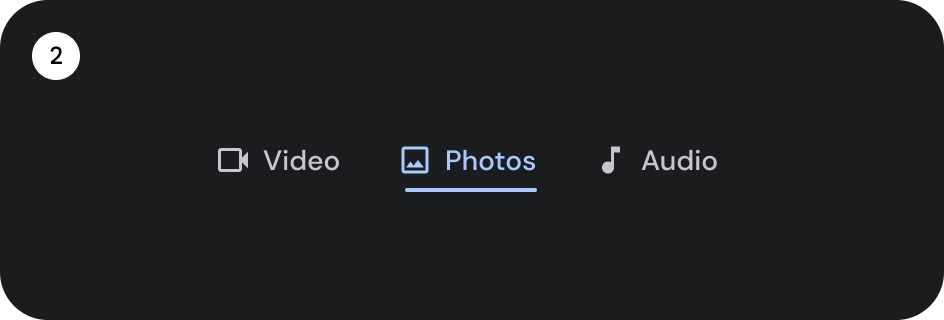
タブは、さまざまな画面、データセット、インタラクション間でコンテンツを整理したものです。タブを使用すると、個別の関連する情報グループの表示を切り替えることができます。

リソース
| タイプ | リンク | ステータス |
|---|---|---|
| デザイン | デザインソース(Figma) | 利用可能 |
| 実装 | Jetpack Compose | 利用可能 |
ハイライト
- タブは水平方向にスクロールできます。UI には必要な数のタブを設定できます。
- タブは、コンテンツをカテゴリ別に整理して、ユーザーがさまざまな種類の情報をすばやく見つけられるようにします。
- タブは、重要度が同じカテゴリでピアとして隣り合わせに表示されます。
バリエーション
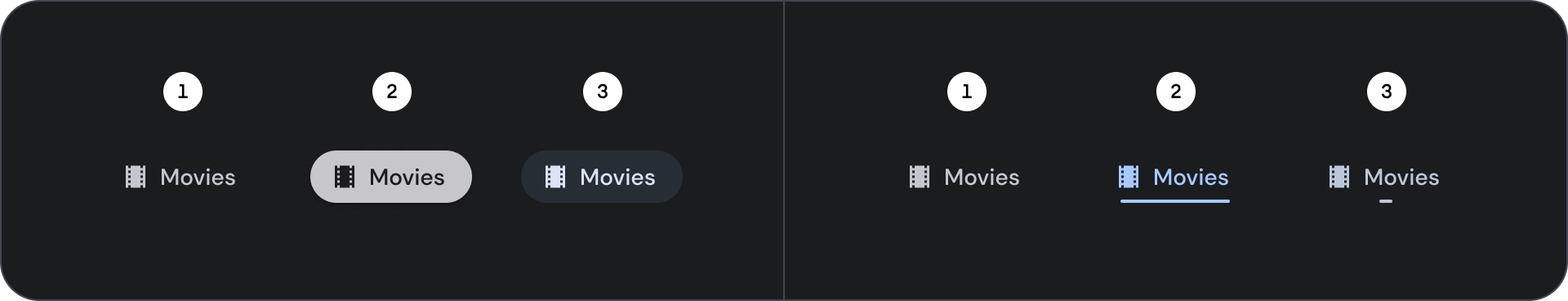
タブ インジケーターには次の 2 種類があります。


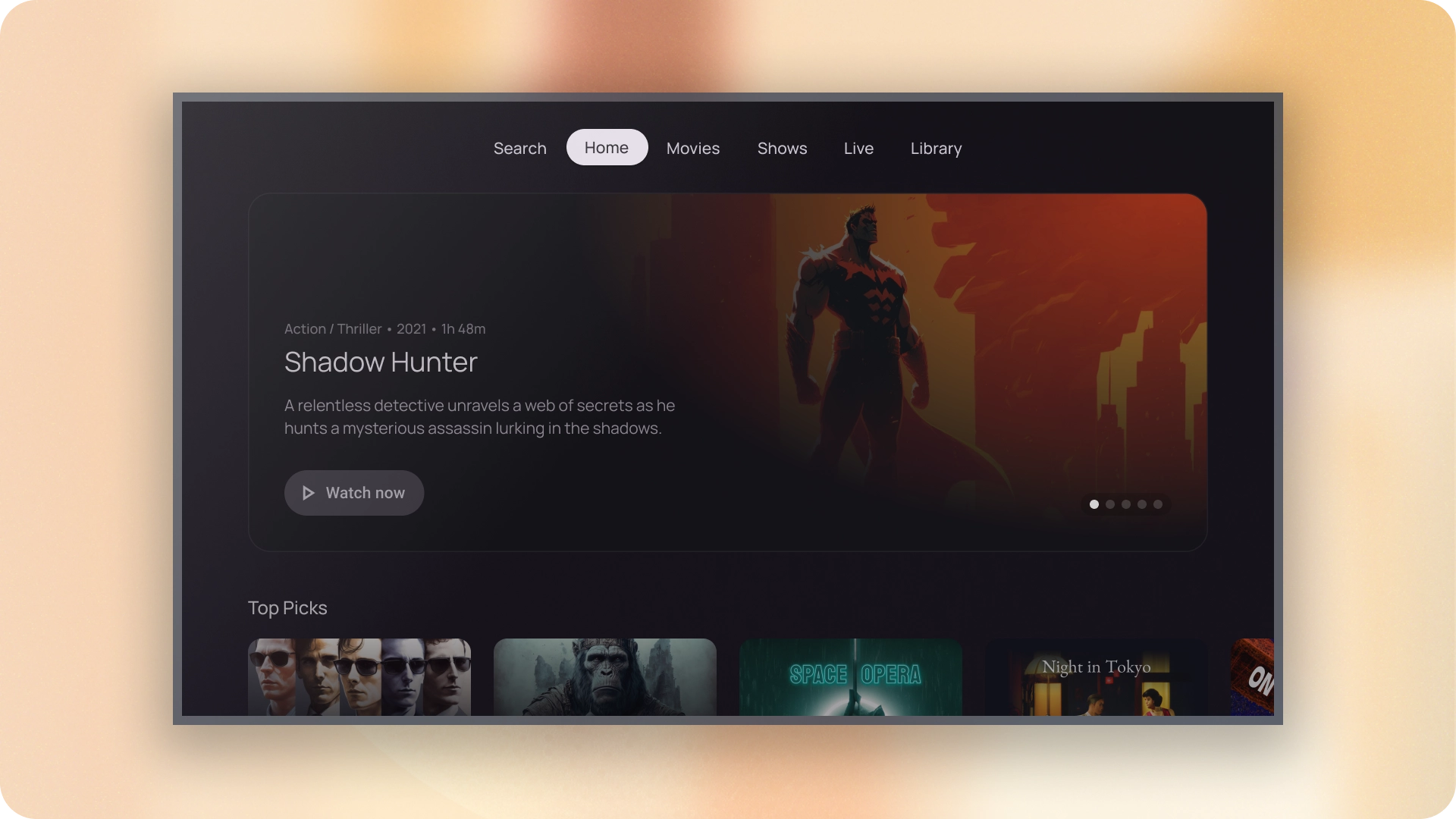
- ピルインジケーター
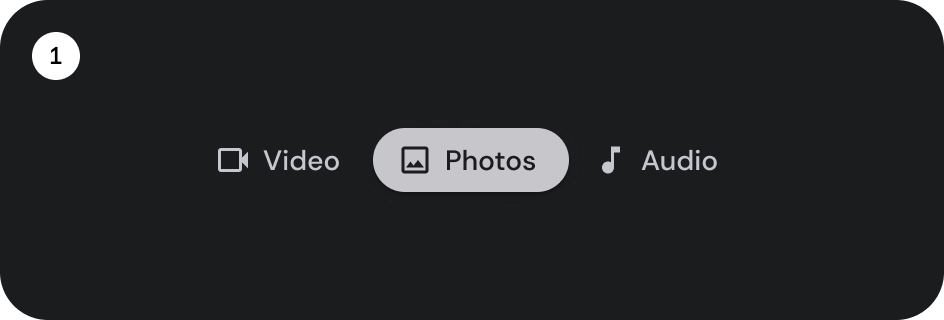
- バー インジケーター
強調に応じて適切なタイプを選択してください。ピルインジケーターのタブはページ全体を整理する場合に推奨されますメイン コンテンツのデスティネーションが表示されます。バー インジケーターのタブは、関連コンテンツをさらに分離して階層を確立するために、コンテンツ エリア内で使用されます。
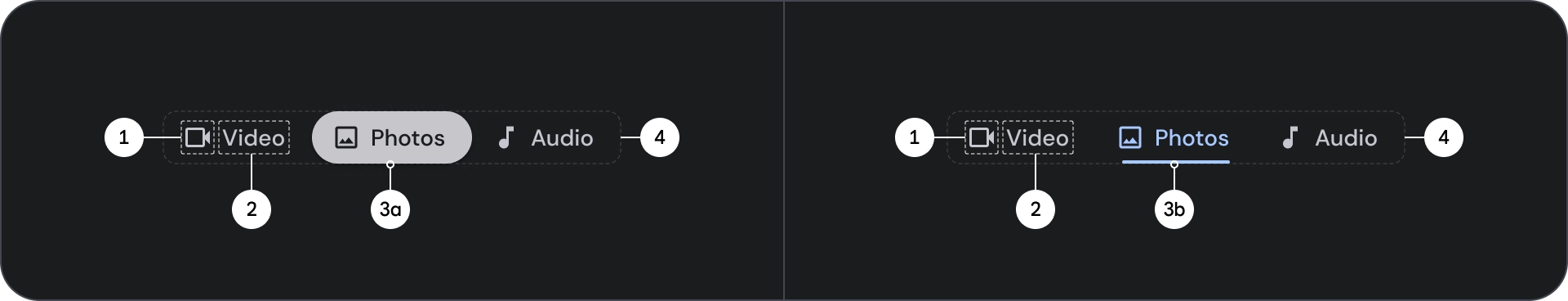
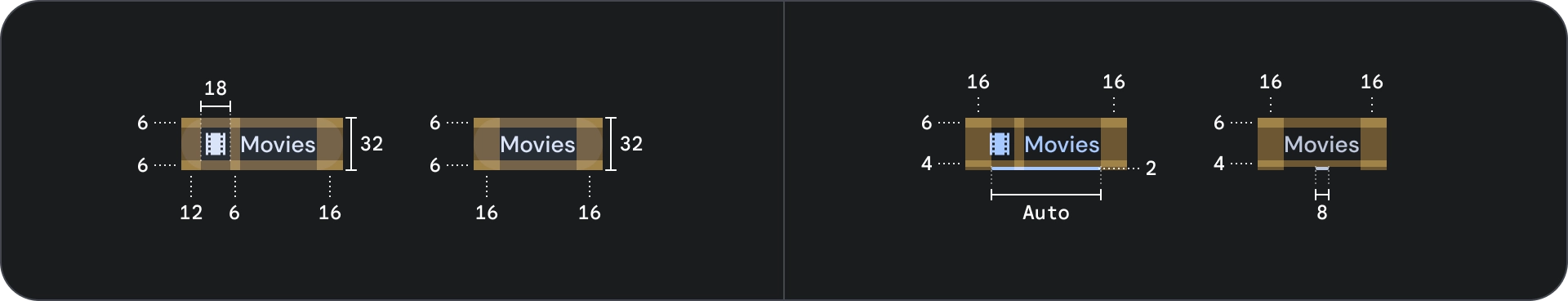
構造

- アイコン(省略可)
- ラベル
- アクティブ インジケーター
- 薬
- バー
- コンテナ
状態

- デフォルト
- 集中
- 選択中
仕様

動作
あるタブから次のタブに移動すると、タブの移動に応じてその下のコンテンツも左右にスライドします。

