Fernsehgeräte bieten nur eine begrenzte Anzahl von Navigationselementen für Apps. Um ein effektives Navigationsschema für die Benutzeroberfläche Ihres Fernsehers zu erstellen, sollten Sie diese eingeschränkten Steuerelemente und die Navigation des Nutzers über die Fernbedienungstasten anstelle eines Touchscreens berücksichtigen.

Highlights
- Der Controller bietet nur eingeschränkte Navigationsmöglichkeiten – hoch-runter-links-rechts. Berücksichtigen Sie dies bei der Gestaltung des UI-Designs Ihrer App.
- Die Navigation sollte natürlich und vertraut wirken.
- Mit der Rückwärtstaste der Fernbedienung können Sie die Navigation vereinfachen.
- Wenn ein Nutzer nicht direkt zu einem Steuerelement gelangt, sollten Sie es verschieben.
Grundsätze
Ziel ist es, dass die Navigation natürlich und vertraut wirkt, ohne die Benutzeroberfläche zu dominieren oder die Aufmerksamkeit von den Inhalten abzulenken. Die folgenden Prinzipien helfen dabei, eine einheitliche und intuitive Nutzererfahrung in TV-Apps zu schaffen.
effizienter
Sorgen Sie dafür, dass Nutzer schnell und einfach auf Inhalte zugreifen können. Nutzer möchten schnell und mit möglichst wenigen Klicks auf Inhalte zugreifen. Organisieren Sie die Informationen so, dass möglichst wenige Bildschirme erforderlich sind.
Vorhersehbar
Beachten Sie Best Practices und Empfehlungen, damit die Navigation für Nutzer vorhersehbar ist. Erfinden Sie Navigationsmuster nicht unnötig neu, da dies zu Verwirrung und Unvorhersehbarkeit führt.
Intuitiv
Die Navigation sollte so einfach sein, dass sie gängige Nutzerverhalten nahtlos unterstützt. Vermeiden Sie unnötige Navigationsebenen, die die Website überladen.
Kontrolle
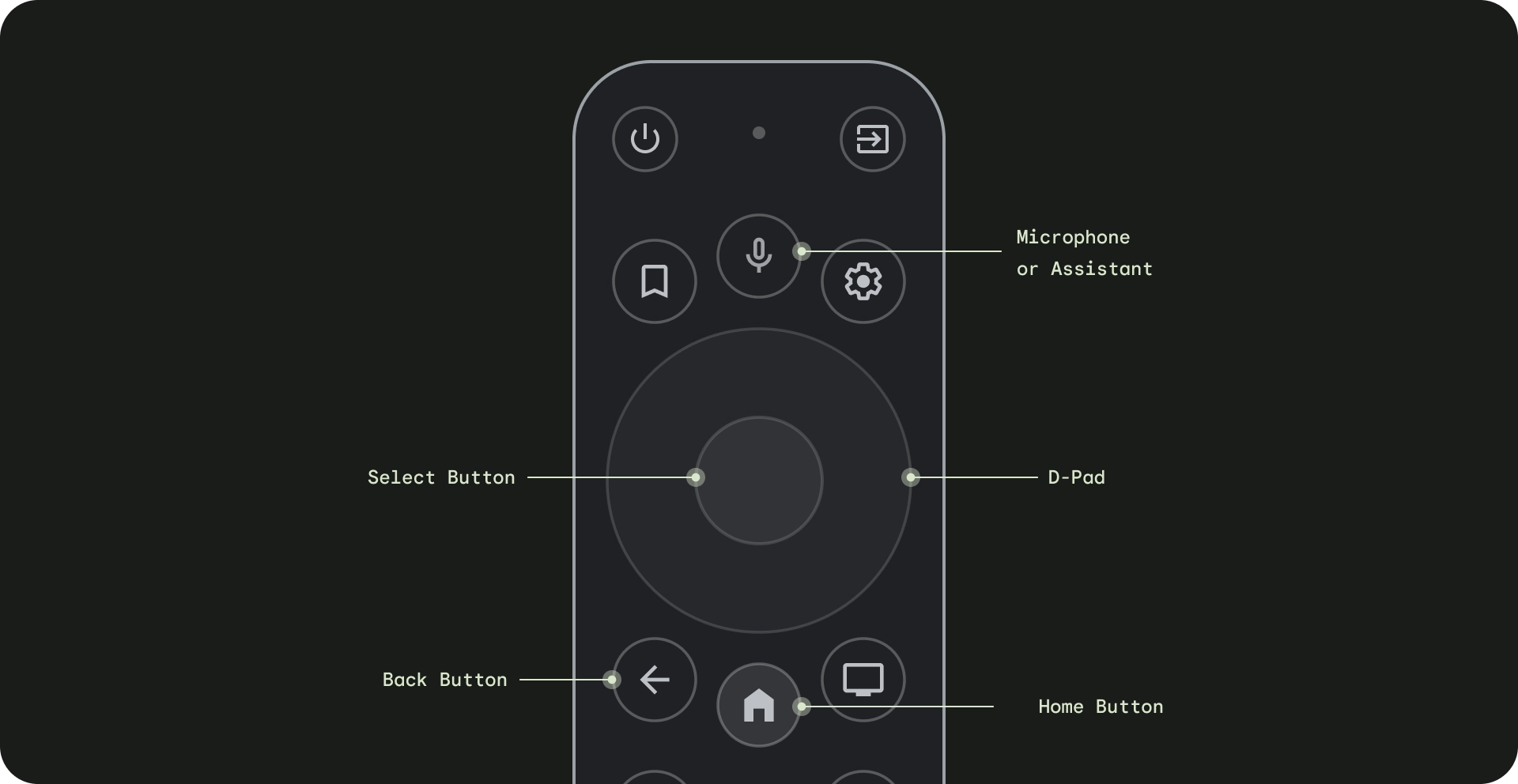
Controller gibt es in verschiedenen Ausführungen, von einer minimalistischen Fernbedienung bis hin zu komplexen Gamecontrollern. Alle Controller haben einen Richtungskreuzschalter sowie die Tasten „Auswählen“, „Startseite“ und „Zurück“. Andere Tasten variieren je nach Modell.

- Richtungstasten (Steuerkreuz): Die primäre Navigationsmethode auf dem Fernseher ist das Steuerkreuz mit den Hardwaretasten „Oben“, „Unten“, „Links“ und „Rechts“.
- Auswahlschaltfläche: Wählt das Element auf dem Bildschirm mit Fokus aus. Wenn Sie das Element gedrückt halten, werden weitere Optionen angezeigt.
- Startbildschirmtaste: Damit rufen Nutzer den Startbildschirm des Systems auf.
- Schaltfläche „Zurück“: Damit können Nutzer zur vorherigen Ansicht zurückkehren.
- Mikrofontaste: Damit können Sie entweder Google Assistant oder die Spracheingabe aufrufen.
Navigation mit Steuerkreuz
Auf einem Fernseher verwenden Nutzer ein Steuerkreuz mit vier Richtungen: oben, unten, links und rechts. Für eine optimale Fernseher-App sollten Sie ein Navigationsschema entwerfen, mit dem Nutzer schnell lernen können, wie sie Ihre App mit den vier Pfeiltasten verwenden. Mit dem D-Pad wird der Fokus von einem Element zum nächsten Element in der entsprechenden Richtung verschoben.
Beachten Sie Folgendes, um zu testen, ob die Navigation Ihrer App mit einem D-Pad auf einem Fernseher funktioniert:
- Achten Sie darauf, dass Nutzer alle auf dem Bildschirm fokussierbaren Elemente aufrufen können.
- Die Navigationsrichtung muss klar und vorhersehbar sein.
- Achten Sie beim Scrollen durch Listen darauf, dass Sie mit den Auf- und Ab-Tasten des D-Pads die gesamte Liste durchgehen und jedes Listenelement auswählen können.
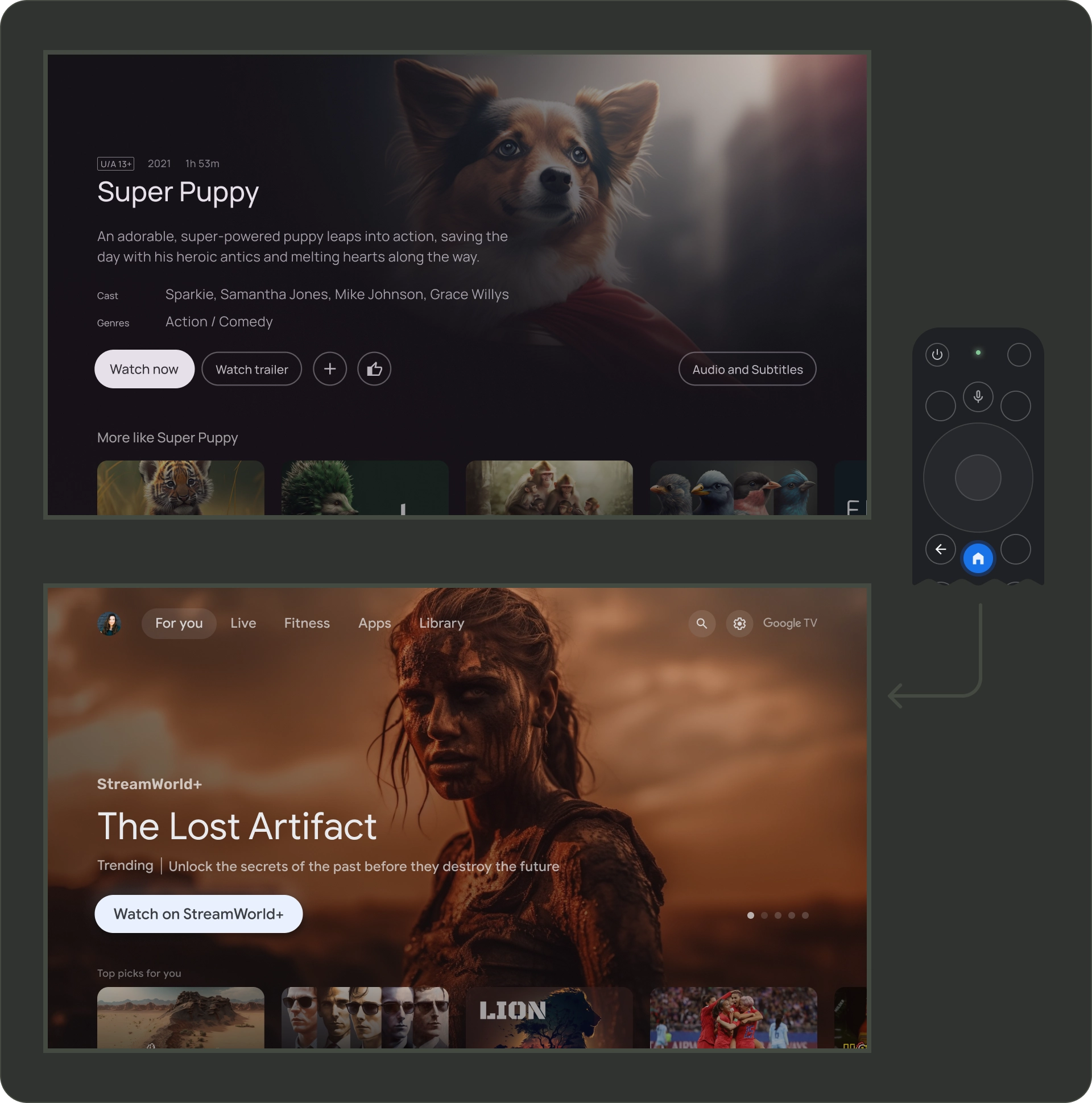
Startbildschirmtaste
Wenn der Nutzer die Home-Taste drückt, wird er immer zum Google TV-Startbildschirm oder -Launcher zurückgeleitet. Die aktuelle App wird standardmäßig im Hintergrund angehalten.
Wenn Sie die Startbildschirmtaste lange gedrückt halten, wird auf Google TV das System-Dashboard und auf Android TV das App-Raster angezeigt. Das Standardverhalten kann je nach Hersteller variieren.

Schaltfläche „Zurück“
Für Einheitlichkeit bei allen Apps auf der Plattform muss das Verhalten der Schaltfläche „Zurück“ diesen Richtlinien entsprechen.
Vorhersehbares Verhalten der Schaltfläche „Zurück“
Damit die Navigation für Nutzer vorhersehbar ist, sollte er, wenn er die Rückwärtstaste der Fernbedienung drückt, zum vorherigen Ziel zurückgeleitet werden. Wenn der Nutzer die Schaltfläche „Zurück“ immer wieder drückt, sollte er schließlich auf die Google TV-Startseite oder den Launcher gelangen.
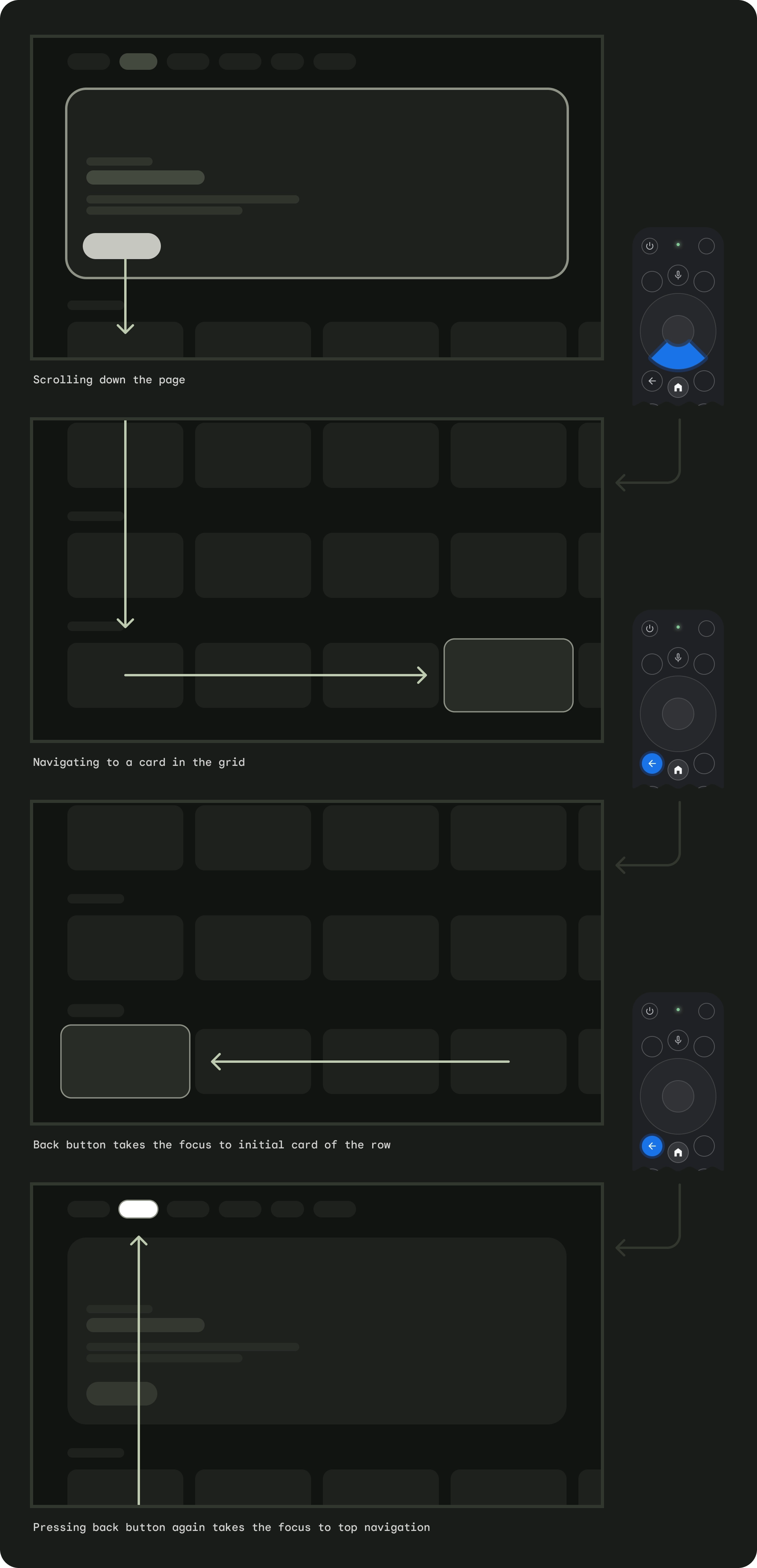
App mit Navigation oben
Der Nutzer wird durch schnelles Scrollen an den Anfang der Seite zurückgeleitet und der Fokus wird auf das Menü gelegt.

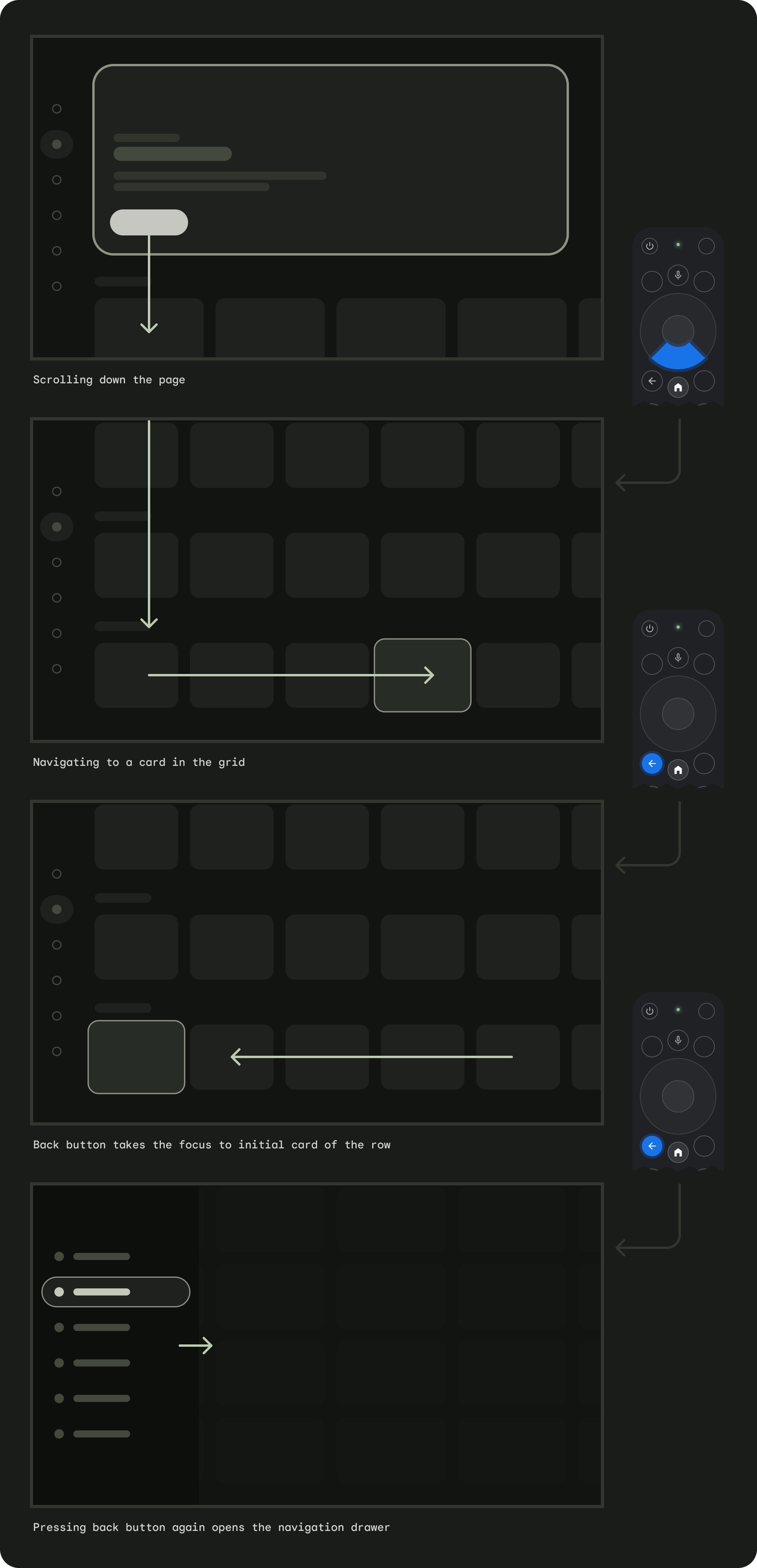
App mit linker Navigation
Das Menü auf der linken Seite ist aktiviert und der Fokus des Nutzers wird auf das aktive Menüelement gelegt.

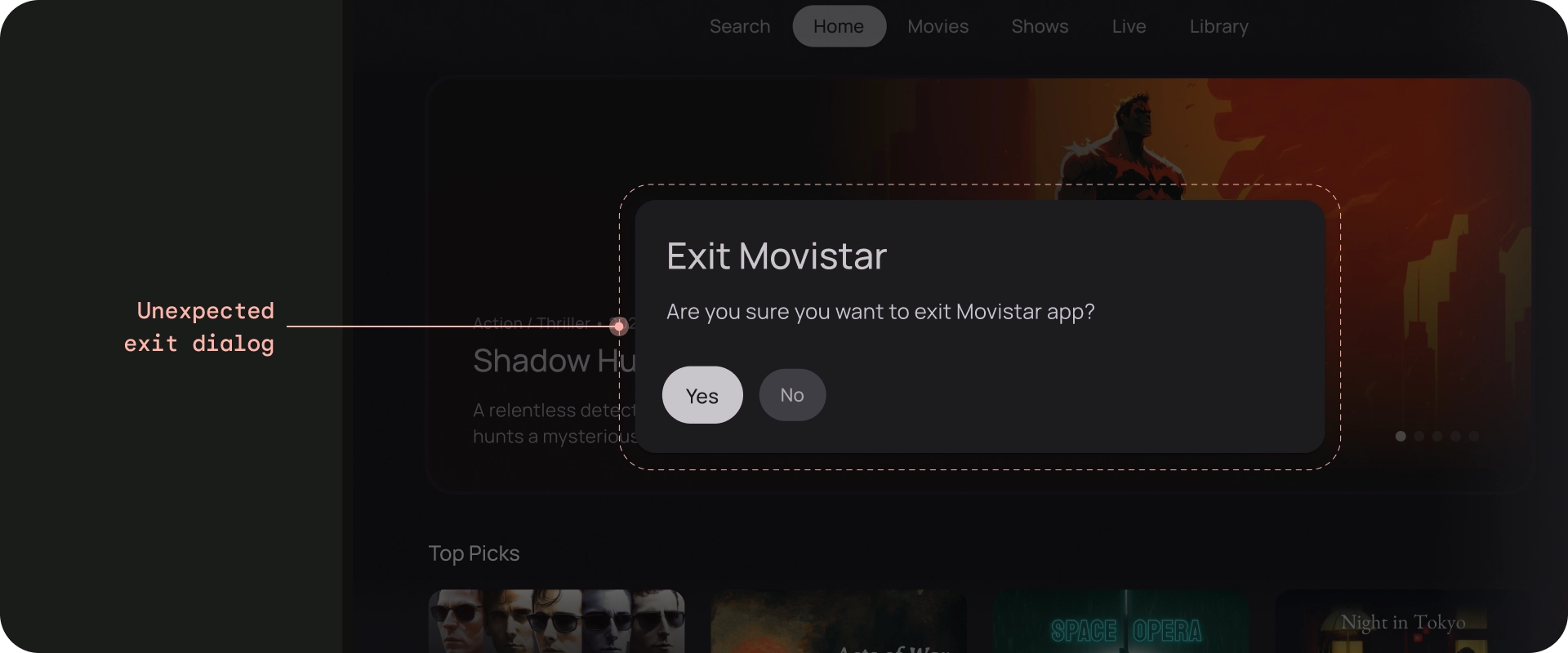
Die Schaltfläche „Zurück“ darf nicht durch Bestätigungsbildschirme oder einen endlosen Loop blockiert sein.

Don'ts
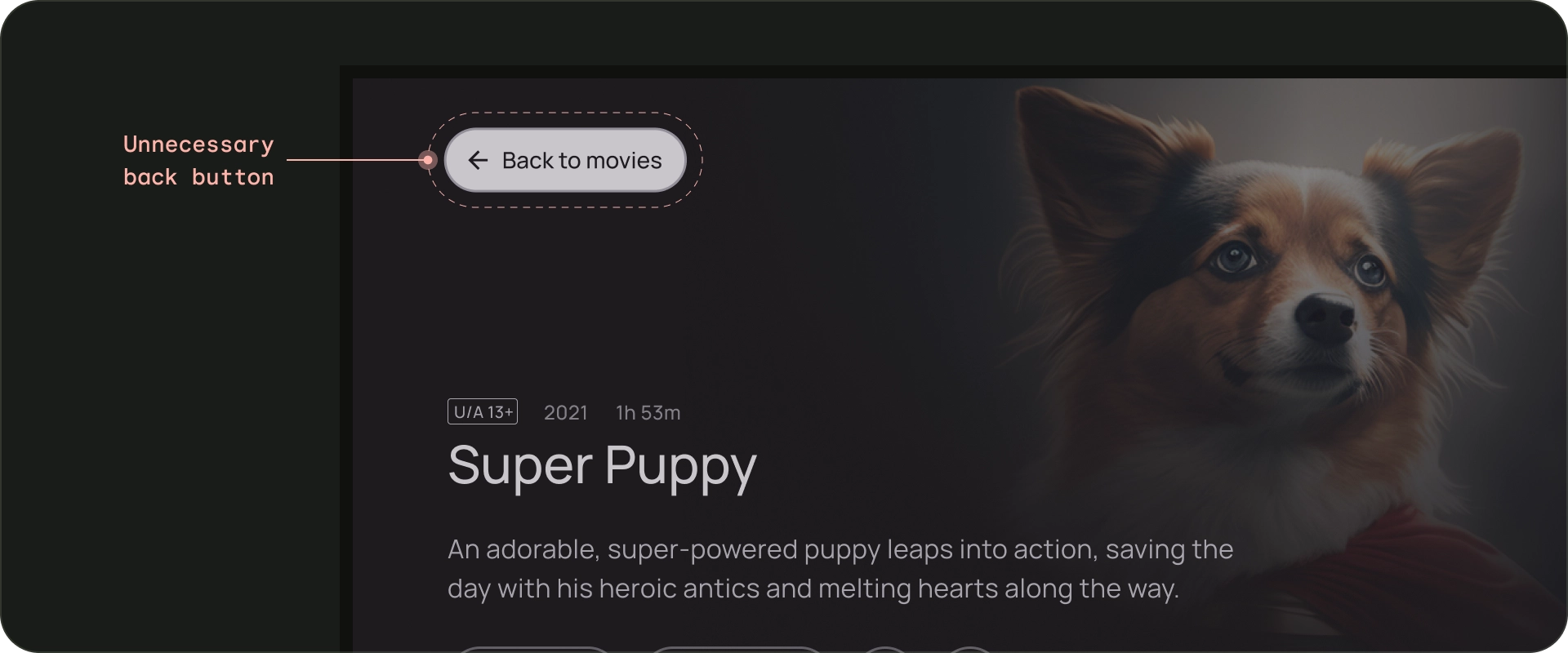
Keine Schaltfläche „Zurück“ anzeigen
Im Gegensatz zu Mobilgeräten wird die Rückwärtstaste auf der Fernbedienung verwendet, um auf einem Fernseher rückwärts zu springen. Es ist nicht erforderlich, eine virtuelle Schaltfläche „Zurück“ auf dem Bildschirm anzuzeigen.

Don'ts
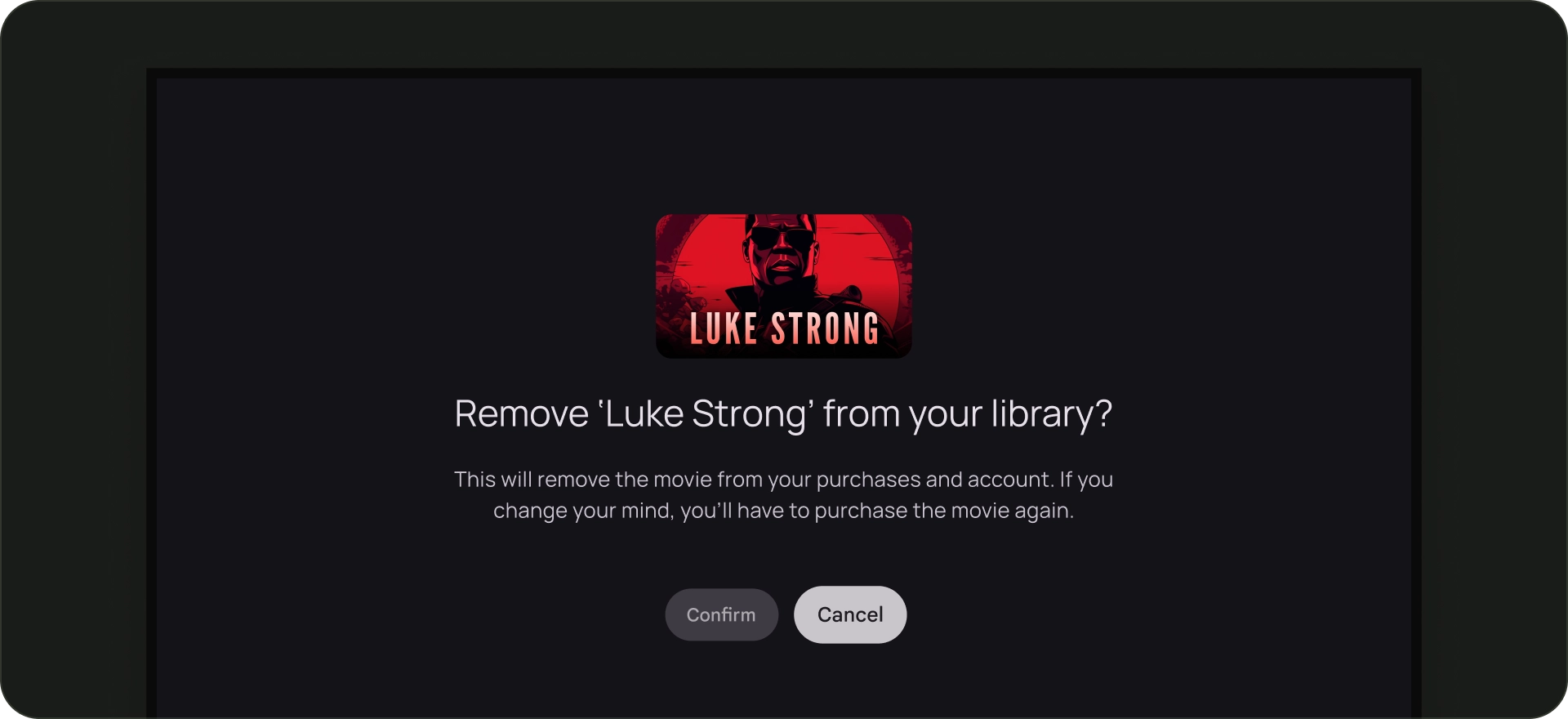
Falls erforderlich, Schaltfläche „Abbrechen“ anzeigen
Wenn die einzigen sichtbaren Aktionen bestätigende, zerstörerische oder Kaufaktionen sind, empfiehlt es sich, eine Schaltfläche „Abbrechen“ einzublenden, über die zum vorherigen Ziel zurückgekehrt wird.

Dos
Navigationsarchitektur
Festes Startziel
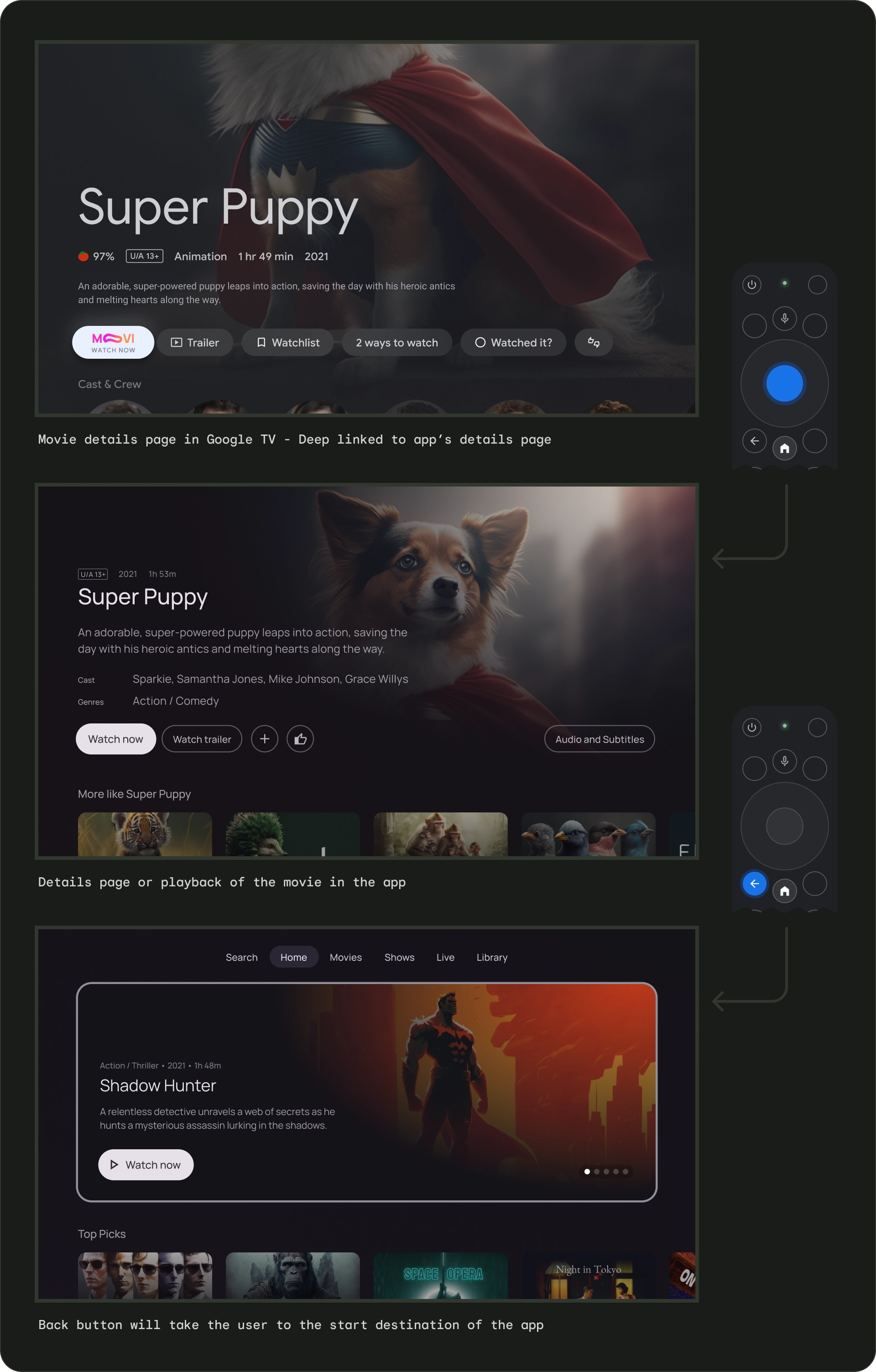
Der erste Bildschirm, den der Nutzer sieht, wenn er die App über den Launcher startet, ist auch der letzte Bildschirm, den er sieht, wenn er nach dem Drücken der Schaltfläche „Zurück“ zum Launcher zurückkehrt.
Deeplinks simulieren die manuelle Navigation
Unabhängig davon, ob Nutzer über einen Deeplink oder manuell zu einem bestimmten Ziel gelangen, können sie die Schaltfläche „Zurück“ verwenden, um von überall in der App zum Startziel zu gelangen.

Deeplinks in eine App von einer anderen App aus simulieren die manuelle Navigation. Wenn der Nutzer beispielsweise direkt über Google TV auf eine Detailseite in der Moviestar App zugreift und dann die Schaltfläche „Zurück“ drückt, wird er zur Startseite der Moviestar App weitergeleitet.
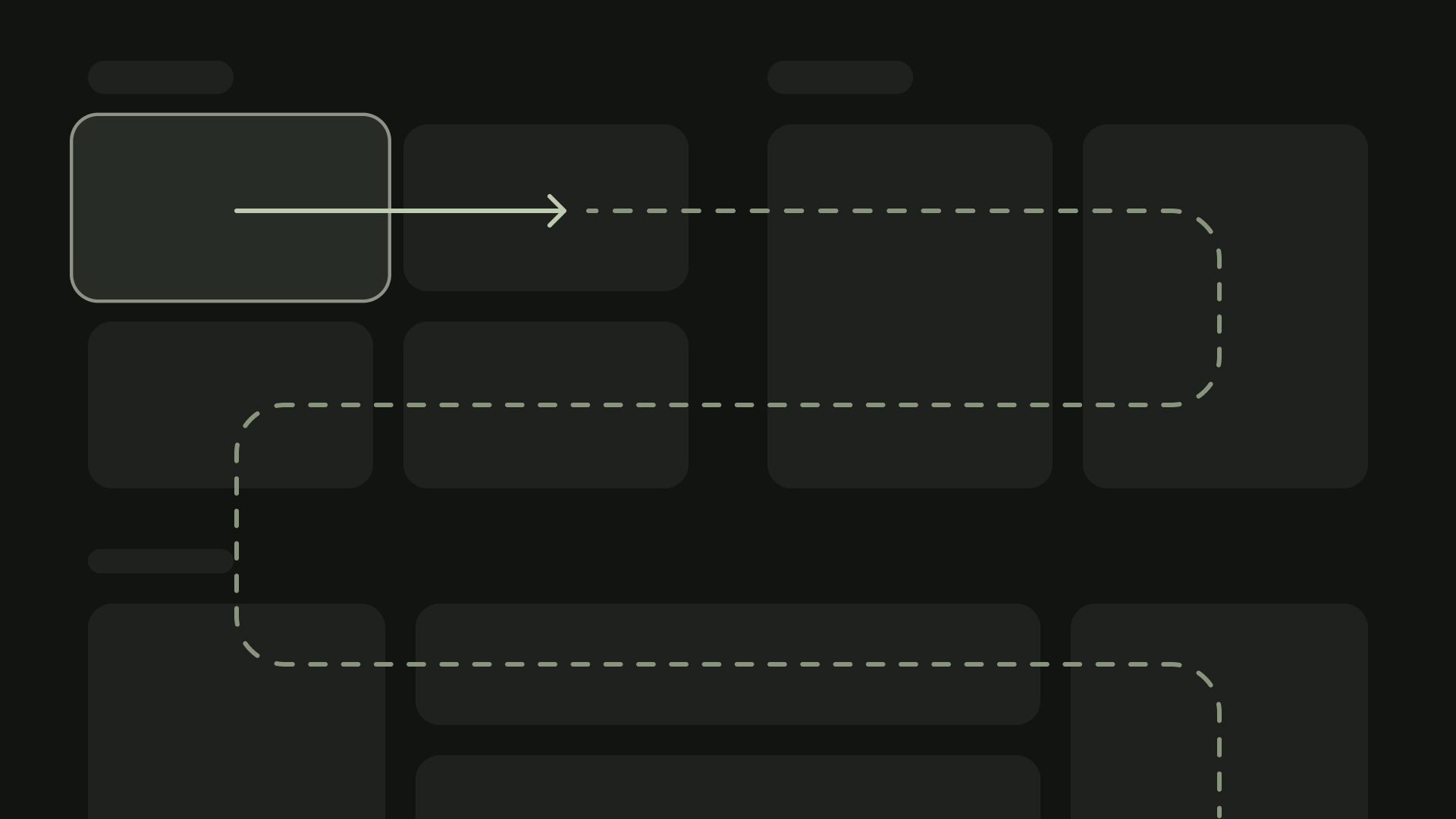
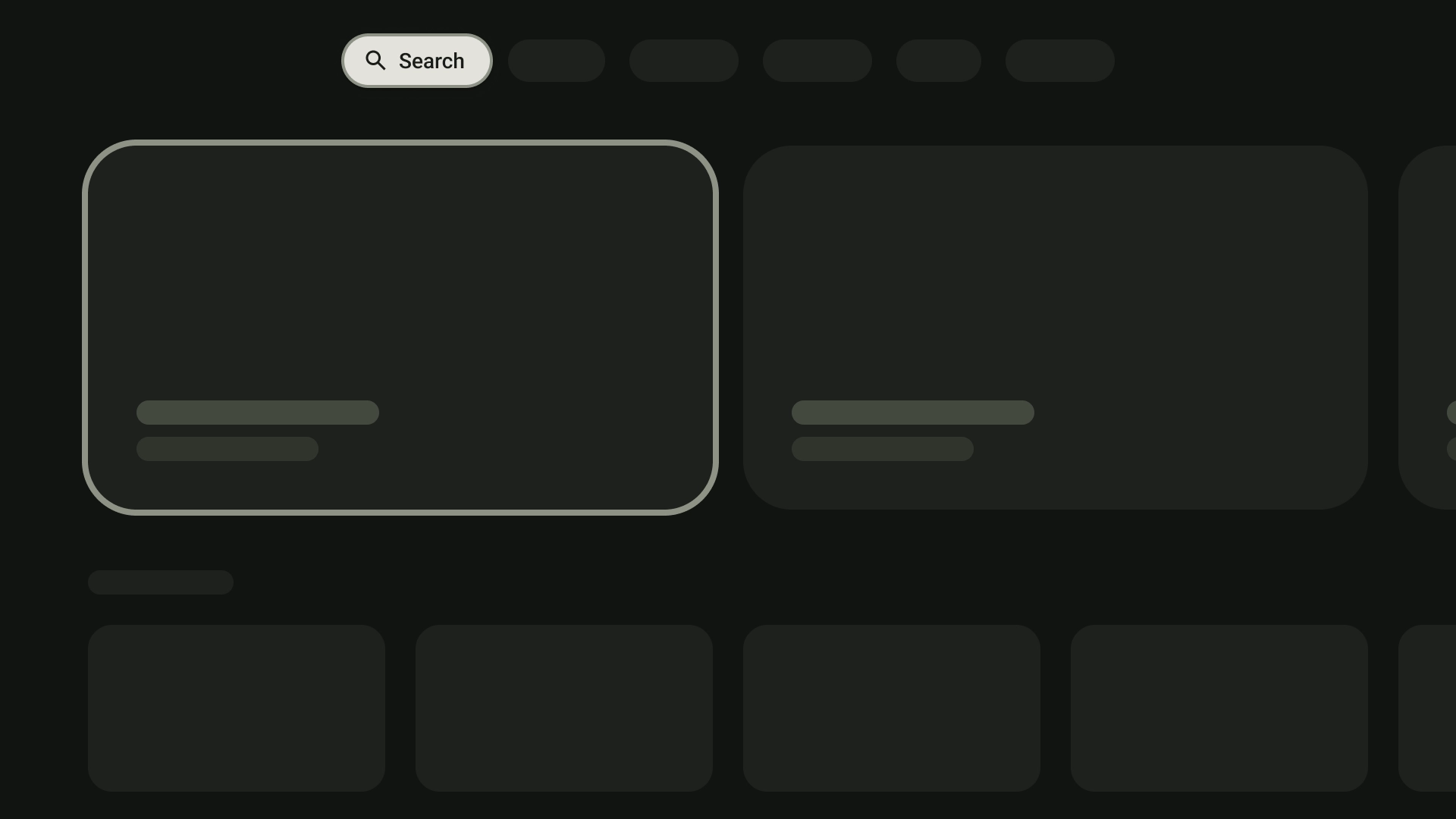
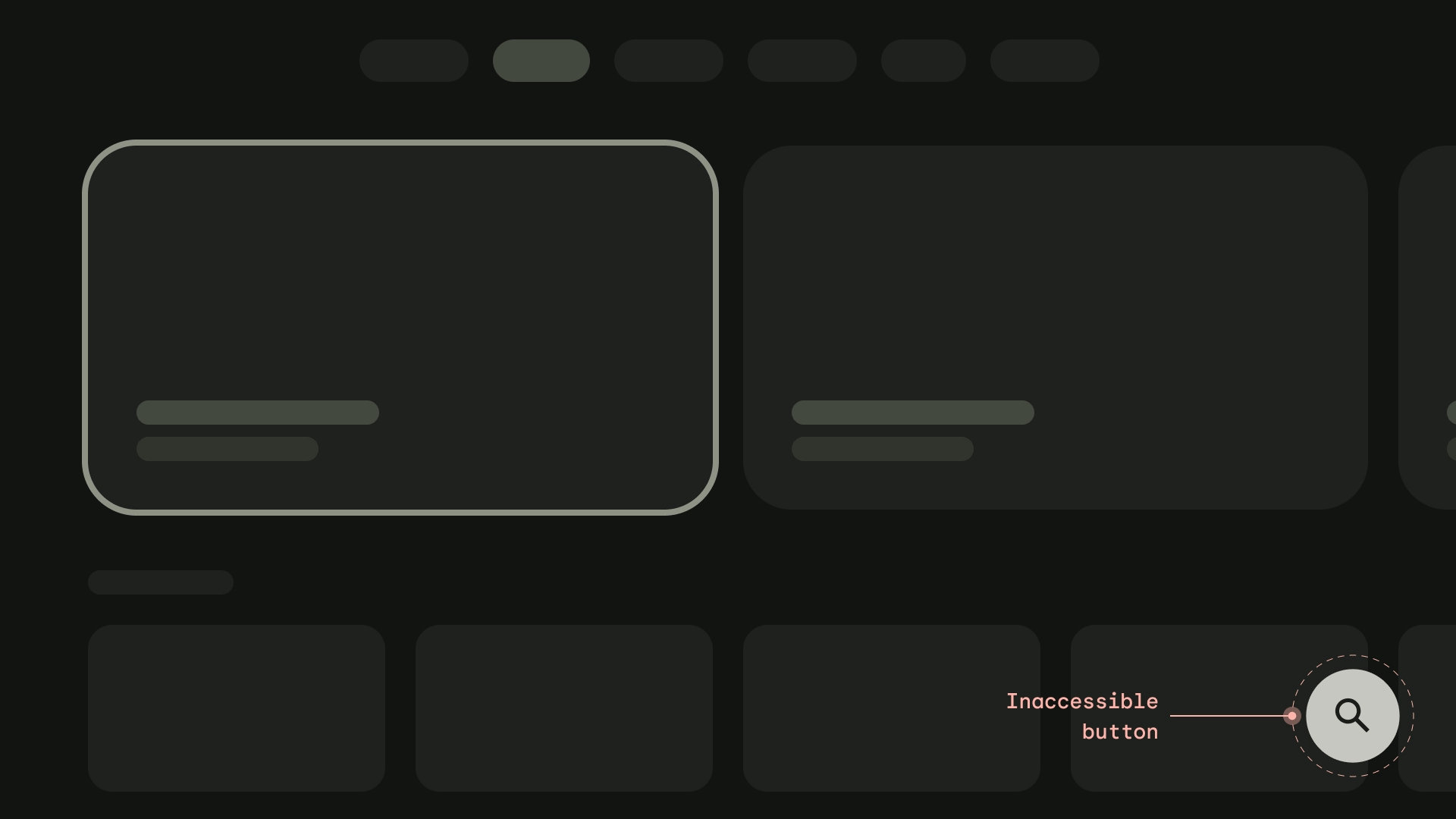
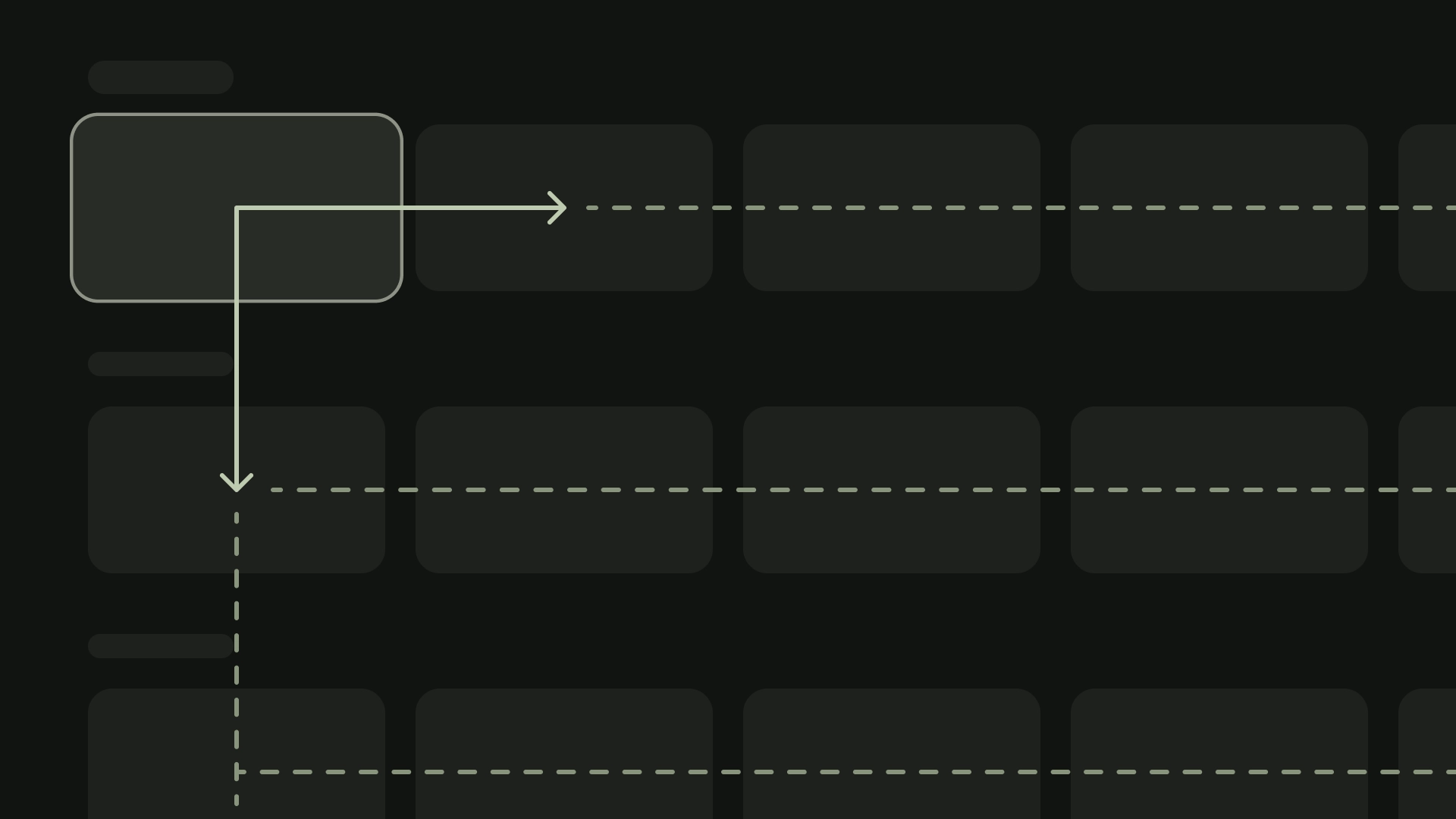
Klarer Pfad zu allen fokussierbaren Elementen
Leiten Sie Nutzer klar durch Ihre Benutzeroberfläche. Wenn es keinen direkten Pfad zu einem Steuerelement gibt, sollten Sie es verschieben.

Dos

Don'ts
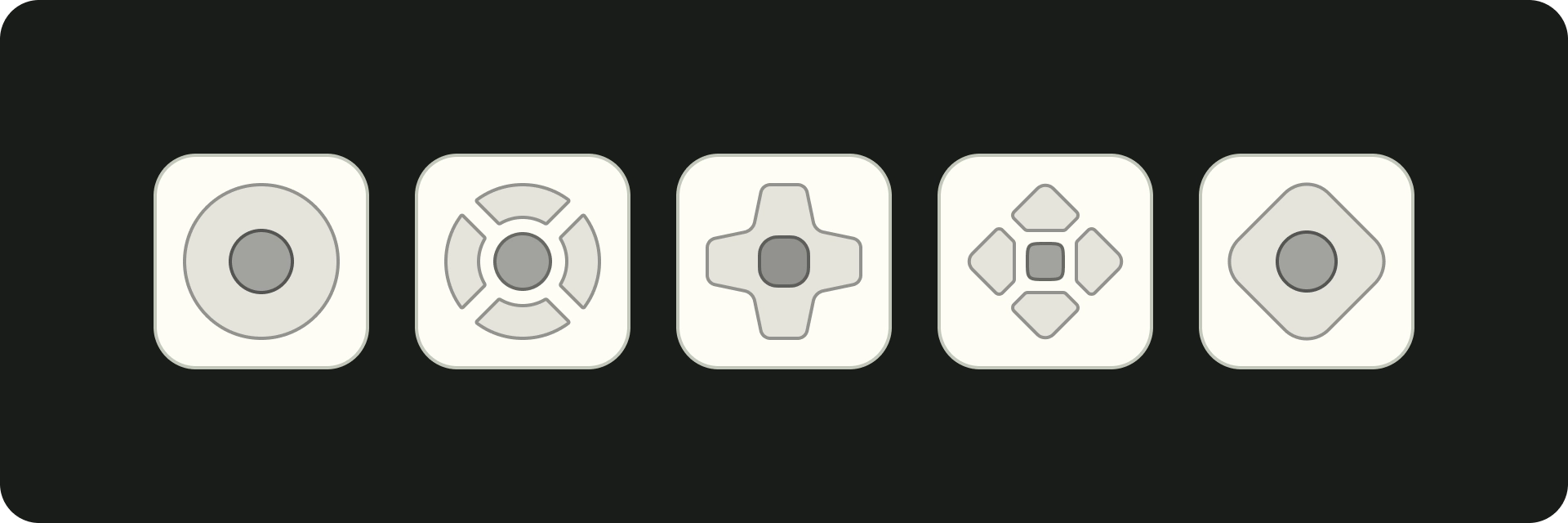
Axis
Achten Sie beim Design Ihres Layouts darauf, horizontale und vertikale Achsen zu nutzen. Weisen Sie jeder Richtung eine bestimmte Funktion zu, damit sich große Hierarchien schnell durchsuchen lassen.

Dos