التنسيقات هي نماذج هيكلية توفّر إطار عمل للحفاظ على الاتساق المرئي في تطبيقك. من خلال تحديد الشبكات المرئية والمسافات والأقسام، تُنشئ التنسيقات بنية متماسكة ومنظَّمة لمحاولة عرض المعلومات وعناصر واجهة المستخدم.

أهم التفاصيل
- على عكس الويب أو الأجهزة الجوّالة، تكون نسبة العرض إلى الارتفاع في شاشات التلفزيون ثابتة وتبلغ 16:9.
- تحسين التنسيقات على طول المحاور الأفقية والرأسية لتسهيل الاستخدام والتحكّم
المبادئ
إرشادات لمساعدتك في اتخاذ قرارات التصميم عند تصميم تنسيقات الشاشة

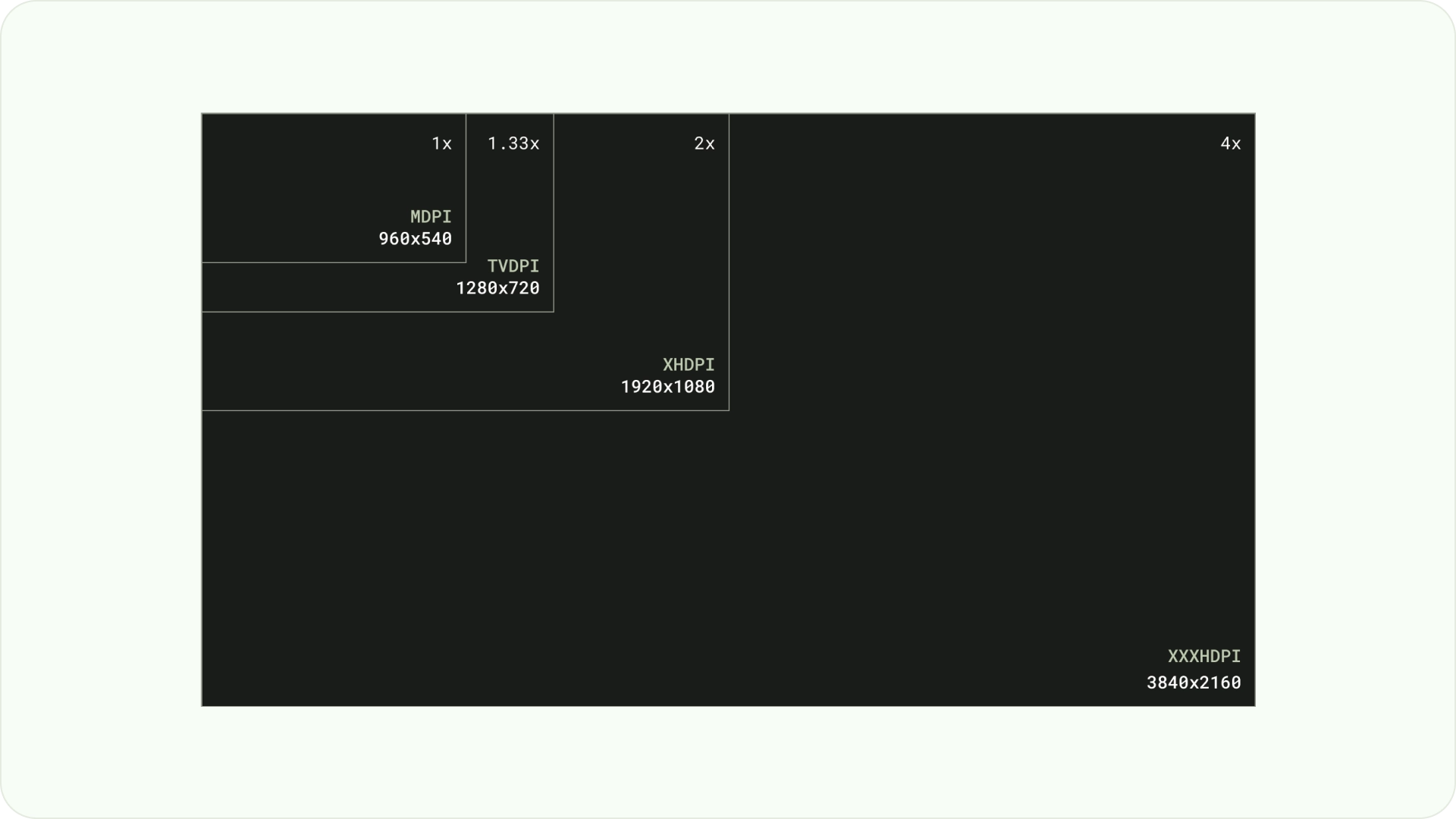
التصميم للشاشات الكبيرة
منذ انتشار أجهزة التلفزيون العالية الدقة، أصبحت أجهزة التلفزيون المستطيلة التي تبلغ نسبة العرض إلى الارتفاع فيها 16:9 هي القاعدة. في السابق، كانت أجهزة التلفزيون تُصنع على شكل مربع بنسبة عرض إلى ارتفاع تبلغ 4:3 أو 1.33 إلى 1.

التصميم على نظام Android الأساسي
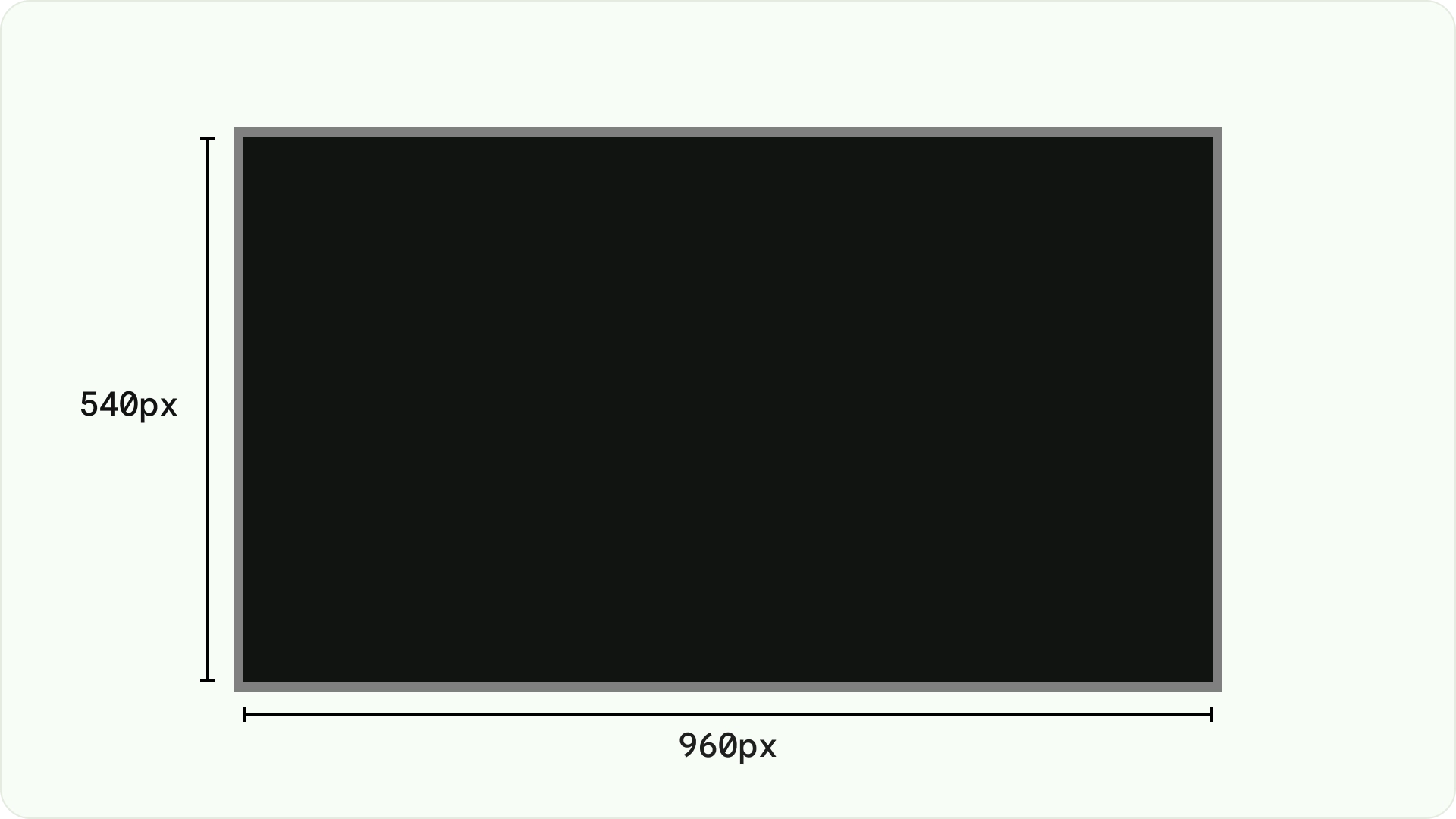
عند التصميم، استخدِم وحدات البكسل غير المرتبطة بالكثافة لعرض العناصر بشكلٍ موحّد على الشاشات التي تتضمّن كثافات مختلفة، كما هو الحال مع أي جهاز آخر يعمل بنظام التشغيل Android. يجب دائمًا التصميم بدقة MDPI 960 بكسل * 540 بكسل.
عند استخدام الكثافة المنخفضة للنقاط (MDPI)، يكون 1 بكسل = 1 نقطة شاشة.
يجب أن تكون مواد العرض مخصّصة لدقة 1080p. يتيح ذلك لنظام Android تقليل حجم عناصر التنسيق إلى 720p، إذا لزم الأمر.

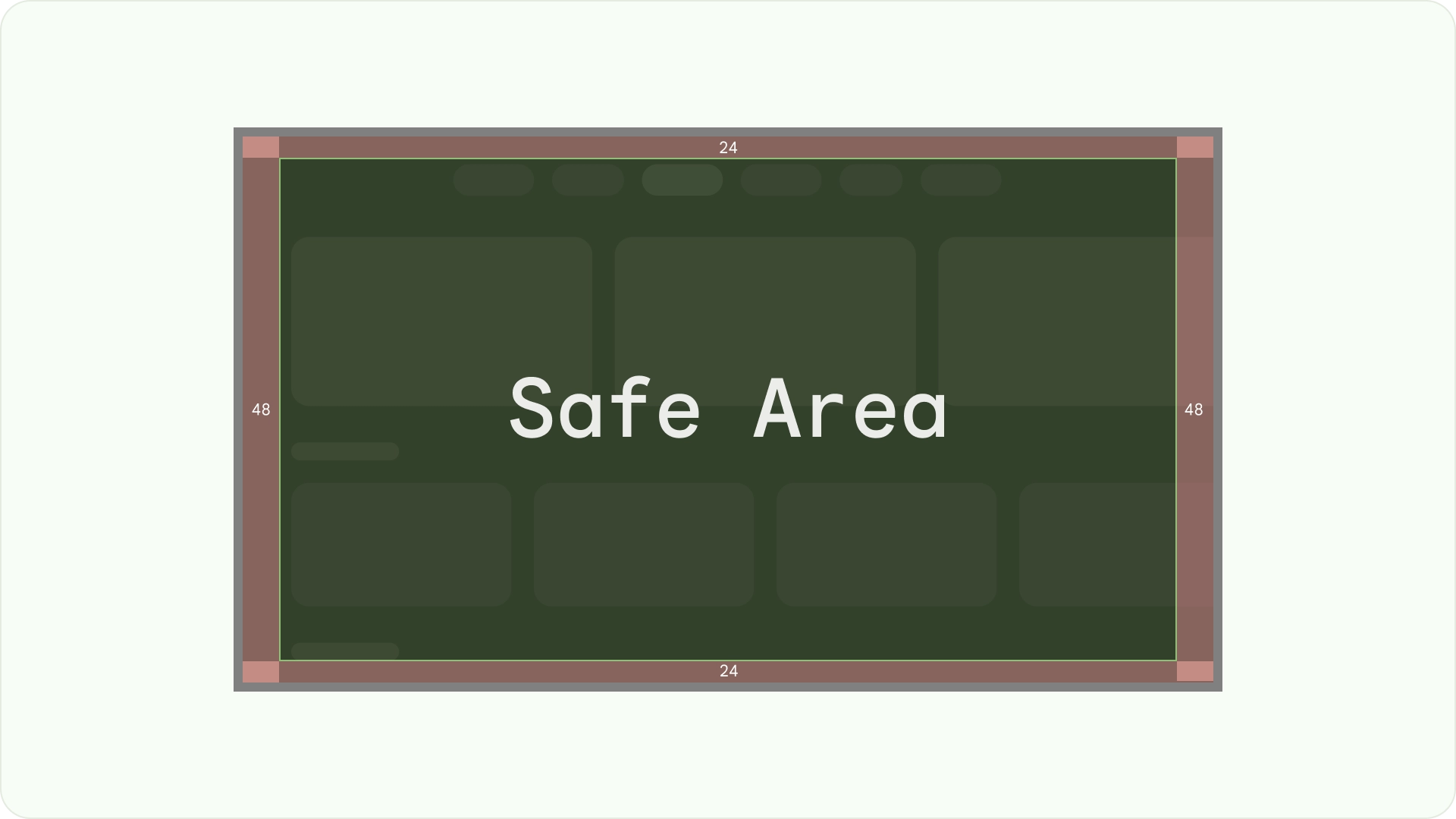
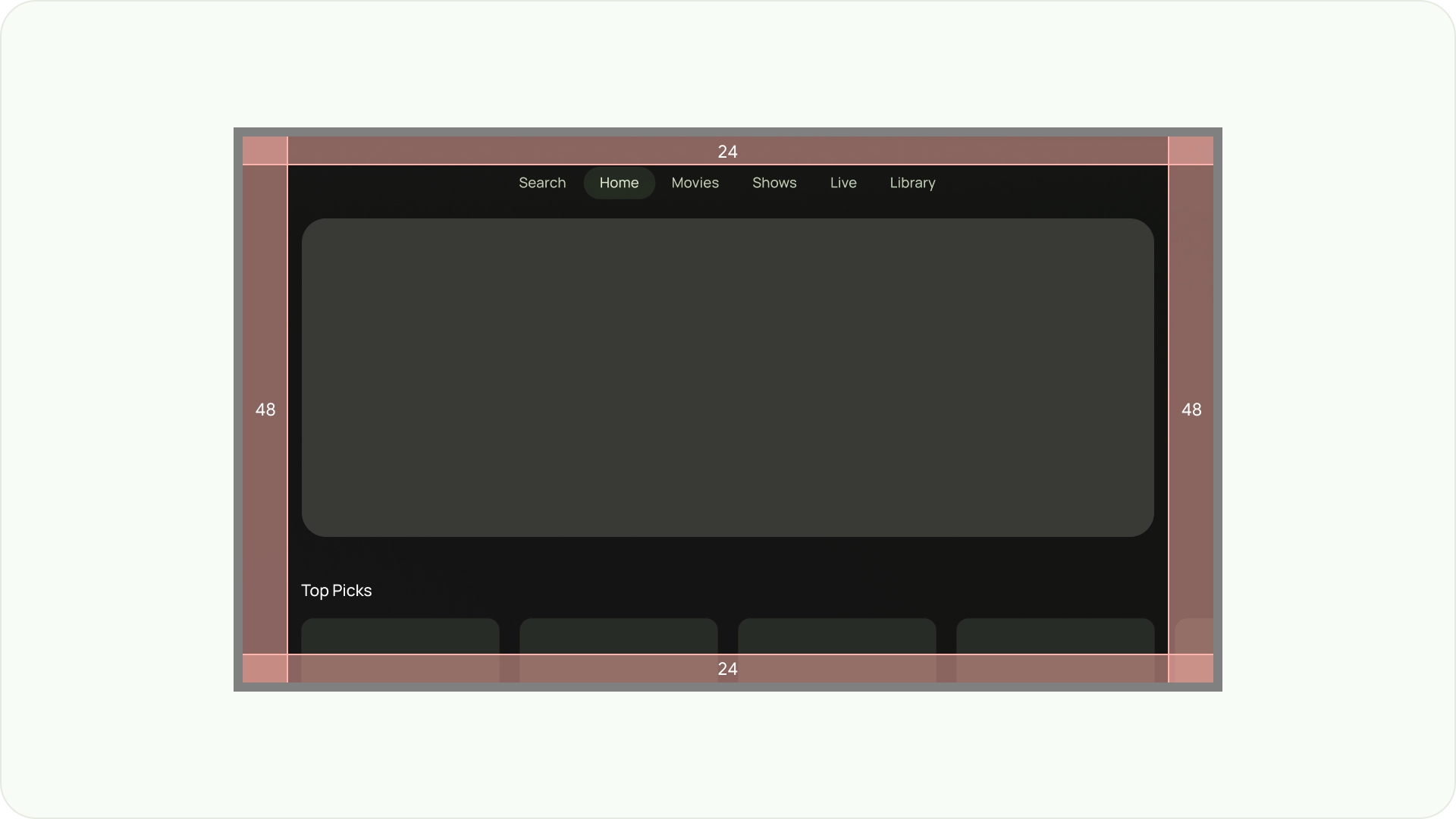
ضمان الرؤية وسلامة وضع "التمويه"
تأكَّد من أنّ العناصر المهمة تكون مرئية للمستخدمين في جميع الأوقات. لإجراء ذلك، ضَع العناصر مع هامش بنسبة% 5 من 48dp على الجانبَين الأيمن والأيسر، و27dp في أعلى التنسيق وأسفله. يضمن ذلك أن تكون عناصر شاشة التنسيق ضمن نطاق العرض الزائد.

ملء الشاشة
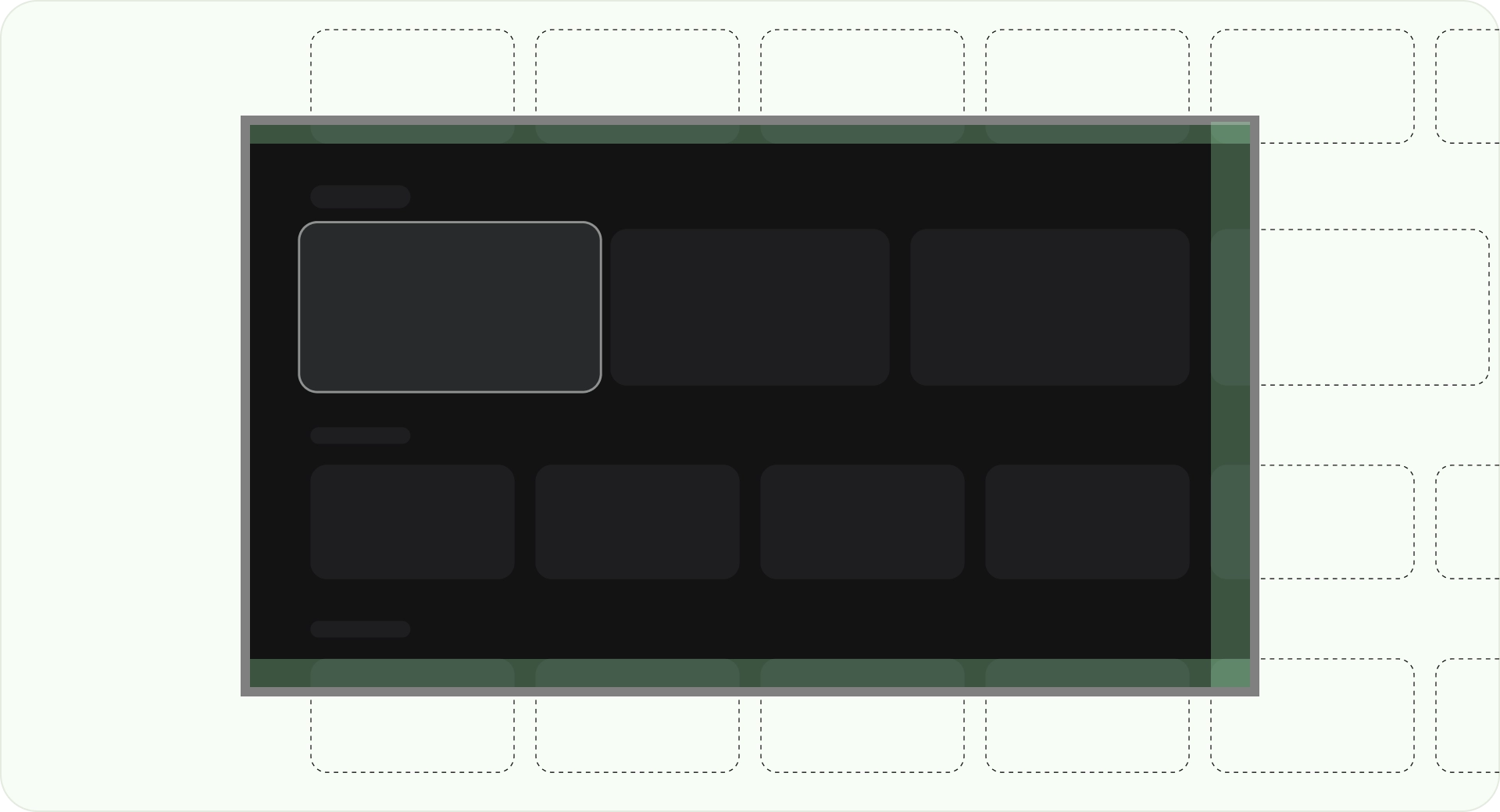
لا تعدِّل عناصر الشاشة في الخلفية أو تقصّها لتلائم المنطقة الآمنة للعرض الفائق. بدلاً من ذلك، يمكنك السماح بعرض جزئي للعناصر التي لا تظهر على الشاشة. يضمن ذلك أن تعرِض جميع الشاشات الخلفية والعناصر التي لا تظهر على الشاشة بشكل صحيح.

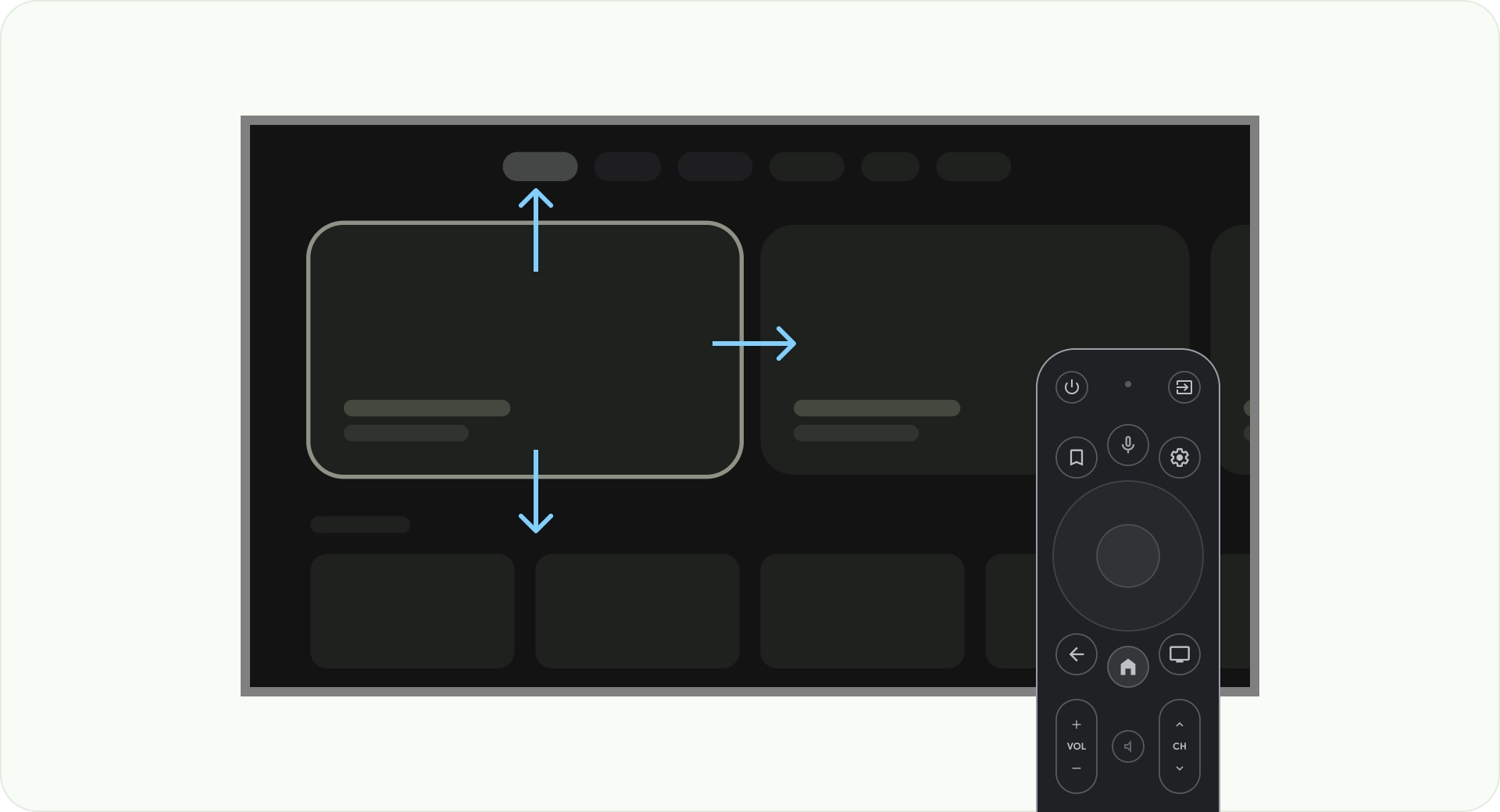
التحسين باستخدام المحاور
ضع في اعتبارك كيفية استخدام المستخدمين لجهاز التحكّم عن بُعد مع التلفزيون. تأكَّد من أنّ واجهة التلفزيون سهلة الاستخدام مع جهاز التحكّم عن بُعد. يجب تصميم كل اتجاه (للأعلى أو للأسفل أو لليمين أو لليسار) بحيث يكون له غرض واضح ونمط تنقّل لمساعدة المستخدمين في فهم كيفية التنقّل بين مجموعات كبيرة من الخيارات.
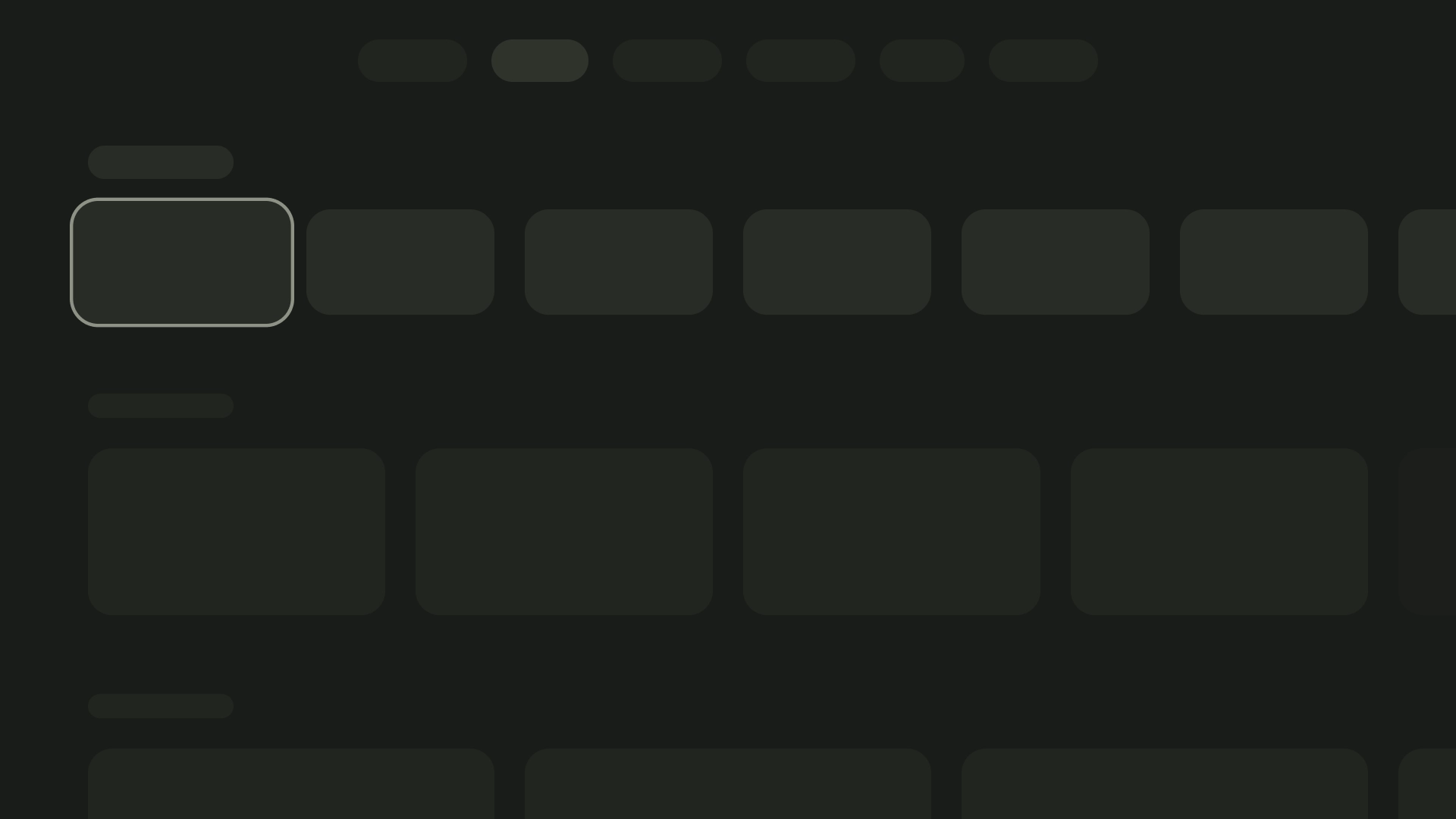
التنسيق
تختلف أحجام شاشات التلفزيون من جهاز إلى آخر. بما أنّ أجهزة التلفزيون الحديثة تتميز بعلاقة عرض إلى ارتفاع تبلغ 16:9، ننصحك بتصميم تطبيقك بحيث يكون حجم الشاشة فيه 960 × 540 بكسل. يضمن ذلك إمكانية تغيير حجم جميع العناصر بشكل متناسب على شاشات HD أو 4K.

هوامش الخروج عن إطار الشاشة
هوامش "التمويه" هي المساحات بين المحتوى وحدود الشاشة اليمنى واليسرى.
960 * ~5% = 48dp
540 * ~5% = 27dp round off to 24dp
تحمي هوامش الحدود هذه العناصر الأساسية من المشاكل المحتمَلة المتعلّقة بالعرض الزائد. للحفاظ على أمان المحتوى والمعلومات، استخدِم تنسيق هامش بنسبة% 5 (58dp على الجانبين و28dp على الحافتَين العلوية والسفلية).

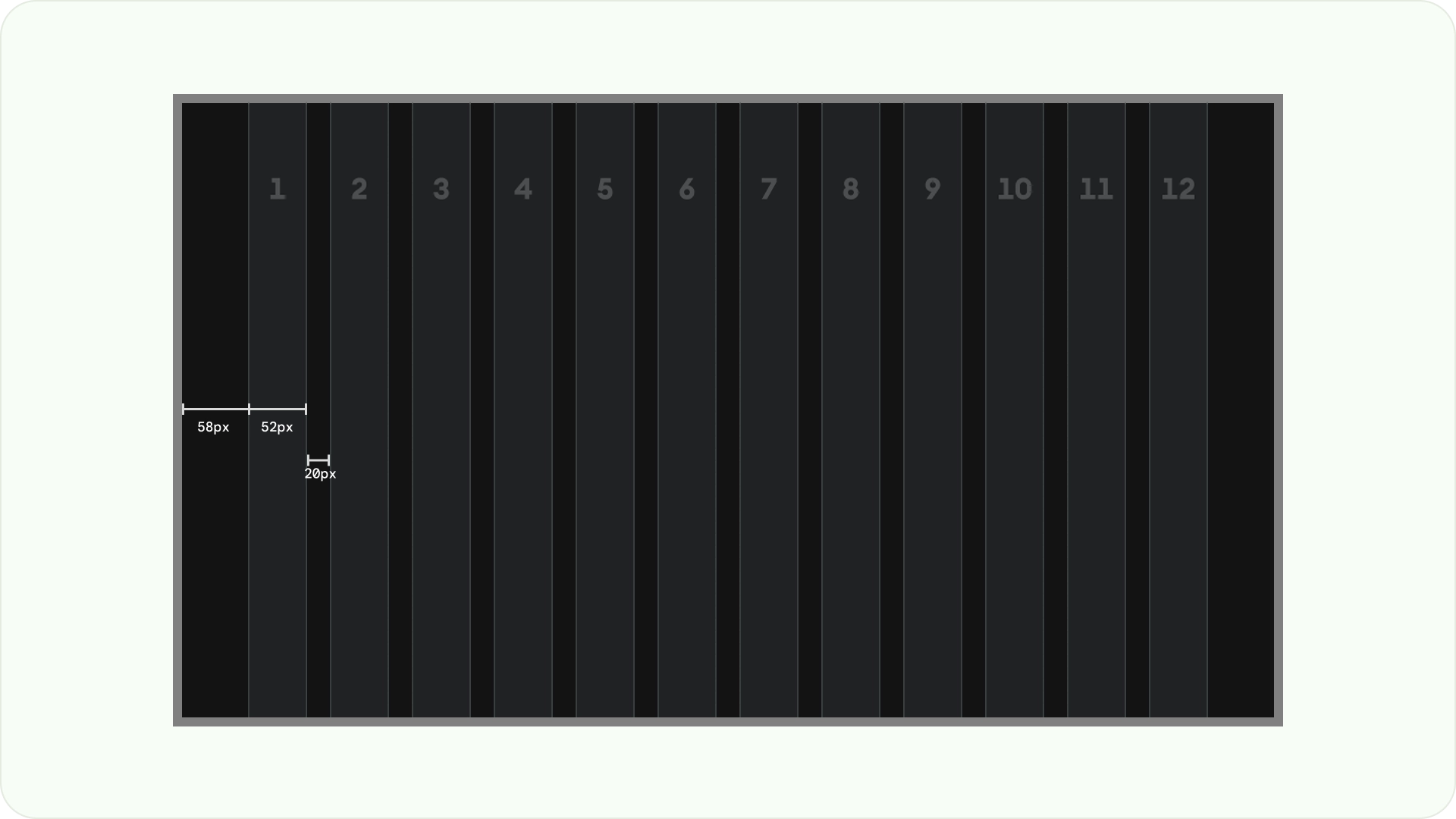
الأعمدة والهوامش
يتم وضع المحتوى في مناطق من الشاشة تحتوي على أعمدة وممرات. يتضمّن نظام الشبكة 12 عمودًا. هوامش التوثيق هي المساحات بين الأعمدة التي تساعد في تقسيم المحتوى.
استخدِم 12 عمودًا بعرض 52dp مع ترك مسافة 20dp بينهما. يجب أن تكون هناك مساحة 58dp على كلا الجانبين و4dp من المسافة العمودية بين الأسطر.

أنماط التنسيق
تتوفّر ثلاثة أنماط تنسيق استنادًا إلى الغرض المقصود وجهاز العرض: تنسيق الحزمة الأفقية وتنسيق الحزمة الرأسية وتنسيق الشبكة.
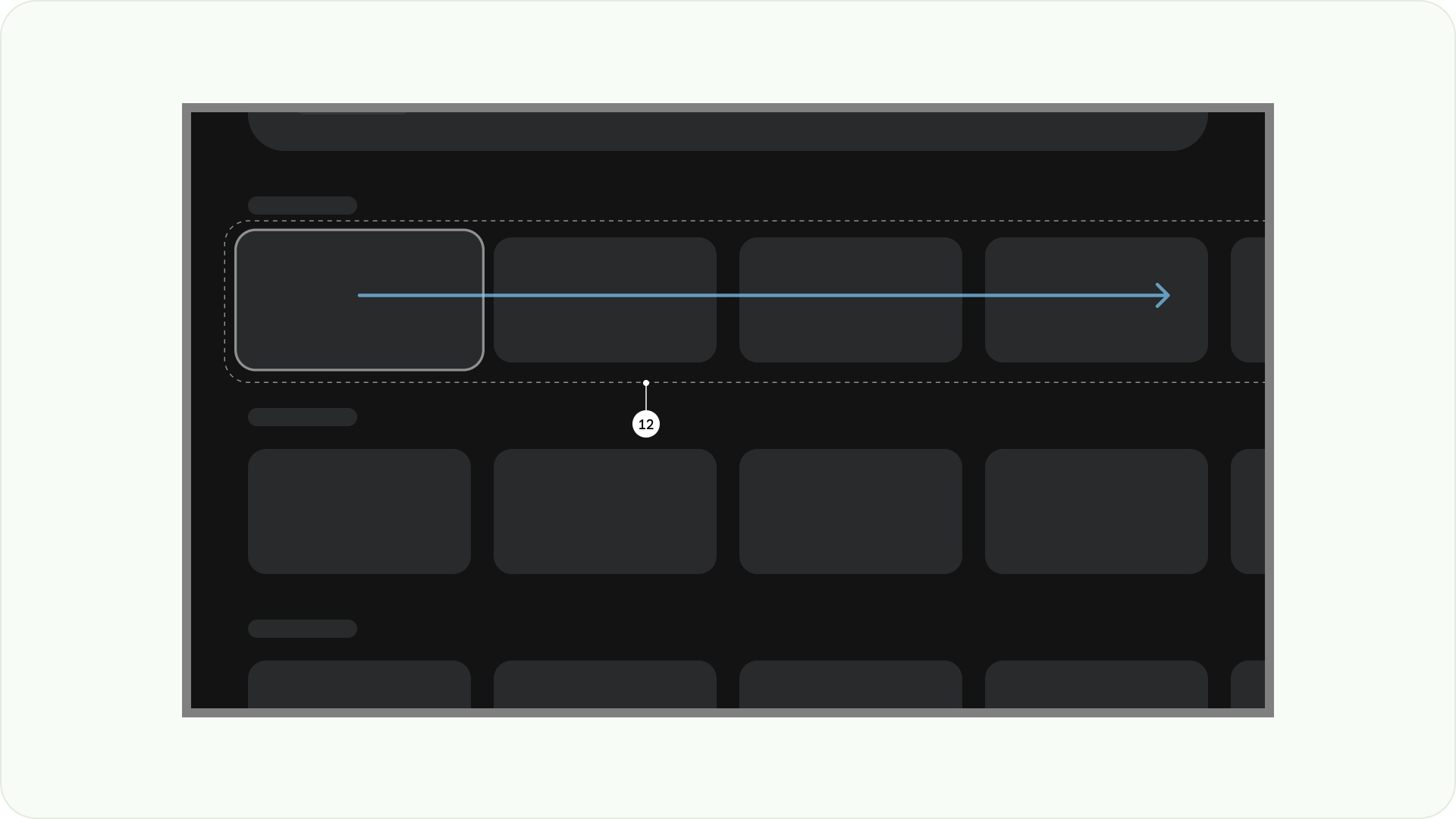
تنسيق الحزمة الأفقي
يُرتِّب تخطيط الحزمة الأفقية المكوّنات أفقيًا. ويمكن أن تختلف في الحجم أو نسبة العرض إلى الارتفاع أو التنسيق. غالبًا ما يتم استخدام هذا التنسيق لتجميع المحتوى والمكوّنات.

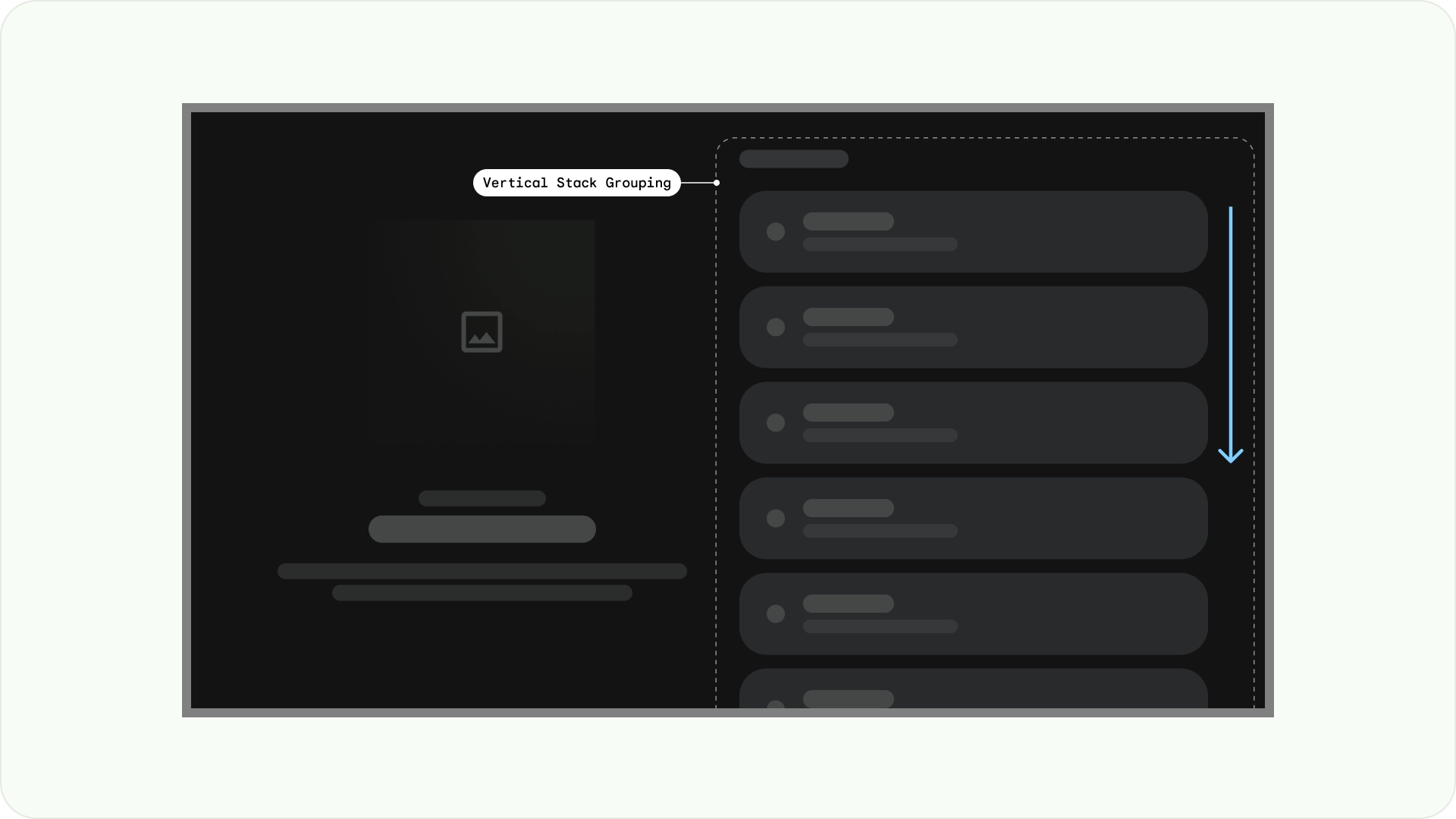
تنسيق الحزمة العمودية
يُرتِّب "تنسيق الحزمة العمودية" المكوّنات بطريقة عمودية، ويسمح بحجم ونسبة وتنسيق مرنَين. ويُستخدَم عادةً لتجميع أنواع مختلفة من النصوص والمكونات التفاعلية و أنماط التنسيق معًا.

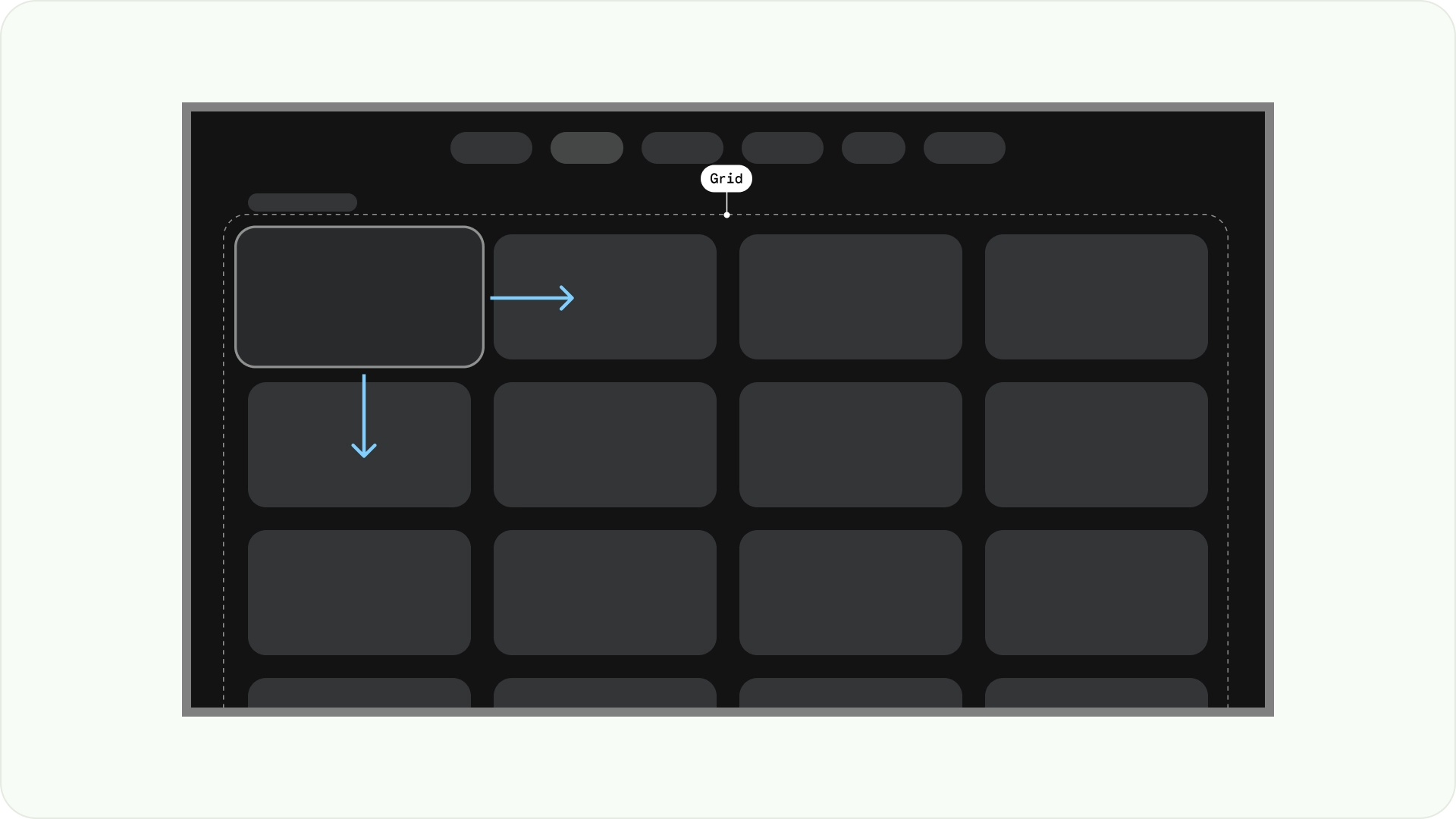
تنسيق الشبكة
الشبكة هي مجموعة من الأعمدة والصفوف المتقاطعة، ويعرض تنسيق Grid Layout المحتوى في هذه الشبكة. وهي تُرتّب المحتوى بطريقة منطقية، ما يسهّل على المستخدمين التنقّل والتصفّح.

لمنع التداخل، من المهم مراعاة المسافة بين العناصر وزيادة حجم الحالات التي يتم التركيز عليها. على سبيل المثال، عند تمييز أحد المكونات التي يتم التركيز عليها (مثل بطاقة). إذا كنت تستخدِم التنسيق المقترَح لشبكة الشبكة (12 عمودًا بحجم 52 وحدة بكسل، مع مسافات بين الأعمدة بحجم 20 وحدة بكسل)، يمكنك الاطّلاع على "البطاقات" للاطّلاع على تنسيقات المكوّنات المقترَحة ومعاينات العناصر.
هياكل التنسيق
في ما يلي بعض تصاميم التنسيقات لمساعدتك في اتّخاذ قرارات أفضل عند تصميم تنسيقات التلفزيون. من خلال تقسيم شاشات التلفزيون أفقيًا، يمكن أن يساعد ذلك في فصل الأنواع المختلفة من المكوّنات، وعرض التسلسل الهرمي للمعلومات ومنطق التنقّل. يمكن أن تحتوي اللوحة على أعمدة وحدات متعددة. يمكن أن تستضيف كل لوحة أنماط تنسيق مختلفة، مثل تنسيق الحزمة وتنسيق الشبكة.

تنسيق اللوحة الواحدة
يمكن أن يساعد تنسيق اللوحة الواحدة في جذب الانتباه إلى المحتوى الأساسي. استخدِم هذه الميزة مع التجربة التي تركّز على المحتوى وصفحات المعلومات المُهمّة.

تنسيق الشاشة على لوحتَين
يحقّق تنسيق النافذتَين أداءً أفضل عندما تعرض الصفحة محتوى هرميًا. ويُستخدم على نطاق واسع في التجارب التي تركّز على المهام.
عبء إدراكي
يمكن أن يؤدي المحتوى المعقّد وغير الواضح إلى حدوث التباس وإزعاج وانخفاض في التفاعل. احرص على أن يكون تصميمك سهل القراءة وغير مزدحم وأن يعرض المعلومات الأساسية فقط.
تجنَّب استخدام الكثير من اللوحات لتجميع المحتوى. ويؤدي ذلك إلى توليد حمل معرفي وتسلسل هرمي غير ضروريَين للمستخدمين.

الإجراءات التي يُنصح بها

الإجراءات غير المُوصى بها
التدرّج الهرمي والتنقّل السريع
تعمل اللوحات على فصل المحتوى وتنظيمه بشكل مرئي. تساعد هذه العناصر في توجيه المستخدمين، ويمكنها إنشاء واجهة أكثر سهولةً لتحسين التجربة.

الإجراءات التي يُنصح بها

الإجراءات غير المُوصى بها
نماذج التنسيق
تساهم نماذج التنسيق في تعزيز النظام والاتساق والشعور بالارتياح. يمنح التصميم تجربة واجهة مستخدم مريحة تُوضّح بوضوح مكان المستخدم والأماكن التي يمكنه الانتقال إليها.
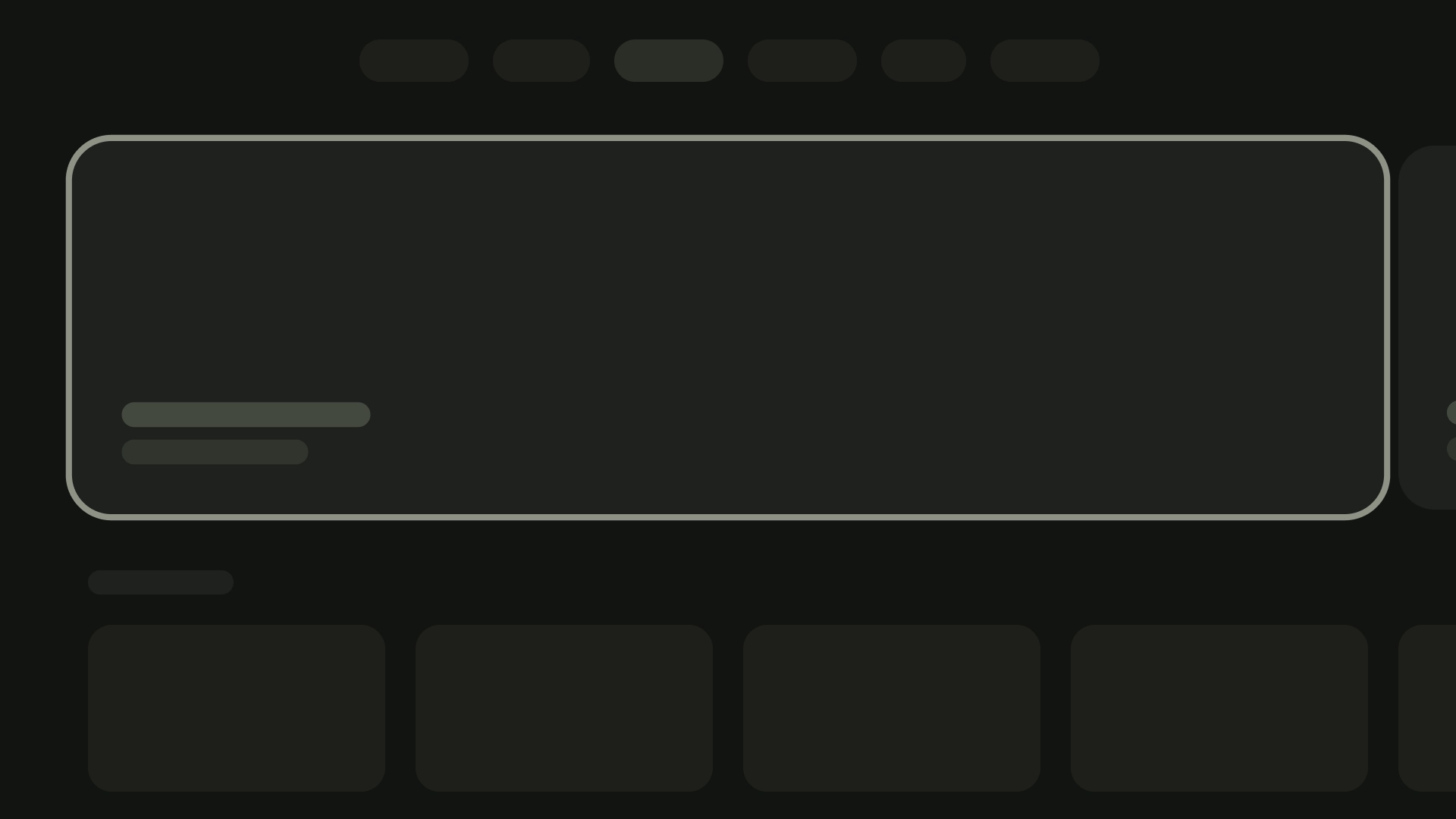
تصفّح
يعرِض نموذج المتصفّح "مجموعات" محتوى الوسائط أو الصفوف في حزمة عمودية. ينتقل المستخدمون للأعلى وللأسفل لتصفّح الصفوف، وينتقلون لليسار ولليمين لتصفّح محتوى صف معيّن.

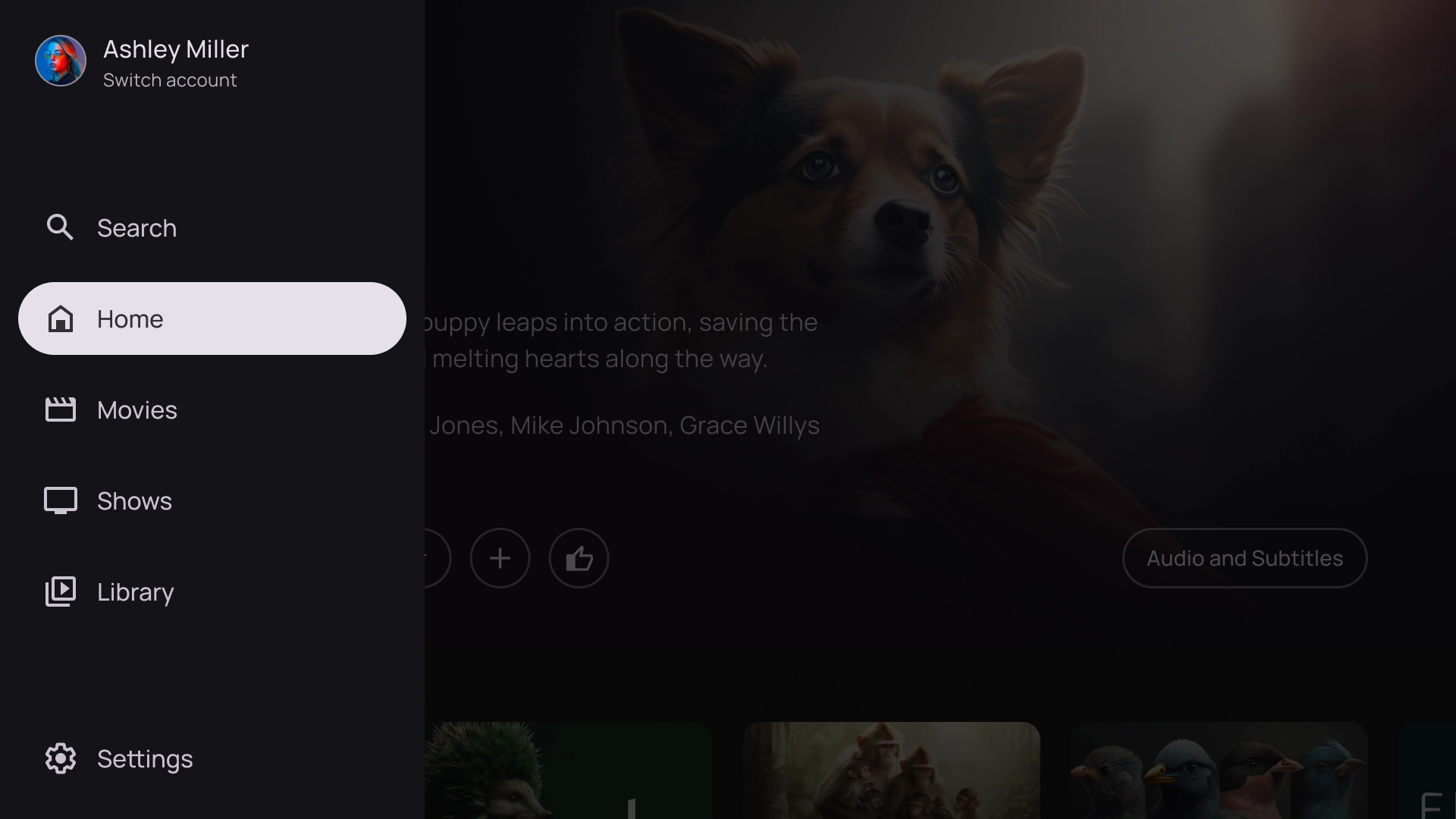
التراكب الأيسر
يعرض نموذج شريط التنقّل الأيمن لوحة تراكب على يمين الشاشة. ويعرض عادةً عناصر التنقّل أو العناصر التي يمكنك اتّخاذ إجراء بشأنها ذات الصلة بالمحتوى في الخلفية.

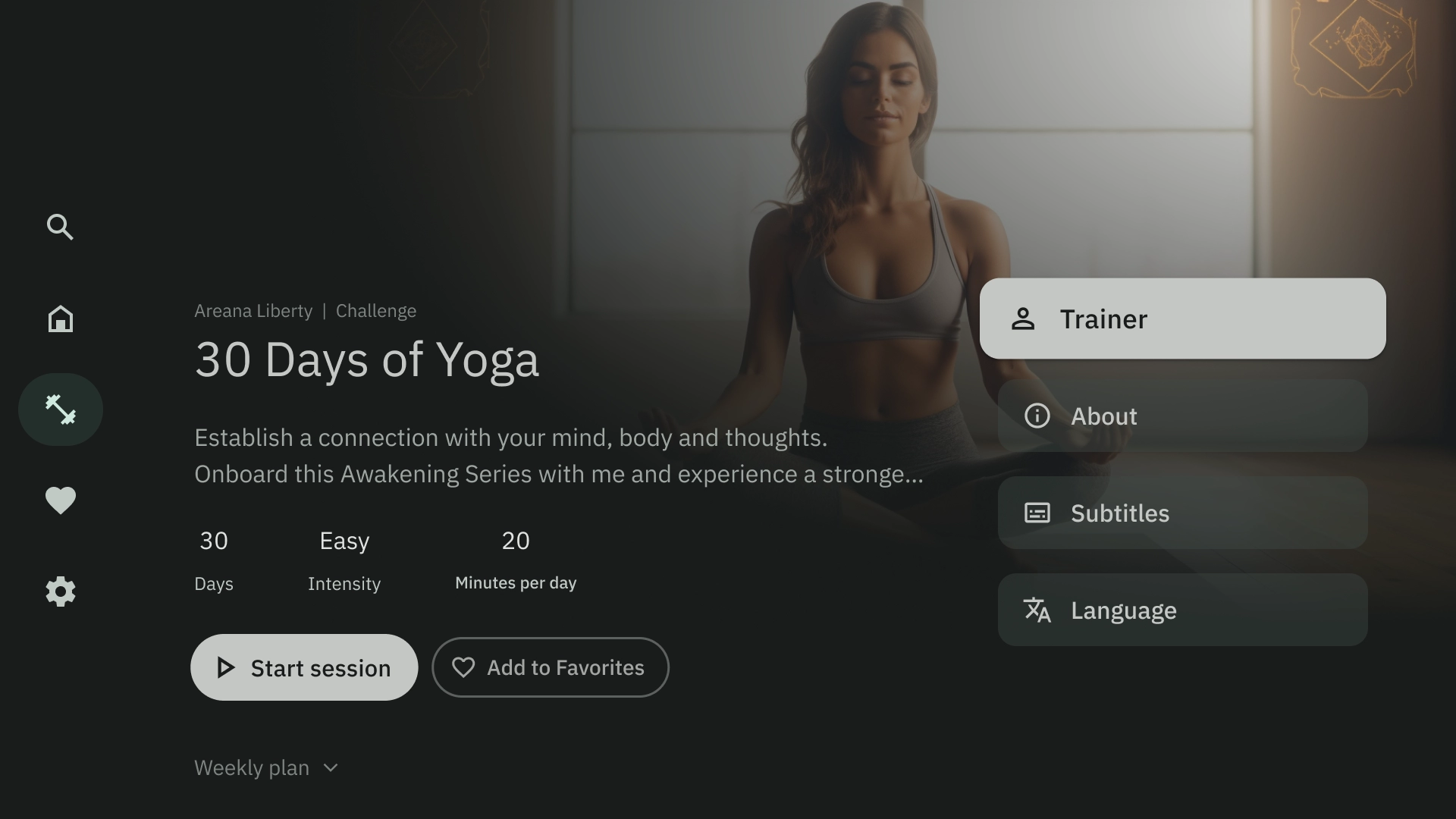
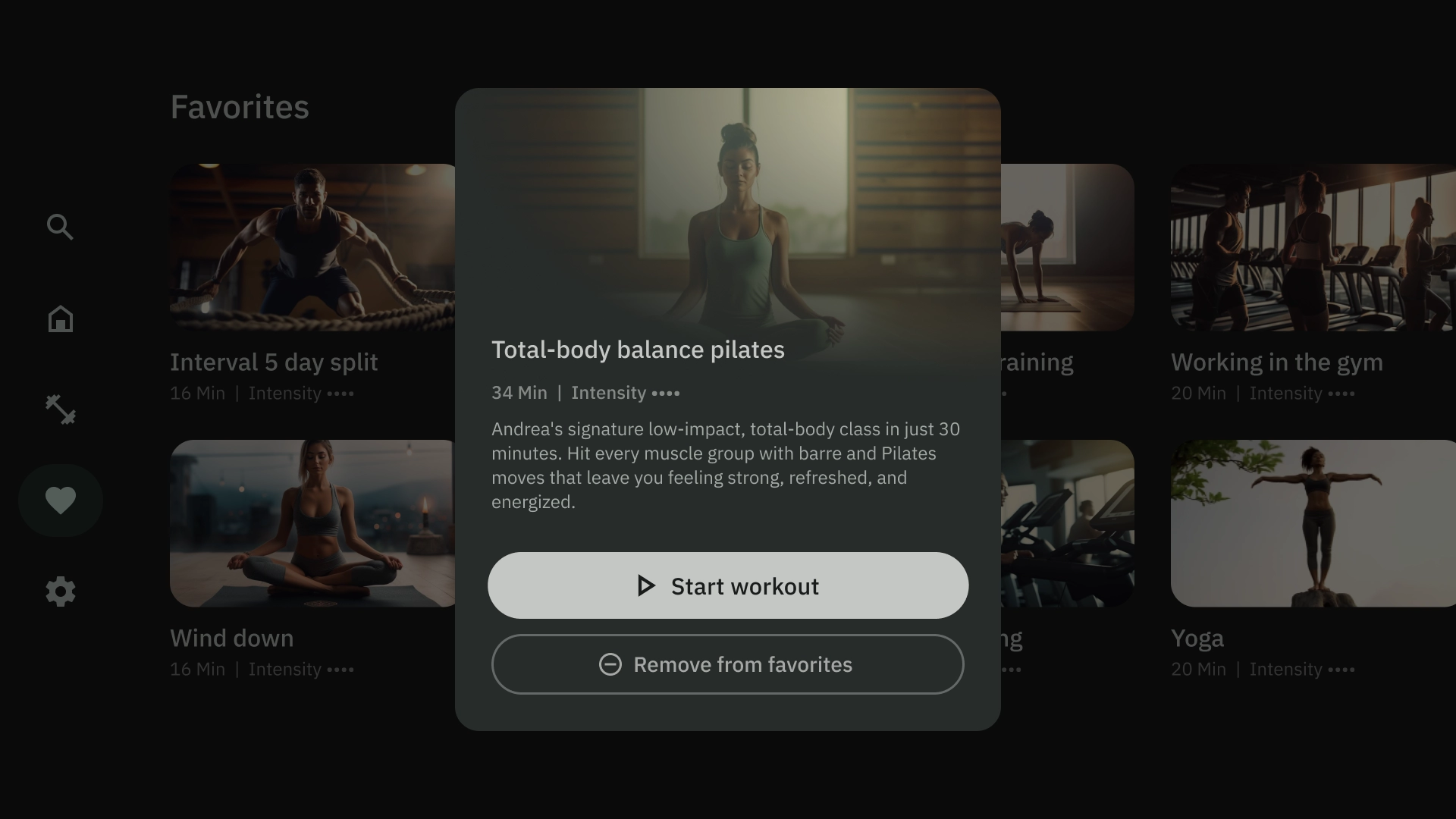
التراكب الأيمن
يعرض نموذج التراكب الأيمن لوحة تراكب على الجانب الأيمن من الشاشة. وعادةً ما يعرض العناصر التي يمكنك اتّخاذ إجراء بشأنها بغض النظر عن المحتوى الذي يتم تشغيله في الخلفية.

التراكب في الوسط
يعرض نموذج التراكب في الوسط عنصرًا مشروطًا يتم عرضه فوق عرض حالي. ويتم استخدامه لتوصيل معلومات عاجلة أو طلب اتخاذ قرار.

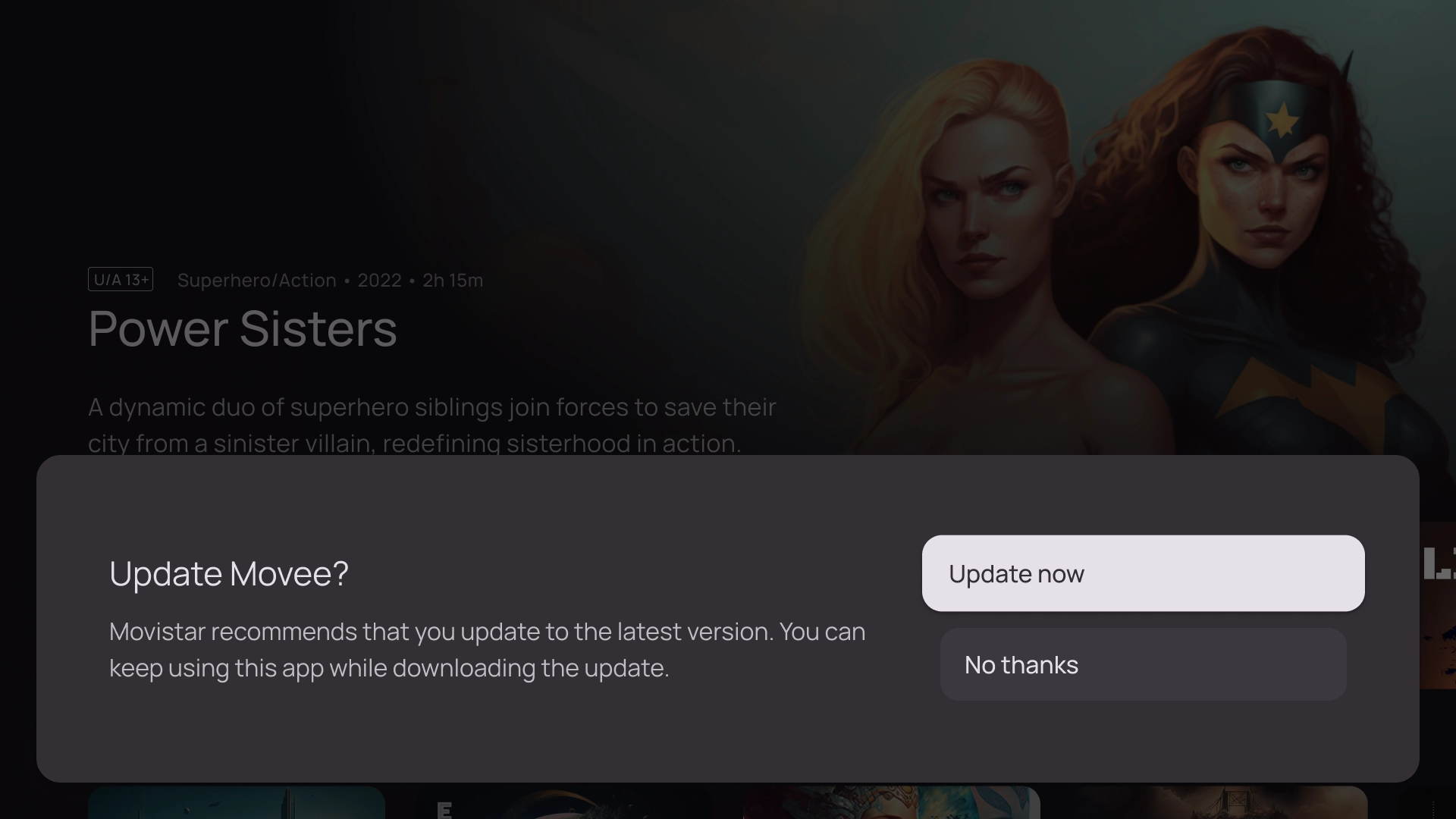
التراكب السفلي
يُستخدَم نموذج التراكب السفلي عادةً للأوراق السفلية. "الأوراق السفلية" هي مساحات عرض تحتوي على محتوى مكمّل يتم تثبيته في أسفل الشاشة. تتيح لك هذه الميزة إنشاء مسارات مصغرة بدون فقدان سياق الصفحة الحالية.

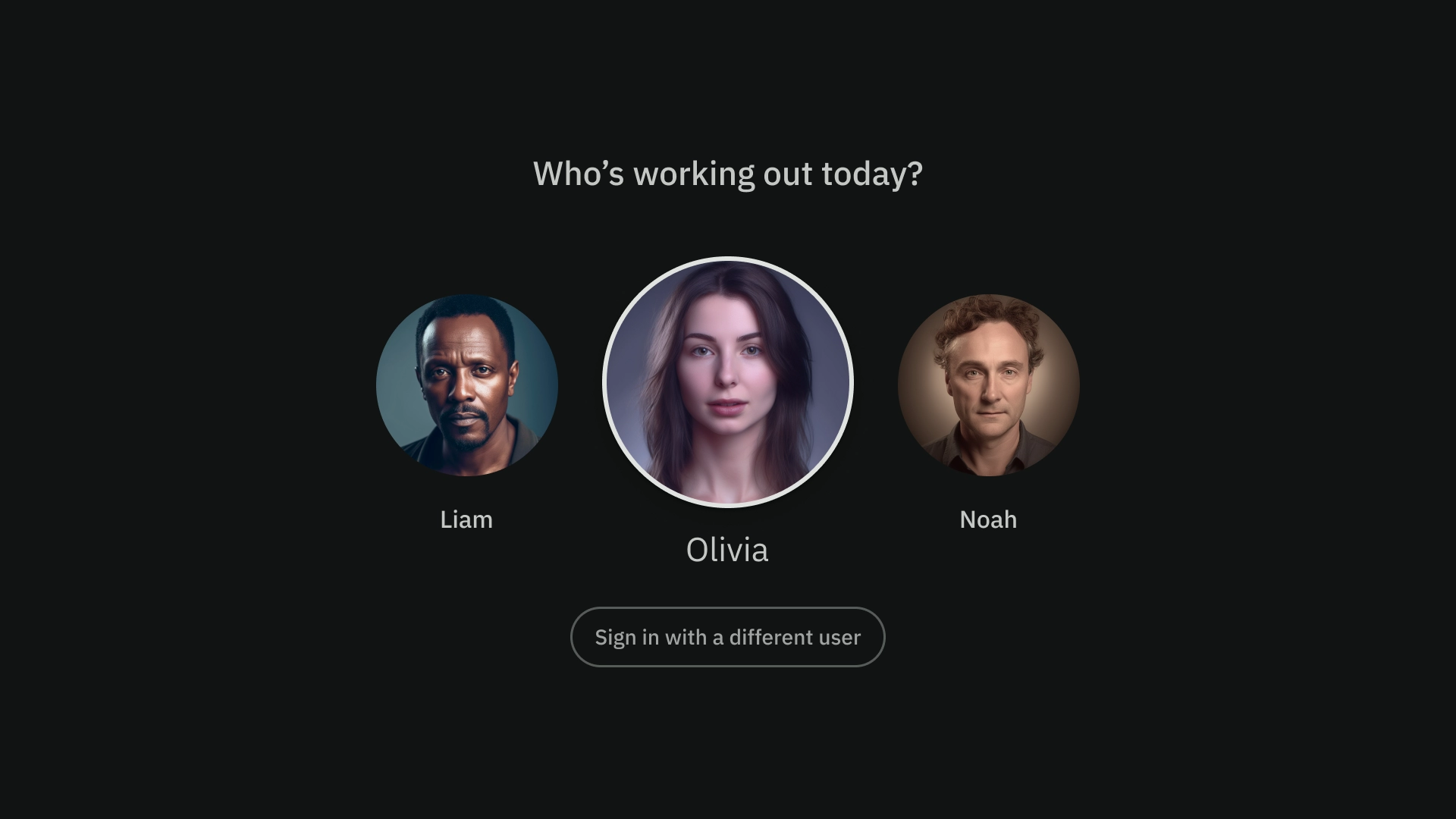
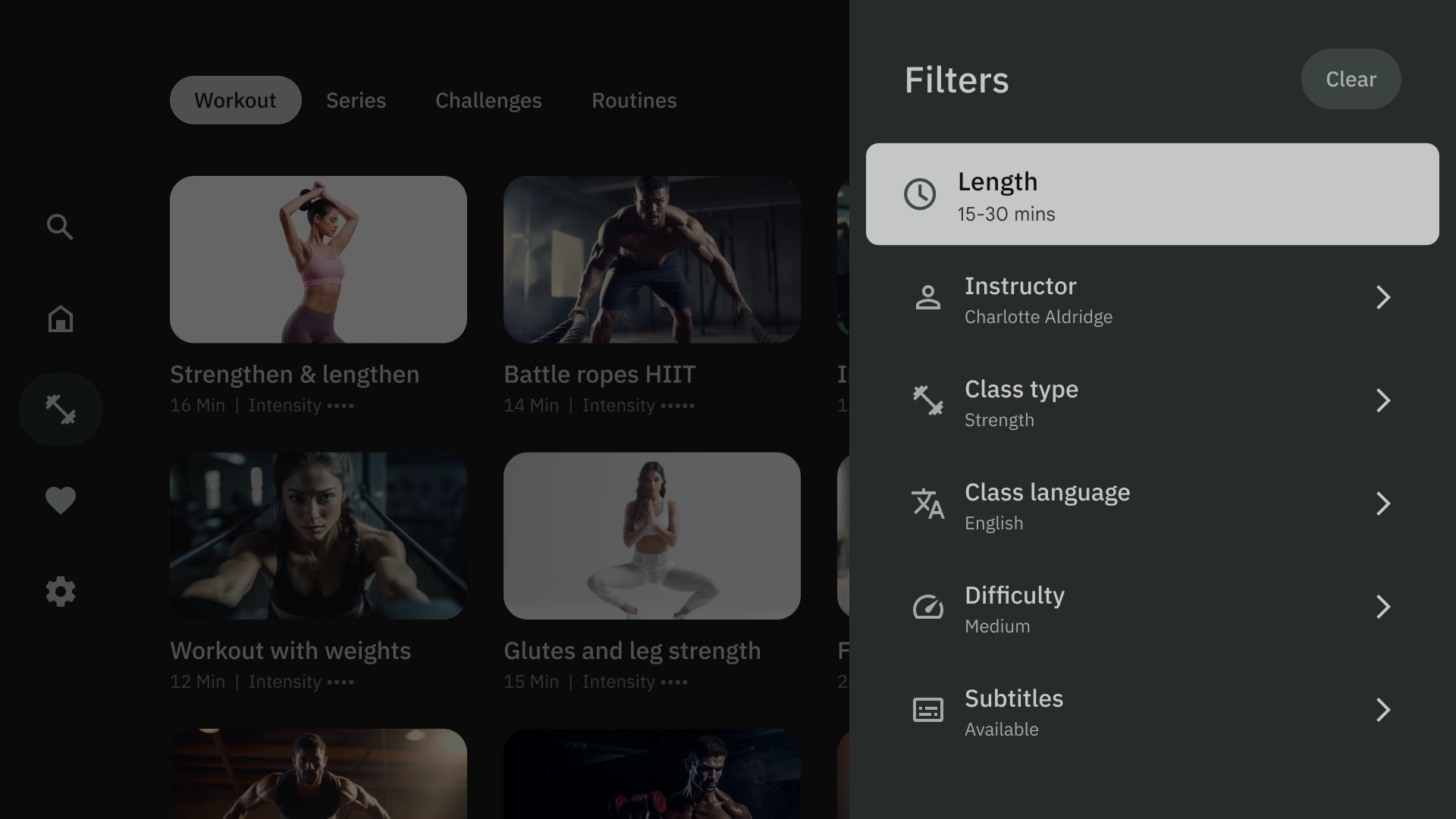
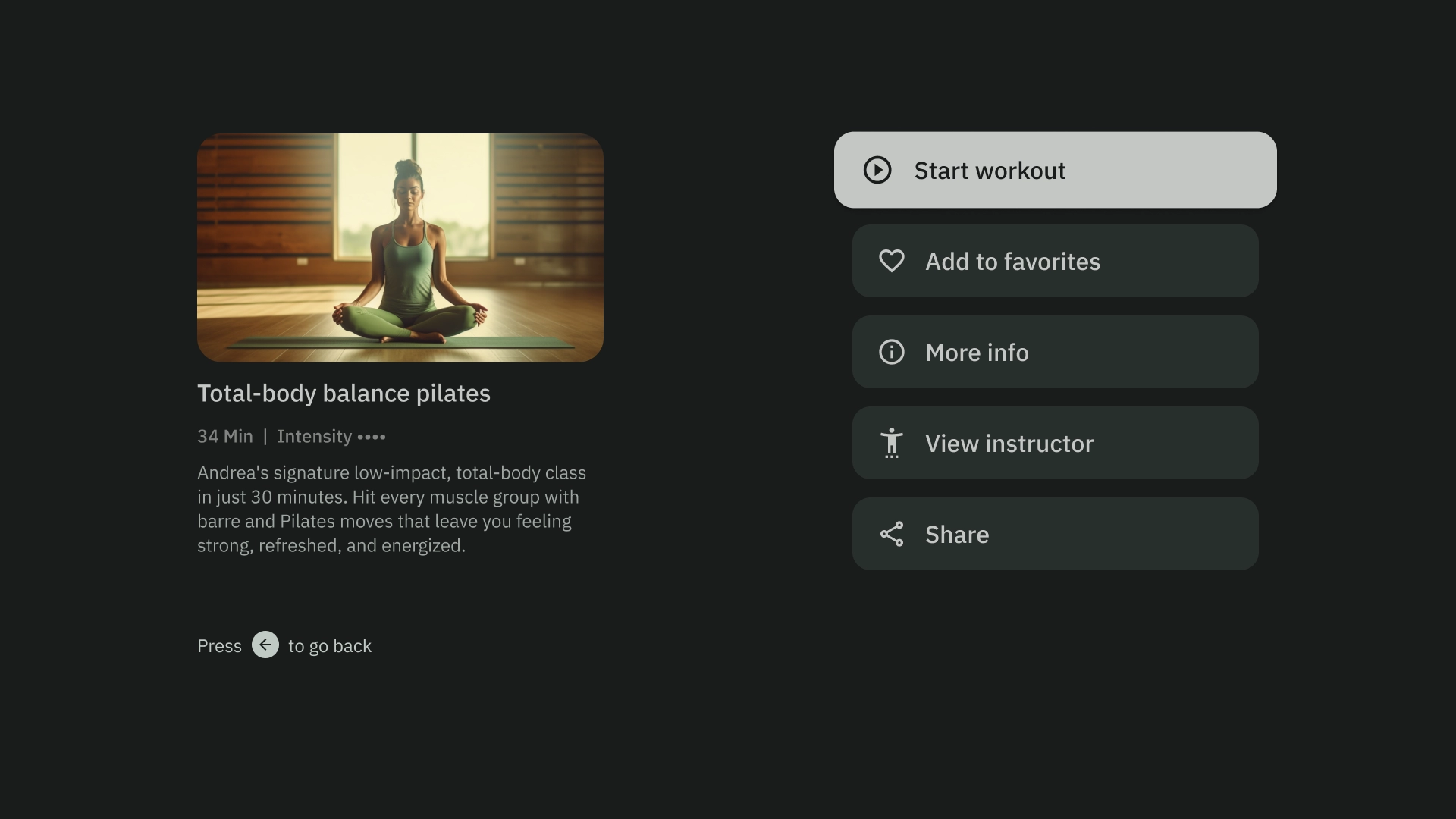
الإجراءات
يعرض نموذج الإجراءات العنوان والعنوان الفرعي على يمين الصفحة، مع الخيارات أو الإجراءات على يمين الصفحة. يُطلب عادةً من المستخدمين تحديد خيار أو تنفيذ إجراء باستخدام هذا النموذج.

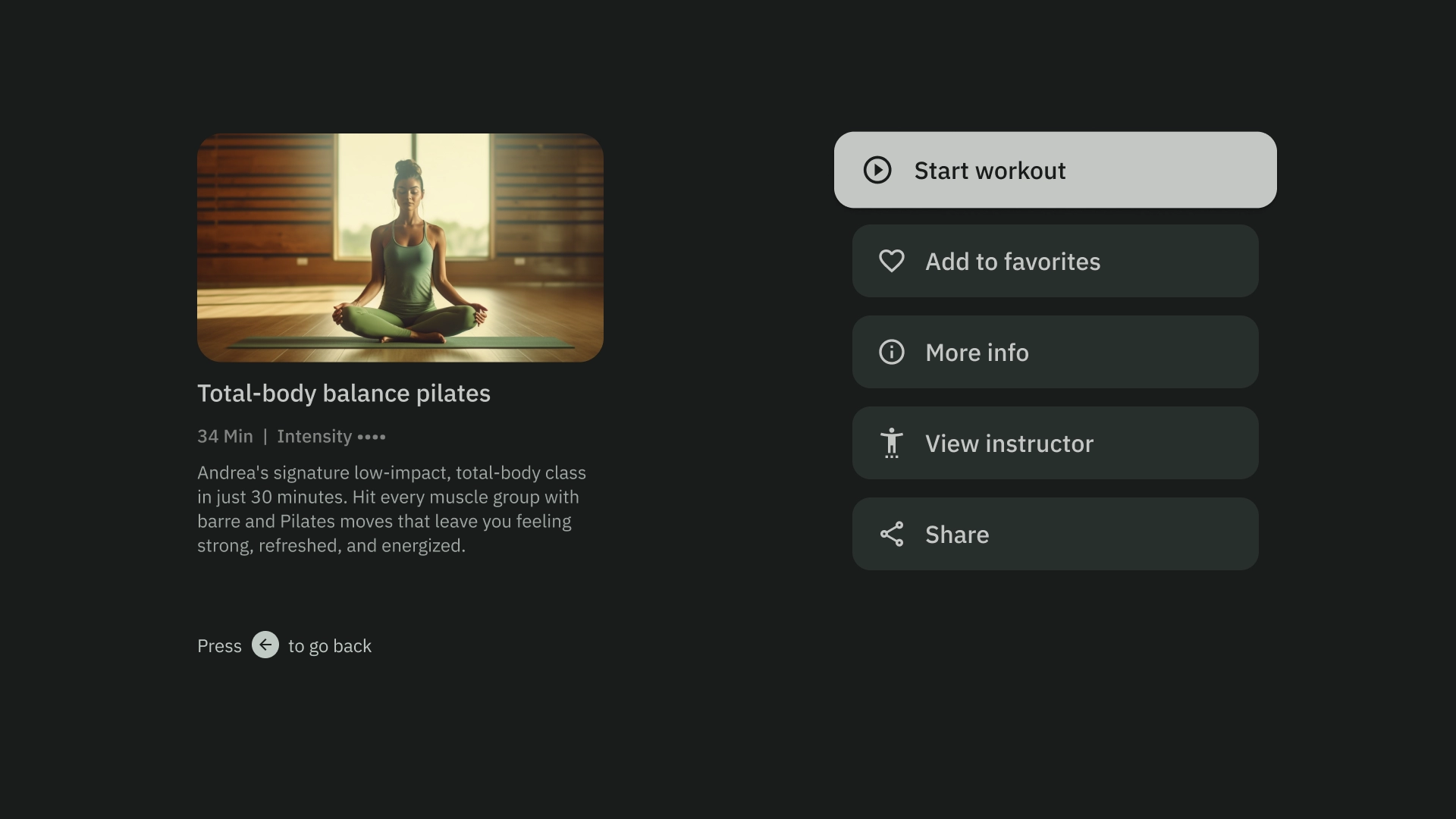
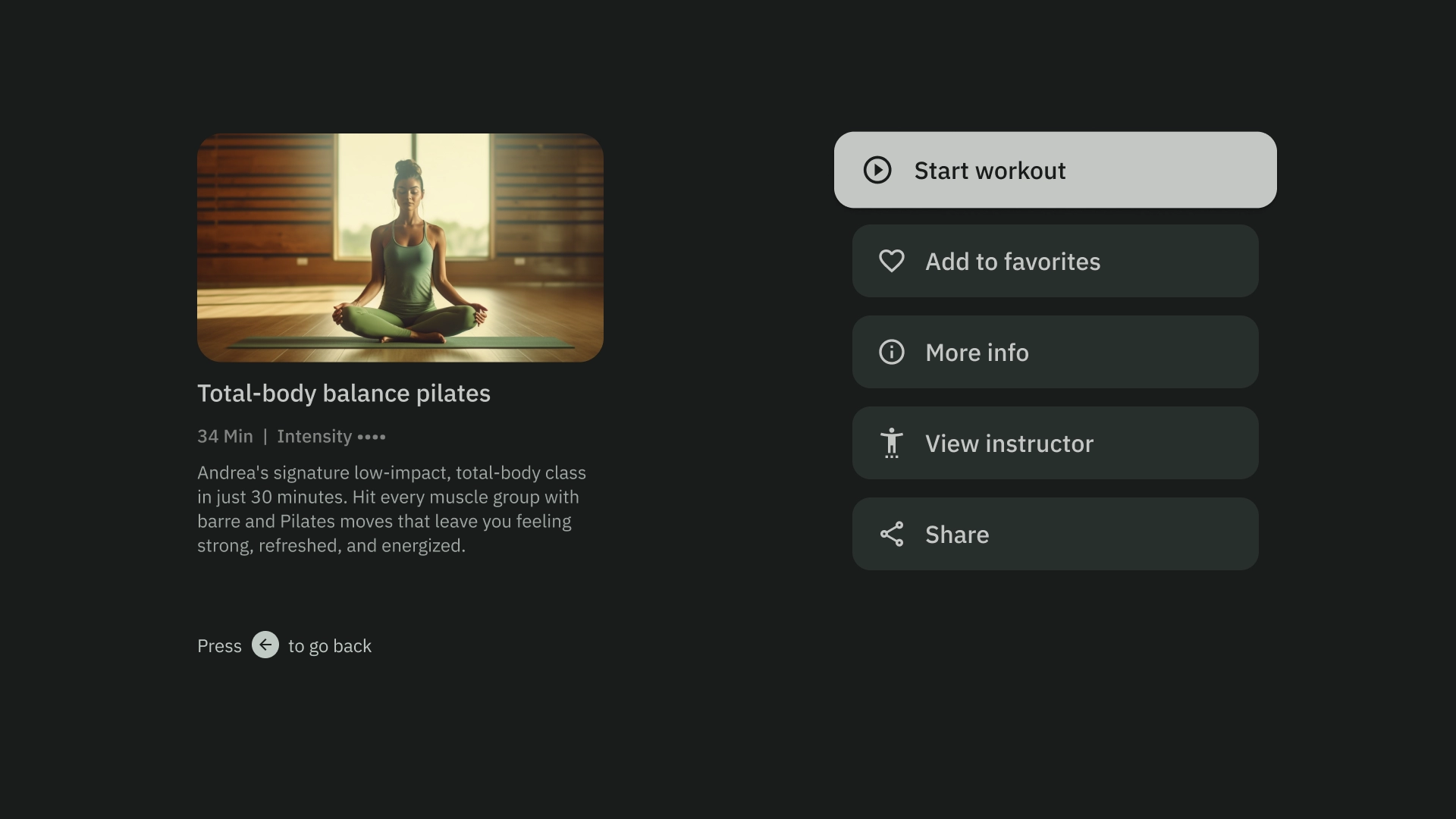
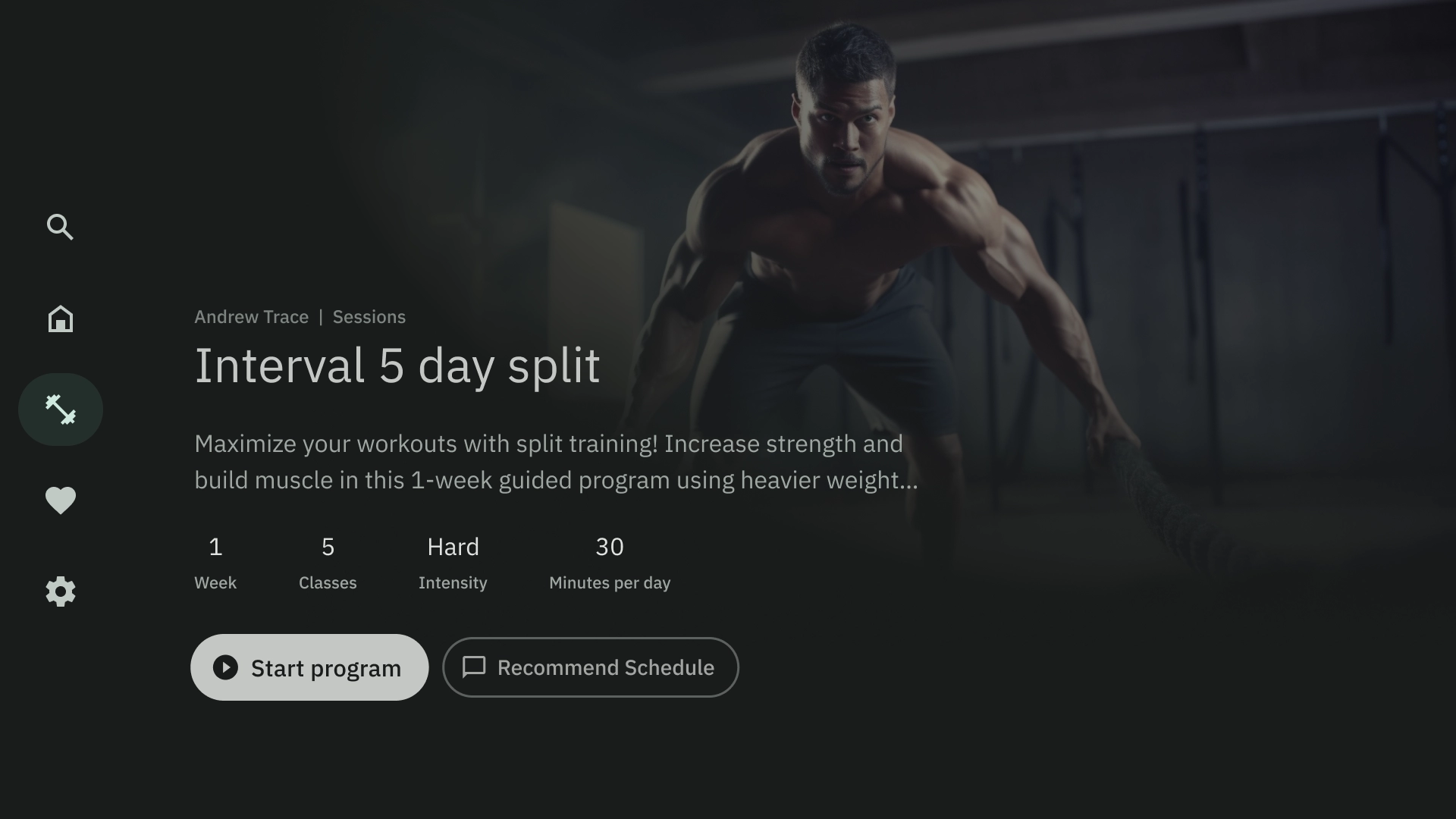
تفاصيل المحتوى
يعرض نموذج تفاصيل المحتوى المحتوى في تنسيق "تصميم مُكدّم أفقيًا". يتضمّن المحتوى عادةً العنوان والبيانات الوصفية والوصف الموجز والإجراءات السريعة ومجموعات المعلومات ذات الصلة.

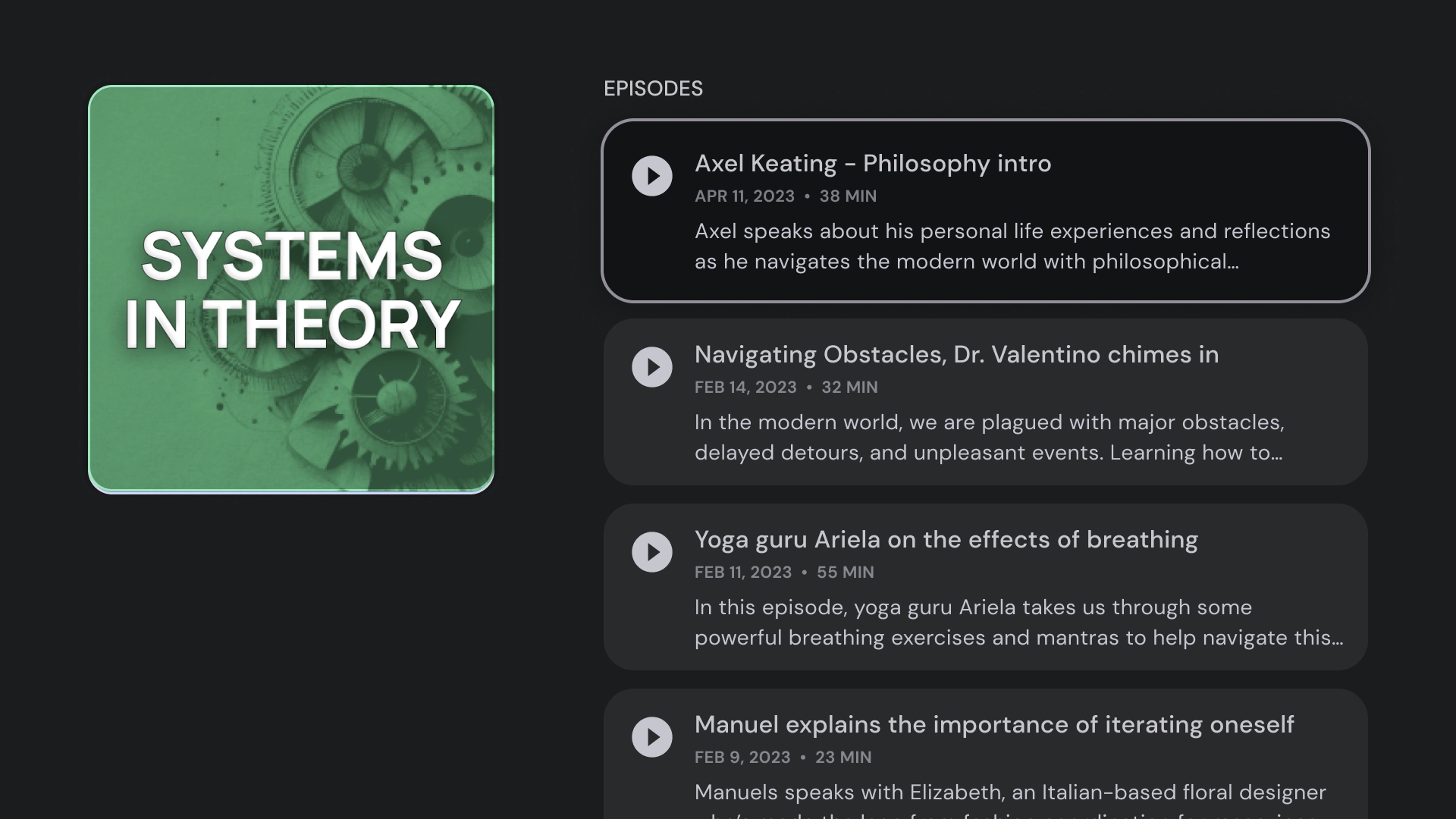
موسيقى مجمّعة
يعرض نموذج المجموعة تفاصيل عن عنصر على يسار الشاشة، مثل بودكاست، مع عناصره، مثل الحلقات، في اللوحة اليمنى.

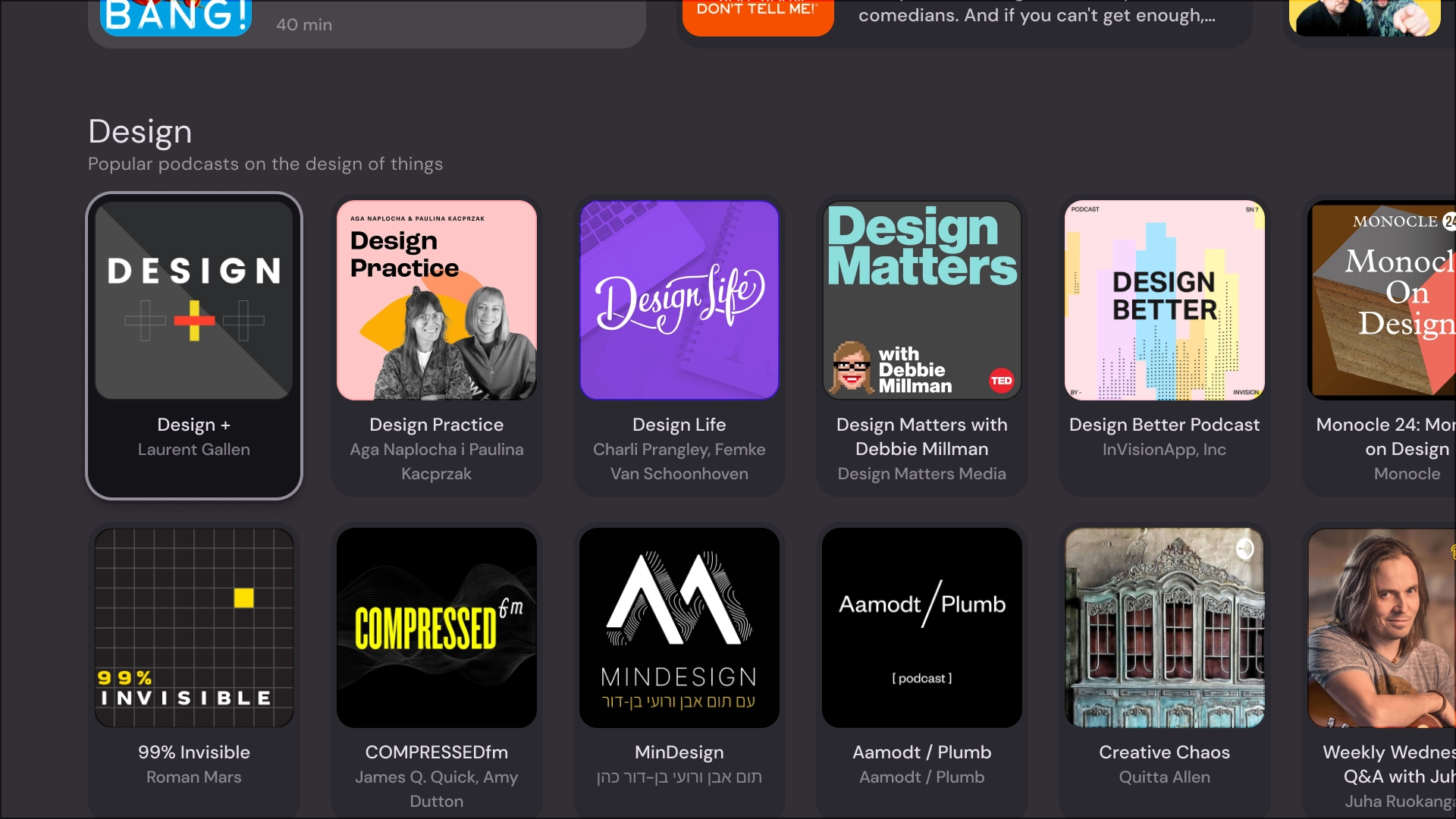
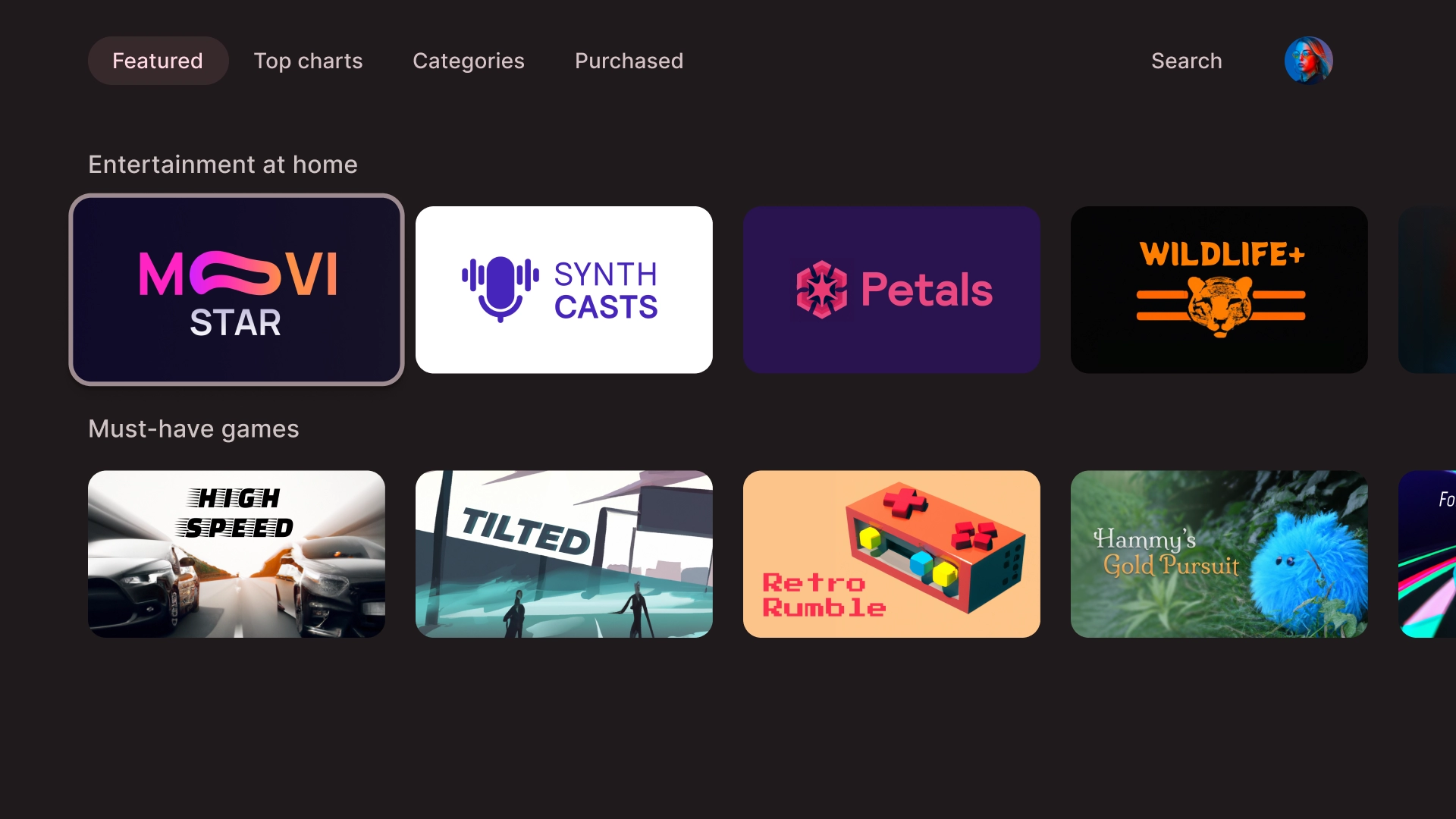
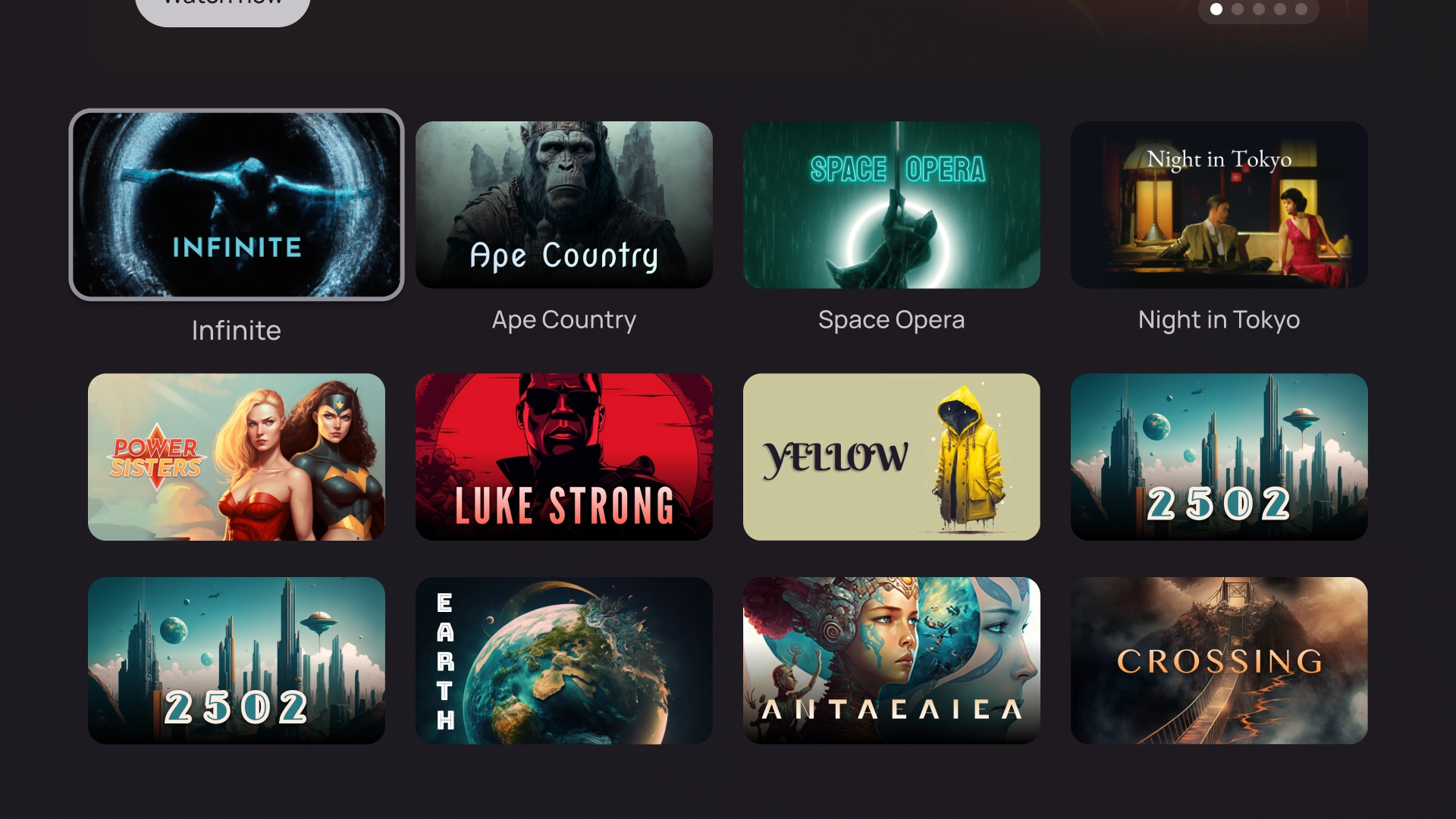
شبكة
يعرض نموذج الشبكة مجموعات من المحتوى في شبكة منظَّمة. يعرض المحتوى باستخدام منطق تنقّل واضح عن بُعد وتجربة تصفّح مثالية.

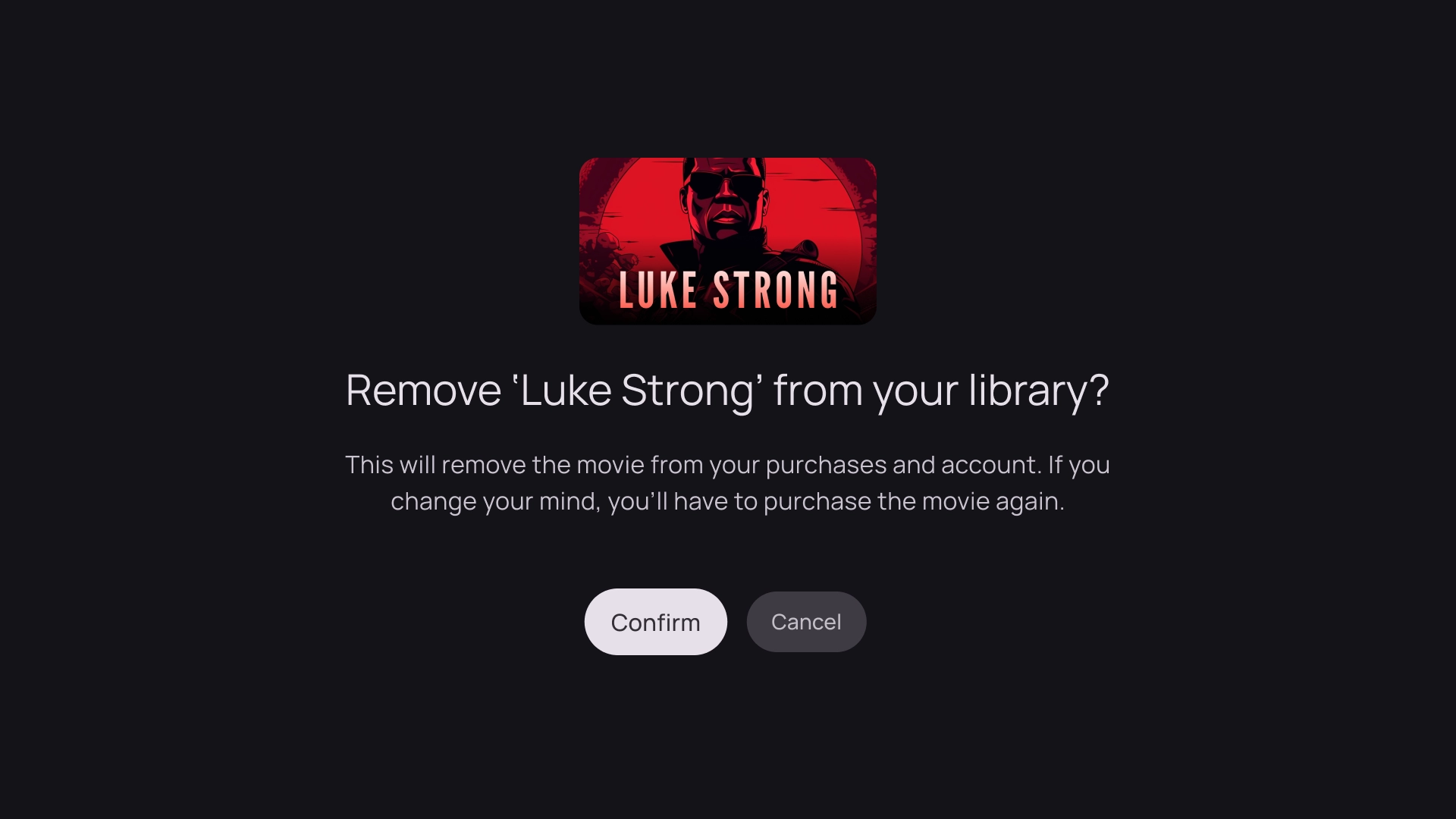
تنبيه
يعرض نموذج التنبيه رسالة بملء الشاشة. ويتطلّب ذلك عادةً اتخاذ إجراء لإلغاء حظر التنبيه والرجوع إلى الشاشة السابقة.

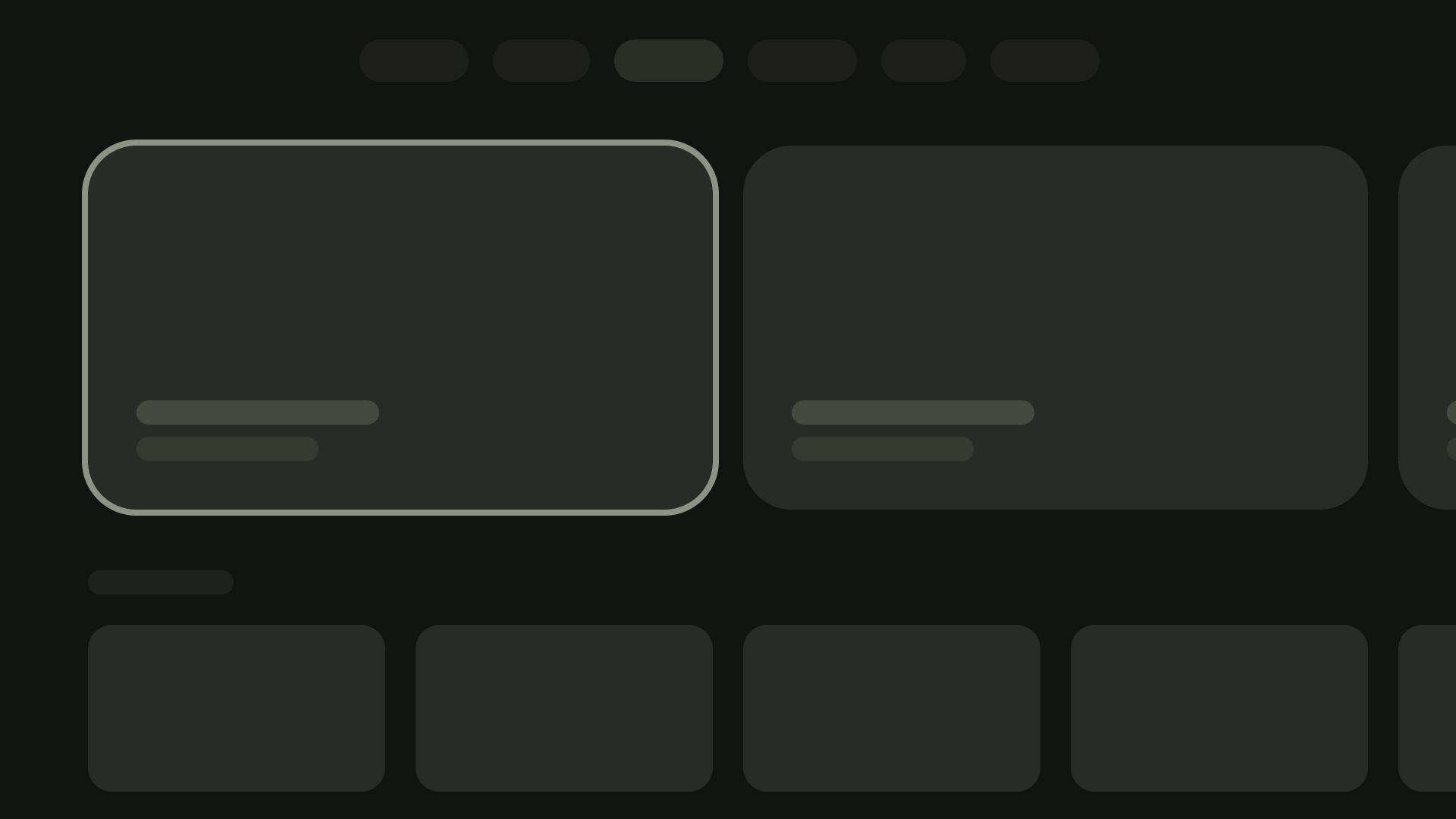
أعمدة البطاقة
تنسيق بطاقة واحد
عرض البطاقة: 844dp

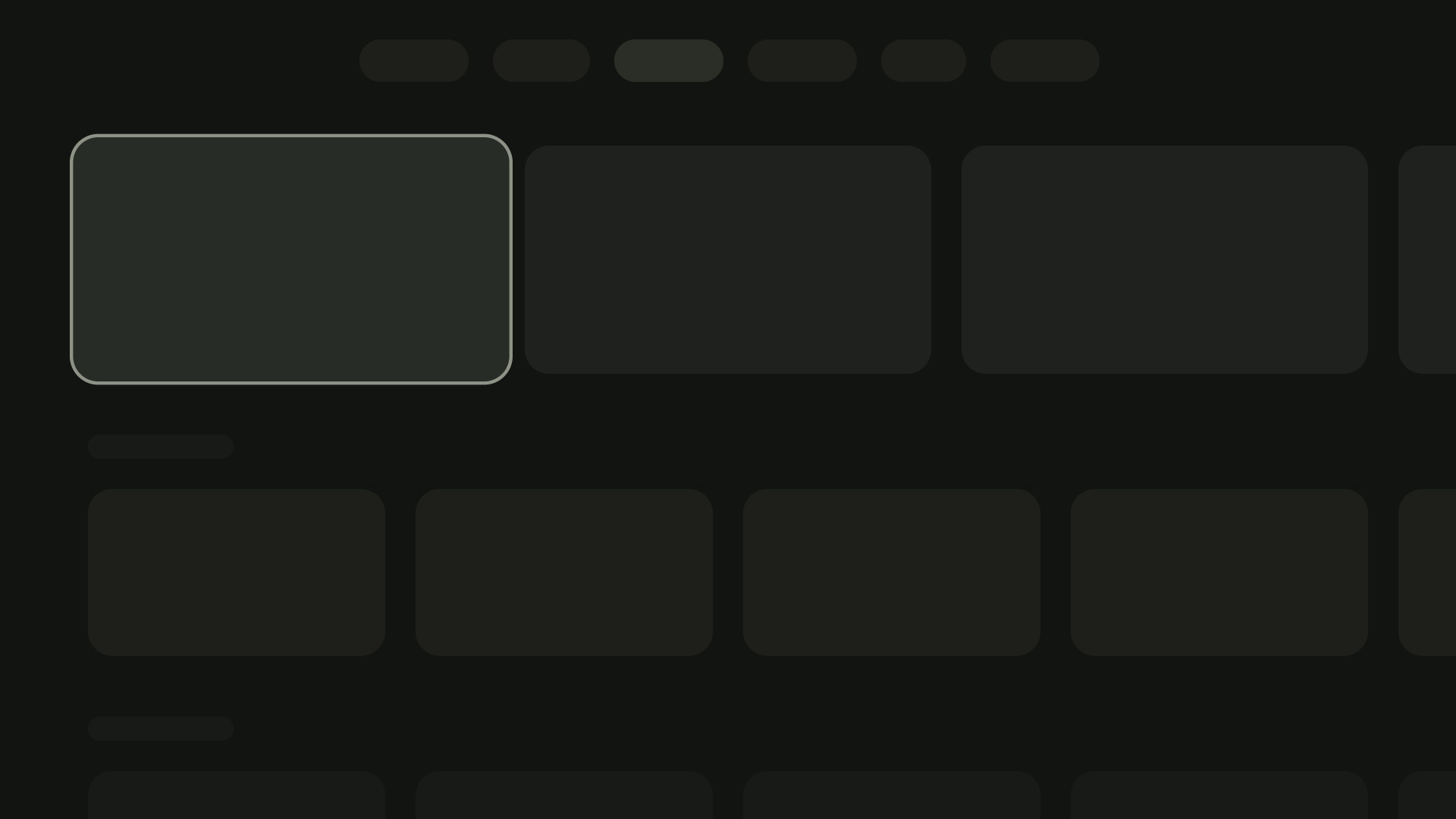
تنسيق بطاقتَين
عرض البطاقة: 412dp

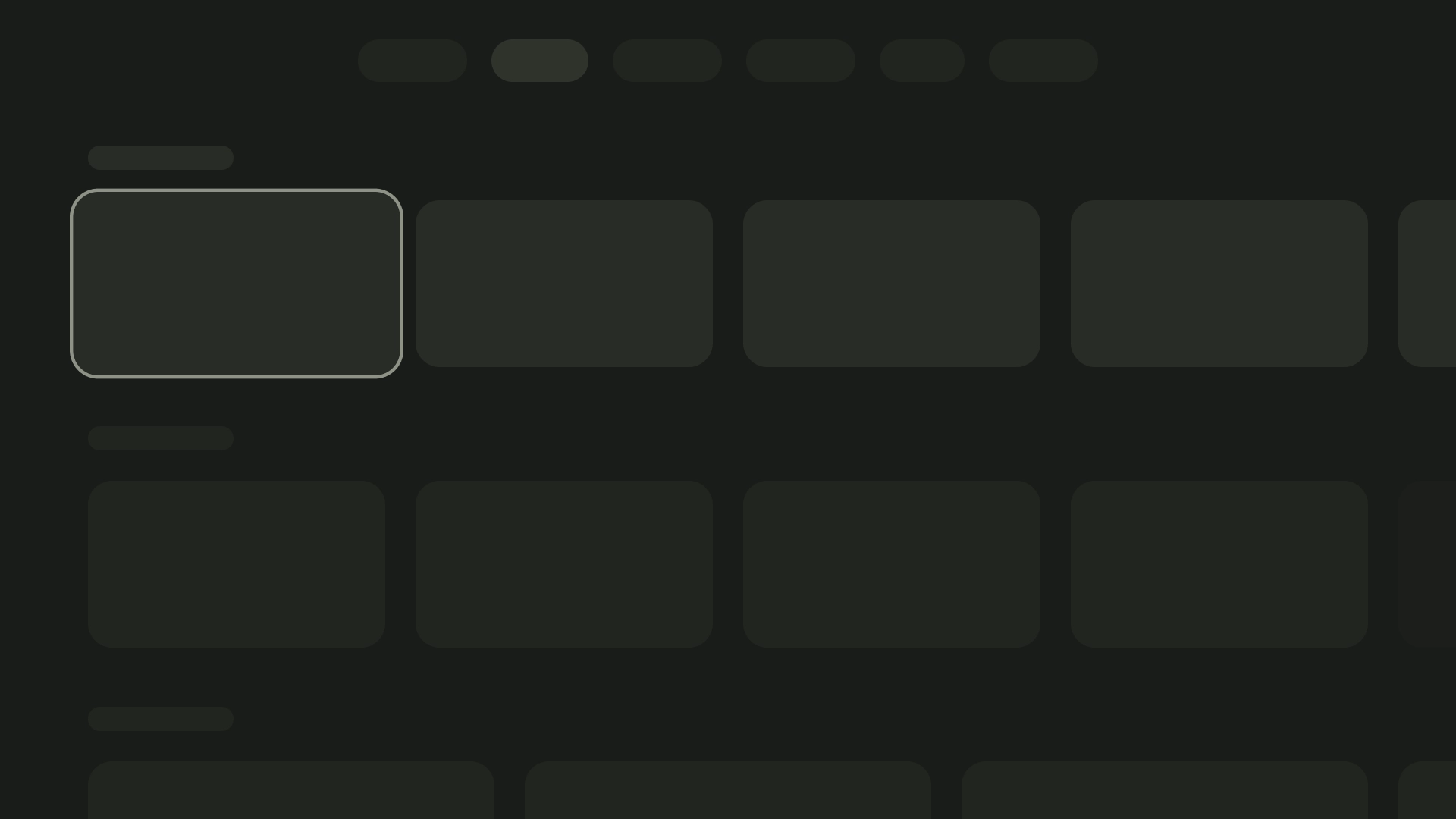
تنسيق 3 بطاقات
عرض البطاقة: 268dp

تنسيق 4 بطاقات
عرض البطاقة: 196dp

تنسيق 5 بطاقات
عرض البطاقة: 124dp