برگه ها محتوا را در صفحات مختلف، مجموعه داده ها و تعاملات سازماندهی می کنند. از برگه ها می توان برای جابجایی بین نماهای گروه های متمایز و مرتبط از اطلاعات استفاده کرد.

منابع
| تایپ کنید | پیوند | وضعیت |
|---|---|---|
| طراحی | منبع طراحی (Figma) | موجود است |
| پیاده سازی | Jetpack Compose | موجود است |
نکات برجسته
- برگه ها می توانند به صورت افقی حرکت کنند. یک UI می تواند به تعداد مورد نیاز برگه داشته باشد.
- برگه ها محتوا را در دسته بندی ها سازماندهی می کنند تا به کاربران کمک کنند تا انواع مختلف اطلاعات را به سرعت پیدا کنند.
- برگه ها در کنار یکدیگر به عنوان همتا، در دسته هایی با اهمیت یکسان نمایش داده می شوند.
انواع
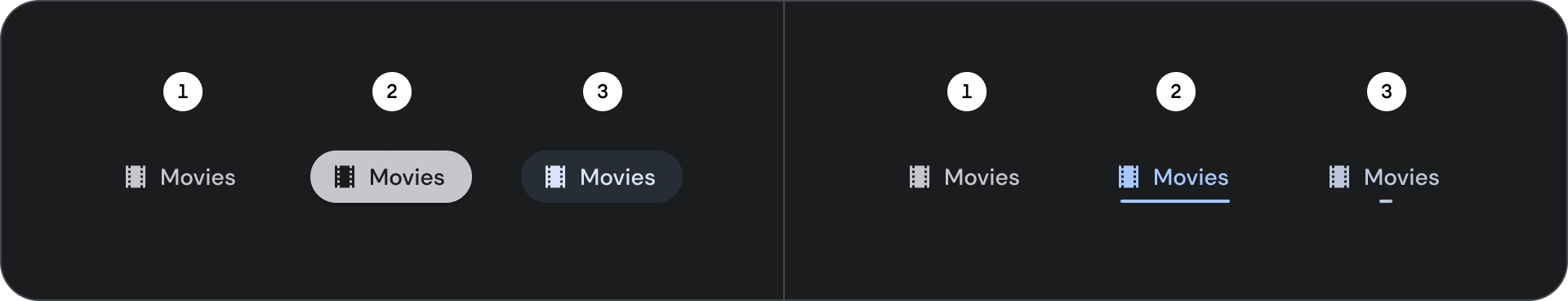
دو نوع شاخص تب وجود دارد:


- نشانگر قرص
- نشانگر نوار
با توجه به تاکید نوع مناسب را انتخاب کنید. برگه های نشانگر قرص برای سازماندهی صفحات کامل توصیه می شود. آنها مقصد محتوای اصلی را نمایش می دهند. برگه های نشانگر نوار در یک منطقه محتوا برای جداسازی بیشتر محتوای مرتبط و ایجاد سلسله مراتب استفاده می شود.
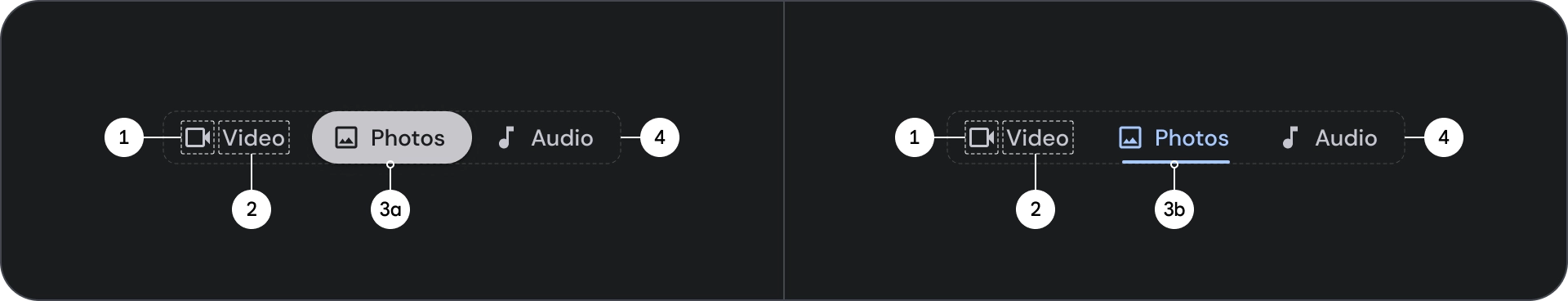
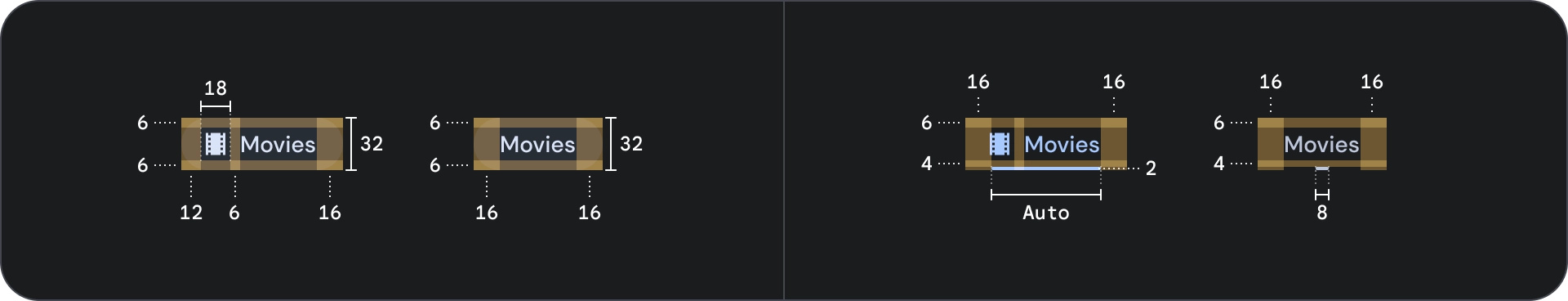
آناتومی

- نماد (اختیاری)
- برچسب بزنید
- نشانگر فعال
- قرص
- نوار
- ظرف
ایالات

- پیش فرض
- متمرکز شده است
- انتخاب شده است
مشخصات

رفتار
هنگام انتقال از یک برگه به برگه دیگر، محتوای زیر نیز بر اساس حرکت برگه به چپ یا راست می لغزد.

