Thiết bị TV cung cấp một bộ điều khiển điều hướng hạn chế cho ứng dụng. Để tạo một lược đồ điều hướng hiệu quả cho giao diện người dùng trên TV, hãy cân nhắc các chế độ điều khiển hạn chế này và cách người dùng điều hướng bằng các nút điều khiển từ xa thay vì màn hình cảm ứng.

Điểm nổi bật
- Tay điều khiển cung cấp các chức năng điều hướng hạn chế – lên-xuống-trái-phải – vì vậy, hãy chú ý đến cách điều này có thể định hình thiết kế giao diện người dùng của ứng dụng.
- Thao tác phải tự nhiên và quen thuộc.
- Tạo trải nghiệm điều hướng đơn giản bằng nút quay lại trên điều khiển từ xa.
- Nếu người dùng không có đường dẫn thẳng để truy cập vào một thành phần điều khiển, hãy cân nhắc việc di chuyển thành phần điều khiển đó.
Nguyên tắc
Mục tiêu là để người dùng cảm thấy thao tác điều hướng tự nhiên và quen thuộc mà không lấn át giao diện người dùng hoặc làm người dùng mất tập trung vào nội dung. Các nguyên tắc sau đây giúp đặt tiêu chí để mang lại trải nghiệm nhất quán và trực quan cho người dùng trên các ứng dụng dành cho TV.
Hiệu quả
Giúp người dùng truy cập vào nội dung nhanh chóng và đơn giản. Người dùng muốn truy cập vào nội dung nhanh chóng, bằng số lượt nhấp tối thiểu. Sắp xếp thông tin theo cách yêu cầu ít màn hình nhất.
Dự đoán được
Làm theo các phương pháp hay nhất và đề xuất để người dùng có thể dự đoán được thao tác điều hướng. Đừng tạo lại các mẫu điều hướng một cách không cần thiết, vì điều này sẽ dẫn đến sự nhầm lẫn và khó dự đoán.
Trực quan
Đơn giản hoá thao tác điều hướng để hỗ trợ liền mạch các hành vi phổ biến của người dùng. Đừng làm phức tạp quá mức bằng cách thêm các lớp điều hướng không cần thiết.
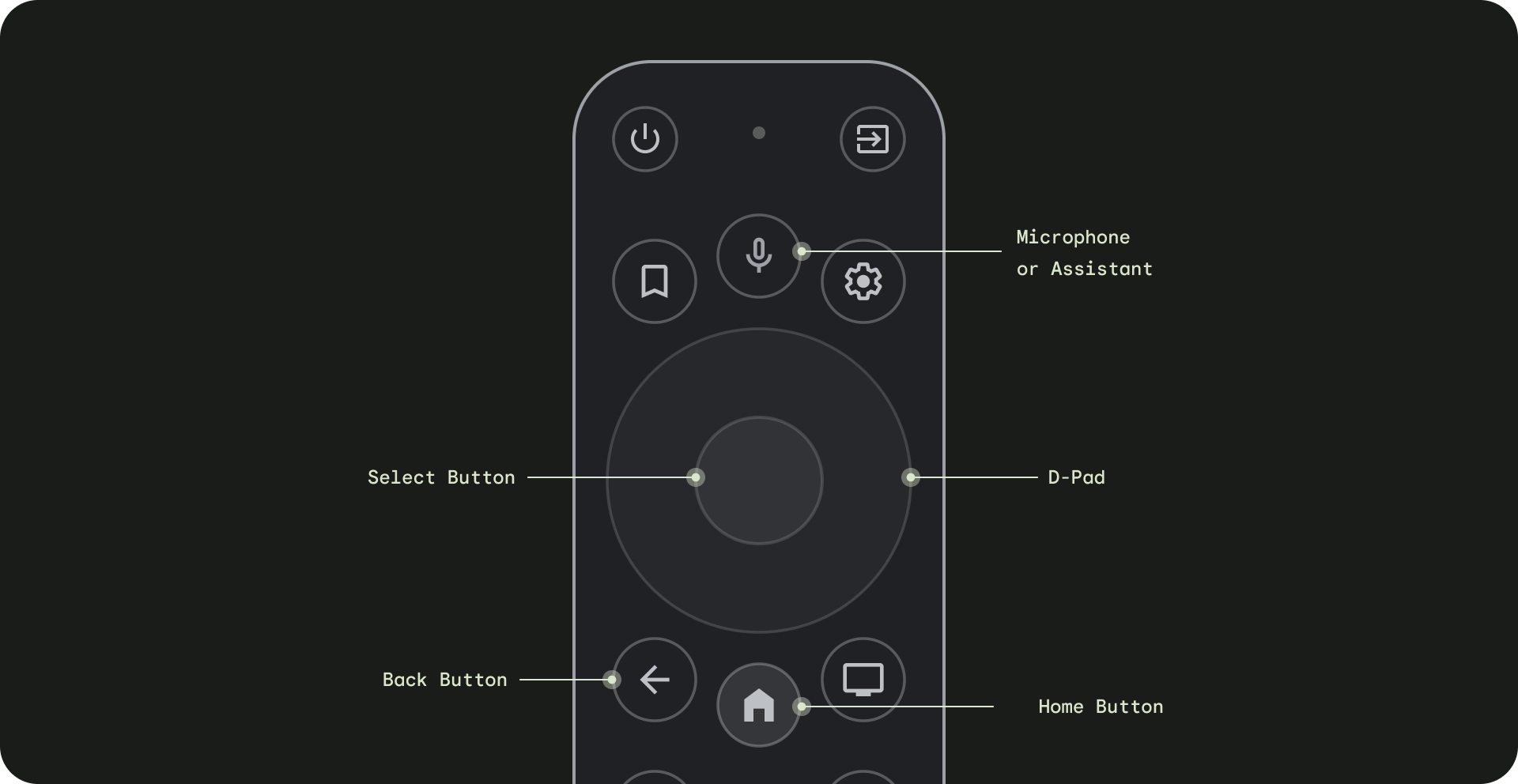
Chiến binh kiểm soát
Tay điều khiển có nhiều kiểu dáng, từ tay điều khiển từ xa tối giản đến tay điều khiển trò chơi phức tạp. Tất cả tay điều khiển đều có bàn phím điều hướng (D-pad) cùng với các nút chọn, màn hình chính và quay lại. Các nút khác sẽ khác nhau tuỳ theo mẫu.

- Bàn phím di chuyển (D-pad) – Phương thức điều hướng chính trên TV là thông qua bàn phím di chuyển (D-pad), bao gồm các nút phần cứng điều hướng lên, xuống, trái và phải.
- Nút chọn – Chọn mục trên màn hình có tiêu điểm. Bạn có thể nhấn và giữ để hiện thêm các tuỳ chọn.
- Nút màn hình chính – Đưa người dùng đến Màn hình chính của hệ thống.
- Nút quay lại – Cho phép người dùng quay lại chế độ xem trước.
- Nút micrô – Gọi Trợ lý Google hoặc nhập bằng giọng nói.
Điều hướng bằng D-pad
Trên thiết bị TV, người dùng di chuyển bằng D-pad 4 chiều: lên, xuống, trái và phải. Để xây dựng một ứng dụng TV tối ưu, hãy thiết kế một giao thức điều hướng mà người dùng có thể nhanh chóng tìm hiểu cách sử dụng ứng dụng của bạn bằng 4 phím mũi tên. Bàn phím D-pad di chuyển tiêu điểm từ một phần tử đến phần tử gần nhất theo hướng tương ứng.
Để kiểm thử tính năng điều hướng của ứng dụng hoạt động tốt với D-pad trên thiết bị TV, hãy cân nhắc những điều sau:
- Đảm bảo người dùng có thể điều hướng đến tất cả các phần tử có thể làm tâm điểm trên màn hình.
- Đảm bảo rằng hướng điều hướng rõ ràng và dễ dự đoán.
- Đối với danh sách cuộn, hãy đảm bảo các nút lên và xuống của D-pad cuộn toàn bộ danh sách và bạn có thể chọn từng mục trong danh sách.
Nút trang chủ
Thao tác nhấn nút màn hình chính luôn đưa người dùng trở lại Trang chủ hoặc Trình chạy của Google TV. Ứng dụng hiện tại sẽ tạm ngưng ở chế độ nền theo mặc định.
Thao tác nhấn và giữ nút trang chủ sẽ hiển thị trang tổng quan hệ thống trên Google TV và lưới ứng dụng trên Android TV. Hành vi mặc định có thể khác nhau tuỳ theo nhà sản xuất.

Nút quay lại
Để đảm bảo tính nhất quán trên các ứng dụng trên nền tảng, hãy đảm bảo hành vi của nút quay lại tuân theo các nguyên tắc sau.
Sử dụng hành vi dự đoán được của nút quay lại
Để tạo trải nghiệm điều hướng dễ dự đoán, khi người dùng nhấn nút quay lại của điều khiển từ xa, hãy đưa họ đến đích đến trước đó. Cuối cùng, người dùng sẽ được đưa đến Trang chủ hoặc Trình chạy của Google TV nếu họ tiếp tục nhấn nút quay lại.
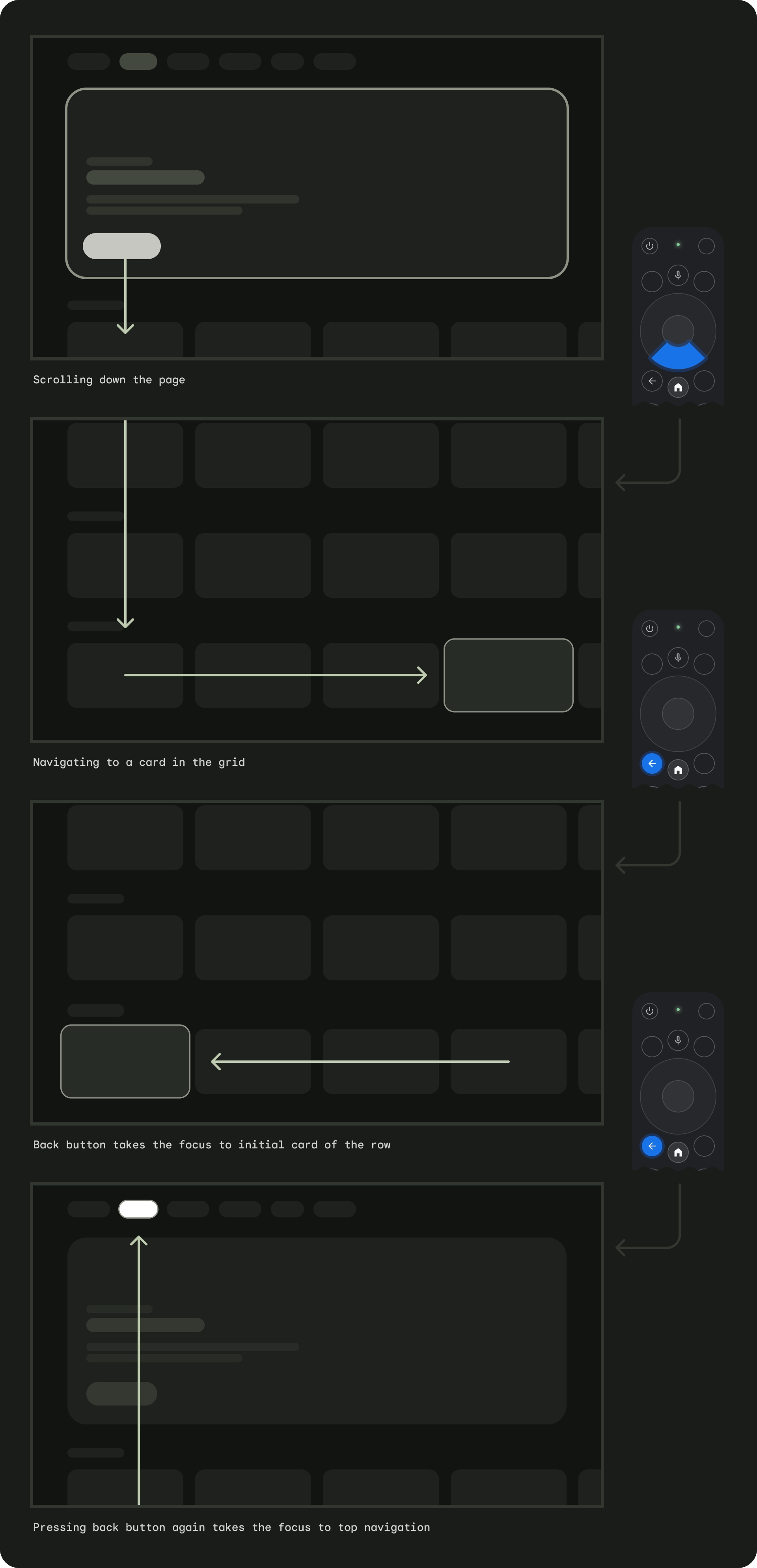
Ứng dụng có thanh điều hướng trên cùng
Người dùng được đưa trở lại đầu trang bằng cách cuộn nhanh và kích hoạt tiêu điểm vào trình đơn.

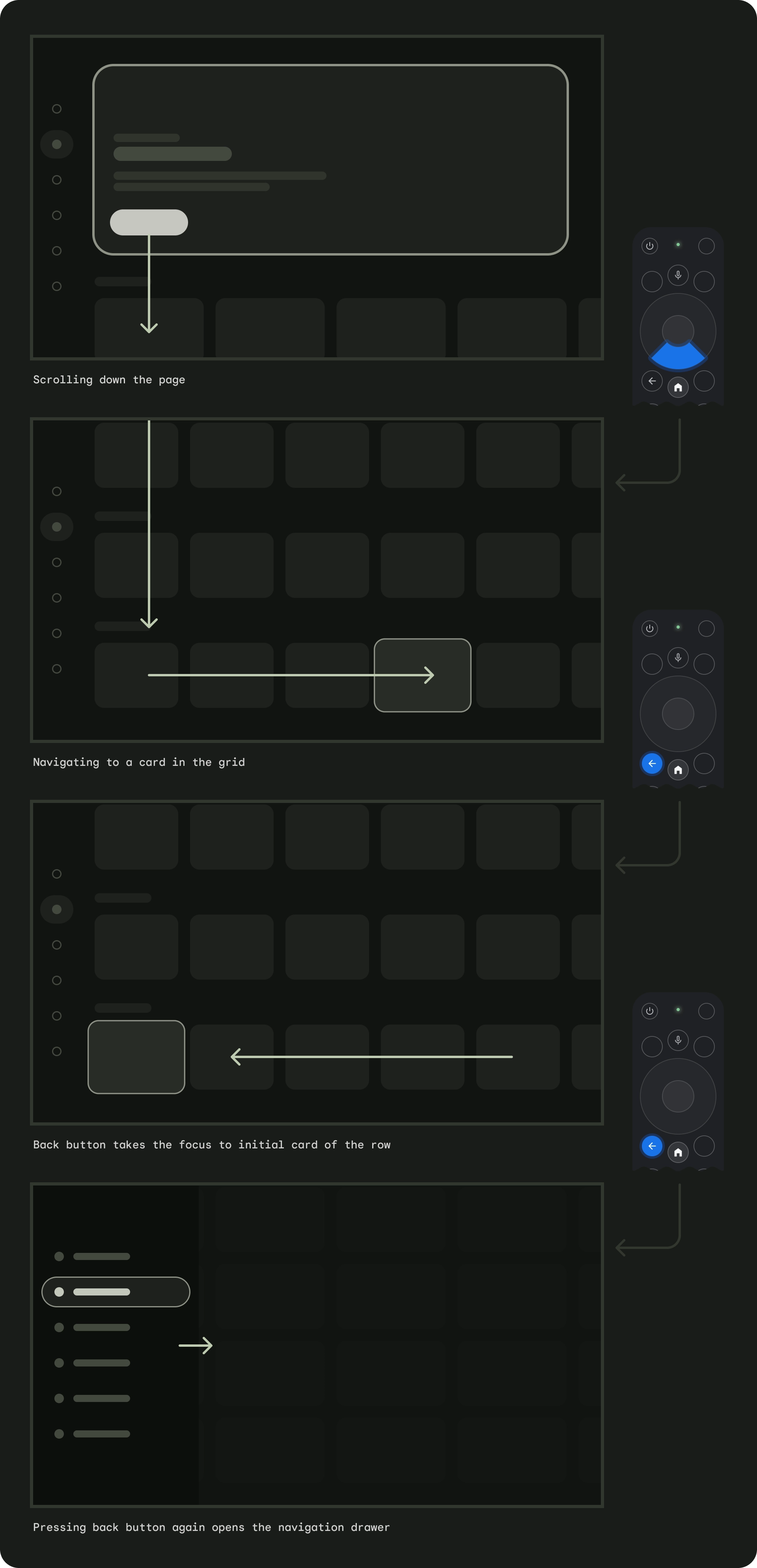
Ứng dụng có thanh điều hướng bên trái
Trình đơn bên trái được kích hoạt và tiêu điểm của người dùng được chuyển đến mục trình đơn đang hoạt động.

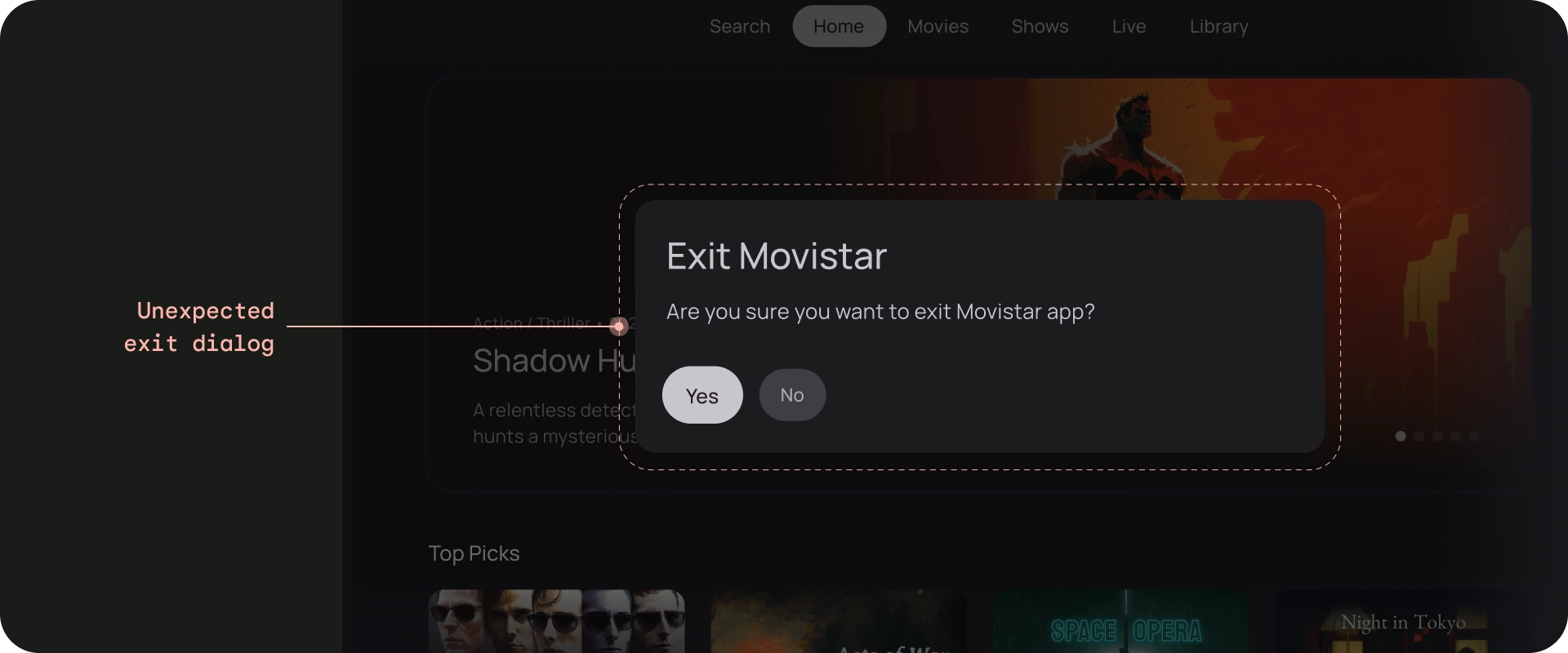
Đảm bảo rằng nút quay lại không bị các màn hình xác nhận hoặc một phần của vòng lặp vô hạn chặn.

Không nên
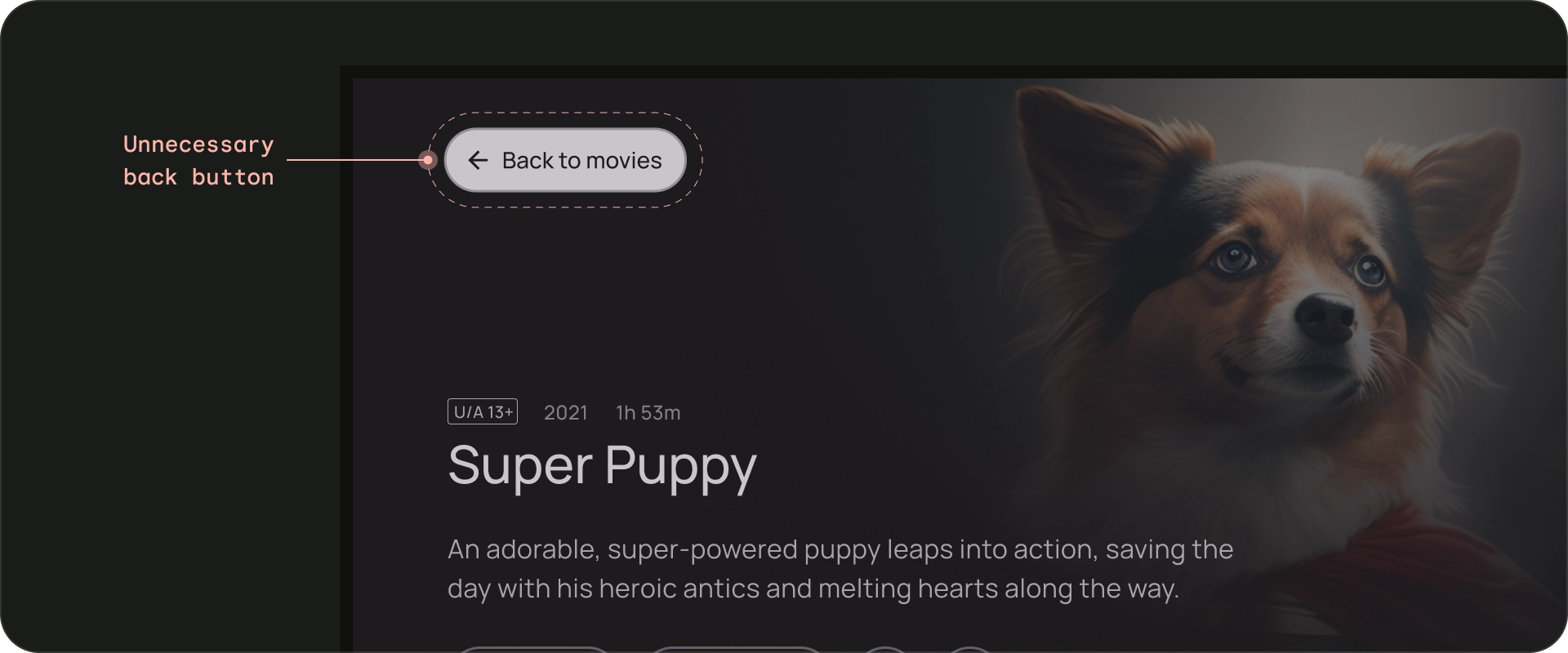
Không hiển thị nút quay lại
Không giống như trên thiết bị cầm tay, nút quay lại trên điều khiển từ xa được dùng để di chuyển ngược trên TV. Bạn không cần hiển thị nút quay lại ảo trên màn hình.

Không nên
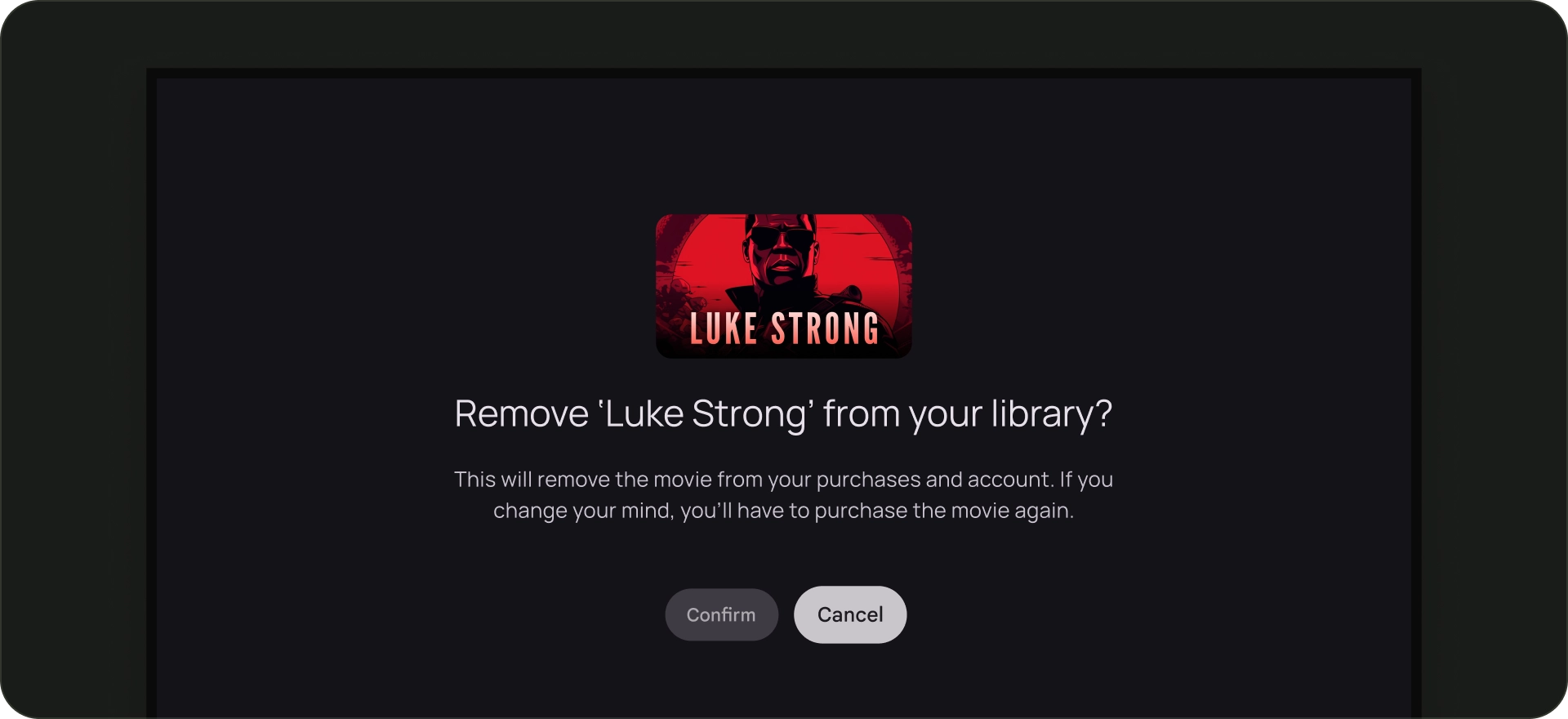
Hiển thị nút huỷ (nếu cần)
Nếu các hành động duy nhất hiển thị là hành động xác nhận, huỷ bỏ hoặc mua hàng, bạn nên có một nút Huỷ để quay lại đích trước đó.

Nên
Cấu trúc điều hướng
Điểm bắt đầu cố định
Màn hình đầu tiên mà người dùng nhìn thấy khi khởi chạy ứng dụng từ trình chạy cũng là màn hình cuối cùng mà người dùng nhìn thấy khi quay lại trình chạy sau khi nhấn nút quay lại.
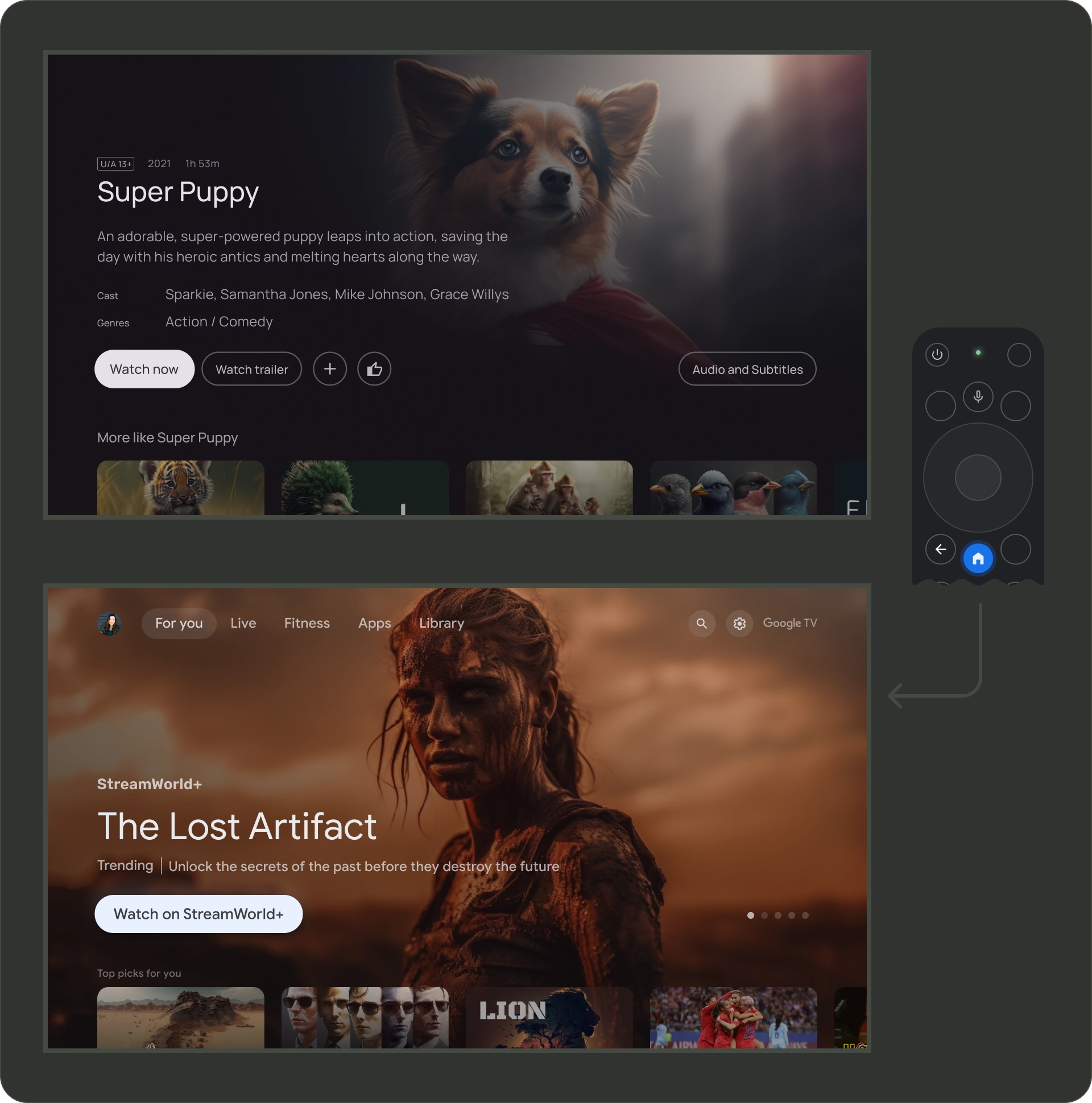
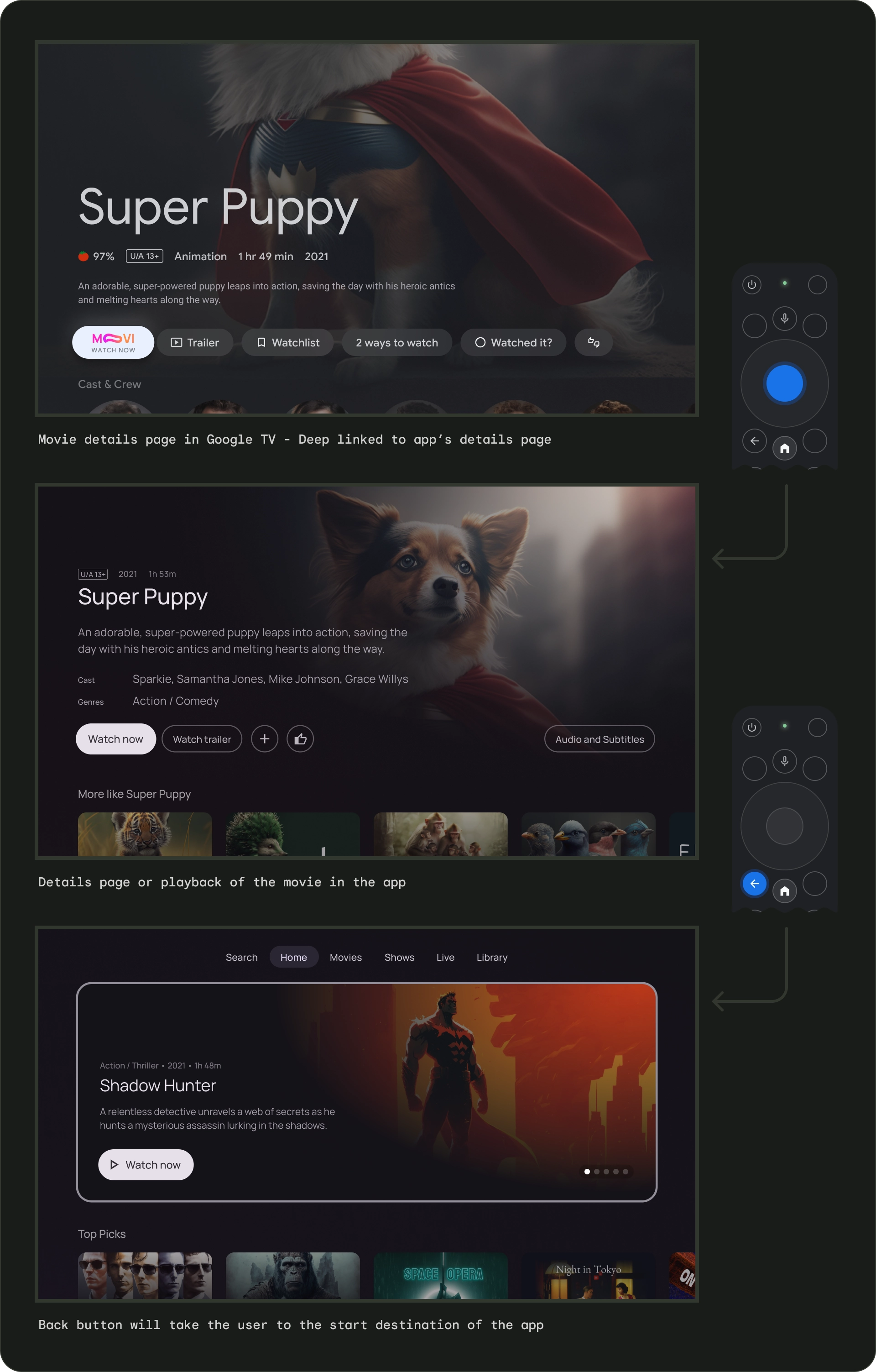
Phương pháp liên kết sâu mô phỏng thao tác điều hướng thủ công
Cho dù là liên kết sâu hay điều hướng thủ công đến một đích đến cụ thể, người dùng đều có thể sử dụng nút quay lại để điều hướng từ bất kỳ đâu trong ứng dụng đến đích đến bắt đầu.

Liên kết sâu vào một ứng dụng từ một ứng dụng khác mô phỏng thao tác điều hướng thủ công. Ví dụ: nếu người dùng chuyển thẳng đến trang chi tiết trên ứng dụng Moviestar từ Google TV rồi nhấn nút quay lại, họ sẽ được chuyển đến trang chủ của ứng dụng Moviestar.
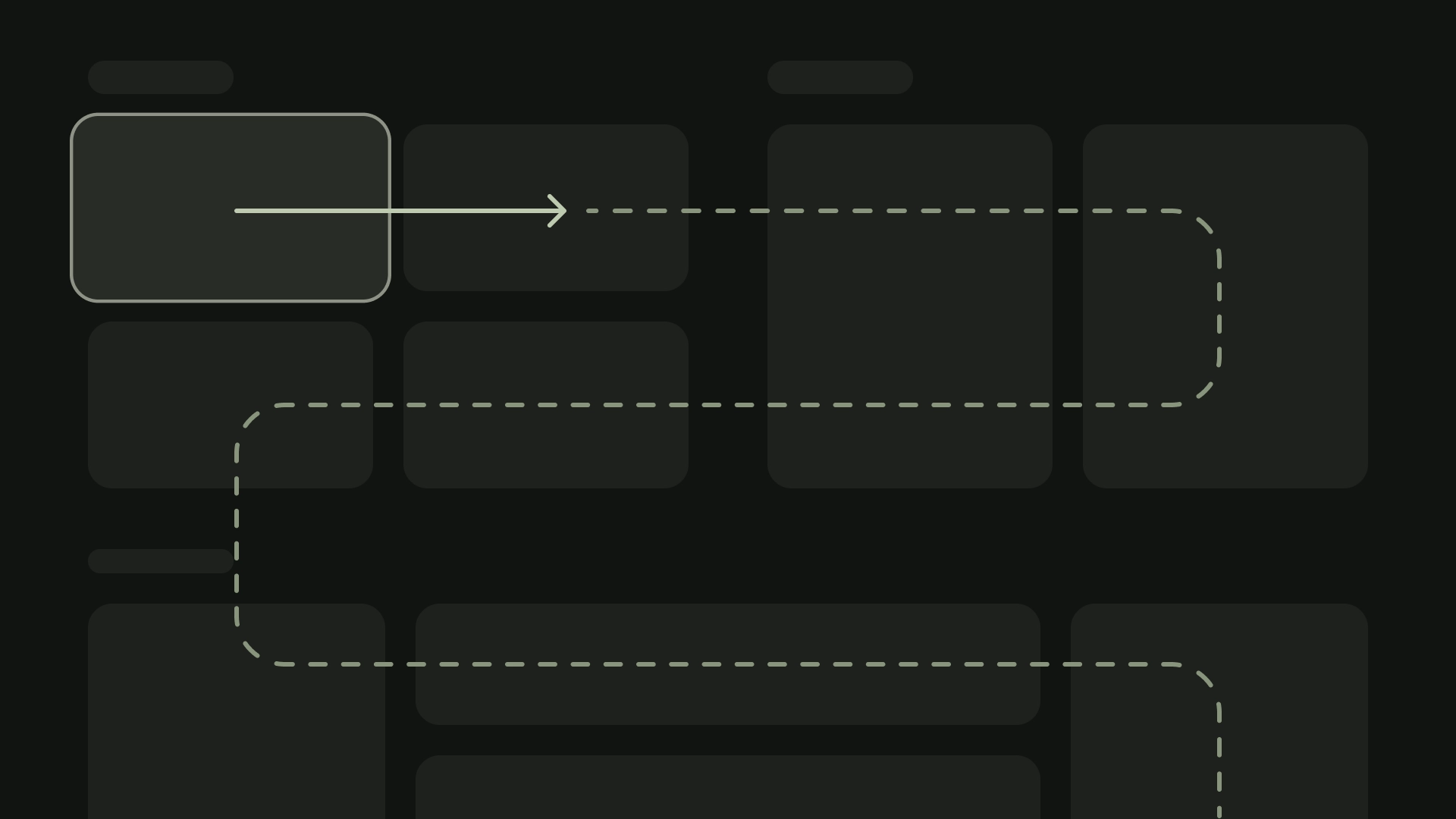
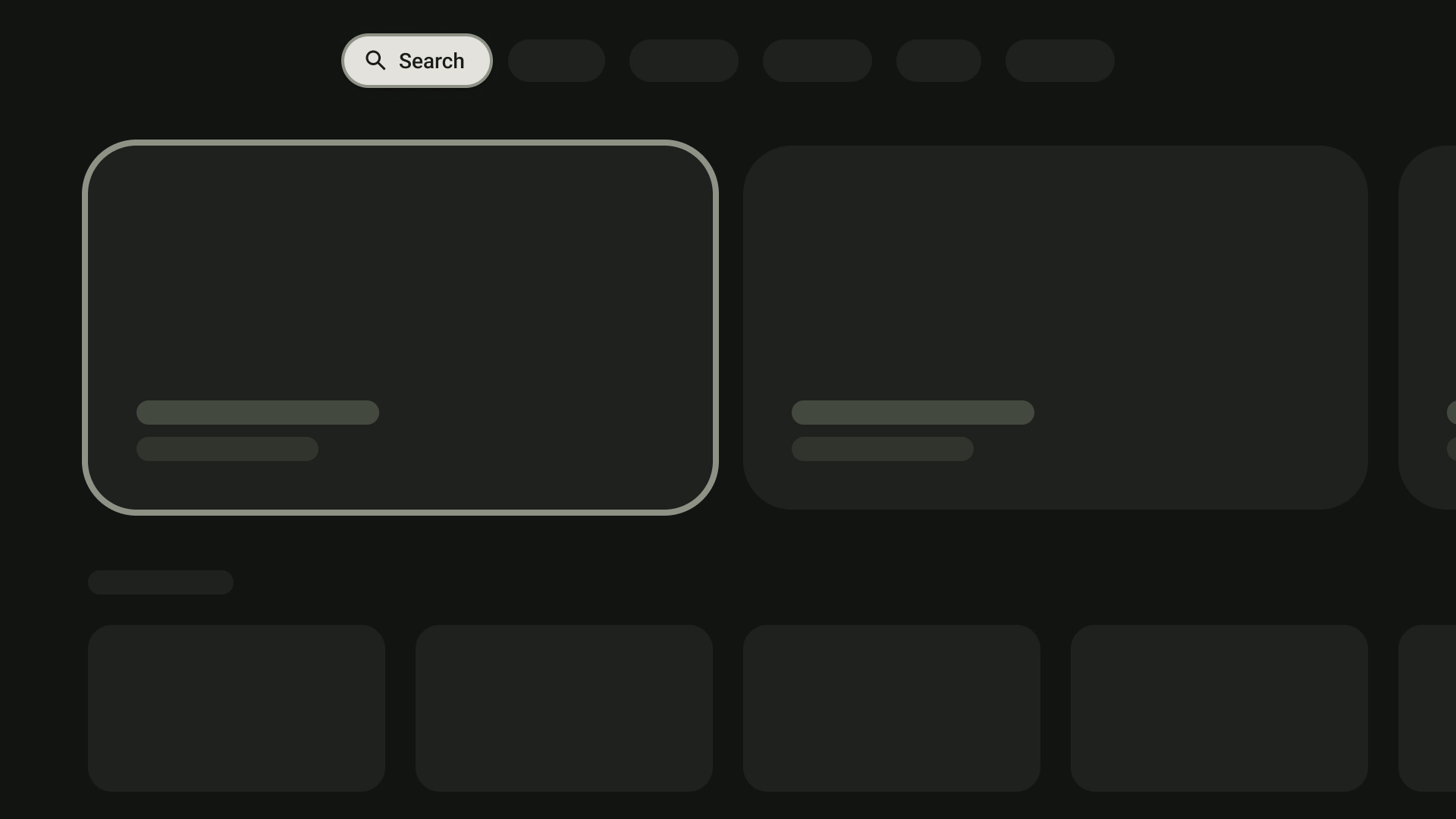
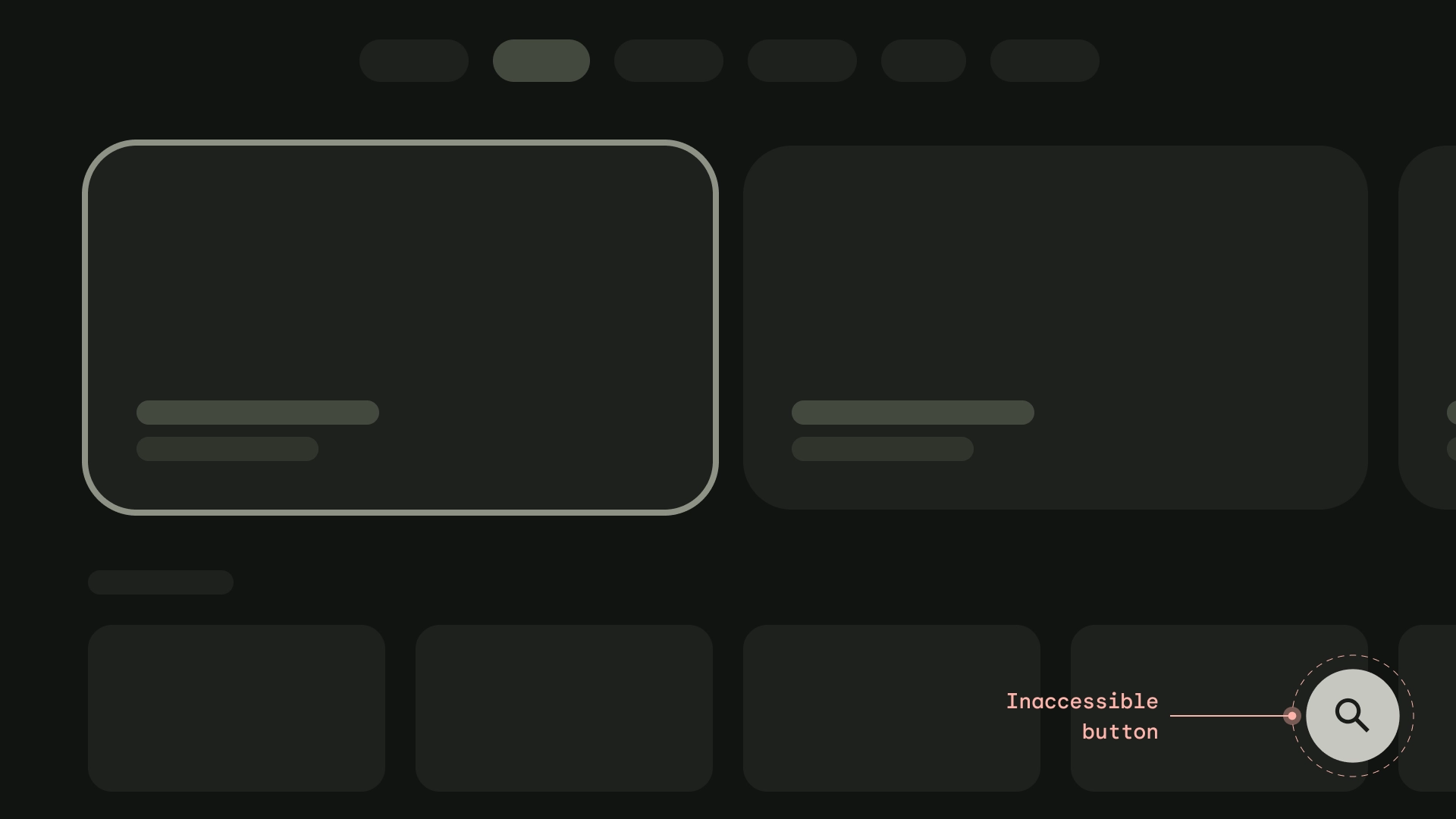
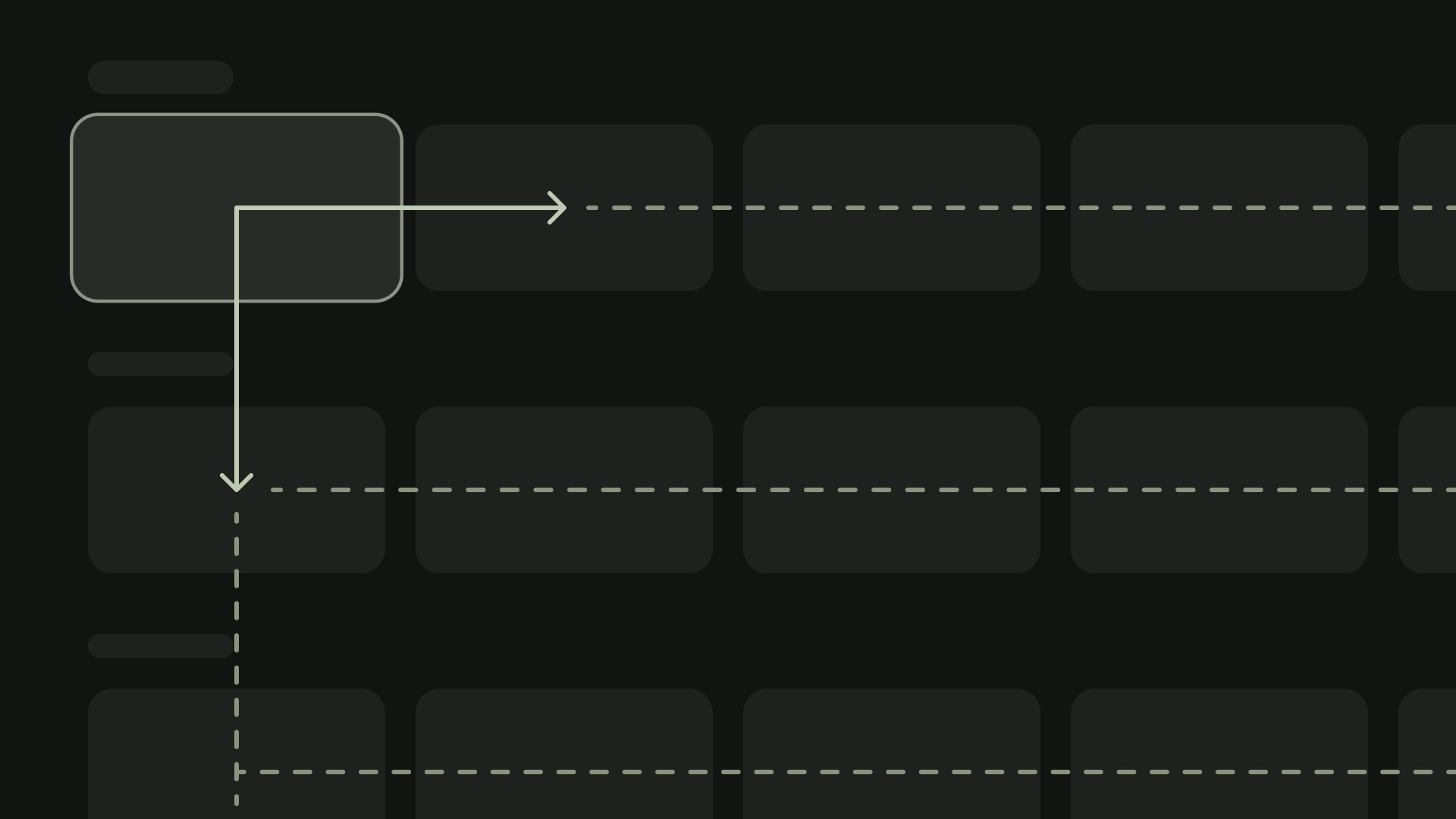
Xoá đường dẫn đến tất cả các phần tử có thể lấy tiêu điểm
Cho phép người dùng điều hướng giao diện người dùng theo hướng rõ ràng. Nếu không có đường dẫn thẳng để truy cập vào một thành phần điều khiển, hãy cân nhắc việc di chuyển thành phần đó.

Nên

Không nên
Trục
Thiết kế bố cục để tận dụng trục ngang và dọc. Cung cấp cho mỗi hướng một chức năng cụ thể để điều hướng nhanh qua các hệ phân cấp lớn.

Nên