版面配置是結構化範本,可提供架構,讓您在應用程式中維持視覺一致性。定義視覺格線、間距和區段,即可建立一致且有條理的結構,用於呈現資訊和 UI 元素。

重點特色
- 與網頁或行動裝置不同,電視的螢幕顯示比例固定為 16:9。
- 沿著水平和垂直軸調整版面配置,方便使用者操作和控制。
原則
設計電視版面配置時,可遵循的規範,協助您做出設計決策。

針對大螢幕設計
自從高畫質電視 (HDTV) 普及以來,長寬比為 16:9 的矩形電視已成為主流。以往電視機的製造方式是採用正方形,也就是 4:3 或 1.33 至 1 的顯示比例。

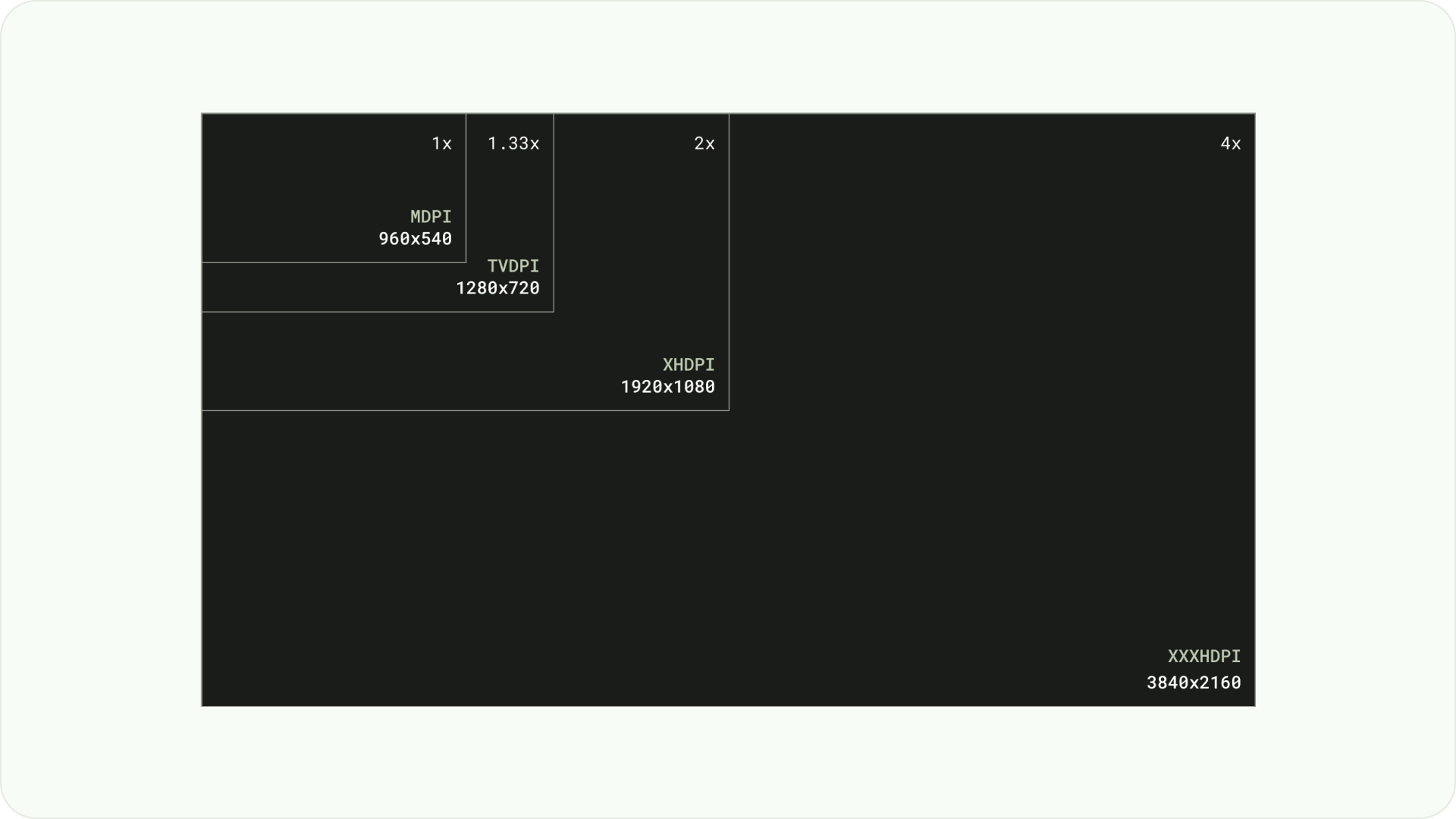
在 Android 平台上設計
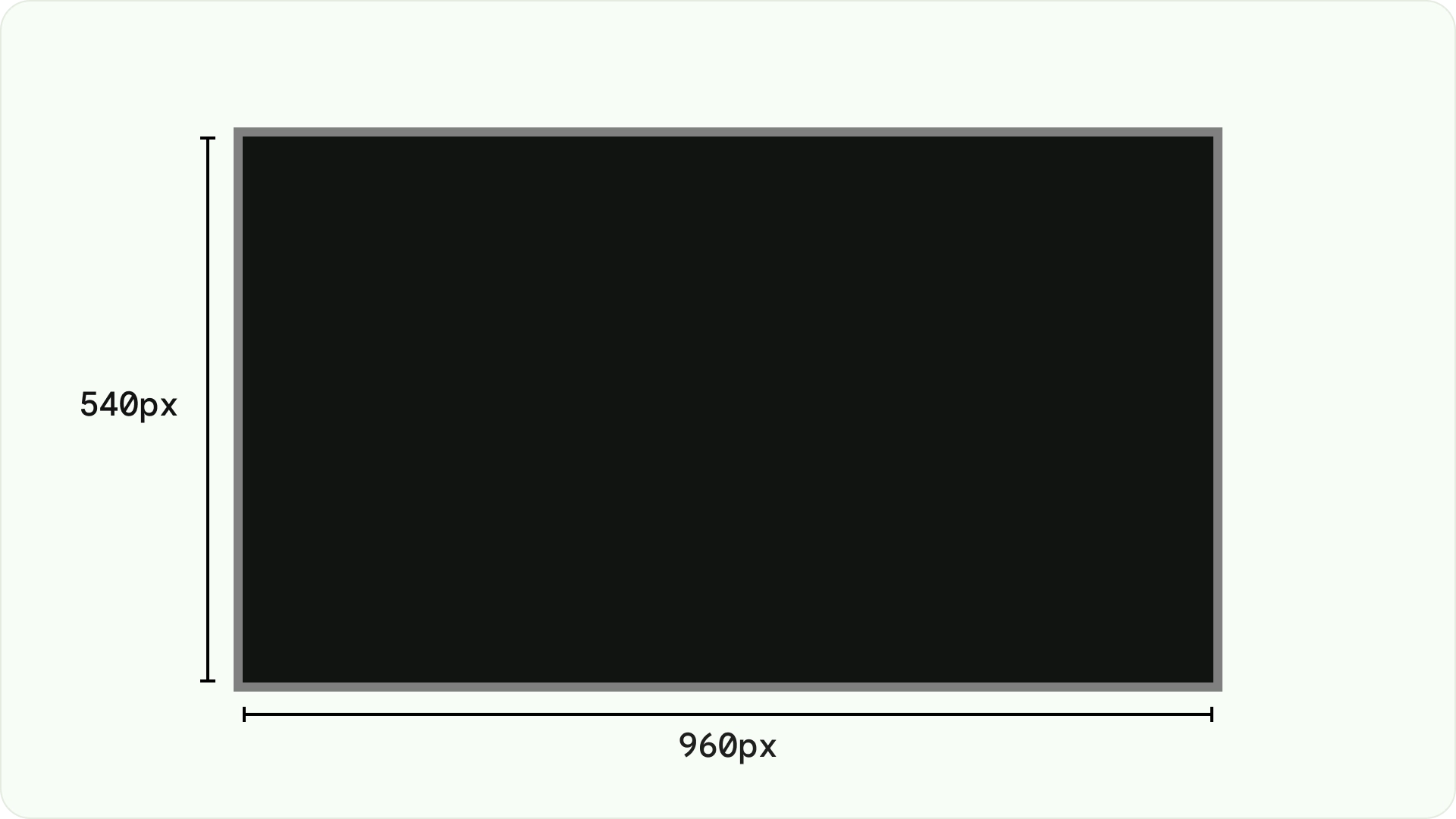
設計時,請使用 dp 在不同密度的螢幕上以相同方式顯示元素,就像任何其他 Android 裝置一樣。一律以 960 像素 x 540 像素的 MDPI 解析度進行設計。
在 MDPI 中,1 px = 1dp。
素材資源必須以 1080p 為目標。這可讓 Android 系統在必要時將版面配置元素縮小至 720p。

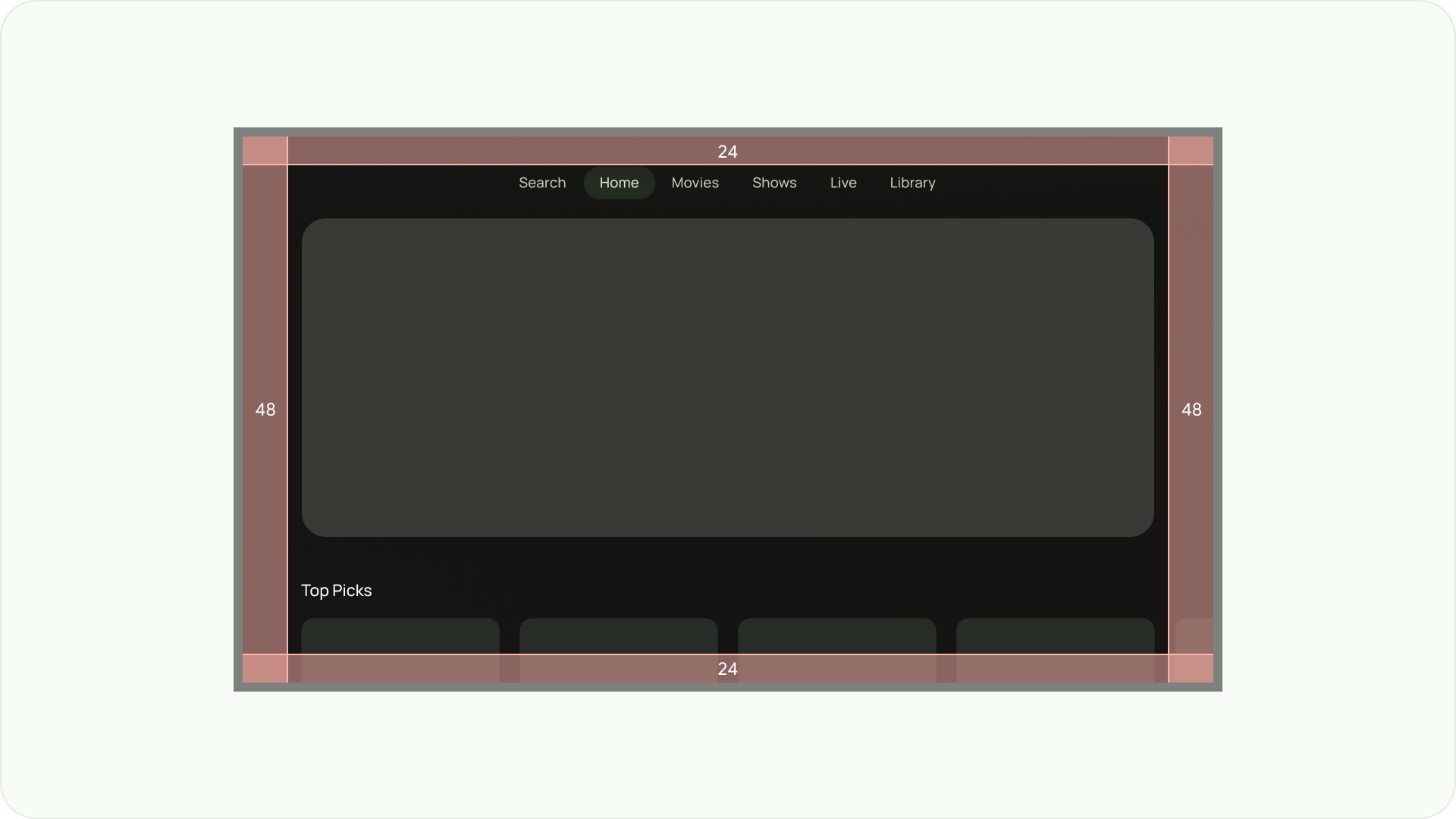
確保可見度和過掃安全性
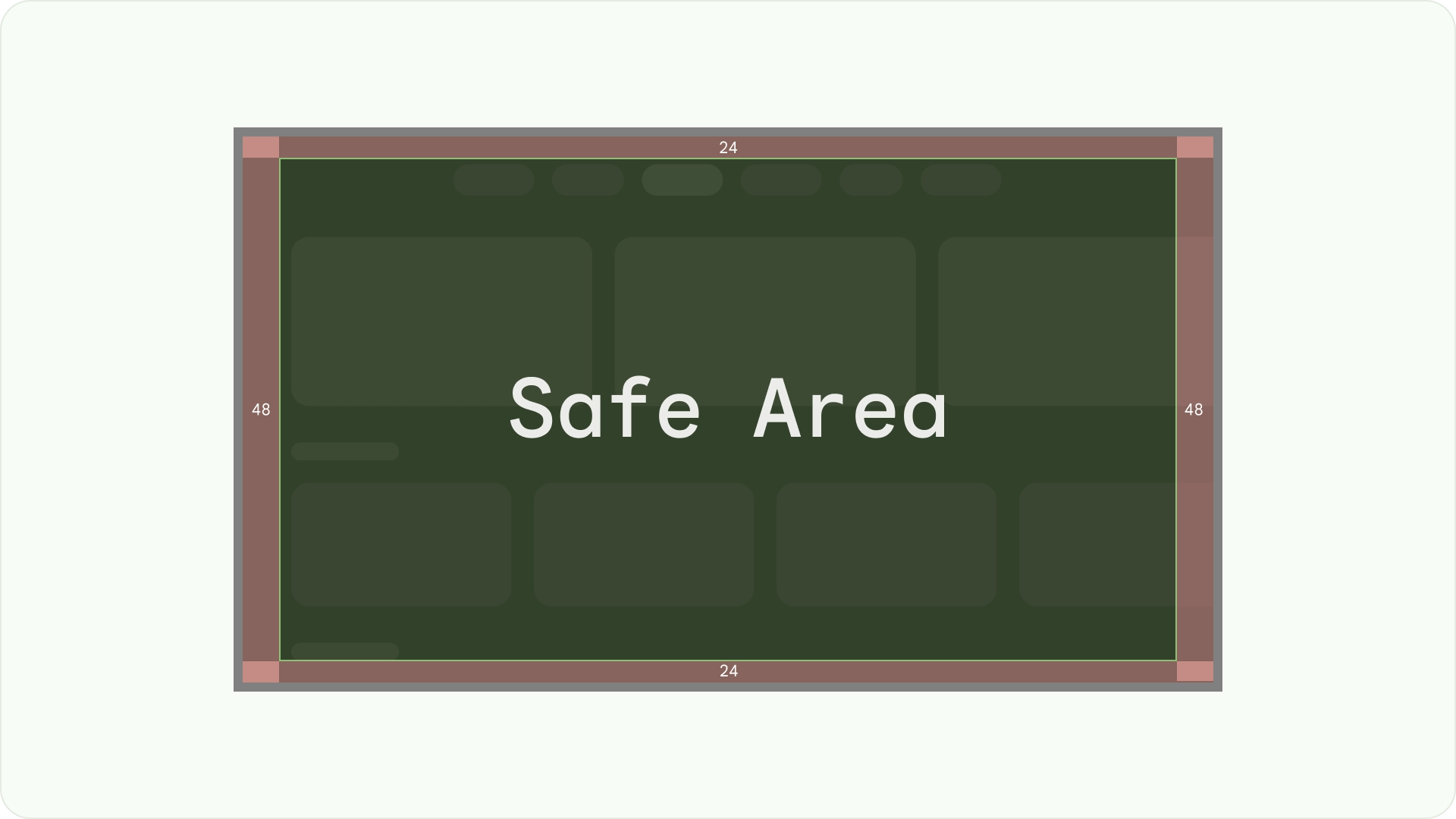
確保使用者一律能看到重要元素。如要這麼做,請將元素置中,並在左右兩側留出 5% 的邊界 (48dp),在版面配置的頂端和底部留出 27dp 的邊界。這可確保版面配置的螢幕元素位於超掃範圍內。

填滿整個螢幕
請勿調整或裁剪背景畫面元素,以免超出安全區。請改為允許部分顯示畫面外元素。這可確保所有螢幕正確顯示背景和畫面外元素。

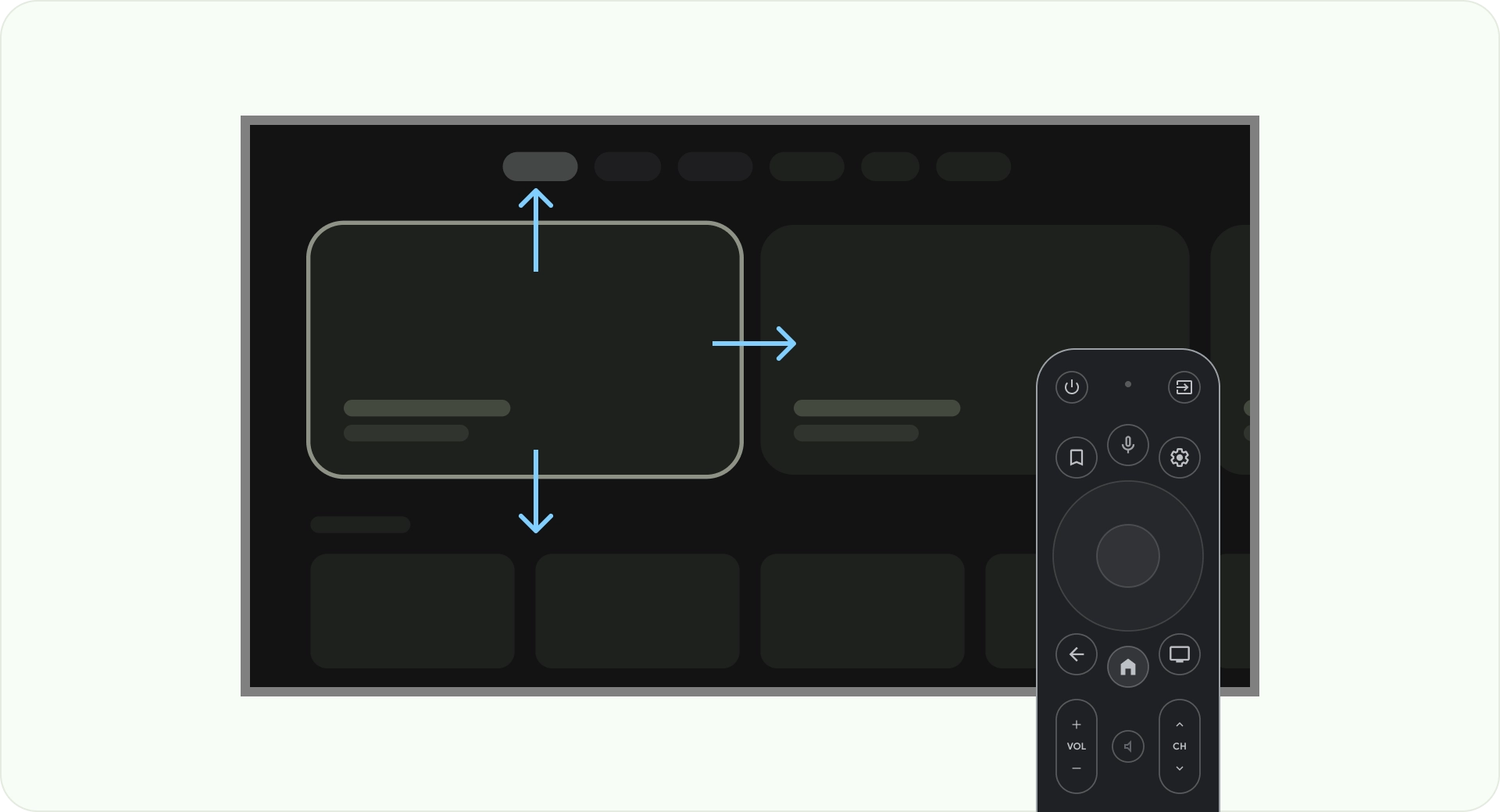
使用軸線進行最佳化
請考量使用者如何使用電視遙控器。請確認電視介面可透過遙控器輕鬆操作。設計每個方向 (向上、向下、向左、向右) 時,請確保有明確的用途和導覽模式,協助使用者瞭解如何瀏覽大量選項。
版面配置
電視螢幕大小因裝置而異。由於新型電視的顯示比例為 16:9,建議您以 960 像素 x 540 像素的螢幕大小設計應用程式。這樣一來,所有元素都能依 HD 或 4K 螢幕的比例調整大小。

遮視區域邊界
過掃邊界是指內容與螢幕左側和右側邊緣之間的空間。
960 * ~5% = 48dp
540 * ~5% = 27dp round off to 24dp
這些邊框邊界可保護主要元素,避免發生超掃問題。為確保內容和資訊安全無虞,請使用 5% 邊界間距版面配置 (兩側為 58dp,頂部和底部邊緣為 28dp)。

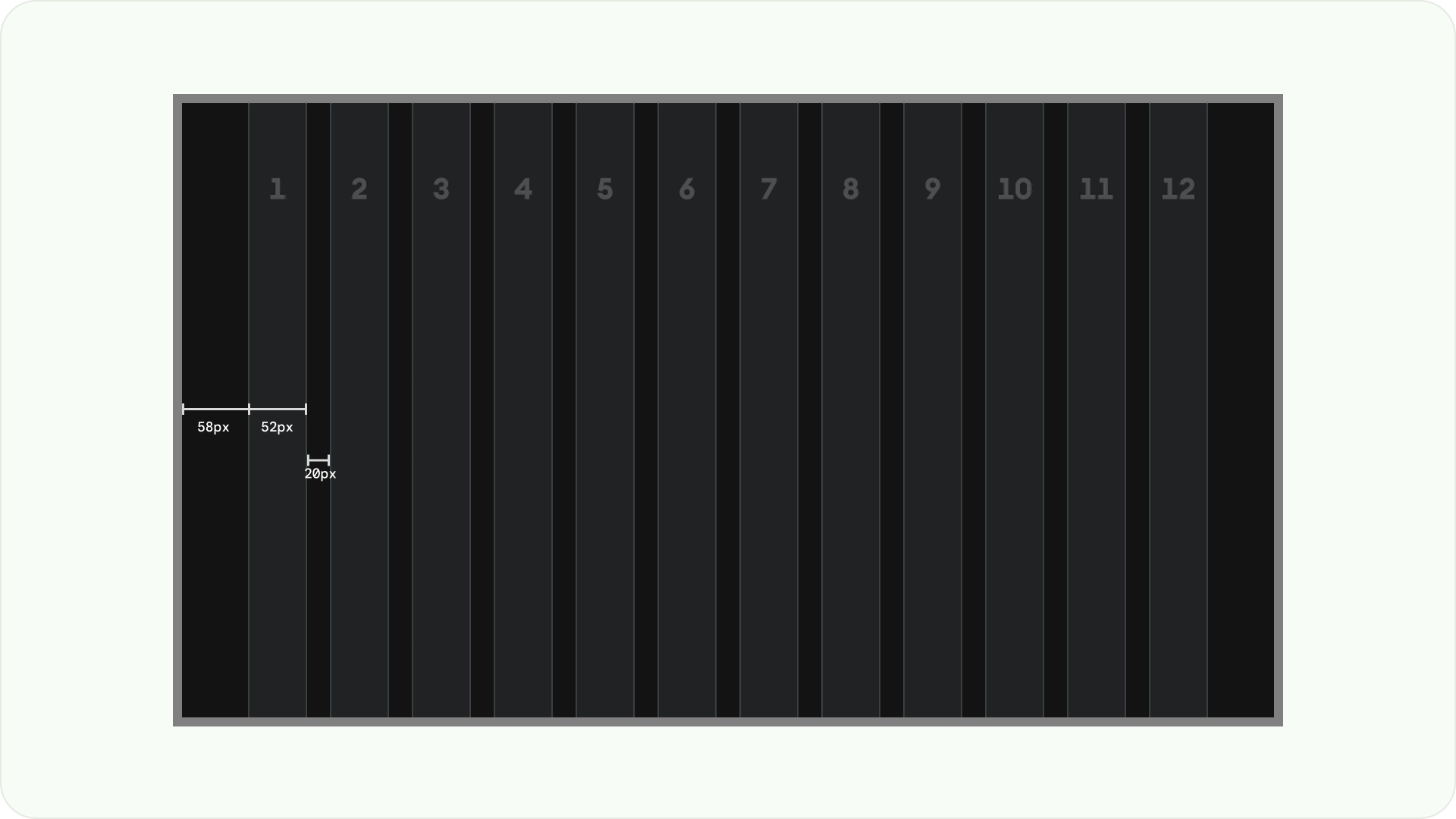
欄和 gutter
內容會放置在螢幕上有欄位和邊距的區域。這個格線系統有 12 個欄。空白是指用於分隔內容的欄間空白。
使用 12 個寬度為 52dp 的欄,並在各欄之間留出 20dp 的空間。兩側必須有 58dp 的空間,而行與行之間的垂直間距則為 4dp。

版面配置模式
根據您的用途和顯示裝置,您可以使用三種版面配置模式:水平堆疊版面配置、垂直堆疊版面配置和格狀版面配置。
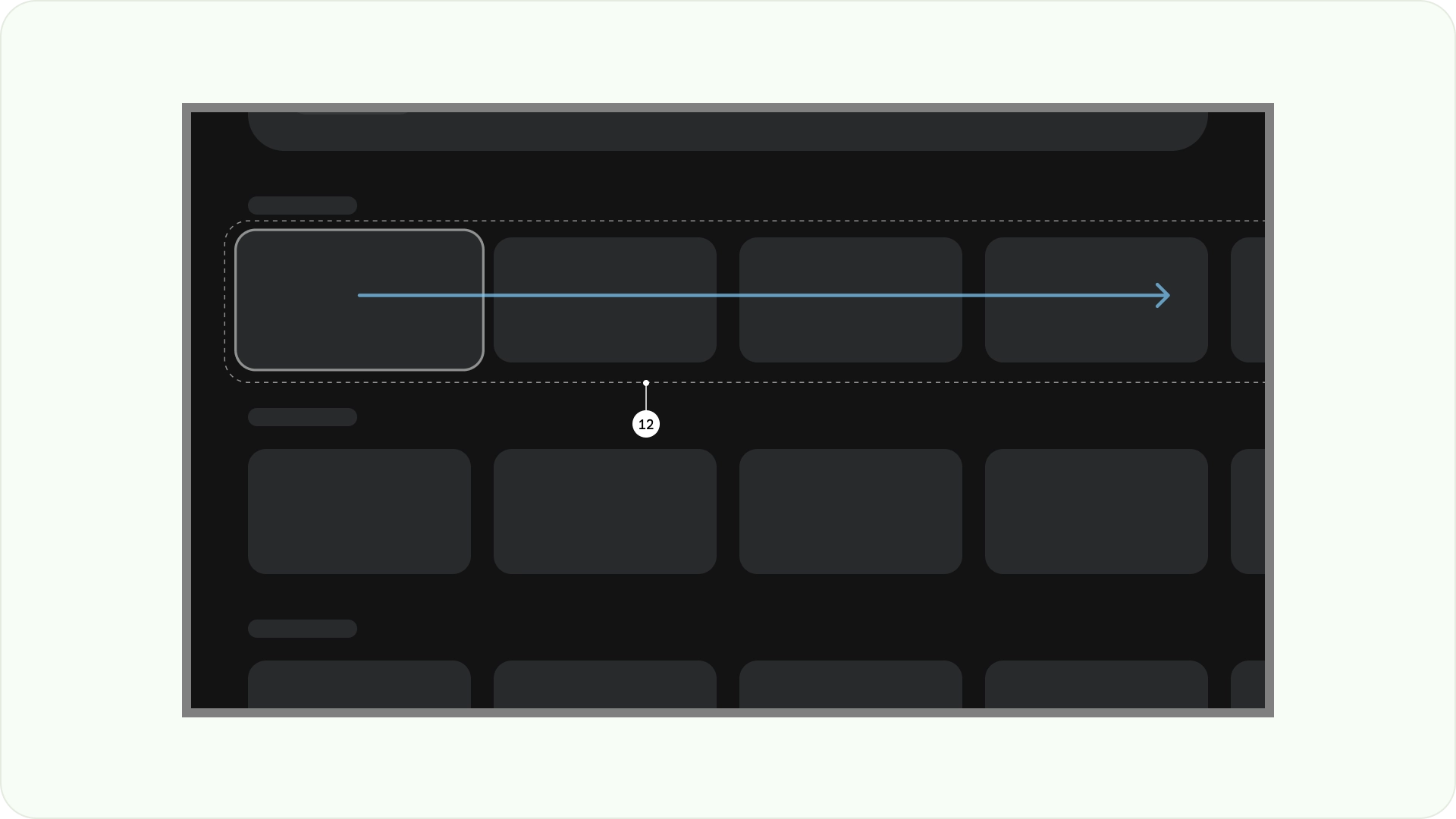
水平堆疊版面配置
水平堆疊版面配置會將元件水平排列。尺寸、比例或格式可能會有所不同。這個版面配置通常用於將內容和元件分組。

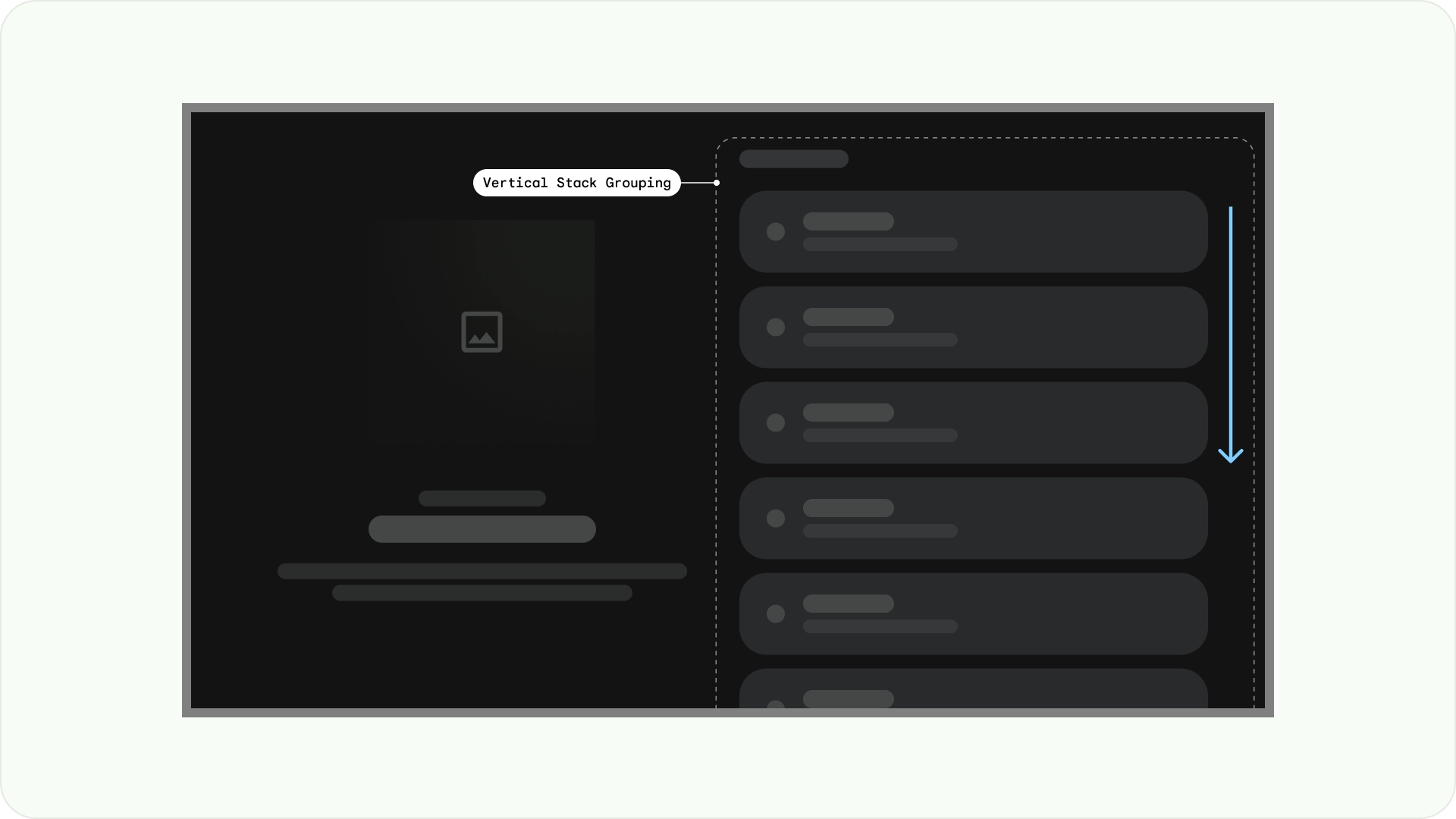
垂直堆疊版面配置
垂直堆疊版面配置會以垂直方式排列元件,可靈活調整大小、比例和格式。通常用於將不同類型的文字、互動元件和版面配置模式分組。

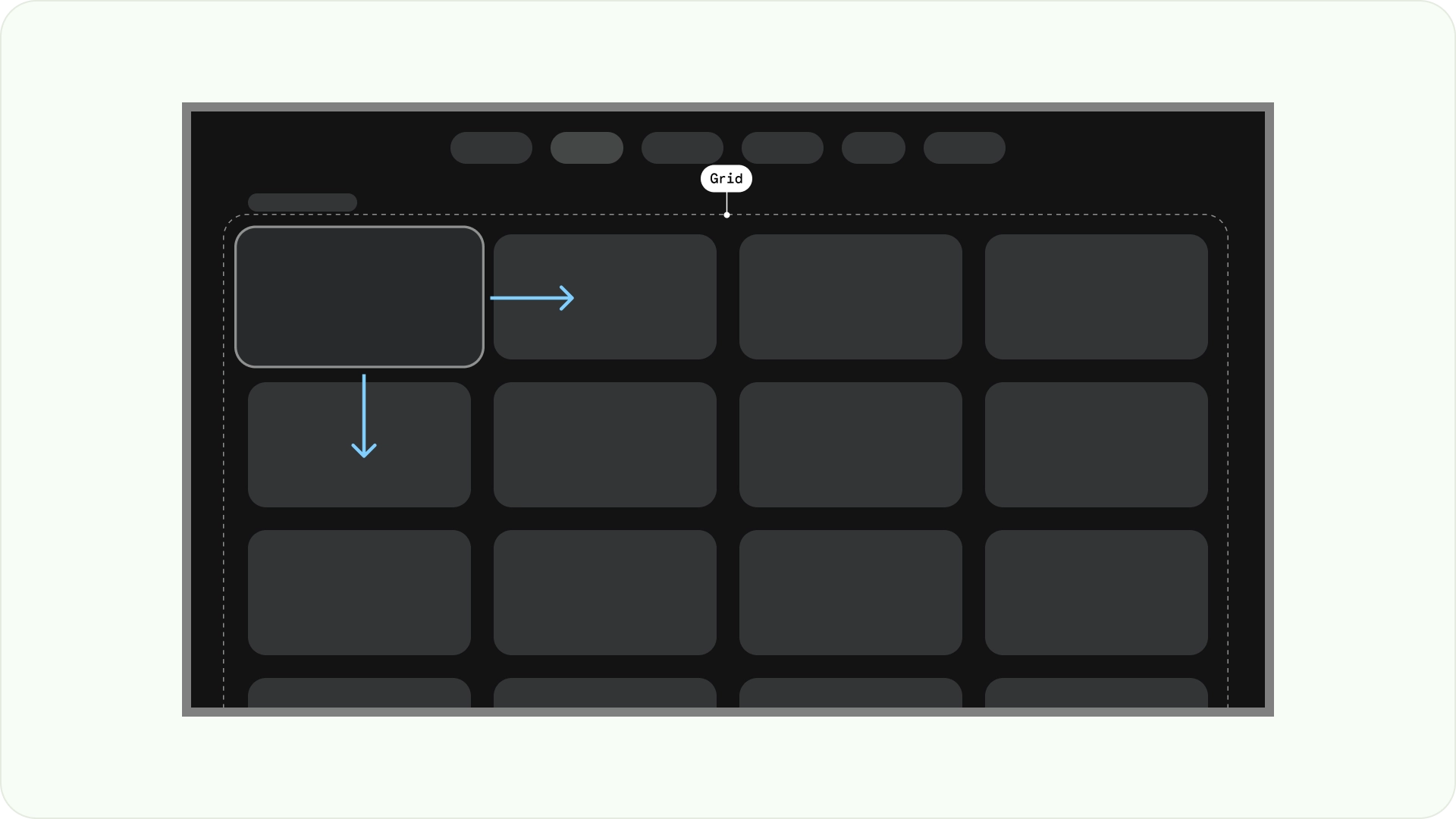
格線版面配置
格線是交錯的欄和列組合,而格線版面配置會在這個格線中顯示內容。並以有條理的方式安排內容,方便使用者瀏覽及瀏覽。

為避免重疊,請務必考量項目間的邊距,以及聚焦狀態的大小增加幅度。舉例來說,當聚焦的元件 (例如資訊卡) 醒目顯示時。如果您採用我們建議的格狀版面配置 (52dp 的 12 個欄,邊距為 20dp),請參閱「資訊卡」,瞭解建議的元件版面配置和預覽畫面。
版面配置結構
以下提供一些版面配置結構,協助您在設計電視版面配置時做出更明智的決策。將電視螢幕水平分割,有助於區分不同類型的元件、傳達資訊層級和導覽邏輯。一個窗格可包含多個單位欄。每個面板都可以容納不同的版面配置模式,例如堆疊版面配置和格線版面配置。

單一窗格版面配置
單一窗格版面配置可將注意力集中在主要內容上。請搭配內容導向體驗和重要資訊頁面使用。

雙窗格版面配置
當網頁顯示階層式內容時,2 個窗格版面配置的成效會更好。這項功能廣泛用於工作轉交體驗。
認知負荷過重
複雜且不清楚的內容可能會造成混淆、惱人,並導致參與度下滑。設計時,請確保內容簡潔易讀,並只顯示必要資訊。
請避免使用過多面板來分組內容。這會為使用者帶來不必要的認知負擔和階層。

正確做法

錯誤做法
表達階層和導覽
面板可視覺化區隔及整理內容。這類功能可協助引導使用者,並打造更直覺的介面,提升使用體驗。

正確做法

錯誤做法
版面配置範本
版面配置範本可促進秩序、一致性和熟悉度。這項設計可打造舒適的 UI 體驗,清楚說明使用者目前所在位置,以及可前往的頁面。
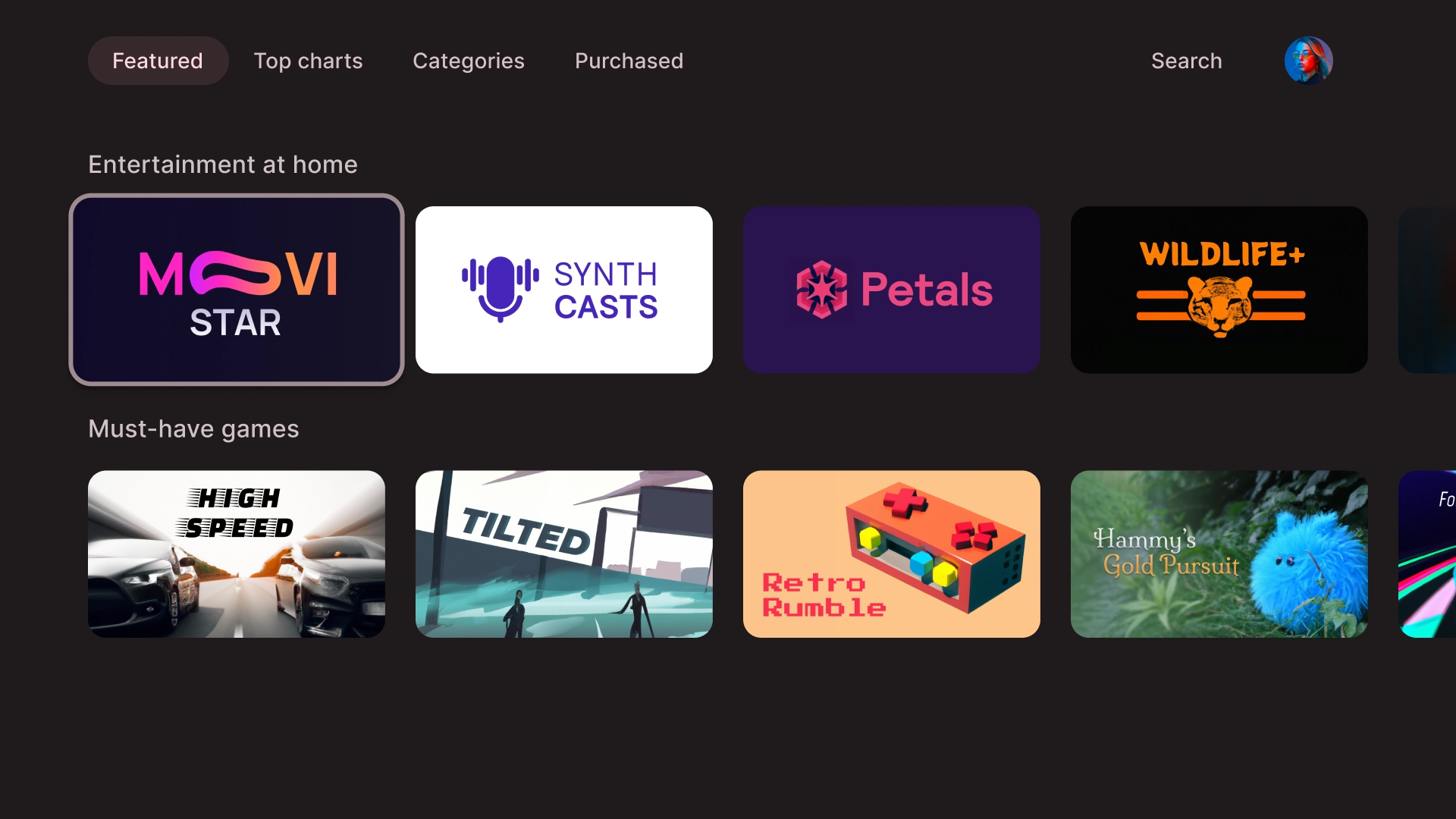
瀏覽
瀏覽器範本會在垂直堆疊中顯示媒體內容「叢集」或列。使用者可向上下瀏覽資料列,並向左向右瀏覽特定資料列的內容。

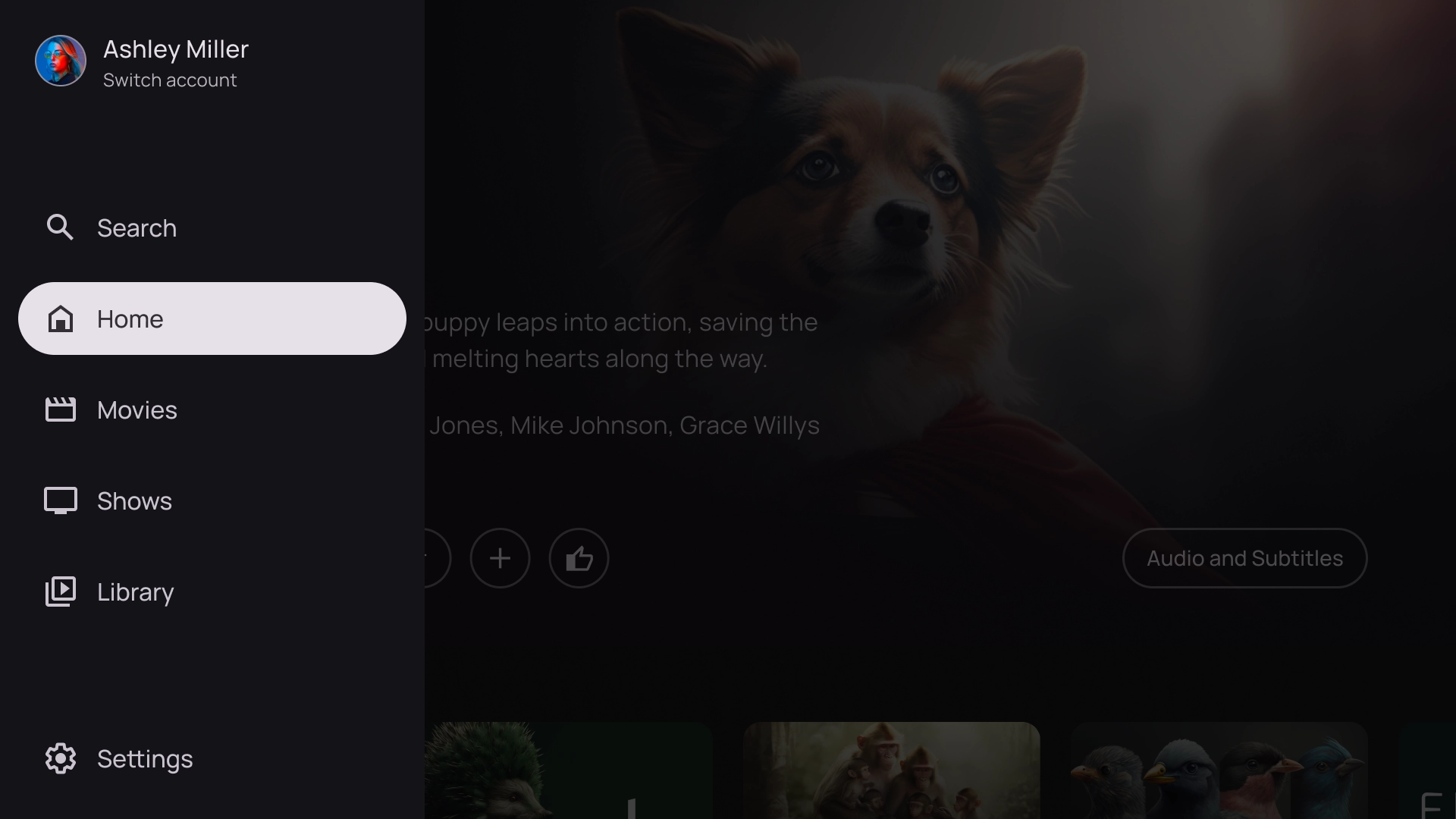
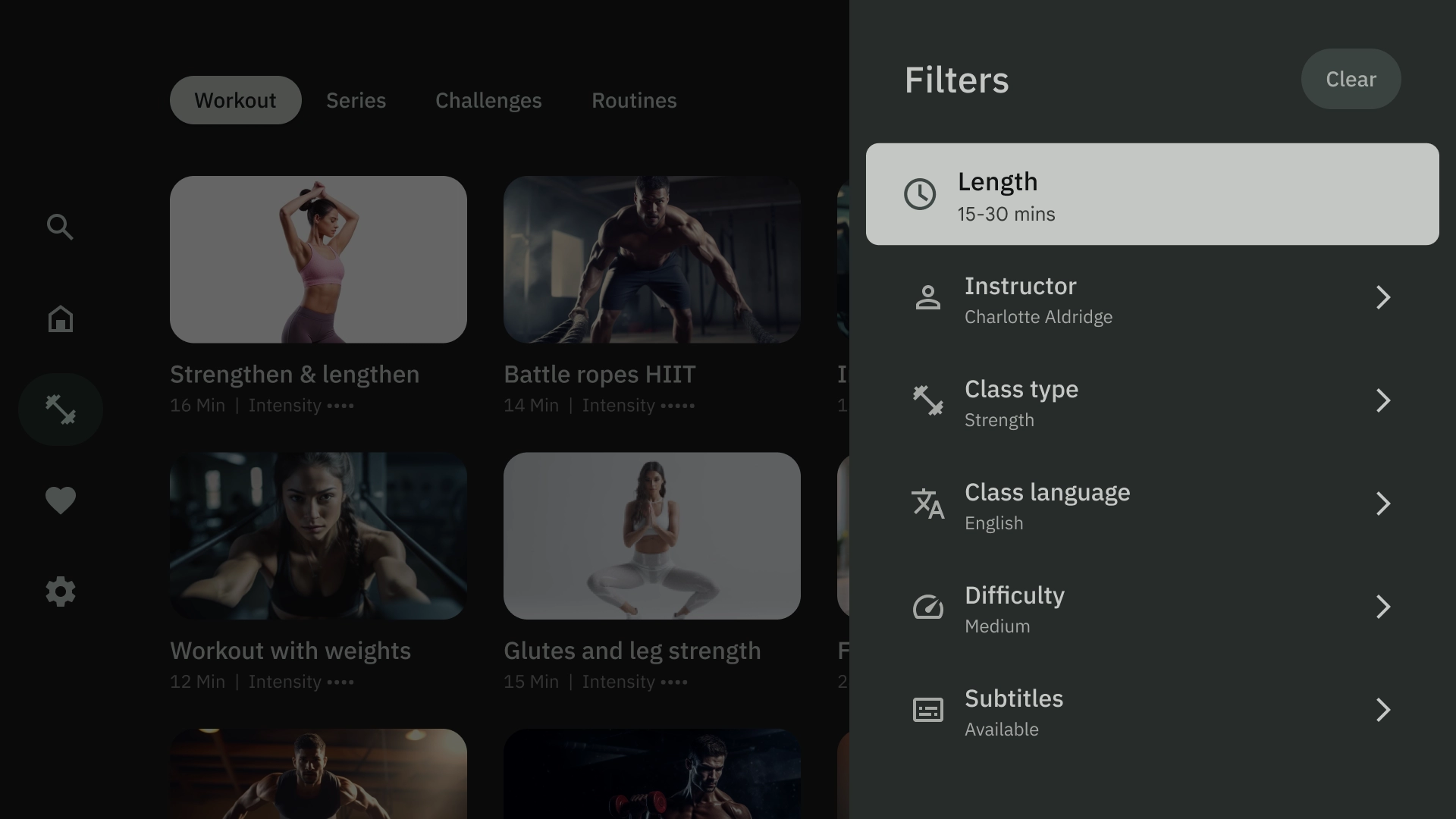
左側疊加層
左側導覽範本會在畫面左側顯示疊加面板。通常會顯示與背景內容相關的導覽或項目,讓您採取行動。

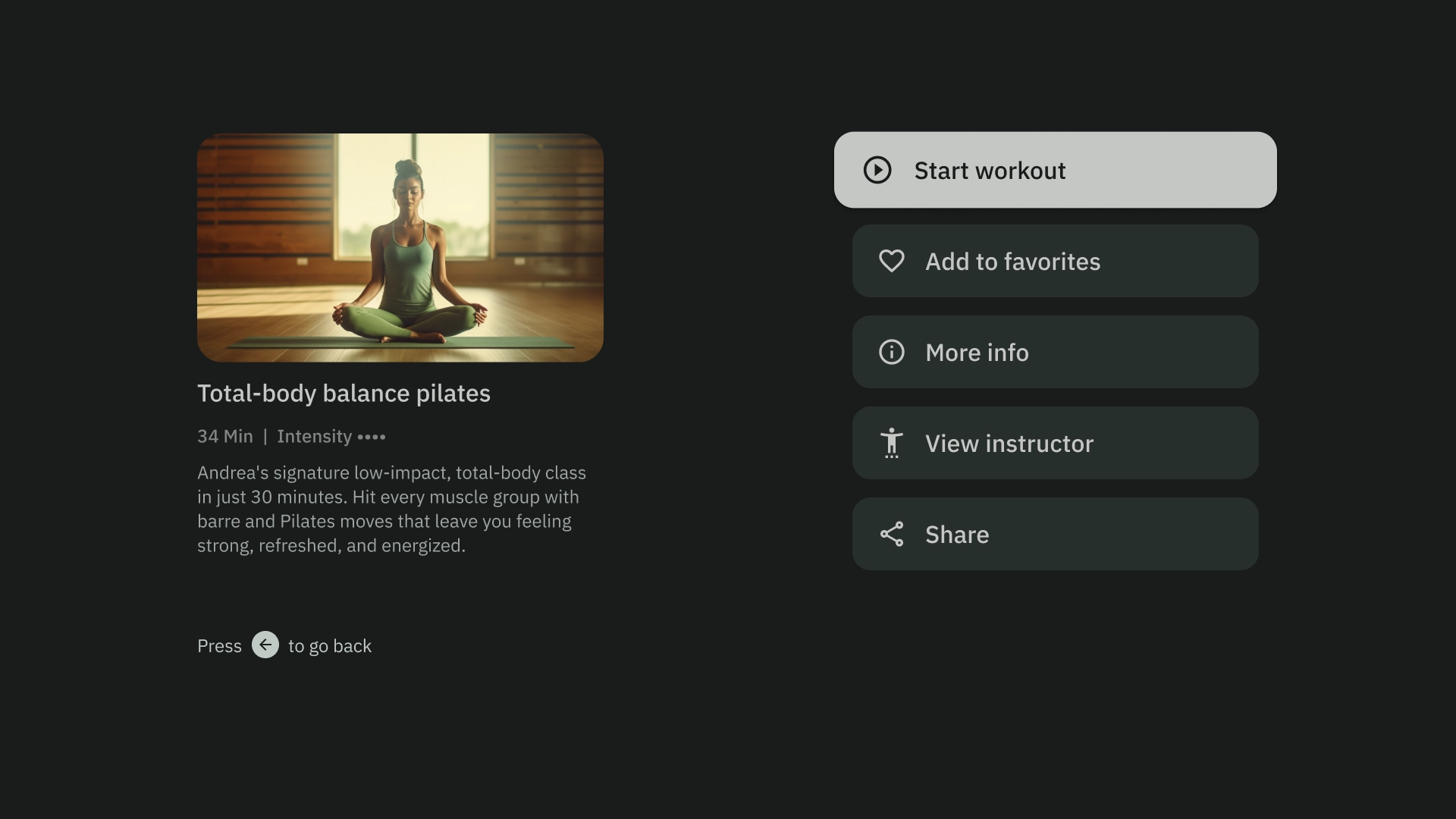
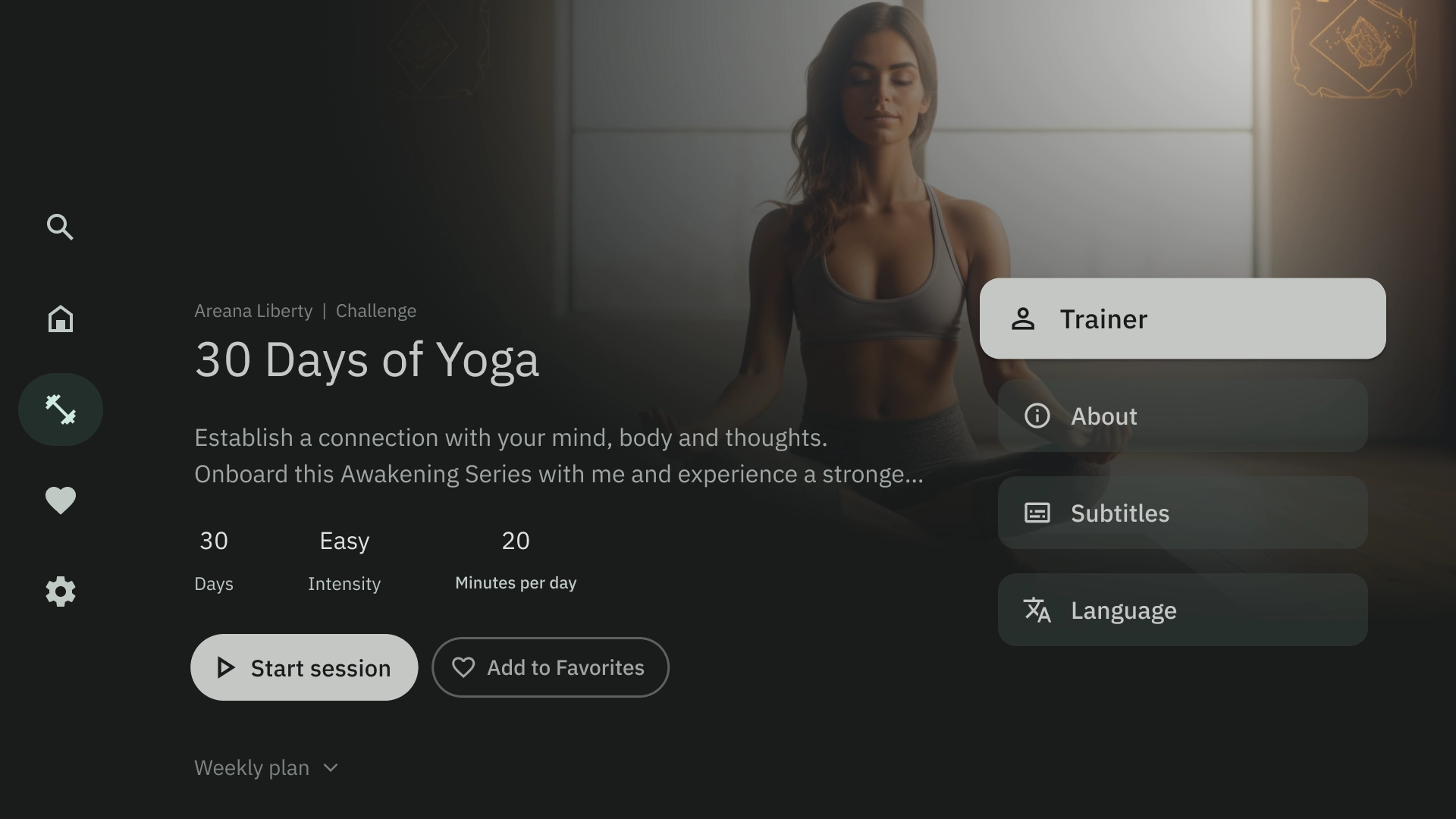
右上疊加畫面
正確的疊加模板會在畫面右側顯示疊加面板。通常會顯示您可在背景中獨立於內容採取行動的項目。

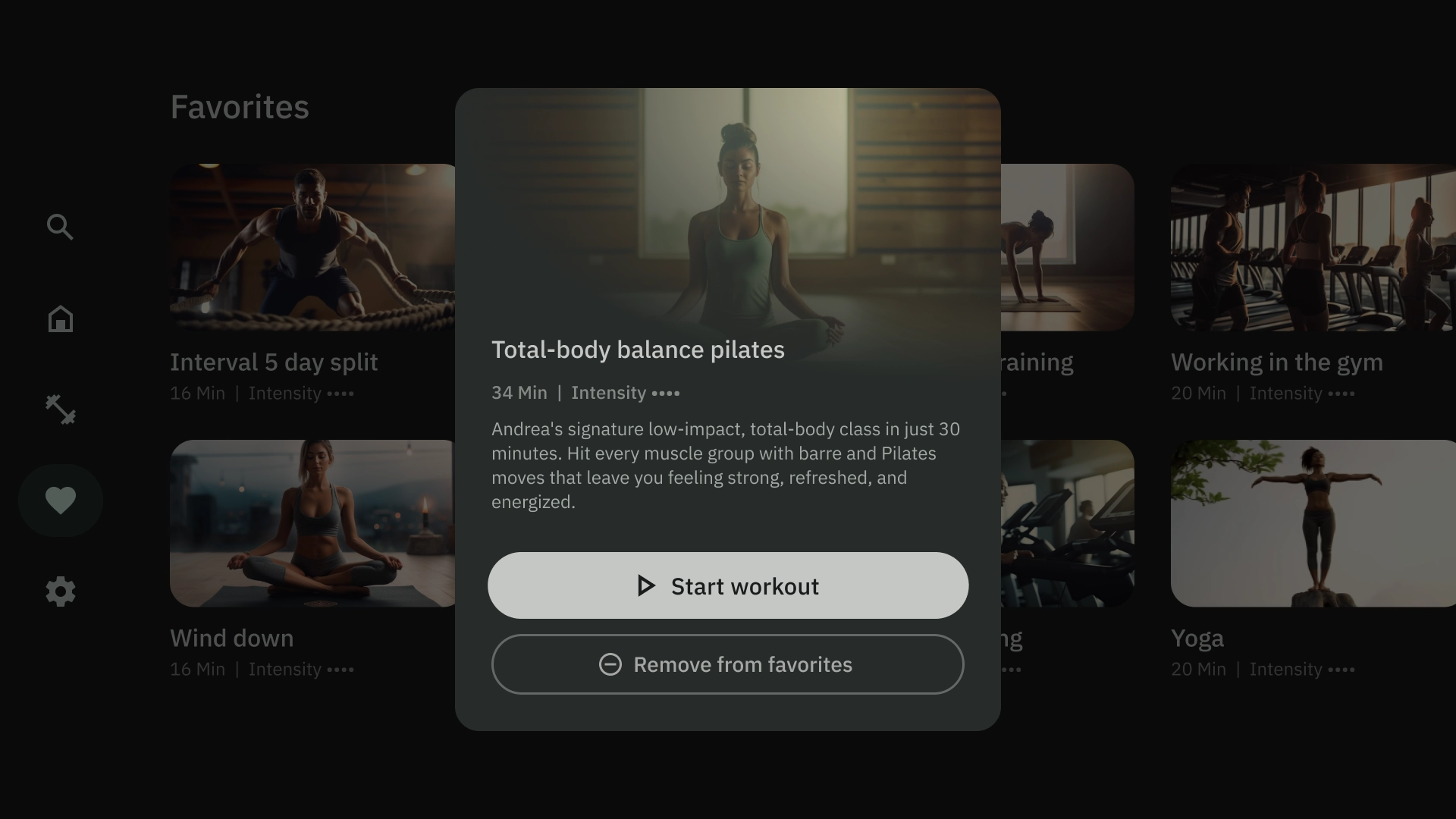
置中疊加層
中心疊加範本會顯示疊加在現有檢視畫面上的模式元素。用於傳達緊急資訊或促使用戶做出決策。

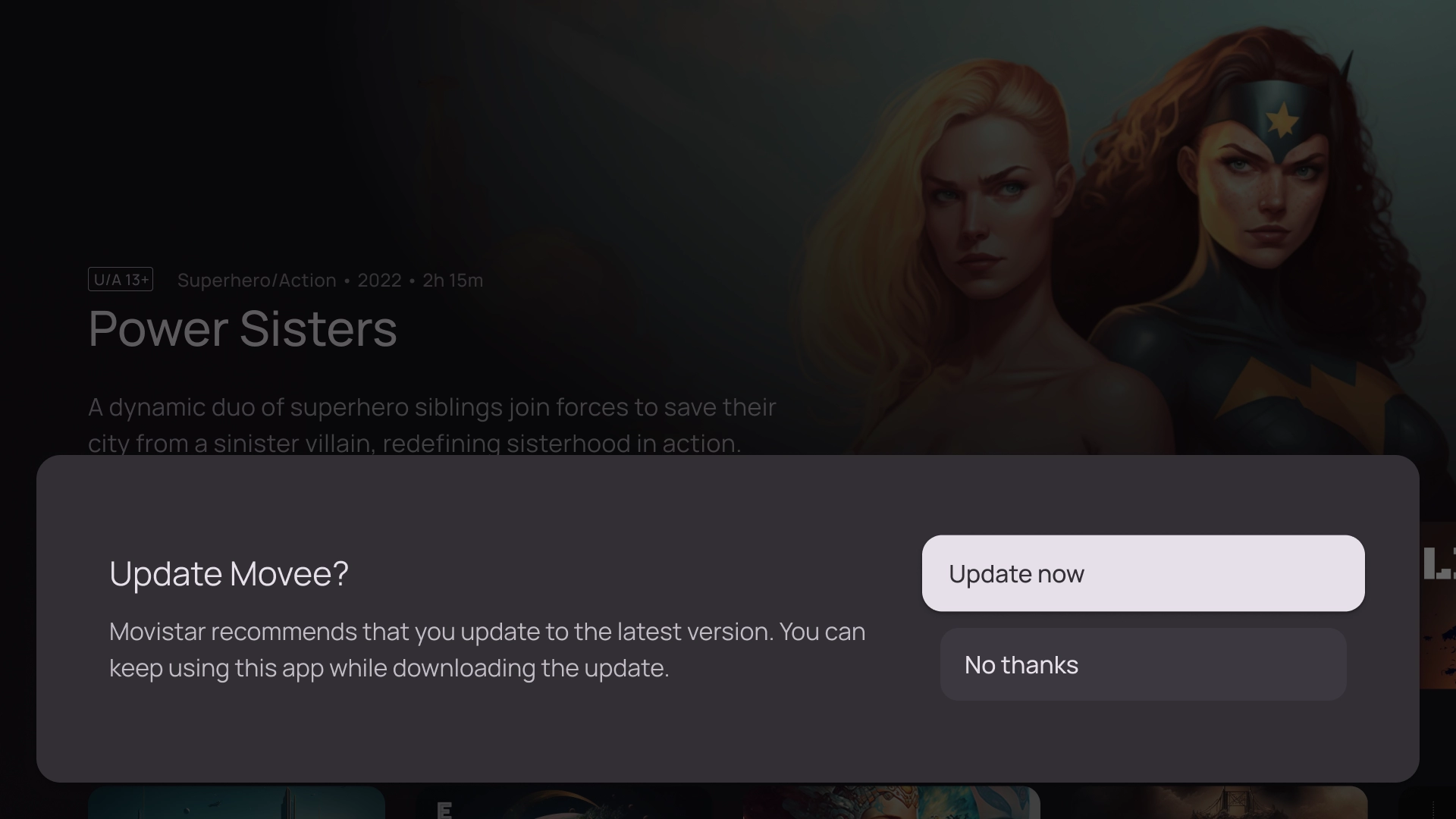
底部疊加層
底部疊加範本通常用於底部資訊卡。底部資訊頁面是指固定在畫面底部的表面,其中包含補充內容。您可以使用這些功能建立迷你流程,而不必放棄目前網頁的內容。

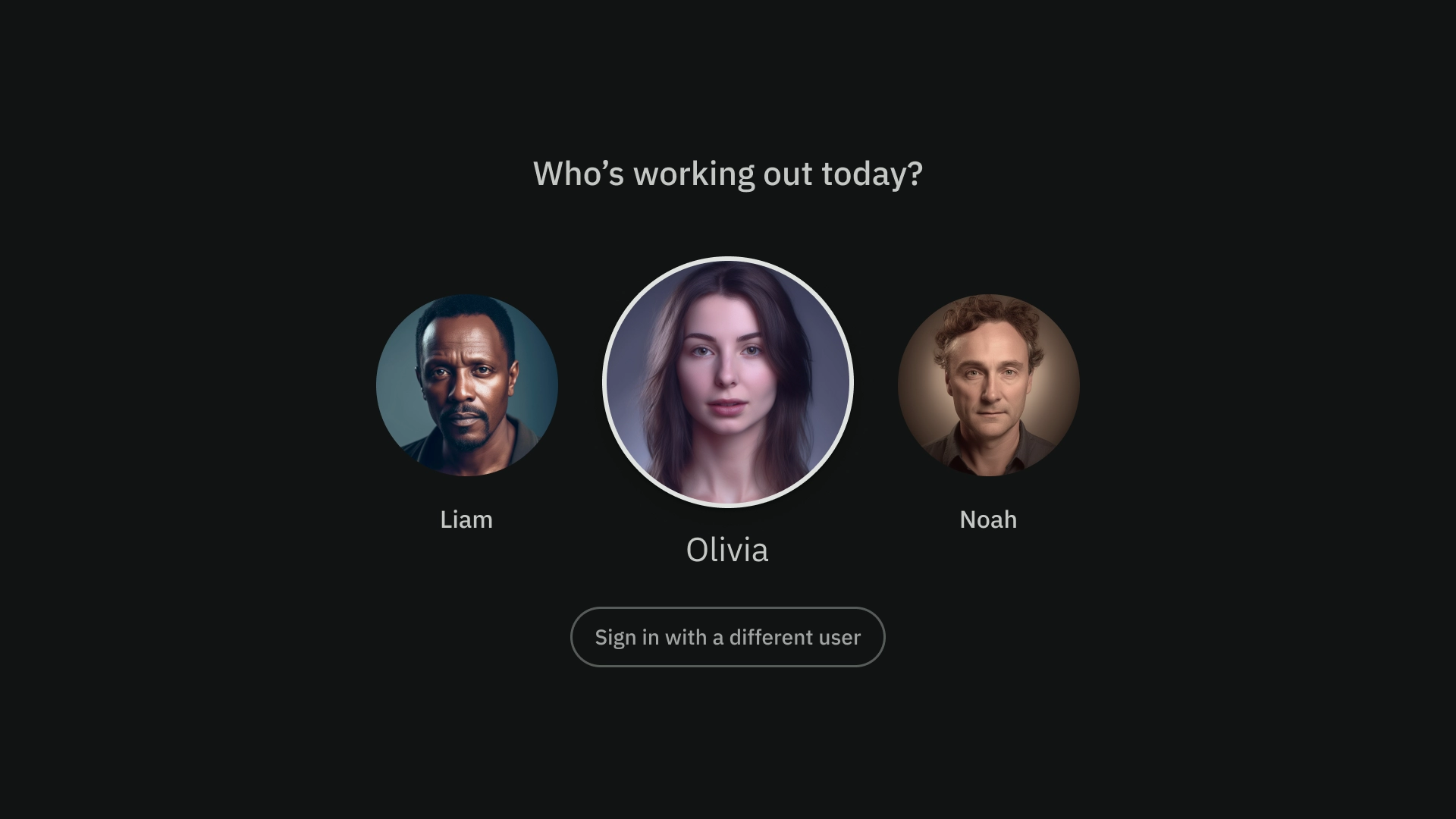
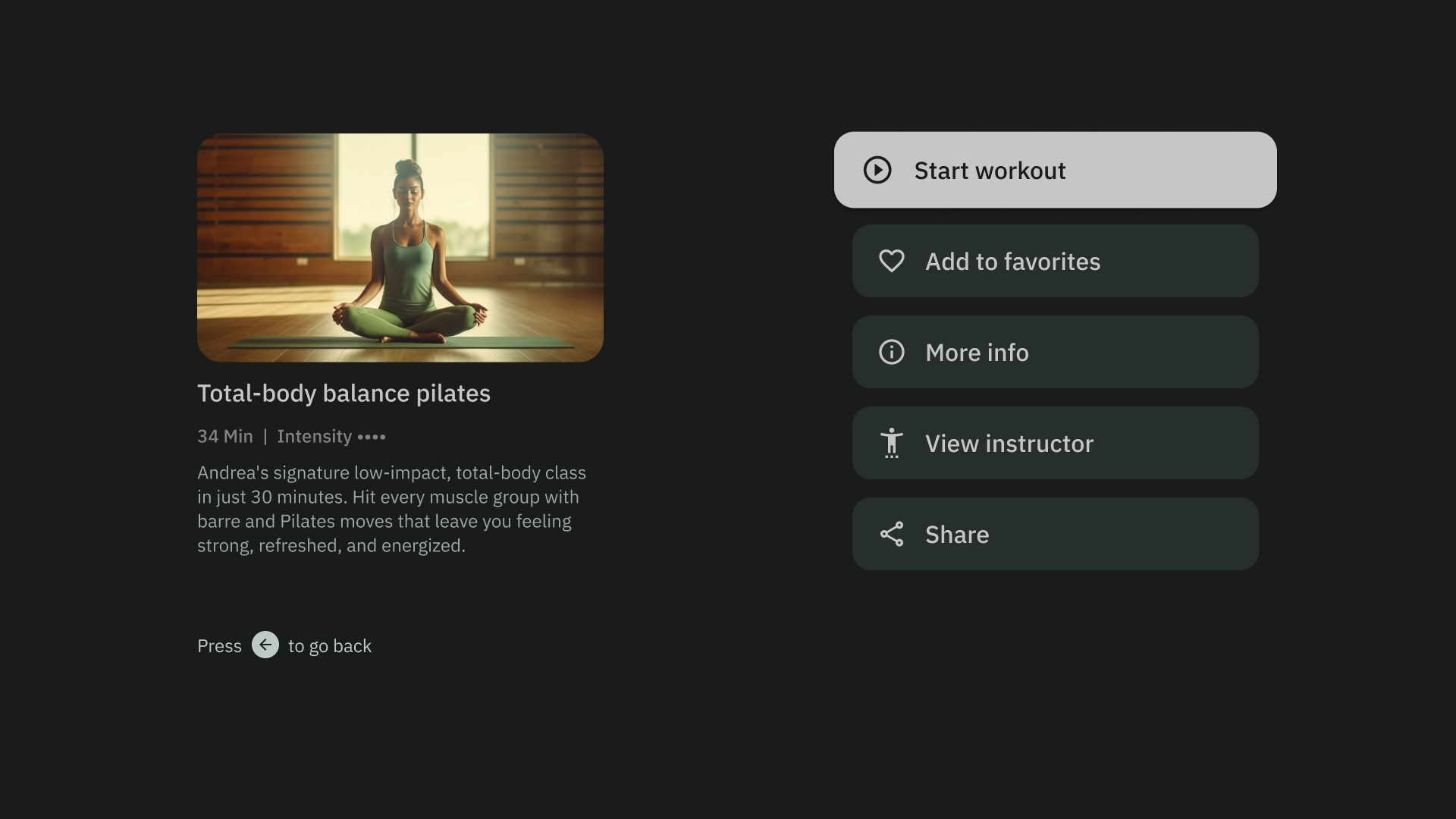
動作
動作範本的左側會顯示標題和副標題,右側則顯示選項或動作。使用者通常會被要求透過這個範本選擇選項或執行動作。

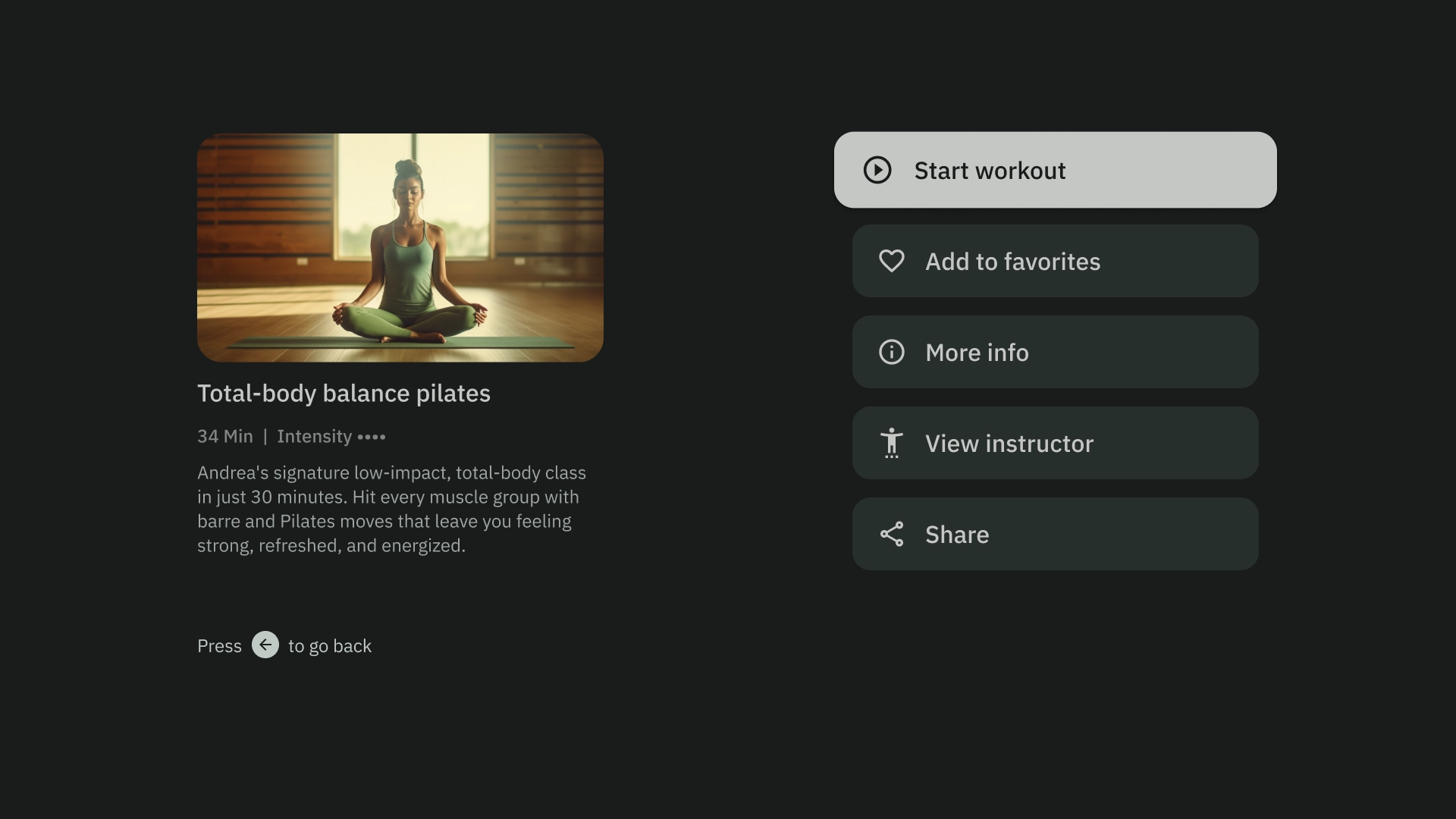
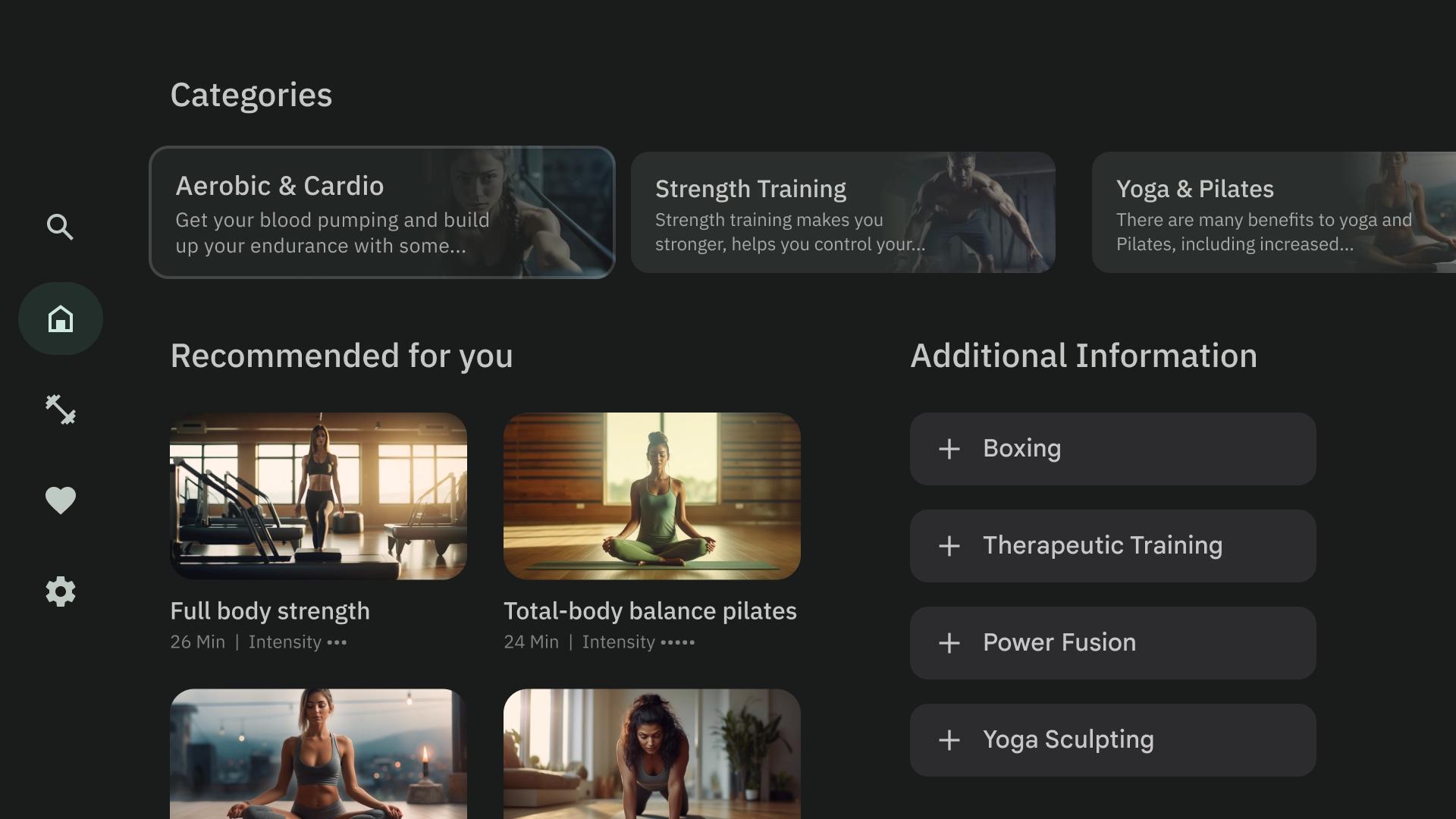
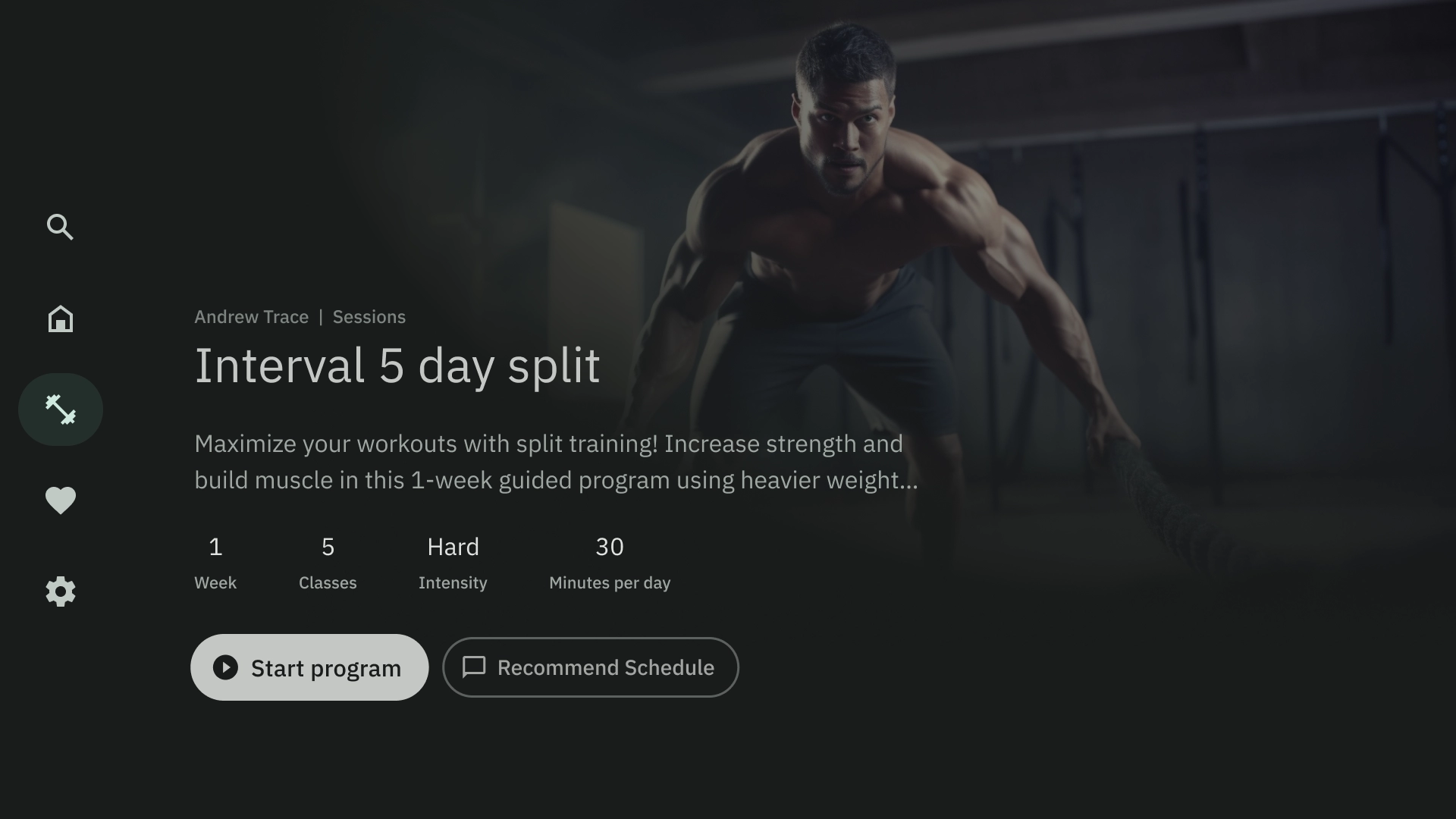
內容詳情
內容詳細資料範本會以水平堆疊版面配置顯示內容。內容通常包括標題、中繼資料、簡短說明、快速操作和相關資訊叢集。

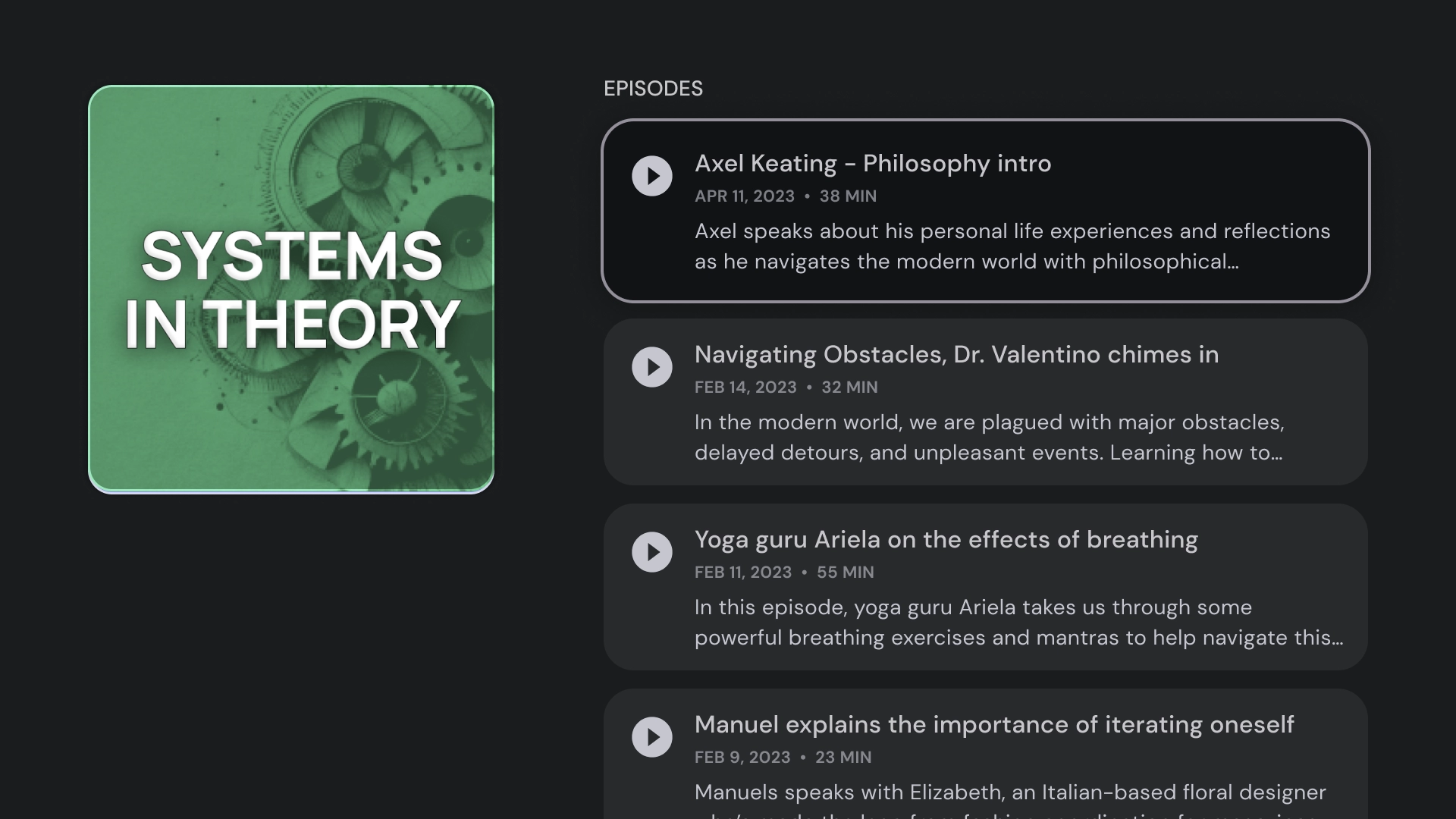
編譯
匯集範本會在畫面左側顯示項目詳細資料 (例如 Podcast),並在右側面板顯示其元素 (例如 Podcast 集數)。

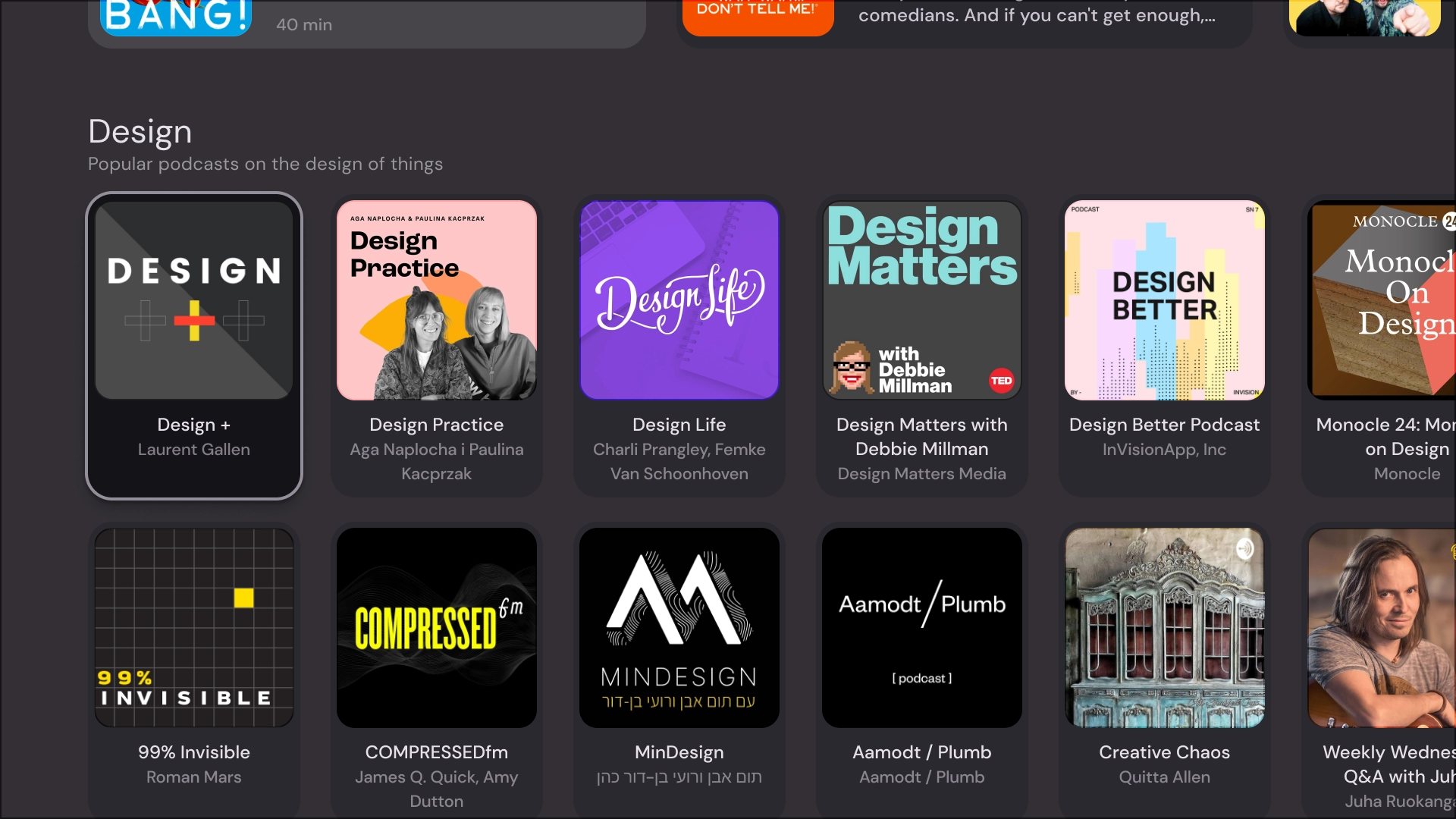
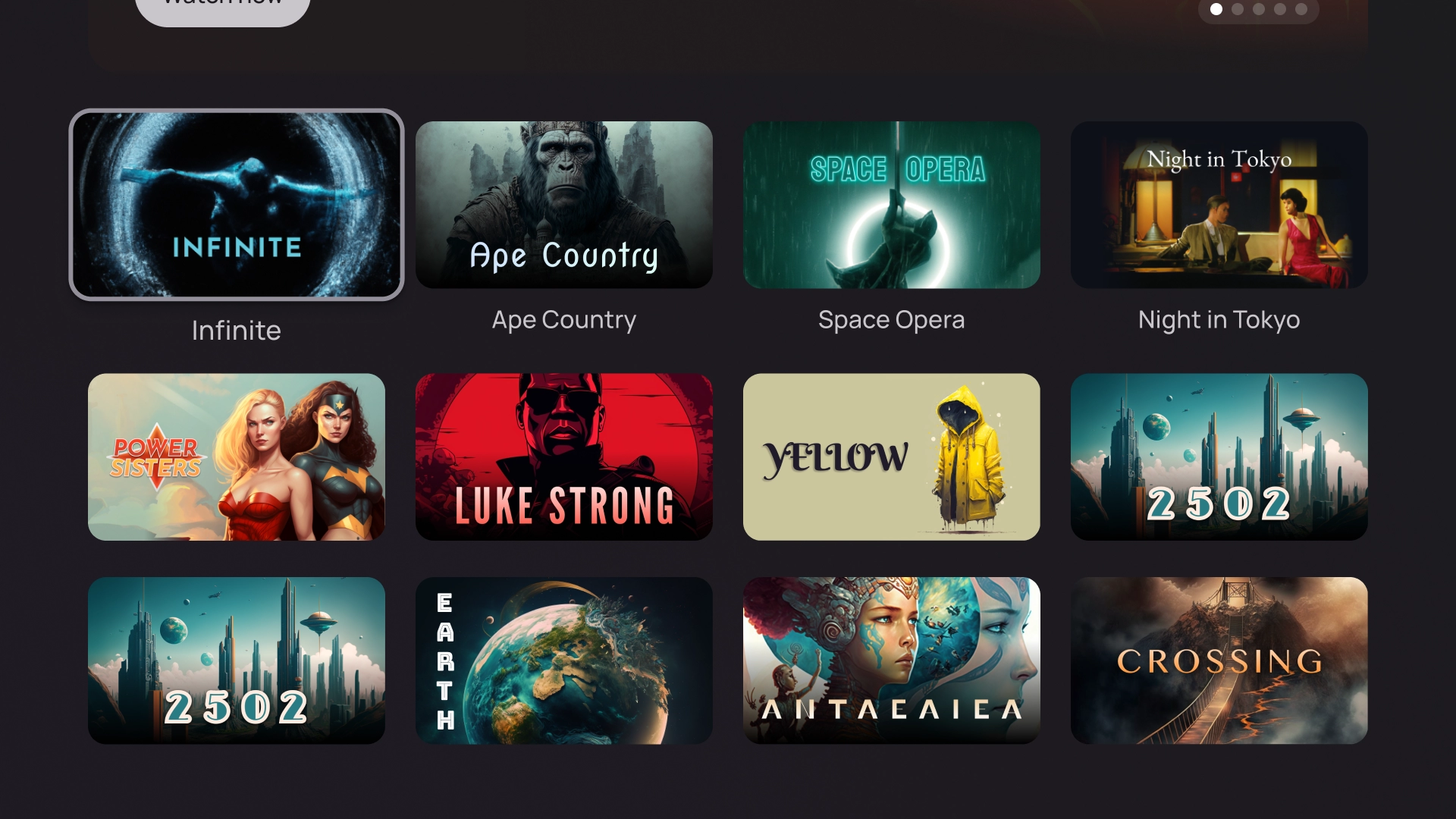
格線
格狀範本會以有條理的格狀方式顯示內容集合。這類廣告會以清楚的遠端導覽邏輯展示內容,並提供最佳的瀏覽體驗。

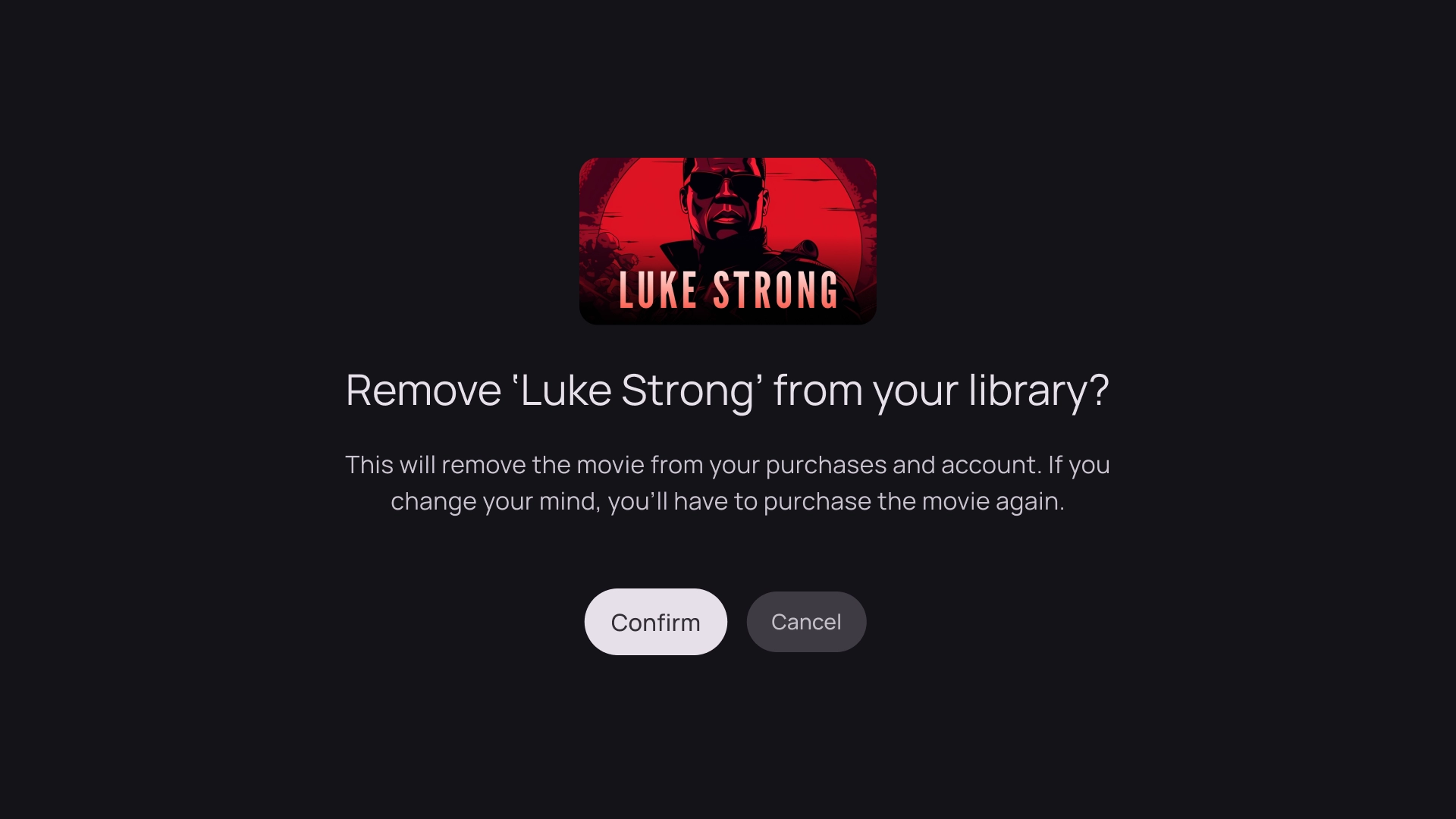
快訊
警示範本會顯示全螢幕訊息。通常需要採取動作才能解除封鎖警示,並返回上一個畫面。

資訊卡欄
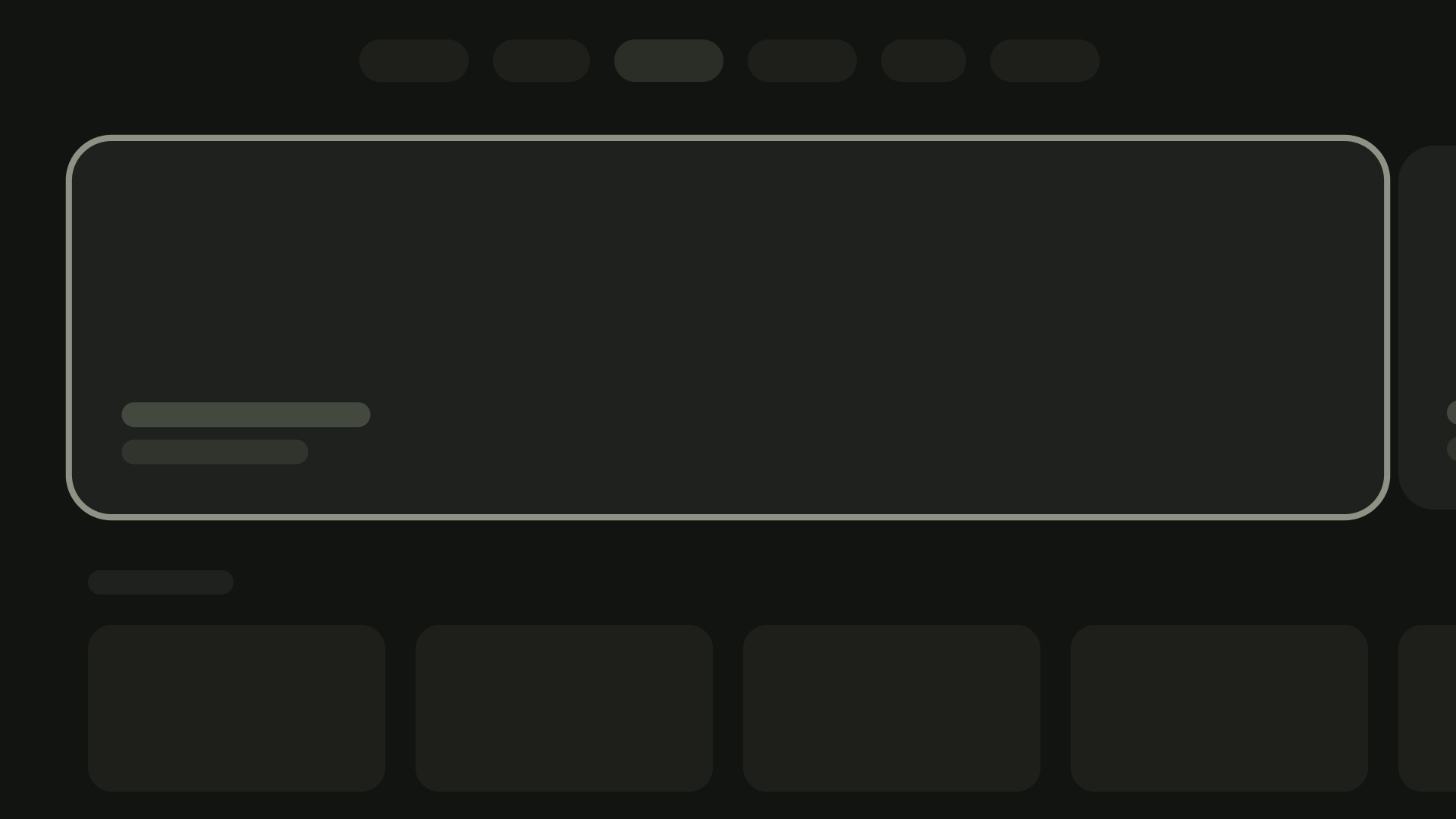
1 張資訊卡版面配置
資訊卡寬度:844dp

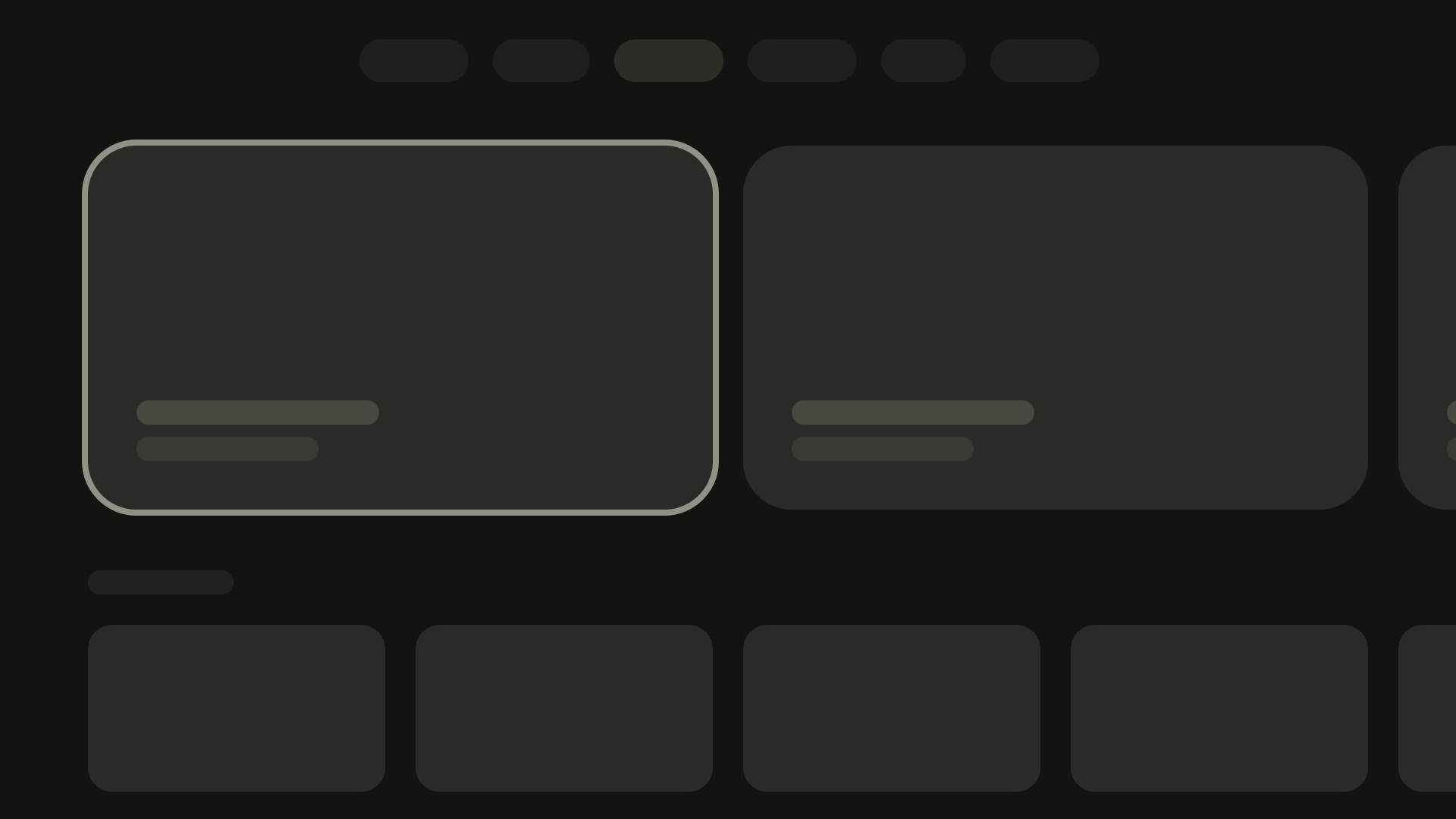
2 張資訊卡版面配置
資訊卡寬度:412dp

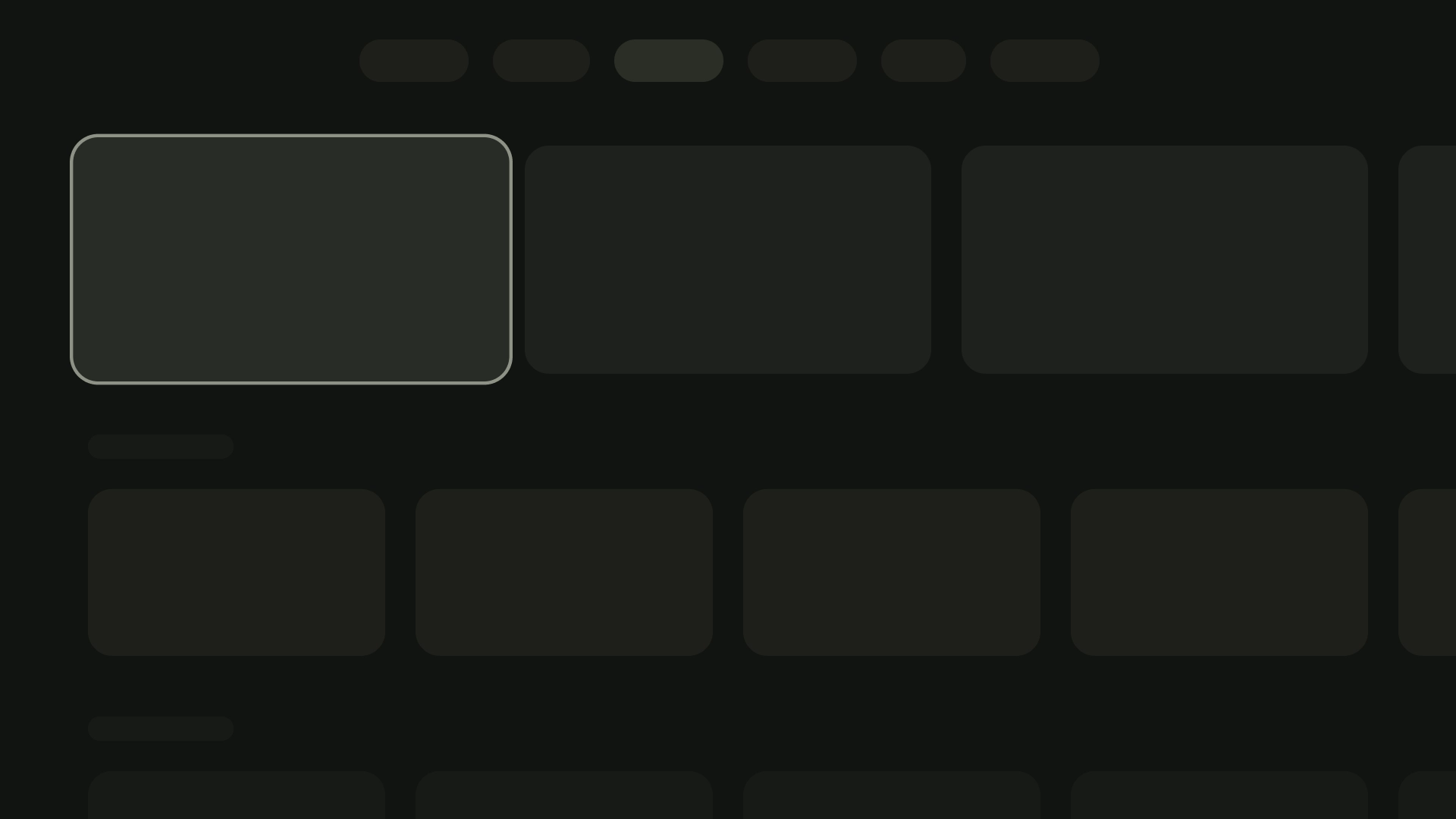
3 張資訊卡版面配置
資訊卡寬度:268dp

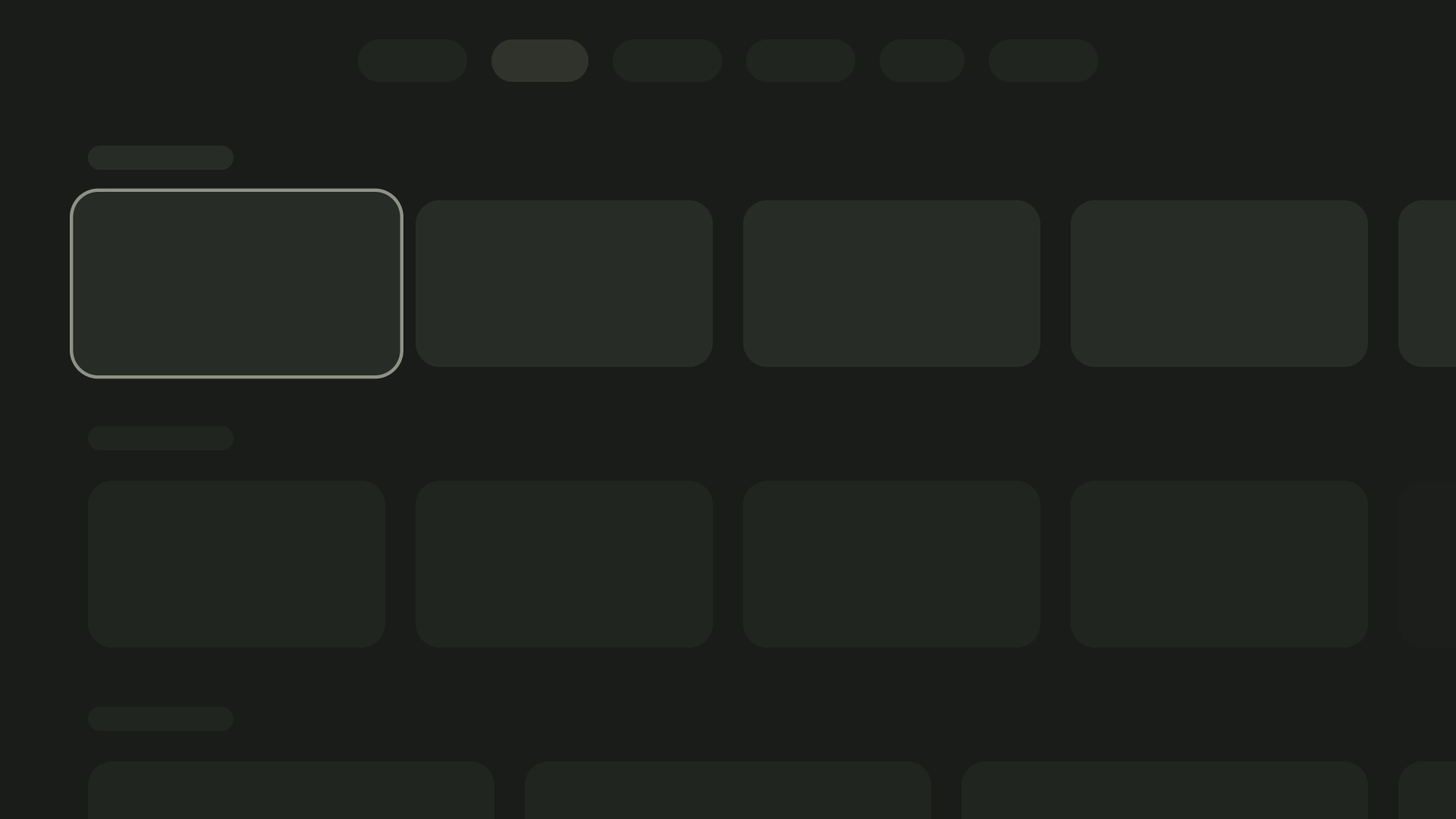
4 張資訊卡版面配置
資訊卡寬度:196dp

5 張資訊卡版面配置
資訊卡寬度:124dp