Los diseños son plantillas estructurales que proporcionan un marco de trabajo para mantener la coherencia visual en toda tu aplicación. Cuando se definen cuadrículas visuales, espaciado y secciones, los diseños establecen una estructura cohesiva y organizada para la presentación de información y elementos de la IU.

Destacados
- A diferencia de la Web o los dispositivos móviles, las TVs tienen una relación de aspecto de pantalla fija de 16:9.
- Optimiza los diseños a lo largo de los ejes horizontales y verticales para facilitar el uso y el control.
Principios
Lineamientos para ayudarte a tomar decisiones de diseño cuando diseñes diseños para TV.

Cómo diseñar para pantallas grandes
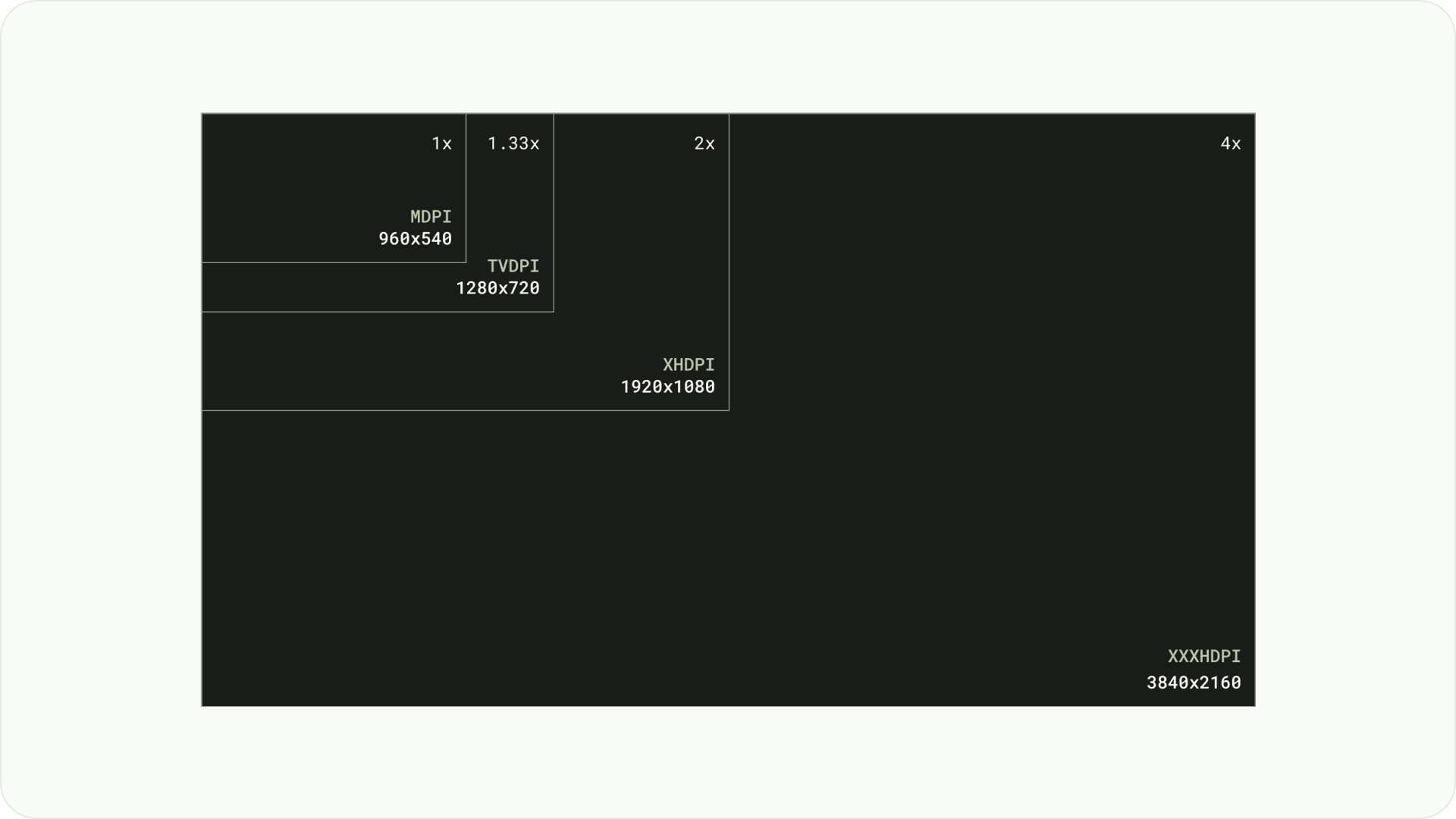
Desde que se popularizaron las HDTV, las TVs rectangulares con una relación de aspecto de 16:9 se convirtieron en la norma. Históricamente, las televisiones se fabricaban en forma cuadrada, conocida como 4:3 o relación de aspecto de 1.33 a 1.

Cómo diseñar en la plataforma de Android
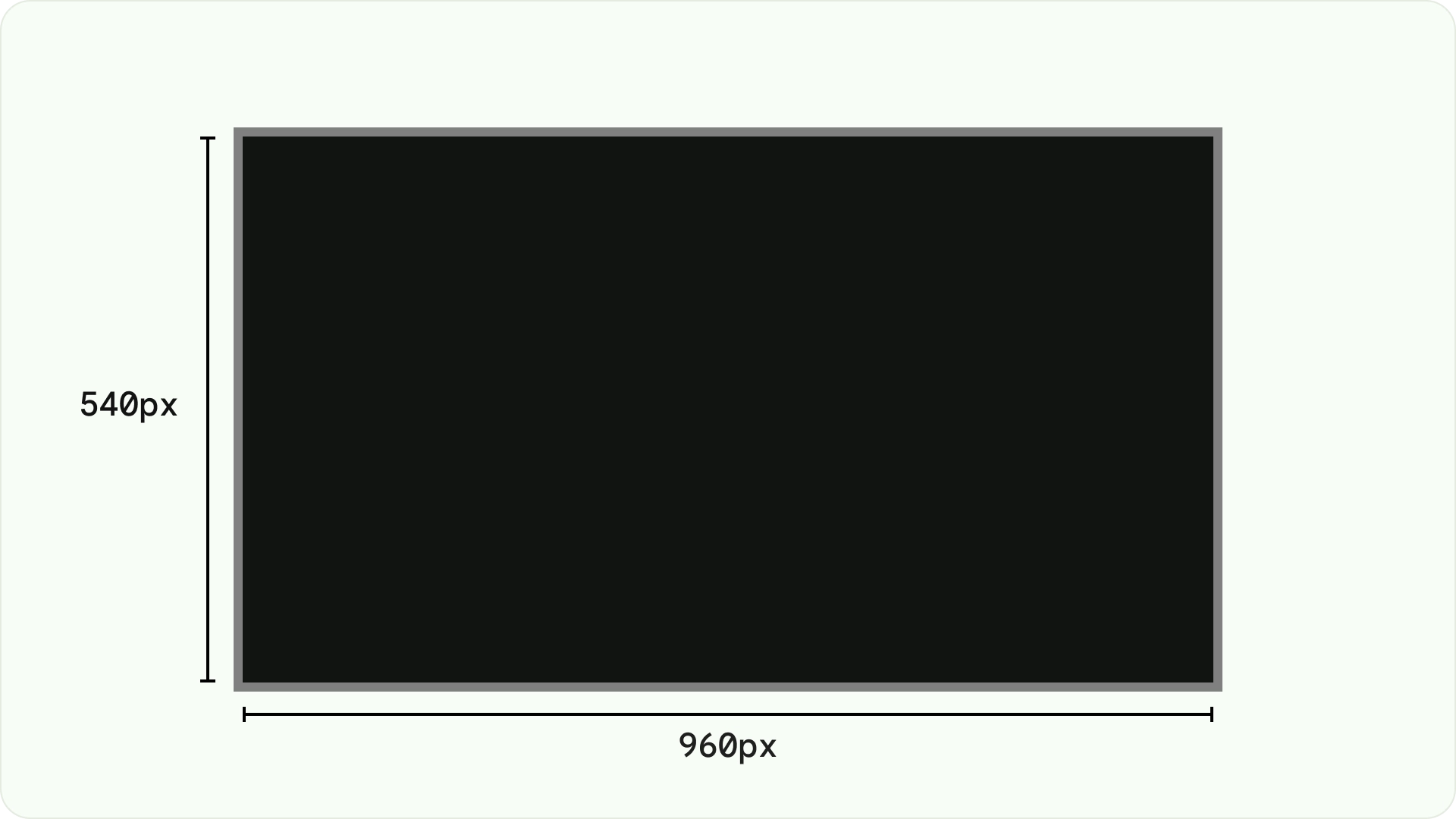
Cuando diseñes, usa dp para mostrar elementos de forma uniforme en pantallas con diferentes densidades, como con cualquier otro dispositivo con Android. Siempre diseña con una resolución de MDPI de 960 px × 540 px.
En MDPI, 1 px = 1 dp.
Los recursos deben tener una resolución de 1080p. Esto permite que el sistema Android reduzca la escala de los elementos de diseño a 720p, si fuera necesario.

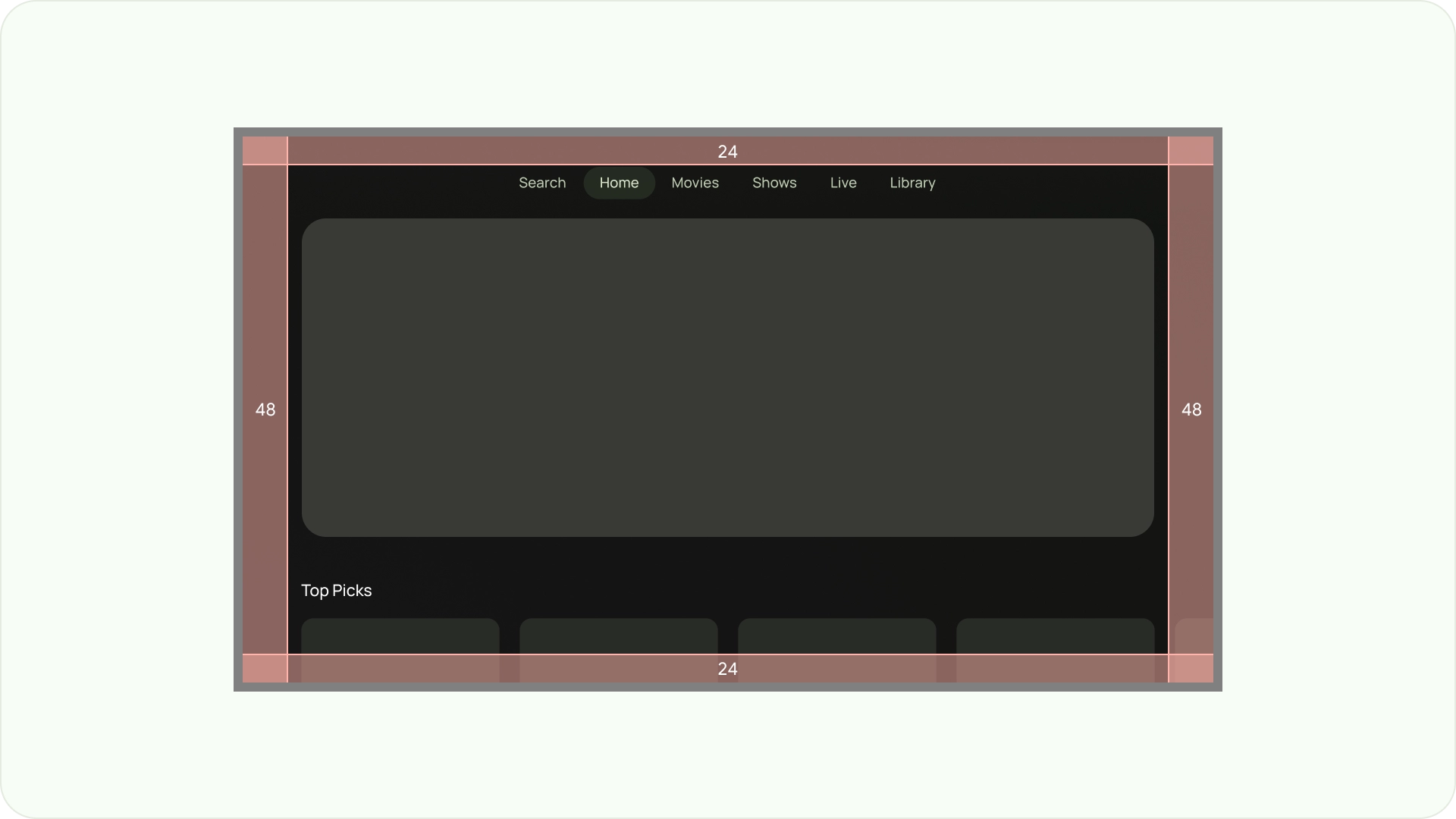
Garantiza la visibilidad y la seguridad del sobreescalado
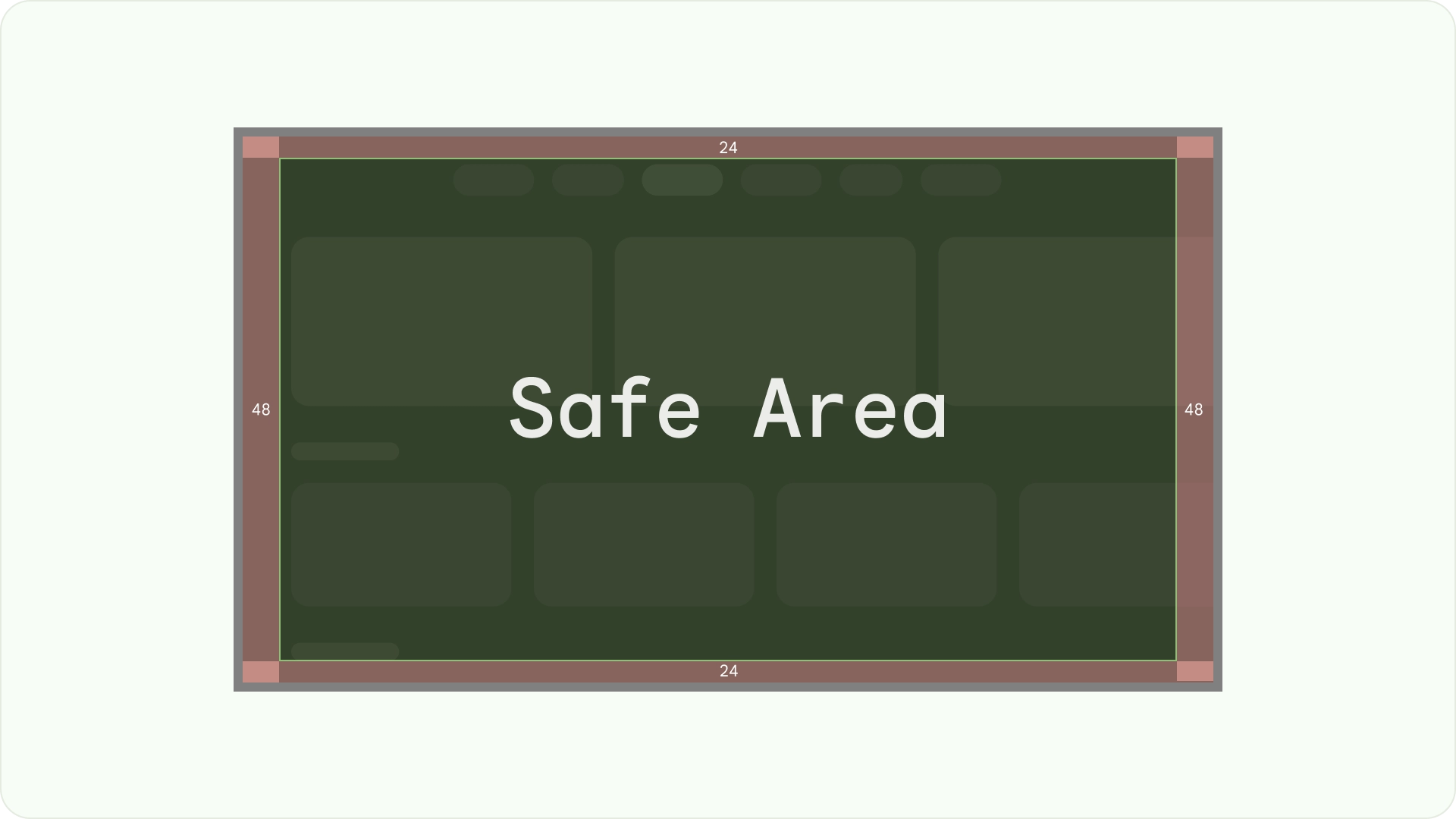
Asegúrate de que los elementos importantes siempre sean visibles para los usuarios. Para ello, coloca los elementos con un margen del 5% de 48 dp en los lados izquierdo y derecho, y de 27 dp en la parte superior e inferior de un diseño. Esto garantiza que los elementos de la pantalla del diseño se encuentren dentro del sobreajuste.

Llenar la pantalla completa
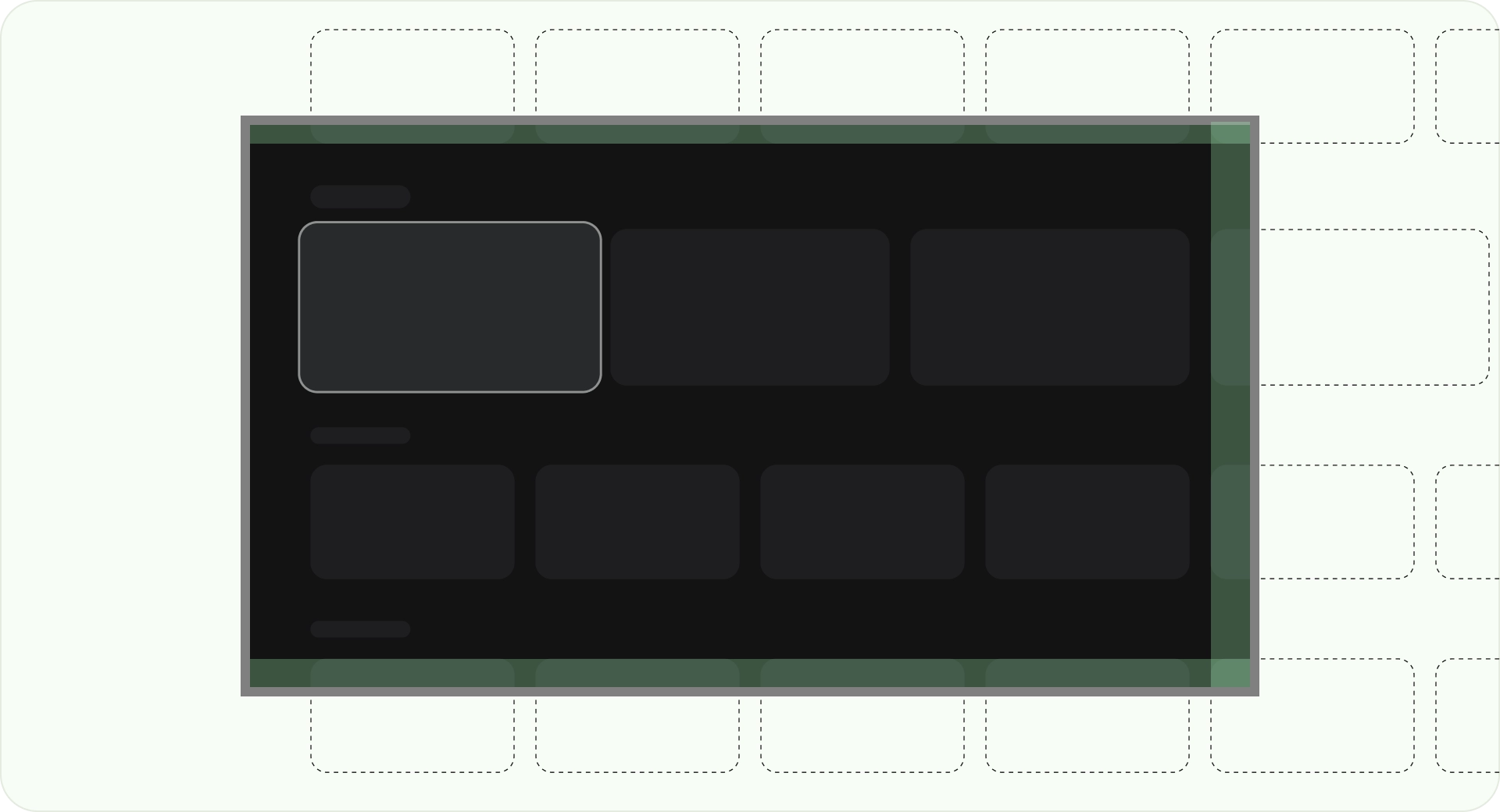
No ajustes ni recortes los elementos de la pantalla de fondo en el área segura de sobrebarrido. En su lugar, permite la visualización parcial de los elementos fuera de la pantalla. Esto garantiza que todas las pantallas muestren correctamente los elementos en segundo plano y fuera de la pantalla.

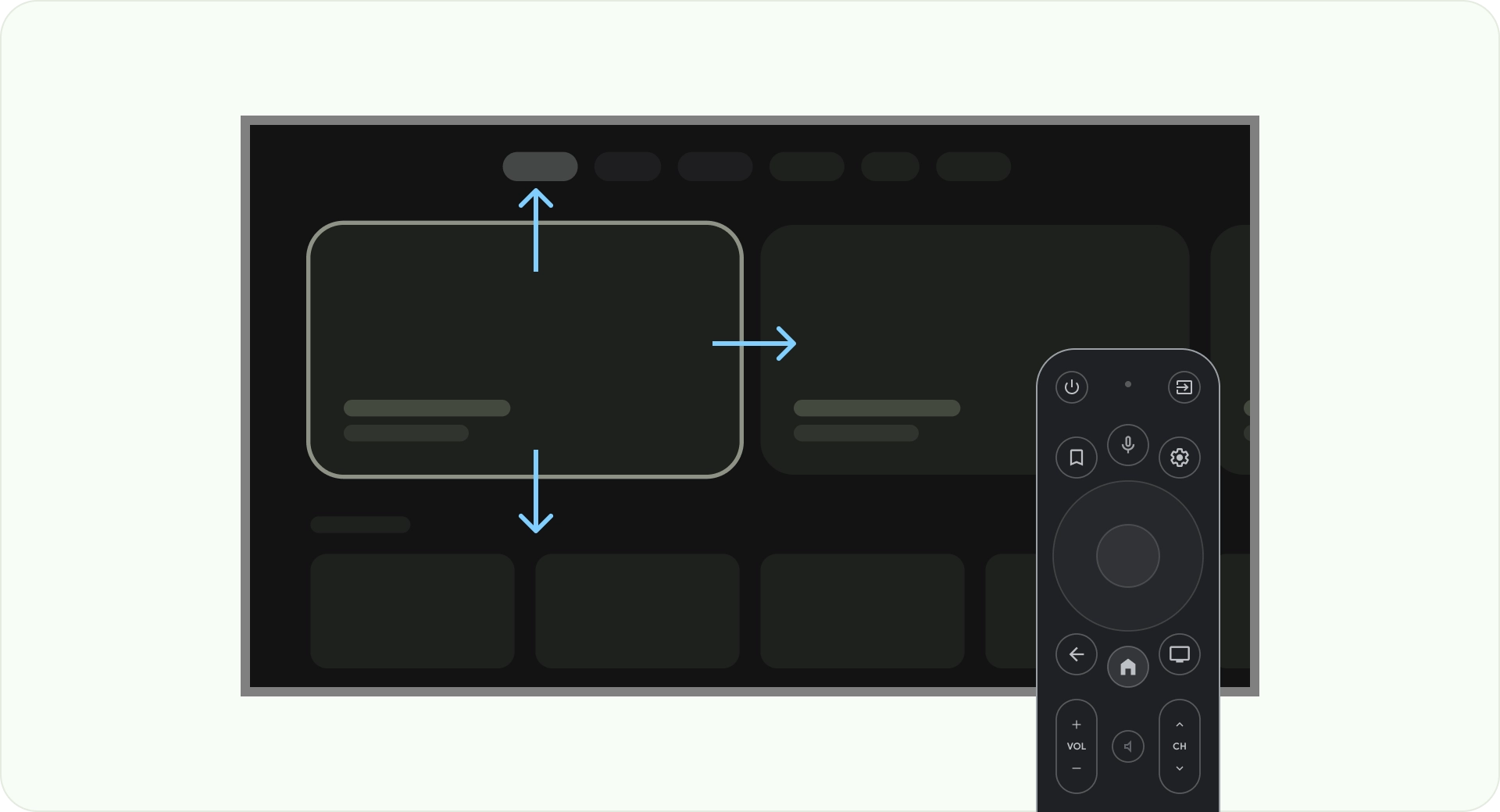
Realiza optimizaciones con ejes
Considera cómo las personas usan el control remoto con su TV. Asegúrate de que la interfaz de la TV sea fácil de usar con el control remoto. Diseña cada dirección (arriba, abajo, izquierda y derecha) para que tenga un propósito y un patrón de navegación claros que ayuden a los usuarios a comprender cómo moverse por grandes grupos de opciones.
Diseño
Los tamaños de pantalla de las TVs varían de un dispositivo a otro. Dado que una TV moderna tiene una relación de aspecto de 16:9, se recomienda diseñar tu app con un tamaño de pantalla de 960 px x 540 px. Esto garantiza que se pueda cambiar el tamaño de todos los elementos de forma proporcional para pantallas HD o 4K.

Márgenes de sobrebarrido
Los márgenes de sobreajuste son los espacios entre el contenido y los bordes izquierdo y derecho de la pantalla.
960 * ~5% = 48dp
540 * ~5% = 27dp round off to 24dp
Estos márgenes de borde protegen los elementos principales de posibles problemas de sobreescalado. Para proteger tu contenido y tu información, usa un diseño de margen del 5% (58 dp en los lados y 28 dp en los bordes superior e inferior).

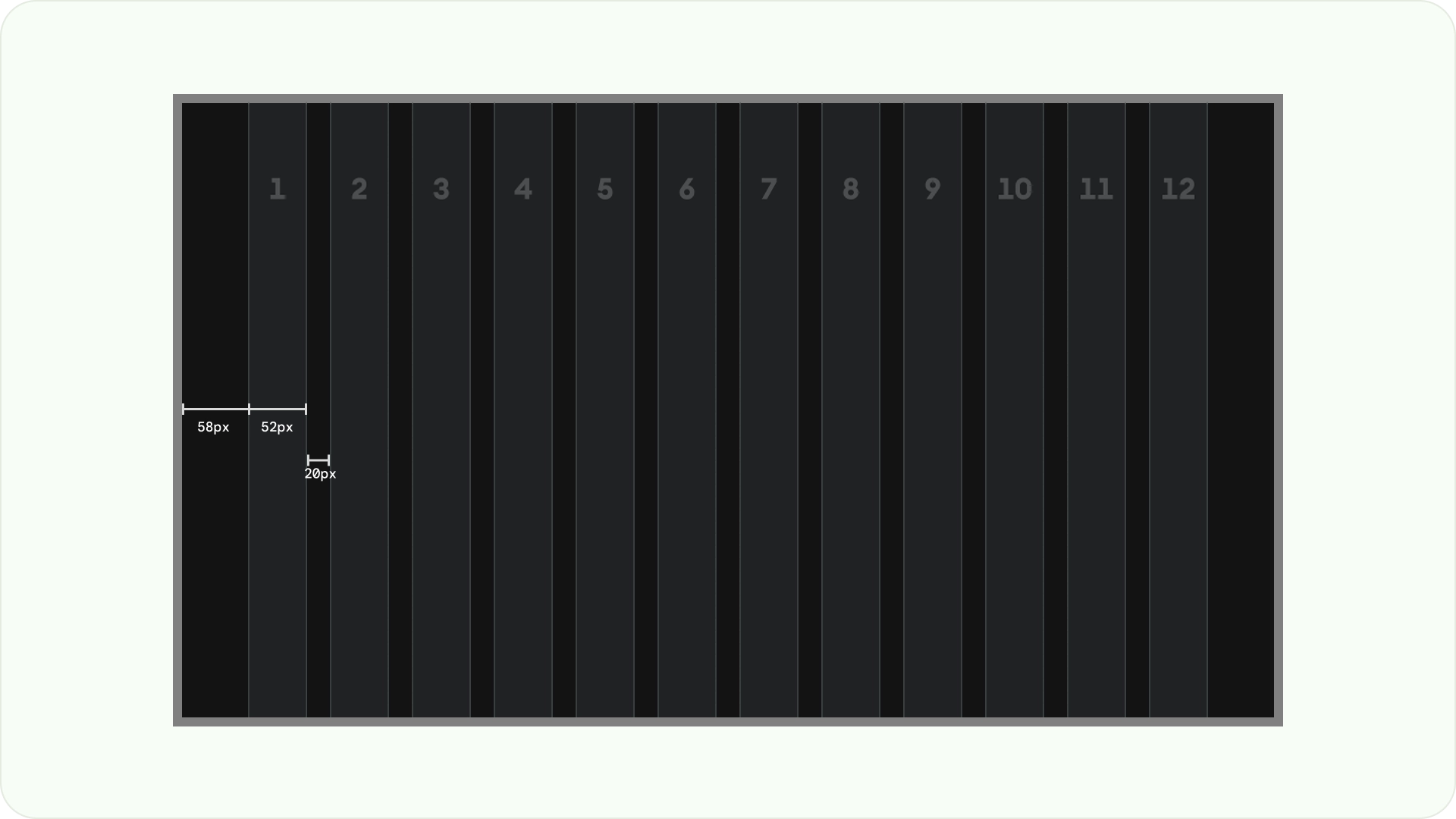
Columnas y medianiles
El contenido se coloca en áreas de la pantalla que tienen columnas y medianiles. El sistema de cuadrícula tiene 12 columnas. Los márgenes son los espacios entre las columnas que ayudan a dividir el contenido.
Usa 12 columnas de 52 dp de ancho con 20 dp de espacio entre ellas. Debe haber 58 dp de espacio en ambos lados y 4 dp de espaciado vertical entre líneas.

Patrones de diseño
Hay tres patrones de diseño disponibles según el propósito y el dispositivo de visualización previstos: diseño de pila horizontal, diseño de pila vertical y diseño de cuadrícula.
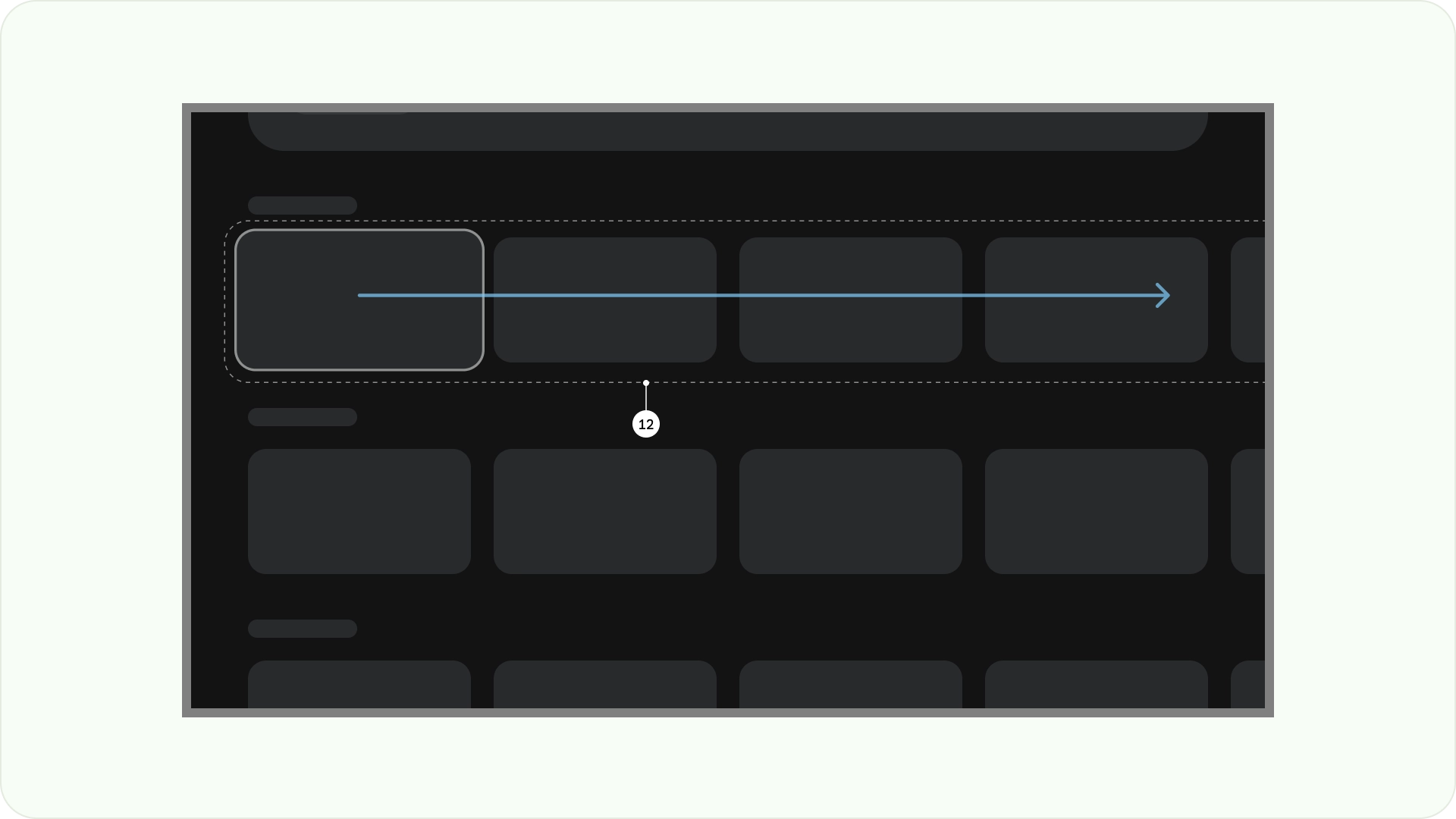
Diseño de pila horizontal
Un diseño de pila horizontal organiza los componentes de forma horizontal. Pueden variar en tamaño, proporción o formato. Este diseño suele usarse para agrupar contenido y componentes.

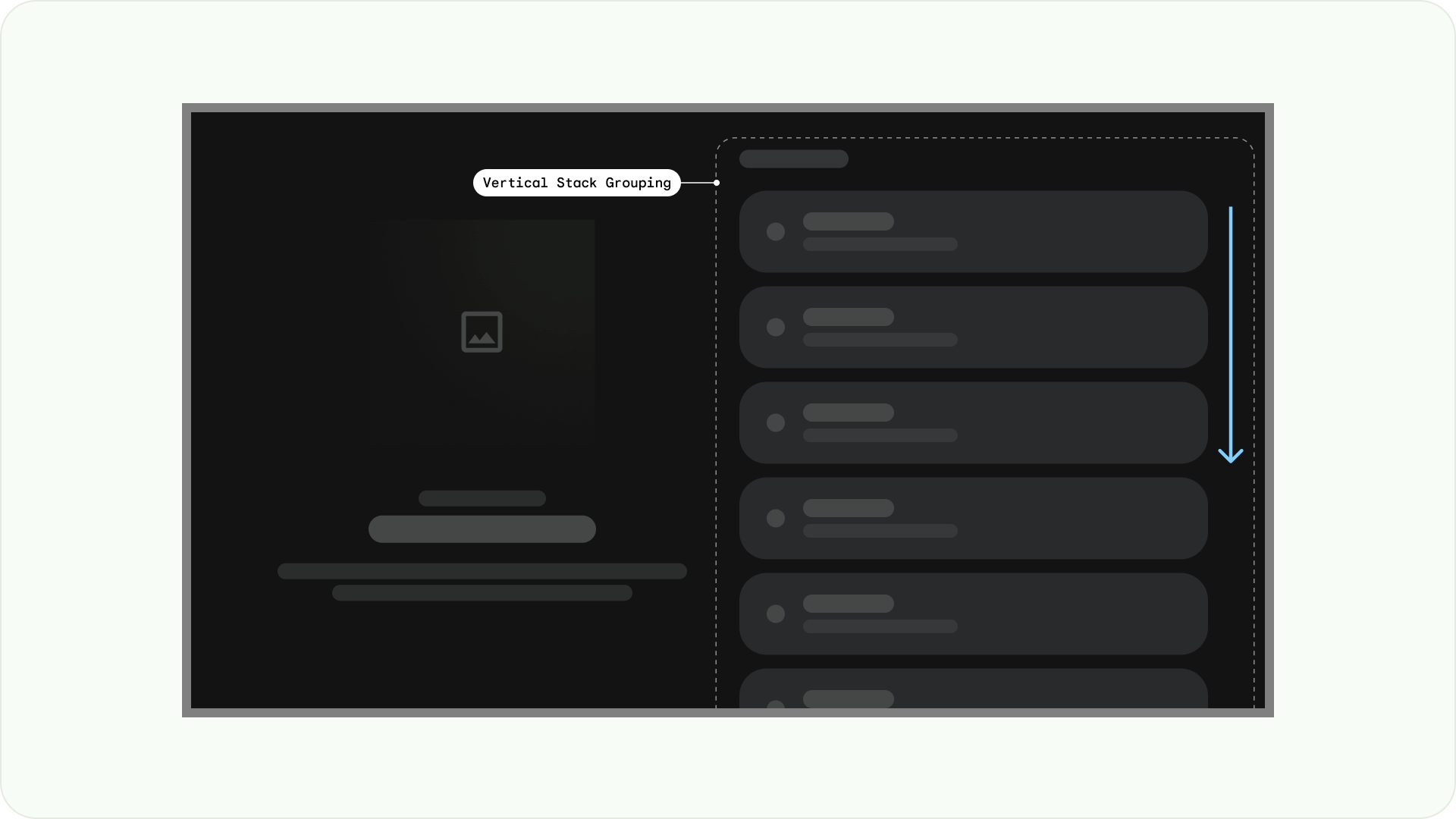
Diseño de pila vertical
Un diseño de pila vertical organiza los componentes de forma vertical, lo que permite un tamaño, una proporción y un formato flexibles. Por lo general, se usa para agrupar varios tipos de texto, componentes interactivos y patrones de diseño.

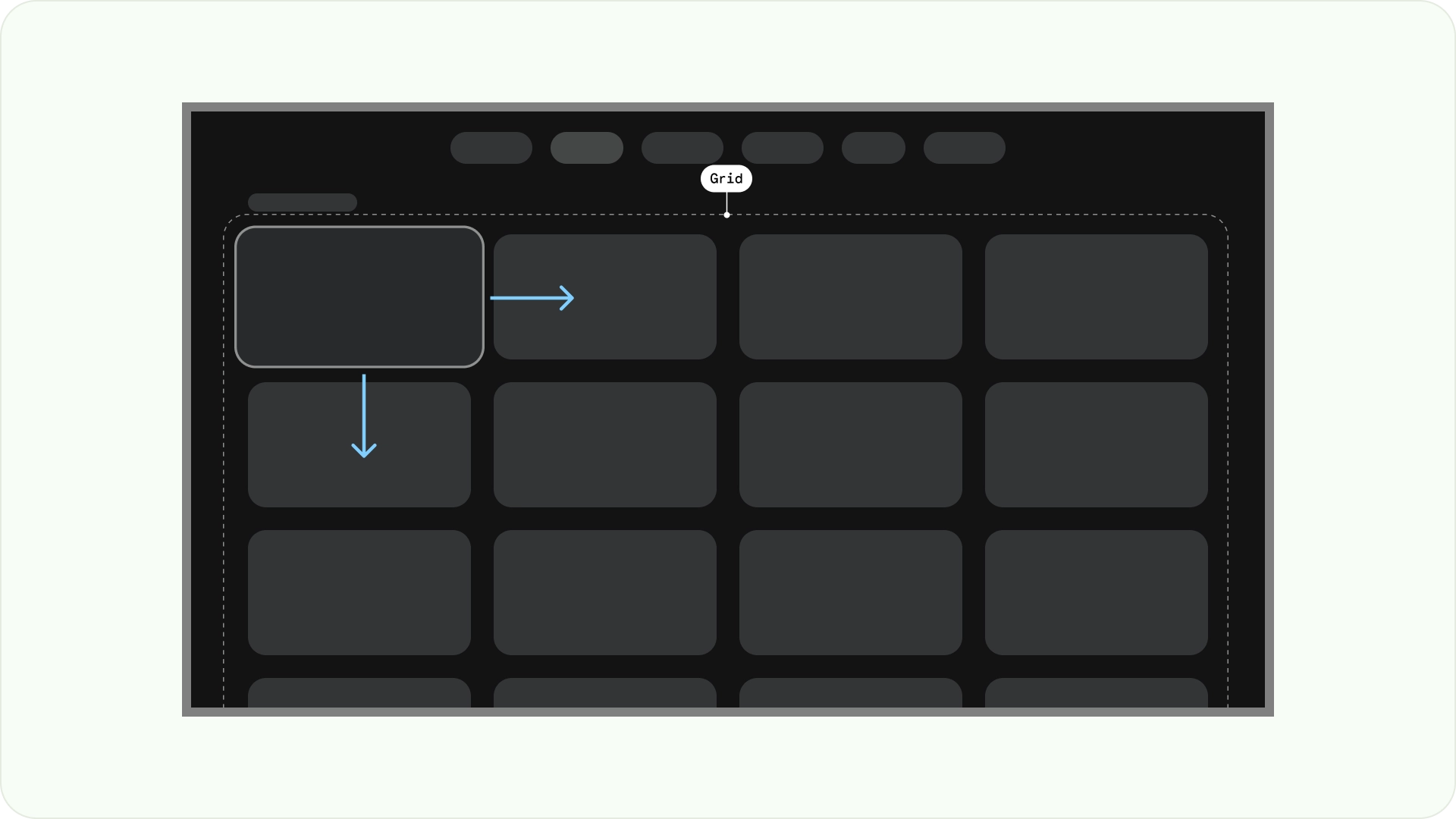
GridLayout
Una cuadrícula es una colección de columnas y filas que se cruzan, y un diseño de cuadrícula muestra contenido en esta cuadrícula. Organiza el contenido de forma lógica, lo que facilita la navegación y la exploración de los usuarios.

Para evitar superposiciones, es importante considerar el padding entre los elementos y el aumento de tamaño de los estados enfocados. Por ejemplo, cuando se destaca un componente enfocado (como una tarjeta). Si usas nuestro diseño de cuadrícula sugerido (12 columnas en 52 dp, con márgenes de 20 dp), consulta Tarjetas para obtener vistas previas y diseños de componentes recomendados.
Estructuras de diseño
Estas son algunas estructuras de diseño que te ayudarán a tomar mejores decisiones cuando diseñes diseños para TV. Si divides las pantallas de TV horizontalmente, puedes separar diferentes tipos de componentes, comunicar la jerarquía de la información y la lógica de navegación. Un panel puede contener varias columnas de unidades. Cada panel puede alojar diferentes patrones de diseño, como el diseño de pila y el diseño de cuadrícula.

Diseño de un solo panel
Un diseño de un solo panel puede ayudar a dirigir la atención al contenido principal. Úsalo con una experiencia centrada en el contenido y páginas con información esencial.

Diseño de dos paneles
Un diseño de 2 paneles tiene un mejor rendimiento cuando la página muestra contenido jerárquico. Se usa ampliamente en experiencias de transferencia de tareas.
Sobrecarga cognitiva
El contenido complicado y poco claro puede generar confusión, irritación y una disminución de la participación. Haz que tu diseño sea legible, despejado y que presente únicamente información esencial.
Evita usar demasiados paneles para agrupar el contenido. Esto crea una carga cognitiva y una jerarquía innecesarias para los usuarios.

Qué debes hacer

Qué no debes hacer
Jerarquía y navegación exprés
Los paneles separan y organizan visualmente el contenido. Ayudan a guiar a los usuarios y pueden crear una interfaz más intuitiva que mejora la experiencia.

Qué debes hacer

Qué no debes hacer
Plantillas de diseño
Las plantillas de diseño promueven el orden, la coherencia y la familiaridad. El diseño crea una experiencia de IU cómoda que comunica claramente dónde está el usuario y adónde puede ir.
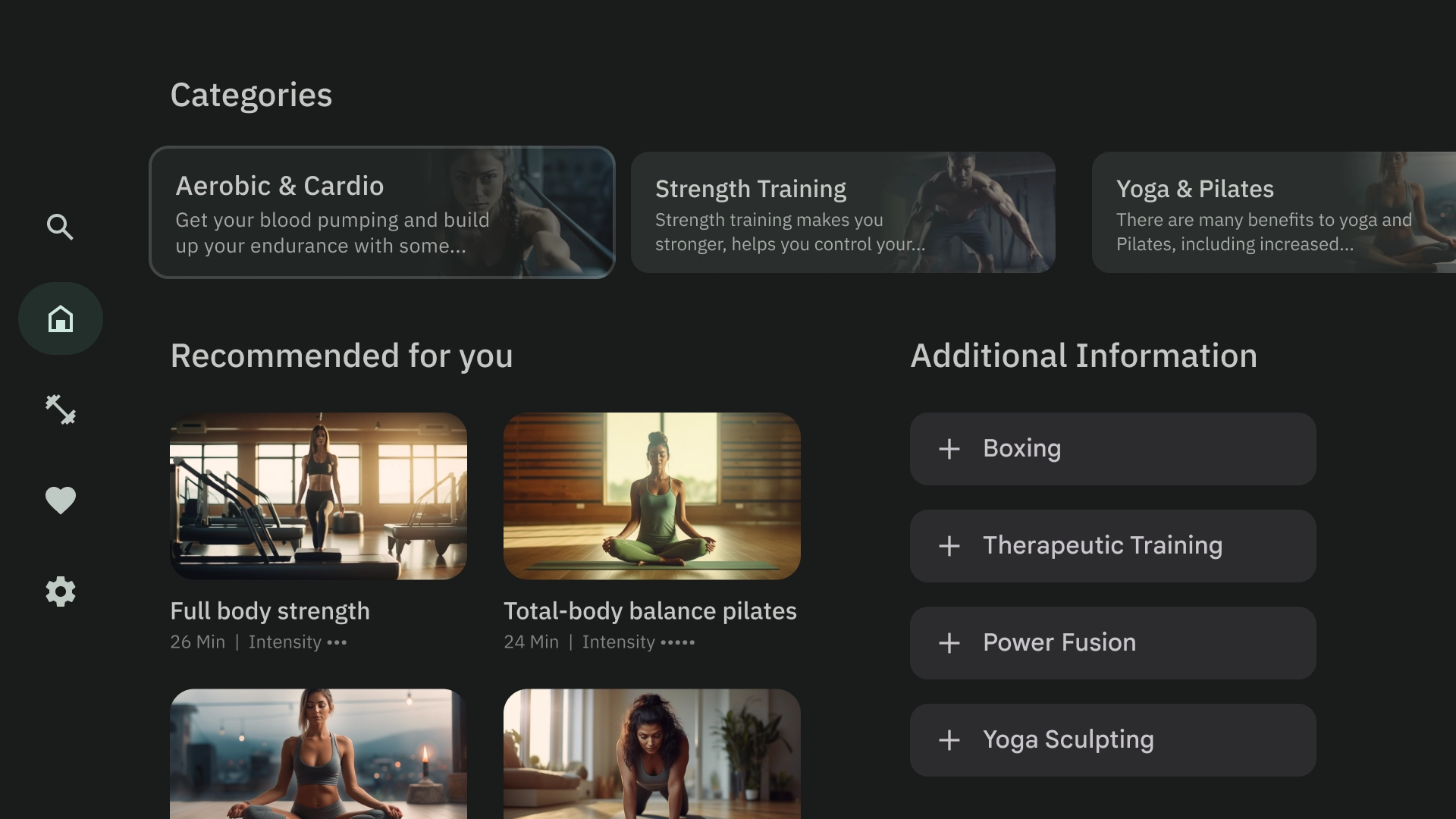
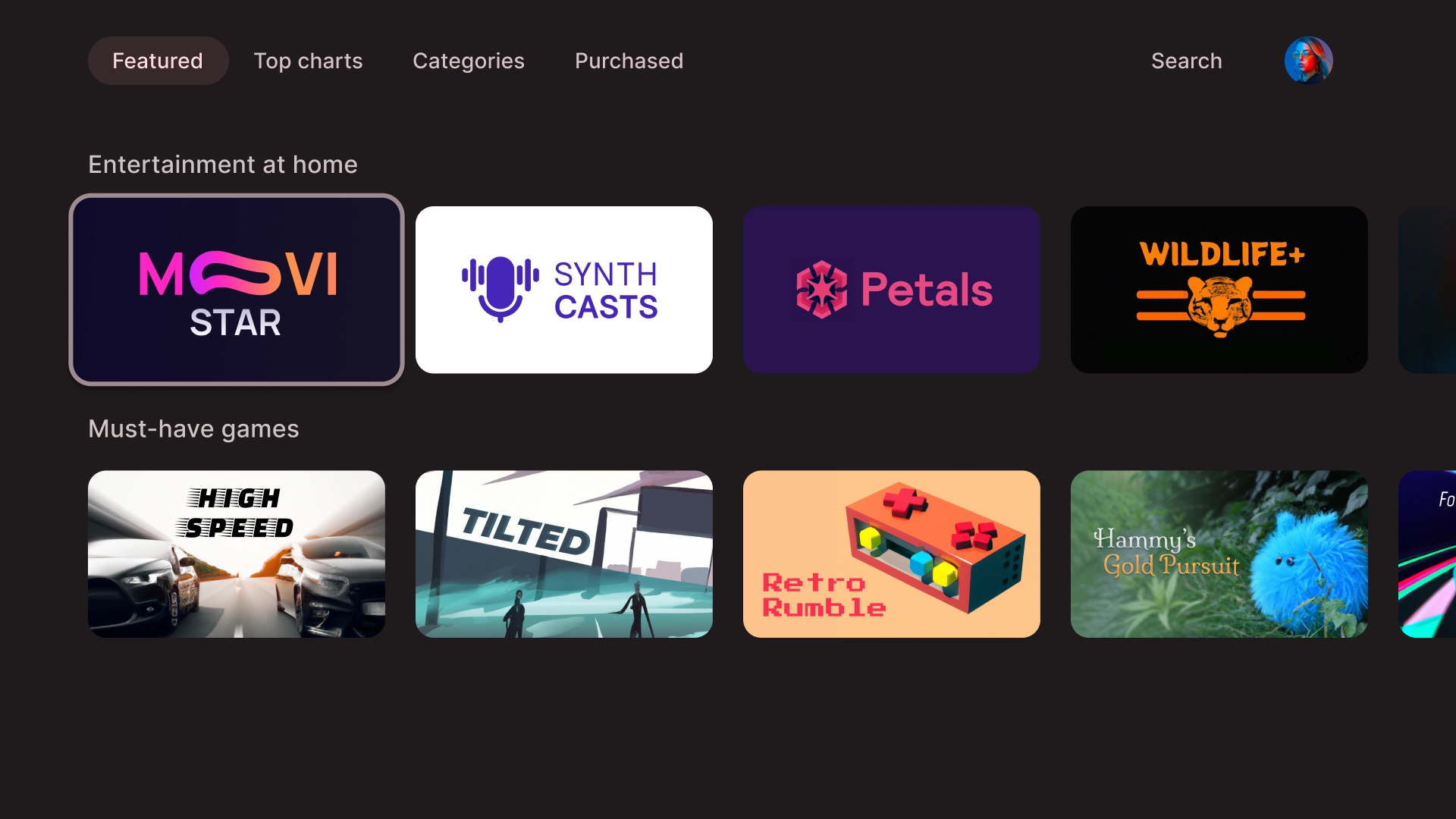
Explorar
La plantilla del navegador muestra "clústeres" o filas de contenido multimedia en una pila vertical. Los usuarios navegan hacia arriba y abajo para explorar las filas, y hacia la derecha y la izquierda para explorar el contenido de una fila específica.

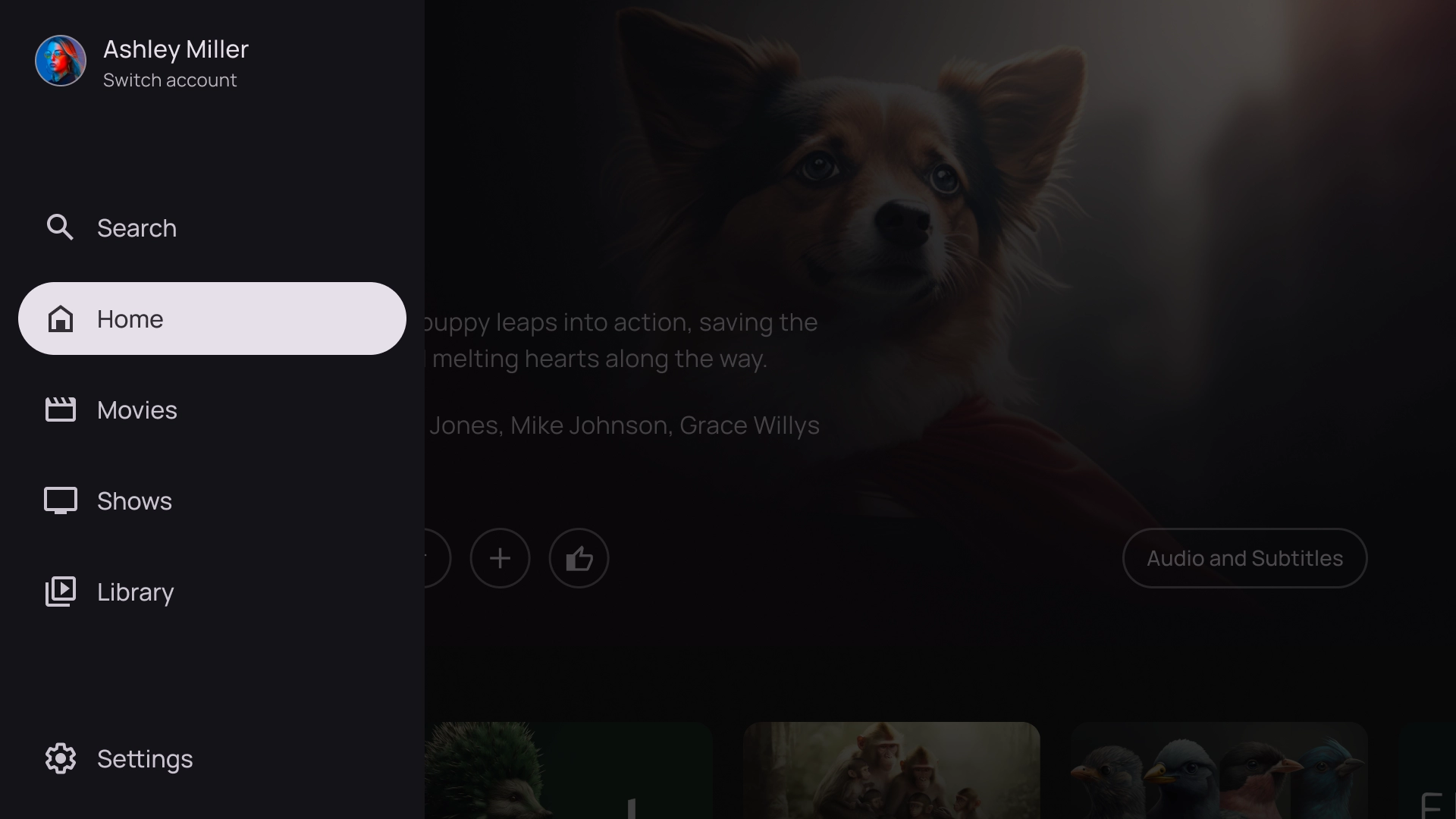
Superposición izquierda
La plantilla de navegación izquierda muestra un panel superpuesto en el lado izquierdo de la pantalla. Por lo general, muestra la navegación o los elementos relevantes para el contenido en segundo plano en los que puedes realizar acciones.

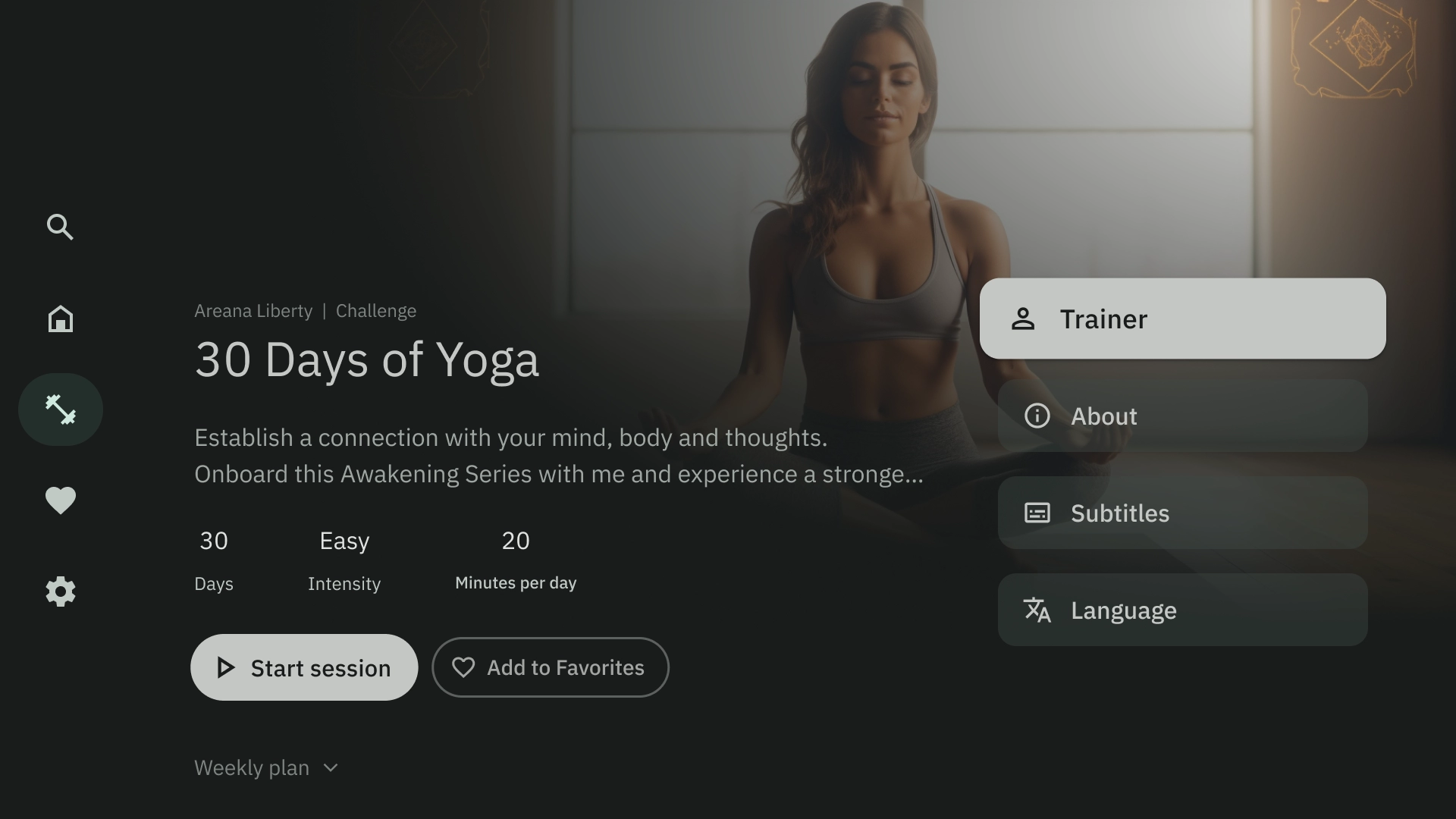
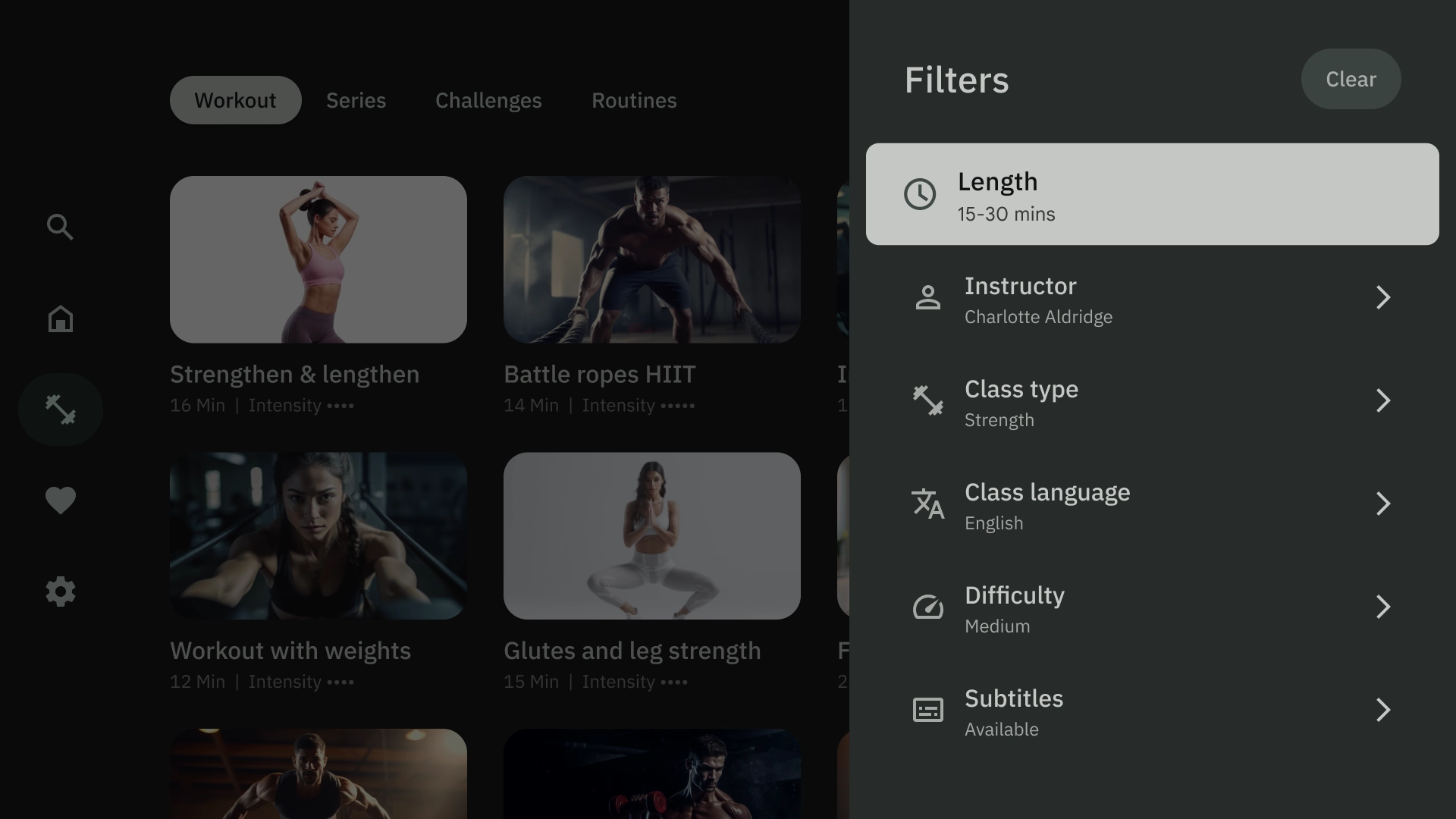
Superposición derecha
La plantilla de superposición de la derecha muestra un panel de superposición en el lado derecho de la pantalla. Por lo general, muestra elementos en los que puedes realizar acciones, independientemente del contenido en segundo plano.

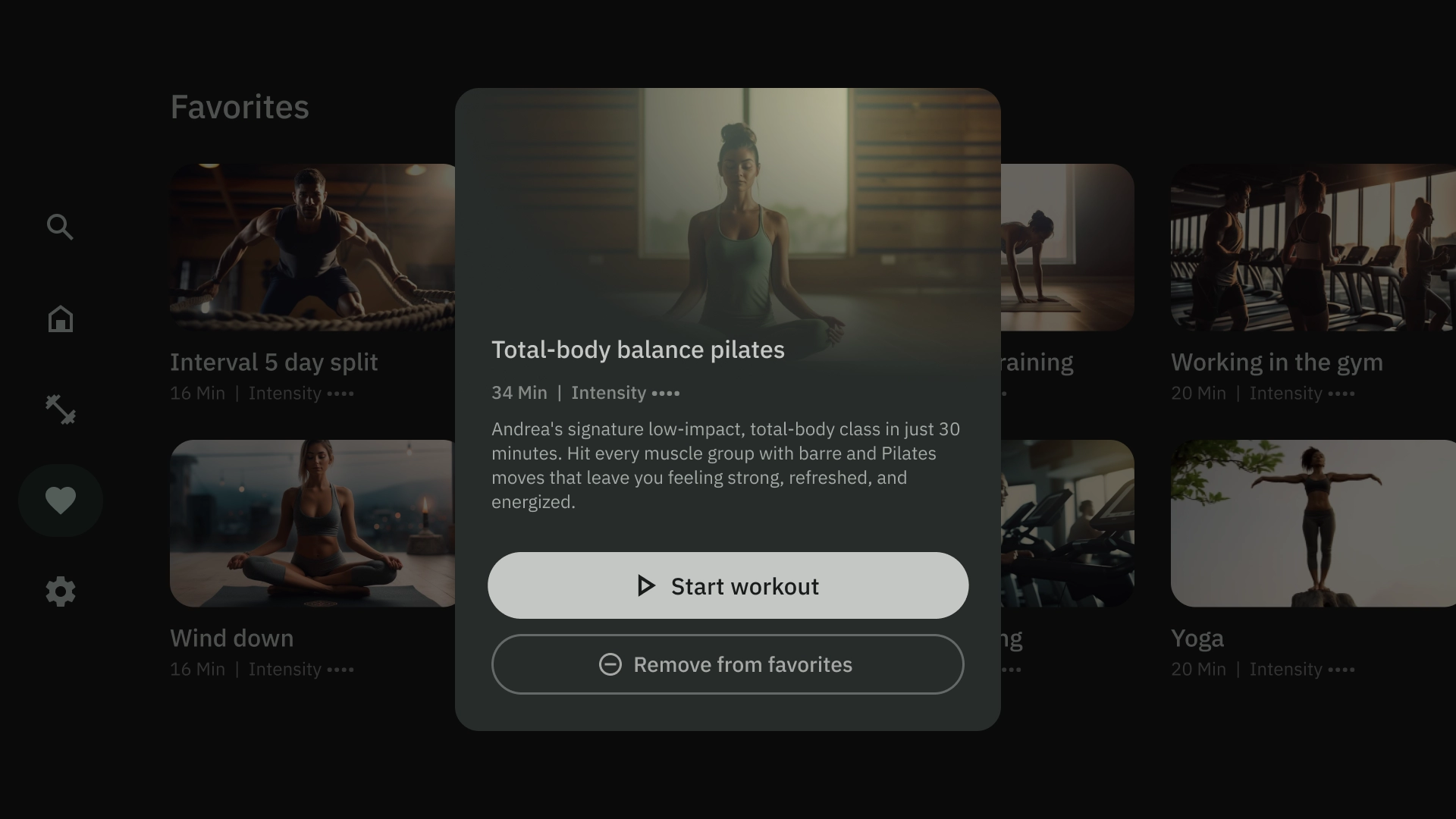
Superposición central
La plantilla de superposición central muestra un elemento modal que se superpone a una vista existente. Se usa para comunicar información urgente o solicitar una decisión.

Superposición inferior
La plantilla de superposición inferior se usa con frecuencia para las hojas inferiores. Las hojas inferiores son superficies que contienen contenido complementario anclado en la parte inferior de la pantalla. Te permiten crear miniflujos sin perder el contexto de la página actual.

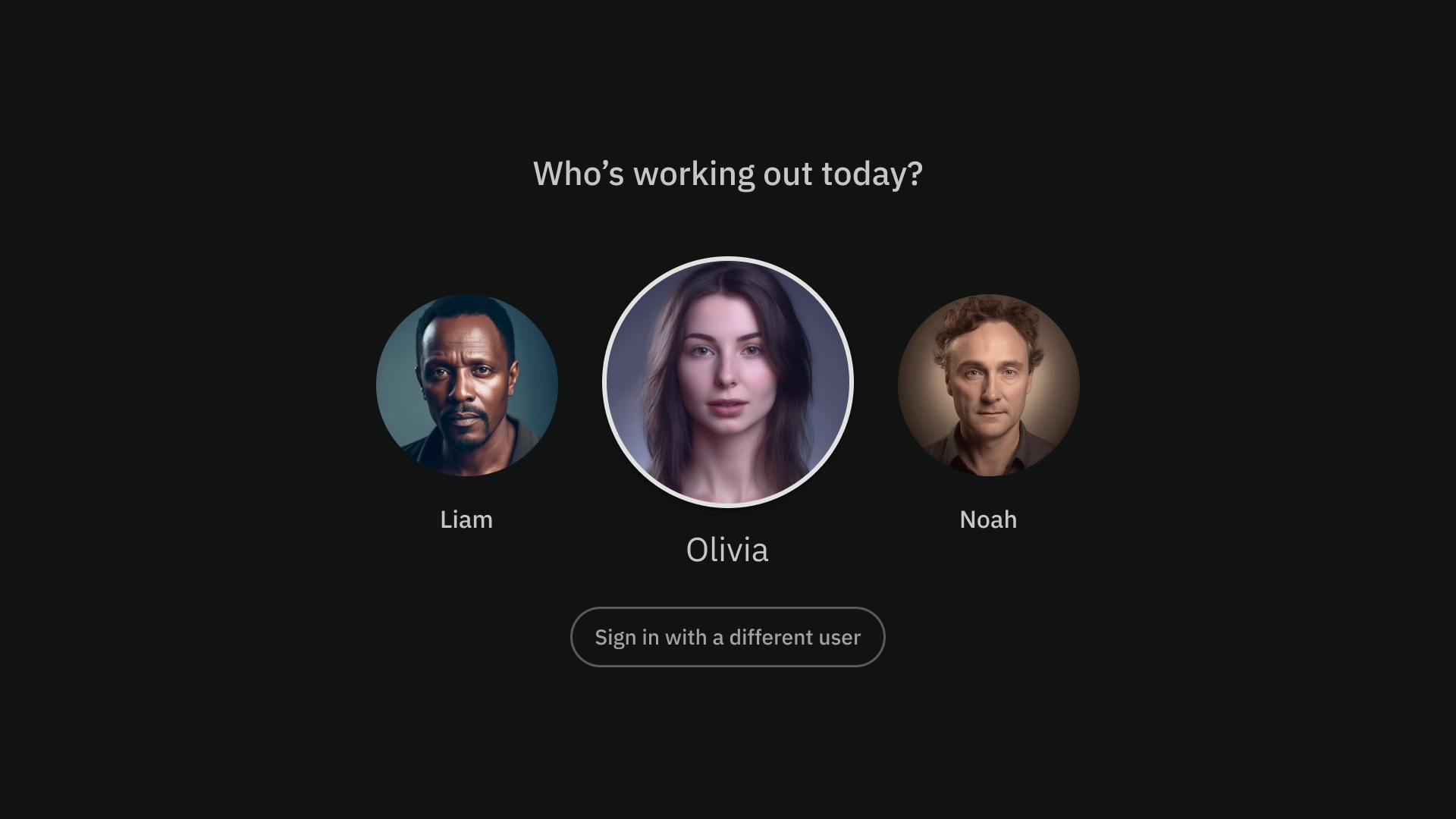
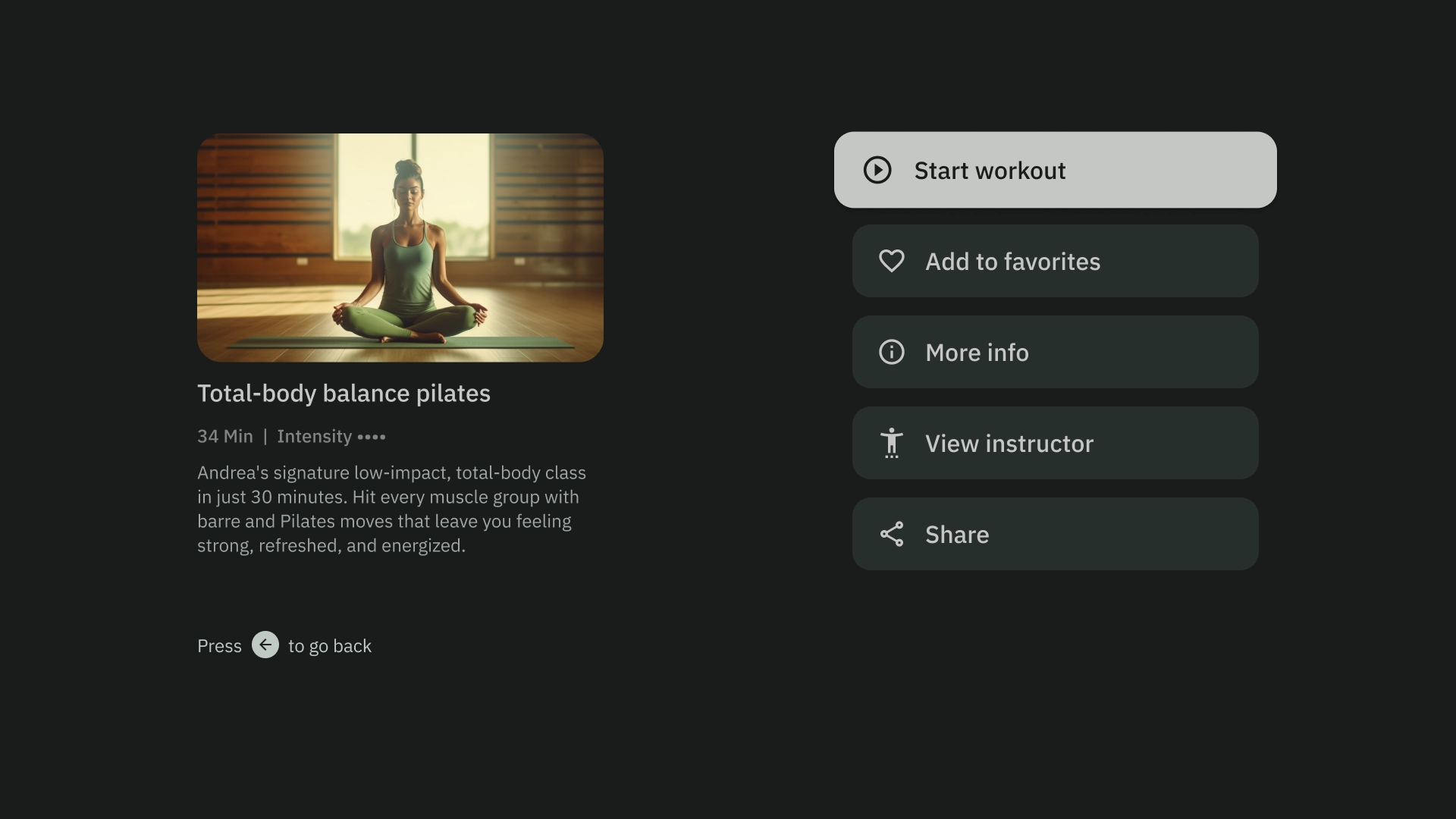
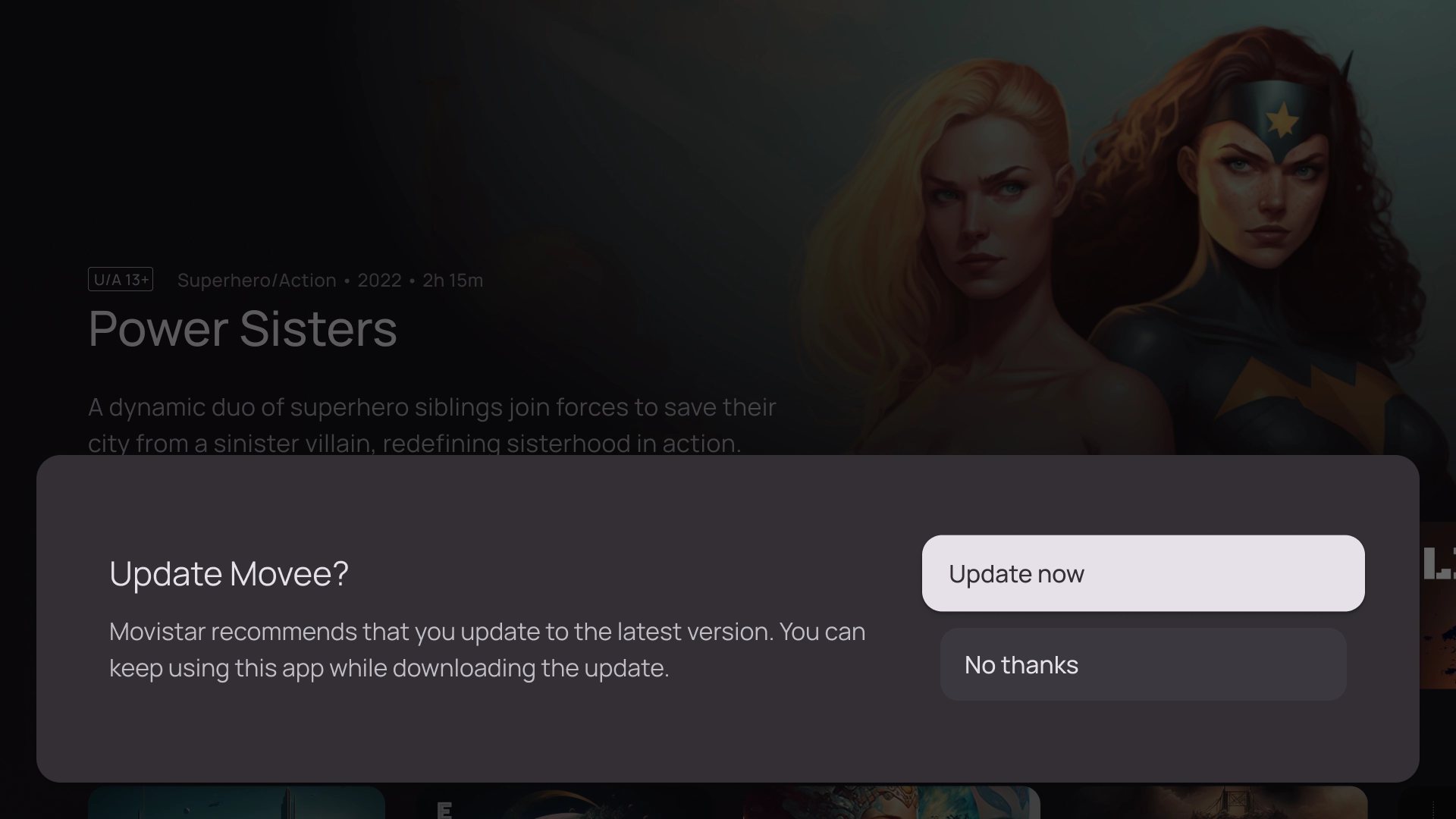
Acciones
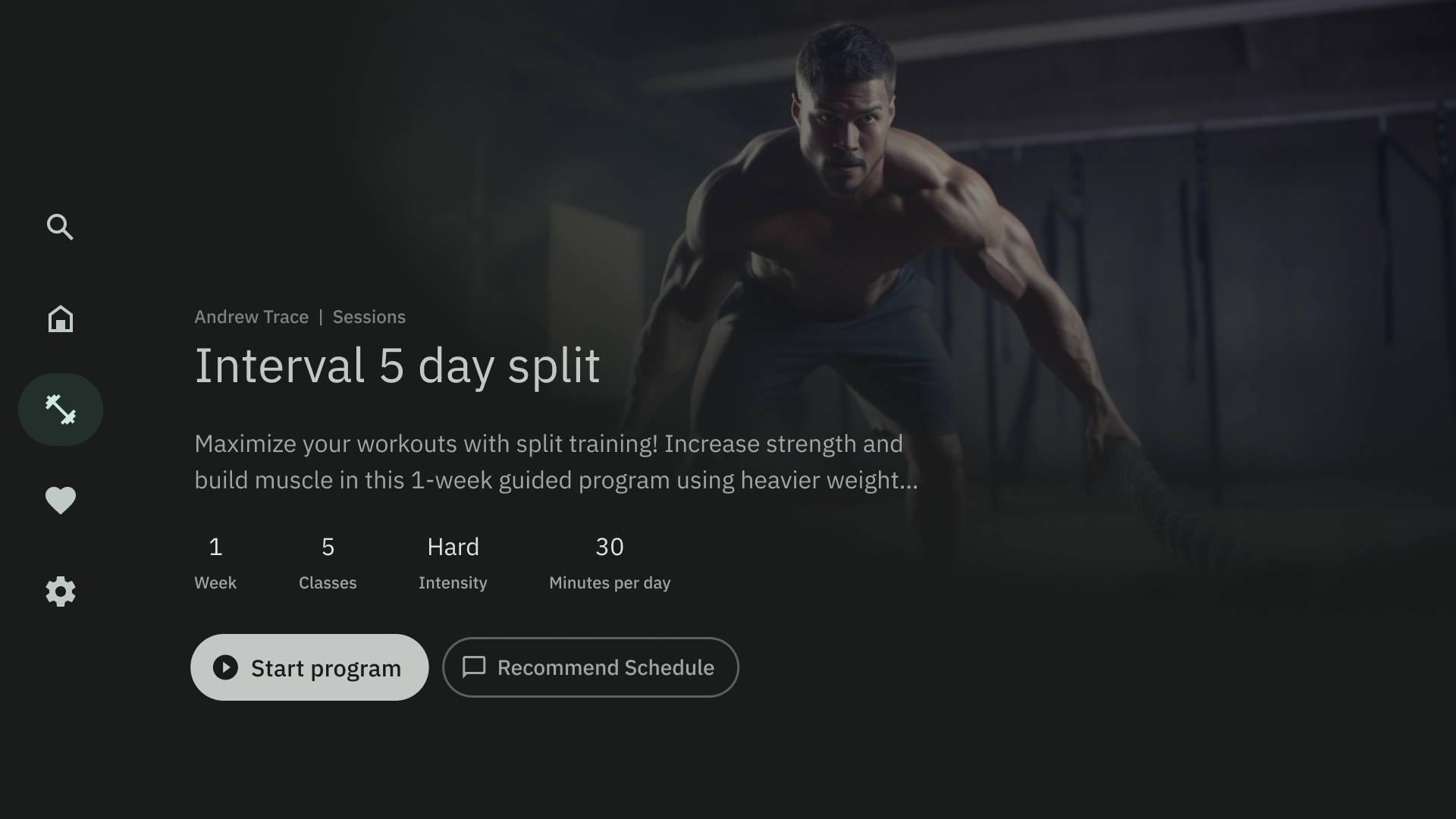
La plantilla de acción muestra el título y el subtítulo a la izquierda, con opciones o acciones a la derecha. Por lo general, se les pide a los usuarios que elijan una opción o realicen una acción con esta plantilla.

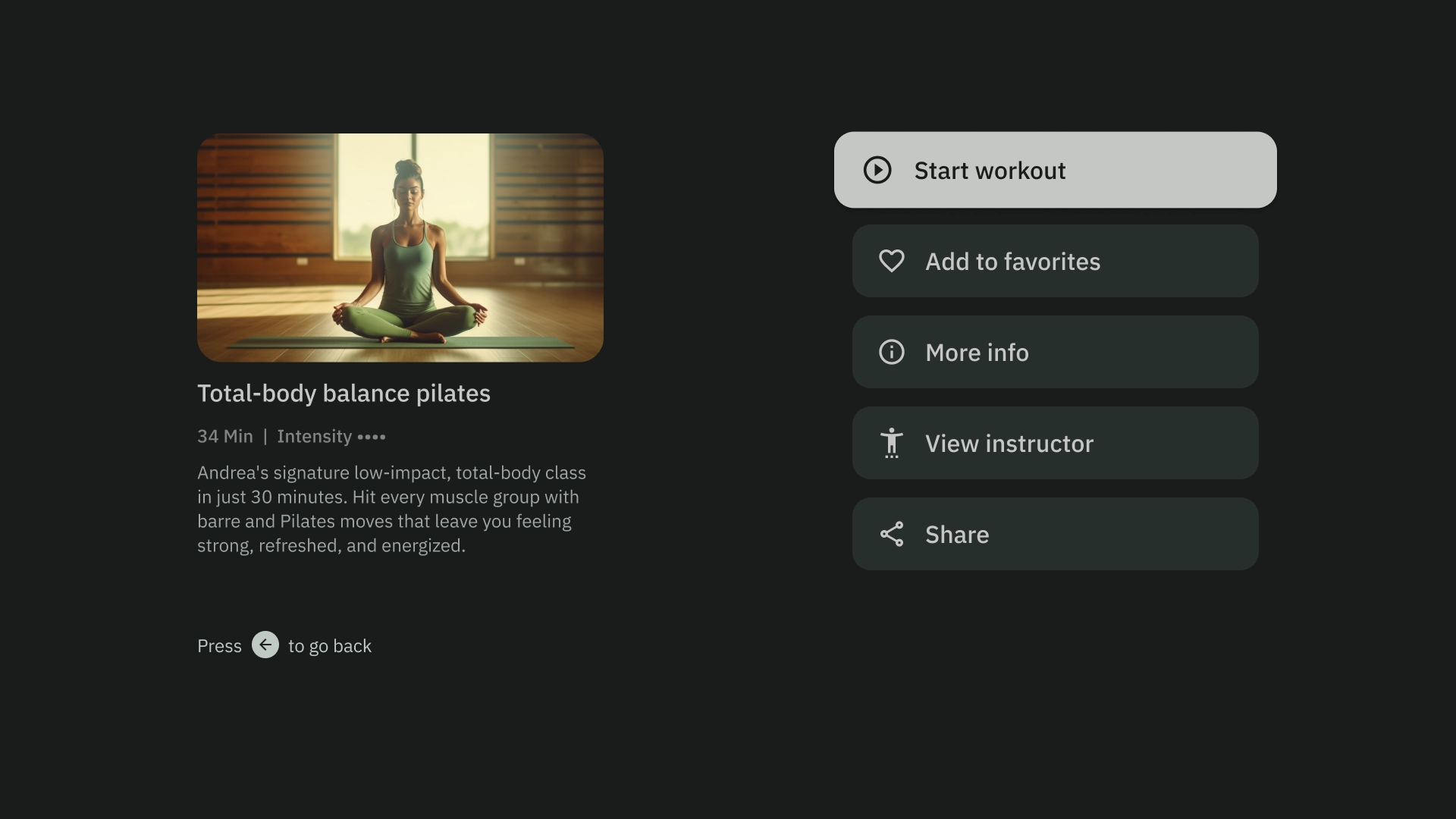
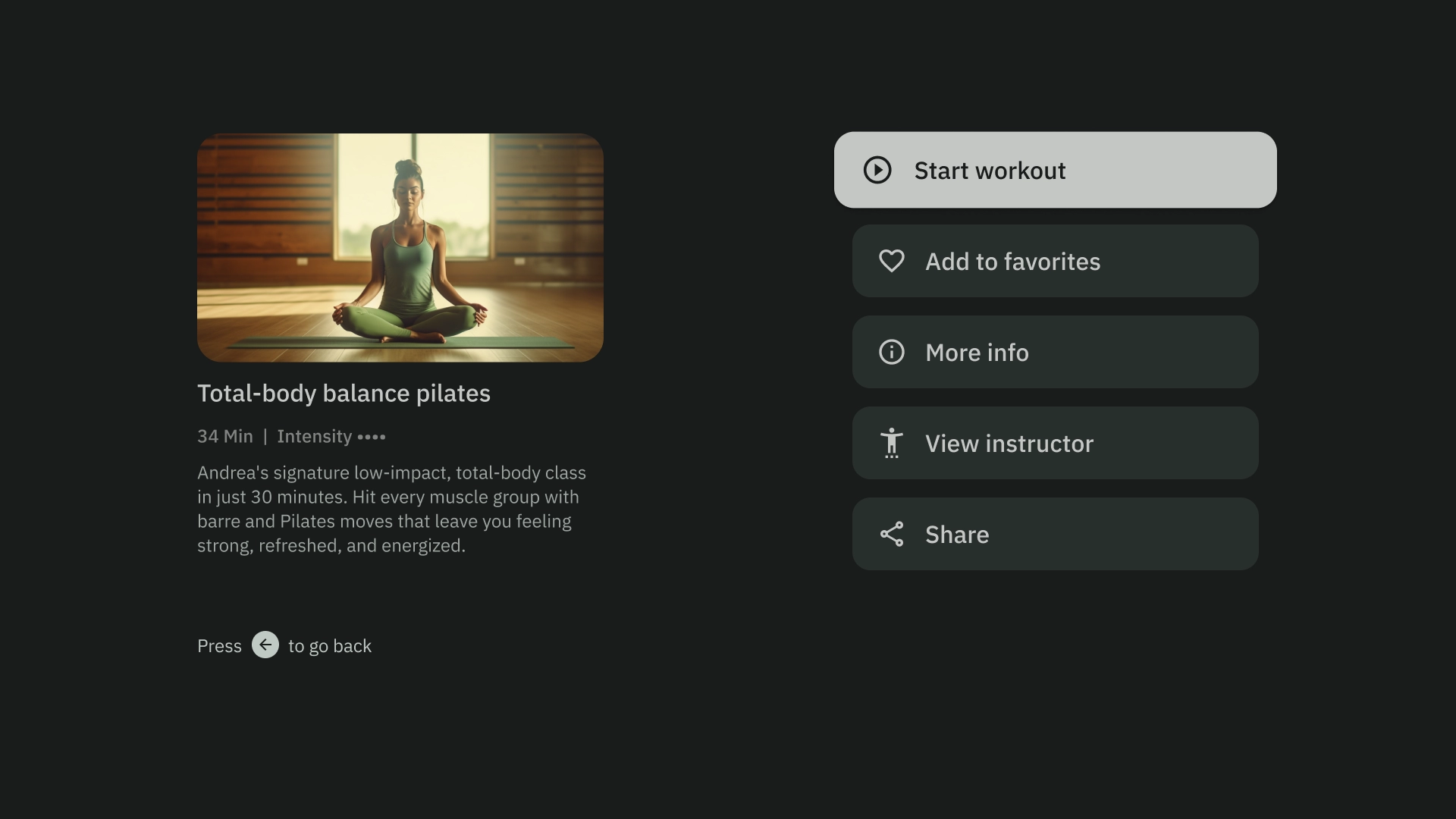
Detalles del contenido
La plantilla de detalles del contenido muestra el contenido en un diseño horizontal apilado. Por lo general, el contenido incluye el título, los metadatos, una descripción breve, acciones rápidas y clústeres de información relacionados.

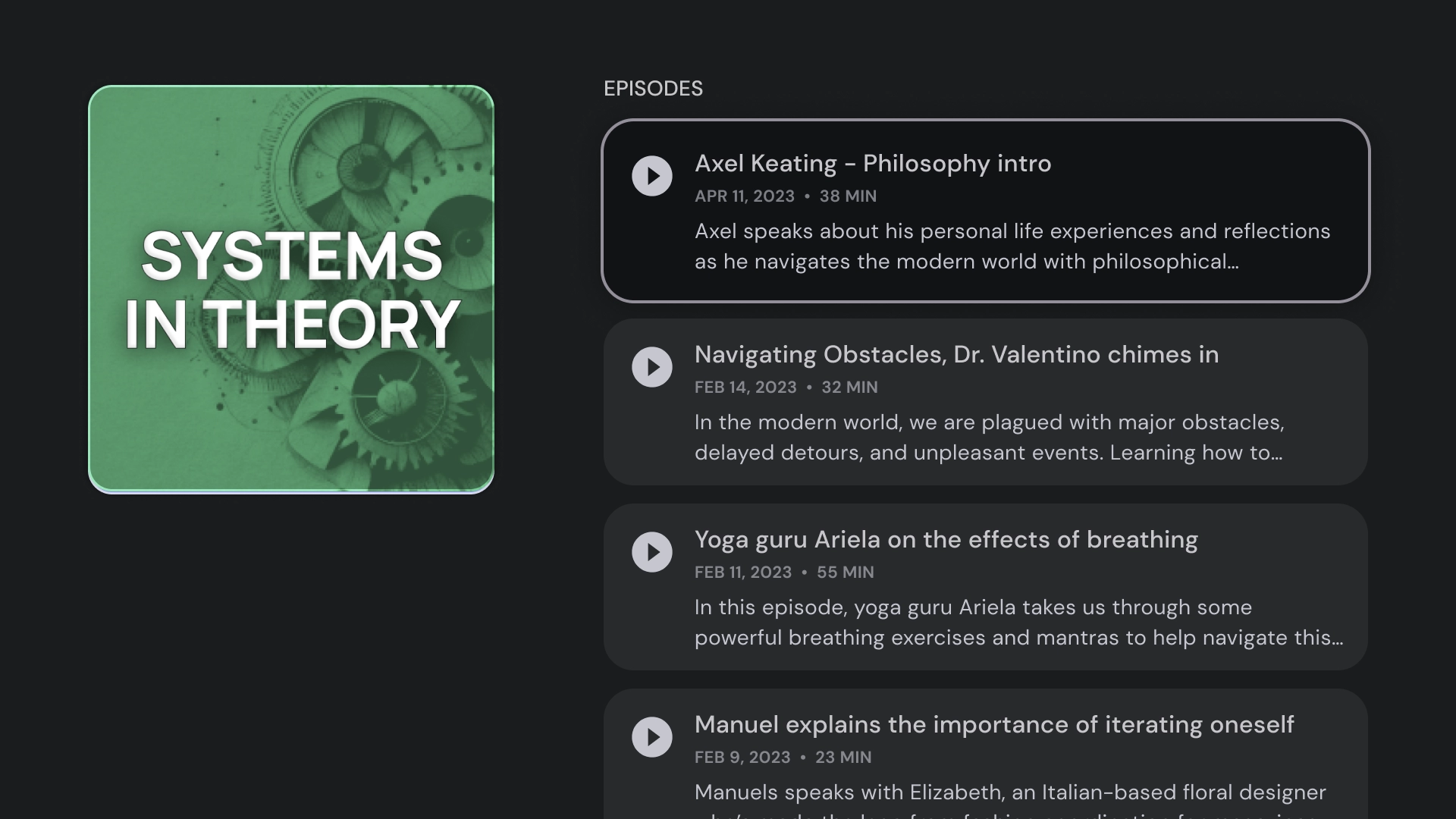
Compilación
La plantilla de compilación muestra los detalles de un elemento en el lado izquierdo de la pantalla, como un podcast, con sus elementos, por ejemplo, sus episodios, en el panel derecho.

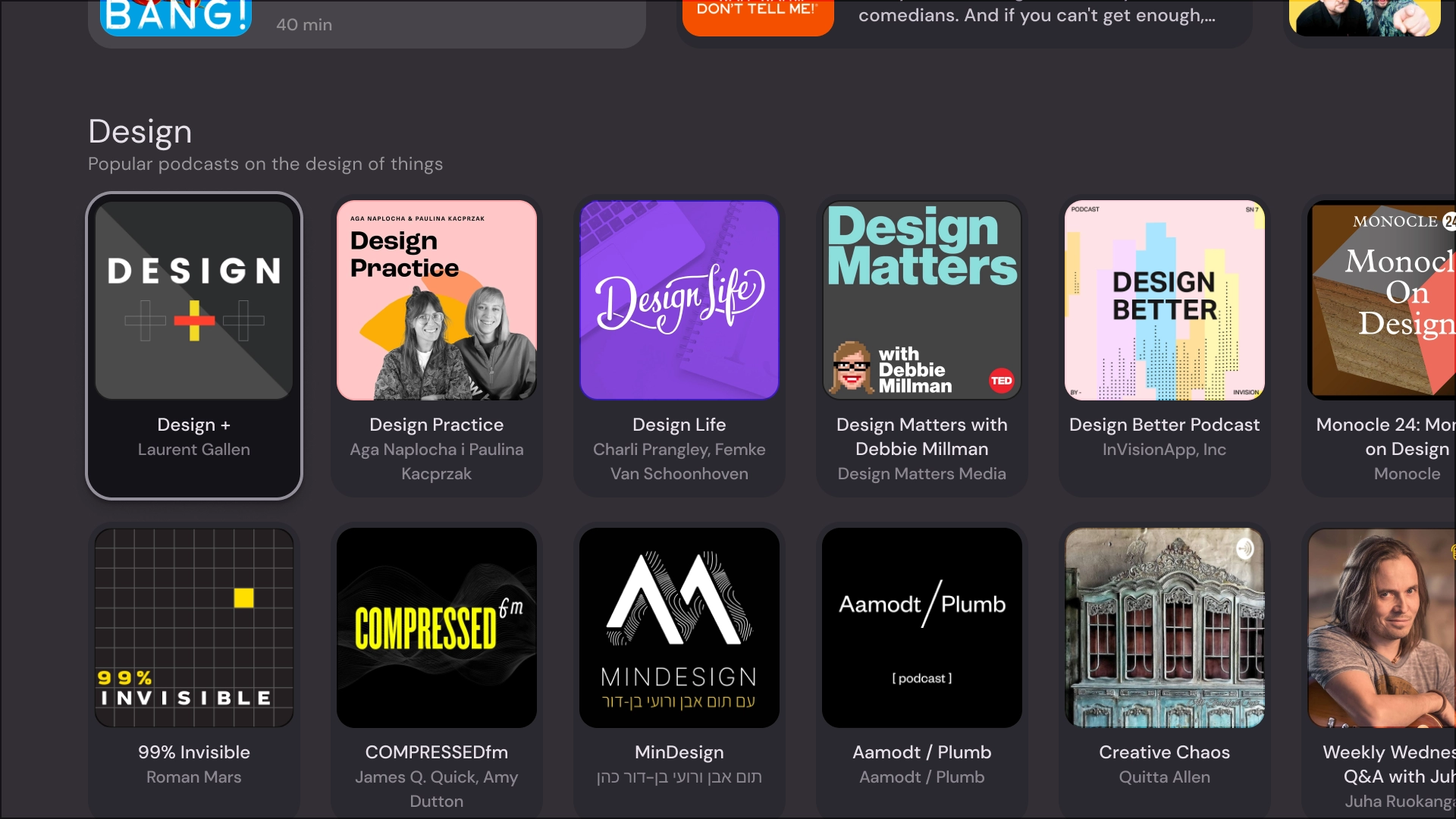
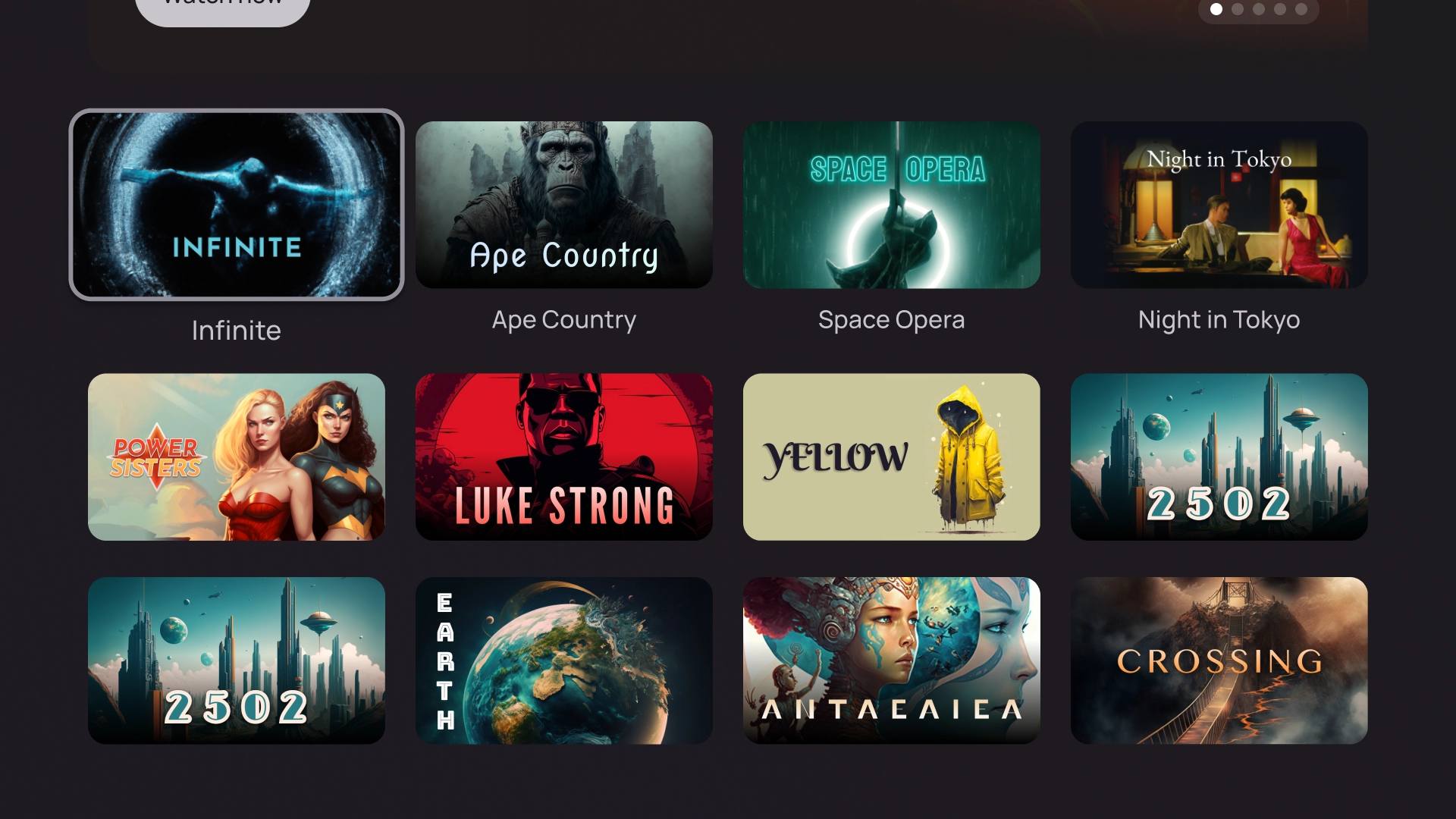
Cuadrícula
La plantilla de cuadrícula muestra colecciones de contenido en una cuadrícula organizada. Muestra contenido con una lógica de navegación remota clara y una experiencia de navegación óptima.

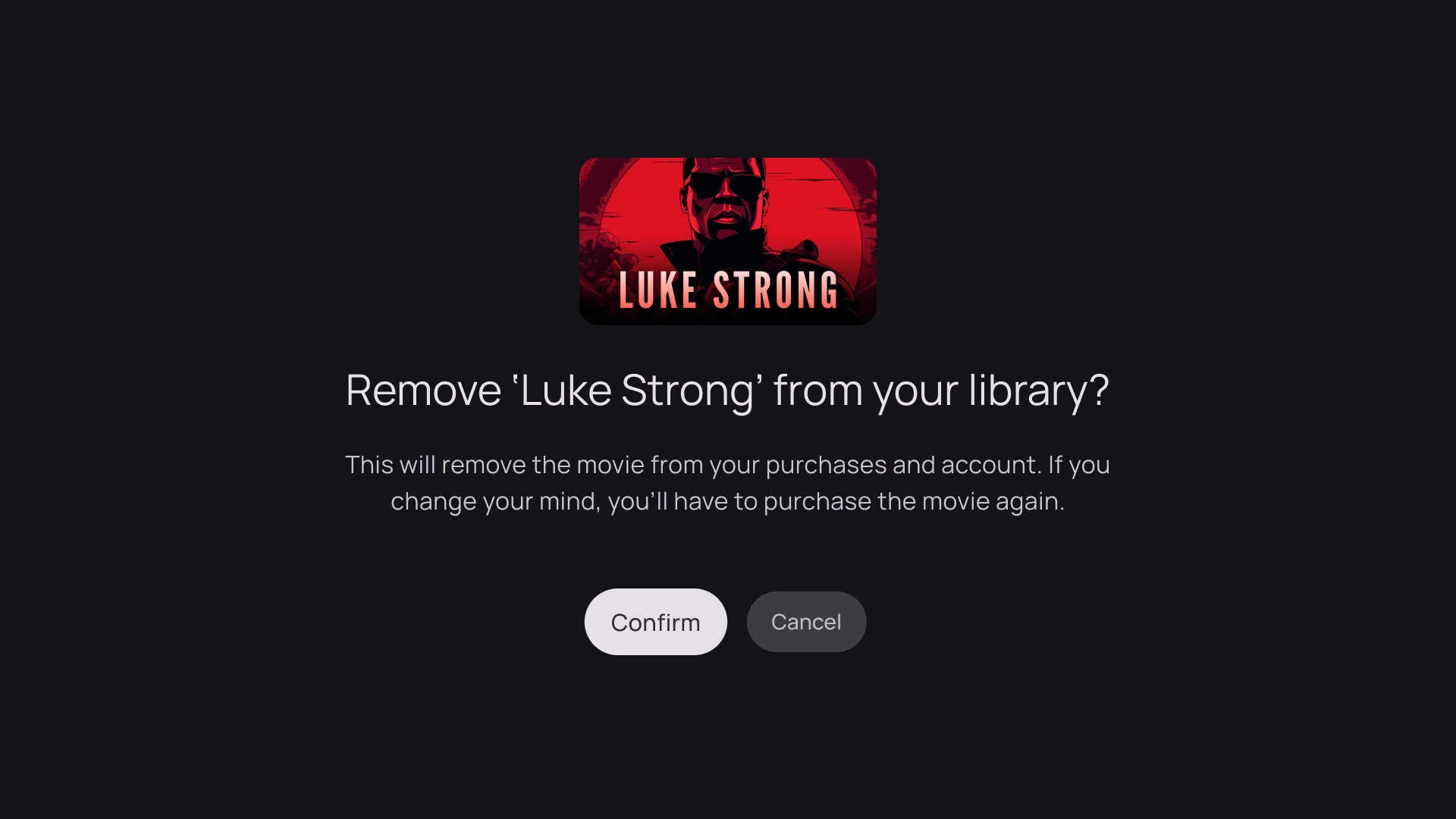
Alerta
La plantilla de alerta muestra un mensaje en pantalla completa. Por lo general, se requiere una acción para desbloquear la alerta y volver a la pantalla anterior.

Columnas de la tarjeta
Diseño de 1 tarjeta
Ancho de la tarjeta: 844 dp

Diseño de 2 tarjetas
Ancho de la tarjeta: 412 dp

Diseño de 3 tarjetas
Ancho de la tarjeta: 268 dp

Diseño de 4 tarjetas
Ancho de la tarjeta: 196 dp

Diseño de 5 tarjetas
Ancho de la tarjeta: 124 dp