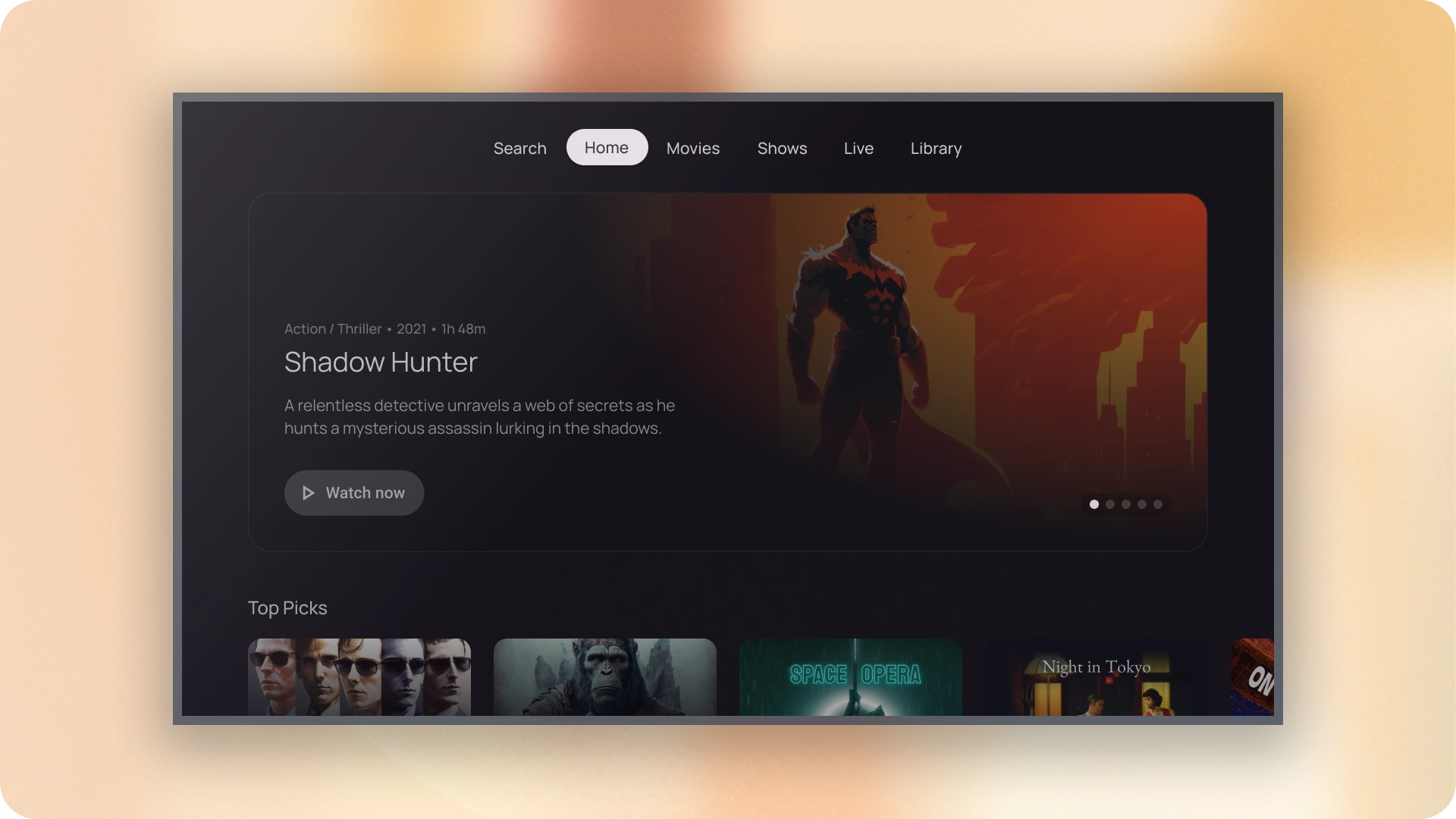
Mit Tabs lassen sich Inhalte über verschiedene Bildschirme, Datasets und Interaktionen hinweg organisieren. Mithilfe von Tabs können Sie zwischen den Ansichten verschiedener und verwandter Informationsgruppen wechseln.

Weitere Informationen
| Typ | Verknüpfen | Status |
|---|---|---|
| Design | Designquelle (Figma) | Verfügbar |
| Implementierung | Jetpack Compose | Verfügbar |
Highlights
- In Tabs kann horizontal gescrollt werden. Eine Benutzeroberfläche kann beliebig viele Tabs enthalten.
- Tabs organisieren Inhalte in Kategorien, damit Nutzer schnell verschiedene Arten von Informationen finden.
- Tabs werden nebeneinander als Peers in Kategorien von gleicher Bedeutung angezeigt.
Varianten
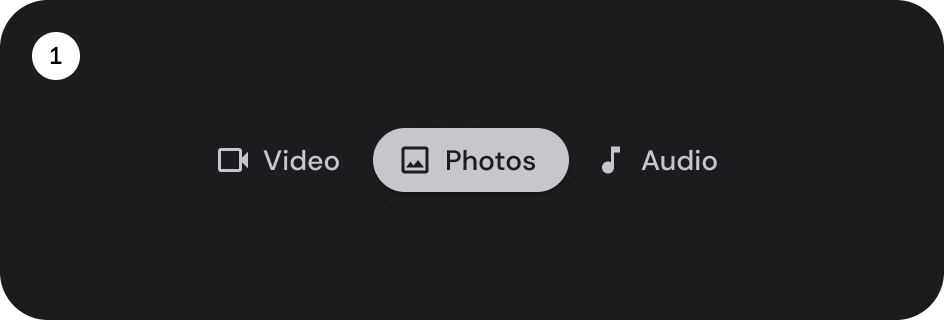
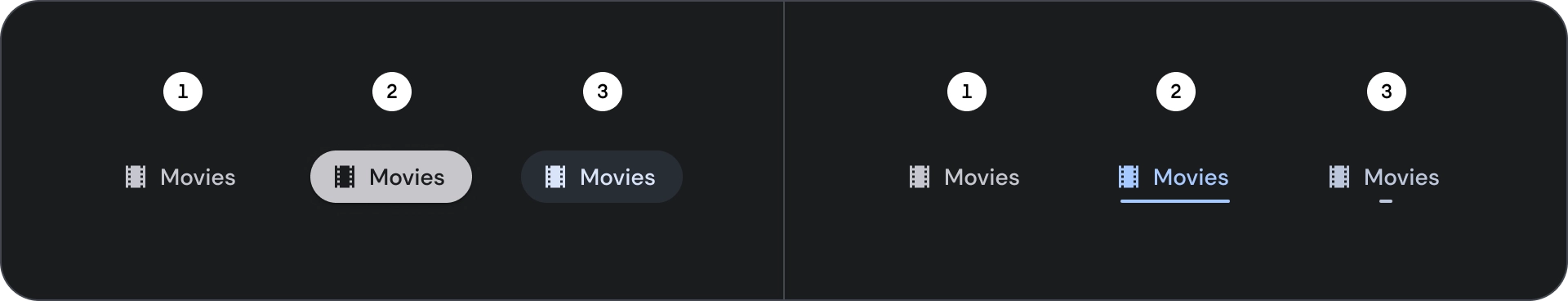
Es gibt zwei Arten von Tab-Indikatoren:


- Pillenanzeige
- Balkenanzeige
Je nach Hervorhebung den richtigen Typ auswählen Pillenindikator-Tabs werden zum Organisieren ganzer Seiten empfohlen. Sie zeigen die wichtigsten Ziele der Inhalte an. Tabs mit Balkenindikatoren werden innerhalb eines Inhaltsbereichs verwendet, um zusammengehörige Inhalte weiter voneinander abzugrenzen und eine Hierarchie zu schaffen.
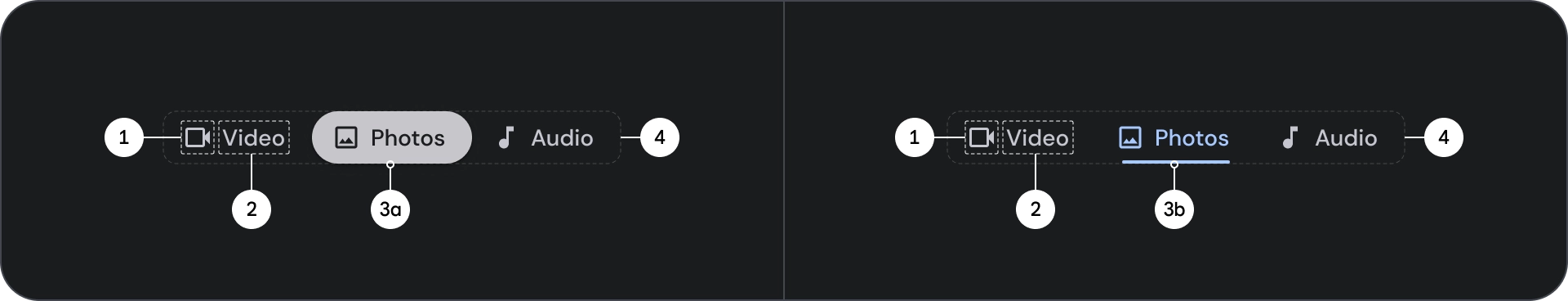
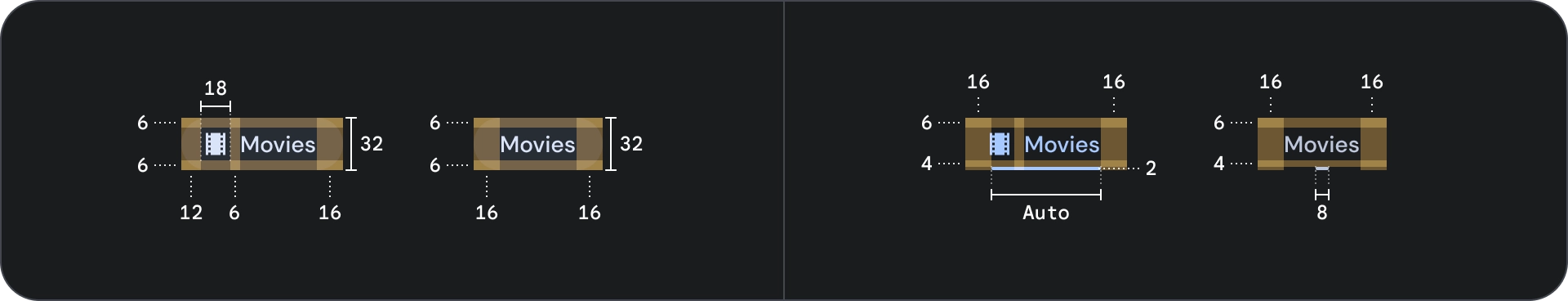
Anatomie

- Symbol (optional)
- Label
- Aktiver Indikator
- Pille
- Hausbar
- Container
Bundesstaaten

- Standard
- konzentriert
- Ausgewählt
Technische Daten

Verhalten
Wenn Sie von einem Tab zum nächsten wechseln, gleitet der Inhalt unten auch nach links oder rechts, je nachdem, wie viele Tabs sich bewegen.
