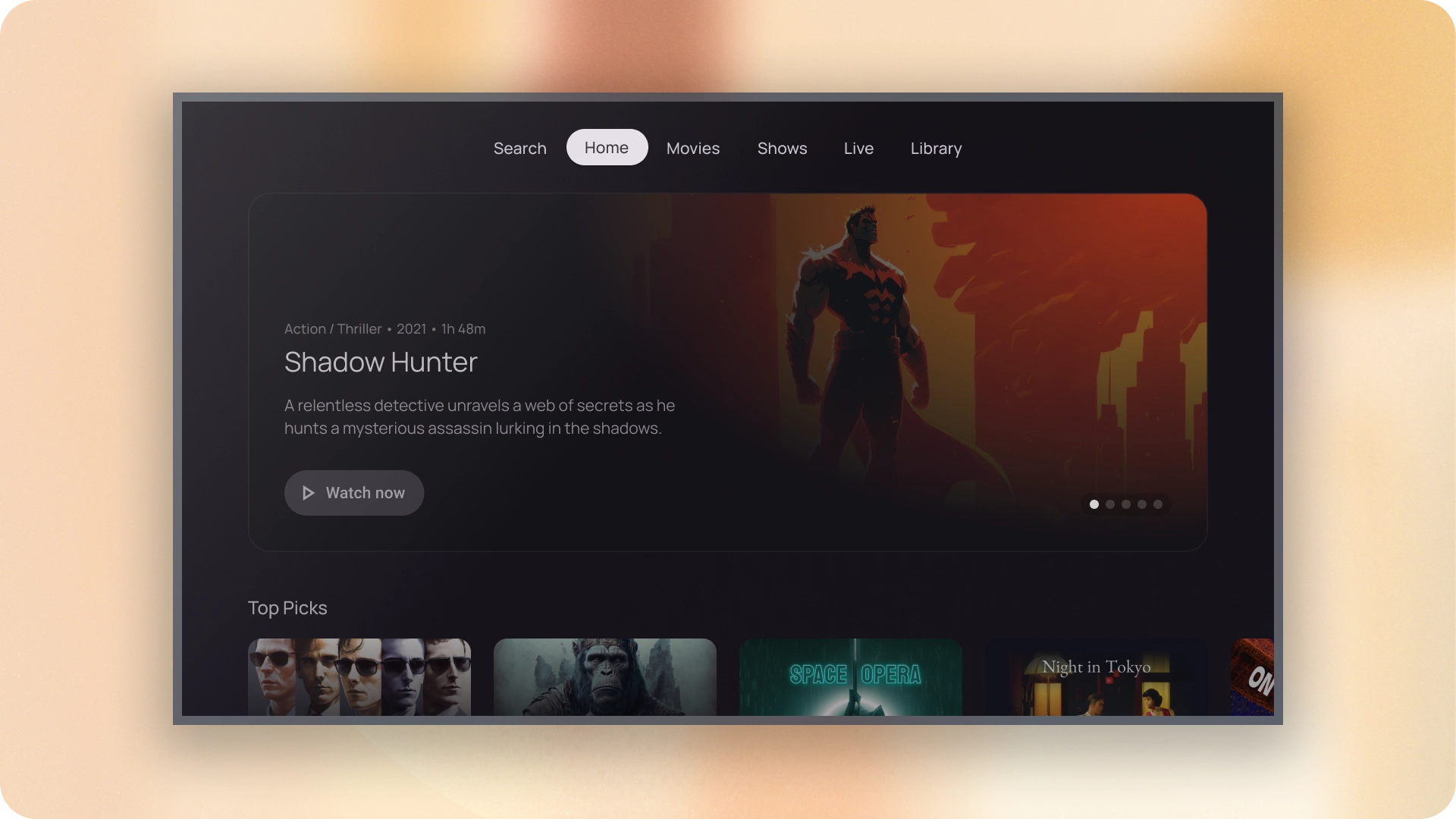
As guias organizam o conteúdo em diferentes telas, conjuntos de dados e interações. As guias podem ser usadas para alternar entre visualizações de grupos de informações diferentes e relacionados.

Recursos
| Tipo | Vincular | Status |
|---|---|---|
| design | Fonte de design (Figma) | Disponível |
| Implementação | Jetpack Compose | Disponível |
Destaques
- É possível rolar as guias horizontalmente. Uma interface pode ter quantas guias forem necessárias.
- As guias organizam o conteúdo em categorias para ajudar os usuários a encontrar diferentes tipos de informações rapidamente.
- As guias são exibidas uma ao lado da outra como apps semelhantes, em categorias de igual importância.
Variantes
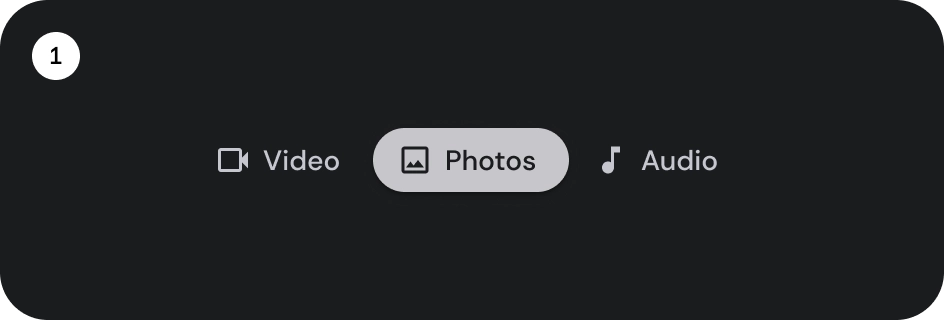
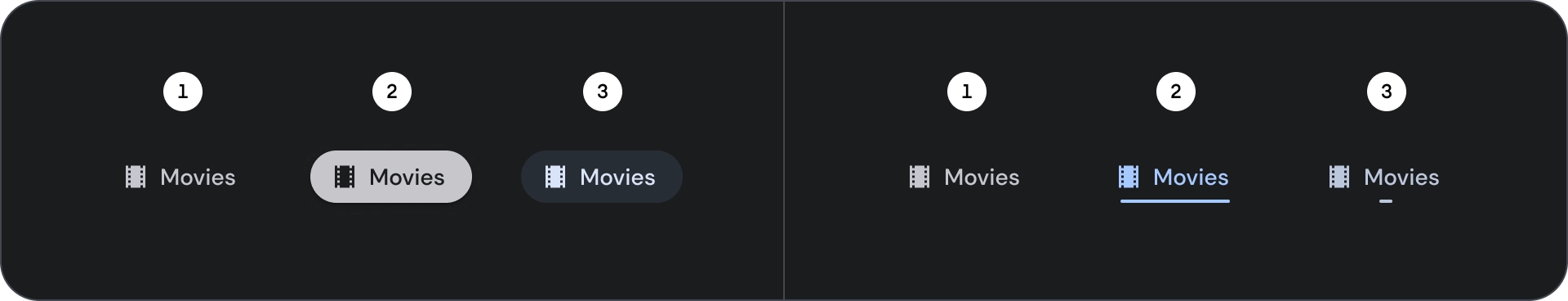
Há dois tipos de indicadores de guia:


- Indicador de pílula
- Indicador de barra
Escolha o tipo certo de acordo com a ênfase. As guias do indicador de pílulas são recomendadas para organizar páginas inteiras. Eles mostram os principais destinos de conteúdo. As guias indicadoras de barra são usadas em uma área de conteúdo para separar ainda mais o conteúdo relacionado e estabelecer uma hierarquia.
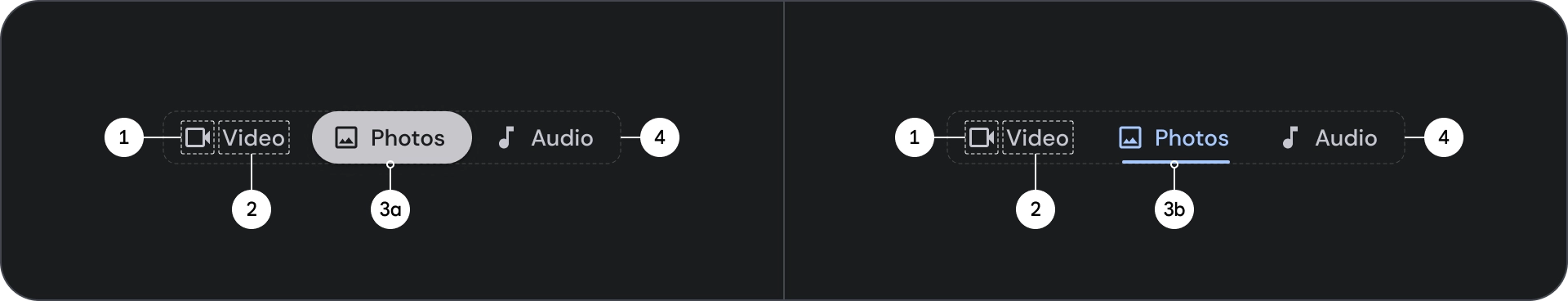
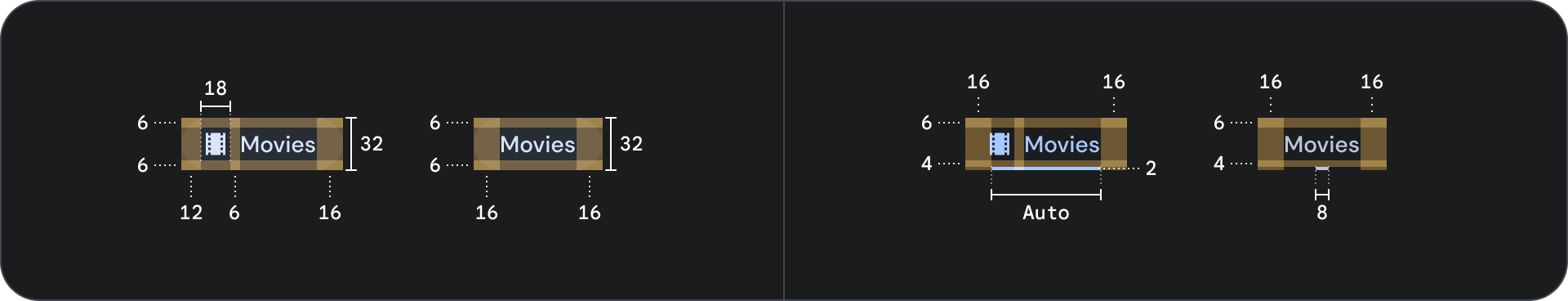
Anatomia

- Ícone (opcional)
- Gravadora
- Indicador ativo
- Comprimido
- Bar
- Contêiner
Estados

- Padrão
- Focado
- Selecionado
Especificações

Comportamento
Ao passar de uma guia para a próxima, o conteúdo abaixo também desliza para a esquerda ou para a direita com base no movimento da guia.

