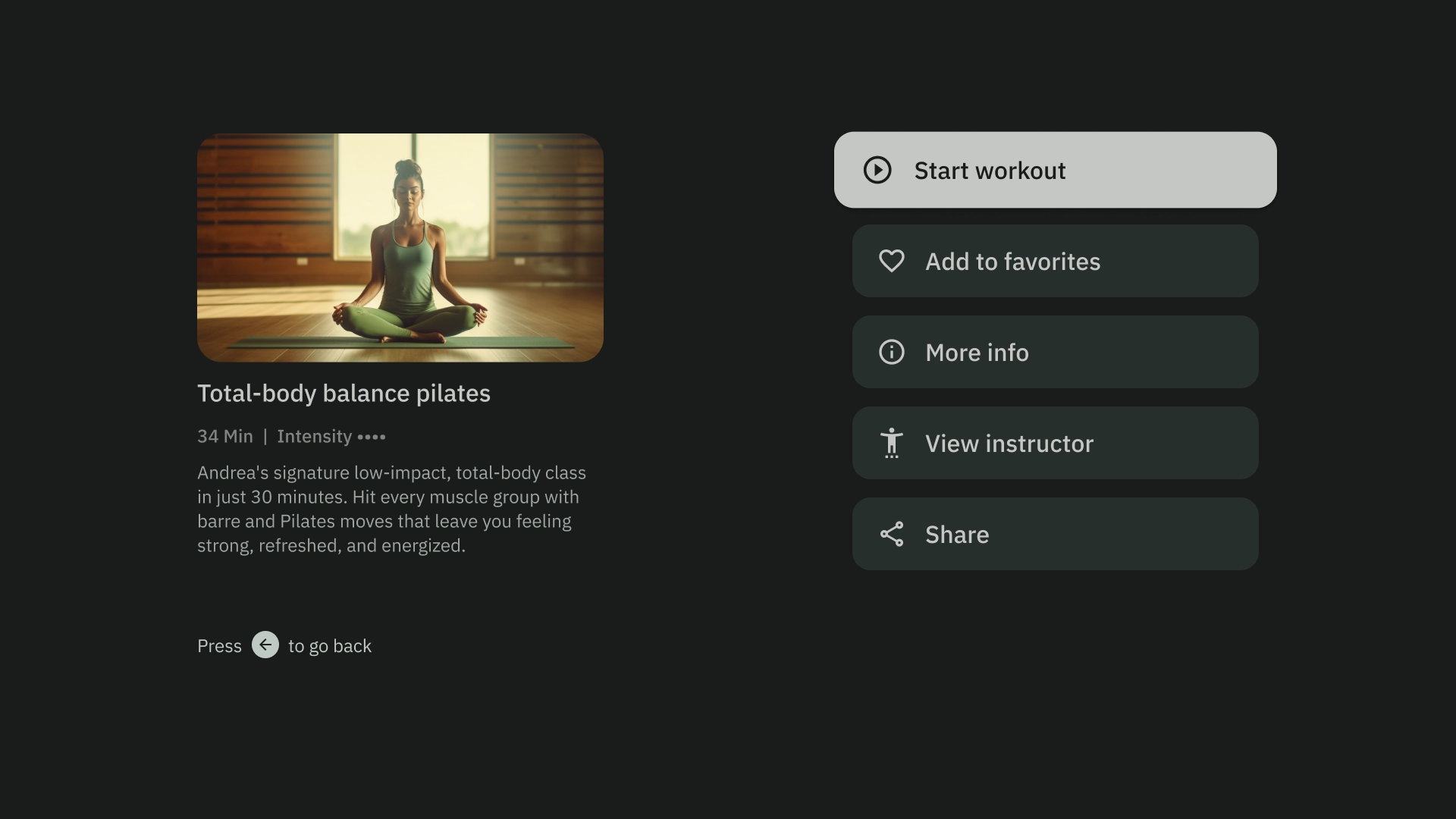
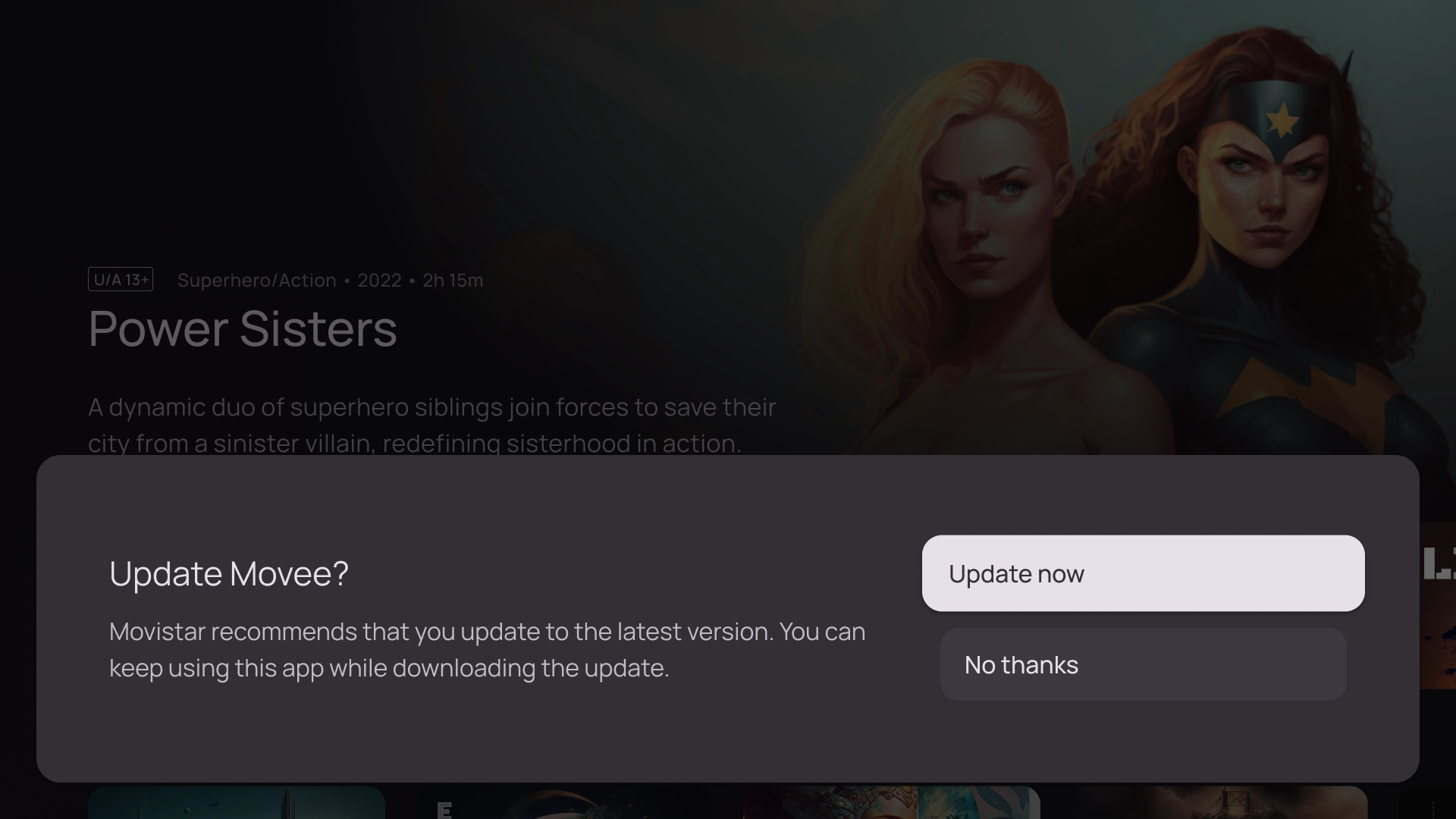
Actions
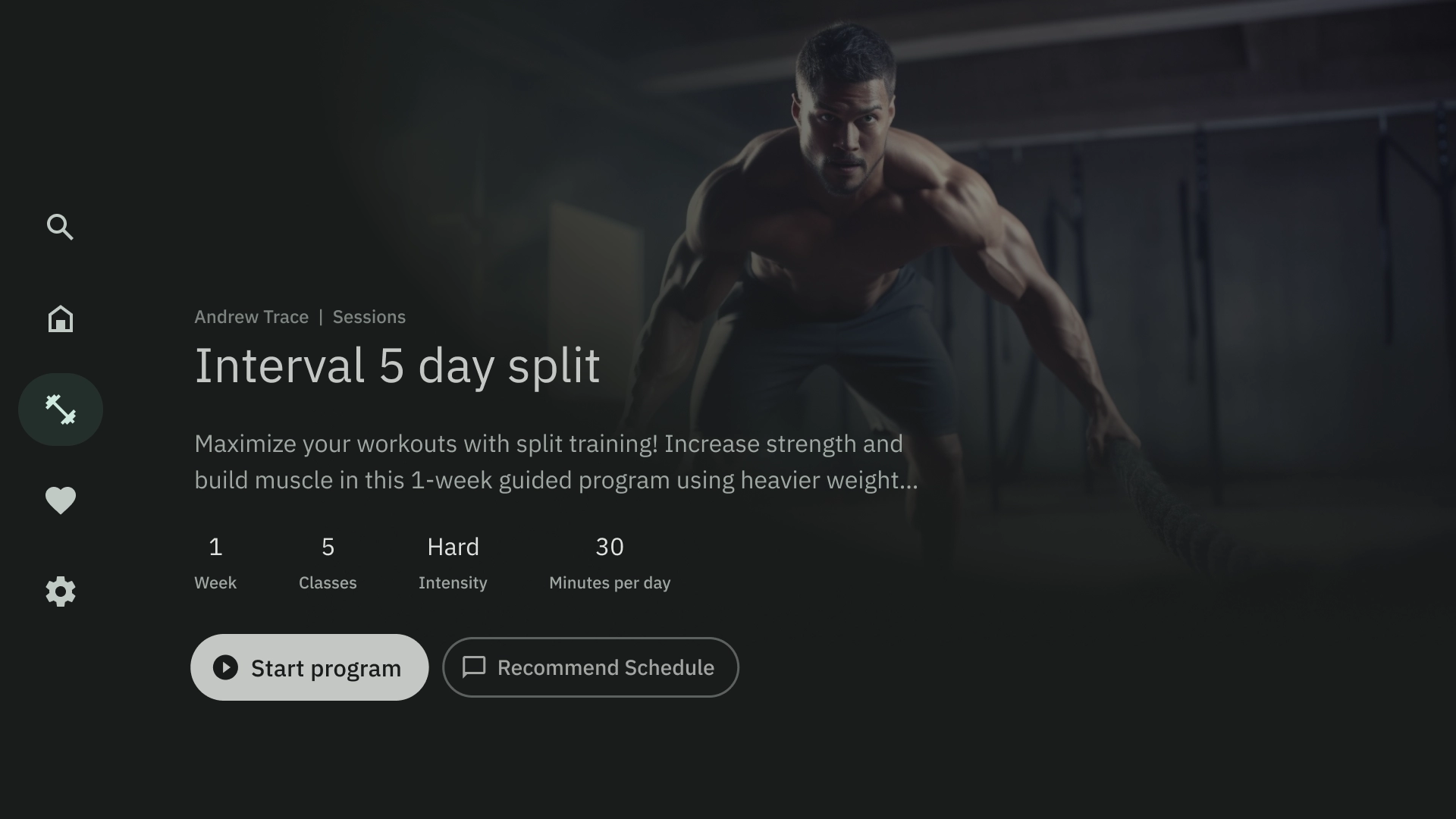
Le modèle d'action affiche le titre et le sous-titre à gauche, et les options ou les actions à droite. Les utilisateurs sont généralement invités à choisir une option ou à effectuer une action avec ce modèle.

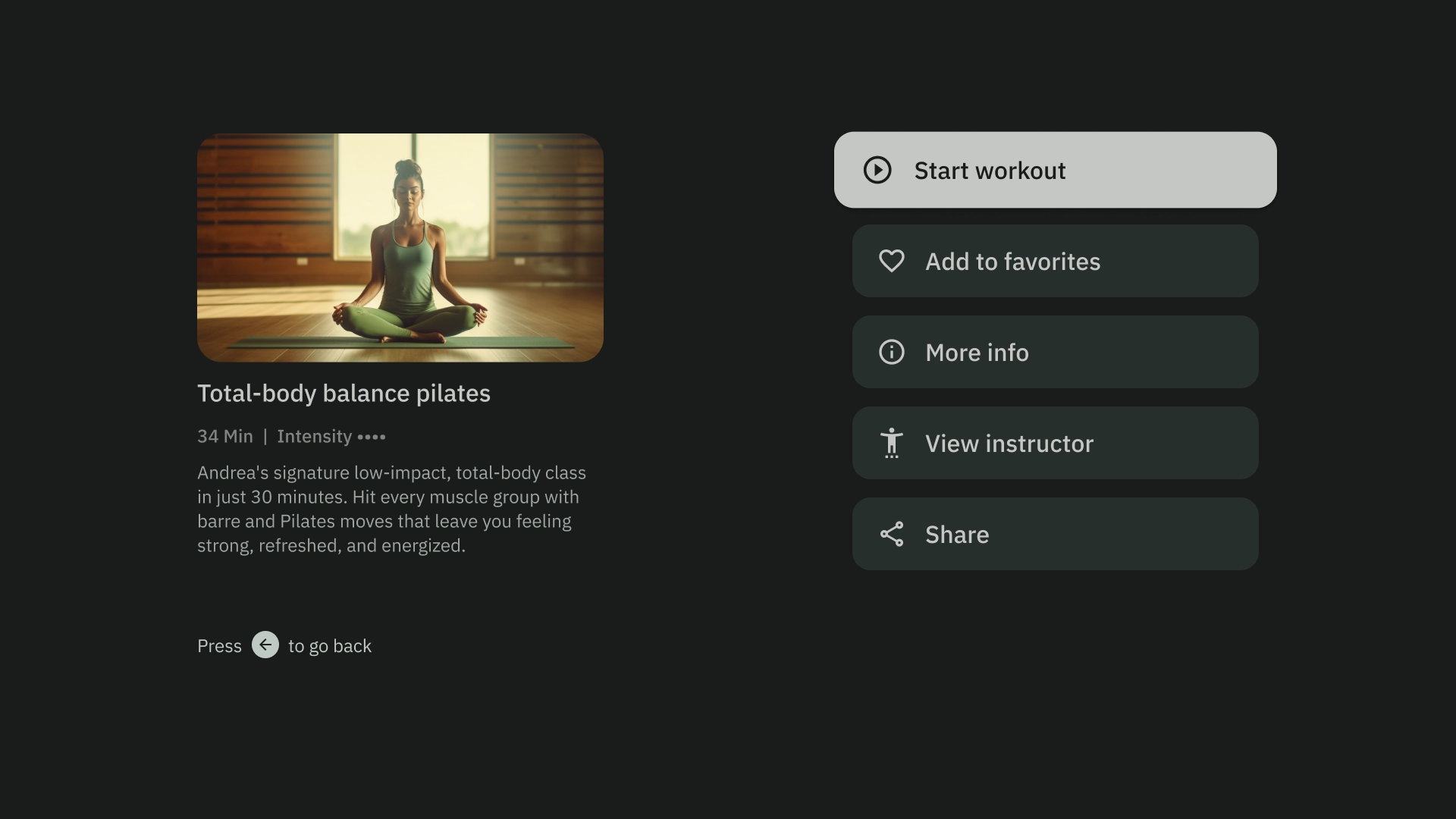
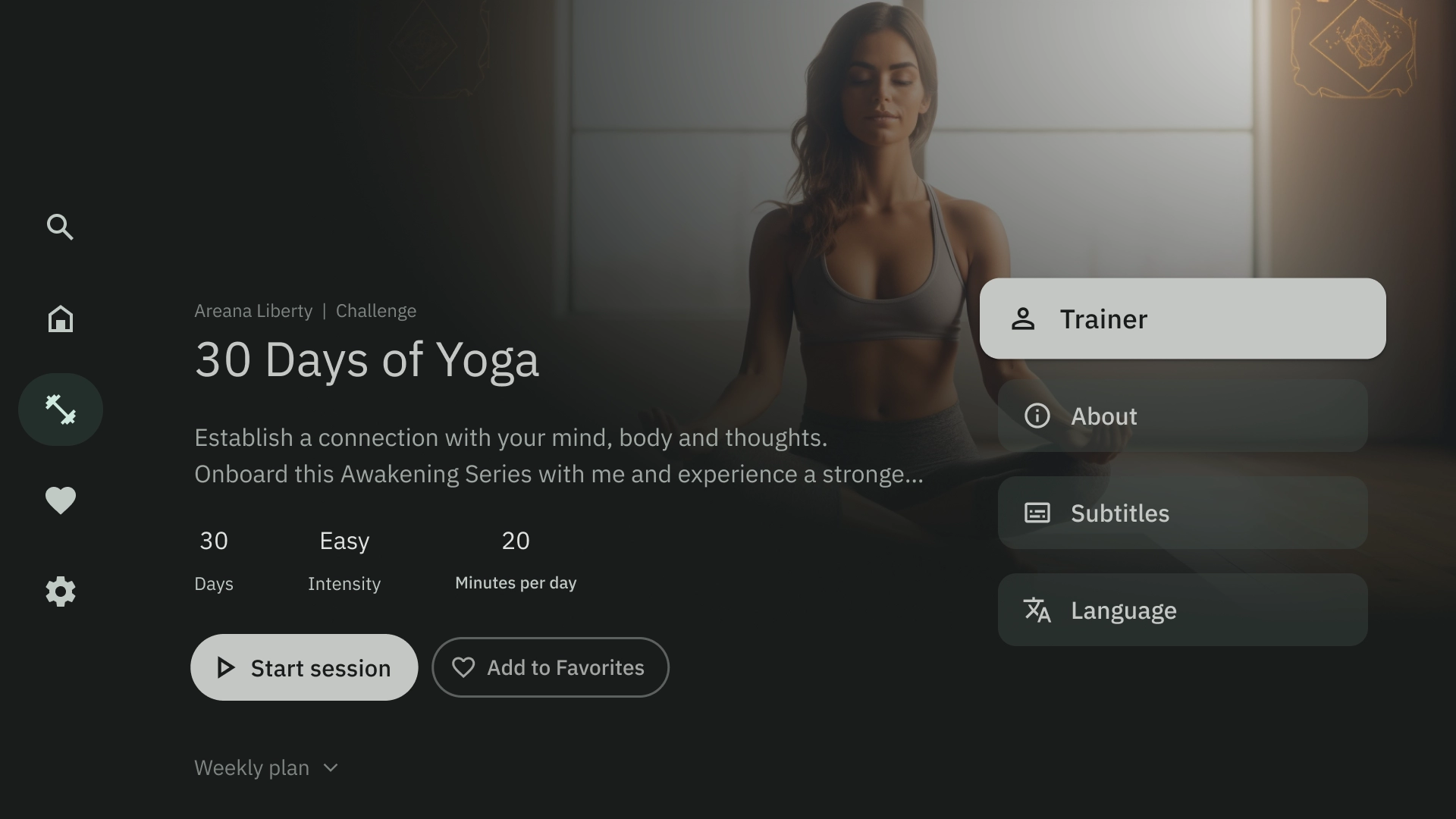
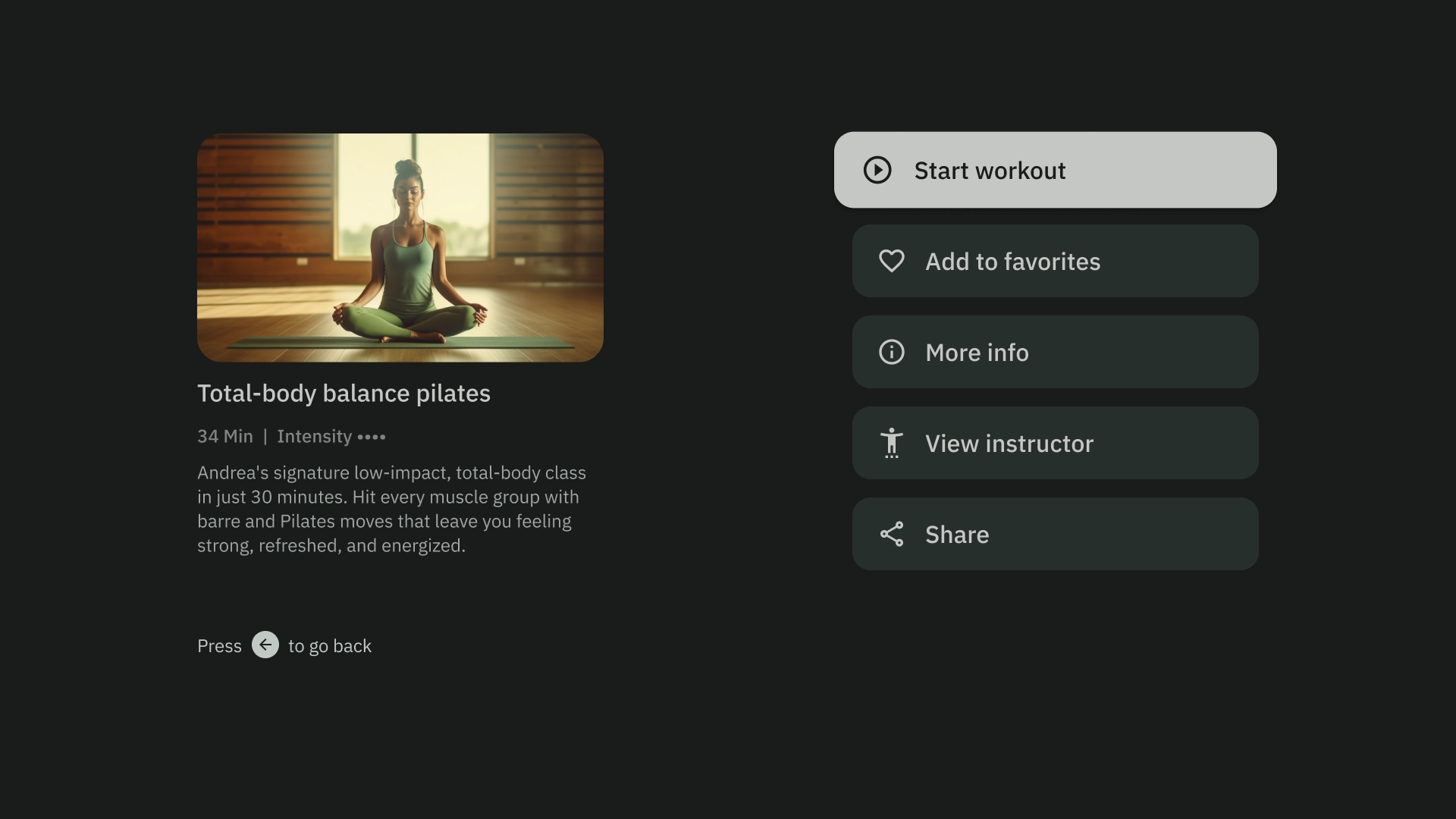
Détails sur le contenu
Le modèle de détails du contenu affiche le contenu dans une mise en page horizontale superposée. Le contenu comprend généralement un titre, des métadonnées, une brève description, des actions rapides et des groupes d'informations associés.

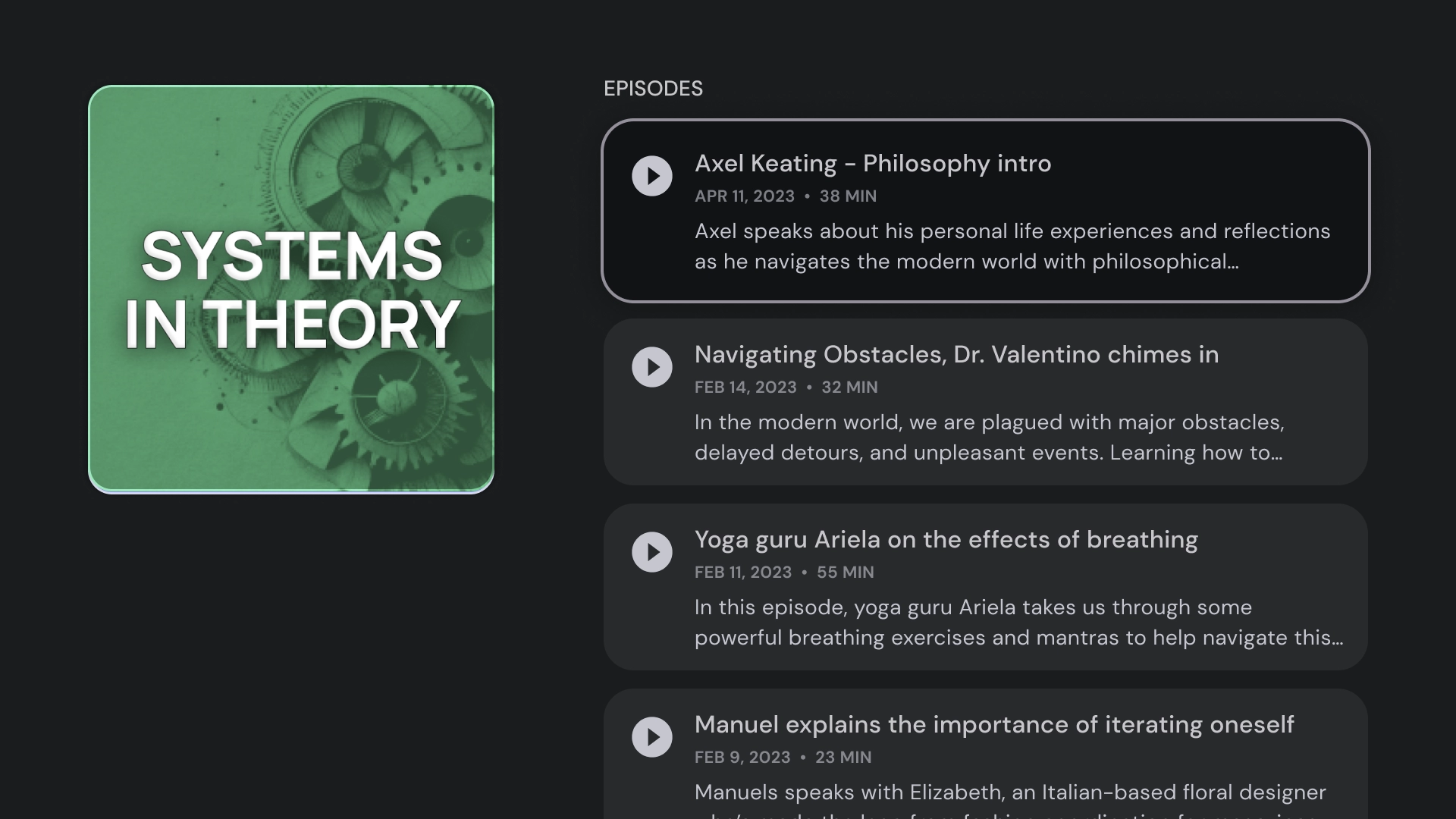
Compilation
Le modèle de compilation affiche les détails d'un élément (par exemple, un podcast) sur la gauche de l'écran, avec ses éléments (par exemple, ses épisodes) dans le panneau de droite.

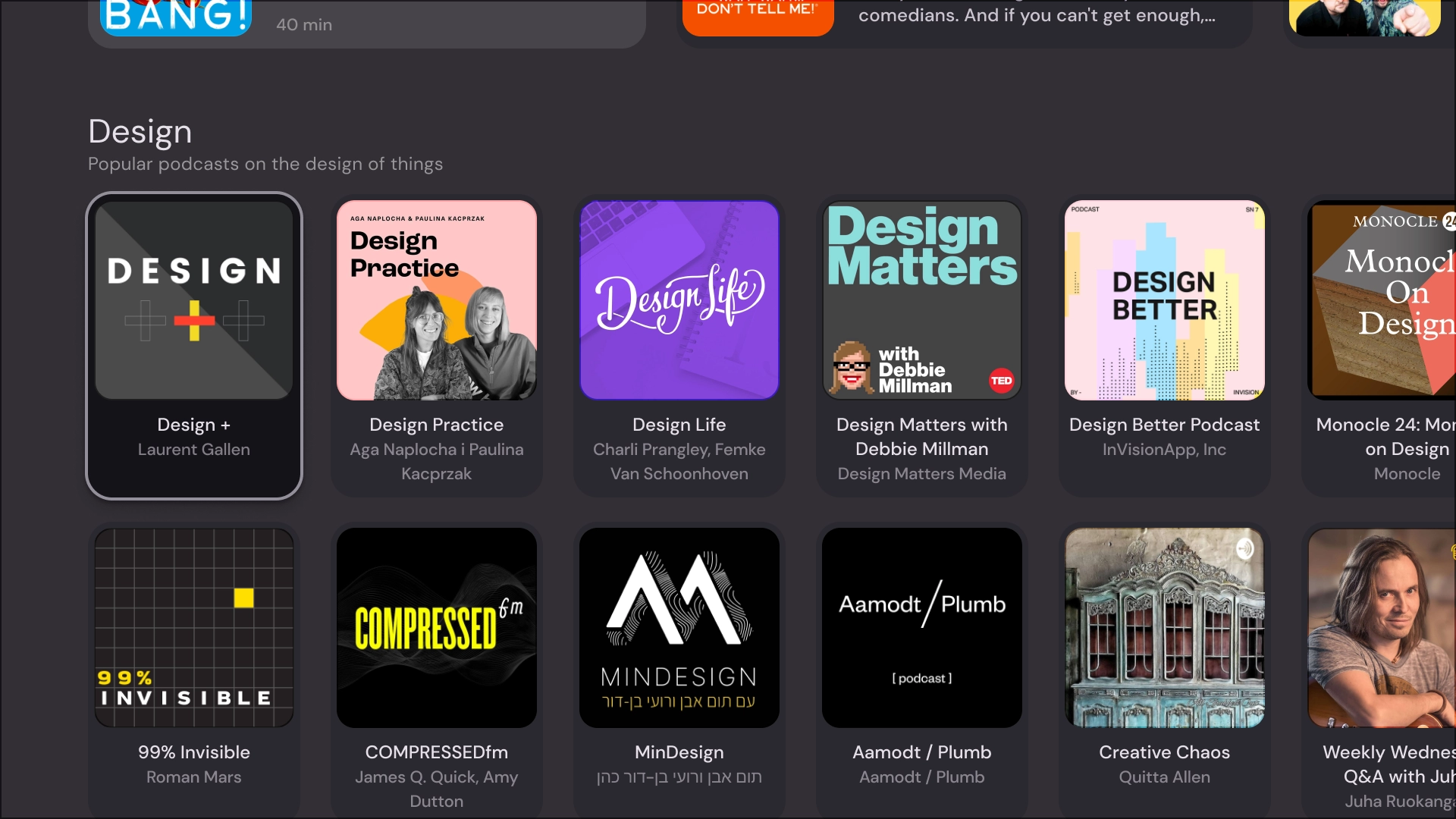
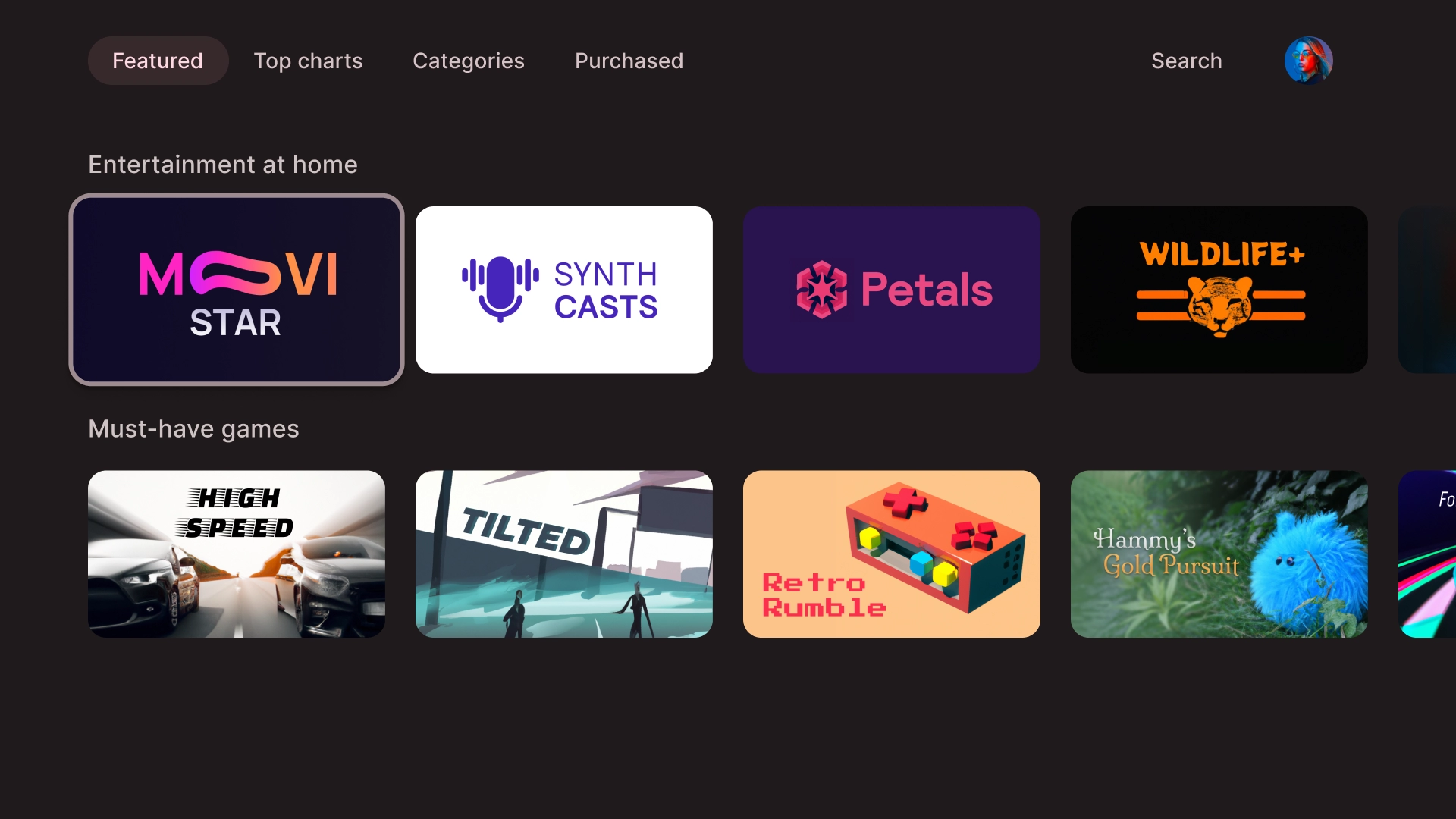
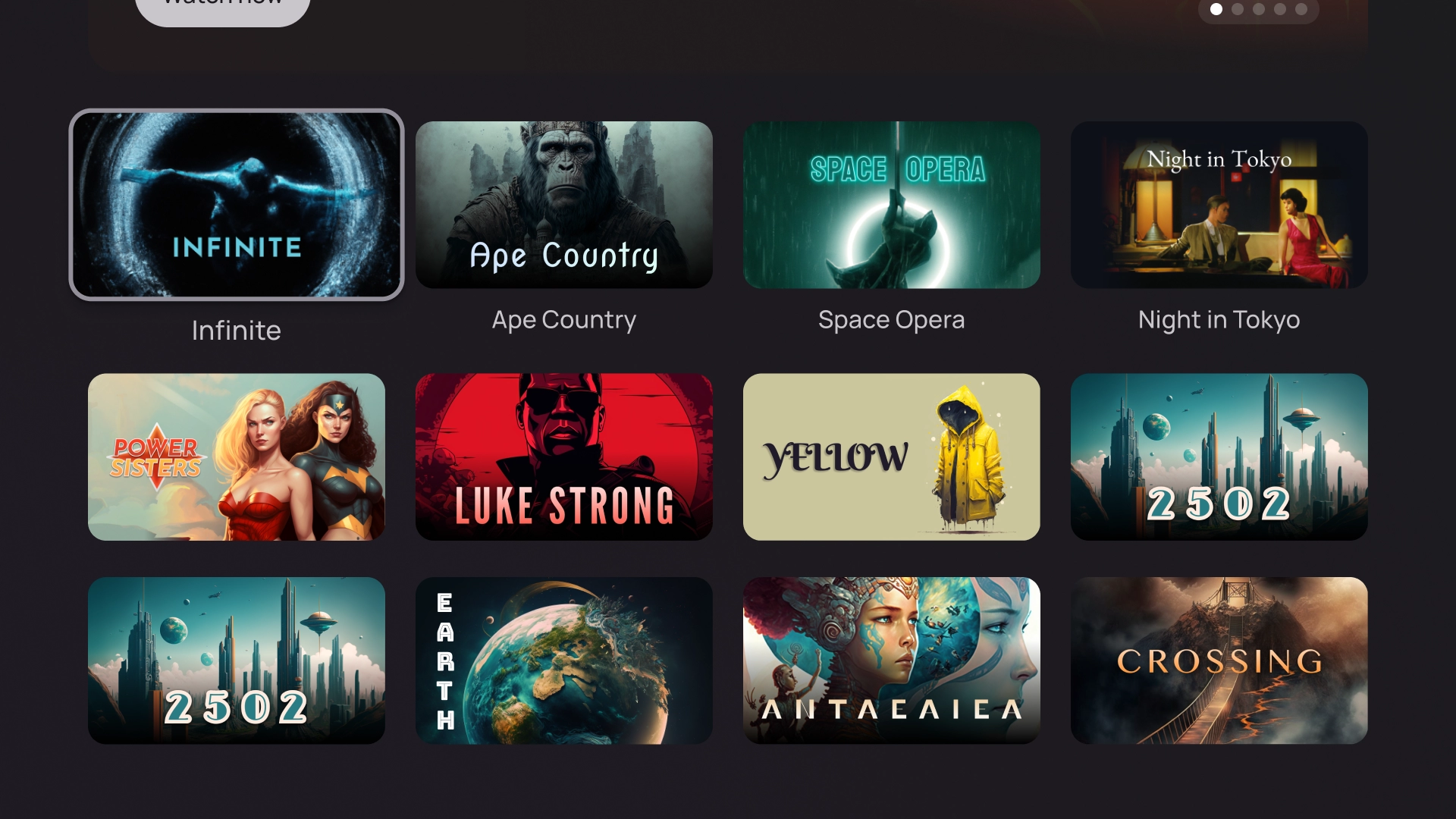
Grille
Le modèle de grille affiche des collections de contenus dans une grille organisée. Il présente du contenu avec une logique de navigation à distance claire et une expérience de navigation optimale.

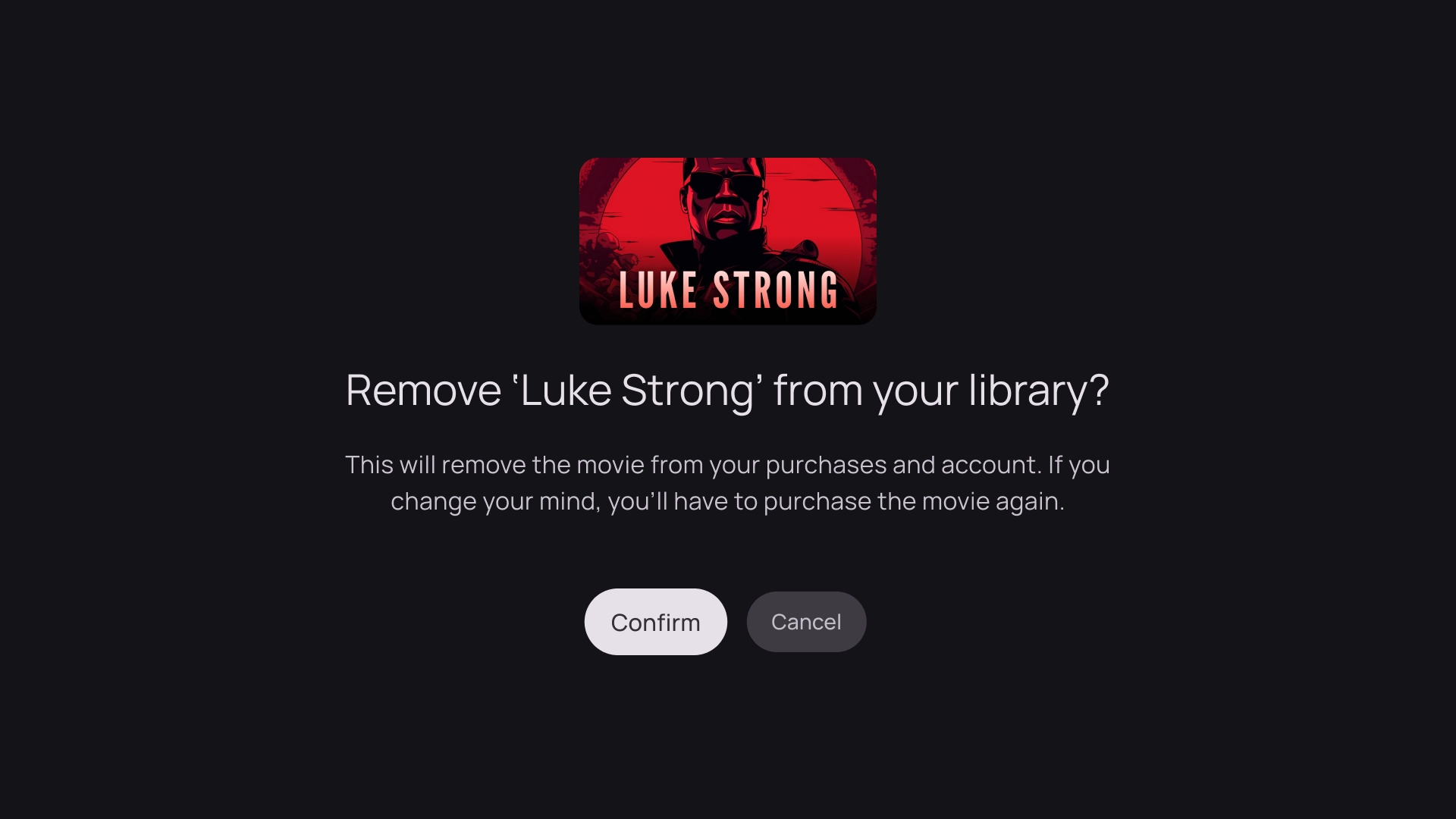
Alerte
Le modèle d'alerte affiche un message en plein écran. Une action est généralement requise pour débloquer l'alerte et revenir à l'écran précédent.

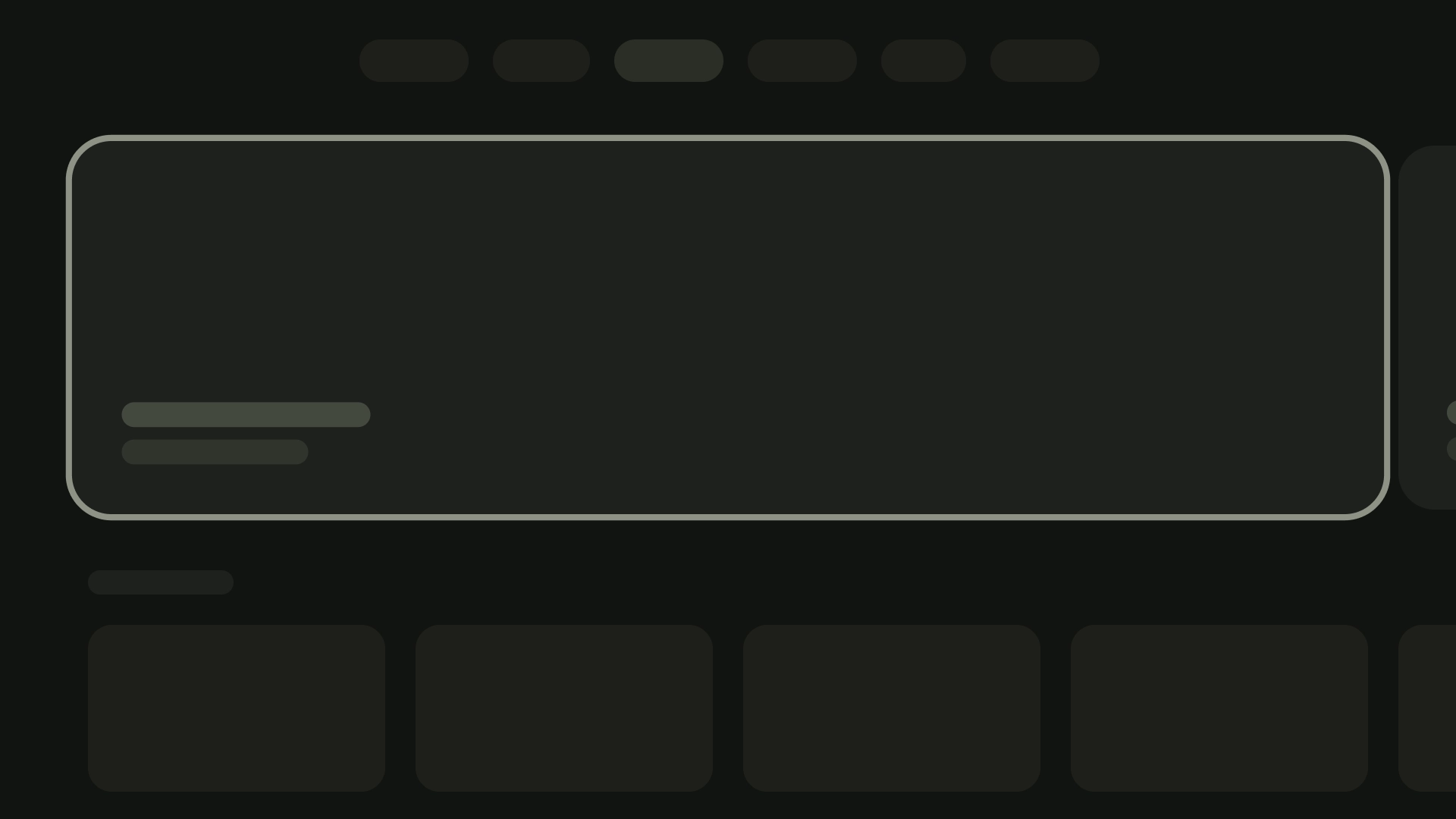
Colonnes de la fiche
Mise en page sur une carte
Largeur de la fiche : 844 dp

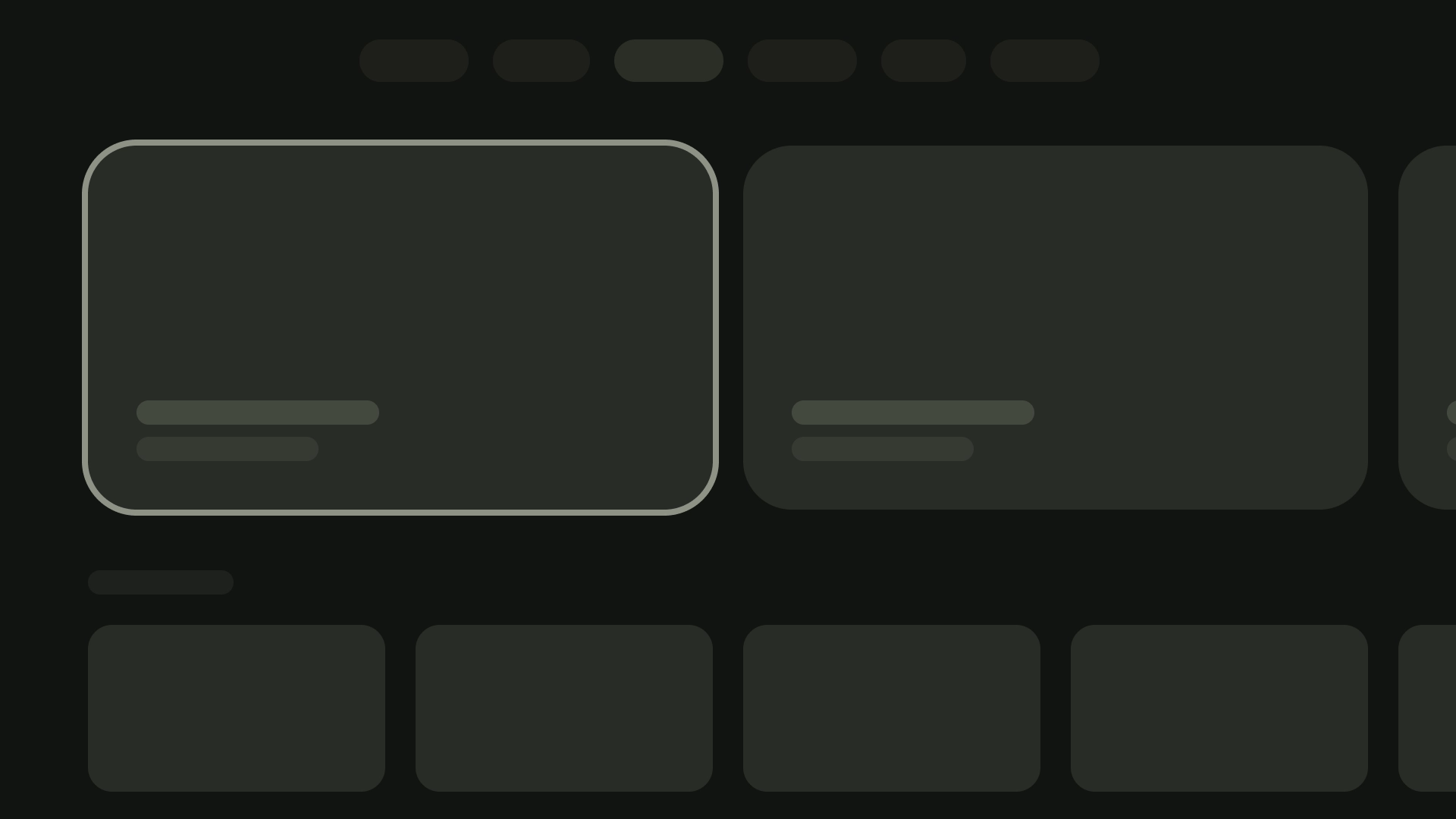
Mise en page avec deux fiches
Largeur de la fiche : 412 dp

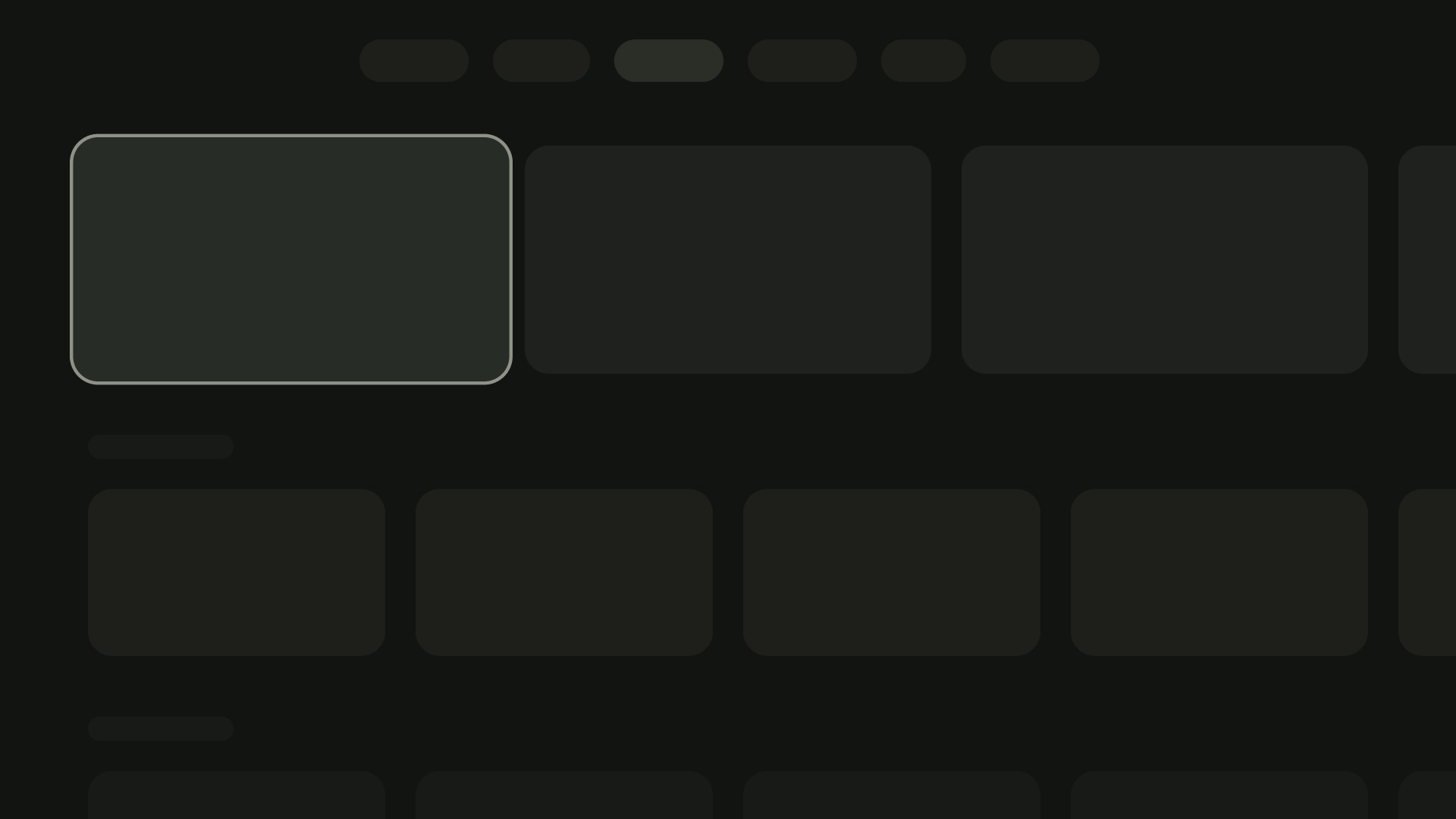
Mise en page en trois fiches
Largeur de la fiche : 268 dp

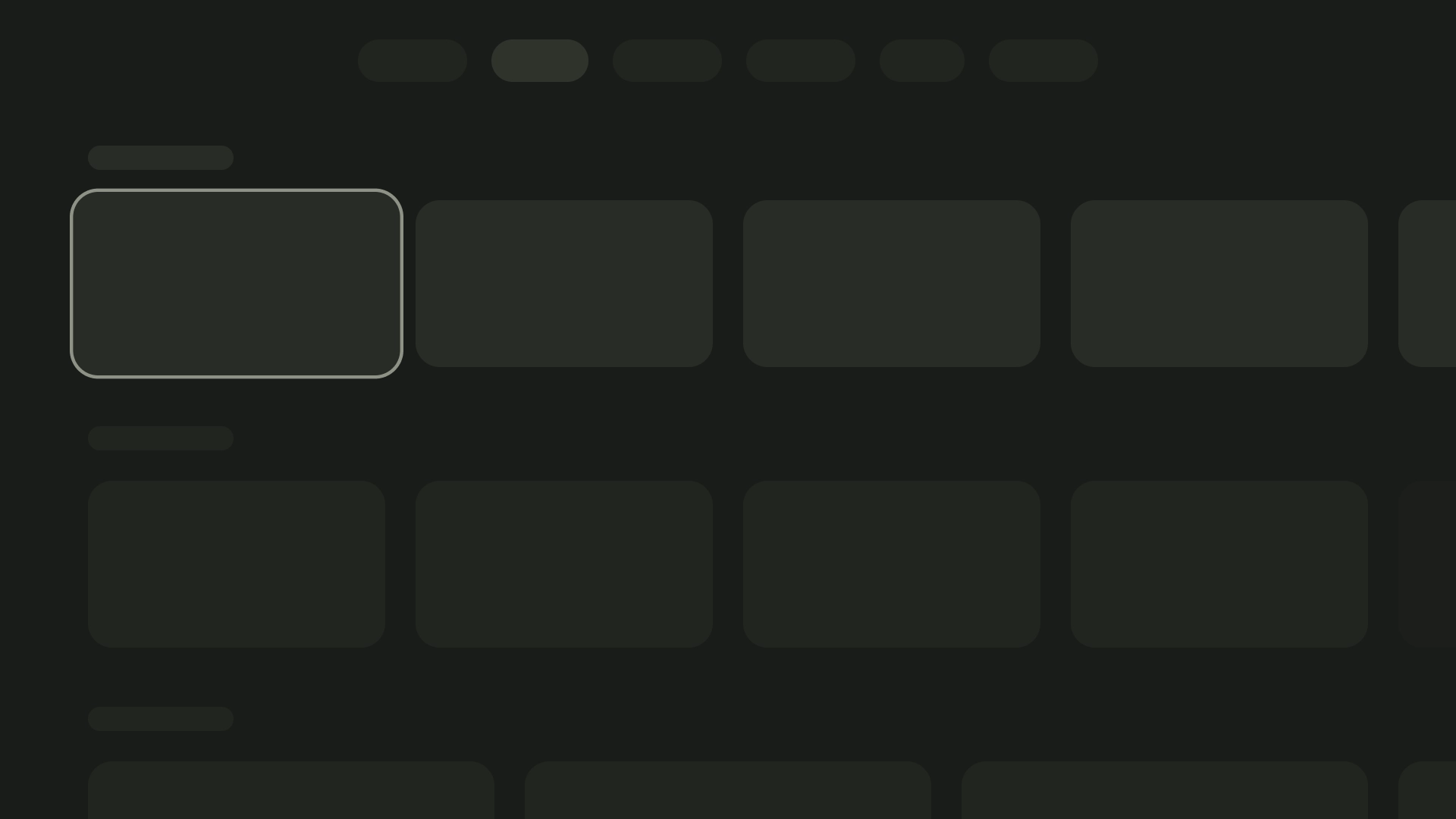
Mise en page en quatre fiches
Largeur de la fiche : 196 dp

Mise en page à cinq fiches
Largeur de la fiche : 124 dp